อะไรล่าสุดในการออกแบบเว็บอีคอมเมิร์ซ?
เผยแพร่แล้ว: 2015-12-03อุตสาหกรรมล้านล้านหลัก แต่คุณพบว่ามีชื่อมากกว่า 65,000 รายที่พยายามข้ามบาร์ที่ 1,000 ดอลลาร์ในโลกของอีคอมเมิร์ซ ดูสถิติแล้วฉันพนันได้เลยว่าคุณจะพบอาณาจักรที่เต็มไปด้วยความเหลื่อมล้ำ
คุณอาจนำเสนอผลิตภัณฑ์ที่ดีกว่าแบรนด์ดังในตลาดมาก แต่นั่นจะไม่เพียงพอเว้นแต่เว็บไซต์ของคุณจะมอบประสบการณ์ผู้ใช้ที่ราบรื่น ผู้เยี่ยมชมยินดีที่จะกลับมาอีกครั้ง
หากคุณเป็นผู้ติดตามบล็อกการออกแบบตัวยง คุณต้องทราบว่าการออกแบบเว็บไซต์ช่วยเพิ่มประสบการณ์ของผู้ใช้อย่างไร และส่งผลต่อประเภทผลิตภัณฑ์ที่พวกเขาซื้อทางออนไลน์อย่างไร ตัวยึดตำแหน่งผลิตภัณฑ์เพียงตัวเดียวที่ใช้เวลานานในการโหลดถือความสามารถในการระบายความสนใจของผู้ใช้ภายในเวลาไม่ถึง 3 วินาที ในขณะที่การออกแบบเว็บที่น่าดึงดูดและไม่เกะกะจะรับผิดชอบต่อความสะดวกในการทำธุรกรรมและเพิ่มการมีส่วนร่วมของผู้ใช้บนเว็บไซต์
เทรนด์การออกแบบเว็บไซต์จำนวนมากครองคำอีคอมเมิร์ซตลอดทั้งปี 2015 ในขณะที่เรากำลังมุ่งหน้าสู่สิ้นปีนี้ ให้เรามาดูการออกแบบเว็บที่แปลกใหม่ที่ผู้ใช้เว็บไซต์อีคอมเมิร์ซยอมรับโดยอ้าแขนกว้าง .
ดีไซน์เรียบ
“ให้มันง่าย โง่”

ในขั้นต้นเรียกว่าซ้ำซากจำเจ การออกแบบแฟลตในไม่ช้าก็กลายเป็นใบหน้าของเว็บไซต์นับล้าน ในช่วงสองปีที่ผ่านมา นักพัฒนาจำนวนมากบอกลารายการรูปแบบที่ซับซ้อน เงา การไล่ระดับสี แบบอักษร และขโมยรายการโดยผสมผสานแนวทางแบบมินิมอลลิสต์ในการออกแบบเว็บของพวกเขา
เหตุผลหลักประการหนึ่งที่ทำให้การออกแบบเรียบๆ ได้รับความนิยมนั้นอาจเป็นช่วงของสิ่งอำนวยความสะดวกที่การออกแบบมอบให้ทั้งนักพัฒนาและผู้ใช้ แนวทางที่เรียบง่ายและเรียบง่ายเป็นการเชิญชวนผู้ใช้ที่พบว่ายากที่จะคุ้นเคยกับเว็บไซต์ที่ซับซ้อน ต่างจาก skeuomorphism ภาพประกอบเพียงเล็กน้อยและไม่มีองค์ประกอบหนักๆ เช่น เงา ความลึก และการไล่ระดับสี ให้เวลาในการโหลดเร็วขึ้น และอินเทอร์เฟซที่เป็นมิตรต่ออุปกรณ์ทั้งหมด
อุปกรณ์ไม่เชื่อเรื่องพระเจ้า
“ไปกับกระแส”

“ก่อนจะเริ่มต้นด้วยสิ่งใด ให้ดูภาพด้านบนก่อน” นักพัฒนาที่ชาญฉลาดรู้ดีว่าขณะนี้กลายเป็นเรื่องไร้ความหมายที่จะยึดติดกับเว็บไซต์ที่ปรับให้เหมาะกับอุปกรณ์เฉพาะโดยเจ้าของสมาร์ทโฟนและแท็บเล็ตเป็นผู้นำเหนือผู้ใช้เดสก์ท็อปในโรงเรียนเก่า
เจ้าของเว็บไซต์ตระหนักดีถึงความสำคัญของรูปแบบที่สามารถกระจายไปในทุกมิติของอุปกรณ์ได้เท่าๆ กัน หากพวกเขาต้องการดูแลลูกค้าของตนเป็นระยะเวลานาน แม้ว่าอุปกรณ์เคลื่อนที่จะขับเคลื่อนการเข้าชมเว็บไซต์อีคอมเมิร์ซเกือบ 50% ทั้งหมด ผู้บริหารทราบดีว่าการมีเว็บไซต์ที่ไม่เชื่อเรื่องอุปกรณ์อาจทำให้มีผู้ใช้ได้ และเต็มใจที่จะเข้ามาเยี่ยมชมเว็บไซต์อีกครั้ง
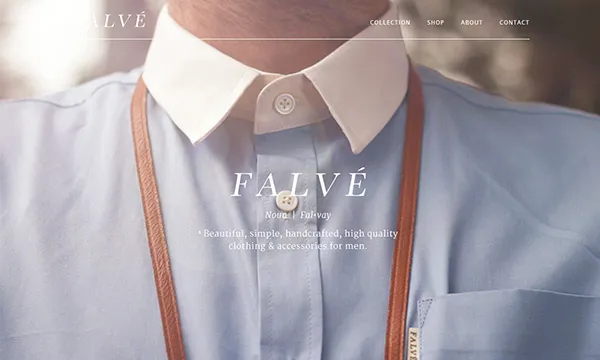
พื้นหลังเต็มความกว้าง
“ตั้งอารมณ์”

พื้นหลังแบบเต็มความกว้างของเว็บไซต์ปลอม
คุณสามารถเกลียดมัน คุณสามารถรักมันได้ แต่คุณไม่สามารถละเลยพื้นหลังแบบเต็มความกว้างของเว็บไซต์ได้ ทันทีที่คุณไปถึงที่นั่นเพื่อใช้จ่ายปอนด์ ปี 2015 ได้เห็นการเกิดขึ้นอย่างเต็มเปี่ยมของภูมิหลังขนาดใหญ่ และไม่รู้ว่าเมื่อใดที่ภูมิหลังดังกล่าวจะกลายเป็นที่โปรดปรานของอุตสาหกรรมใหม่นี้
พื้นหลังแบบเต็มความกว้างทำให้เว็บไซต์ดูเป็นระเบียบเรียบร้อย พื้นหลังขนาดใหญ่พร้อมส่วนหัวที่ทันสมัยช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของหน้า และกำหนดอารมณ์ให้กับแบรนด์ของคุณ รูปภาพขนาดใหญ่ที่อยู่แถวหน้าช่วยให้เว็บไซต์สามารถสื่อสารข้อความไปยังผู้ใช้ได้อย่างมีประสิทธิภาพ การออกแบบใช้พื้นที่ด้านหน้าทั้งหมดเพื่อสื่อสารแนวคิด โดยดึงดูดความสนใจของผู้ใช้ทันทีที่เข้าสู่เว็บไซต์
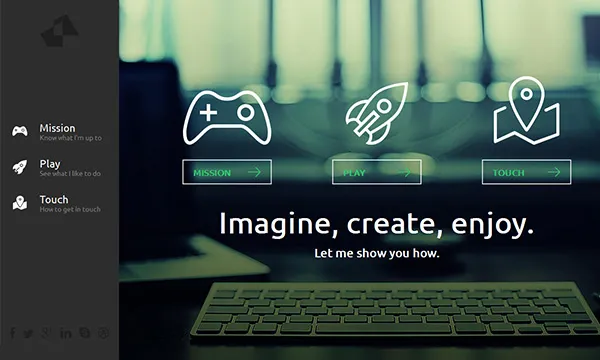
ปุ่มผี
“อย่ารบกวน”

ปุ่ม Ghost ในเว็บไซต์ iuvo
พวกเราส่วนใหญ่อาจสังเกตเห็นว่าพวกเขาวางไว้อย่างสง่างามตรงกลางพื้นหลังขนาดใหญ่ แต่ไม่เคยสนใจที่จะรู้ว่าพวกมันแตกต่างจากรูปทรงเรขาคณิตแบบคลิกได้แบบเดิมที่วางอยู่รอบ ๆ ตำแหน่งที่โดดเด่นบนเว็บไซต์อย่างไร ปุ่ม Ghost ค่อนข้างใหญ่กว่าและมีโครงร่างสีขาวที่ไม่มีการเติมหรือข้อความอยู่ภายใน
จำเป็นต้องมีปุ่มโกสต์ในการออกแบบเว็บด้วยความนิยมที่เพิ่มขึ้นของแนวทางการออกแบบที่เรียบง่าย ปุ่มต่างๆ จะไม่ปรากฏเหมือนกับปุ่มทั่วไป แต่ทำงานในลักษณะเดียวกัน (จึงเรียกว่า "ผี") ข้อได้เปรียบพื้นฐานของการรวมปุ่มโกสต์คือการมีปุ่มที่สามารถคลิกได้ซึ่งจะไม่รบกวนการมองเห็นของภาพ เนื่องจากธรรมชาติของ Ghost Buttons พวกมันจึงใช้พื้นที่ค่อนข้างใหญ่และแสดงเฉพาะในหน้าแรกหรือส่วนเกี่ยวกับของเว็บไซต์เท่านั้น
ตัวอักษรขนาดใหญ่
“กล้าก็สวย”

ตัวพิมพ์ใหญ่ในเว็บไซต์ Austineastciders
ไปเป็นวันที่เจ้าของเว็บไซต์ถูกขอให้ใช้เงินหลายล้านกับรูปแบบข้อความของหน้าเว็บของพวกเขา อุตสาหกรรมอีคอมเมิร์ซในปัจจุบันกำลังดำเนินตามคำขวัญที่ว่า “ทำให้มันชัดเจนและเรียบง่าย” การใช้ตัวพิมพ์ใหญ่และตัวหนาพร้อมกับรูปภาพที่เสริมประสบการณ์ของผู้ใช้ให้อยู่ในระดับที่สูงกว่า และทำให้มองเห็นสิ่งต่างๆ ได้ง่ายขึ้น
นอกเหนือจากการทำให้ไซต์ดูสะอาดและเป็นระเบียบแล้ว ตัวพิมพ์ขนาดใหญ่ยังส่งข้อความได้อย่างมากและมีผลกระทบต่อผู้เยี่ยมชมในทันที กราฟิกหรือข้อความขนาดใหญ่รวมศูนย์ความสนใจของผู้ใช้ & ช่วยเพิ่มการจัดอันดับภาพของเนื้อหาหลักของเว็บไซต์ เทรนด์นี้เหมาะสำหรับเว็บไซต์บนมือถือเท่านั้น เนื่องจากผู้ใช้ไม่จำเป็นต้องซูมเข้าหรือออกขณะทำการซื้อโดยใช้มือถือ แต่คุณต้องดูพื้นที่ที่หน้าแรกของคุณมีก่อนที่จะรวมข้อความขนาดใหญ่ในเว็บของคุณ หน้าหนังสือ. การใช้งานเพิ่มเติมอาจทำให้เว็บไซต์ของคุณดูเหมือนเป็นส่วนผสม
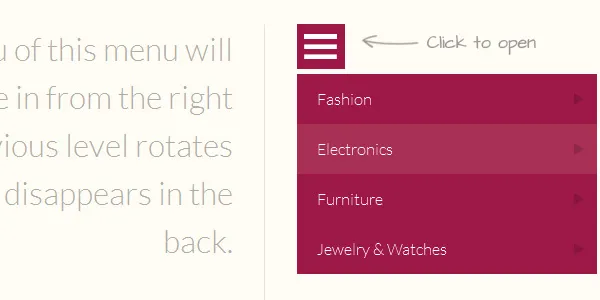
เมนูที่ซ่อนอยู่
“นับ Navicon”

เมนูที่ซ่อนอยู่จากการสอน codrops

คุณไม่เคยทิ้งของกระจุกกระจิกกระจัดกระจายอยู่ในทุกมุมของห้อง แล้วทำไมคุณถึงทำอย่างนั้นกับเว็บไซต์ของคุณ? บริษัทต่างๆ ที่เข้าใจถึงความสำคัญของเว็บไซต์ที่สะอาดและไม่รก ในการยกระดับประสบการณ์ผู้ใช้ ได้รวมปุ่มแฮมเบอร์เกอร์ไว้ที่มุมขวาบนของเว็บไซต์อีคอมเมิร์ซเป็นอย่างดี แนวคิดของเมนูที่ซ่อนอยู่ไม่ใช่เรื่องใหม่ แต่เทรนด์นี้ได้รับความนิยมอย่างมากในปี 2558 สาเหตุหลักมาจากการเพิ่มขึ้นของเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
การนำทางนอกหน้าจอทำให้เว็บไซต์ดูเป็นระเบียบเรียบร้อย และไอคอนแฮมเบอร์เกอร์ทำให้ผู้ใช้อ้างอิงเมนูจากหน้าใดก็ได้โดยไม่ต้องค้นหา ชื่อใหญ่เช่น EBay, Reebok e-commerce, Stella McCartney, Samsung ได้รวมเมนูที่ซ่อนอยู่อย่างมีประสิทธิภาพไว้ในแพลตฟอร์มอีคอมเมิร์ซของพวกเขาเพื่อนำประสบการณ์ของผู้ใช้บนเว็บไซต์ไปสู่ระดับที่สูงขึ้น
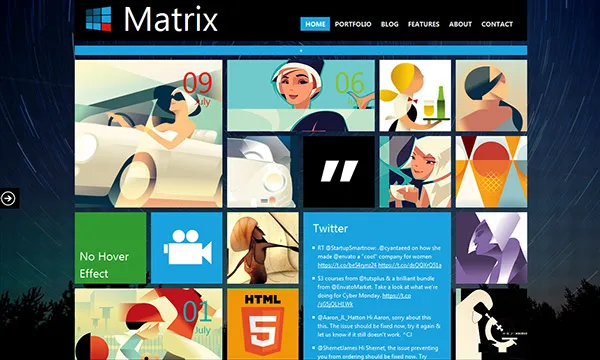
การนำทางกระเบื้อง
“ประทับใจกับการปูกระเบื้อง”

การนำทางไทล์ในธีมเมทริกซ์
ด้วยภาพที่ดึงดูดความสนใจของผู้ใช้ส่วนใหญ่ การนำทางแบบเรียงต่อกันทางเรขาคณิตจึงได้รับความนิยมอย่างมากในด้านอีคอมเมิร์ซ ไทล์ขนาดใหญ่ที่มีข้อความน้อยที่สุด แต่มีความสามารถเพียงพอที่จะส่งข้อมูลที่เกี่ยวข้องไปยังผู้ใช้ในครั้งแรก! การนำทางแบบเรียงต่อกันครองชาร์ตตลอดทั้งปี 2015 และจะไม่เกิดขึ้นที่ใดในเร็วๆ นี้
บล็อกรูปภาพที่น่าดึงดูดซึ่งเต็มไปด้วยข้อมูลที่เกี่ยวข้อง ให้คำอธิบายที่ชัดเจนของผลิตภัณฑ์แก่ผู้ใช้ และให้แนวคิดเล็กน้อยว่าการคลิกกล่องจะนำพวกเขาไปที่ใด เพื่อปรับปรุงประสบการณ์ผู้ใช้และทำให้การนำทางน่าดึงดูดยิ่งขึ้น เน้นหลักที่เนื้อหาภาพซึ่งได้รับการสนับสนุนโดยข้อความเสริม การคลิกที่ไทล์จะนำผู้ใช้ไปยังหน้าอื่นที่แสดงมุมมองโดยละเอียดของผลิตภัณฑ์ที่นำเสนอ
เนื้อหาวิดีโอ
“ปล่อยให้มันบัฟเฟอร์”

ไม่มีอะไรสามารถบ่อนทำลายความจริงที่ว่า - "อุตสาหกรรมอีคอมเมิร์ซต้องการเนื้อหาที่น่าสนใจเพื่อล่อให้ผู้มุ่งหวังที่ทำกำไรให้แปลง" นักพัฒนาเข้าใจว่าการวางภาพที่มีคุณภาพเพื่อแสดงผลิตภัณฑ์เป็นสิ่งที่ดี แต่การมีวิดีโอที่ดึงดูดลูกค้าและโปรโมตผลิตภัณฑ์ในลักษณะที่ละเอียดมากขึ้นอาจส่งผลกระทบอย่างมากต่อการแปลงโดยรวมบนเว็บไซต์ ปี 2558 ได้เห็นการก้าวกระโดดครั้งสำคัญจากข้อความเป็นวิดีโอ & เว็บไซต์ได้รวมเอาแนวคิดไว้ในเลย์เอาต์เพื่อแสดงผลิตภัณฑ์ของตนเป็นอย่างดี
วิดีโอที่น่าดึงดูดไม่เพียงแต่ปรับปรุงการโต้ตอบของผู้ใช้ แต่ยังส่งผลต่อพฤติกรรมของผู้บริโภคกับแบรนด์ด้วย เมื่อถามลูกค้าไม่กี่คน เกือบครึ่งตอบว่ารู้สึกมั่นใจกับการตัดสินใจซื้อหลังจากชมการสาธิตผลิตภัณฑ์บนเว็บไซต์
แอนิเมชั่นเคลื่อนไหว
“ยุคของ Ani-Motion”

หากมีข้อสงสัย ให้เลือก “Ani-motion” การเคลื่อนไหวและแอนิเมชั่นเป็นที่รู้จักในด้านการมีส่วนร่วมและดึงดูดความสนใจของมนุษย์ ด้วยเหตุนี้ นักพัฒนาซอฟต์แวร์จึงทำการทดลองโดยการรวมเข้าด้วยกัน และการทำงานร่วมกันก็ประสบความสำเร็จในเว็บไซต์อีคอมเมิร์ซหลายร้อยแห่ง เช่น bugaboo, M&S, Apple เป็นต้น
“Ani-motion” ช่วยเพิ่มความดึงดูดสายตาและทำให้ CTA ดูโดดเด่นและมีเสน่ห์ต่อผู้ใช้มากขึ้น เนื่องจากตอนนี้แอนิเมชั่นมีความสร้างสรรค์และมีความละเอียดมากขึ้น นักพัฒนาจึงคิดที่จะใช้มันในลักษณะที่ละเอียดยิ่งขึ้นควบคู่ไปกับการเคลื่อนไหวเพื่อโน้มน้าวลูกค้าที่มาที่เว็บไซต์
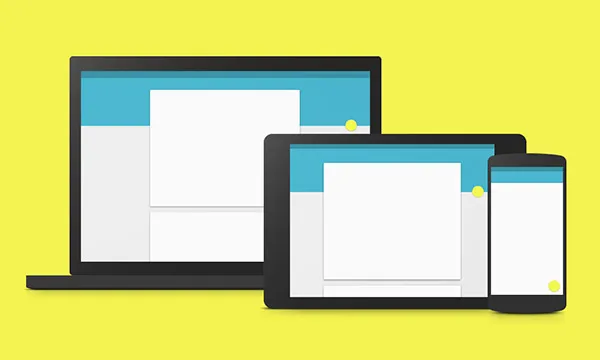
การออกแบบวัสดุ
“พูดด้วยสายตา”

การออกแบบ Material มักถูกเรียกว่ารูปแบบ skeuomorphism แต่เมื่อแนวโน้มแพร่กระจายไป นักพัฒนาก็เริ่มตระหนักว่าทั้งคู่ไม่เหมือนกัน ในที่ที่ skeuomorphism มุ่งเน้นไปที่การเลียนแบบโลกแห่งความเป็นจริง การออกแบบวัสดุได้รวมเอาภาพที่เป็นธรรมชาติและเป็นจริงไว้มากมาย ซึ่งพยายามส่งผลต่อพฤติกรรมผู้บริโภค
การออกแบบวัสดุมุ่งเน้นไปที่การส่งข้อความไปยังผู้ใช้โดยใช้ภาษาภาพในลักษณะเสรีนิยมมากขึ้น การออกแบบได้รวมการใช้เลย์เอาต์ของการ์ด เอฟเฟกต์ความลึก การเปลี่ยนที่ตอบสนอง และแอนิเมชั่นเคลื่อนไหวเพื่อโต้ตอบกับผู้ใช้ในภาษาที่น่าสนใจยิ่งขึ้นและเข้าใจง่าย ข้อความที่น้อยที่สุด รูปภาพขนาดใหญ่ และการใช้พื้นที่สีขาวอย่างเหมาะสมจะช่วยเพิ่มประสบการณ์ของผู้ใช้และสื่อข้อความที่เกี่ยวข้อง
“สำหรับผึ้งงานยุ่ง”
ปี 2558 ยินดีต้อนรับและยอมรับแนวโน้มการออกแบบเว็บที่ได้รับการยกย่องอย่างกว้างขวางในด้านอีคอมเมิร์ซ การออกแบบแฟลตนั้นครองชาร์ตและจะไม่ออกจากตลาดในไม่ช้า พื้นหลังแบบเต็มความกว้างกลายเป็นที่ชื่นชอบของนักพัฒนาเว็บไซต์ตลอดทั้งปีและยังมีอีกมากมายที่จะมา อุตสาหกรรมนี้ใช้แนวทางที่เรียบง่ายและปุ่มผี เพื่อที่จะถ่ายทอดข้อความได้อย่างชัดเจนโดยไม่หยุดชะงัก การเปลี่ยนจากข้อความเป็นภาพทำให้ความต้องการการออกแบบวัสดุในเว็บไซต์อีคอมเมิร์ซมากขึ้น เพื่อทำให้ประสบการณ์ของผู้ใช้ดีขึ้น ทั้งหมดนี้ได้รับการสนับสนุนด้วยการเพิ่มองค์ประกอบต่างๆ เช่น เมนูที่ซ่อนอยู่ เนื้อหาวิดีโอ แอนิเมชั่นแบบเคลื่อนไหว เลย์เอาต์ไทล์ และรูปแบบตัวอักษรขนาดใหญ่เพื่อให้บริการลูกค้าได้ดียิ่งขึ้น
บทสรุป
สาขาอีคอมเมิร์ซมีพลวัตและแข่งขันได้หลากหลายกับคู่แข่งของคุณเพียงไม่กี่คลิก ผลิตภัณฑ์ที่มีคุณภาพและความพยายามอย่างเต็มที่ไม่เพียงพอ ดังนั้น การบอกเป็นนัยถึงการปรับเปลี่ยนการออกแบบเว็บของคุณเป็นครั้งคราวเพื่อให้เป็นผู้นำในการแข่งขันกับคู่แข่งของคุณจึงเป็นสิ่งสำคัญอย่างยิ่ง
สิ่งพื้นฐานทุกอย่างตั้งแต่สีไปจนถึงตำแหน่งของ CTA มีส่วนเพียงเล็กน้อยในการส่งผลต่ออัตราการแปลงในเว็บสโตร์ของคุณ ในฐานะเจ้าของเว็บไซต์หรือนักพัฒนาเว็บที่กระตือรือร้น คุณต้องคอยติดตามเทรนด์ล่าสุดที่ทำงานอยู่ในอุตสาหกรรม หากคุณต้องการสร้าง E-store ที่มีผู้เข้าชมมากที่สุดในอนาคตอันใกล้ ด้วยความหวังว่ารายการการออกแบบเว็บอีคอมเมิร์ซล่าสุดนี้ เทรนด์อาจช่วยให้คุณได้รับแนวคิดดีๆ เพื่อปรับปรุงความน่าสนใจของเว็บสโตร์ของคุณ เราขอลาคุณ ขอบคุณที่อ่าน!
