전자 상거래 웹 디자인의 최신 정보는 무엇입니까?
게시 됨: 2015-12-031조 자리 수의 산업이지만 전자 상거래의 세계에서 1,000달러라는 한계를 넘기 위해 고군분투하는 65,000개 이상의 이름이 있습니다. 통계를 살펴보면 불균형으로 가득 찬 제국을 찾을 수 있을 것입니다.
시장의 유명 제품보다 훨씬 더 나은 제품을 제공할 수 있지만 웹사이트가 원활한 사용자 경험을 제공하지 않으면 방문자가 다시 방문하고 싶어할 것입니다.
디자인 블로그의 열렬한 추종자인 경우 웹 사이트 디자인이 사용자 경험을 어떻게 향상시키고 온라인에서 구매하는 제품 유형에 영향을 미치는지 알고 있어야 합니다. 로드하는 데 영원히 걸리는 단순한 제품 플레이스홀더는 3초 이내에 사용자의 관심을 끌 수 있는 기능을 보유하는 반면 매력적이고 깔끔한 웹 디자인은 웹사이트에서 거래의 용이성과 사용자 참여 증가를 책임집니다.
많은 웹사이트 디자인 트렌드가 2015년 한 해 동안 전자상거래 단어를 지배했습니다. 이제 연말을 향해 가고 있는 지금, 전자상거래 웹사이트 사용자들이 두 팔 벌려 수용한 획기적인 웹 디자인 몇 가지를 살펴보겠습니다. .
평면 디자인
"간단하게, 바보처럼"

처음에는 단조롭다고 불렸던 평면 디자인은 곧 수백만 웹사이트의 얼굴이 되었습니다. 지난 2년 동안 많은 개발자들은 복잡한 패턴, 그림자, 그라디언트, 글꼴 목록에 작별 인사를 하고 웹 디자인에 미니멀한 접근 방식을 통합하여 쇼를 훔쳤습니다.
플랫 디자인이 호평을 받는 주요 이유 중 하나는 디자인이 개발자와 사용자 모두에게 제공되는 필수 조건의 범위일 수 있습니다. 평면적이고 미니멀한 접근 방식은 복잡한 웹 사이트에 익숙해지기 어려운 사용자를 초대합니다. 스큐어모피즘과 달리 최소한의 일러스트레이션과 그림자, 깊이, 그라디언트와 같은 무거운 요소의 부재는 더 빠른 로드 시간과 모든 장치에 친숙한 인터페이스를 제공합니다.
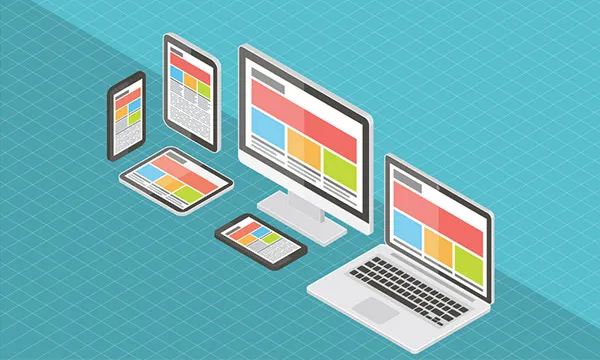
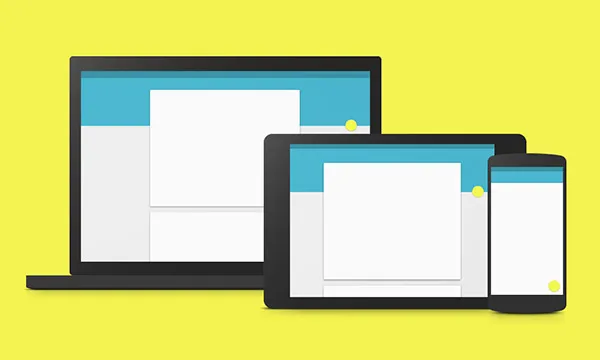
장치 불가지론
“흐름을 따라가다”

"무엇이든 시작하기 전에 위의 그림을 보세요." 똑똑한 개발자는 이제 구식 데스크톱 사용자보다 스마트 폰 및 태블릿 소유자가 주도하는 특정 장치에 최적화 된 웹 사이트를 고수하는 것이 의미가 없다는 것을 알고 있습니다.
웹 사이트 소유자는 장기간 고객을 양육하려는 경우 장치의 모든 차원에 고르게 퍼질 수 있는 레이아웃의 중요성을 깨달았습니다. 모바일이 전자상거래 웹사이트로 가는 전체 트래픽의 거의 50%를 차지하지만, 경영진은 장치에 구애받지 않는 웹사이트를 통해 사용자가 웹사이트를 계속 방문할 수 있다는 사실을 알고 있습니다.
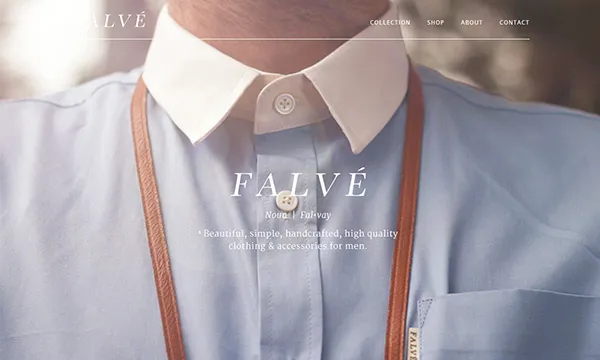
전체 너비 배경
“분위기 설정”

falve 웹사이트의 전체 너비 배경입니다.
싫어할 수도 있고 좋아할 수도 있지만 웹사이트의 전체 너비 배경을 무시할 수는 없습니다. 웹사이트에 도달하자마자 몇 파운드를 쓸 수 있습니다. 2015년, 대규모 배경의 본격적인 출현을 목격했으며 언제 이것이 업계의 새로운 즐겨찾기가 될지 모릅니다.
전체 너비 배경은 웹 사이트를 깔끔하게 보이게 합니다. 세련된 헤더가 있는 큰 배경을 통해 사용자는 페이지를 탐색하고 브랜드 분위기를 설정할 수 있습니다. 전면에 있는 큰 이미지는 웹사이트가 사용자에게 효과적으로 메시지를 전달할 수 있도록 합니다. 디자인은 전면 공간을 완전히 사용하여 웹 사이트에 들어가자마자 사용자의 관심을 사로잡아 아이디어를 전달합니다.
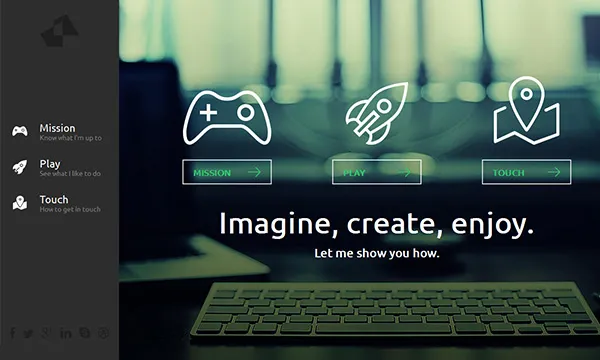
고스트 버튼
"방해하지 마세요"

iuvo 웹사이트의 고스트 버튼.
우리 중 대부분은 큰 배경의 한가운데에 우아하게 배치된 것을 보았을 수 있지만 웹 사이트의 눈에 띄는 위치 주위에 배치된 기존의 클릭 가능한 기하학적 모양과 어떻게 다른지 전혀 신경 쓰지 않습니다. 고스트 버튼은 비교적 더 크며 내부에 채우기 또는 일부 텍스트가 없는 흰색 윤곽선이 있습니다.
웹 디자인에 고스트 버튼이 있어야 할 필요성이 대두되면서 미니멀리즘 디자인 접근 방식의 인기가 높아졌습니다. 버튼은 실제로 기존 버튼처럼 보이지 않지만 유사한 작업을 수행합니다(따라서 "고스트"라고 함). 고스트 버튼을 통합하는 기본 이점은 이미지의 가시성을 방해하지 않는 클릭 가능 항목이 있다는 것입니다. 고스트 버튼의 특성상 상대적으로 더 큰 공간을 차지하며 홈페이지 또는 웹사이트의 정보 섹션에만 표시됩니다.
대형 타이포그래피
“대담한 것이 아름답다”

Austineastciders 웹사이트의 큰 활자체.
웹사이트 소유자가 웹페이지의 텍스트 스타일에 수백만 달러를 지출해야 하는 시대는 지났습니다. 현재 전자 상거래 산업은 "대담하고 단순하게 유지"라는 만트라를 따르고 있습니다. 굵고 큰 타이포그래피와 보완적인 이미지를 사용하여 사용자 경험을 한 차원 높였으며 사물을 더 쉽게 인지할 수 있었습니다.
사이트를 깨끗하고 깔끔하게 보이게 하는 것과 함께 큰 타이포그래피는 메시지를 강력하게 전달하고 방문자에게 즉각적인 영향을 미칩니다. 큰 그래픽이나 텍스트는 사용자의 주의를 집중시키고 웹사이트의 주요 콘텐츠의 시각적 순위를 높입니다. 모바일을 사용하여 구매하는 동안 사용자가 확대 또는 축소할 필요가 없지만 웹에 큰 텍스트를 통합하기 전에 전면 페이지의 공간을 살펴봐야 하므로 추세는 모바일 웹 사이트에 적합합니다. 페이지. 추가로 사용하면 웹사이트가 잡동사니처럼 보일 수 있습니다.
숨겨진 메뉴
"내비콘을 고려하라"

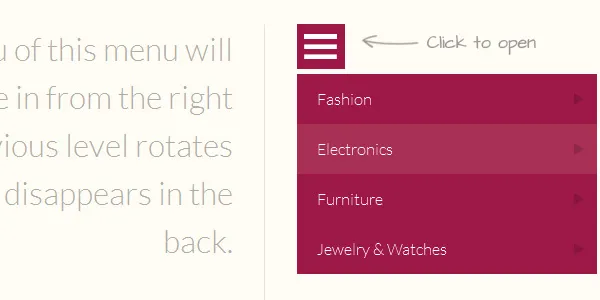
codrops 튜토리얼의 숨겨진 메뉴.

장비를 방 구석구석에 흩어져 두지 않는데 웹사이트에 왜 그렇게 하시겠습니까? 사용자 경험을 향상시키는 데 있어 깨끗하고 정돈된 웹사이트의 중요성을 이해한 회사는 전자상거래 웹사이트의 오른쪽 상단 모서리에 햄버거 버튼을 아주 잘 통합했습니다. 숨겨진 메뉴의 개념은 그다지 새로운 것은 아니지만 2015년에는 모바일 친화적인 웹사이트의 수가 증가하면서 이 트렌드가 크게 유행했습니다.
오프스크린 탐색은 사이트를 깔끔하게 보이게 하고, 햄버거 아이콘을 통해 사용자는 메뉴를 찾지 않고도 어느 페이지에서든 메뉴를 참조할 수 있습니다. EBay, Reebok 전자 상거래, Stella McCartney, Samsung과 같은 유명 기업은 전자 상거래 플랫폼에 숨겨진 메뉴를 효과적으로 통합하여 웹 사이트의 사용자 경험을 더 높은 수준으로 끌어 올렸습니다.
타일 탐색
“타일링으로 감동”

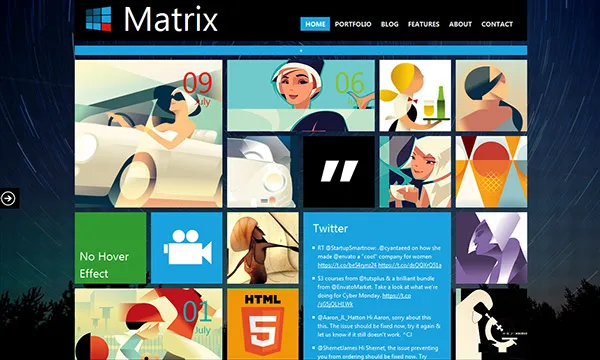
매트릭스 테마의 타일 탐색.
사용자의 시선을 가장 많이 사로잡는 비주얼과 함께 기하학적 타일 탐색은 전자 상거래 분야에서 인기를 얻었습니다. 최소한의 텍스트로 된 큰 타일이지만 처음에 사용자에게 관련 정보를 전달할 수 있을 만큼 충분히 유능합니다! 타일 탐색은 2015년 내내 차트를 지배했으며 곧 사라지지 않을 것입니다.
관련 정보로 채워진 매력적인 그림 블록은 사용자에게 제품에 대한 명확한 설명을 제공하고 상자를 클릭하면 어디로 이동하는지 약간의 아이디어를 제공합니다. 사용자 경험을 향상하고 탐색을 더욱 매력적으로 만들기 위해 보완 텍스트가 지원하는 시각적 콘텐츠에 중점을 둡니다. 타일을 클릭하면 사용자가 제공되는 제품의 상세 보기를 표시하는 다른 페이지로 이동합니다.
비디오 콘텐츠
"버퍼링하자"

"전자 상거래 산업은 수익성 있는 리드를 전환하도록 유인하기 위해 매력적인 콘텐츠를 요구합니다."라는 사실을 훼손할 수 없습니다. 개발자는 제품을 표시하기 위해 고품질 이미지를 넣는 것이 좋은 일이지만 고객을 참여시키고 제품을 보다 자세한 방식으로 홍보하는 비디오를 갖는 것이 웹사이트의 전체 전환에 큰 영향을 미칠 수 있다는 것을 이해했습니다. 2015년은 텍스트에서 비디오로의 상당한 도약을 목격했습니다. & 웹 사이트는 제품을 보여주기 위해 레이아웃에 아이디어를 매우 잘 통합했습니다.
매력적인 비디오는 사용자 상호작용을 향상시킬 뿐만 아니라 소비자가 브랜드에 대해 행동하는 방식에도 영향을 미칩니다. 소수의 고객에게 질문을 했을 때 거의 절반에 가까운 고객이 웹사이트에서 제품 시연을 본 후 구매 결정에 확신이 섰다고 답했습니다.
모션 애니메이션
"애니모션의 시대"

확실하지 않은 경우 "Ani-motion"을 선택하십시오. 모션 및 애니메이션은 모두 인간의 관심을 끌고 사로잡는 것으로 알려져 있습니다. 결과적으로 개발자는 이들을 결합하여 실험하고 있으며 bugaboo, M&S, Apple 등과 같은 수백 개의 전자 상거래 웹 사이트에서 공동 작업이 성공적으로 실행되고 있습니다.
"Ani-motion"은 시각적 호소력을 높이고 CTA를 사용자에게 더욱 독특하고 매력적으로 보이게 합니다. 애니메이션이 이제 더 창의적이고 세련되게 변해감에 따라 개발자는 웹 사이트를 방문하는 고객에게 영향을 미치는 모션과 함께 더 미묘한 방식으로 애니메이션을 사용하는 아이디어를 내고 있습니다.
머티리얼 디자인
"시각적으로 말하라"

머티리얼 디자인은 흔히 스큐어모피즘(skeuomorphism)의 한 형태로 언급되지만, 트렌드가 확산되면서 개발자들은 둘 다 같지 않다는 것을 인식하게 되었습니다. 스큐어모피즘이 현실 세계를 모방하는 데 중점을 둔 반면, 머티리얼 디자인은 소비자 행동에 영향을 미치려는 자연스럽고 실제적인 시각적 요소를 많이 포함합니다.
머티리얼 디자인은 보다 자유로운 방식으로 시각적 언어를 사용하여 사용자에게 메시지를 전달하는 데 중점을 둡니다. 디자인은 시각적으로 더 흥미롭고 이해하기 쉬운 언어로 사용자와 상호 작용하기 위해 카드 레이아웃, 깊이 효과, 반응 전환 및 모션 애니메이션의 사용을 통합합니다. 최소한의 텍스트, 큰 이미지, 여백의 적절한 사용은 사용자 경험을 향상시키고 관련 메시지를 전달합니다.
“바쁜 꿀벌을 위해”
2015년은 전자 상거래 분야에서 널리 인정받는 웹 디자인 트렌드를 환영하고 수용했습니다. 평면 디자인이 차트를 지배했으며 곧 시장을 떠나지 않을 것입니다. 전체 너비 배경은 일년 내내 웹 사이트 개발자가 가장 좋아하는 것이 되었으며 아직 더 많이 제공되지 않습니다. 업계에서는 중단 없이 메시지를 명확하게 전달하기 위해 최소한의 접근 방식과 고스트 버튼을 채택했습니다. 텍스트에서 비주얼로의 전환은 사용자 경험을 개선하기 위해 전자 상거래 웹사이트에서 머티리얼 디자인의 필요성을 더욱 높였습니다. 이 모든 것은 고객에게 더 나은 서비스를 제공하기 위해 숨겨진 메뉴, 비디오 콘텐츠, 모션 애니메이션, 타일 레이아웃 및 대형 타이포그래피와 같은 요소를 추가하여 지원되었습니다.
결론
전자 상거래 분야는 동적이며 클릭 한 번으로 경쟁자와 경쟁할 수 있습니다. 양질의 제품과 전적인 노력으로는 충분하지 않습니다. 따라서 라이벌과의 경쟁에서 앞서기 위해 웹 디자인을 수시로 수정하는 것이 매우 중요합니다.
색상에서 CTA의 위치에 이르기까지 모든 기본적인 사항은 웹 스토어의 전환율에 영향을 미치는 데 약간의 기여를 합니다. 웹사이트 소유자 또는 열정적인 웹 개발자로서 가까운 장래에 가장 많이 찾는 E-store를 구축하려는 경우 업계에서 실행되는 최신 트렌드에 대한 최신 정보를 얻어야 합니다. 이 최신 전자 상거래 웹 디자인 목록이 웹 스토어의 매력을 향상시키기 위한 몇 가지 훌륭한 아이디어를 얻는 데 트렌드가 도움이 되었기를 바랍니다. 우리는 당신의 휴가를 가져옵니다. 읽어 주셔서 감사합니다!
