울고 싶게 만드는 25가지 못생긴 웹사이트
게시 됨: 2015-12-09때로는 웹 사이트가 너무 추합니다. 당신은 그들이 그것을 함께 때렸을 때 무슨 생각을 하고 있었는지 궁금해야 합니다. 그러나 사용자가 귀하의 웹 사이트에 관심을 갖기를 원하면 이전 웹 사이트 관리자의 모든 실수에서 배울 수 있습니다.
아래에서는 약간 추악할 수 있지만 모든 웹사이트는 웹사이트를 디자인하지 않는 방법에 대한 정보의 금광입니다. 수업을 종합하면 자신의 사이트를 디자인하는 가장 좋은 방법을 결정할 수 있습니다.
25개의 못생긴 웹사이트 목록
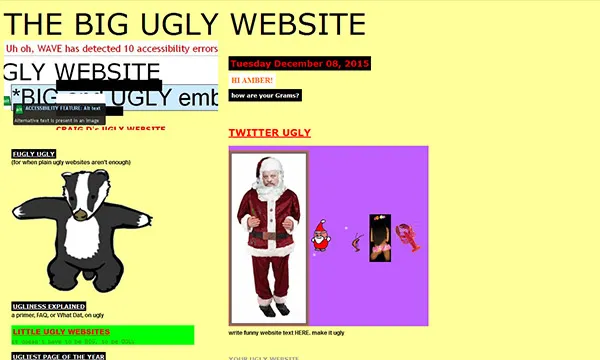
1. 거대하고 못생긴 웹사이트

이 사이트는 웹사이트에서 하지 말아야 할 행동을 정확히 보여주기 위해 웹 디자이너가 디자인했습니다. 펑키한 모션 그래픽을 모두 살펴보는 것으로 시작하세요. 그들은 당신이 거기에 도착하는 즉시 사이트를 떠나고 싶게 만듭니다.
다음으로 붉은 글씨가 많이 섞인 흉측한 노란색 배경을 살펴봅니다. 이것은 웹 사이트에 대한 고전적인 금지 사항입니다. 이 조합은 텍스트를 보기 어렵게 만듭니다.
마지막으로 서로 겹치는 일치하지 않는 상자와 의미 없는 내용을 평가합니다. 모든 것을 합치면 웹사이트 url에 나와 있는 것처럼 크고 못생긴 웹사이트가 있습니다.
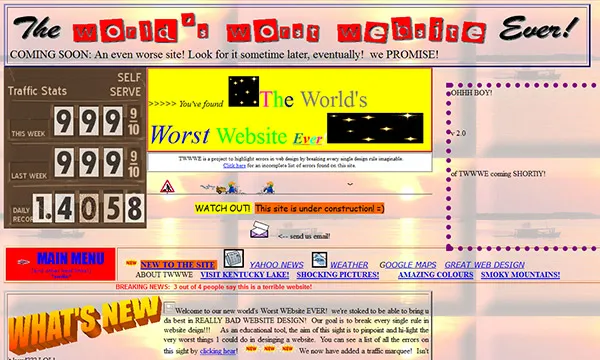
2. 세계 최악의 웹사이트

최악의 디자인 특성을 강조하기 위해 만든 또 다른 사이트. 1994년이 돌아온 것 같은 느낌을 주는 노란색으로 강조 표시된 섹션의 아름다운 별을 확인하세요.
블록 텍스트는 웹사이트에 있는 내용을 읽는 데 어려움을 겪을 수 있는 사람들을 위한 또 다른 멋진 추가 기능입니다.
다음으로 오른쪽에 있는 쓸모없는 보라색 상자를 감상해야 합니다. 목적에 부합하지 않는 콘텐츠는 사이트에서 제거할 수 있음을 알려드립니다. 특히 목표를 방해하는 경우.
마지막으로 배경을 보자. 이미지가 사이트 크기에 비해 크지 않아 타일 배경으로 만들었습니다. 그것은 그들이 웹사이트를 디자인하는 방법에 대한 단서가 없는 것처럼 보이게 합니다.
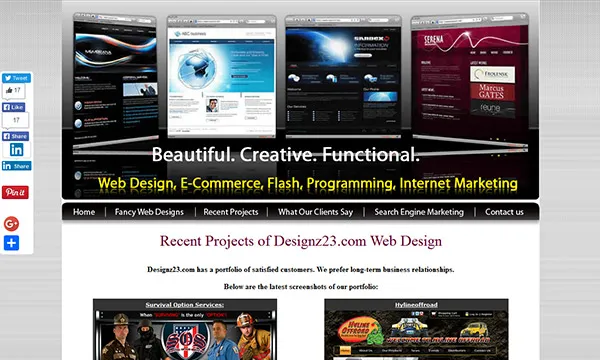
3. 디자인Z23

웹사이트 디자인 사이트가 이렇게 추악할 때 당신은 단지 궁금할 필요가 있습니다.
어떻게 테마와 웹사이트 디자인을 고객에게 판매할 수 있습니까? 여기에 나열된 많은 사이트가 그냥 보기 흉하다는 것은 충분히 나쁩니다. 그러나 누군가 다른 웹사이트에서 구매하기 위해 그런 추악함을 포장하면 DesignZ23은 이를 다른 수준으로 끌어 올립니다.
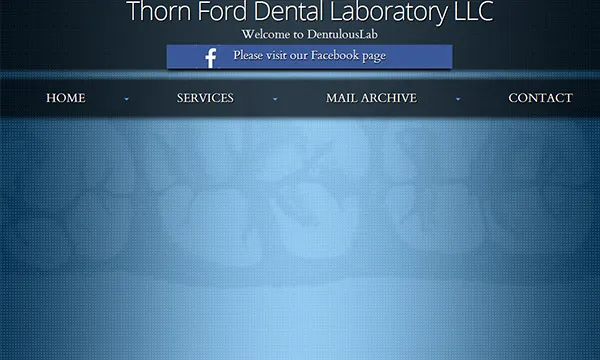
4. 손 포드 치과 기공소

웹 사이트의 탐색 탭 아래에 아무것도 없으면 좋은 징조가 아닙니다. 스크롤 없이 볼 수 있는 큰 Facebook 버튼도 필요하지 않습니다.
마지막으로 "환영합니다"라고 말하는 것은 웹사이트 공간을 낭비하는 것입니다. 대신 웹사이트의 이점에 대해 이야기하는 데 사용하십시오.
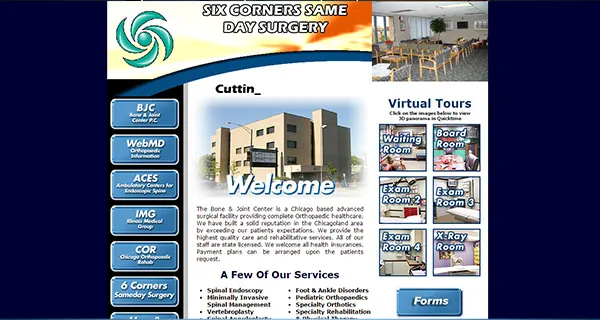
5. 뼈 및 관절 센터

아마도 그들은 더 못생긴 플래시 헤더를 추가할 수 있습니다. 이미지로 구분하지 못할 수도 있지만 깜박이는 헤더는 뼈와 관절을 수리하기 전에 발작을 일으킬 수 있습니다.
또한 페이지 상단에 카페테리아 이미지가 있으면 어떤 이점이 있는지 정확히 모릅니다.
마지막으로, 웹 사이트에는 사이트에서 다음 단계가 무엇인지 파악하기에는 너무 많은 정보가 있습니다.
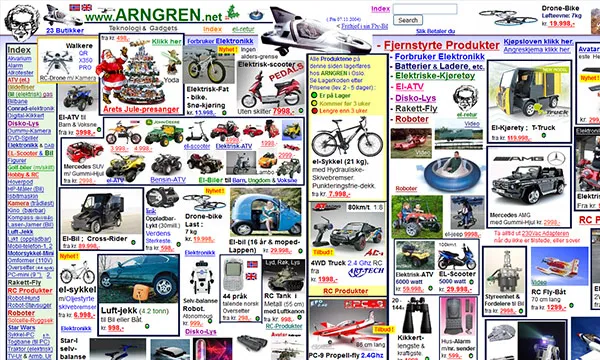
6. 아르그렌

전자 상거래 사이트의 장점은 고객에게 다양한 제품을 표시할 수 있다는 것입니다. 그러나 페이지에 가능한 한 많은 제품을 채우는 것은 우리가 당신의 돈을 원한다는 소리입니다.
소비자의 90%가 구매하기 전에 웹 사이트의 리뷰를 확인하는 시대에 당신이 전달하고 싶은 것이 아닙니다.
전환의 관점에서 이 웹사이트는 재앙입니다. 구매자가 시식을 통해 다양한 맛의 잼을 구매하는 방법에 대한 Columbia University의 유명한 연구를 고려해 보십시오.
이것은 두 개의 개별 그룹에 라이브로 수행되었습니다. 한 그룹에는 24가지 맛의 잼이 표시되었습니다. 다른 하나는 6가지 맛으로 제공됩니다. 샘플 말미에 구매 의사가 있는지 묻습니다. 24가지 맛을 제시한 사람 중 3%만이 구매했습니다.
반대로 6가지 맛만 제시한 제품은 30%의 비율로 전환되었습니다. 때로는 너무 많은 선택이 마감 요율에 해로울 수 있습니다.
이를 문맥에 맞게 설명하자면 이 전자상거래 사이트에 50개에 가까운 제품이 나열되어 있습니다. 24가지 맛이 3%로 환산된다면 아르그렌의 환산율은 얼마나 낮을까요?
7. 인터넷 고고학

아무 목적, 탐색 및 아주 작은 텍스트와 함께 무작위로 깜박이는 이미지. 가치 없는 스크롤 이미지를 보려면 처음부터 페이지를 로드하십시오. 당신은 별과 회전하는 십자가를 사랑해야 합니다.
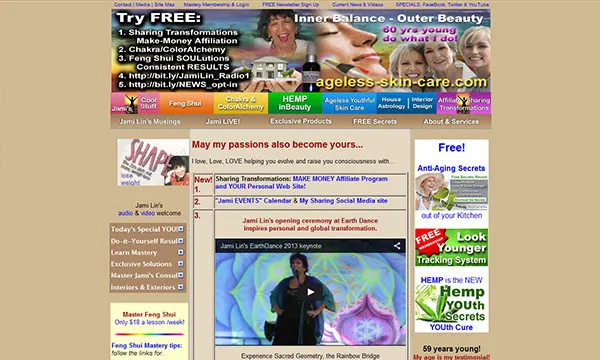
8. 자밀린

이 사이트보다 멀티 컬러 탐색 모음이 있다면 그렇게 나쁘지 않을 것입니다. 그러나 모든 곳에 있는 헤더를 추가하면 사이트의 문제가 보이기 시작합니다.
이 사이트는 풍수를 통해 사람들이 삶의 조화를 유지하도록 도와줍니다. 그러나 소유자는 헤더가 그 메시지를 전달하기 위해 어수선하다고 느끼십니까?
9. 러지윅 스팀쇼

하이라이트 원이 있는 애니메이션 gif는 훌륭한 터치입니다. 엔지니어링 쇼를 위한 전시라는 사실을 알면 제30회 Rudgwick 컨트리 쇼에서는 어떤 유형의 엔지니어링 도구가 전시될지 궁금합니다.
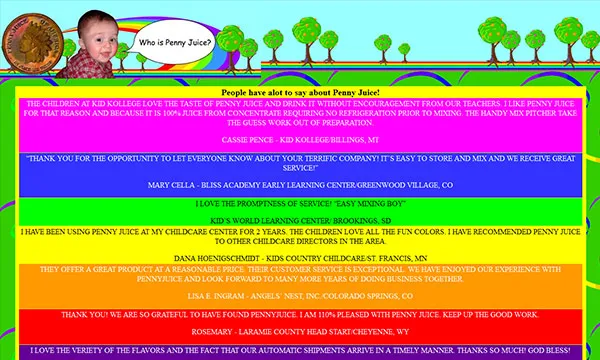
10. 페니 주스

웹사이트의 나머지 부분과 아무 관련이 없는 코믹한 글꼴, 다양한 색상의 무지개 탭, 낡은 페니보다 더 나은 것은 무엇입니까?
Penny Juice가 정확히 무엇인지 아직 확실하지 않습니다.
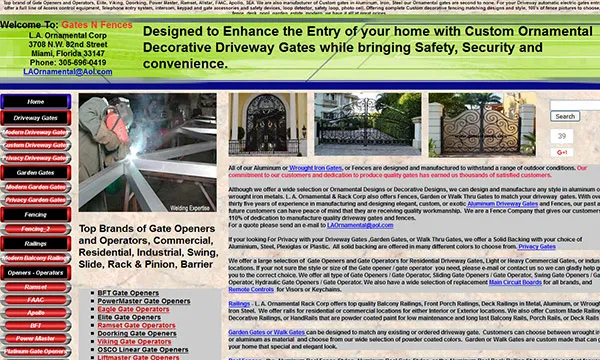
11. 게이트 N 울타리

몇 가지 이미지가 있지만 Gates N Fences는 텍스트가 너무 많습니다.
시각 자료는 뇌에서 텍스트보다 60,000배 빠르게 처리됩니다. 여기에 표시되는 엄청난 양의 텍스트로 인해 해당 정보를 처리하기가 어렵습니다.
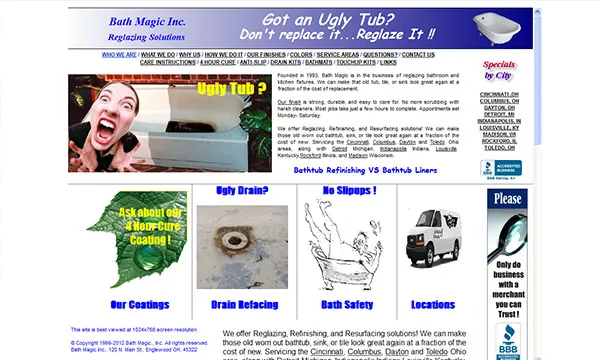
12. 못생긴 욕조

미친 여자가 비명을 지르는 것이 욕조와 어떤 관련이 있는지 확실하지 않지만 젠장! 같이 가자! 웹 사이트가 욕조만큼 추악한 것은 아닙니다. 흠!

참고 사항: 욕조에 빠진 남자는 목욕 안전을 위한 훌륭한 시각 자료입니다.
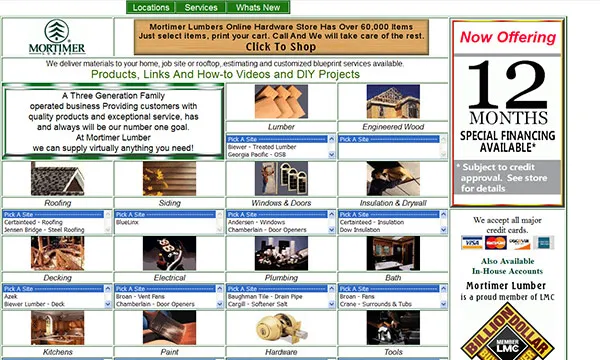
13. 모티머 목재

붐비는 웹사이트 포털만큼 좋은 목재는 없습니다. 더 좋은 방법은 웹사이트 링크를 클릭하여 왼쪽 상자가 어떻게 깜박이고 그들이 판매하는 제품에서 주의를 분산시키는지 확인하는 것입니다.
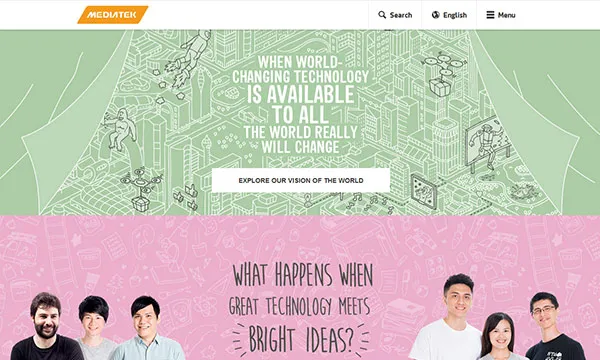
14. 미디어 테크

목록에서 가장 못생긴 사이트는 아니지만 정확히 무엇을 합니까? 그들의 시차 사이트는 페이지의 절반까지 그들이 제공하는 서비스를 설명하지 않습니다.
15. 고요한 자연주의자

아름다운 애니메이션 나비로 인해 마사지에 대한 갈망이 생기나요?
그렇지 않다면, 벌거벗은 로마 동상은 어떻습니까? Serene-Naturist는 마사지실을 위한 것이므로 알몸의 여성이 잠재 고객에게 올바른 메시지인지 확신할 수 없습니다.
16. 슈퍼 비디오

추한 움직이는 그래픽과 뇌졸중을 유발하는 배경이 당신의 차 한잔이라면 Super Video를 확인해야 합니다.
웹 사이트의 텍스트를 기반으로 귀중한 정보를 제공합니다… 제 생각에는! 그것은 이 웹사이트의 문제의 일부입니다. 사이트에 명확한 가치가 없습니다.
17. P&M 컴퓨터, Inc

많은 웹사이트에서 사용하던 무의미한 인트로 화면을 기억하십니까? 지금까지 디자인된 가장 무의미한 인트로 화면을 만나보세요.
여기의 로드 시간은 매우 느리고 마침내 로드되면 기본적으로 로고가 표시됩니다. 그것을 헤더에 넣고 이 페이지를 완전히 제거하지 않는 이유는 무엇입니까?
18. Richards Brothers 해산물

생선 제품 구매를 생각할 때 제품 이미지를 차단하는 탐색 모음을 찾으십니까? 그렇지 않기를 바랍니다!
19. 러시 비디

모바일에 최적화되지도 않은 구식 웹사이트만큼 여학생 클럽을 서두르려는 여대생을 끌어들이는 것은 없습니다. YouTube, Instagram 및 Snapchat에서 자라는 세대를 위한 텍스트 무거운 웹 사이트는 소집을 통과하지 않을 것입니다.
20. 임프린트 기술

스크롤 기능이 일치하지 않고 배경이 맞지 않는 기술 회사는 일반적으로 자신감을 불러일으킵니다.
다음으로 정말 못생긴 색상을 추가합니다. 은색 바탕에 노란색이 섞인 약간의 녹색은 이상적이지 않습니다.
마지막으로 스크롤 기능을 한 번만 더 불러오고 싶습니다. 스크롤 기능이 웹사이트 측면에 있는 대부분의 웹사이트와 달리 여기의 스크롤 기능은 페이지 중앙을 덮습니다.
그것은 몇 가지를 나타냅니다. 우선, 웹 사이트는 모바일 장치에 최적화되어 있지 않습니다. 둘째, 사이트가 올바른 방향으로 지정되지 않았습니다. 시간이 지남에 따라 웹 사이트가 고장날 수 있습니다. 셋째, 프로답지 못한 모습을 보인다.
21. 학제간 유물연구센터

고고학적 발견을 세상에 알리고 싶으십니까? 그런 다음 항목을 볼 때 이리저리 움직이는 플래시 웹 사이트를 사용하지 않는 것이 좋습니다.
구글은 공식적으로 플래시 웹사이트는 인덱싱되지 않는다고 밝혔습니다. 따라서 이것은 사이트를 완전히 낭비하는 것입니다. 두 번째로, 당신이 그들을 보면서 움직이는 것처럼 인공물을 보는 것은 성가신 일입니다.
긍정적인 점은 최소한 배경에 흰색(검은색) 공간이 많이 있다는 것입니다.
22. 체스터 투어리스트

잘못된 탐색 모음의 또 다른 예입니다. 탐색 모음은 한 줄이어야 하며 한 줄만 있어야 합니다. 그렇지 않으면, 그들은 꺼림칙합니다.
또한 관광지를 마케팅하는 경우 웹사이트가 시각적으로 매력적인지 확인해야 합니다.
23. 베어 스프링스 블라썸

이것은 환경 변화를 장려하는 비영리 웹사이트입니다. 웹사이트의 의도는 명확하지만 온도계가 있는 굴뚝의 타원형 이미지는 기후 변화를 불러일으키지 않습니다.
24. 레지스터

너무 많은 텍스트가 압도적일 수 있음을 앞에서 언급했습니다. 이것의 또 다른 예에 오신 것을 환영합니다. 또 다른 문제는 텍스트가 너무 촘촘하게 뭉쳐서 특정 기사를 구별하기 어렵다는 것입니다.
웹 사이트의 콘텐츠는 훌륭할 수 있지만 콘텐츠를 더 작은 조각으로 나누면 더 읽기 쉽게 만들 수 있습니다. 이것은 불쾌한 목구멍에 쑤셔 넣는 것입니다.
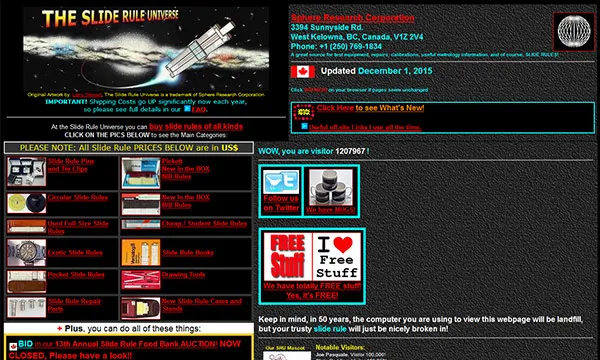
25. 슬라이드 룰 유니버스

슬라이드 규칙이 멋졌던 때를 기억하십니까? Slide Rule Universe가 이 무서운 웹사이트를 만들기 훨씬 전에 시간이 있었을 것입니다.
구식 도구를 판매할 때 구식 웹사이트 디자인을 만드는 사이트를 거의 용서할 수 있지만 이 사이트는 사용자 친화적이지 않습니다. 이미지 아래의 전자 상거래 디자인은 따라하기 어렵습니다. 당신은 당신이 구매하는 것에 대해 잘 이해하지 못합니다.
또한 Twitter 버튼을 추가하면 모양에 신경 쓰지 않고 웹 사이트 중간에 붙인 것처럼 보입니다.
마지막으로 가장 무서운 것은 2015년 8월 16일에 웹사이트를 마지막으로 업데이트했다는 것입니다. 모양을 보면 1995년 8월 16일이라고 생각할 수 있습니다.
마지막 생각들
왜 우리는 당신에게 못생긴 웹사이트를 표시합니까? 눈을 아프게 하기 위해서인가?
아니요! 앞에서 언급했듯이 못생긴 웹 사이트는 웹 사이트가 위에 표시된 것보다 더 좋아 보이고 작동하도록 하기 위해 다르게 할 수 있는 것에 대한 교훈입니다.
각 웹사이트의 요소를 살펴보고 이러한 요소가 트래픽 및 판매를 유도하는 능력에 어떻게 부정적인 영향을 미치는지 살펴보십시오. 그런 다음 이러한 잔소리 요소 없이 웹사이트를 만들기 위한 계획을 세우십시오.
