25个让你想哭的丑陋网站
已发表: 2015-12-09有时网站实在是太丑陋了。 你必须想知道当他们把它拍在一起时他们在想什么。 但是,如果您希望用户对您的网站感兴趣,您可以从以前网站管理员的所有错误中吸取教训。
虽然下面可能有点难看,但每个网站都是关于如何不设计网站的信息的金矿。 当您将课程放在一起时,您可以确定设计自己的网站的最佳方式。
25个丑陋网站列表
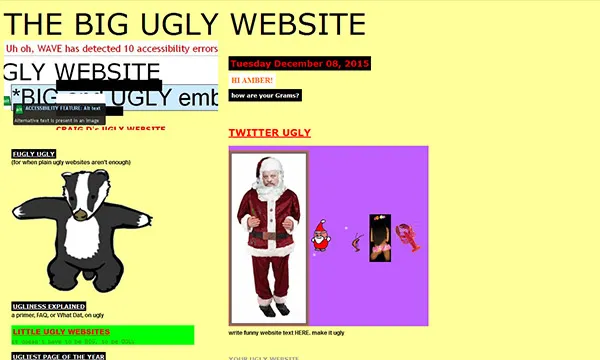
1.大丑网站

该网站由网页设计师设计,旨在向您准确展示在网站中不应该做什么。 首先查看所有时髦的动态图形。 他们让你想在你到达那里的那一刻离开网站。
接下来,检查混杂着大量红色文字的残暴黄色背景。 这是网站的经典禁忌。 这种组合使得更难看到文本。
最后,评估相互重叠的不匹配框和无意义的内容。 把它们放在一起,正如网站网址所说,你有一个又大又丑的网站。
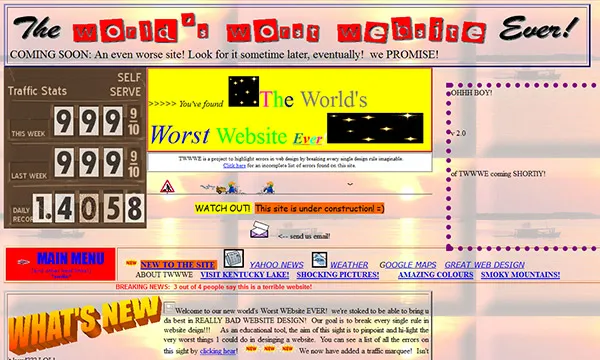
2. 世界上最糟糕的网站

另一个网站旨在强调最糟糕的设计特征。 请注意黄色突出显示部分中的美丽星星,让您感觉 1994 年又回来了。
对于可能难以阅读您网站上的内容的人来说,块文本是另一个不错的附加组件。
接下来,您必须欣赏右侧无用的紫色框。 一个很好的提醒,您可以删除您网站上无用的内容。 特别是如果分散了你的目标。
最后,看看背景。 该图像对于网站尺寸来说不够大,因此他们将其设为平铺背景。 这使得他们似乎不知道如何设计他们的网站。
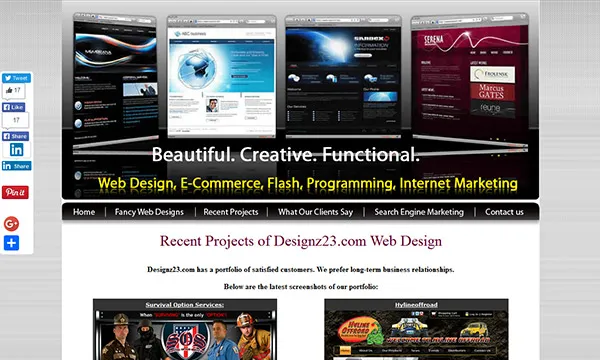
3.设计Z23

当网站设计网站如此丑陋时,您只需要怀疑。
他们到底如何向客户销售主题和网站设计? 很糟糕的是,这里列出的许多网站都很丑陋。 但是,当有人将丑陋的东西打包给其他网站购买时,DesignZ23 将其提升到了另一个层次。
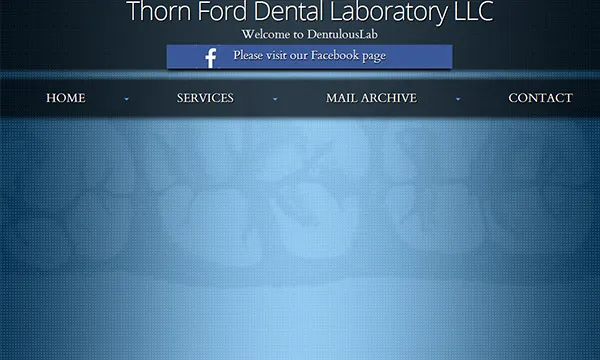
4. 索恩福特牙科实验室

当您的网站在导航选项卡下方没有任何内容时,这不是一个好兆头。 首屏上方的大而令人讨厌的 Facebook 按钮也不是必需的。
最后,说“欢迎光临”是对网站空间的浪费。 用它来谈论网站的好处。
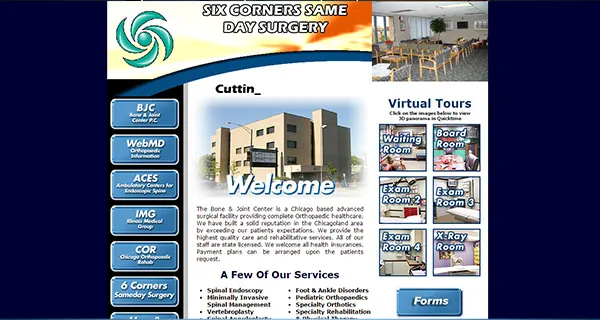
5. 骨关节中心

也许他们可以添加一个更丑陋的闪存标头。 您可能无法从图像中分辨出来,但闪烁的标头可能会在修复您的骨骼和关节之前导致癫痫发作。
另外,不完全确定在页面顶部放置自助餐厅的图像有什么好处。
最后,该网站包含太多信息,无法确定您在该网站上的下一步应该是什么。
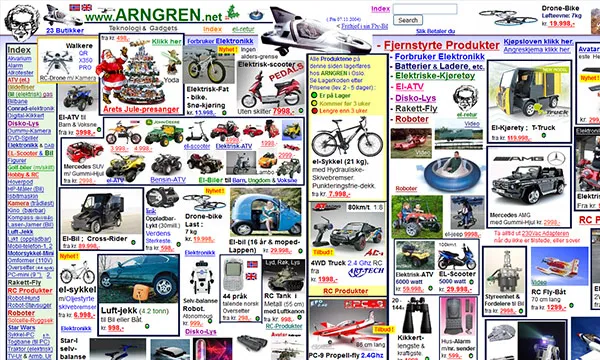
6. 安格伦

电子商务网站的好处是您可以向客户展示许多不同的产品。 然而,在一个页面上塞满尽可能多的产品,我们只是想要你的钱。
在一个 90% 的消费者在购买之前检查您网站的评论的时代,您不想传达的东西。
从转换的角度来看,这个网站是一场灾难。 想想哥伦比亚大学关于买家如何通过品尝来购买不同口味的果酱的著名研究。
这是对两个不同的组进行现场直播的。 一组被展示了 24 种口味的果酱。 另一个有 6 种口味。 在样品结束时,他们被问到是否要购买。 只有 3% 的人购买了 24 种口味。
相反,只有 6 种口味的产品以 30% 的速度转化。 有时过多的选择可能会损害您的收盘率。
为了说明这一点,该电子商务网站上列出了近 50 种产品。 如果 24 种口味的转化率为 3%,那么 Arngren 的转化率会差多少?
7. 网络考古

随机闪烁的图像,没有目的,导航和很少的文字。 从头开始加载页面以查看毫无价值的图像滚动。 你必须爱星星和旋转的十字架。
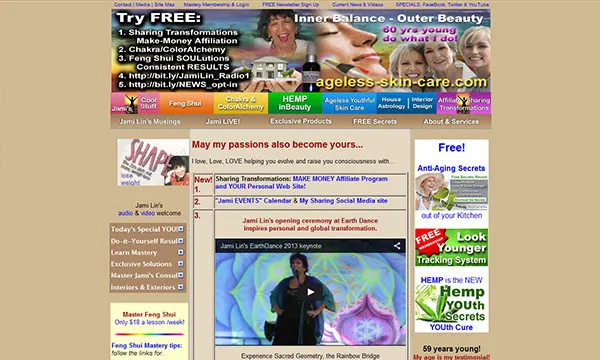
8. 贾米林

如果它只是多色导航栏,那么这个网站可能还不错。 但是,添加一个无处不在的标题,您就会开始看到该站点的问题。
请记住,这个网站通过风水帮助人们在生活中保持和谐。 然而,业主觉得混乱的标题传达了这个信息?
9. Rudgwick 蒸汽秀

带有突出显示圆圈的动画 gif 非常棒。 这是一个工程展示的事实让你想知道在第 30 届 Rudgwick Country Show 上展示了什么类型的工程工具。
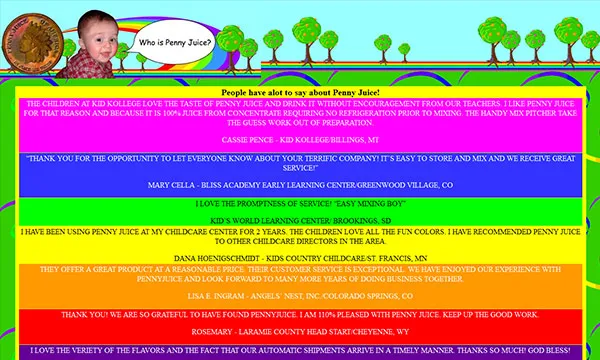
10. 一分钱果汁

有什么能比漫画无字体、多色彩虹标签和与网站其余部分无关的破旧便士更好的了。
仍然不确定 Penny Juice 到底是什么。
11. Gates N Fences

虽然他们确实有一些图像,但 Gates N Fences 的文字太重了。
视觉的处理速度比大脑中的文本快 60,000 倍。 此处显示的大量文本使处理任何此类信息变得困难。
12.丑陋的浴缸

不知道一个疯狂的女人尖叫与浴缸有什么关系,但见鬼! 让我们一起去吧! 网站不像浴缸那么丑。 嗯!
旁注:掉进浴缸的家伙是洗澡安全的绝佳视觉效果。

13.莫蒂默木材

没有什么比拥挤的网站门户更能说明优质木材了。 更好的是,单击网站链接,查看左侧的框如何闪烁并分散您对他们销售的产品的注意力。
14.联发科

虽然不是名单上最丑陋的网站,但他们到底做了什么? 他们的视差网站直到页面的一半才解释他们提供的服务。
15. 宁静的裸体主义者

美丽的动画蝴蝶会让你渴望按摩吗?
如果不是,那裸体的罗马雕像呢? Serene-Naturist 适合按摩院,所以我不确定裸体女性是否适合您的潜在客户。
16. 超级视频

如果丑陋的移动图形和中风诱导背景是你的一杯茶,那么你应该看看超级视频。
根据网站上的文字,他们提供了有价值的信息……我想! 这是该网站问题的一部分。 该网站没有明确的价值。
17. P&M 计算机公司

你还记得很多网站过去使用的无意义的介绍屏幕吗? 满足有史以来设计的最无意义的介绍屏幕。
这里的加载时间非常慢,当它最终加载时,您基本上会看到他们的徽标。 为什么不把它放在标题中,然后完全摆脱这个页面。
18. 理查兹兄弟海鲜

当您考虑购买鱼产品时,您是否会寻找一个阻止您的产品图像的导航栏? 希望不会!
19. 抢购

没有什么比过时的网站更能吸引大学女生急于建立联谊会,甚至没有针对移动设备进行优化。 对于在 YouTube、Instagram 和 Snapchat 上长大的一代人来说,文字繁重的网站不会通过考验。
20. 压印技术

滚动功能不匹配且背景格格不入的科技公司通常会激发信心。
接下来添加一些非常难看的颜色。 带有银色背景的黄色混合一点绿色远非理想。
最后,只想再次调出滚动功能。 与大多数滚动功能位于网站侧面的网站不同,这里的滚动功能覆盖了页面的中间。
这表明了一些事情。 首先,该网站没有针对移动设备进行优化。 二是网站定位不正确。 随着时间的推移,这可能意味着网站可能会崩溃。 第三,看起来不专业。
21. 跨学科人工制品研究中心

想要向世界展示您的考古发现? 然后,您可能要考虑不使用在您查看项目时四处移动的 Flash 网站。
谷歌官方声明 Flash 网站不会被索引。 因此,这是对网站的完美浪费。 其次,当你看着它们时,看着它们移动是很烦人的。
积极的一面是,至少背景有很多白色(黑色)空间。
22. 切斯特旅游

导航栏出错的另一个例子。 您的导航栏应该是一行,并且只有一行。 否则,他们是令人反感的。
另外,如果您正在营销旅游景点,那么您需要确保您的网站具有视觉吸引力。
23. 熊泉开花

这是一个鼓励环境变化的非营利网站。 虽然该网站的意图很明确,但带有温度计的烟囱的椭圆形图像并不会激发气候变化。
24. 登记册

我们之前提到过太多的文字会让人不知所措。 欢迎来到另一个例子。 另一个问题是文本如此紧密地组合在一起,很难区分具体的文章。
虽然网站上的内容可能很棒,但将内容分成更小的部分可以使其更具可读性。 这是把它塞进你的喉咙令人讨厌。
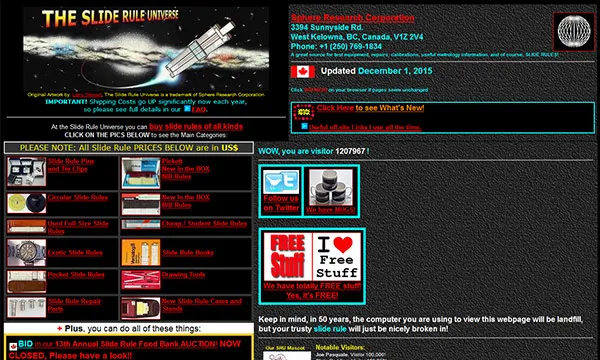
25. 计算尺宇宙

你还记得计算尺很酷的时候吗? Slide Rule Universe 创建这个可怕的网站之前一定是很久以前的事了。
虽然您几乎可以原谅一个网站在销售过时的工具时创建过时的网站设计,但该网站对用户并不友好。 图片下方的电子商务设计很难理解。 你没有很好地了解你正在购买什么。
另外,Twitter 按钮的添加看起来就像他们只是将其卡在网站中间,而不关心它的外观。
最后,最可怕的是他们最后一次更新网站是在 2015 年 8 月 16 日。根据外观,您会认为那是 1995 年 8 月 16 日。
最后的想法
为什么我们向您展示丑陋的网站? 是不是让你的眼睛受伤了?
不! 正如我们之前提到的,丑陋的网站是您可以采取不同措施以确保您的网站看起来更好并且比上面显示的网站更好地工作的课程。
查看每个网站的元素,以及它们如何对其推动流量和销售的能力产生负面影响。 然后开始制定计划,使您的网站没有任何这些烦人的元素。
