E-Ticaret Web Tasarımında Son Neler Var?
Yayınlanan: 2015-12-03Trilyon basamaklı bir endüstri, ancak E-ticaret dünyasında 1.000 dolarlık çıtayı aşmak için mücadele eden 65.000'den fazla isim buluyorsunuz. İstatistikleri gözden geçirin ve bahse girerim eşitsizliklerle dolu bir imparatorluk bulacaksınız.
Piyasadaki büyük isimlerden çok daha iyi ürünler sunuyor olabilirsiniz, ancak web siteniz kusursuz bir kullanıcı deneyimi sunmadıkça bu yeterli olmayacaktır, ziyaretçiler bunun için tekrar geri gelmek isteyeceklerdir.
Tasarım bloglarının hevesli bir takipçisiyseniz, web sitesi tasarımının kullanıcı deneyimini nasıl geliştirdiğinin ve çevrimiçi satın aldıkları ürünlerin türünü nasıl etkilediğinin farkında olmalısınız. Yüklemesi sonsuza kadar süren yalnızca bir ürün yer tutucusu, kullanıcının ilgisini 3 saniyeden daha kısa bir sürede boşaltma yeteneğine sahipken, çekici ve düzenli bir web tasarımı, işlemlerdeki kolaylıktan ve bir web sitesinde artan kullanıcı katılımından sorumludur.
2015 yılı boyunca pek çok web sitesi tasarım trendi e-ticaret kelimesini yönetti. Artık yılın sonuna doğru giderken, E-ticaret web sitesi kullanıcılarının kollarını açarak kucakladığı çığır açan web tasarımlarından bazılarına göz atalım. .
Düz tasarım
“Basit tutun, Aptal”

Başlangıçta monoton olarak adlandırılan düz tasarımlar, kısa sürede milyonlarca web sitesinin yüzü oldu. Son iki yılda birçok geliştirici, karmaşık desenler, gölgeler, degradeler, yazı tipleri listesine veda etti ve web tasarımlarına minimalist bir yaklaşım ekleyerek gösteriyi çaldı.
Düz tasarımın beğenilmesinin en önemli nedenlerinden biri, tasarımların hem geliştiricilere hem de kullanıcılara sunduğu avantajların çeşitliliği olabilir. Düz ve minimalist yaklaşım, karmaşık web sitelerine alışmakta zorlanan kullanıcıları davet ediyor. Skeuomorfizmden farklı olarak, minimum çizimler ve gölgeler, derinlik ve eğimler gibi ağır öğelerin olmaması, daha hızlı yükleme süreleri ve tüm aygıtlara uygun bir arayüz sunar.
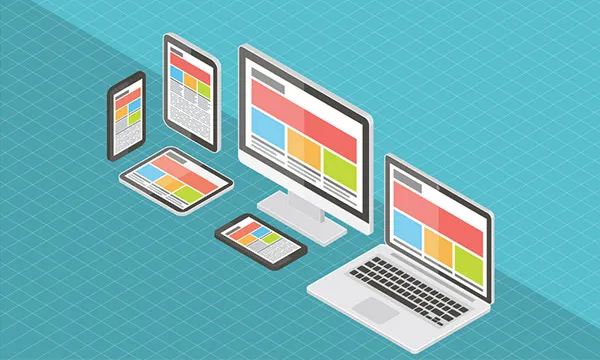
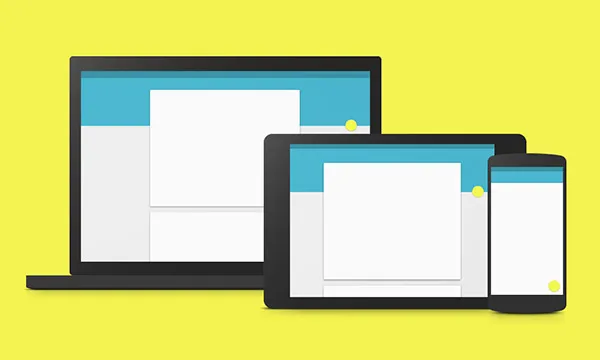
Cihaz Agnostisizmi
"Akışına bırak"

“Herhangi bir şeye başlamadan önce, yukarıdaki resme bir bakın”. Akıllı bir geliştirici, Akıllı Telefon ve tablet sahiplerinin eski okul masaüstü kullanıcıları üzerinde liderliği ele geçirmesiyle belirli bir cihaz için optimize edilmiş web sitesine bağlı kalmanın artık anlamsız hale geldiğini biliyor.
Web sitesi sahipleri, müşterilerini uzun süre beslemek istiyorlarsa, cihazın her boyutuna eşit olarak yayılabilen bir düzenin önemini fark ettiler. Mobil, e-ticaret web sitelerine gelen toplam trafiğin yaklaşık %50'sini sağlarken, yöneticiler, cihazdan bağımsız bir web sitesine sahip olmanın, web sitelerine tekrar tekrar gelmek isteyen bir kullanıcı verebileceğini biliyor.
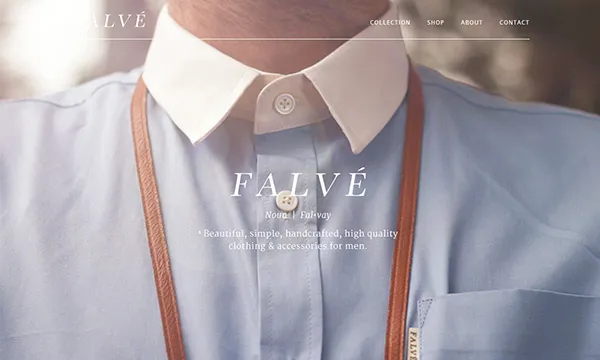
Tam Genişlikli Arka Plan
“Ruh Halini Ayarlayın”

Falve web sitesinin tam genişlikte arka planı.
Ondan nefret edebilirsiniz, onu sevebilirsiniz, ancak bir web sitesinin tam genişlikteki arka planını, birkaç pound harcamak için oraya ulaşır ulaşmaz görmezden gelemezsiniz. 2015 yılı, büyük geçmişlerin tam teşekküllü ortaya çıkışına tanık oldu ve ne zaman sektörün yeni gözdesi haline geldiğini bilmiyorum.
Tam genişlikte arka plan, web sitelerinin düzenli görünmesini sağlar. Şık bir başlığa sahip geniş arka plan, kullanıcıların sayfada gezinmesine ve markanızın havasını belirlemesine olanak tanır. Öndeki büyük resim, web sitesinin mesajı kullanıcılara etkili bir şekilde iletmesini sağlar. Tasarım, web sitesine girer girmez kullanıcıların dikkatini çekerek fikri iletmek için tamamen ön alanı kullanır.
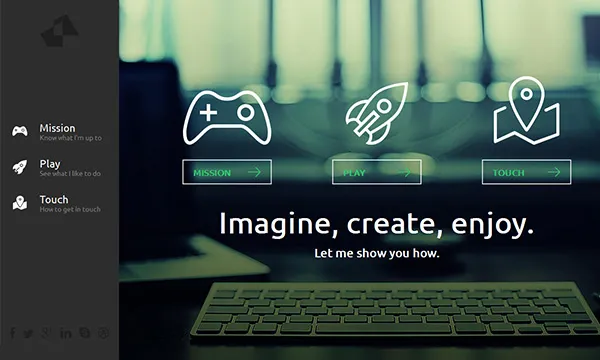
Hayalet Düğmeler
“Rahatsız Etmeyin”

iuvo web sitesinde hayalet düğmeleri.
Çoğumuz, büyük arka planın tam ortasına zarif bir şekilde yerleştirildiğini fark etmiş olabiliriz, ancak web sitesinde öne çıkan konumların etrafına yerleştirilmiş geleneksel tıklanabilir geometrik şekillerden nasıl farklı olduklarını bilmekten asla rahatsız olmazız. Hayalet düğmesi nispeten daha büyüktür ve içinde dolgu veya metin olmayan beyaz bir çerçeveye sahiptir.
Minimalist tasarım yaklaşımının artan popülaritesi ile web tasarımında hayalet düğmelere sahip olma ihtiyacı ortaya çıktı. Düğmeler, geleneksel düğmeler gibi görünmez, ancak benzer eylemleri gerçekleştirir (dolayısıyla “hayalet” olarak adlandırılır). Ghost butonlarını dahil etmenin temel avantajı, görüntülerin görselliğini bozmayan tıklanabilirlere sahip olmaktır. Hayalet Düğmelerin doğası gereği, nispeten daha büyük bir yer kaplarlar ve yalnızca web sitesinin ana sayfasında veya hakkında bölümünde görüntülenirler.
Büyük Tipografi
“Cesur Güzeldir”

Austineastciders web sitesinde büyük tipografi.
Web sitesi sahiplerinden web sayfalarının metin stili için milyonlar harcamalarının istendiği günler geride kaldı. Mevcut E-ticaret endüstrisi, “Cesur ve basit tutun” mantrasını takip ediyor. Cesur ve büyük tipografinin tamamlayıcı görsellerle birlikte kullanılması, kullanıcı deneyimini bir üst seviyeye taşıdı ve algılanmasını kolaylaştırdı.
Sitenin temiz ve düzenli görünmesini sağlamanın yanı sıra, büyük tipografi mesajı güçlü bir şekilde iletir ve ziyaretçiler üzerinde anında bir etki yaratır. Büyük grafikler veya metin, kullanıcının dikkatini merkezileştirir ve web sitesinin ana içeriğinin görsel sıralamasını artırır. Bu eğilim, mobil web siteleri için mükemmeldir, çünkü kullanıcıların mobil kullanarak bir satın alma işlemi yaparken yakınlaştırmalarına veya uzaklaştırmalarına gerek yoktur, ancak web'inize büyük metin eklemeden önce ön sayfanızın sahip olduğu alana bakmanız gerekir. sayfa. Fazladan kullanım, web sitenizin bir karmakarışık gibi görünmesine neden olabilir.
Gizli Menü
“Navicon'u hesaba katın”

Codrops eğitimindeki gizli menü.

Gereçlerinizi asla odanızın her köşesine dağılmış halde bırakmazsınız, o zaman bunu neden web sitenize yaparsınız? Temiz ve düzenli bir web sitesinin kullanıcı deneyimini iyileştirmedeki önemini anlayan firmalar, e-ticaret sitelerinin sağ üst köşesindeki hamburger butonunu çok iyi bir şekilde yerleştirdiler. Gizli menüler kavramı çok yeni değil, ancak 2015 yılında büyük ölçüde mobil uyumlu web sitelerinin sayısındaki artıştan dolayı bu trend hype aldı.
Ekran dışı gezinme, sitenin düzenli görünmesini sağlar ve hamburger simgesi, kullanıcının herhangi bir sayfadan, bulmak zorunda kalmadan menüye başvurmasını sağlar. EBay, Reebok e-ticaret, Stella McCartney, Samsung gibi büyük isimler, web sitelerindeki kullanıcı deneyimini bir üst seviyeye taşımak için gizli menüleri e-ticaret platformlarına etkin bir şekilde dahil ettiler.
Döşeme Navigasyonu
“Döşeme ile Etkileyin”

Matris temasında döşeme gezintisi.
Kullanıcının en çok ilgisini çeken görseller ile geometrik döşemeli navigasyon, E-ticaret cephesinde aslanım kazandı. Minimum metin içeren büyük karolar, ancak ilgili bilgileri kullanıcılara ilk seferde iletmeye yetecek kadar yetkin! Döşeme navigasyonu, 2015 yılı boyunca çizelgeleri yönetti ve yakın zamanda hiçbir yere gitmiyor.
İlgili bilgilerle dolu çekici resim blokları, kullanıcılara ürünün net bir tanımını sağlar ve kutuyu tıklamanın onları nereye götüreceği konusunda onlara küçük bir fikir verir. Kullanıcı deneyimini geliştirmek ve gezinmeyi daha çekici hale getirmek için, tamamlayıcı metin tarafından desteklenen görsel içeriğe ana vurgu yapılır. Döşemelere tıklamak, kullanıcıları sunulan ürünün ayrıntılı görünümünü gösteren farklı bir sayfaya yönlendirir.
Video İçeriği
“Tampon Yapsın”

Hiçbir şey şu gerçeği baltalayamaz: “E-ticaret endüstrisi, kârlı müşteri adaylarını dönüştürmek için cezbetmek için zorlayıcı içerik talep eder.” Geliştiriciler, ürünleri sergilemek için kaliteli görseller koymanın iyi olduğunu anladılar, ancak müşterilerin ilgisini çeken ve ürünleri daha ayrıntılı bir şekilde tanıtan bir videoya sahip olmak, web sitesindeki genel dönüşüm üzerinde büyük bir etkiye sahip olabilir. 2015 yılı metinden videoya önemli bir sıçramaya tanık oldu; & web siteleri, ürünlerini sergilemek için bu fikri düzenlerine çok iyi dahil etti.
Çekici bir video, yalnızca kullanıcı etkileşimini geliştirmekle kalmaz, aynı zamanda tüketicilerin markaya karşı davranış biçimini de etkiler. Birkaç müşteriye sorulduğunda, neredeyse yarısı, web sitesinde ürün tanıtımını izledikten sonra satın alma kararlarından daha emin olduklarını söyledi.
Hareket Animasyonu
“Hareket Çağı”

Şüphe duyduğunuzda, “Ani-motion” öğesini seçin. Hareket ve animasyon, insan ilgisini çekmek ve çekmek için bilinir. Sonuç olarak, geliştiriciler bunları birleştirerek denemeler yapıyor ve işbirliği bugaboo, M&S, Apple vb. yüzlerce e-ticaret web sitesinde başarıyla yürütülüyor.
“Ani-motion” görsel çekiciliği artırıyor ve CTA'ların kullanıcılara daha seçkin ve çekici görünmesini sağlıyor. Animasyonlar artık daha yaratıcı ve rafine hale geldikçe, geliştiriciler onları web sitesine gelen müşterileri etkileme hareketiyle birlikte daha incelikli bir şekilde kullanma fikriyle geliyorlar.
Malzeme Tasarımı
“Görsel Olarak Söyle”

Materyal tasarımları genellikle bir skeuomorfizm biçimi olarak adlandırılır, ancak trend yayıldıkça geliştiriciler artık ikisinin de aynı olmadığının farkına varıyor. Skeuomorfizmin gerçek dünyayı taklit etmeye odaklandığı yerde, malzeme tasarımları tüketici davranışını etkilemeye çalışan daha doğal ve gerçek görselleri içerir.
Materyal tasarımları, mesajı daha özgür bir şekilde görsel bir dil kullanarak kullanıcılara ulaştırmaya odaklanır. Tasarımlar, kullanıcılarla görsel olarak daha ilginç ve anlaşılması kolay bir dilde etkileşim kurmak için kart düzenlerinin, derinlik efektlerinin, duyarlı geçişlerin ve hareket animasyonunun kullanımını içerir. Minimal metin, büyük resimler ve beyaz alanın doğru kullanımı, kullanıcı deneyimini geliştirir ve ilgili bir mesaj iletir.
“Meşgul Arılar İçin”
2015 yılı, e-ticaret cephesinde yaygın olarak beğenilen web tasarım trendlerinden bazılarını memnuniyetle karşıladı ve kucakladı. Düz tasarımlar listeleri yönetti ve yakında piyasadan ayrılmıyor. Tam genişlikte arka plan, yıl boyunca web sitesi geliştiricilerinin yeni favorisi oldu ve daha fazlası henüz gelmedi. Endüstri, mesajı herhangi bir kesinti olmadan net bir şekilde iletmek için minimalist yaklaşımı ve hayalet düğmeleri benimsedi. Metinden görsellere geçiş, e-ticaret sitelerinde kullanıcı deneyimini daha iyi hale getirmek için malzeme tasarımlarına olan ihtiyacı daha da artırdı. Tüm bunlar, müşterilere daha iyi hizmet verebilmek için gizli menüler, video içeriği, hareketli animasyonlar, döşeme düzeni ve büyük boyutlu tipografi gibi öğelerin eklenmesiyle desteklendi.
Çözüm
E-ticaret alanı dinamiktir ve sadece bir tık ötede oturan rakiplerinizle çeşitlilik açısından rekabetçidir. Kaliteli ürünler ve yürekten yapılan çabalar yetmez; bu nedenle, rakiplerinizle yarışta önde olmak için web tasarımınızda zaman zaman değişiklikler yapmak son derece önemlidir.
CTA'ların renginden konumuna kadar her temel şeyin, web mağazanızdaki dönüşüm oranlarını etkilemede kendi küçük katkısı vardır. Bir web sitesi sahibi veya tutkulu bir web geliştiricisi olarak, yakın gelecekte en çok ziyaret edilen bir E-mağaza inşa etmek istiyorsanız, sektördeki en son trendlerden haberdar olmanız gerekir. En son E-ticaret web tasarımının bu listesinin, trendlerin web mağazanızın çekiciliğini artırmak için bazı harika fikirler edinmenize yardımcı olabileceği ümidiyle. İzninizi alıyoruz. Okuduğunuz için teşekkürler!
