ตัวเลขไม่ควรโกหก – ภาพรวมของข้อผิดพลาดในการแสดงข้อมูลทั่วไป
เผยแพร่แล้ว: 2022-03-11ข้อมูลเชิงปริมาณไม่มีประโยชน์หากไม่มีการตีความ การแสดงข้อมูลเป็นภาพสังเคราะห์ความหมายของข้อมูลดิบเป็นประเด็นที่เกี่ยวข้องกัน เมื่อนักออกแบบให้ความสำคัญกับภาพที่น่าสนใจมากกว่าความถูกต้อง การสร้างภาพข้อมูลจะหลอกลวง ในการสื่อสารข้อมูลด้วยความสมบูรณ์ นักออกแบบต้องหลีกเลี่ยงข้อผิดพลาดในการแสดงข้อมูลทั่วไป
หากคุณทรมานข้อมูลนานพอ ข้อมูลนั้นจะบอกคุณได้ทุกอย่าง John W. Tukey
John Wilder Tukey เป็นคนที่ทุ่มเทให้กับข้อมูล สมาชิกผู้ก่อตั้งแผนกสถิติของพรินซ์ตัน และผู้ประดิษฐ์คำว่า ซอฟต์แวร์ การวิเคราะห์ที่ชื่นชอบของ Tukey คือ "การนำข้อมูลที่น่าเบื่อและแบนๆ แต่สำหรับความกระตือรือร้นเชิงตัวเลขทั้งหมดของเขา Tukey ตระหนักดีถึงวิธีที่ข้อมูลถูกตีความอย่างผิด ๆ แม้กระทั่งเตือนว่า "การแสดงภาพมักใช้สำหรับความชั่วร้าย"
ศักยภาพสองประการของความดีและความชั่วนั้นไม่ได้มีลักษณะเฉพาะสำหรับการแสดงข้อมูลเป็นภาพ แต่เป็นการพิจารณาการออกแบบอย่างเร่งด่วนเมื่อพิจารณาถึงความขัดแย้งในยุคปัจจุบัน ข้อมูลมีมากมายและเข้าถึงได้ง่ายกว่าที่เคย แต่รัฐบาล สื่อ และธุรกิจกลับไม่น่าเชื่อถือในวงกว้าง เมื่อองค์กรเผยแพร่การแสดงภาพที่ทำให้เข้าใจผิด (ไม่ว่าจะตั้งใจหรือไม่ก็ตาม) ช่องว่างความเชื่อถือก็จะกว้างขึ้น
ปัจจัยการออกแบบใดที่ทำให้การสร้างภาพข้อมูลหลอกลวง และนักออกแบบสามารถถ่ายทอดความหมายของข้อมูลด้วยความชัดเจนสูงสุดได้อย่างไร

จุดบอดในการแสดงข้อมูล
“ความเป็นเลิศด้านกราฟิกคือสิ่งที่ให้แนวคิดแก่ผู้ดูมากที่สุดในเวลาอันสั้นโดยใช้หมึกน้อยที่สุดในพื้นที่ที่เล็กที่สุด” —Edward R. Tufte การแสดงข้อมูลเชิงปริมาณ
การมองเห็นและการรับรู้ของมนุษย์เป็นหนึ่งในปรากฏการณ์ที่น่าทึ่งที่สุดในธรรมชาติ:
- แสงเข้าตา.
- เลนส์ส่งข้อมูลจากแสงไปยังเรตินา
- เรตินาจะแปลข้อมูลและส่งสัญญาณไปที่เส้นประสาทตา
- เส้นประสาทตาส่ง 20 เมกะบิตต่อวินาทีไปยังสมอง
การก้าวกระโดดจากการมองเห็นไปสู่การคิดนั้นเกิดขึ้นได้ในทันที และสมองซึ่งเต็มไปด้วยความต้องการทางร่างกายและสิ่งกระตุ้นจากภายนอก จะต้องประหยัดพลังงานโดยจัดลำดับความสำคัญว่าอะไรควรถอดรหัสและสิ่งที่ควรเพิกเฉย
ในช่วงหัวเลี้ยวหัวต่อที่รวดเร็วของการมองเห็นและความเข้าใจ การแสดงข้อมูลเป็นภาพพิสูจน์คุณค่าของมัน ในที่นี้ การสร้างภาพข้อมูลจำนวนมากจะบอกผู้ดูว่าพวกเขา "ควร" เห็นอะไรในข้อมูล และสมองที่ทำงานหนักก็พยักหน้าเห็นด้วย อคติยืนยันจะถือ ความเที่ยงธรรมจะหายไป
เพื่อความเป็นธรรม การแสดงภาพข้อมูลที่ทำให้เข้าใจผิดไม่ได้เป็นผลพลอยได้จากเจตนาไม่ดีเสมอไป แต่ข้อผิดพลาดที่ตรงไปตรงมายังทำให้ผู้ดูเข้าใจผิด ดวงตาเป็นสิ่งที่น่าประทับใจ และมนุษย์มักจะมองข้ามข้อมูลเพื่อค้นหาสิ่งที่ต้องการอย่างรวดเร็ว การมองเห็นและการรับรู้ต้องเป็นข้อพิจารณาหลักในการออกแบบการแสดงข้อมูลทั้งหมด
10 ข้อผิดพลาดในการแสดงข้อมูลที่ควรหลีกเลี่ยง
1. ความเปรียบต่างของสีที่ทำให้เข้าใจผิด
สีเป็นหนึ่งในองค์ประกอบการออกแบบที่ดึงดูดใจมากที่สุด แม้แต่เฉดสีที่ต่างกันเล็กน้อยก็กระตุ้นการตอบสนองทางอารมณ์ที่รุนแรง ในการสร้างภาพข้อมูล ความเปรียบต่างของสีในระดับสูงอาจทำให้ผู้ดูเชื่อว่าความเหลื่อมล้ำของค่ามีมากกว่าที่เป็นจริง
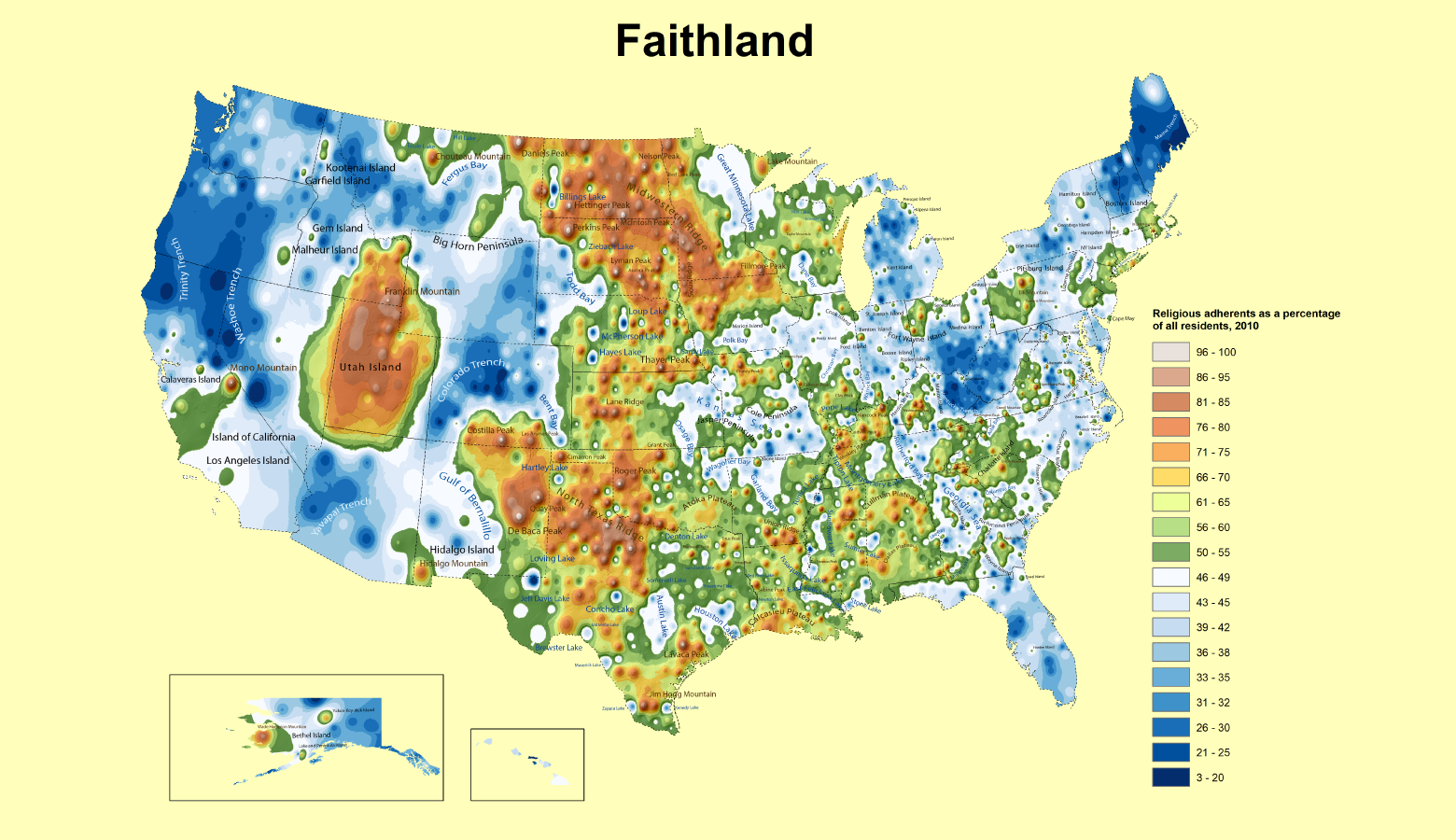
ตัวอย่างเช่น แผนที่ความร้อนแสดงขนาดค่าด้วยสี ค่าสูงจะปรากฏเป็นสีส้มและสีแดง ในขณะที่ค่าที่ต่ำกว่าจะแสดงเป็นสีน้ำเงินและสีเขียว ความแตกต่างระหว่างค่าต่างๆ อาจมีเพียงเล็กน้อย แต่คอนทราสต์ของสีจะสร้างความรู้สึกของความร้อนและกิจกรรมที่เพิ่มขึ้น
Takeaways ของนักออกแบบ:
- สีเป็นมากกว่าวิธีการแยกความแตกต่างระหว่างชุดข้อมูล
- การจับคู่สีที่มีคอนทราสต์สูงทำให้ผู้ดูรับรู้ถึงความต่างของข้อมูลในระดับที่สูงขึ้น

2. การใช้กราฟิก 3 มิติอย่างไม่เหมาะสม
การแสดงสองมิติของพื้นที่สามมิติได้ดึงดูดผู้ชมมานานหลายศตวรรษ แต่กราฟิก 3 มิติก่อให้เกิดปัญหาร้ายแรงสองประการสำหรับการแสดงข้อมูลเป็นภาพ
การบดเคี้ยวเกิดขึ้นเมื่อกราฟิก 3D ชิ้นหนึ่งบล็อกอีกบางส่วน เป็นผลมาจากการเลียนแบบพื้นที่ในโลกธรรมชาติ ซึ่งวัตถุมีพิกัด X, Y และ Z ต่างกัน ในการสร้างภาพข้อมูล การบดเคี้ยวจะบดบังข้อมูลสำคัญและสร้างลำดับชั้นที่ผิดพลาดซึ่งกราฟิกที่ไม่มีสิ่งกีดขวางปรากฏว่าสำคัญที่สุด
การบิดเบือนเกิดขึ้นเมื่อกราฟิก 3D ถอยเข้าหรือออกจากระนาบภาพผ่านการย่อหน้า ในการวาดภาพ การย่อหน้าทำให้วัตถุดูเหมือนอยู่ในพื้นที่สามมิติ แต่ในการแสดงข้อมูลเป็นภาพ จะสร้างลำดับชั้นที่ผิดพลาดมากขึ้น กราฟิกพื้นหน้าดูใหญ่ขึ้น กราฟิกพื้นหลังมีขนาดเล็กลง และความสัมพันธ์ระหว่างชุดข้อมูลจะเบ้โดยไม่จำเป็น
Takeaways ของนักออกแบบ:
- กราฟิก 3 มิติมีความน่าสนใจ แต่มีศักยภาพที่จะขัดขวางข้อมูลสำคัญ และทำให้ความสัมพันธ์ของมาตราส่วนระหว่างชุดข้อมูลสับสน
- เว้นแต่ว่ากราฟิก 3D จะมีความจำเป็นจริงๆ ให้แสดงภาพข้อมูลในแบบ 2D

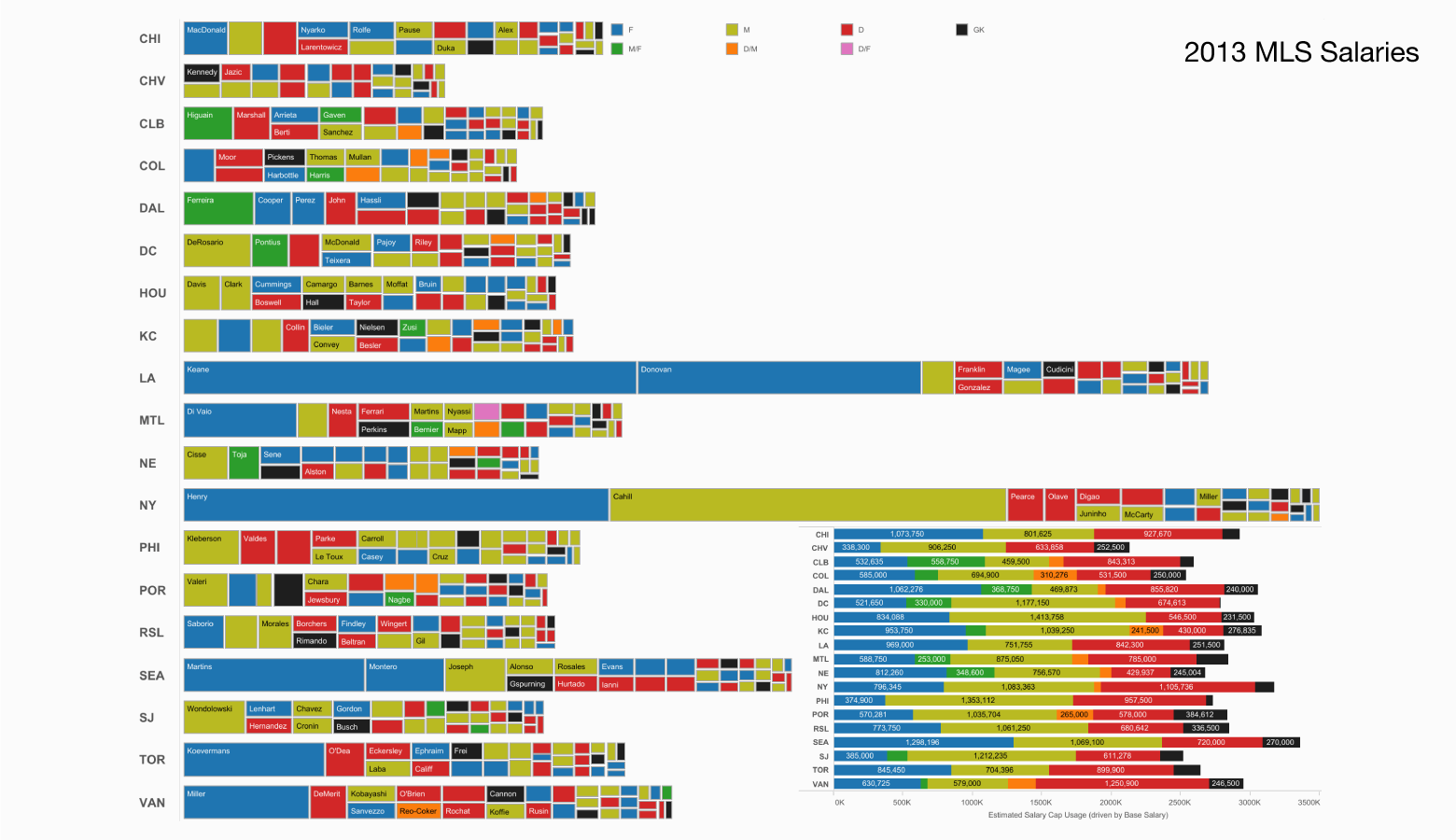
3. ข้อมูลมากเกินไป
มันคือปัญหาด้านการออกแบบที่ไม่มีวันตกยุค—สิ่งที่ควรรวมไว้กับสิ่งที่ต้องตัดออกไปในการสืบเสาะเพื่อสื่อสารให้ชัดเจน การแสดงภาพข้อมูลไม่ได้รับการยกเว้น โดยเฉพาะอย่างยิ่งเมื่อมีข้อมูลมากมายและกระตุ้นความคิด
สิ่งล่อใจ? สร้างประเด็นที่ลึกซึ้งด้วยการแสดงภาพเพียงครั้งเดียว
ปัญหา? มนุษย์ไม่พร้อมที่จะคำนวณความหมายของค่าต่างๆ ที่เป็นนามธรรมในรูปแบบภาพ
เมื่อการแสดงภาพประกอบด้วยข้อมูลมากเกินไป ข้อมูลล้นหลาม และข้อมูลจะหลอมรวมเป็นซุปกราฟิกที่ผู้ดูส่วนใหญ่อดไม่ได้
Takeaways ของนักออกแบบ:
- ข้อมูลล้นเกินนำไปใช้กับการแสดงข้อมูล หากนำเสนอมากเกินไปในคราวเดียว ผู้ชมจะแยกส่วน
- การสื่อสารข้อมูลด้วยการแสดงภาพหลายภาพจะมีประสิทธิภาพมากขึ้น

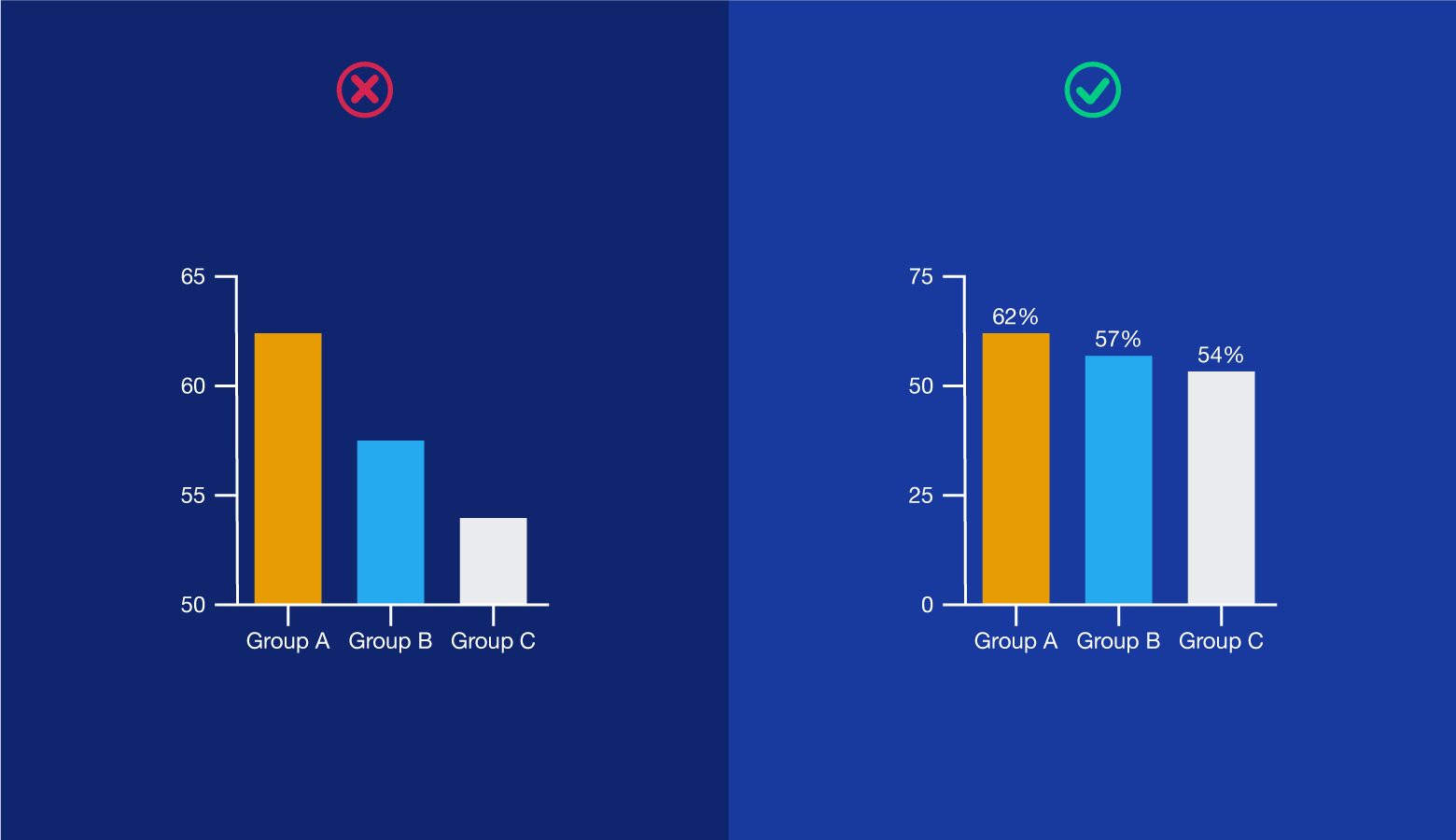
4. ละเว้นเส้นพื้นฐานและมาตราส่วนการตัดทอน
ข้อมูลอาจแตกต่างกันไปในบางครั้ง เช่น เมื่อวัดระดับรายได้หรือพฤติกรรมการลงคะแนนตามภูมิภาค ในความพยายามที่จะทำให้การแสดงภาพดูน่าทึ่งหรือสวยงามยิ่งขึ้น นักออกแบบอาจเลือกที่จะจัดการค่ามาตราส่วนบนกราฟ
ตัวอย่างทั่วไปคือ การละเว้นเส้นฐาน หรือเริ่มต้นแกน Y ในตำแหน่งที่สูงกว่าศูนย์เพื่อทำให้ความแตกต่างของข้อมูลชัดเจนยิ่งขึ้น
อีกตัวอย่างหนึ่งคือ การตัดค่า X ของชุดข้อมูลเพื่อให้ดูเหมือนกับชุดค่าที่ต่ำกว่า
Takeaways ของนักออกแบบ:
- การอุทธรณ์ด้านสุนทรียศาสตร์นั้นอยู่ภายใต้การแสดงข้อมูลที่ถูกต้อง
- การละเว้นบรรทัดฐานและมาตราส่วนตัดทอนเพื่อให้เกินจริงหรือลดความเหลื่อมล้ำของข้อมูลโดยเจตนาถือเป็นการผิดจรรยาบรรณ

5. คำอธิบายข้อความลำเอียง
การเสนอแนะเป็นศิลปะแห่งการโน้มน้าวใจ บอกคนอื่นว่าพวกเขาควรเห็นอะไรในภาพและพวกเขาอาจจะเห็น ข้อความที่มาพร้อมกับการแสดงภาพ (สนับสนุนสำเนา ชื่อ ป้ายกำกับ คำอธิบายภาพ) มีขึ้นเพื่อให้ผู้ชมมีบริบทตามวัตถุประสงค์ ไม่ใช่บิดเบือนการรับรู้ข้อมูล

Takeaways ของนักออกแบบ:
- ข้อความลำเอียงมักปรากฏขึ้นเมื่อวาดความสัมพันธ์ระหว่างชุดข้อมูล (และบอกเป็นนัยถึงสาเหตุ)
- บ่อยครั้ง ข้อความที่เอนเอียงมาจากไคลเอนต์ และให้นักออกแบบตั้งค่าสถานะปัญหา
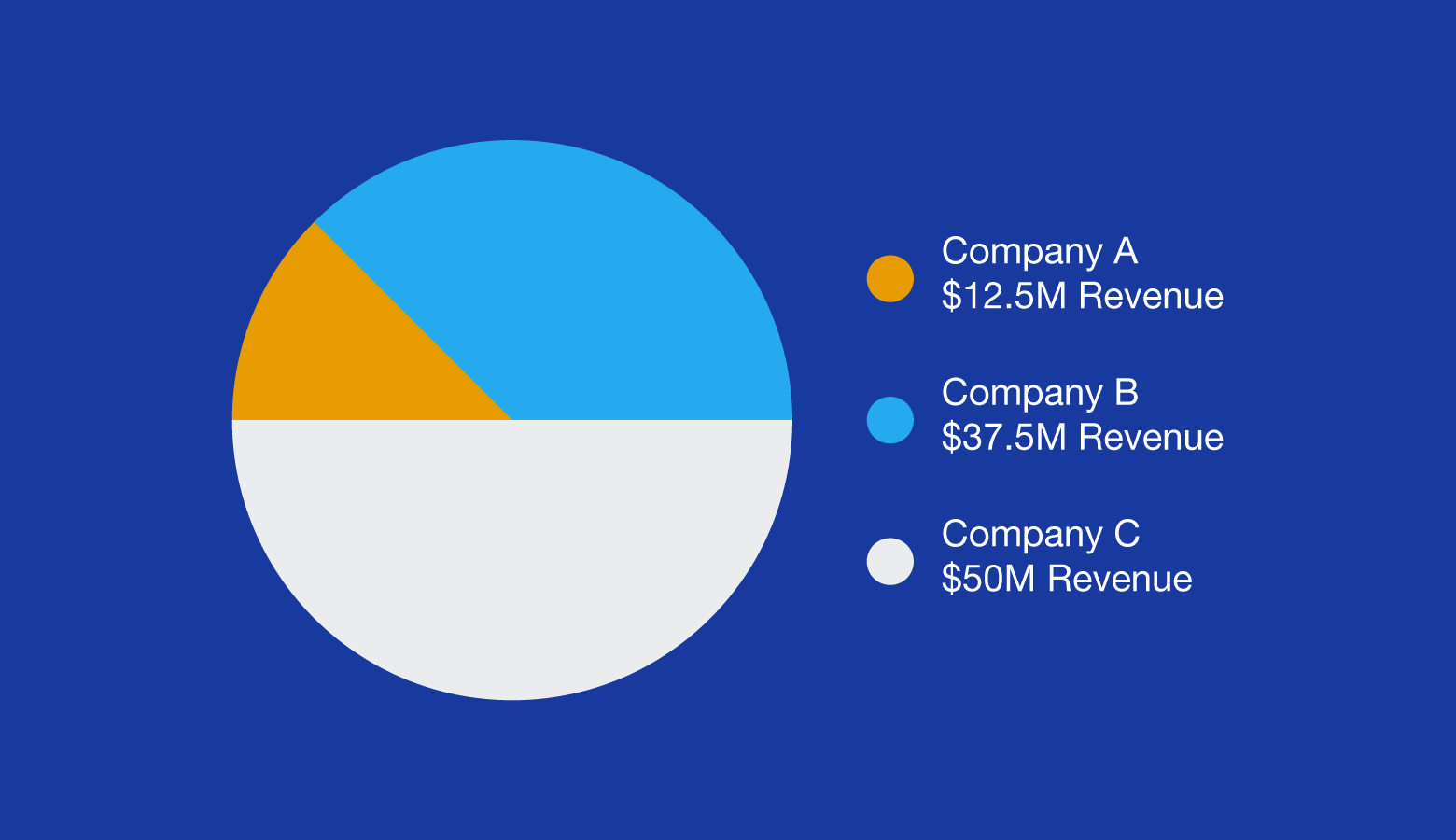
6. การเลือกวิธีการแสดงภาพที่ไม่ถูกต้อง
วิธีการสร้างภาพข้อมูลแต่ละวิธีมีกรณีการใช้งานของตัวเอง ตัวอย่างเช่น แผนภูมิวงกลมมีไว้เพื่อเปรียบเทียบส่วนต่างๆ ของทั้งหมด ทำงานได้ดีสำหรับการแจกแจงงบประมาณและผลการสำรวจ (วงกลมเดียวกัน) แต่ไม่ได้มีไว้เพื่อเปรียบเทียบระหว่างชุดข้อมูลที่แยกจากกัน (วงกลมที่ต่างกัน)
แผนภูมิวงกลมสามารถใช้เพื่อแสดงภาพรายได้ของธุรกิจที่แข่งขันกันสามแห่ง แต่แผนภูมิแท่งจะสร้างความแตกต่าง (หรือความคล้ายคลึงกัน) ระหว่างธุรกิจต่างๆ ได้ชัดเจนยิ่งขึ้น หากการแสดงภาพมีขึ้นเพื่อแสดงรายได้เมื่อเวลาผ่านไป แผนภูมิเส้นจะเป็นตัวเลือกที่ดีกว่าแผนภูมิแท่ง
Takeaways ของนักออกแบบ:
- วิธีการแสดงข้อมูลเป็นภาพไม่ได้มีขนาดเดียว
- รู้จักตัวแปรที่การแสดงภาพต้องสื่อสาร

7. ความสัมพันธ์ที่สับสน
การแสดงภาพความสัมพันธ์ระหว่างชุดข้อมูลเป็นวิธีที่มีประโยชน์ในการให้ผู้ดูมีความเข้าใจในหัวข้อที่กว้างขึ้น วิธีหนึ่งที่แสดงความสัมพันธ์คือการซ้อนทับชุดข้อมูลบนกราฟเดียวกัน เมื่อมีการพิจารณาความสัมพันธ์อย่างรอบคอบ การซ้อนทับจะนำไปสู่ช่วงเวลา aha เมื่อโอเวอร์เลย์มีจำนวนมากเกินไป ก็เป็นเรื่องยากสำหรับผู้ดูที่จะเชื่อมโยง
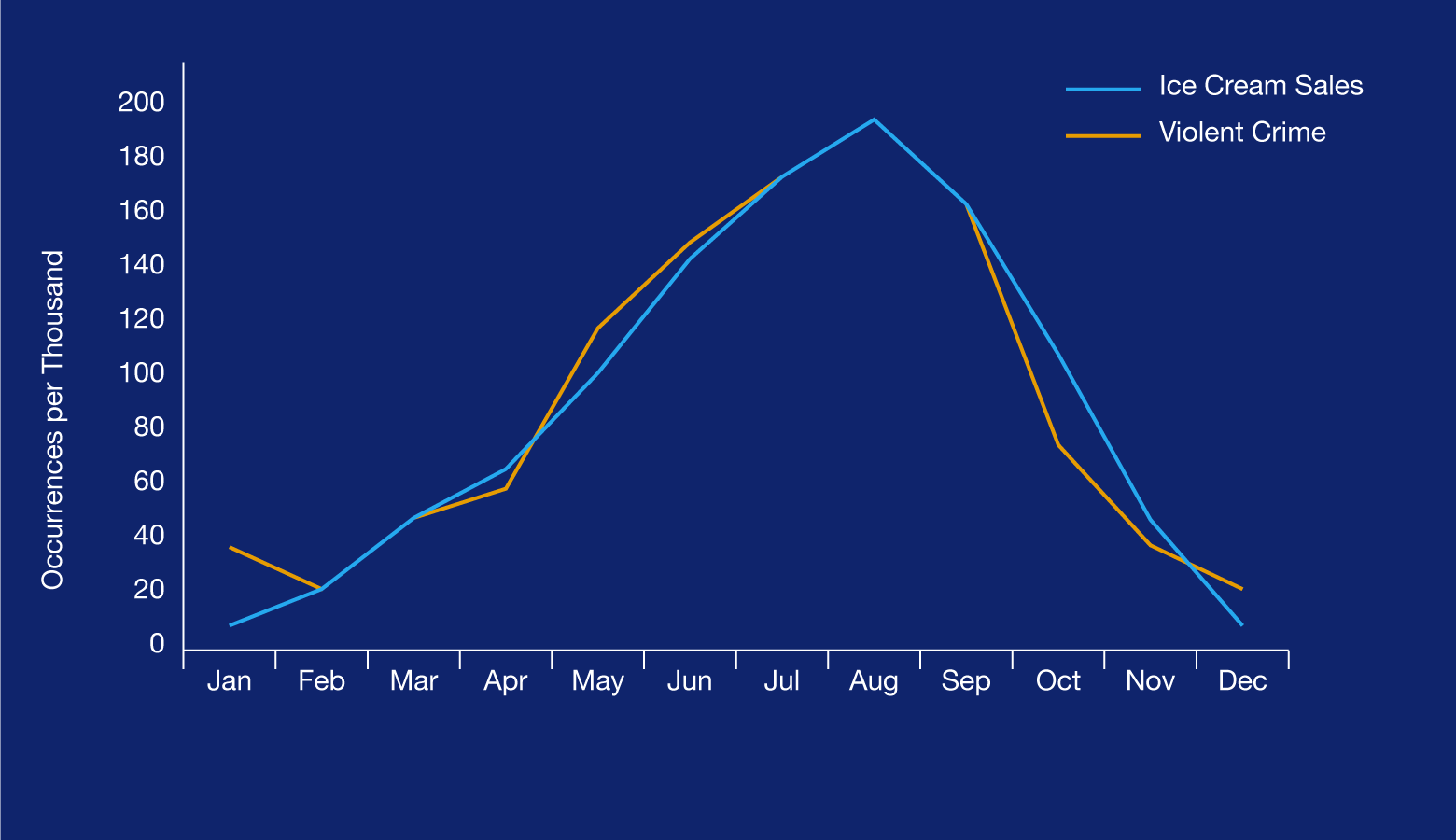
นอกจากนี้ยังสามารถเห็นภาพความสัมพันธ์ในลักษณะที่บอกเป็นนัยอย่างไม่ถูกต้อง ตัวอย่างที่มีชื่อเสียงคือการเชื่อมโยงยอดขายไอศกรีมที่เพิ่มขึ้นกับอาชญากรรมรุนแรงที่พุ่งสูงขึ้นเมื่อทั้งคู่เป็นผลมาจากสภาพอากาศที่อบอุ่น
Takeaways ของนักออกแบบ:
- การเน้นความสัมพันธ์ด้วยการแสดงภาพหลายภาพที่มีอยู่ในบริเวณใกล้เคียงอาจเป็นประโยชน์ ซึ่งช่วยให้ผู้ดูประเมินข้อมูลและยังคงสร้างลิงก์เชื่อมโยง
- มันคุ้มค่าที่จะทบทวน ความสัมพันธ์ไม่เท่ากับสาเหตุ

8. ซูมเข้าในข้อมูลที่ชื่นชอบ
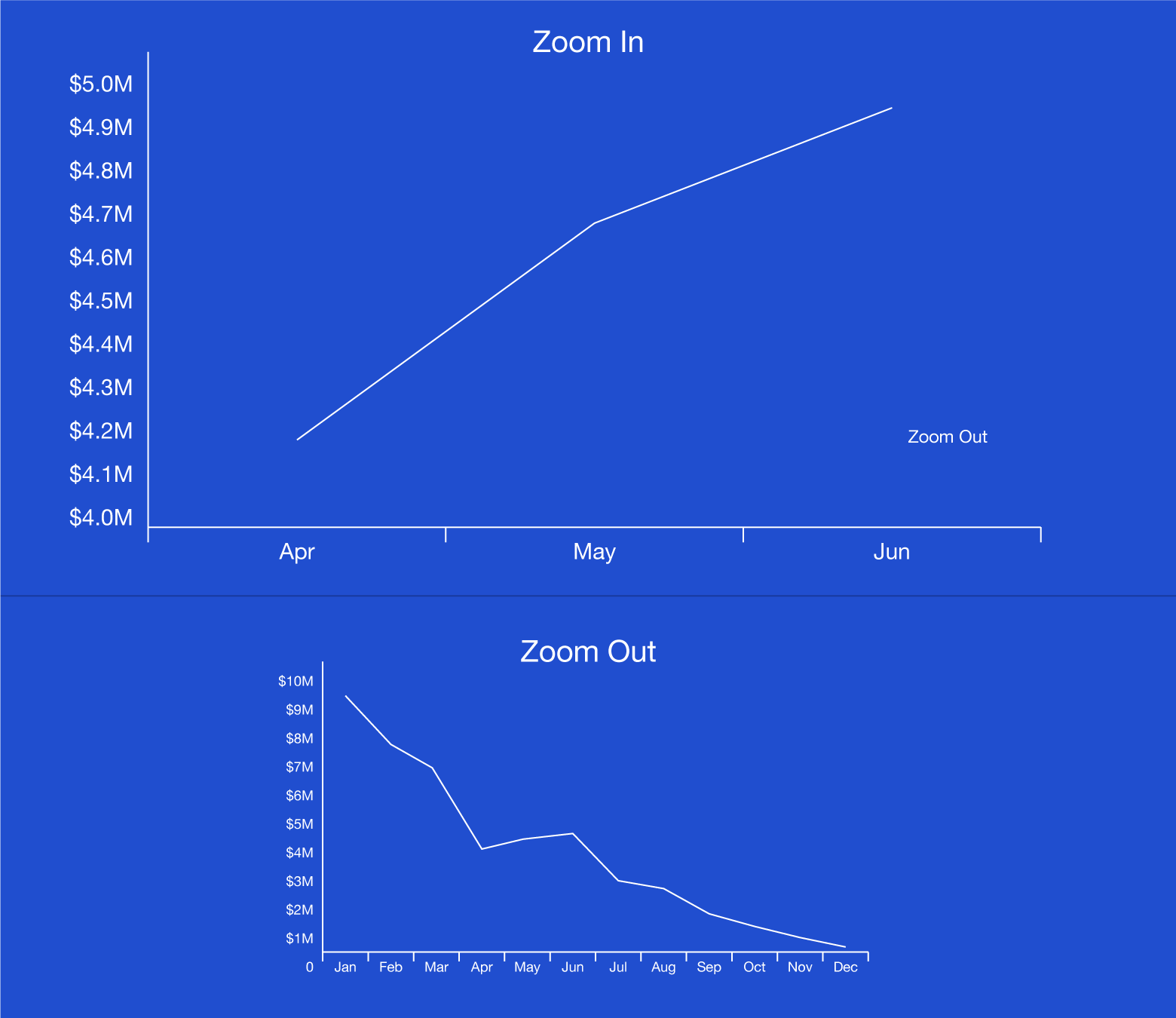
ข้อมูลและเวลาแยกกันไม่ออก เป็นไปได้ที่จะขยายกรอบเวลาและแสดงข้อมูลที่สะท้อนถึงความเหมาะสมในการเล่าเรื่องที่กว้างขึ้น การแสดงภาพประสิทธิภาพทางการเงินเป็นผู้กระทำผิดทั่วไป พิจารณาแผนภูมิที่แสดงตัวเลขที่ชัดเจนในช่วงเวลาสั้นๆ ทำให้ดูเหมือนว่าธุรกิจกำลังเฟื่องฟู น่าเสียดายที่การซูมออกเผยให้เห็นว่าบริษัทประสบปัญหาการแกว่งตัวเล็กน้อยในการลดลงอย่างรวดเร็วและต่อเนื่อง
Takeaways ของนักออกแบบ:
- หากการแสดงภาพแบบซูมเข้าไม่สอดคล้องกับข้อมูลที่กล่าวโดยรวม ให้ผู้ดูทราบ

9. หลีกเลี่ยงสมาคมภาพทั่วไป
องค์ประกอบการออกแบบภาพส่งผลต่อจิตวิทยาของมนุษย์ ไอคอน โครงร่างสี และแบบอักษรล้วนมีความหมายที่ส่งผลต่อการรับรู้ของผู้ดู เมื่อนักออกแบบเพิกเฉยต่อการเชื่อมโยงเหล่านี้หรือละเลยพวกเขาเพื่อแสดงออกถึงความคิดสร้างสรรค์ ก็ไม่ค่อยจะเป็นไปได้ด้วยดี
การวิเคราะห์การสร้างภาพข้อมูลเป็นการเก็บภาษีทางจิตใจ ในช่วงเวลาที่สำคัญของการรับรู้ สมองอาจไม่ใช้เวลาในการถอดรหัสความหมายขององค์ประกอบการออกแบบที่คุ้นเคยซึ่งคิดขึ้นใหม่
Takeaways ของนักออกแบบ:
- มีวิธีมากมายที่จะนำการทดลองเชิงสร้างสรรค์มาสู่การแสดงข้อมูลเป็นภาพ อย่าเบี่ยงเบนความสนใจของผู้ดูจากข้อมูลโดยบังคับให้พวกเขาตีความการเชื่อมโยงทางภาพทั่วไป

10. การใช้การแสดงข้อมูลเป็นภาพแรก
การสร้างภาพข้อมูลให้รูปร่างแก่ตัวเลขที่ยากต่อบริบท พวกเขาเปิดโปงความหมายเมื่อข้อมูลมีความซับซ้อนและมีตัวแปรหลายตัวที่เล่น แต่การสร้างภาพข้อมูลไม่จำเป็นเสมอไป
ถ้าข้อมูลสามารถสื่อสารได้อย่างชัดเจนและรัดกุมด้วยสถิติก็ควรเป็นเช่นนั้น ถ้าคำอธิบายข้อความพิสูจน์ให้เห็นถึงข้อมูลเชิงลึกและการแสดงรูปร่างของข้อมูลมีผลกระทบเพียงเล็กน้อย การแสดงภาพก็ไม่จำเป็น
Takeaways ของนักออกแบบ:
- การสร้างภาพข้อมูลเป็นเครื่องมือสื่อสาร เช่นเดียวกับเครื่องมือทั้งหมด มีบางครั้งที่เหมาะสมและเวลาที่เครื่องมืออื่นเหมาะสมกว่า

สร้างภาพข้อมูลด้วยความเที่ยงธรรม
มีแนวโน้มที่จะใช้การแสดงภาพข้อมูลเป็นหลักฐานที่หักล้างไม่ได้ “เรามีข้อมูล นี่คือสิ่งที่มันหมายถึง ตอนจบของเรื่อง." ทว่านักวิทยาศาสตร์ผู้ยิ่งใหญ่แห่งศตวรรษที่ 20 ต่างก็ชื่นชอบความไม่แน่นอน และยอมรับความจริงที่ว่าแม้แต่ข้อมูลที่น่าเชื่อถือที่สุดก็ยังมีแนวโน้มที่จะเกิดข้อผิดพลาด

การสร้างภาพข้อมูลไม่ใช่การกล่าวอ้างความจริง เป็นสแนปชอตเชิงวิเคราะห์—ความเป็นจริงเชิงตัวเลขในรูปแบบที่สายตามนุษย์เข้าใจ เมื่อนักออกแบบละทิ้งการปรุงแต่ง การแสดงภาพข้อมูลจะฉายแสงอันอบอุ่นของความเป็นกลางและขจัดความกลัวอคติและการหลอกลวง
แจ้งให้เราทราบสิ่งที่คุณคิด! โปรดแสดงความคิดเห็น ความคิดเห็น และข้อเสนอแนะของคุณด้านล่าง
• • •
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- ตัวอย่างการแสดงข้อมูลยอดนิยมและการออกแบบแดชบอร์ด
- The Mind's Eye – ดูที่จิตวิทยาการแสดงข้อมูล
- การสร้างภาพข้อมูล – แนวทางปฏิบัติที่ดีที่สุดและพื้นฐาน
- ภาพรวมที่สมบูรณ์ของเครื่องมือสร้างภาพข้อมูลที่ดีที่สุด
- คู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการวิจัย UX
