Numerele nu ar trebui să mintă – O prezentare generală a greșelilor comune de vizualizare a datelor
Publicat: 2022-03-11Datele cantitative nu sunt de nici un folos fără interpretare. Vizualizările de date sintetizează semnificația datelor brute în concluzii coerente. Când designerii acordă prioritate imaginilor convingătoare în detrimentul acurateții, vizualizările înșală. Pentru a comunica datele cu integritate, designerii trebuie să evite greșelile comune de vizualizare a datelor.
Dacă torturiți datele suficient de mult, vă va spune orice. John W. Tukey
John Wilder Tukey a fost un om devotat datelor. Membru fondator al departamentului de statistică de la Princeton și inventator al termenului de software , aspectul preferat al analizei al lui Tukey a fost „a lua date plictisitoare și plate și a le aduce la viață prin vizualizare”. Dar cu toată fervoarea sa numerică, Tukey era foarte conștient de modurile în care datele sunt interpretate greșit, chiar și avertizând: „Vizualizarea este adesea folosită pentru rău”.
Potențialul dublu pentru bine și rău nu este unic pentru vizualizarea datelor, dar este o considerație urgentă de proiectare, având în vedere paradoxul epocii prezente. Informația este mai abundentă și mai accesibilă decât oricând, cu toate acestea, guvernele, mass-media și afacerile nu au încredere. Atunci când organizațiile publică vizualizări înșelătoare (intenționat sau nu), decalajul de încredere se mărește.
Ce factori de design fac vizualizările înșelătoare și cum pot designerii să transmită semnificația datelor cu cea mai mare claritate?

Puncte moarte în vizualizarea datelor
„Excelența grafică este aceea care oferă privitorului cel mai mare număr de idei în cel mai scurt timp, cu cea mai puțină cerneală în cel mai mic spațiu.” —Edward R. Tufte, Afișarea vizuală a informațiilor cantitative
Vederea și cunoașterea umană sunt printre cele mai incredibile fenomene din natură:
- Lumina intră în ochi.
- Lentila trimite informații de la lumină către retină.
- Retina traduce informațiile și declanșează semnale pe nervul optic.
- Nervul optic transmite 20 de megabiți pe secundă către creier.
Saltul de la vedere la gândire este instantaneu, iar creierul, plin de solicitări corporale și de stimuli externi, trebuie să conserve energia prioritând ceea ce să descifreze și ce să ignore.
În acest moment rapid de vedere și înțelegere, vizualizările de date își dovedesc valoarea. Aici, multe vizualizări le spun spectatorilor ce „ar trebui” să vadă în date, iar creierul suprasolicitat dă din cap în semn de aprobare. Prejudecățile de confirmare se instalează. Obiectivitatea se pierde.
Pentru a fi corect, vizualizările înșelătoare nu sunt întotdeauna rezultatul unor intenții rele, dar chiar și greșelile sincere dezinformează spectatorii. Ochii sunt impresionabili, iar oamenii au tendința de a trece peste informații în căutarea unor informații rapide. Vederea și cunoașterea trebuie să fie un aspect cheie în proiectarea tuturor vizualizărilor de date.
10 greșeli de vizualizare a datelor de evitat
1. Contrast de culoare înșelător
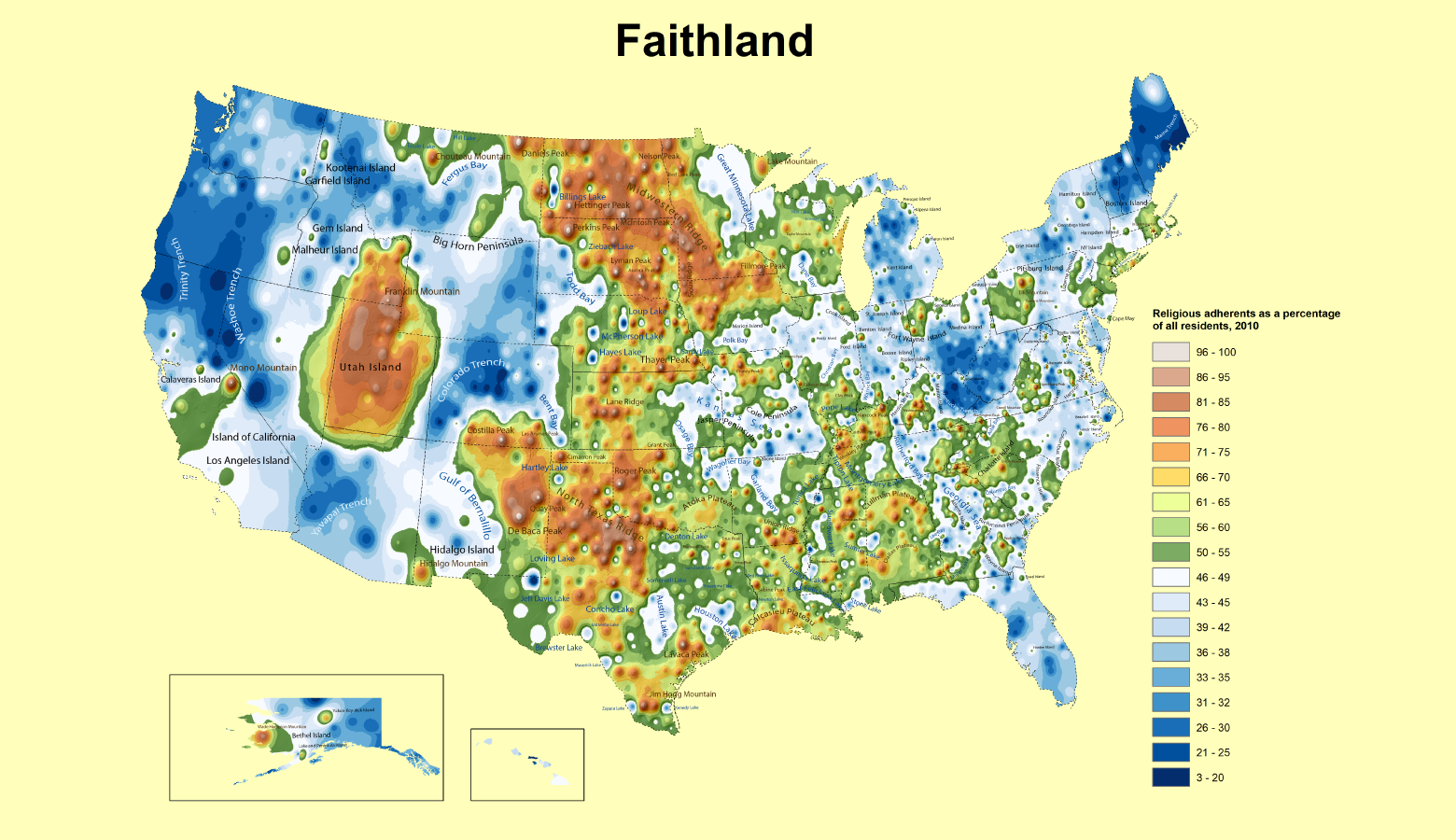
Culoarea este printre cele mai convingătoare elemente de design. Chiar și variațiile subtile de nuanță provoacă răspunsuri emoționale puternice. În vizualizarea datelor, grade ridicate de contrast de culoare pot determina spectatorii să creadă că diferențele de valoare sunt mai mari decât sunt în realitate.
De exemplu, hărțile termice descriu mărimea valorii cu culoare. Valorile mari apar portocaliu și roșu, în timp ce valorile mai mici sunt redate în albastru și verde. Diferența dintre valori poate fi minimă, dar contrastul de culoare creează impresia de căldură și activitate sporită.
Recomandări ale designerului:
- Culoarea este mai mult decât o modalitate de a diferenția între serii de date.
- Perechile de culori cu contrast ridicat îi fac pe spectatori să perceapă grade mai mari de disparitate a datelor.

2. Utilizarea necorespunzătoare a graficelor 3D
Reprezentările bidimensionale ale spațiului tridimensional au captivat privitorii de secole, dar grafica 3D ridică două probleme serioase pentru vizualizarea datelor.
Ocluzia apare atunci când un grafic 3D blochează parțial un altul. Este rezultatul mimării spațiului din lumea naturală, unde obiectele au coordonate X, Y și Z diferite. În vizualizarea datelor, ocluzia ascunde datele importante și creează ierarhii false în care graficele neobstrucționate par cele mai importante.
Distorsiunea apare atunci când grafica 3D se retrage sau se proiectează în afara planului imaginii prin scurtare. În desen, scurtarea face ca obiectele să pară ca și cum ar locui în spațiul tridimensional, dar în vizualizarea datelor, creează mai multe ierarhii false. Grafica din prim-plan par mai mare, grafica de fundal mai mică, iar relația dintre seriile de date este denaturată inutil.
Recomandări ale designerului:
- Grafica 3D este captivantă, dar deține potențialul de a obstrucționa informațiile importante și de a confunda relațiile de scară dintre seriile de date.
- Cu excepția cazului în care grafica 3D este absolut necesară, vizualizați datele în 2D.

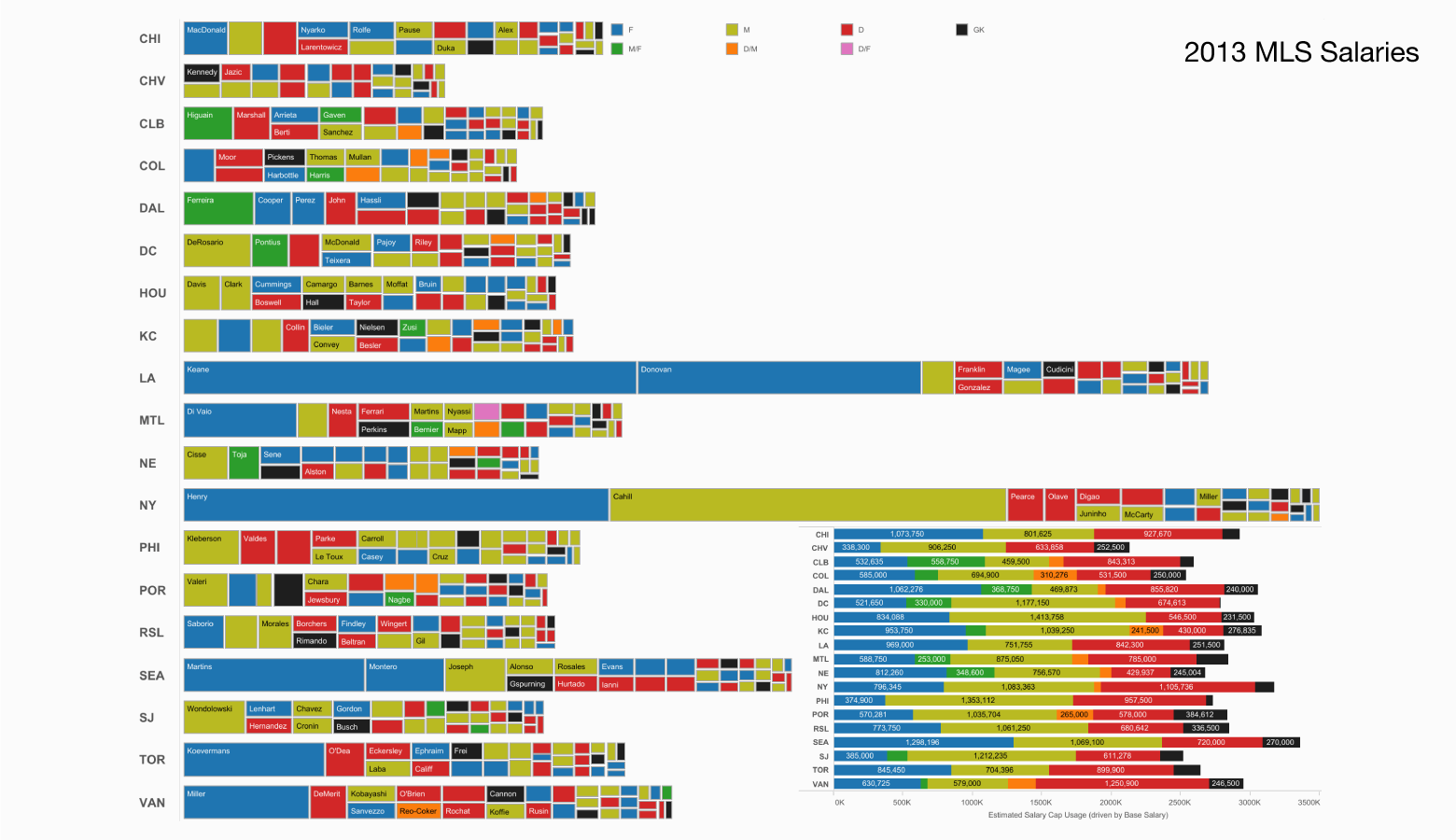
3. Prea multe date
Este o problemă de design atemporală – ce să includă versus ce să tăiem în căutarea de a comunica clar. Vizualizarea datelor nu este scutită, mai ales atunci când datele sunt atât abundente, cât și provocatoare.
Tentatia? Faceți un punct profund cu o singură vizualizare.
Problema? Oamenii nu sunt bine echipați pentru a calcula semnificația mai multor valori abstractizate sub formă vizuală.
Când vizualizările includ prea multe date, informațiile copleșesc, iar datele se topesc într-o supă grafică pe care majoritatea spectatorilor nu o pot suporta.
Recomandări ale designerului:
- Supraîncărcarea de informații se aplică vizualizării datelor. Dacă sunt prezentate prea multe odată, spectatorii se exclud.
- Poate fi mai eficient să comunici date cu mai multe vizualizări.

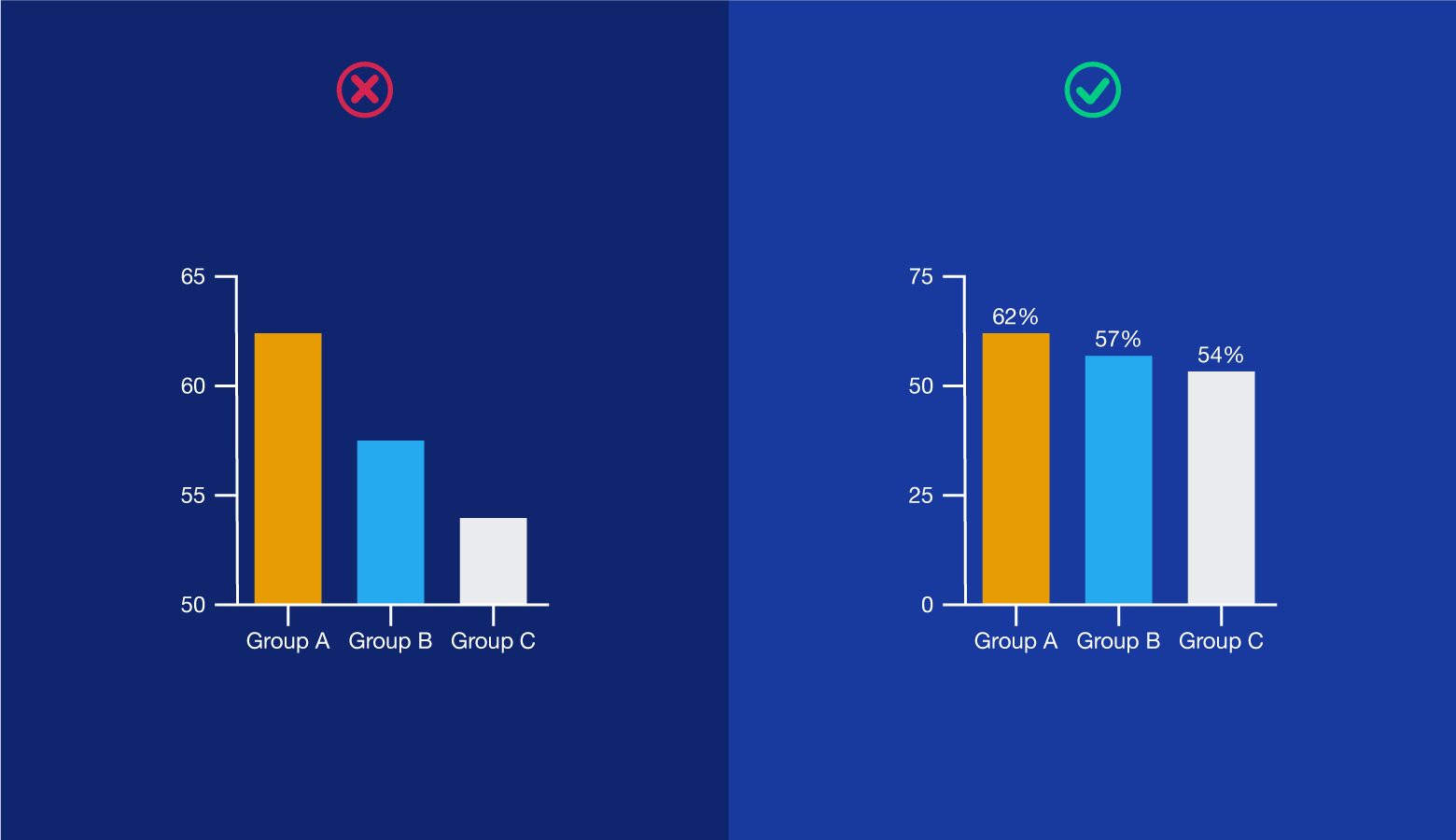
4. Omiterea liniilor de bază și trunchierea scalei
Datele variază, uneori foarte mult, ca atunci când se măsoară nivelurile de venit sau obiceiurile de vot în funcție de regiunile geografice. În efortul de a face vizualizările mai dramatice sau mai plăcute din punct de vedere estetic, designerii pot alege să manipuleze valorile de scară pe grafice.
Un exemplu obișnuit este omiterea liniei de bază sau începerea axei Y undeva peste zero pentru a face diferențele de date mai pronunțate.
Un alt exemplu este trunchierea valorii X a unei serii de date pentru a o face să pară comparabilă cu seria cu valoare mai mică.
Recomandări ale designerului:
- Atractia estetică este subordonată reprezentării exacte a datelor.
- Omiterea liniilor de bază și trunchierea scalei pentru a exagera sau a minimiza în mod intenționat disparitățile de date nu este etică.

5. Descrieri de text părtinitoare
Actul sugestiei este arta persuasiunii. Spune cuiva ce ar trebui să vadă într-o imagine și probabil că o va face. Textul care însoțește vizualizările (copie suport, titluri, etichete, subtitrări) este menit să ofere spectatorilor un context obiectiv, nu să manipuleze percepția lor asupra datelor.

Recomandări ale designerului:
- Textul părtinitor apare de obicei atunci când se stabilesc corelații între seturile de date (și implică cauzalitate).
- Adesea, textul părtinitor vine de la clienți și este responsabilitatea designerilor să semnaleze problema.
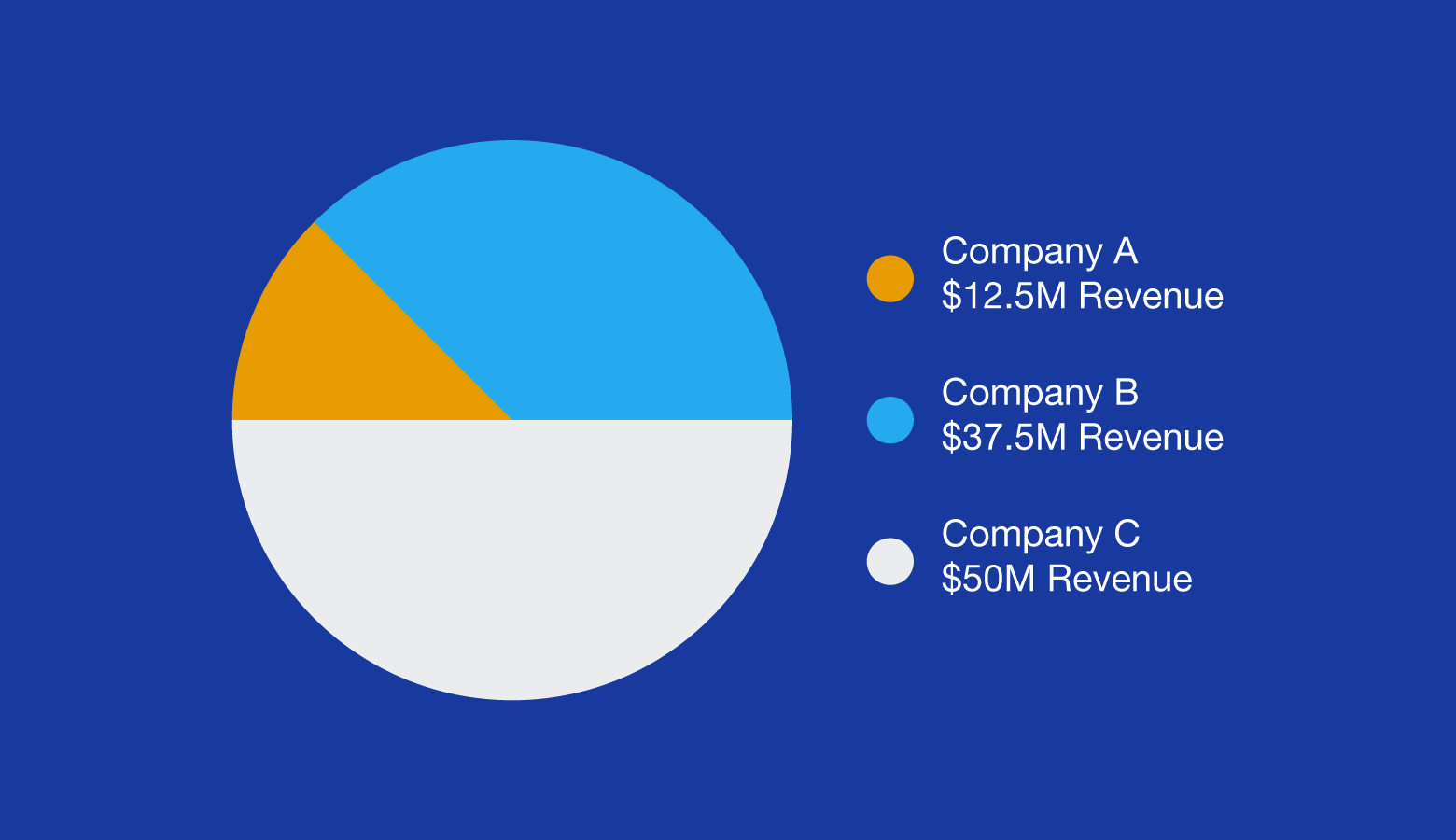
6. Alegerea metodei de vizualizare greșită
Fiecare metodă de vizualizare a datelor are propriile cazuri de utilizare. De exemplu, diagramele circulare sunt menite să compare diferitele părți ale unui întreg. Funcționează bine pentru defalcarea bugetului și rezultatele sondajului (aceeași plăcintă), dar nu sunt menite să facă comparații între seturi de date separate (plăcinte diferite).
O diagramă circulară ar putea fi utilizată pentru a vizualiza câștigurile a trei afaceri concurente, dar o diagramă cu bare ar face diferențele (sau asemănările) între afaceri mai evidente. Dacă vizualizarea a fost menită să arate veniturile în timp, atunci o diagramă cu linii ar fi o opțiune mai bună decât o diagramă cu bare.
Recomandări ale designerului:
- Metodele de vizualizare a datelor nu sunt universale.
- Cunoașteți variabilele pe care vizualizările trebuie să le comunice.

7. Corelații confuze
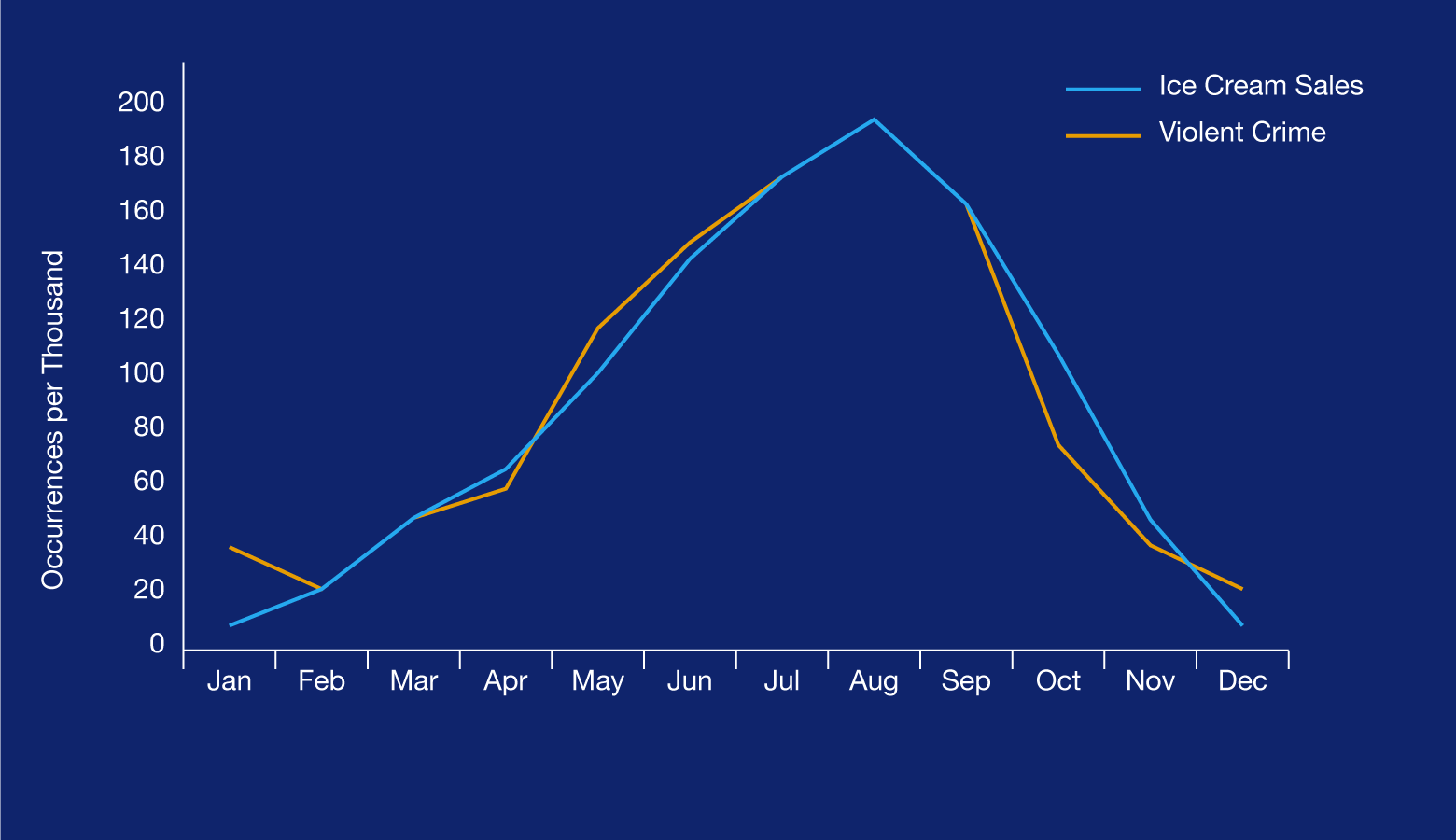
Vizualizarea corelațiilor dintre seturile de date este o modalitate utilă de a oferi spectatorilor o înțelegere mai largă a unui subiect. O modalitate prin care sunt afișate corelațiile este suprapunerea seturilor de date pe același grafic. Când corelațiile sunt luate în considerare cu atenție, suprapunerile duc la momente aha. Când suprapunerile sunt excesive ca număr, este dificil pentru spectatori să creeze conexiuni.
De asemenea, este posibil să vizualizați corelațiile într-un mod care implică în mod fals cauzalitate. Un exemplu celebru este legarea vânzărilor crescute de înghețată cu creșterea criminalității violente, atunci când ambele sunt rezultatul vremii calde.
Recomandări ale designerului:
- Poate fi util să evidențiezi corelațiile cu vizualizări multiple care există în imediata apropiere. Acest lucru le permite spectatorilor să evalueze datele și să facă totuși legături de legătură.
- Merită repetat. Corelația nu înseamnă cauzalitate.

8. Mărirea datelor favorabile
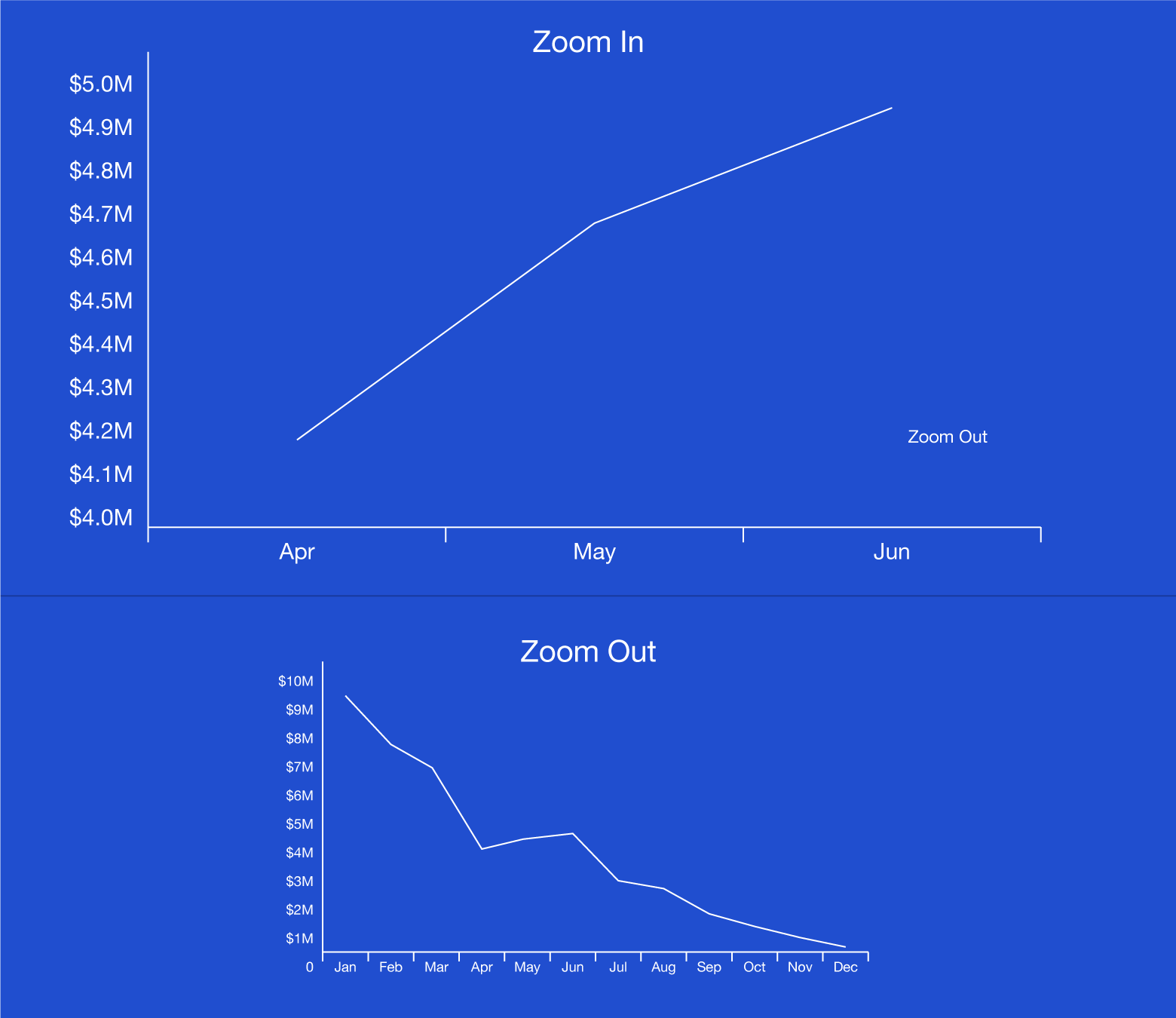
Datele și timpul sunt inseparabile. Este posibil să măriți intervalele de timp și să afișați date care se reflectă favorabil asupra narațiunilor mai ample. Vizualizarea performanței financiare este un vinovat comun. Luați în considerare un grafic care arată cifre puternice pe o perioadă scurtă, făcând să pară că o afacere prosperă. Din păcate, micșorarea dezvăluie că compania a experimentat doar o creștere minoră într-un declin brusc și prelungit.
Recomandări ale designerului:
- Dacă vizualizările mărite nu sunt aliniate cu ceea ce spun datele în ansamblu, informați spectatorii.

9. Evitarea asociațiilor vizuale comune
Elementele de design vizual influențează psihologia umană. Pictogramele, schemele de culori și fonturile au toate conotații care afectează percepția privitorului. Când designerii ignoră aceste asocieri sau le evită în favoarea expresiei creative, rareori merge bine.
Analizarea vizualizărilor datelor este o taxă mentală. În momentul critic al cunoașterii, creierul poate să nu ia timp pentru a descifra semnificația reimaginată a elementelor de design familiare.
Recomandări ale designerului:
- Există nenumărate moduri de a aduce experimentarea creativă în vizualizarea datelor. Nu distrage atenția spectatorilor de la date forțându-i să reinterpreteze asocierile vizuale comune.

10. Utilizarea vizualizărilor de date în primul rând
Vizualizările de date dau formă unor numere greu de contextualizat. Ele demasc sensul atunci când datele sunt complexe și mai multe variabile sunt în joc. Dar vizualizarea nu este întotdeauna necesară.
Dacă datele pot fi comunicate clar și concis cu o statistică, ar trebui să fie. Dacă o descriere text se dovedește perspicace și afișarea formei datelor are un impact redus, vizualizarea nu este necesară.
Recomandări ale designerului:
- Vizualizarea datelor este un instrument de comunicare. La fel ca toate uneltele, există momente când este potrivit și momente când un alt instrument este mai potrivit.

Vizualizați datele cu obiectivitate
Există tendința de a folosi vizualizările datelor ca dovezi de nerefuzat. „Avem datele. Aceasta este ceea ce înseamnă. Sfarsitul povestii." Cu toate acestea, marile minți științifice ale secolului al XX-lea au fost pasionate de incertitudine și au acceptat faptul că până și cele mai convingătoare date sunt predispuse la erori.

Vizualizările de date nu sunt afirmații de adevăr. Sunt instantanee analitice - realități numerice modelate în formele pe care ochiul uman le înțelege. Când designerii renunță la înfrumusețare, vizualizările aruncă datele în strălucirea caldă a obiectivității și dezarmează temerile de părtinire și înșelăciune.
Spune-ne ce crezi! Vă rugăm să lăsați mai jos gândurile, comentariile și feedback-ul dvs.
• • •
Citiri suplimentare pe Blogul Toptal Design:
- Cele mai bune exemple de vizualizare a datelor și modele de tablouri de bord
- Ochiul minții – O privire asupra psihologiei vizualizării datelor
- Vizualizarea datelor – Cele mai bune practici și baze
- O prezentare completă a celor mai bune instrumente de vizualizare a datelor
- Ghidul complet al metodelor de cercetare UX
