Os números não devem mentir – uma visão geral dos erros comuns de visualização de dados
Publicados: 2022-03-11Os dados quantitativos são inúteis sem interpretação. As visualizações de dados sintetizam o significado dos dados brutos em conclusões coerentes. Quando os designers priorizam imagens atraentes em vez de precisão, as visualizações enganam. Para comunicar dados com integridade, os designers devem evitar erros comuns de visualização de dados.
Se você torturar os dados por tempo suficiente, isso lhe dirá qualquer coisa. John W. Tukey
John Wilder Tukey era um homem dedicado aos dados. Membro fundador do departamento de estatística de Princeton e inventor do termo software , o aspecto favorito de análise de Tukey era “pegar dados chatos e chatos e trazê-los à vida por meio da visualização”. Mas, apesar de todo o seu fervor numérico, Tukey estava bem ciente das maneiras pelas quais os dados são mal interpretados, até mesmo alertando: “A visualização é frequentemente usada para o mal”.
O potencial duplo para o bem e o mal não é exclusivo da visualização de dados, mas é uma consideração urgente do projeto, devido ao paradoxo da era atual. A informação é mais abundante e acessível do que nunca, mas o governo, a mídia e as empresas são amplamente desconfiados. Quando as organizações publicam visualizações enganosas (intencionalmente ou não), a lacuna de confiança aumenta.
Quais fatores de design tornam as visualizações enganosas e como os designers podem transmitir o significado dos dados com a máxima clareza?

Pontos cegos na visualização de dados
“Excelência gráfica é aquela que dá ao espectador o maior número de ideias no menor tempo com o mínimo de tinta no menor espaço.” —Edward R. Tufte, The Visual Display of Quantitative Information
A visão e a cognição humanas estão entre os fenômenos mais incríveis da natureza:
- A luz entra no olho.
- A lente envia informações da luz para a retina.
- A retina traduz a informação e dispara sinais pelo nervo óptico.
- O nervo óptico transmite 20 megabits por segundo para o cérebro.
O salto da visão para o pensamento é instantâneo, e o cérebro, fervilhando de demandas corporais e estímulos externos, deve conservar energia priorizando o que decifrar e o que ignorar.
Nesta rápida junção de ver e entender, as visualizações de dados provam seu valor. Aqui, muitas visualizações dizem aos espectadores o que eles “deveriam” ver nos dados, e o cérebro sobrecarregado acena em aprovação. O viés de confirmação toma conta. A objetividade se perde.
Para ser justo, visualizações enganosas nem sempre são o subproduto de más intenções, mas mesmo erros honestos desinformam os espectadores. Os olhos são impressionáveis, e os humanos tendem a encobrir informações em busca de conclusões rápidas. A visão e a cognição devem ser uma consideração fundamental no design de todas as visualizações de dados.
10 erros de visualização de dados a serem evitados
1. Contraste de cor enganoso
A cor está entre os elementos de design mais persuasivos. Mesmo variações sutis de tonalidade provocam fortes respostas emocionais. Na visualização de dados, altos graus de contraste de cores podem fazer com que os espectadores acreditem que as disparidades de valor são maiores do que realmente são.
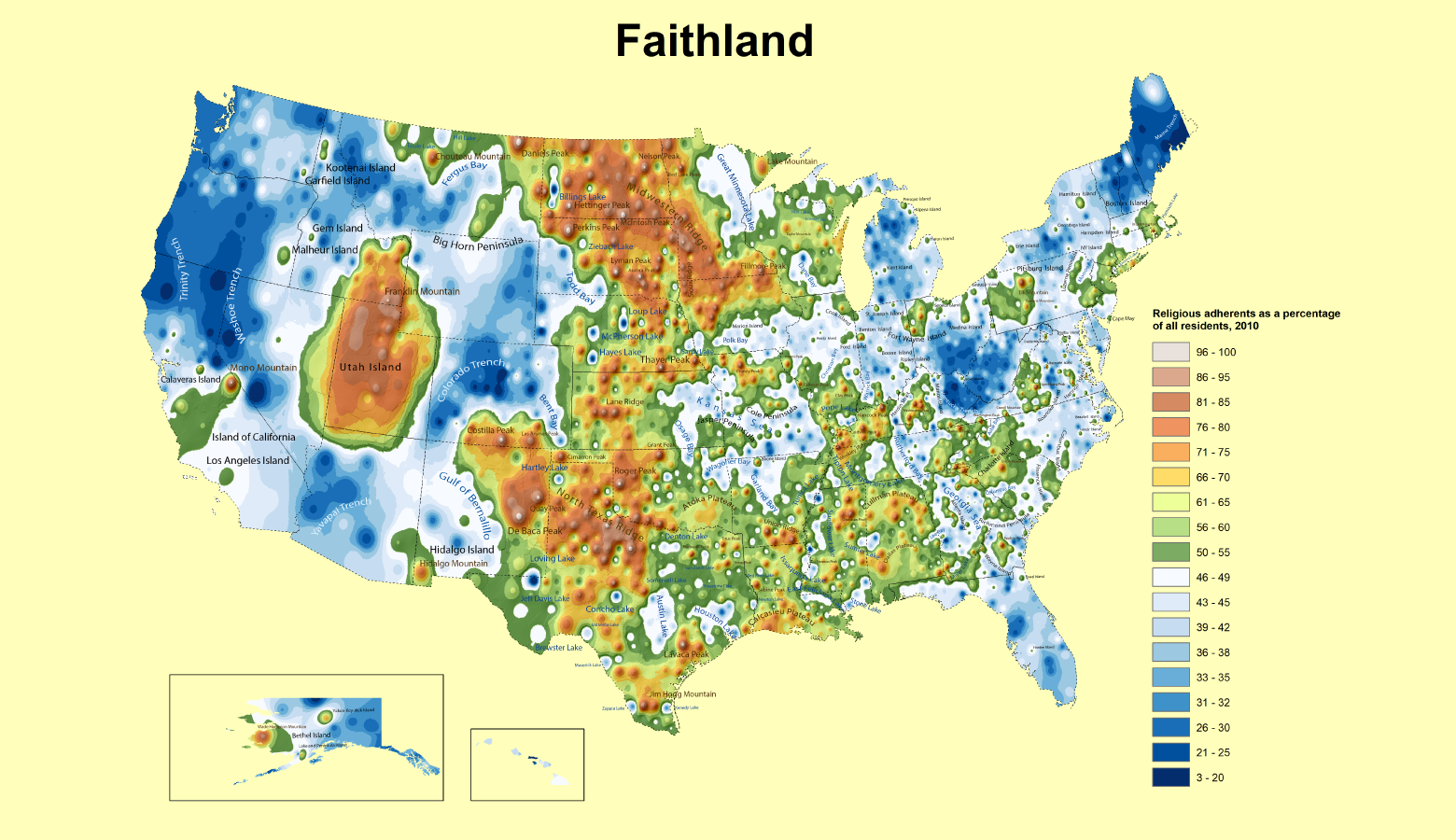
Por exemplo, os mapas de calor representam a magnitude do valor com cores. Os valores altos aparecem em laranja e vermelho, enquanto os valores mais baixos são renderizados em azul e verde. A diferença entre os valores pode ser mínima, mas o contraste de cores cria a impressão de calor e atividade aumentada.
Dicas do designer:
- A cor é mais do que uma maneira de diferenciar as séries de dados.
- Os pares de cores de alto contraste fazem com que os espectadores percebam maiores graus de disparidade de dados.

2. Uso Indevido de Gráficos 3D
As representações bidimensionais do espaço tridimensional cativaram os espectadores por séculos, mas os gráficos 3D apresentam dois problemas sérios para visualizações de dados.
A oclusão ocorre quando um gráfico 3D bloqueia parcialmente outro. É o resultado da imitação do espaço no mundo natural – onde os objetos têm diferentes coordenadas X, Y e Z. Na visualização de dados, a oclusão obscurece dados importantes e cria hierarquias falsas em que gráficos desobstruídos parecem mais importantes.
A distorção ocorre quando os gráficos 3D retrocedem ou se projetam para fora do plano da imagem por meio do escorço. No desenho, o escorço faz com que os objetos pareçam habitar o espaço tridimensional, mas na visualização de dados, cria mais hierarquias falsas. Os gráficos de primeiro plano parecem maiores, os gráficos de fundo menores e a relação entre as séries de dados é desnecessariamente distorcida.
Dicas do designer:
- Os gráficos 3D são atraentes, mas têm o potencial de obstruir informações importantes e confundir as relações de escala entre as séries de dados.
- A menos que gráficos 3D sejam absolutamente necessários, visualize os dados em 2D.

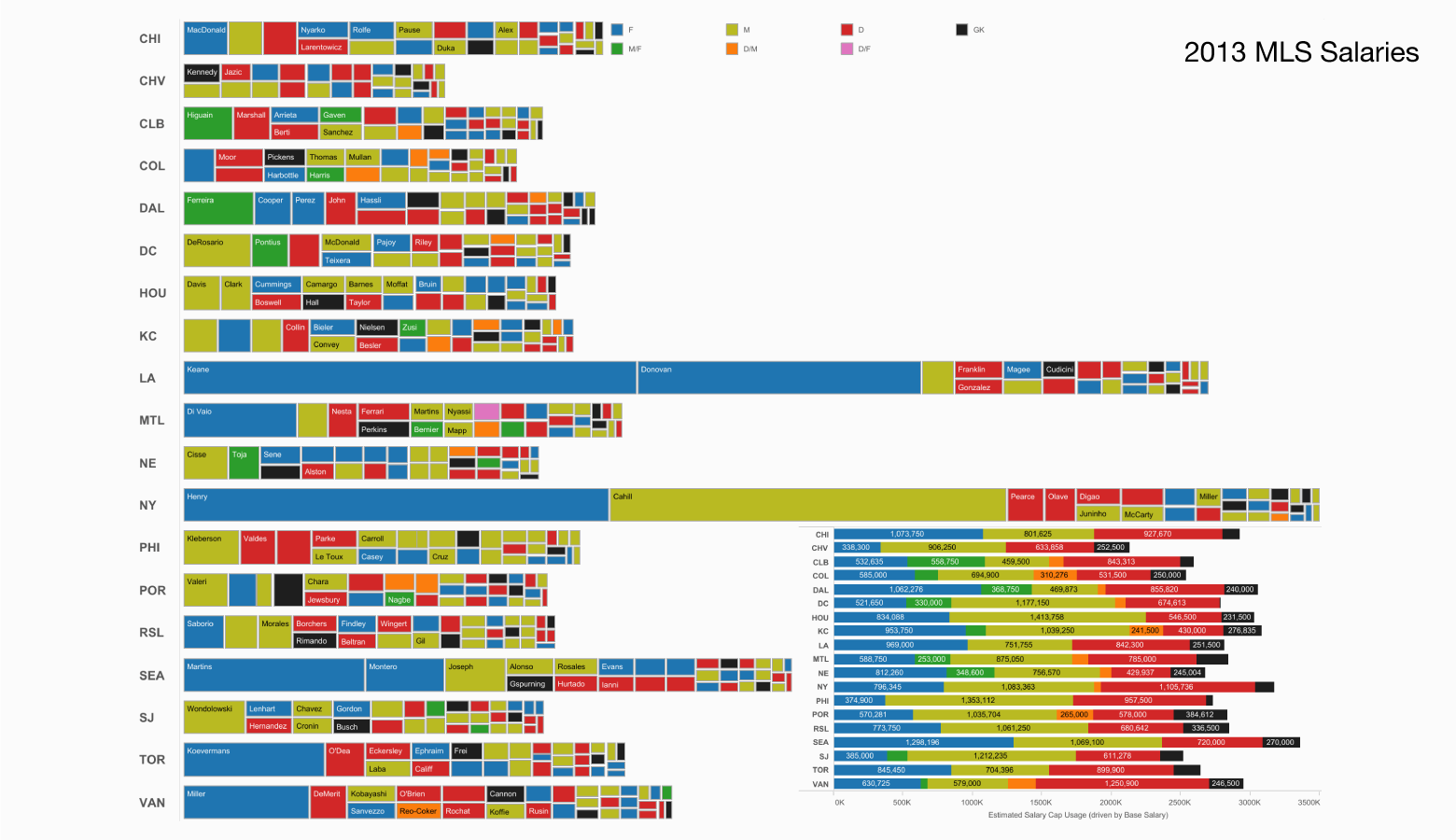
3. Muitos dados
É um problema de design atemporal – o que incluir versus o que cortar na busca por uma comunicação clara. A visualização de dados não está isenta, especialmente quando os dados são abundantes e instigantes.
A tentação? Faça um ponto profundo com uma única visualização.
O problema? Os humanos não estão bem equipados para calcular o significado de vários valores abstraídos em forma visual.
Quando as visualizações incluem muitos dados, as informações sobrecarregam e os dados se fundem em uma sopa gráfica que a maioria dos espectadores não consegue tolerar.
Dicas do designer:
- A sobrecarga de informações se aplica à visualização de dados. Se muito é apresentado de uma só vez, os espectadores se afastam.
- Pode ser mais eficaz comunicar dados com várias visualizações.

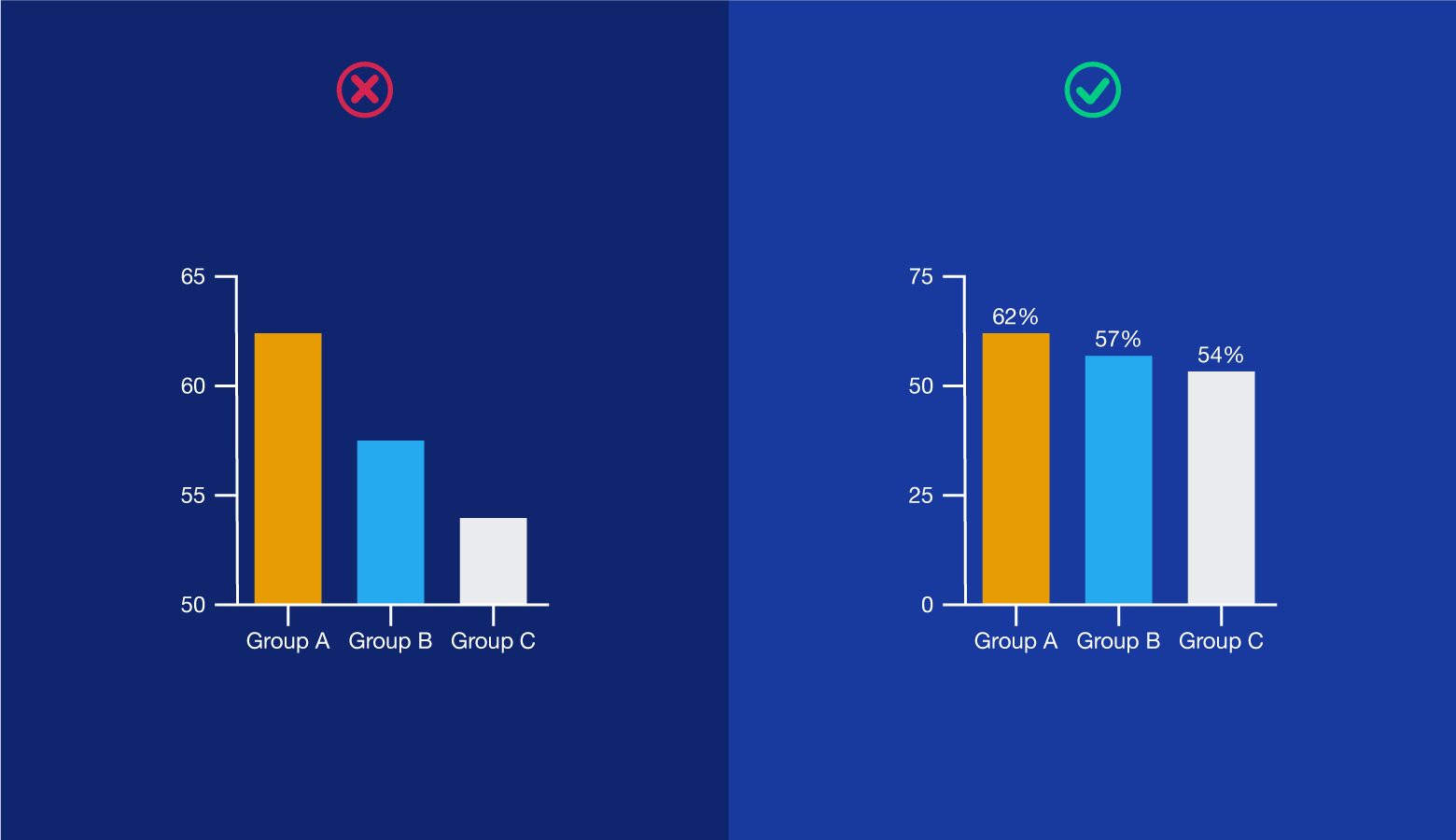
4. Omitindo Linhas de Base e Escala de Truncamento
Os dados variam, às vezes muito, como ao medir os níveis de renda ou hábitos de voto de acordo com as regiões geográficas. Em um esforço para tornar as visualizações mais dramáticas ou esteticamente agradáveis, os designers podem optar por manipular os valores de escala nos gráficos.
Um exemplo comum é omitir a linha de base ou iniciar o eixo Y em algum lugar acima de zero para tornar as diferenças de dados mais pronunciadas.
Outro exemplo é truncar o valor X de uma série de dados para torná-la comparável a uma série de menor valor.
Dicas do designer:
- O apelo estético está subordinado à representação precisa dos dados.
- Omitir linhas de base e truncar a escala para intencionalmente exagerar ou minimizar as disparidades de dados é antiético.

5. Descrições de texto tendenciosas
O ato de sugestão é a arte da persuasão. Diga a alguém o que eles devem ver em uma imagem, e eles provavelmente verão. O texto que acompanha as visualizações (cópia de suporte, títulos, rótulos, legendas) destina-se a fornecer aos espectadores um contexto objetivo, não manipular sua percepção dos dados.

Dicas do designer:
- Texto tendencioso geralmente aparece ao desenhar correlações entre conjuntos de dados (e implicando causa).
- Muitas vezes, o texto tendencioso vem de clientes e cabe aos designers sinalizar o problema.
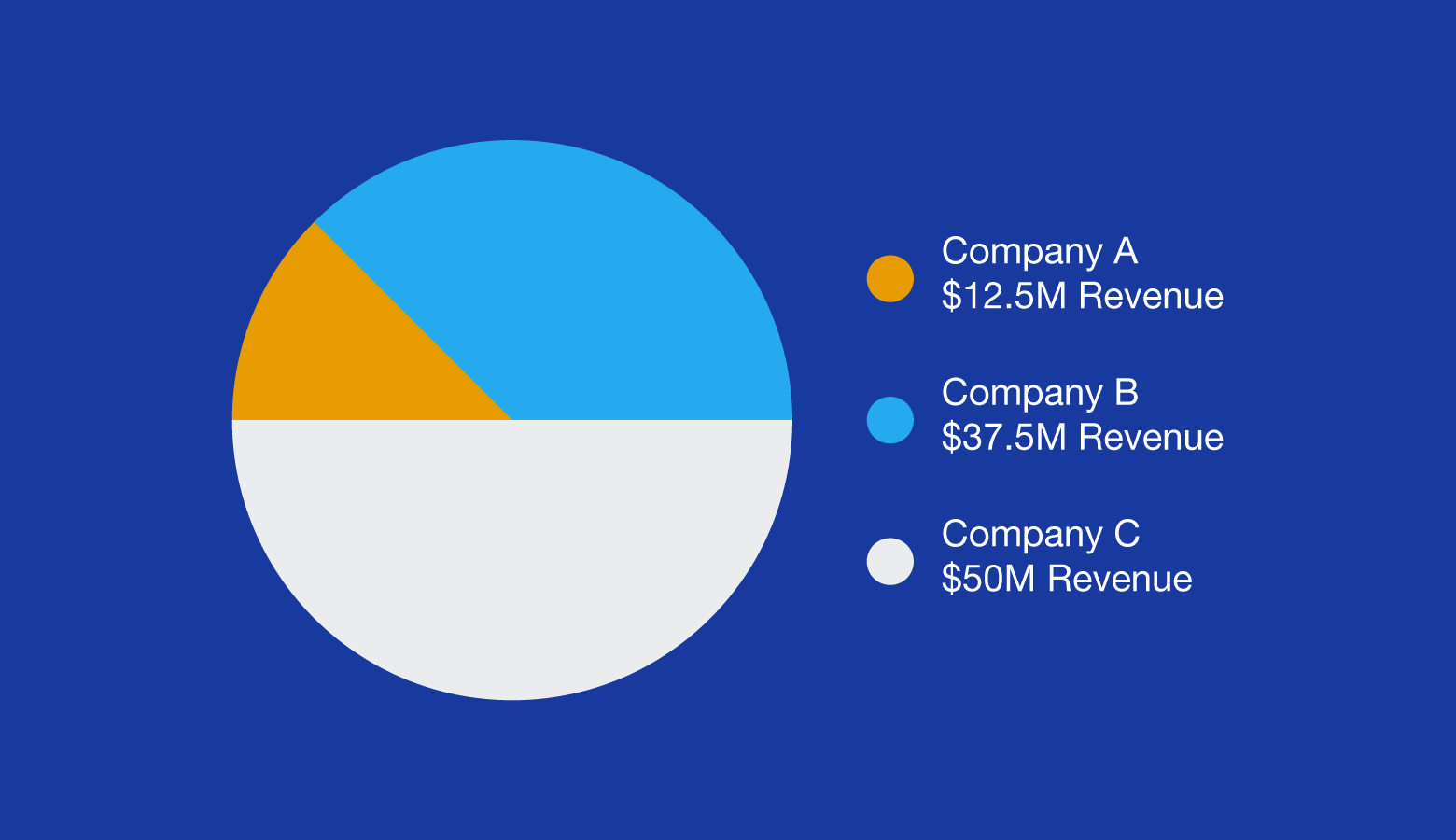
6. Escolhendo o método de visualização errado
Cada método de visualização de dados tem seus próprios casos de uso. Por exemplo, os gráficos de pizza servem para comparar as diferentes partes de um todo. Eles funcionam bem para detalhamentos de orçamento e resultados de pesquisas (mesmo bolo), mas não se destinam a fazer comparações entre conjuntos de dados separados (tortas diferentes).
Um gráfico de pizza poderia ser usado para visualizar os ganhos de três empresas concorrentes, mas um gráfico de barras tornaria mais aparentes as diferenças (ou semelhanças) entre as empresas. Se a visualização fosse para mostrar a receita ao longo do tempo, um gráfico de linhas seria uma opção melhor do que um gráfico de barras.
Dicas do designer:
- Os métodos de visualização de dados não são de tamanho único.
- Conheça as variáveis que as visualizações devem comunicar.

7. Correlações confusas
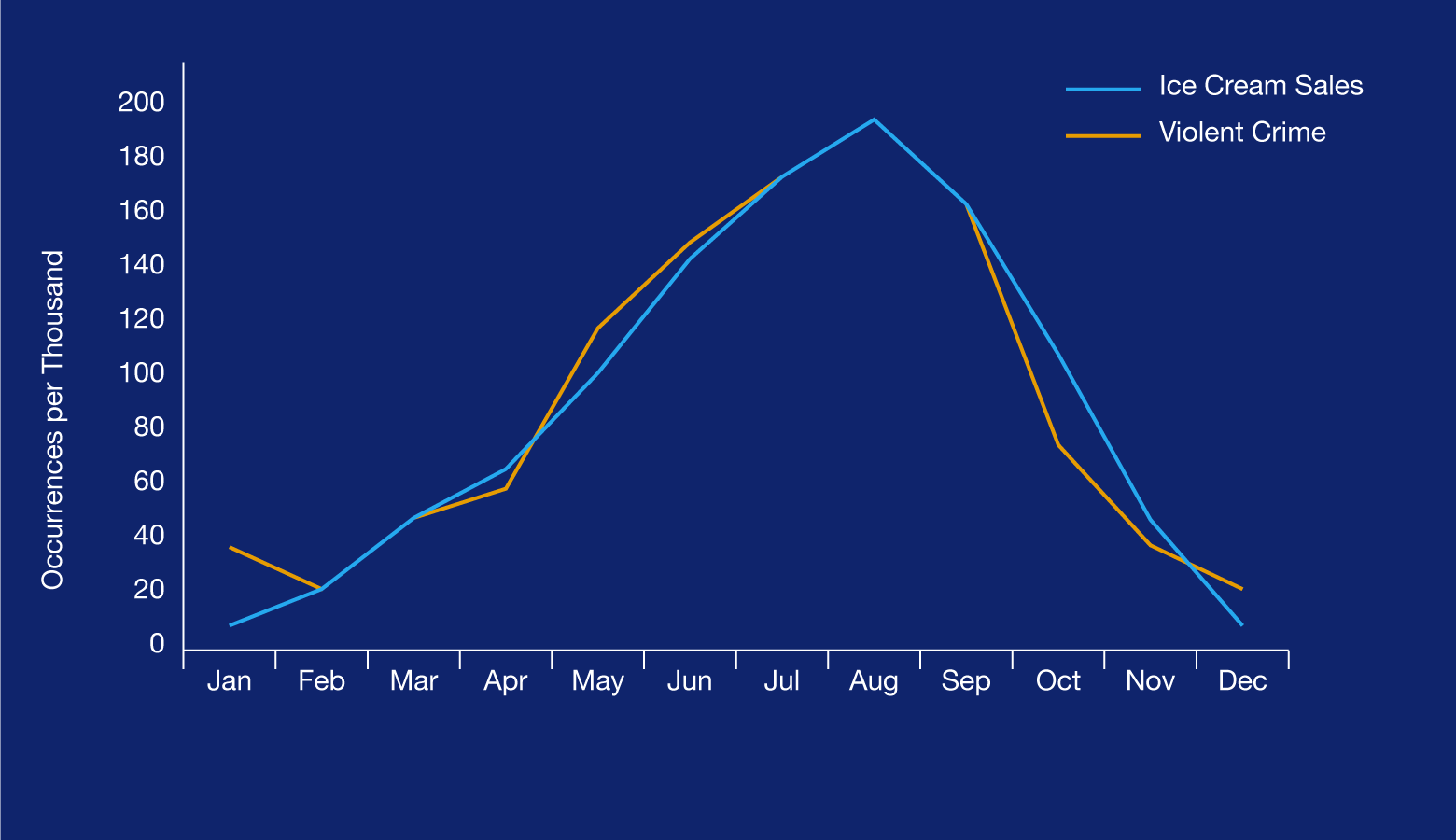
A visualização de correlações entre conjuntos de dados é uma maneira útil de fornecer aos espectadores uma compreensão mais ampla de um tópico. Uma maneira de mostrar as correlações é sobrepondo conjuntos de dados no mesmo gráfico. Quando as correlações são cuidadosamente consideradas, as sobreposições levam a momentos aha. Quando as sobreposições são em número excessivo, é difícil para os espectadores estabelecer conexões.
Também é possível visualizar correlações de uma forma que falsamente implica causalidade. Um exemplo famoso é vincular o aumento das vendas de sorvete a surtos de crimes violentos quando ambos são resultados de clima quente.
Dicas do designer:
- Pode ser útil destacar correlações com várias visualizações que existem nas proximidades. Isso permite que os espectadores avaliem os dados e ainda façam links conectivos.
- Vale a pena reafirmar. Correlação não é igual a causação.

8. Ampliando dados favoráveis
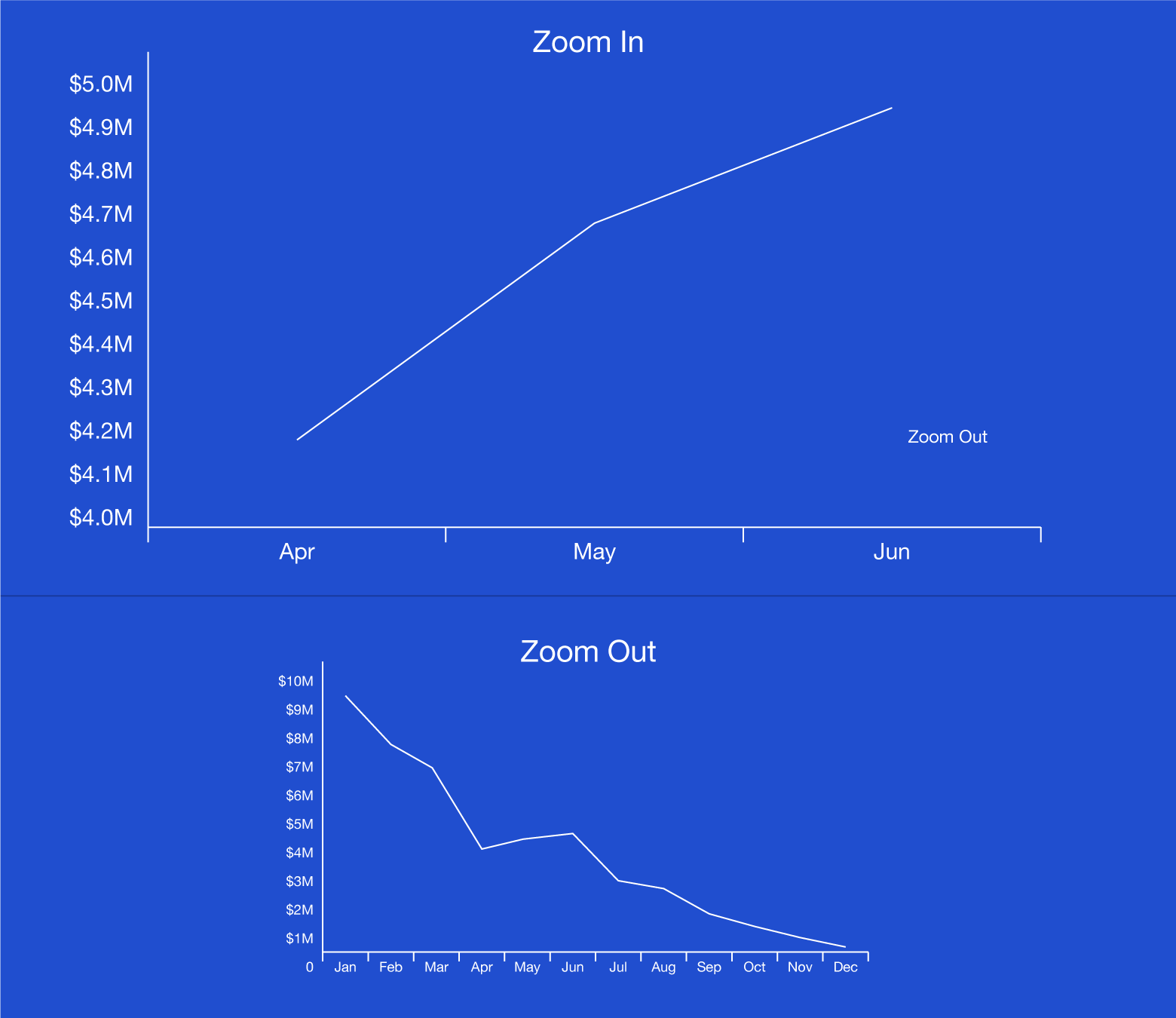
Dados e tempo são inseparáveis. É possível ampliar os prazos e mostrar dados que refletem favoravelmente em narrativas mais amplas. Visualizar o desempenho financeiro é um culpado comum. Considere um gráfico que mostra números fortes em um curto período, fazendo parecer que um negócio está prosperando. Infelizmente, diminuir o zoom revela que a empresa experimentou apenas uma pequena ascensão em um declínio acentuado e prolongado.
Dicas do designer:
- Se as visualizações ampliadas não estiverem alinhadas com o que os dados dizem como um todo, informe os espectadores.

9. Evitando associações visuais comuns
Elementos de design visual impactam a psicologia humana. Ícones, esquemas de cores e fontes carregam conotações que afetam a percepção do espectador. Quando os designers ignoram essas associações ou as evitam em favor da expressão criativa, raramente vai bem.
Analisar visualizações de dados é mentalmente desgastante. No momento crítico da cognição, o cérebro pode não ter tempo para decifrar o significado reimaginado de elementos de design familiares.
Dicas do designer:
- Existem inúmeras maneiras de trazer a experimentação criativa para a visualização de dados. Não distraia os espectadores dos dados forçando-os a reinterpretar associações visuais comuns.

10. Usando visualizações de dados em primeiro lugar
As visualizações de dados dão forma a números difíceis de contextualizar. Eles desmascaram o significado quando os dados são complexos e múltiplas variáveis estão em jogo. Mas a visualização nem sempre é necessária.
Se os dados podem ser comunicados de forma clara e concisa com uma estatística, deve ser. Se uma descrição de texto for perspicaz e mostrar a forma dos dados tiver pouco impacto, a visualização não será necessária.
Dicas do designer:
- A visualização de dados é uma ferramenta de comunicação. Como todas as ferramentas, há momentos em que é apropriado e momentos em que outra ferramenta é mais adequada.

Visualize Dados com Objetividade
Há uma tendência de usar visualizações de dados como evidência irrefutável. “Temos os dados. Isto é o que significa. Fim da história." No entanto, as grandes mentes científicas do século 20 gostaram da incerteza e abraçaram o fato de que mesmo os dados mais convincentes são propensos a erros.

As visualizações de dados não são afirmações verdadeiras. São instantâneos analíticos — realidades numéricas moldadas em formas que o olho humano compreende. Quando os designers renunciam ao embelezamento, as visualizações lançam dados no brilho caloroso da objetividade e desarmam os medos de preconceito e engano.
Deixe-nos saber o que você pensa! Por favor, deixe seus pensamentos, comentários e feedback abaixo.
• • •
Leia mais no Blog Toptal Design:
- Principais exemplos de visualização de dados e designs de painel
- O olho da mente - um olhar sobre a psicologia da visualização de dados
- Visualização de Dados – Melhores Práticas e Fundamentos
- Uma visão geral completa das melhores ferramentas de visualização de dados
- O guia completo para métodos de pesquisa de UX
