O que há de mais recente em Web Design de comércio eletrônico?
Publicados: 2015-12-03Uma indústria de trilhões de dígitos, mas você encontra mais de 65.000 nomes lutando para ultrapassar a barreira de US$ 1.000 no mundo do comércio eletrônico. Percorra as estatísticas e aposto que você encontrará um império cheio de disparidades.
Você pode estar oferecendo produtos muito melhores do que os grandes nomes do mercado, mas isso não será suficiente, a menos que seu site ofereça uma experiência de usuário perfeita, os visitantes adorariam voltar.
Se você é um ávido seguidor dos blogs de design, deve estar ciente de como o design do site melhora a experiência do usuário e afeta o tipo de produtos que eles compram online. Um mero placeholder de produto que leva uma eternidade para carregar tem a capacidade de drenar o interesse do usuário em menos de 3 segundos, enquanto um design web atraente e organizado é responsável pela facilidade nas transações e maior envolvimento do usuário em um site.
Muitas tendências de design de sites dominaram a palavra de comércio eletrônico durante todo o ano de 2015. Como estamos chegando ao final do ano, vamos dar uma olhada em alguns dos designs inovadores da web que os usuários de sites de comércio eletrônico abraçaram de braços abertos .
Design Plano
“Mantenha simples, bobo”

Inicialmente denominados como monótonos, os designs planos logo se tornaram a cara de milhões de sites. Nos últimos dois anos, muitos desenvolvedores se despediram de uma lista de padrões complicados, sombras, gradientes, fontes e roubaram a cena incorporando uma abordagem minimalista em seus designs da web.
Uma das principais razões para a aclamação do design plano pode ser a variedade de vantagens que os designs estão servindo tanto para os desenvolvedores quanto para os usuários. A abordagem plana e minimalista está convidando os usuários, que têm dificuldade em se acostumar com os sites complicados. Ao contrário do skeuomorphism, as ilustrações mínimas e a ausência de elementos pesados, como sombras, profundidade e gradientes, oferecem tempos de carregamento mais rápidos e uma interface amigável para todos os dispositivos.
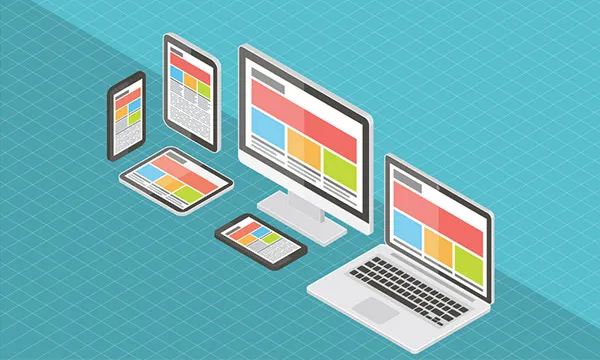
Agnosticismo de dispositivos
“Vá com o fluxo”

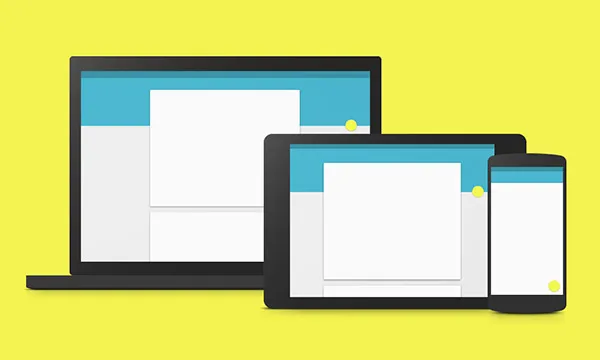
“Antes de começar com qualquer coisa, basta dar uma olhada na foto acima”. Um desenvolvedor inteligente sabe que agora não faz sentido manter o site otimizado para um dispositivo específico com os proprietários de smartphones e tablets assumindo a liderança sobre os usuários de desktop da velha escola.
Os donos do site perceberam a importância de um layout capaz de se espalhar uniformemente em todas as dimensões do dispositivo, caso desejem nutrir seus clientes por um período prolongado. Enquanto os dispositivos móveis direcionam quase 50% do tráfego total para os sites de comércio eletrônico, os executivos sabem que ter um site independente de dispositivo pode dar a eles um usuário disposto a voltar e voltar ao site.
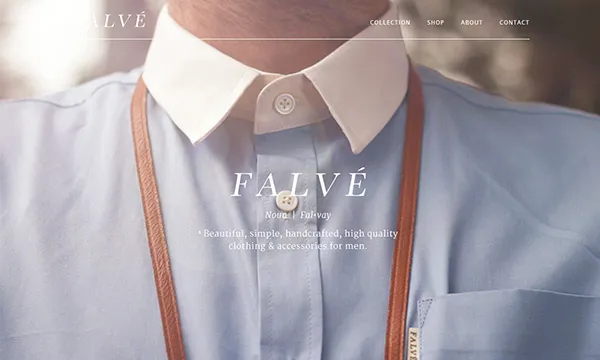
Fundo de largura total
“Defina o clima”

Plano de fundo de largura total do site falve.
Você pode odiá-lo, você pode amá-lo, mas você não pode simplesmente ignorar o plano de fundo de largura total de um site, assim que chegar lá para gastar algumas libras. O ano de 2015, testemunhou o surgimento completo de grandes fundos, e não sei quando se tornará o novo favorito da indústria.
O plano de fundo de largura total faz com que os sites pareçam organizados. O fundo grande com um cabeçalho elegante permite que os usuários naveguem na página e definam o clima da sua marca. A grande imagem na frente permite que o site comunique a mensagem aos usuários de forma eficaz. O design utiliza inteiramente o espaço frontal para comunicar a ideia, chamando a atenção dos usuários assim que eles entram no site.
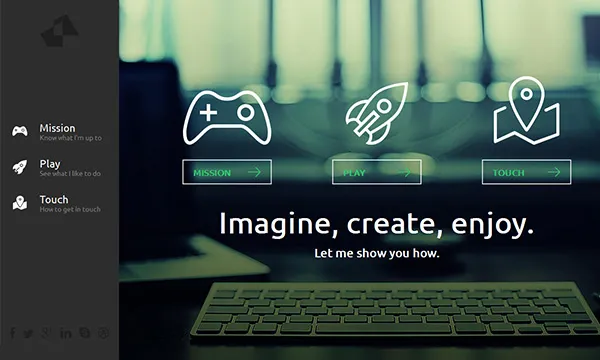
Botões Fantasma
“Não Interrompa”

Botões fantasmas no site da iuvo.
A maioria de nós pode ter notado que eles são colocados elegantemente, bem no meio do grande plano de fundo, mas nunca se preocupam em saber como eles são diferentes das formas geométricas clicáveis tradicionais colocadas nos locais proeminentes do site. O botão Ghost é comparativamente maior e tem um contorno branco sem preenchimento ou algum texto dentro.
A necessidade de ter botões fantasmas no web design surgiu, com a crescente popularidade da abordagem de design minimalista. Os botões realmente não se parecem com os botões tradicionais, mas executam ações semelhantes (por isso, chamados de “fantasmas”). A vantagem básica de incorporar os botões fantasmas é ter os clicáveis que não atrapalham a visualidade das imagens. Devido à natureza dos Ghost Buttons, eles ocupam um espaço comparativamente maior e são exibidos apenas na página inicial ou na seção sobre do site.
Tipografia Grande
“Ousadia é bonito”

Grande tipografia no site Austineastciders.
Longe vão os dias em que os proprietários de sites eram solicitados a gastar milhões no estilo de texto de sua página da web. A atual indústria de comércio eletrônico está seguindo o mantra de “Keep it bold and simple”. O uso da tipografia em negrito e grande, juntamente com as imagens complementares, levou a experiência do usuário ao nível acima e tornou as coisas mais fáceis de perceber.
Além de fazer o site parecer limpo e arrumado, a tipografia grande transmite a mensagem com força e tem um impacto instantâneo nos visitantes. Grandes gráficos ou texto centralizam a atenção do usuário e aumentam a classificação visual do conteúdo principal do site. A tendência é perfeita para os sites mobile, pois não há necessidade de os usuários aumentarem ou diminuirem o zoom ao fazer uma compra pelo celular, mas é preciso observar o espaço que sua página inicial tem antes de incorporar texto grande em sua web. página. O uso extra pode fazer seu site parecer uma miscelânea.
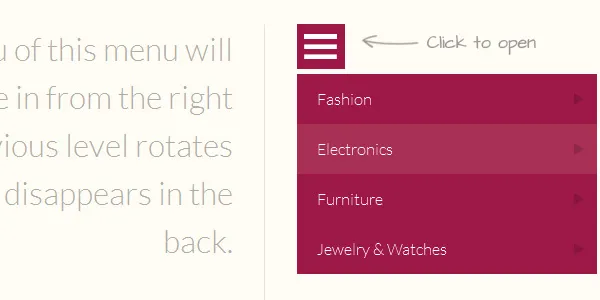
Menu oculto
“Considere o Navicon”

Menu oculto do tutorial codrops.

Você nunca deixa sua parafernália espalhada em todos os cantos do seu quarto, então por que você faria isso com o seu site? As empresas que entenderam a importância de um site limpo e organizado, para melhorar a experiência do usuário, incorporaram muito bem o botão de hambúrguer no canto superior direito do site de comércio eletrônico. O conceito de menus ocultos não é muito novo, mas a tendência ganhou força no ano de 2015, principalmente devido ao aumento do número de sites mobile friendly.
A navegação fora da tela faz com que o site pareça arrumado, e o ícone do hambúrguer permite que o usuário consulte o menu de qualquer página, sem precisar encontrá-lo. Grandes nomes como EBay, Reebok e-commerce, Stella McCartney, Samsung incorporaram os menus ocultos de forma eficaz em suas plataformas de e-commerce para levar a experiência do usuário em seus sites a um nível superior.
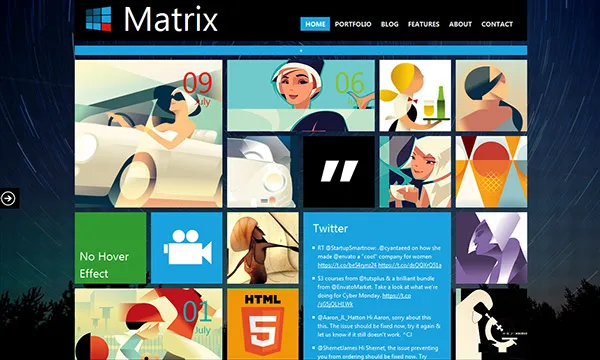
Navegação de blocos
“Impressione com azulejos”

Navegação de blocos no tema da matriz.
Com o visual atraindo mais a atenção do usuário, a navegação em azulejo geométrico ganhou destaque na frente do E-commerce. Grandes blocos com texto mínimo, mas competentes o suficiente para fornecer informações relevantes aos usuários logo de cara! A navegação de azulejos governou as cartas ao longo do ano de 2015 e não vai a lugar nenhum tão cedo.
Os atraentes blocos de imagens preenchidos com informações relacionadas fornecem uma descrição nítida do produto para os usuários e dão a eles uma pequena ideia para onde clicar na caixa os levará. Para melhorar a experiência do usuário e tornar a navegação mais atraente, a ênfase principal é colocada no conteúdo visual, que é suportado pelo texto complementar. Clicar nos blocos leva os usuários a uma página diferente, exibindo a visão detalhada do produto oferecido.
Conteúdo de vídeo
“Deixe amortecer”

Nada poderia minar o fato de que “o setor de comércio eletrônico exige conteúdo atraente para atrair os leads lucrativos para converter”. Os desenvolvedores entenderam que colocar imagens de qualidade para exibir os produtos é bom e tudo, mas ter um vídeo que envolva os clientes e promova os produtos de maneira mais detalhada pode ter um impacto enorme na conversão geral no site. O ano de 2015 testemunhou um salto significativo do texto para o vídeo; & websites incorporaram muito bem a ideia em seu layout para demonstrar seus produtos.
Um vídeo atraente, não apenas aprimora a interação do usuário, mas também afeta a maneira como os consumidores se comportam com a marca. Quando questionados sobre poucos clientes, quase metade deles respondeu que se sente mais seguro sobre sua decisão de compra depois de assistir a demonstração do produto no site.
Animação em movimento
“Era do Ani-Motion”

Na dúvida, escolha “Ani-motion”. Movimento e animação são conhecidos por envolver e atrair o interesse humano. Como resultado, os desenvolvedores estão experimentando combiná-los, e a colaboração está sendo executada com sucesso em centenas de sites de comércio eletrônico como bugaboo, M&S, Apple etc.
O “Ani-motion” aumenta o apelo visual e faz com que os CTA's pareçam mais diferenciados e atraentes para os usuários. Como as animações estão se tornando mais criativas e refinadas, os desenvolvedores estão tendo a ideia de usá-las de uma maneira mais sutil junto com o movimento para influenciar os clientes que chegam ao site.
Design material
“Diga, Visualmente”

Os designs de materiais são frequentemente referidos como uma forma de skeuomorphism, mas à medida que a tendência está se espalhando, os desenvolvedores estão se conscientizando de que ambos não são a mesma coisa. Onde o skeuomorphism se concentra em imitar o mundo real, os designs de materiais incorporam muito visual natural e real que tenta afetar o comportamento do consumidor.
Os designs de materiais se concentram em entregar a mensagem aos usuários usando uma linguagem visual de maneira mais liberal. Os designs incorporam o uso de layouts de cartão, efeitos de profundidade, transições responsivas e animação em movimento para interagir com os usuários em uma linguagem visualmente mais interessante e fácil de entender. O texto mínimo, as imagens grandes e o uso adequado do espaço em branco aprimoram a experiência do usuário e transmitem uma mensagem relevante.
“Para as abelhas ocupadas”
O ano de 2015 deu as boas-vindas e abraçou algumas das tendências de web design amplamente aclamadas na frente do comércio eletrônico. Os designs planos dominaram as paradas e não sairão do mercado tão cedo. O fundo de largura total tornou-se o novo favorito dos desenvolvedores de sites ao longo do ano, e mais ainda está por vir. A indústria adotou a abordagem minimalista e os botões fantasmas, para transmitir a mensagem com clareza, sem interrupções. A mudança do texto para o visual impulsionou ainda mais a necessidade dos designs de materiais nos sites de comércio eletrônico, para melhorar a experiência do usuário. Tudo isso foi suportado com a adição de elementos como menus ocultos, conteúdo de vídeo, animações em movimento, layout de blocos e tipografia de tamanho grande para atender melhor aos clientes.
Conclusão
O campo do comércio eletrônico é dinâmico e diversamente competitivo, com seus rivais a apenas um clique de distância. Os produtos de qualidade e os esforços de todo o coração não são suficientes; portanto, implicar modificações de tempos em tempos em seu web design para ficar à frente na corrida com seus rivais é extremamente crucial.
Cada coisa básica, desde a cor até a localização dos CTAs, tem sua pequena contribuição para afetar as taxas de conversão em sua loja virtual. Como proprietário de um site ou desenvolvedor web apaixonado, você precisa se manter atualizado com as últimas tendências do setor se quiser construir uma loja eletrônica mais visitada no futuro. Com a esperança de que esta lista das últimas tendências de web design de comércio eletrônico possa ter ajudado você a obter algumas ótimas idéias para melhorar o apelo de sua loja virtual. Nós nos despedimos. Obrigado por ler!
