Liczby nie powinny kłamać — przegląd typowych błędów w wizualizacji danych
Opublikowany: 2022-03-11Dane ilościowe są bezużyteczne bez interpretacji. Wizualizacje danych łączą znaczenie surowych danych w spójne wnioski. Gdy projektanci przedkładają atrakcyjne obrazy nad dokładność, wizualizacje mylą. Aby zapewnić integralność przekazywania danych, projektanci muszą unikać typowych błędów w wizualizacji danych.
Jeśli będziesz torturować dane wystarczająco długo, powiedzą ci wszystko. John W. Tukey
John Wilder Tukey był człowiekiem oddanym danych. Założyciel wydziału statystycznego Princeton i wynalazca terminu oprogramowanie , ulubionym aspektem analityki Tukeya było „branie nudnych, płaskich danych i ożywianie ich za pomocą wizualizacji”. Ale mimo całego swojego zapału liczbowego Tukey doskonale zdawał sobie sprawę ze sposobów, w jakie dane są błędnie interpretowane, a nawet ostrzegał: „Wizualizacja jest często wykorzystywana do zła”.
Podwójny potencjał dobra i zła nie jest unikalny dla wizualizacji danych, ale biorąc pod uwagę paradoks obecnych czasów, jest to pilna potrzeba rozważenia projektu. Informacje są bardziej obfite i dostępne niż kiedykolwiek, jednak rząd, media i biznes są powszechnie nieufne. Gdy organizacje publikują wprowadzające w błąd wizualizacje (celowo lub nie), luka w zaufaniu się powiększa.
Jakie czynniki projektowe sprawiają, że wizualizacje są zwodnicze i jak projektanci mogą przekazać znaczenie danych z największą klarownością?

Martwe punkty w wizualizacji danych
„Doskonałość graficzna to ta, która daje widzowi największą liczbę pomysłów w najkrótszym czasie przy najmniejszej ilości atramentu na najmniejszej przestrzeni”. —Edward R. Tufte, Wizualne przedstawienie informacji ilościowych
Ludzki wzrok i poznanie należą do najbardziej niesamowitych zjawisk w przyrodzie:
- Światło wpada do oka.
- Soczewka wysyła informacje ze światła do siatkówki.
- Siatkówka tłumaczy informacje i wysyła sygnały w dół nerwu wzrokowego.
- Nerw wzrokowy przesyła do mózgu 20 megabitów na sekundę.
Przeskok od widzenia do myślenia jest natychmiastowy, a mózg, pełen wymagań cielesnych i bodźców zewnętrznych, musi oszczędzać energię, ustalając priorytety, co należy rozszyfrować, a co zignorować.
W tym szybkim momencie widzenia i zrozumienia wizualizacje danych udowadniają swoją wartość. Tutaj wiele wizualizacji mówi widzom, co „powinni” zobaczyć w danych, a przepracowany mózg kiwa głową z aprobatą. Utrzymuje się tendencja do potwierdzania. Obiektywność jest stracona.
Szczerze mówiąc, wprowadzające w błąd wizualizacje nie zawsze są produktem ubocznym złych intencji, ale nawet uczciwe błędy wprowadzają widzów w błąd. Oczy są wrażliwe, a ludzie mają tendencję do ukrywania informacji w poszukiwaniu szybkich wynosów. Wzrok i poznanie muszą być kluczowym elementem podczas projektowania wszystkich wizualizacji danych.
10 błędów w wizualizacji danych, których należy unikać
1. Wprowadzający w błąd kontrast kolorów
Kolor jest jednym z najbardziej przekonujących elementów wystroju. Nawet subtelne wariacje odcieni wywołują silne reakcje emocjonalne. W wizualizacji danych wysoki stopień kontrastu kolorów może sprawić, że widzowie będą wierzyć, że rozbieżności wartości są większe niż w rzeczywistości.
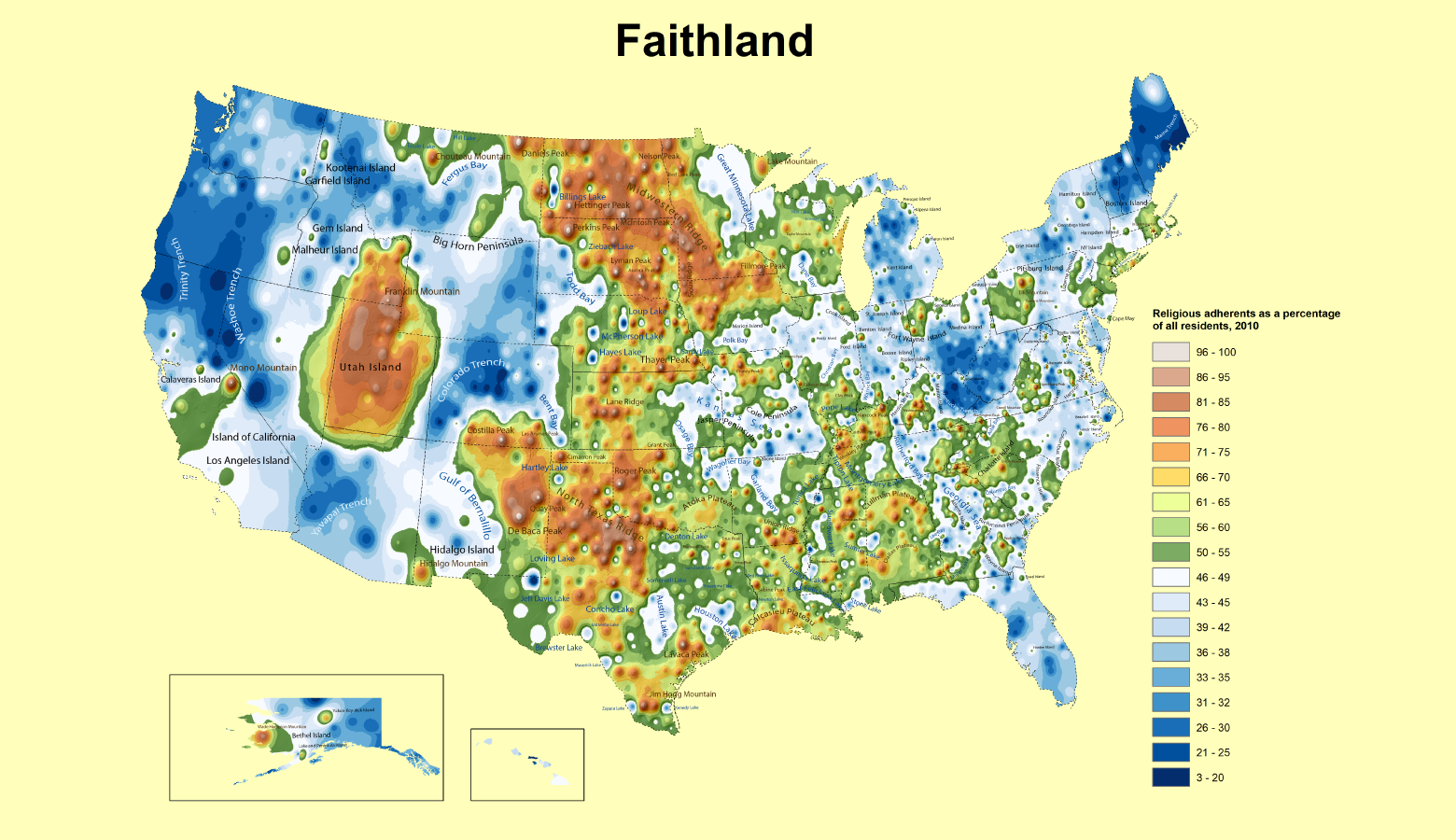
Na przykład mapy termiczne przedstawiają wielkość wartości za pomocą koloru. Wysokie wartości są wyświetlane w kolorze pomarańczowym i czerwonym, podczas gdy niższe wartości są renderowane w kolorze niebieskim i zielonym. Różnica między wartościami może być minimalna, ale kontrast kolorystyczny stwarza wrażenie ciepła i wzmożonej aktywności.
Projektant na wynos:
- Kolor to coś więcej niż sposób na rozróżnienie między seriami danych.
- Pary kolorów o wysokim kontraście powodują, że widzowie dostrzegają większy stopień rozbieżności danych.

2. Niewłaściwe wykorzystanie grafiki 3D
Dwuwymiarowe reprezentacje trójwymiarowej przestrzeni urzekają widzów od wieków, ale grafika 3D stwarza dwa poważne problemy dla wizualizacji danych.
Okluzja występuje, gdy jedna grafika 3D częściowo blokuje inną. Jest to wynik naśladowania przestrzeni w świecie przyrody – gdzie obiekty mają różne współrzędne X, Y i Z. W wizualizacji danych okluzja zasłania ważne dane i tworzy fałszywe hierarchie, w których najważniejsza jest niezakłócona grafika.
Zniekształcenie występuje, gdy grafika 3D cofa się lub wysuwa się z płaszczyzny obrazu poprzez skrót perspektywiczny. W rysowaniu skróty perspektywiczne sprawiają, że obiekty wydają się zamieszkiwać trójwymiarową przestrzeń, ale w wizualizacji danych tworzy więcej fałszywych hierarchii. Grafika pierwszego planu wydaje się większa, grafika tła mniejsza, a związek między seriami danych jest niepotrzebnie zniekształcony.
Projektant na wynos:
- Grafika 3D jest wciągająca, ale może zasłaniać ważne informacje i mylić relacje skali między seriami danych.
- O ile grafika 3D nie jest absolutnie konieczna, wizualizuj dane w 2D.

3. Za dużo danych
To ponadczasowy problem projektowy — co uwzględnić, a co wyciąć w dążeniu do jasnej komunikacji. Wizualizacja danych nie jest wyjątkiem, zwłaszcza gdy dane są zarówno obfite, jak i prowokujące do myślenia.
Pokusa? Zrób głęboki punkt za pomocą jednej wizualizacji.
Problem? Ludzie nie są dobrze przygotowani do obliczania znaczenia wielu wartości wyabstrahowanych w formie wizualnej.
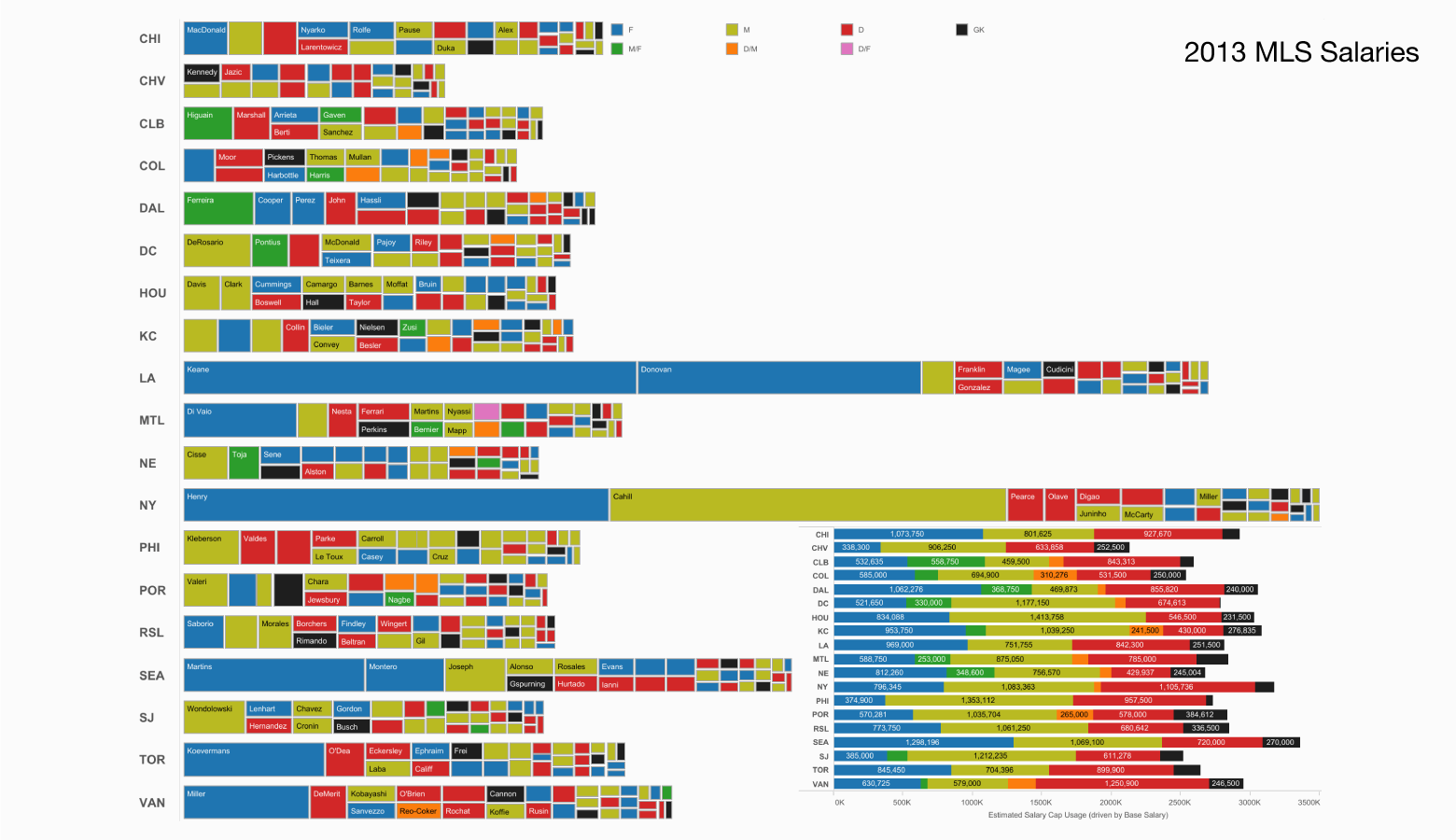
Gdy wizualizacje zawierają zbyt dużo danych, informacje przytłaczają, a dane stapiają się w graficzną zupę, której większość widzów nie może strawić.
Projektant na wynos:
- Przeciążenie informacji dotyczy wizualizacji danych. Jeśli za jednym razem zostanie zaprezentowanych zbyt wiele, widzowie się wycofują.
- Bardziej efektywne może być przekazywanie danych za pomocą wielu wizualizacji.

4. Pomijanie linii bazowych i skala obcinania
Dane różnią się, czasami znacznie, na przykład podczas pomiaru poziomu dochodów lub zwyczajów głosowania według regionów geograficznych. Aby wizualizacje były bardziej dramatyczne lub estetyczne, projektanci mogą zdecydować się na manipulowanie wartościami skali na wykresach.
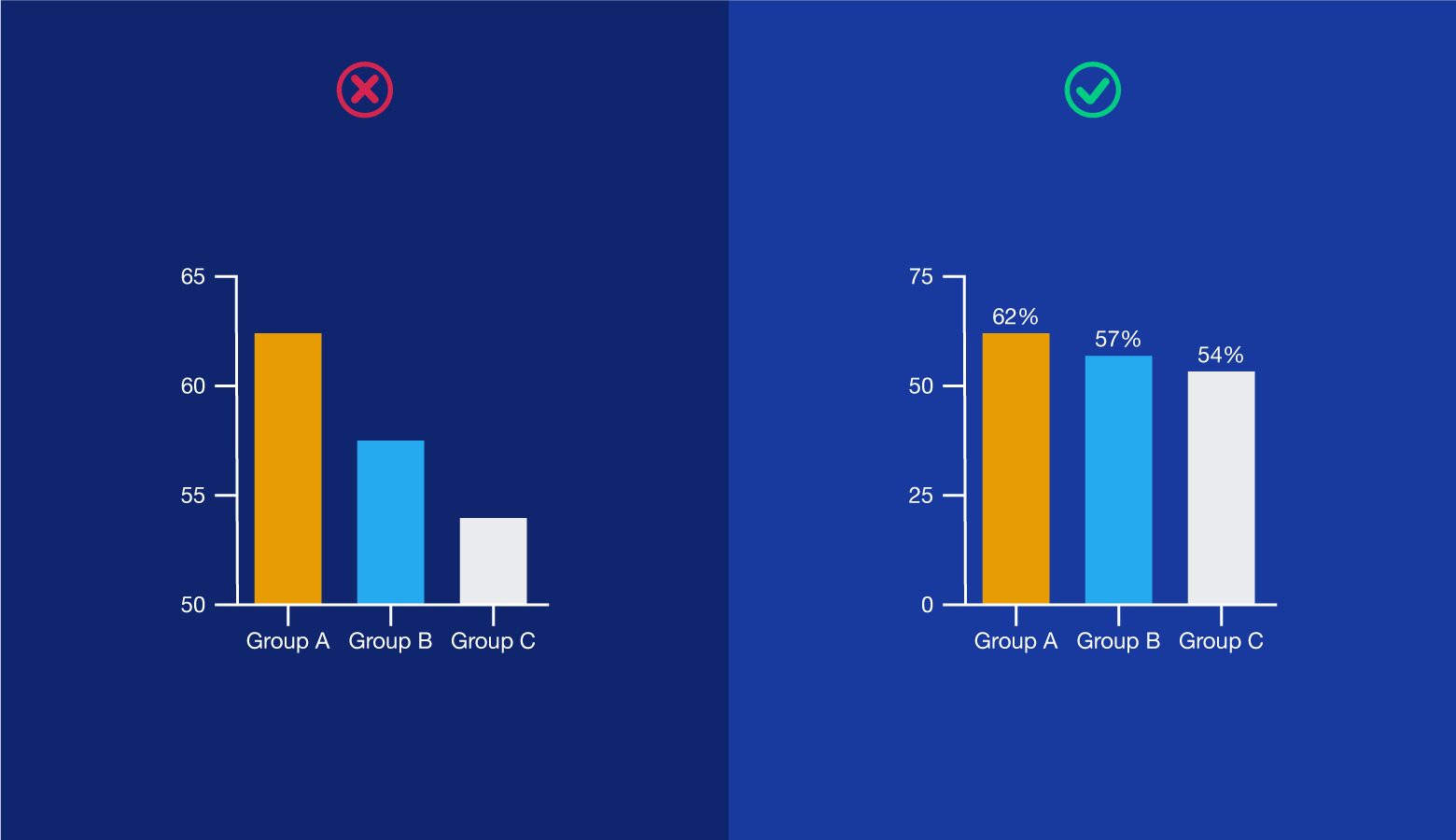
Typowym przykładem jest pominięcie linii bazowej lub rozpoczęcie osi Y gdzieś powyżej zera, aby różnice w danych były bardziej wyraźne.
Innym przykładem jest obcięcie wartości X serii danych, aby wyglądała na porównywalną z seriami o niższej wartości.
Projektant na wynos:
- Estetyka jest podporządkowana dokładnemu odwzorowaniu danych.
- Pomijanie linii bazowych i obcinanie skali w celu celowego wyolbrzymiania lub minimalizowania rozbieżności danych jest nieetyczne.

5. Stronnicze opisy tekstowe
Akt sugestii jest sztuką perswazji. Powiedz komuś, co powinien zobaczyć na obrazie, a prawdopodobnie to zrobi. Tekst towarzyszący wizualizacjom (wspierający tekst, tytuły, etykiety, podpisy) ma dać widzom obiektywny kontekst, a nie manipulować ich postrzeganiem danych.

Projektant na wynos:
- Stronniczy tekst często pojawia się podczas rysowania korelacji między zestawami danych (i sugerowania związku przyczynowego).
- Często stronniczy tekst pochodzi od klientów i to projektanci muszą zgłosić problem.
6. Wybór niewłaściwej metody wizualizacji
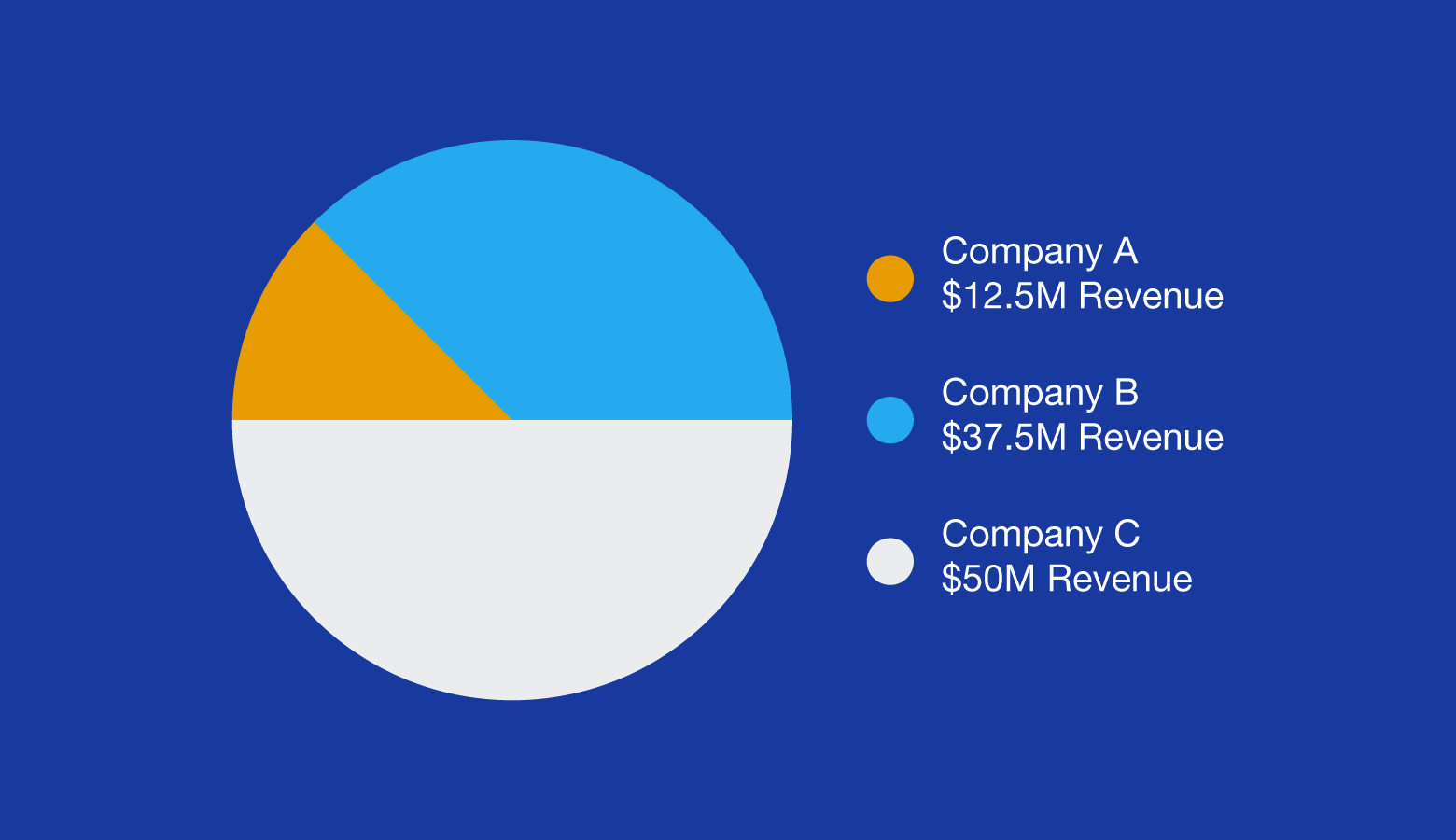
Każda metoda wizualizacji danych ma swoje własne przypadki użycia. Na przykład wykresy kołowe mają na celu porównanie różnych części całości. Działają dobrze w przypadku podziałów budżetów i wyników ankiet (to samo), ale nie są przeznaczone do porównywania oddzielnych zestawów danych (różnych tortów).
Do wizualizacji zarobków trzech konkurujących firm można użyć wykresu kołowego, ale wykres słupkowy uwidoczni różnice (lub podobieństwa) między tymi firmami. Jeśli wizualizacja miała przedstawiać przychody w czasie, wykres liniowy byłby lepszym rozwiązaniem niż wykres słupkowy.
Projektant na wynos:
- Metody wizualizacji danych nie są uniwersalne.
- Poznaj zmienne, które muszą komunikować wizualizacje.

7. Mylące korelacje
Wizualizacja korelacji między zbiorami danych jest pomocnym sposobem na zapewnienie widzom szerszego zrozumienia tematu. Jednym ze sposobów przedstawiania korelacji jest nakładanie zbiorów danych na ten sam wykres. Kiedy korelacje są uważnie brane pod uwagę, nakładki prowadzą do momentów aha. Gdy liczba nakładek jest zbyt duża, widzom trudno jest nawiązać połączenie.
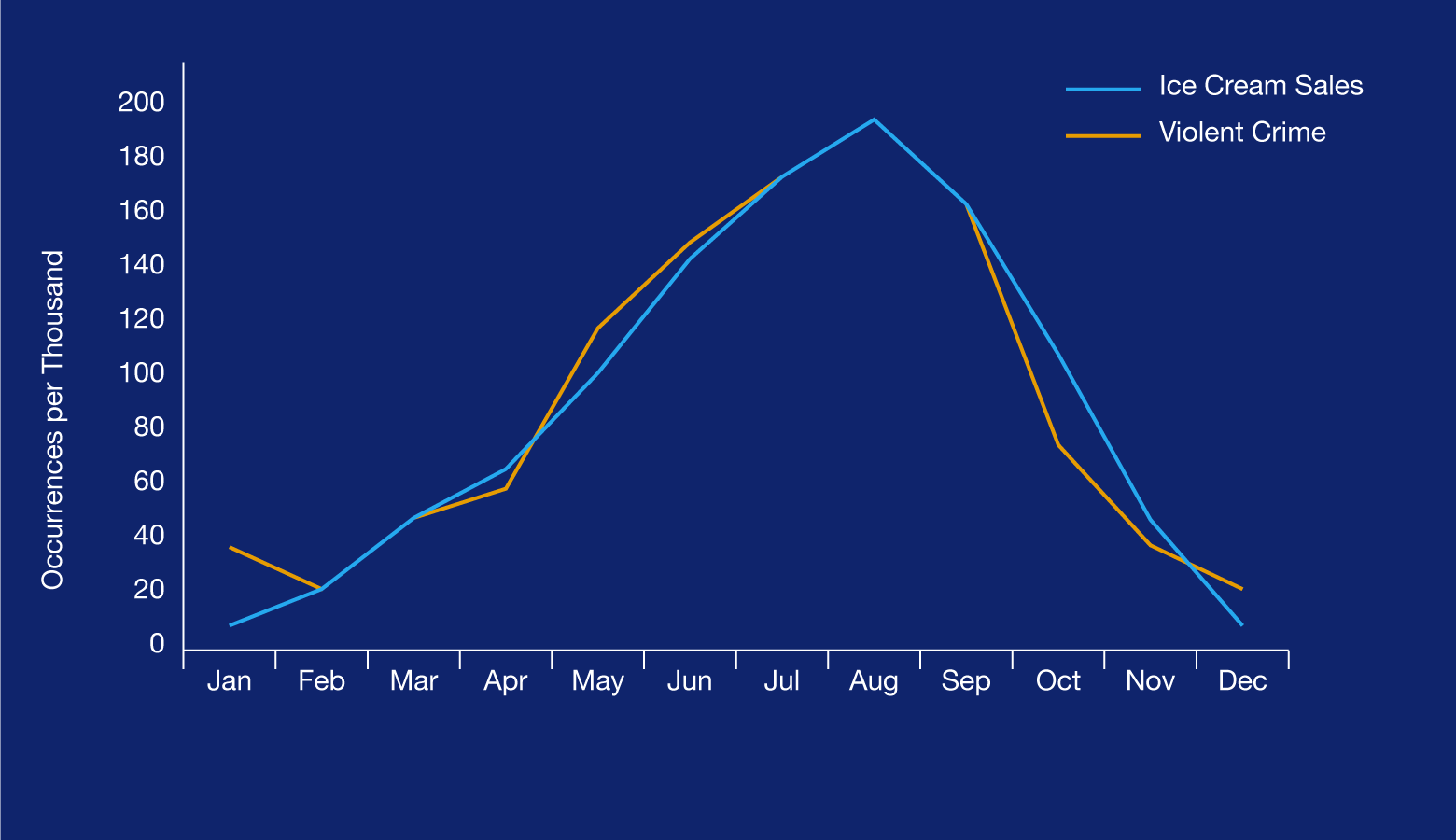
Możliwe jest również wizualizowanie korelacji w sposób, który fałszywie implikuje związek przyczynowy. Znanym przykładem jest powiązanie zwiększonej sprzedaży lodów z gwałtownym wzrostem przestępczości, gdy oba te zjawiska są skutkiem ciepłej pogody.
Projektant na wynos:
- Pomocne może być podkreślenie korelacji z wieloma wizualizacjami, które istnieją w bliskiej odległości. Dzięki temu widzowie mogą ocenić dane i nadal tworzyć łącza.
- Warto powtórzyć. Korelacja nie równa się przyczynowości.

8. Powiększanie korzystnych danych
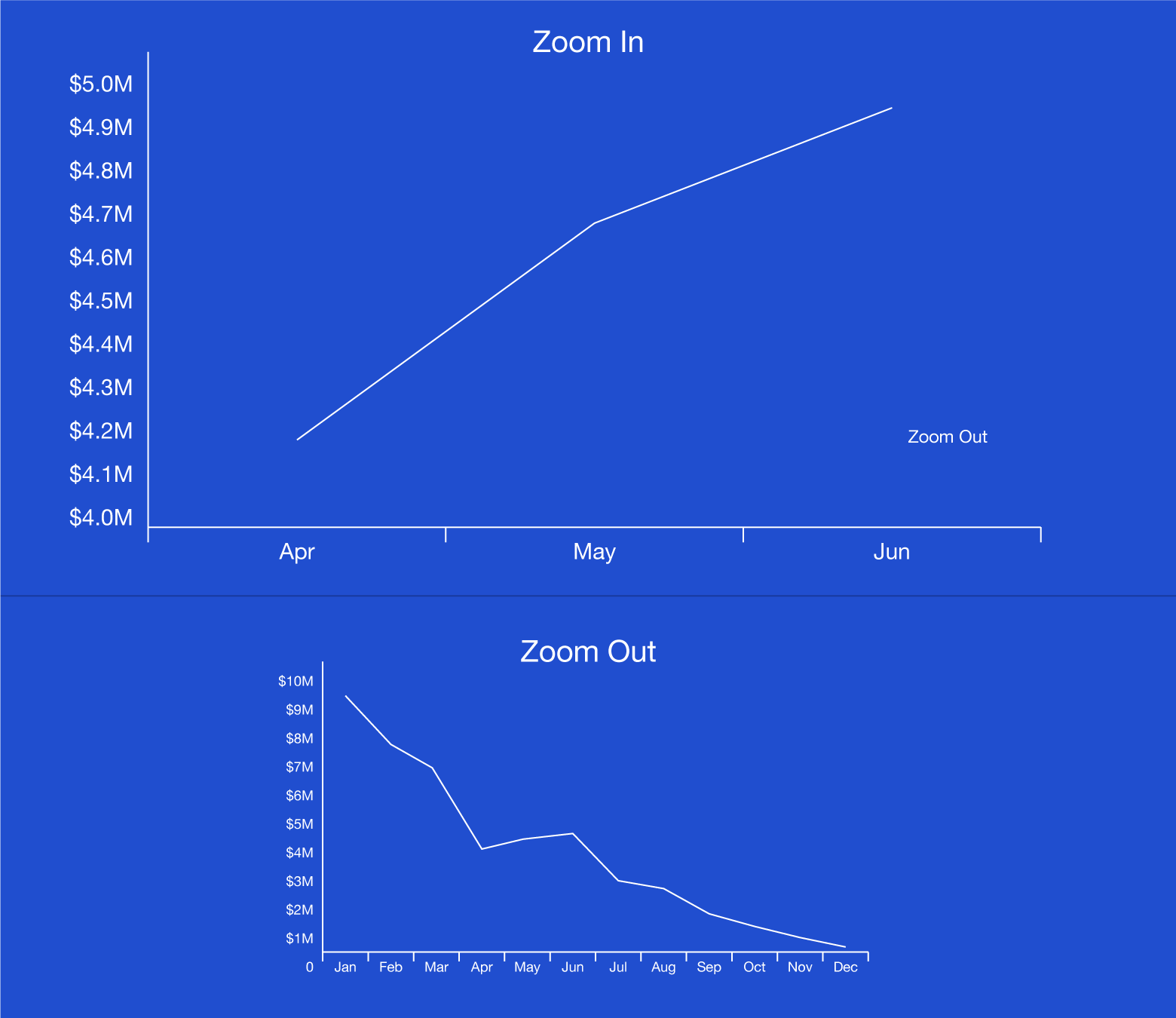
Data i czas są nierozłączne. Możliwe jest powiększanie ram czasowych i pokazywanie danych, które korzystnie odzwierciedlają szersze narracje. Wizualizacja wyników finansowych jest częstym winowajcą. Rozważ wykres, który pokazuje silne liczby w krótkim okresie, dzięki czemu wydaje się, że firma kwitnie. Niestety, pomniejszanie pokazuje, że firma doświadczyła jedynie niewielkiego wzrostu w ostrym i długotrwałym spadku.
Projektant na wynos:
- Jeśli powiększone wizualizacje nie są zgodne z całością danych, poinformuj widzów.

9. Unikanie powszechnych skojarzeń wizualnych
Elementy projektu wizualnego wpływają na psychikę człowieka. Ikony, schematy kolorów i czcionki mają skojarzenia, które wpływają na postrzeganie widzów. Kiedy projektanci ignorują te skojarzenia lub rezygnują z nich na rzecz twórczej ekspresji, rzadko idzie to dobrze.
Analizowanie wizualizacji danych jest męczące psychicznie. W krytycznym momencie poznania mózg może nie potrzebować czasu na rozszyfrowanie na nowo wyobrażonego znaczenia znanych elementów projektu.
Projektant na wynos:
- Istnieje niezliczona ilość sposobów na wprowadzenie kreatywnych eksperymentów do wizualizacji danych. Nie odwracaj uwagi widzów od danych, zmuszając ich do reinterpretacji typowych skojarzeń wizualnych.

10. Korzystanie z wizualizacji danych na pierwszym miejscu
Wizualizacje danych nadają kształt liczbom, które trudno jest skontekstualizować. Demaskują znaczenie, gdy dane są złożone i w grę wchodzi wiele zmiennych. Ale wizualizacja nie zawsze jest konieczna.
Jeśli dane mogą być przekazywane w sposób jasny i zwięzły wraz ze statystykami, tak właśnie powinno być. Jeśli opis tekstowy okaże się wnikliwy, a pokazanie kształtu danych ma niewielki wpływ, wizualizacja nie jest potrzebna.
Projektant na wynos:
- Wizualizacja danych to narzędzie komunikacji. Jak wszystkie narzędzia, są chwile, kiedy jest to właściwe i takie, kiedy inne narzędzie jest lepiej dopasowane.

Wizualizuj dane z obiektywnością
Istnieje tendencja do posługiwania się wizualizacjami danych jako niepodważalnym dowodem. „Mamy dane. To właśnie oznacza. Koniec opowieści." Jednak wielkie umysły naukowe XX wieku lubiły niepewność i pogodziły się z faktem, że nawet najbardziej przekonujące dane są podatne na błędy.

Wizualizacje danych nie są twierdzeniami o prawdzie. Są to analityczne migawki — rzeczywistości liczbowe ukształtowane w formach, które pojmuje ludzkie oko. Kiedy projektanci rezygnują z upiększeń, wizualizacje rzucają dane w ciepły blask obiektywności i rozbrajają obawy przed uprzedzeniami i oszustwem.
Pozwól nam wiedzieć co myślisz! Zostaw swoje przemyślenia, komentarze i opinie poniżej.
• • •
Dalsza lektura na blogu Toptal Design:
- Najlepsze przykłady wizualizacji danych i projekty pulpitów nawigacyjnych
- Oko umysłu – spojrzenie na psychologię wizualizacji danych
- Wizualizacja danych – najlepsze praktyki i podstawy
- Kompletny przegląd najlepszych narzędzi do wizualizacji danych
- Kompletny przewodnik po metodach badania UX
