Jakie są najnowsze osiągnięcia w projektowaniu stron internetowych w handlu elektronicznym?
Opublikowany: 2015-12-03Branża o bilionach cyfr, ale w świecie e-commerce znajduje się ponad 65 000 nazwisk, które zmagają się z przekroczeniem poprzeczki 1000 USD. Przejrzyj statystyki, a założę się, że znajdziesz imperium pełne rozbieżności.
Możesz oferować znacznie lepsze produkty niż wielkie marki na rynku, ale to nie wystarczy, chyba że Twoja witryna oferuje bezproblemową obsługę, do której odwiedzający chętnie wrócą.
Jeśli jesteś zagorzałym zwolennikiem blogów projektowych, musisz zdawać sobie sprawę z tego, w jaki sposób projekt strony internetowej poprawia wrażenia użytkowników i wpływa na rodzaj produktów, które kupują online. Zwykły obiekt zastępczy produktu, który ładuje się w nieskończoność, ma możliwość wyczerpania zainteresowania użytkownika w mniej niż 3 sekundy, podczas gdy atrakcyjny i uporządkowany projekt strony internetowej odpowiada za łatwość transakcji i zwiększone zaangażowanie użytkowników na stronie internetowej.
Wiele trendów w projektowaniu stron internetowych rządziło światem e-commerce przez cały rok 2015. Ponieważ zbliżamy się do końca roku, przyjrzyjmy się niektórym przełomowym projektom stron internetowych, które użytkownicy witryn e-commerce przyjęli z szeroko otwartymi ramionami .
Płaska konstrukcja
„Niech to będzie proste, głupie”

Początkowo określane jako monotonne, płaskie projekty szybko stały się twarzą milionów stron internetowych. W ciągu ostatnich dwóch lat wielu programistów pożegnało się z listą skomplikowanych wzorów, cieni, gradientów, czcionek i skradło show, wprowadzając minimalistyczne podejście do swoich projektów internetowych.
Jednym z głównych powodów uznania płaskiego projektu może być zakres korzyści, jakie projekty służą zarówno deweloperom, jak i użytkownikom. Płaskie i minimalistyczne podejście zaprasza użytkowników, którym trudno przyzwyczaić się do skomplikowanych stron internetowych. W przeciwieństwie do skeuomorfizmu, minimalne ilustracje i brak ciężkich elementów, takich jak cienie, głębia i gradienty, oferują krótsze czasy ładowania i interfejs przyjazny dla wszystkich urządzeń.
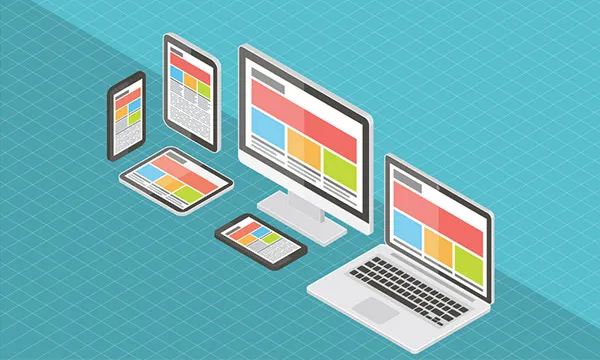
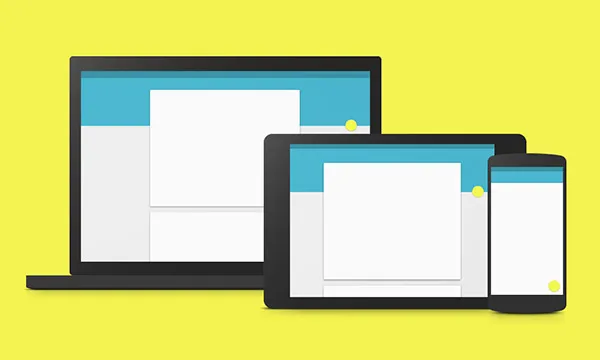
Agnostycyzm urządzeń
„Idź z prądem”

„Zanim zaczniesz cokolwiek, spójrz na powyższy obrazek”. Inteligentny programista wie, że teraz nie ma sensu trzymać się witryny zoptymalizowanej pod kątem konkretnego urządzenia, a właściciele smartfonów i tabletów przejmują prowadzenie nad użytkownikami komputerów stacjonarnych ze starej szkoły.
Właściciele witryn zdali sobie sprawę, jak ważny jest układ, który jest w stanie rozłożyć się równomiernie na każdy wymiar urządzenia, jeśli chcą pielęgnować swoich klientów przez dłuższy czas. Chociaż telefony komórkowe generują prawie 50% całkowitego ruchu w witrynach e-commerce, menedżerowie wiedzą, że posiadanie witryny niezależnej od urządzeń może dać im użytkownika, który chętnie odwiedza ich witrynę ponownie.
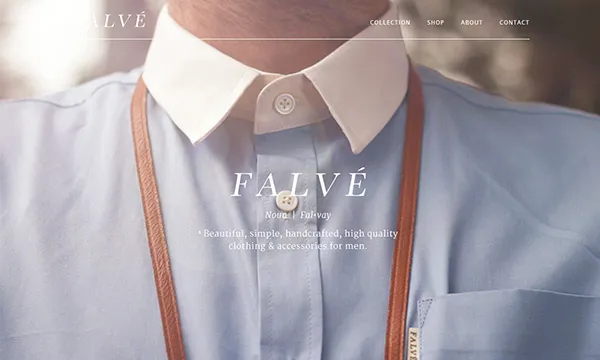
Tło o pełnej szerokości
„Ustaw nastrój”

Pełne tło strony internetowej falve.
Możesz go nienawidzić, możesz go pokochać, ale nie możesz po prostu zignorować pełnego tła witryny, gdy tylko dotrzesz tam, aby wydać kilka funtów. Rok 2015 był świadkiem pełnego pojawienia się dużych środowisk i nie wiadomo, kiedy stał się nowym faworytem branży.
Tło o pełnej szerokości sprawia, że strony internetowe wyglądają na uporządkowane. Duże tło z eleganckim nagłówkiem umożliwia użytkownikom poruszanie się po stronie i tworzenie nastroju dla Twojej marki. Duży obraz na pierwszym planie pozwala stronie skutecznie komunikować przekaz użytkownikom. Projekt wykorzystuje przestrzeń frontową w całości, aby przekazać ideę, przyciągając uwagę użytkowników, gdy tylko wejdą na stronę.
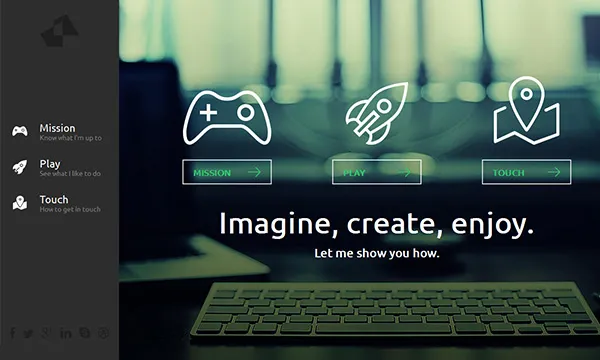
Przyciski duchów
„Nie zakłócaj”

Przyciski Ghost w witrynie iuvo.
Większość z nas mogła zauważyć, że zostały one umieszczone elegancko, na środku dużego tła, ale nigdy nie zadają sobie trudu, aby dowiedzieć się, czym różnią się od tradycyjnych, klikalnych geometrycznych kształtów umieszczonych wokół widocznych miejsc na stronie. Przycisk Ghost jest stosunkowo większy i ma biały kontur bez wypełnienia lub tekstu w środku.
Wraz z rosnącą popularnością minimalistycznego podejścia do projektowania pojawiła się potrzeba posiadania przycisków duchów w projektowaniu stron internetowych. Przyciski tak naprawdę nie wyglądają jak tradycyjne przyciski, ale wykonują podobne czynności (stąd nazywane „duchami”). Podstawową zaletą włączenia przycisków ducha jest posiadanie elementów klikalnych, które nie zakłócają wizualności obrazów. Ze względu na charakter Upiornych Przycisków zajmują one stosunkowo większą przestrzeń i są wyświetlane tylko na stronie głównej lub w sekcji about strony internetowej.
Duża typografia
„Śmiałe jest piękne”

Duża typografia na stronie Austineastciders.
Dawno minęły czasy, kiedy właściciele witryn byli proszeni o wydanie milionów na styl tekstu swojej strony internetowej. Obecna branża e-commerce podąża za mantrą „Zachowaj śmiałość i prostotę”. Użycie pogrubionej i dużej typografii wraz z uzupełniającymi się obrazami przeniosło wrażenia użytkownika na wyższy poziom i sprawiło, że rzeczy były łatwiejsze do zauważenia.
Duża typografia nie tylko sprawia, że strona wygląda na czystą i uporządkowaną, ale też silnie przekazuje przekaz i ma natychmiastowy wpływ na odwiedzających. Duża grafika lub tekst centralizują uwagę użytkownika i poprawiają wizualną pozycję głównej treści witryny. Trend jest idealny dla witryn mobilnych, ponieważ użytkownicy nie muszą powiększać ani pomniejszać podczas dokonywania zakupu za pomocą telefonu komórkowego, ale musisz spojrzeć na przestrzeń, jaką ma Twoja strona główna, zanim wstawisz duży tekst do swojej sieci strona. Dodatkowe wykorzystanie może sprawić, że Twoja witryna będzie wyglądać jak mieszanina.
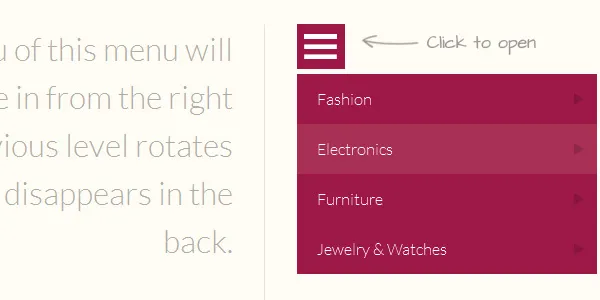
Ukryte menu
„Policz Navicon”

Ukryte menu z samouczka codrops.

Nigdy nie zostawiasz swoich akcesoriów porozrzucanych w każdym zakątku swojego pokoju, więc dlaczego miałbyś to robić na swojej stronie internetowej? Firmy, które zrozumiały znaczenie czystej i uporządkowanej strony internetowej dla poprawy komfortu użytkownika, bardzo dobrze umieściły przycisk hamburgera w prawym górnym rogu swojej witryny e-commerce. Koncepcja ukrytych menu nie jest zbyt nowa, ale w 2015 r. trend nabrał rozgłosu, głównie ze względu na wzrost liczby stron internetowych przyjaznych dla urządzeń mobilnych.
Pozaekranowa nawigacja sprawia, że strona wygląda schludnie, a ikona hamburgera pozwala użytkownikowi odwoływać się do menu z dowolnej strony, bez konieczności jego odnajdywania. Wielkie marki, takie jak eBay, Reebok e-commerce, Stella McCartney, Samsung skutecznie włączyły ukryte menu do swoich platform e-commerce, aby przenieść wrażenia użytkownika na swoich stronach internetowych na wyższy poziom.
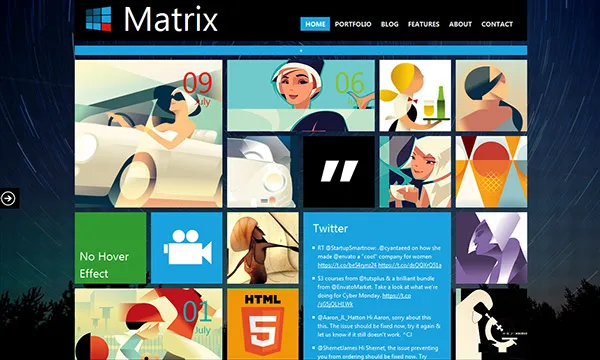
Nawigacja po kafelkach
„Imponuj kafelkami”

Nawigacja kafelkowa w motywie macierzy.
Ponieważ wizualizacje przykuwały większość uwagi użytkownika, nawigacja z geometrycznymi kafelkami zyskała status lwa na froncie e-commerce. Duże kafelki z minimalnym tekstem, ale wystarczająco kompetentne, aby za pierwszym razem dostarczyć użytkownikom odpowiednie informacje! Nawigacja kafelkowa rządziła na wykresach przez cały rok 2015 i nigdzie się nie wybiera.
Atrakcyjne bloki obrazkowe wypełnione powiązanymi informacjami zapewniają użytkownikom jasny opis produktu i dają im pojęcie, dokąd zaprowadzi ich kliknięcie w pole. Aby poprawić wrażenia użytkownika i uatrakcyjnić nawigację, główny nacisk kładzie się na treść wizualną, którą wspiera tekst uzupełniający. Kliknięcie w kafelki przenosi użytkownika na inną stronę, wyświetlającą szczegółowy widok oferowanego produktu.
Treść wideo
„Niech się buforuje”

Nic nie może podważyć faktu, że „Branża e-commerce wymaga atrakcyjnych treści, aby przyciągnąć dochodowych leadów do konwersji”. Twórcy zrozumieli, że umieszczanie wysokiej jakości zdjęć do wyświetlania produktów jest dobre, ale posiadanie filmu, który angażuje klientów i promuje produkty w bardziej szczegółowy sposób, może mieć ogromny wpływ na ogólną konwersję w witrynie. Rok 2015 był świadkiem znaczącego przeskoku od tekstu do wideo; i strony internetowe bardzo dobrze wkomponowały ten pomysł w swój layout, aby zademonstrować swoje produkty.
Atrakcyjny film nie tylko poprawia interakcję użytkownika, ale także wpływa na sposób, w jaki konsumenci zachowują się wobec marki. Na pytanie kilku klientów prawie połowa odpowiedziała, że po obejrzeniu prezentacji produktu na stronie internetowej czuje się pewniej pod względem decyzji zakupowej.
Animacja ruchu
„Era ani-Motion”

W razie wątpliwości wybierz „Ani-motion”. Zarówno ruch, jak i animacja są znane z tego, że angażują i przyciągają ludzkie zainteresowanie. W rezultacie programiści eksperymentują, łącząc je, a współpraca przebiega pomyślnie na setkach witryn e-commerce, takich jak bugaboo, M&S, Apple itp.
„Ani-motion” zwiększa atrakcyjność wizualną i sprawia, że CTA wydają się bardziej wyróżniające i kuszące dla użytkowników. Ponieważ animacje stają się teraz bardziej kreatywne i dopracowane, programiści wpadają na pomysł, aby wykorzystać je w bardziej subtelny sposób wraz z ruchem, aby wpłynąć na klientów odwiedzających witrynę.
Wygląd materiału
„Powiedz to wizualnie”

Projekty materiałowe są często określane jako forma skeuomorfizmu, ale wraz z rozprzestrzenianiem się trendu programiści stają się teraz świadomi, że oba nie są takie same. Tam, gdzie skeuomorfizm skupia się na naśladowaniu rzeczywistego świata, projekty materiałów zawierają wiele naturalnych i rzeczywistych efektów wizualnych, które starają się wpłynąć na zachowanie konsumentów.
Projekty materiałów skupiają się na dostarczeniu komunikatu do użytkowników za pomocą języka wizualnego w bardziej liberalny sposób. Projekty obejmują wykorzystanie układów kart, efektów głębi, responsywnych przejść i animacji ruchu, aby wchodzić w interakcje z użytkownikami w języku, który jest wizualnie bardziej interesujący i łatwy do zrozumienia. Minimalny tekst, duże obrazy i właściwe wykorzystanie białej przestrzeni poprawiają wrażenia użytkownika i przekazują trafny komunikat.
„Dla zajętych pszczół”
Rok 2015 przywitał i objął niektóre z powszechnie uznanych trendów w projektowaniu stron internetowych na froncie e-commerce. Płaskie projekty królowały na listach przebojów i wkrótce nie znikną z rynku. Tło o pełnej szerokości stało się nowym faworytem twórców stron internetowych przez cały rok, a więcej jeszcze przed nami. Branża przyjęła minimalistyczne podejście i przyciski duchów, aby jasno przekazać wiadomość bez żadnych zakłóceń. Przejście od tekstu do elementów wizualnych spowodowało dalsze zapotrzebowanie na projekty materiałów w witrynach e-commerce, aby poprawić wrażenia użytkownika. Wszystko to zostało wsparte dodatkowymi elementami, takimi jak ukryte menu, treści wideo, animacje ruchu, układ kafelków i wielkoformatowa typografia, aby lepiej służyć klientom.
Wniosek
Dziedzina e-commerce jest dynamiczna i różnorodnie konkurencyjna, a twoi rywale znajdują się na wyciągnięcie ręki. Produkty wysokiej jakości i starania z całego serca nie wystarczą; dlatego niezwykle istotne jest wprowadzanie od czasu do czasu modyfikacji w projekcie strony internetowej, aby utrzymać przewagę w wyścigu z rywalami.
Każda podstawowa rzecz, od koloru po lokalizację CTA, ma swój mały wkład we wpływ na współczynniki konwersji w Twoim sklepie internetowym. Jako właściciel strony internetowej lub programista z pasją musisz być na bieżąco z najnowszymi trendami w branży, jeśli chcesz zbudować najczęściej odwiedzany e-sklep w najbliższej przyszłości. Mając nadzieję, że ta lista najnowszych projektów internetowych e-commerce, trendy mogły pomóc Ci w zdobyciu świetnych pomysłów na zwiększenie atrakcyjności Twojego sklepu internetowego. Odchodzimy. Dziękuje za przeczytanie!
