숫자는 거짓말을 해서는 안 됩니다 – 일반적인 데이터 시각화 실수에 대한 개요
게시 됨: 2022-03-11정량적 데이터는 해석 없이는 아무 소용이 없습니다. 데이터 시각화는 원시 데이터의 의미를 일관된 요약으로 종합합니다. 디자이너가 정확성보다 매력적인 이미지를 우선시할 때 시각화는 속입니다. 데이터를 무결성으로 전달하기 위해 디자이너는 일반적인 데이터 시각화 실수를 피해야 합니다.
데이터를 충분히 오랫동안 고문하면 모든 것을 알려줍니다. 존 W. 투키
John Wilder Tukey는 데이터에 전념하는 사람이었습니다. Princeton 통계 부서의 창립 멤버이자 소프트웨어 라는 용어의 발명가인 Tukey가 가장 좋아하는 분석 측면은 "지루하고 단순한 데이터를 시각화하여 생동감 있게 구현하는 것"이었습니다. 그러나 그의 모든 수치적 열정에도 불구하고 Tukey는 데이터가 잘못 해석되는 방식을 예리하게 알고 있었으며 심지어 "시각화는 종종 악을 위해 사용됩니다"라고 경고하기까지 했습니다.
선과 악의 이중 가능성은 데이터 시각화에만 있는 것이 아니라 현 시대의 역설을 감안할 때 시급한 설계 고려 사항입니다. 정보는 그 어느 때보다 풍부하고 접근 가능하지만 정부, 언론 및 기업은 널리 불신하고 있습니다. 조직이 (의도적이든 아니든) 오해의 소지가 있는 시각화를 게시하면 신뢰 격차가 더 커집니다.
시각화를 기만적으로 만드는 디자인 요소는 무엇이며 디자이너가 데이터의 의미를 최대한 명확하게 전달할 수 있는 방법은 무엇입니까?

데이터 시각화의 사각지대
"그래픽의 우수성은 가장 작은 공간에 최소한의 잉크로 최단 시간에 가장 많은 아이디어를 시청자에게 제공하는 것입니다." —Edward R. Tufte, 양적 정보의 시각적 표시
인간의 시각과 인지는 자연에서 가장 놀라운 현상 중 하나입니다.
- 빛이 눈에 들어옵니다.
- 수정체는 빛의 정보를 망막으로 보냅니다.
- 망막은 정보를 번역하고 시신경에 신호를 보냅니다.
- 시신경은 초당 20메가비트를 뇌로 전송합니다.
보는 것에서 생각하는 것의 도약은 순식간에 이루어지며, 몸의 요구와 외부의 자극으로 분주한 뇌는 해독할 것과 무시할 것을 우선시하여 에너지를 보존해야 합니다.
보고 이해하는 이 빠른 시기에 데이터 시각화는 그 가치를 증명합니다. 여기에서 많은 시각화는 시청자에게 데이터에서 "보여야 하는" 내용을 알려주고 과로한 두뇌는 승인을 위해 고개를 끄덕입니다. 확증 편향이 자리 잡고 있습니다. 객관성이 상실됩니다.
공정하게 말하면, 오해의 소지가 있는 시각화가 항상 나쁜 의도의 부산물은 아니지만 정직한 실수라도 시청자에게 잘못된 정보를 제공합니다. 눈은 감수성이 풍부하고 인간은 빠른 테이크 아웃을 찾아 정보를 무시하는 경향이 있습니다. 시각과 인지는 모든 데이터 시각화 설계에서 핵심 고려 사항이어야 합니다.
피해야 할 데이터 시각화 실수 10가지
1. 오해의 소지가 있는 색상 대비
색상은 가장 설득력 있는 디자인 요소 중 하나입니다. 미묘한 색조 변화조차도 강한 감정적 반응을 이끌어냅니다. 데이터 시각화에서 높은 수준의 색상 대비로 인해 시청자는 가치 격차가 실제보다 더 크다고 믿게 될 수 있습니다.
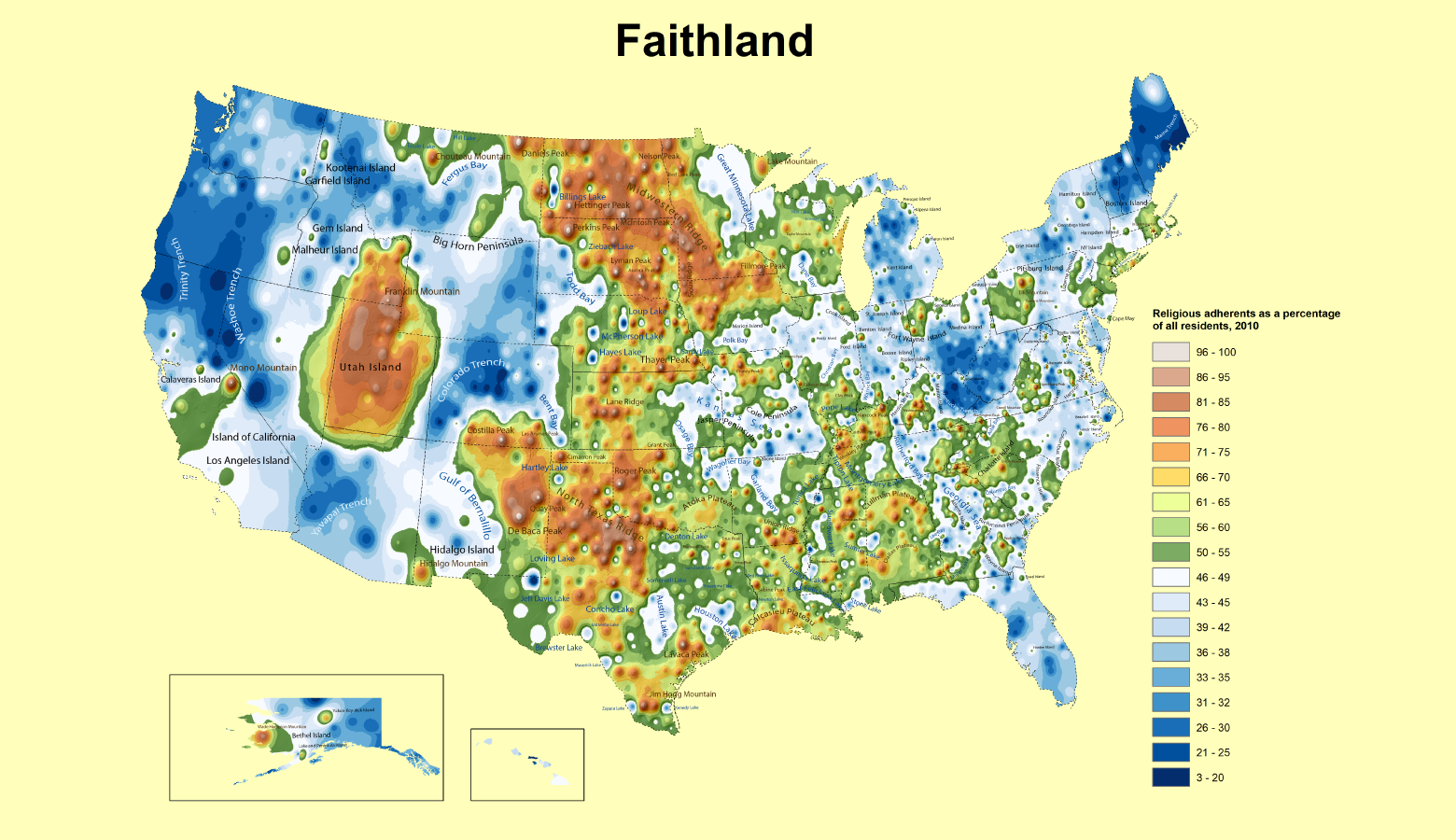
예를 들어 히트맵은 값의 크기를 색상으로 나타냅니다. 높은 값은 주황색과 빨간색으로 표시되고 낮은 값은 파란색과 녹색으로 렌더링됩니다. 값의 차이는 미미할 수 있지만 색상 대비는 열과 고조된 활동의 인상을 줍니다.
디자이너 요점:
- 색상은 데이터 계열을 구별하는 방법 그 이상입니다.
- 고대비 색상 쌍을 사용하면 보는 사람이 더 큰 수준의 데이터 불일치를 인지할 수 있습니다.

2. 3D 그래픽의 부적절한 사용
3차원 공간의 2차원 표현은 수세기 동안 시청자를 사로잡았지만 3D 그래픽은 데이터 시각화에 두 가지 심각한 문제를 제기합니다.
폐색은 한 3D 그래픽이 다른 그래픽을 부분적으로 차단할 때 발생합니다. 이것은 물체가 다른 X, Y, Z 좌표를 갖는 자연 세계의 공간을 모방한 결과입니다. 데이터 시각화에서 오클루전은 중요한 데이터를 가리고 방해받지 않는 그래픽이 가장 중요하게 나타나는 잘못된 계층을 만듭니다.
왜곡은 3D 그래픽이 축소를 통해 화면 안으로 들어가거나 밖으로 돌출될 때 발생합니다. 도면에서 단축은 객체가 3차원 공간에 사는 것처럼 보이게 하지만 데이터 시각화에서는 더 많은 잘못된 계층을 만듭니다. 전경 그래픽은 더 크게 나타나고 배경 그래픽은 더 작아지며 데이터 계열 간의 관계가 불필요하게 왜곡됩니다.
디자이너 요점:
- 3D 그래픽은 매력적이지만 중요한 정보를 방해하고 데이터 시리즈 간의 규모 관계를 혼동할 가능성이 있습니다.
- 3D 그래픽이 절대적으로 필요한 경우가 아니면 데이터를 2D로 시각화합니다.

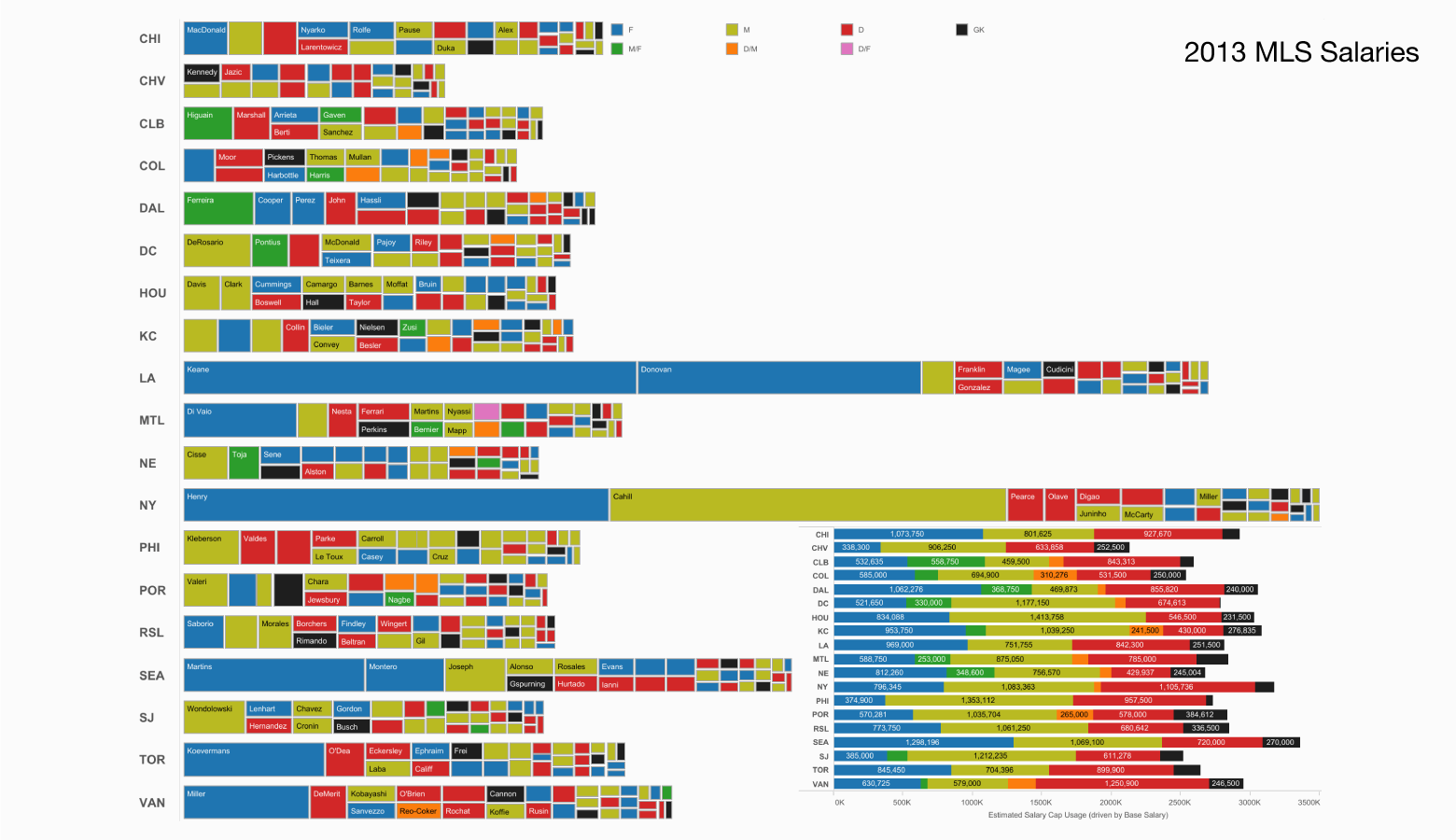
3. 너무 많은 데이터
그것은 시대를 초월한 디자인 문제입니다. 명확하게 의사 소통하기 위해 무엇을 포함할지와 무엇을 잘라낼지입니다. 특히 데이터가 풍부하고 많은 생각을 하게 하는 경우 데이터 시각화는 예외가 아닙니다.
유혹? 하나의 시각화로 심오한 요점을 만드십시오.
문제? 인간은 시각적 형태로 추상화된 여러 값의 의미를 계산하는 데 능숙하지 않습니다.
시각화에 너무 많은 데이터가 포함되면 정보가 압도되고 데이터는 대부분의 시청자가 소화할 수 없는 그래픽 수프에 녹아듭니다.
디자이너 요점:
- 정보 과부하는 데이터 시각화에 적용됩니다. 한 번에 너무 많이 제시되면 시청자는 구역질을 멈춥니다.
- 여러 시각화로 데이터를 전달하는 것이 더 효과적일 수 있습니다.

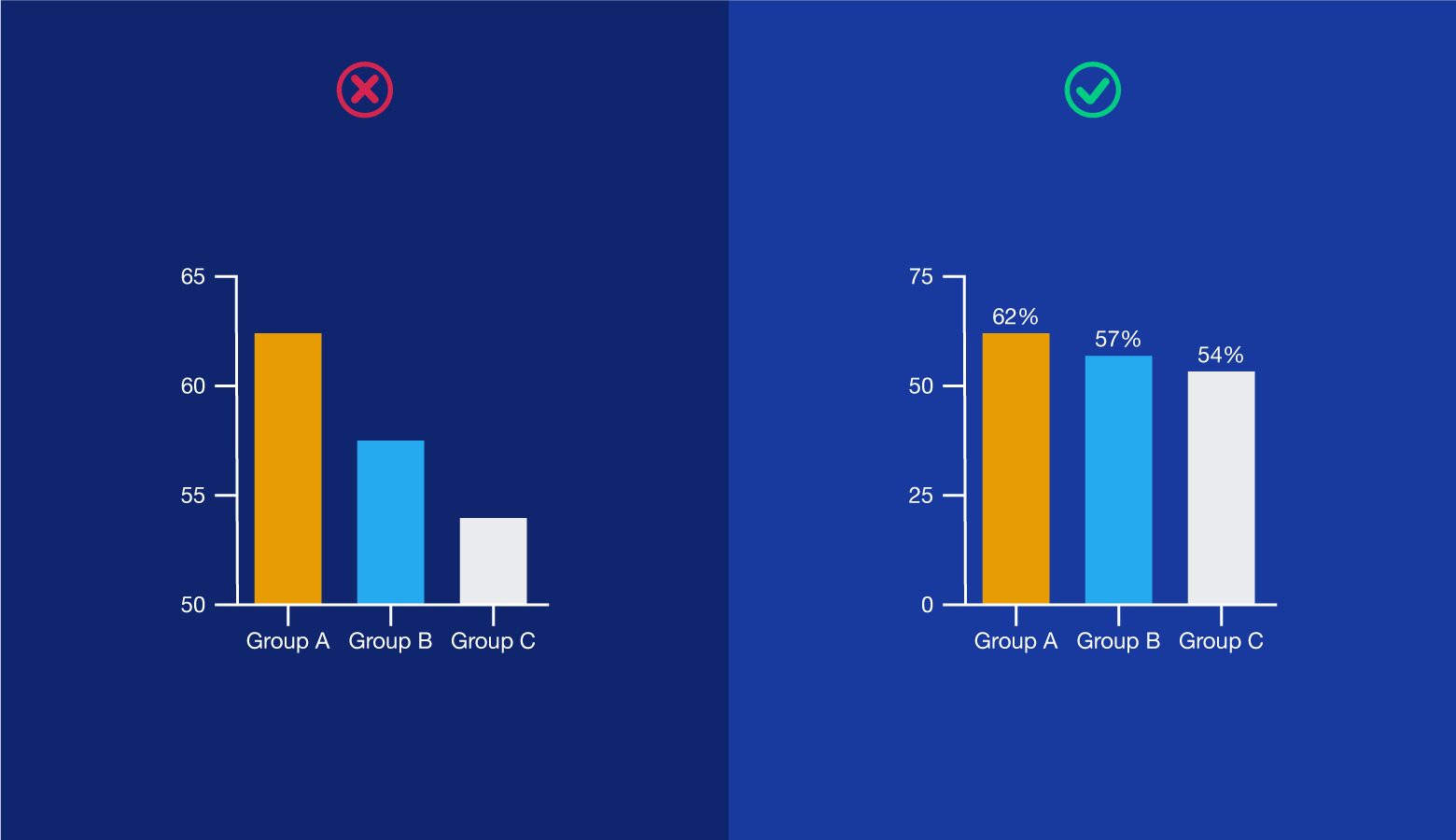
4. 기준선 생략 및 규모 자르기
데이터는 지리적 지역에 따라 소득 수준이나 투표 습관을 측정할 때와 같이 때로는 광범위하게 다릅니다. 시각화를 보다 드라마틱하거나 미학적으로 보기 좋게 만들기 위해 디자이너는 그래프의 배율 값을 조작하도록 선택할 수 있습니다.
일반적인 예는 기준선을 생략 하거나 0보다 높은 위치에서 Y축을 시작하여 데이터 차이를 더 뚜렷하게 만드는 것입니다.
또 다른 예는 데이터 계열 의 X 값을 잘라 값 이 더 낮은 계열과 비교할 수 있도록 만드는 것입니다.
디자이너 요점:
- 미적 매력은 정확한 데이터 표현에 종속됩니다.
- 데이터 격차를 의도적으로 과장하거나 최소화하기 위해 기준선을 생략하고 규모를 자르는 것은 비윤리적입니다.

5. 편향된 텍스트 설명
제안의 행위는 설득의 기술이다. 누군가에게 이미지에서 무엇을 봐야 하는지 말하면 아마 그렇게 될 것입니다. 시각화와 함께 제공되는 텍스트(지원 문구, 제목, 레이블, 캡션)는 시청자에게 데이터에 대한 인식을 조작하는 것이 아니라 객관적인 컨텍스트를 제공하기 위한 것입니다.

디자이너 요점:
- 편향된 텍스트는 데이터 세트 간의 상관 관계를 그릴 때(그리고 인과 관계를 암시할 때) 일반적으로 나타납니다.
- 종종 편향된 텍스트는 클라이언트에서 제공되며 문제에 플래그를 지정하는 것은 디자이너의 몫입니다.
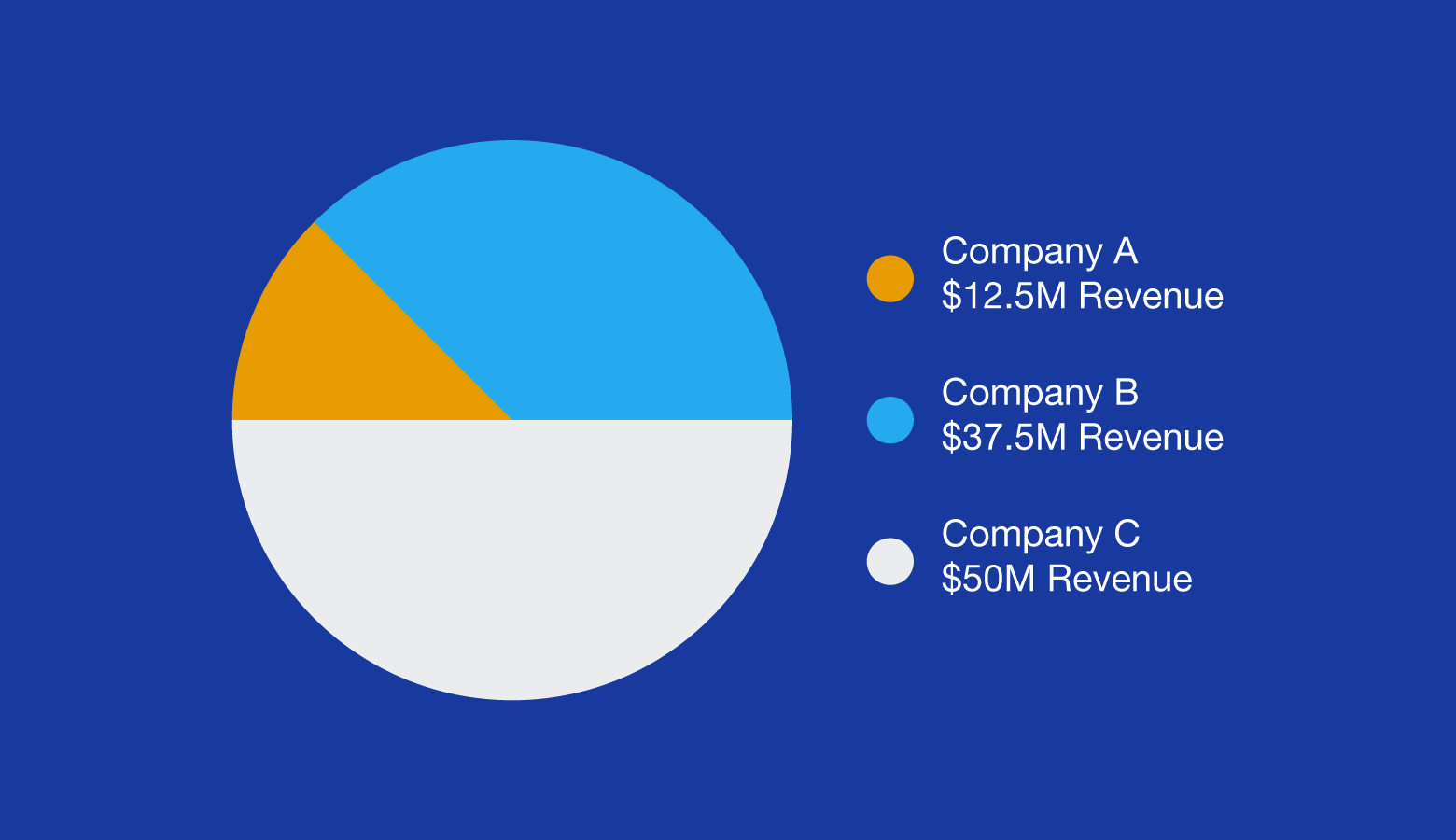
6. 잘못된 시각화 방법 선택
각 데이터 시각화 방법에는 고유한 사용 사례가 있습니다. 예를 들어, 파이 차트는 전체의 다른 부분을 비교하기 위한 것입니다. 예산 분석 및 설문 조사 결과(동일한 파이)에는 잘 작동하지만 별도의 데이터 세트(다른 파이)를 비교하기 위한 것은 아닙니다.
파이 차트는 경쟁하는 세 비즈니스의 수입을 시각화하는 데 사용할 수 있지만 막대 차트는 비즈니스 간의 차이점(또는 유사점)을 더 분명하게 보여줍니다. 시각화가 시간 경과에 따른 수익을 표시하기 위한 것이라면 막대 차트보다 꺾은선형 차트가 더 나은 옵션이 될 것입니다.
디자이너 요점:
- 데이터 시각화 방법은 만능이 아닙니다.
- 시각화가 전달해야 하는 변수를 알고 있습니다.

7. 혼란스러운 상관관계
데이터 세트 간의 상관 관계를 시각화하면 시청자가 주제를 더 폭넓게 이해할 수 있습니다. 상관 관계가 표시되는 한 가지 방법은 동일한 그래프에 데이터 세트를 오버레이하는 것입니다. 상관 관계를 신중하게 고려하면 오버레이가 아하 모멘트로 이어집니다. 오버레이 수가 너무 많으면 시청자가 연결하기 어렵습니다.
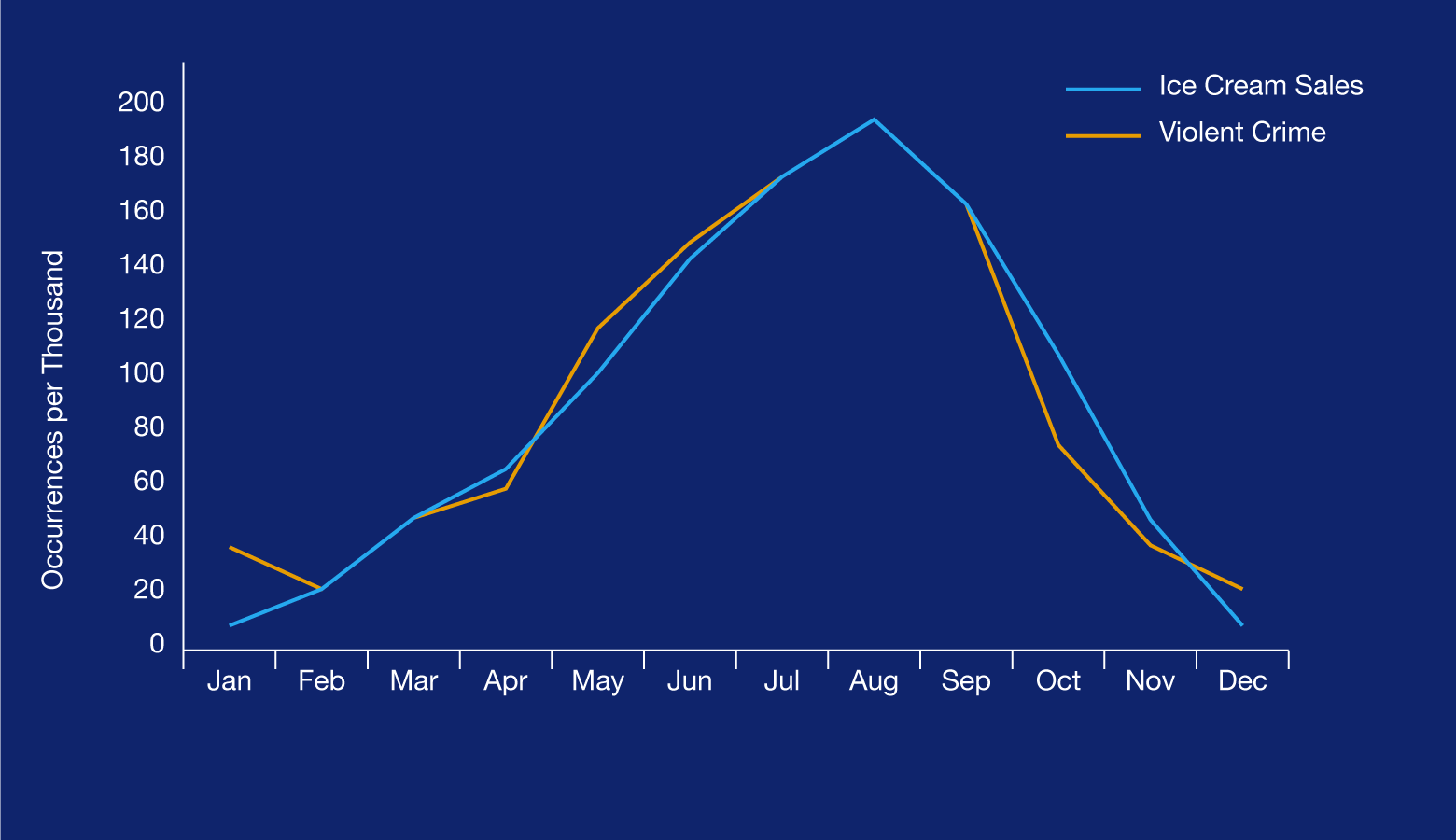
인과 관계를 잘못 암시하는 방식으로 상관 관계를 시각화하는 것도 가능합니다. 유명한 예는 따뜻한 날씨의 결과인 폭력 범죄의 급증과 아이스크림 판매 증가를 연결하는 것입니다.
디자이너 요점:
- 가까운 곳에 존재하는 여러 시각화와의 상관 관계를 강조 표시하는 것이 도움이 될 수 있습니다. 이를 통해 시청자는 데이터를 평가하고 연결 링크를 만들 수 있습니다.
- 다시 말할 가치가 있습니다. 상관관계는 인과관계와 같지 않습니다.

8. 유리한 데이터 확대
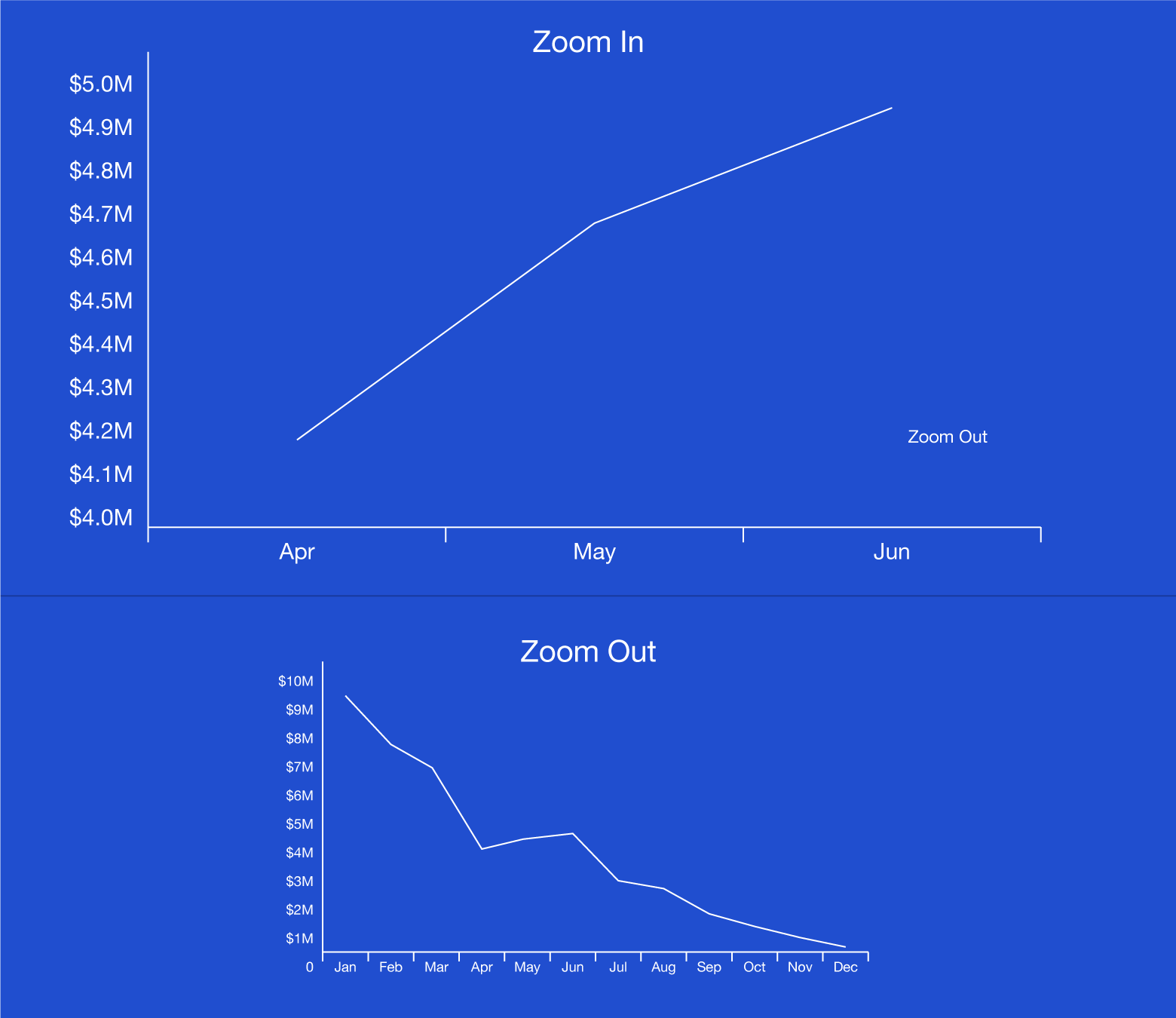
데이터와 시간은 떼려야 뗄 수 없는 관계입니다. 기간을 확대하고 더 광범위한 내러티브에 유리하게 반영되는 데이터를 표시할 수 있습니다. 재무 성과를 시각화하는 것은 일반적인 원인입니다. 비즈니스가 번창하는 것처럼 보이게 하는 짧은 기간 동안 강력한 숫자를 보여주는 차트를 고려하십시오. 불행히도 축소하면 회사가 급격하고 지속적인 하락에서 약간의 상승만을 경험했음을 알 수 있습니다.
디자이너 요점:
- 확대된 시각화가 데이터가 전체적으로 말하는 것과 일치하지 않으면 시청자에게 알립니다.

9. 일반적인 시각적 연관성 피하기
시각 디자인 요소는 인간의 심리에 영향을 미칩니다. 아이콘, 색 구성표 및 글꼴은 모두 시청자의 인식에 영향을 미치는 의미를 담고 있습니다. 디자이너가 이러한 연관성을 무시하거나 창의적인 표현을 위해 기피할 때 제대로 작동하는 경우는 거의 없습니다.
데이터 시각화를 분석하는 것은 정신적으로 부담이 됩니다. 인지의 결정적인 순간에 두뇌는 친숙한 디자인 요소의 재해석된 의미를 해독하는 데 시간이 걸리지 않을 수 있습니다.
디자이너 요점:
- 데이터 시각화에 창의적인 실험을 가져오는 방법은 무수히 많습니다. 일반적인 시각적 연관성을 재해석하도록 강요하여 데이터로부터 시청자의 주의를 분산시키지 마십시오.

10. 처음부터 데이터 시각화 사용하기
데이터 시각화는 맥락화하기 어려운 숫자에 형태를 부여합니다. 데이터가 복잡하고 여러 변수가 작용할 때 의미를 드러냅니다. 그러나 시각화가 항상 필요한 것은 아닙니다.
데이터가 통계와 함께 명확하고 간결하게 전달될 수 있다면 그래야 합니다. 텍스트 설명이 통찰력이 있고 데이터 형태를 보여주는 것이 거의 영향을 미치지 않는다면 시각화가 필요하지 않습니다.
디자이너 요점:
- 데이터 시각화는 커뮤니케이션 도구입니다. 모든 도구와 마찬가지로 적절한 경우가 있고 다른 도구가 더 적합한 경우가 있습니다.

객관적인 데이터 시각화
데이터 시각화를 반박할 수 없는 증거로 사용하는 경향이 있습니다. “우리는 데이터를 가지고 있습니다. 이것이 의미하는 바입니다. 이야기의 끝." 그러나 20세기의 위대한 과학자들은 불확실성을 좋아 했고 가장 설득력 있는 데이터라도 오류가 발생하기 쉽다는 사실을 받아들였습니다.

데이터 시각화는 진실 주장이 아닙니다. 그것들은 인간의 눈이 이해할 수 있는 형태로 만들어진 수치적 현실인 분석적 스냅샷입니다. 디자이너가 꾸밈을 포기하면 시각화는 객관성의 따뜻한 빛으로 데이터를 던지고 편견과 속임수에 대한 두려움을 없애줍니다.
당신의 생각을 알려주세요! 아래에 귀하의 생각, 의견 및 피드백을 남겨주세요.
• • •
Toptal Design 블로그에 대한 추가 정보:
- 주요 데이터 시각화 예제 및 대시보드 디자인
- 마음의 눈 – 데이터 시각화 심리학 살펴보기
- 데이터 시각화 – 모범 사례 및 기초
- 최고의 데이터 시각화 도구에 대한 전체 개요
- UX 연구 방법에 대한 완전한 가이드
