I numeri non dovrebbero mentire: una panoramica degli errori comuni di visualizzazione dei dati
Pubblicato: 2022-03-11I dati quantitativi non servono a nulla senza interpretazione. Le visualizzazioni dei dati sintetizzano il significato dei dati grezzi in takeaway coerenti. Quando i designer danno la priorità alle immagini accattivanti rispetto alla precisione, le visualizzazioni ingannano. Per comunicare i dati con integrità, i progettisti devono evitare errori comuni di visualizzazione dei dati.
Se torturi i dati abbastanza a lungo, ti diranno qualsiasi cosa. John W. Tukey
John Wilder Tukey era un uomo devoto ai dati. Membro fondatore del dipartimento di statistica di Princeton e inventore del termine software , l'aspetto preferito di Tukey dell'analisi era "prendere dati noiosi e piatti e dar loro vita attraverso la visualizzazione". Ma nonostante tutto il suo fervore numerico, Tukey era profondamente consapevole dei modi in cui i dati vengono fraintesi, avvertendo persino: "La visualizzazione è spesso usata per il male".
Il duplice potenziale per il bene e il male non è esclusivo della visualizzazione dei dati, ma è una considerazione progettuale urgente dato il paradosso dell'era presente. Le informazioni sono più abbondanti e accessibili che mai, ma il governo, i media e le imprese sono ampiamente diffidati. Quando le organizzazioni pubblicano visualizzazioni fuorvianti (intenzionalmente o meno), il divario di fiducia si allarga.
Quali fattori di progettazione rendono ingannevoli le visualizzazioni e in che modo i designer possono trasmettere il significato dei dati con la massima chiarezza?

Punti ciechi nella visualizzazione dei dati
"L'eccellenza grafica è quella che offre allo spettatore il maggior numero di idee nel minor tempo con il minimo inchiostro nel più piccolo spazio." —Edward R. Tufte, La visualizzazione visiva di informazioni quantitative
La vista e la cognizione umana sono tra i fenomeni più incredibili in natura:
- La luce entra nell'occhio.
- L'obiettivo invia informazioni dalla luce alla retina.
- La retina traduce le informazioni e invia segnali lungo il nervo ottico.
- Il nervo ottico trasmette 20 megabit al secondo al cervello.
Il passaggio dal vedere al pensare è istantaneo e il cervello, in fermento per le richieste corporee e gli stimoli esterni, deve conservare l'energia dando la priorità a cosa decifrare e cosa ignorare.
In questo rapido momento di vedere e comprendere, le visualizzazioni dei dati dimostrano il loro valore. Qui, molte visualizzazioni dicono agli spettatori cosa "dovrebbero" vedere nei dati e il cervello oberato di lavoro annuisce in segno di approvazione. Il pregiudizio di conferma prende piede. L'obiettività è persa.
Ad essere onesti, le visualizzazioni ingannevoli non sono sempre il sottoprodotto di cattive intenzioni, ma anche gli errori onesti disinformano gli spettatori. Gli occhi sono impressionabili e gli esseri umani tendono a sorvolare sulle informazioni in cerca di spunti veloci. Vista e cognizione devono essere una considerazione chiave nella progettazione di tutte le visualizzazioni dei dati.
10 errori di visualizzazione dei dati da evitare
1. Contrasto di colore ingannevole
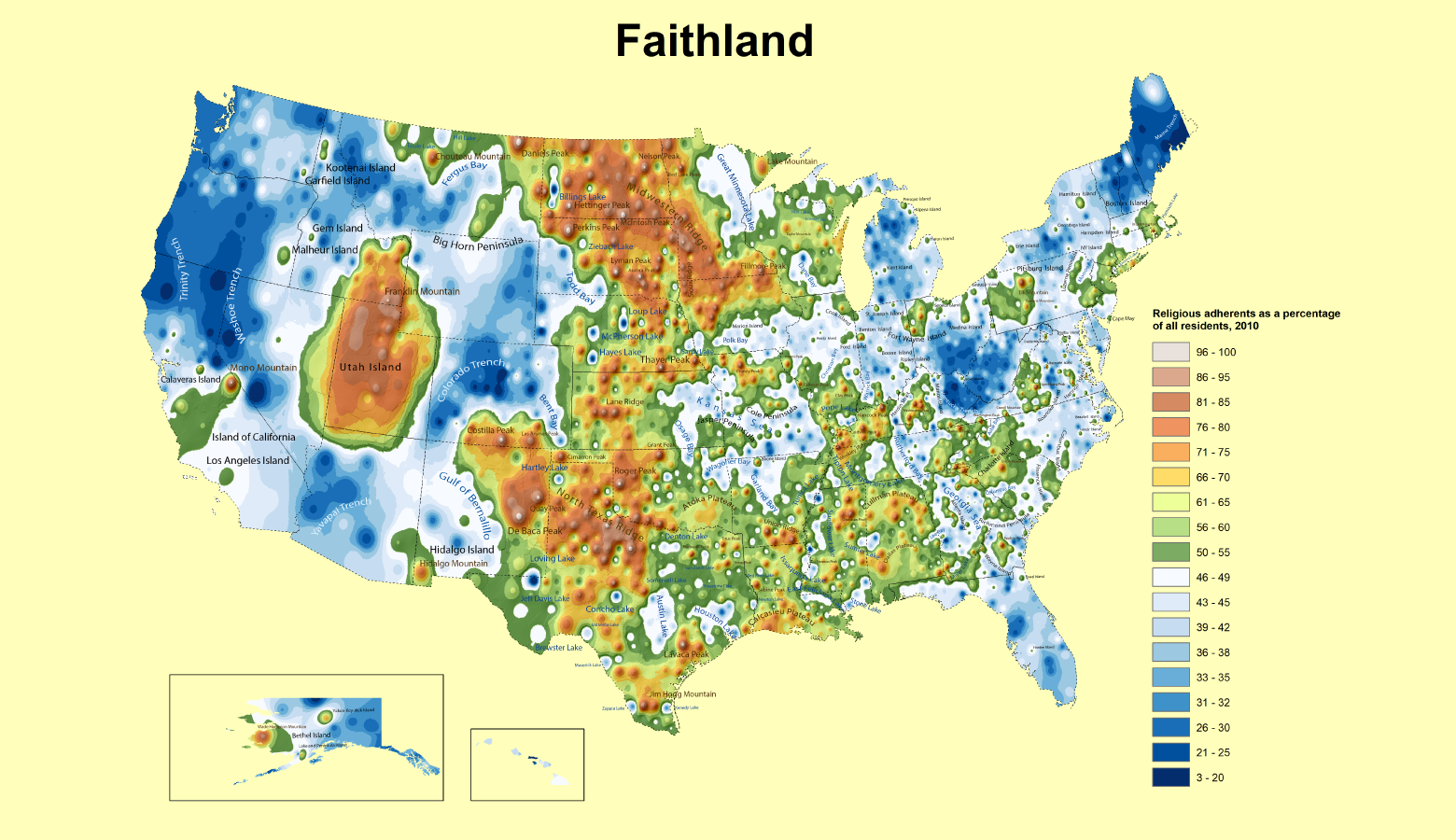
Il colore è tra gli elementi di design più convincenti. Anche sottili variazioni di tonalità suscitano forti risposte emotive. Nella visualizzazione dei dati, livelli elevati di contrasto cromatico possono indurre gli spettatori a credere che le disparità di valore siano maggiori di quanto non siano in realtà.
Ad esempio, le mappe di calore rappresentano la grandezza del valore con il colore. I valori alti vengono visualizzati in arancione e rosso, mentre i valori inferiori vengono visualizzati in blu e verde. La differenza tra i valori può essere minima, ma il contrasto cromatico crea l'impressione di calore e attività intensificata.
Takeaway di designer:
- Il colore è più di un modo per distinguere tra serie di dati.
- Gli abbinamenti di colori ad alto contrasto fanno sì che gli spettatori percepiscano livelli maggiori di disparità di dati.

2. Uso improprio della grafica 3D
Le rappresentazioni bidimensionali dello spazio tridimensionale hanno affascinato gli spettatori per secoli, ma la grafica 3D pone due seri problemi per la visualizzazione dei dati.
L'occlusione si verifica quando un elemento grafico 3D ne blocca parzialmente un altro. È il risultato dell'imitazione dello spazio nel mondo naturale, dove gli oggetti hanno coordinate X, Y e Z diverse. Nella visualizzazione dei dati, l'occlusione oscura i dati importanti e crea false gerarchie in cui la grafica senza ostacoli appare più importante.
La distorsione si verifica quando la grafica 3D rientra o si proietta fuori dal piano dell'immagine attraverso lo scorcio. Nel disegno, lo scorcio fa sembrare gli oggetti come se abitassero uno spazio tridimensionale, ma nella visualizzazione dei dati crea più false gerarchie. La grafica in primo piano appare più grande, la grafica di sfondo più piccola e la relazione tra le serie di dati è inutilmente distorta.
Takeaway di designer:
- La grafica 3D è coinvolgente, ma ha il potenziale per ostruire informazioni importanti e confondere le relazioni di scala tra le serie di dati.
- A meno che la grafica 3D non sia assolutamente necessaria, visualizzare i dati in 2D.

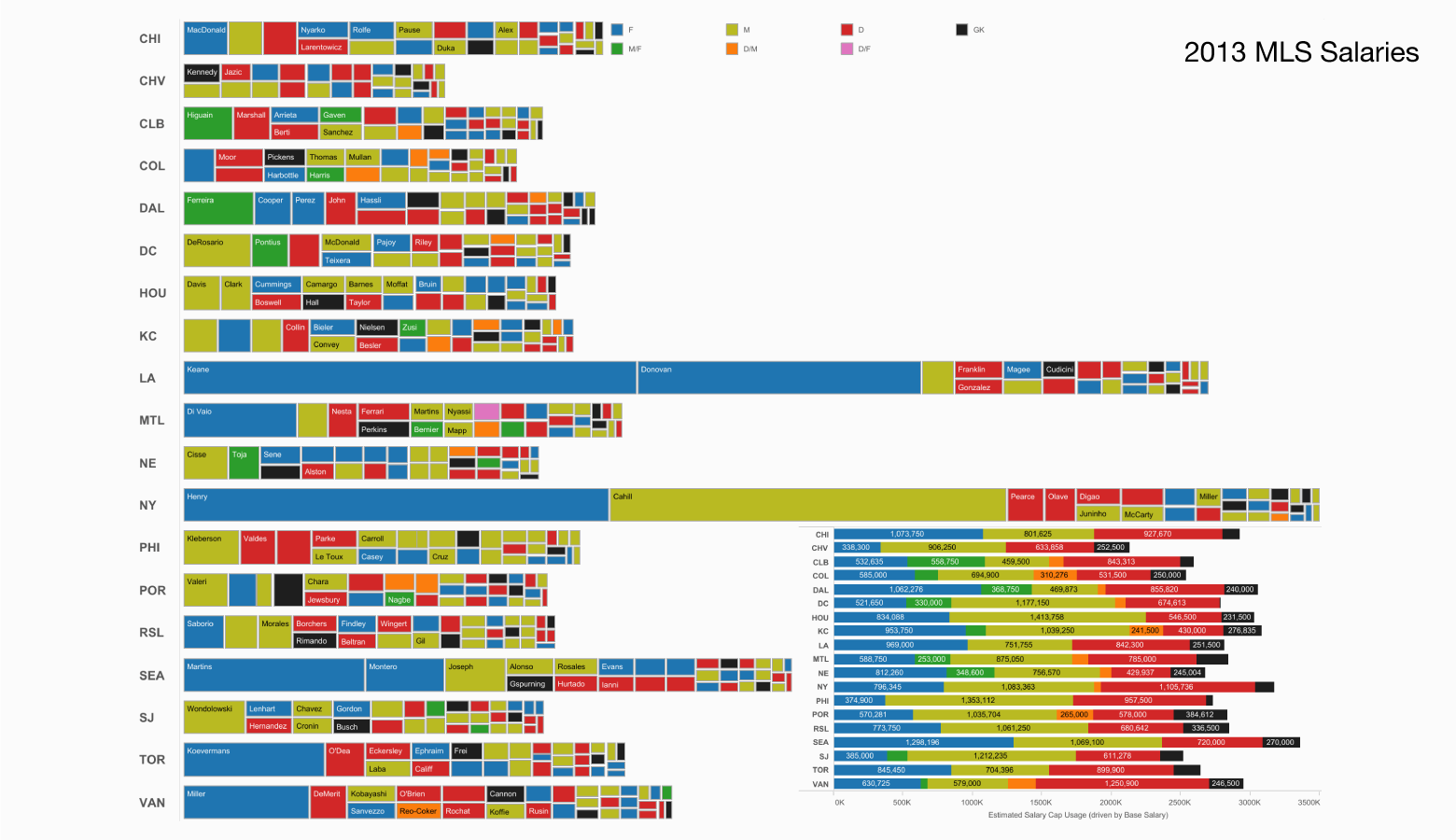
3. Troppi dati
È un problema di design senza tempo: cosa includere e cosa tagliare nella ricerca per comunicare in modo chiaro. La visualizzazione dei dati non è esente, soprattutto quando i dati sono abbondanti e stimolanti.
La tentazione? Fai un punto profondo con una singola visualizzazione.
Il problema? Gli esseri umani non sono ben attrezzati per calcolare il significato di più valori astratti in forma visiva.
Quando le visualizzazioni includono troppi dati, le informazioni vengono sopraffatte e i dati si fondono in una zuppa grafica che la maggior parte degli spettatori non riesce a sopportare.
Takeaway di designer:
- Il sovraccarico di informazioni si applica alla visualizzazione dei dati. Se viene presentato troppo in una volta, gli spettatori si isolano.
- Può essere più efficace comunicare i dati con più visualizzazioni.

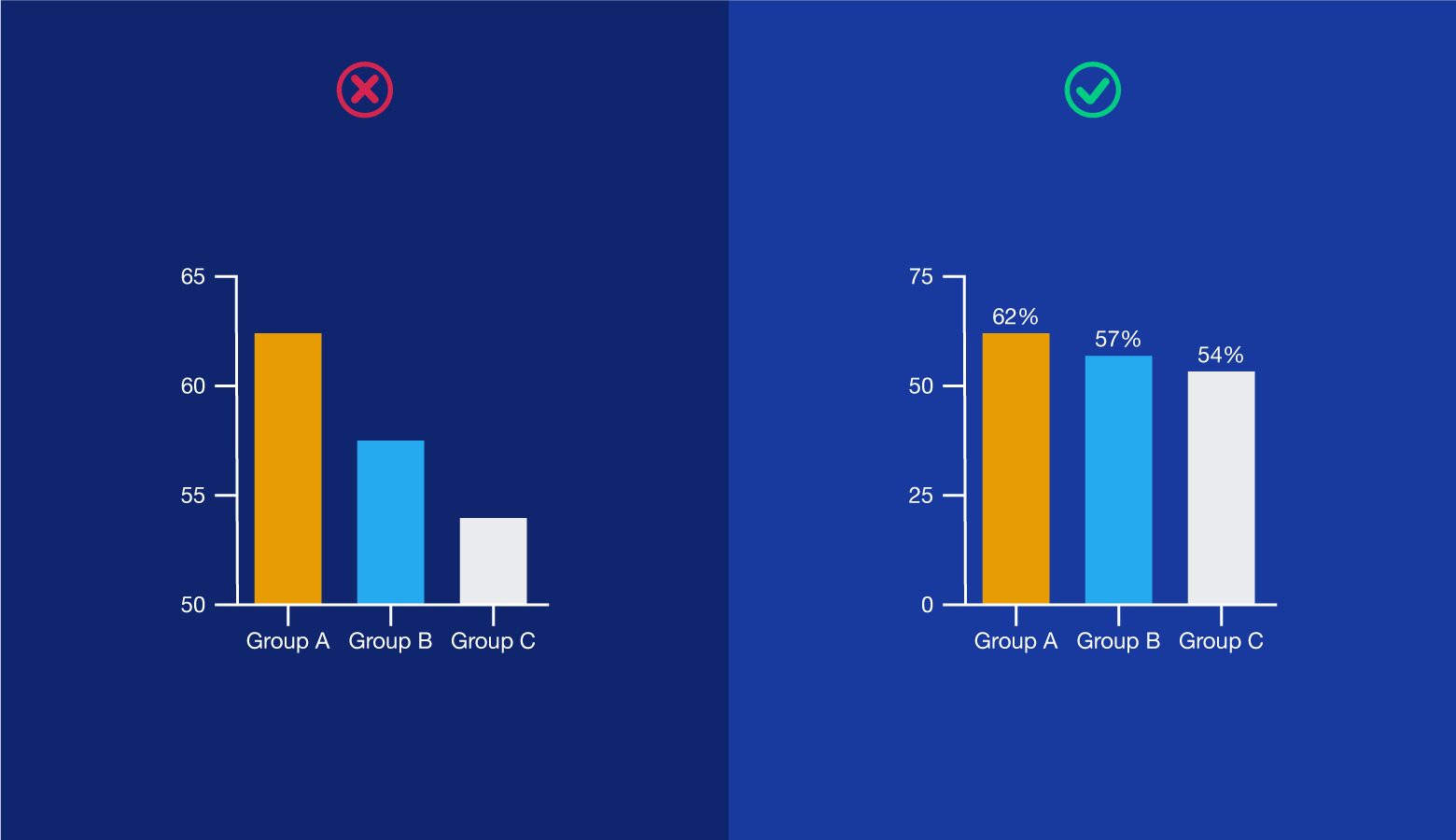
4. Omissione delle linee di base e troncamento della scala
I dati variano, a volte ampiamente, come quando si misurano i livelli di reddito o le abitudini di voto in base alle aree geografiche. Nel tentativo di rendere le visualizzazioni più drammatiche o esteticamente piacevoli, i designer possono scegliere di manipolare i valori di scala sui grafici.
Un esempio comune è l'omissione della linea di base o l'inizio dell'asse Y da qualche parte sopra lo zero per rendere le differenze di dati più pronunciate.
Un altro esempio è il troncamento del valore X di una serie di dati per farla sembrare paragonabile a serie di valore inferiore.
Takeaway di designer:
- Il fascino estetico è subordinato a un'accurata rappresentazione dei dati.
- Omettere le linee di base e troncare la scala per esagerare o ridurre intenzionalmente le disparità di dati non è etico.

5. Descrizioni di testo distorte
L'atto della suggestione è l'arte della persuasione. Dì a qualcuno cosa dovrebbe vedere in un'immagine e probabilmente lo farà. Il testo che accompagna le visualizzazioni (copia di supporto, titoli, etichette, didascalie) ha lo scopo di fornire agli spettatori un contesto oggettivo, non manipolare la loro percezione dei dati.

Takeaway di designer:
- Il testo distorto appare comunemente quando si tracciano correlazioni tra i set di dati (e implicando la causalità).
- Spesso, il testo parziale proviene dai clienti e spetta ai designer segnalare il problema.
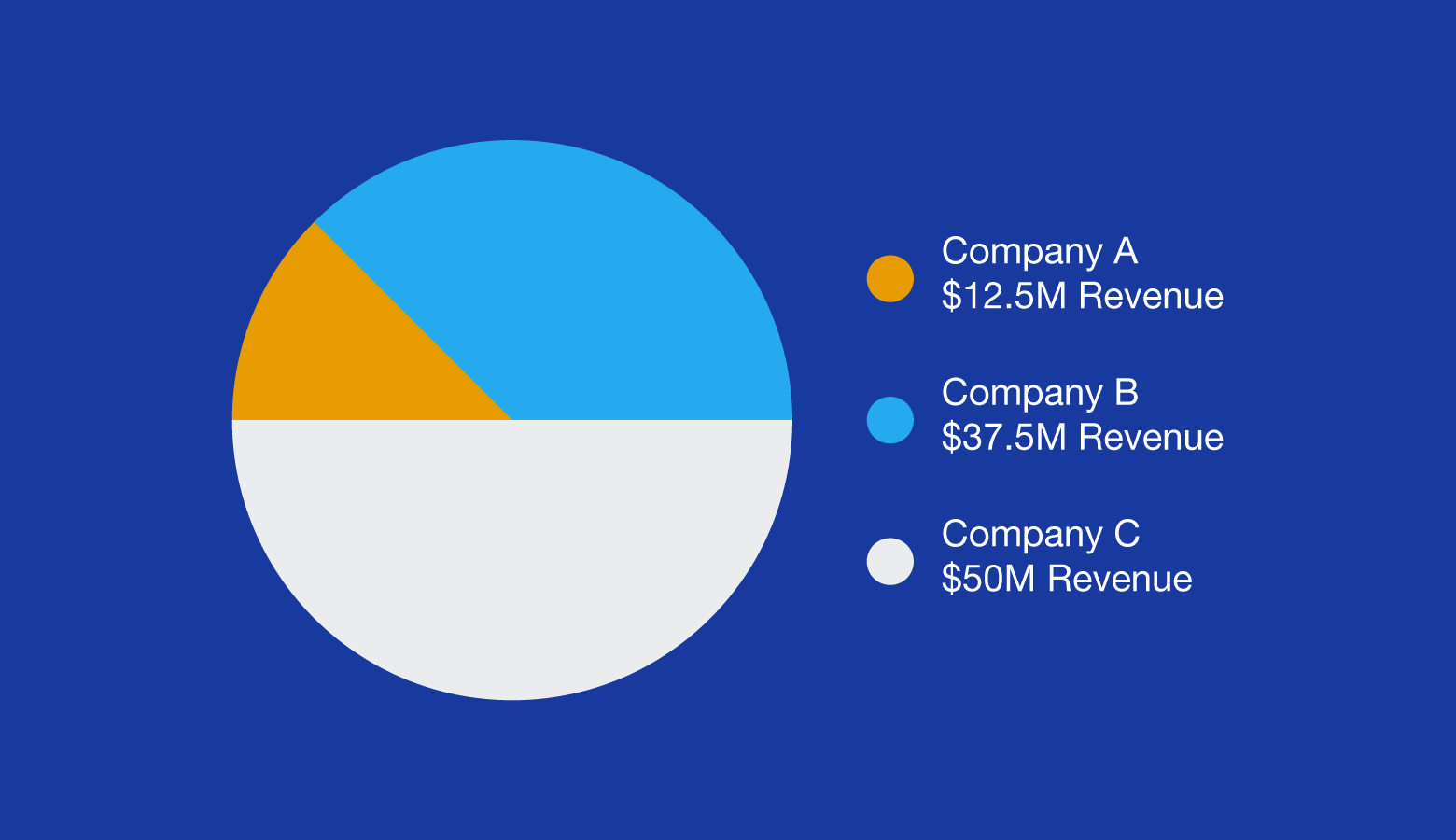
6. Scelta del metodo di visualizzazione sbagliato
Ogni metodo di visualizzazione dei dati ha i propri casi d'uso. Ad esempio, i grafici a torta hanno lo scopo di confrontare le diverse parti di un tutto. Funzionano bene per le suddivisioni del budget e i risultati dei sondaggi (stessa torta), ma non hanno lo scopo di effettuare confronti tra set di dati separati (torte diverse).
Un grafico a torta potrebbe essere utilizzato per visualizzare i guadagni di tre aziende concorrenti, ma un grafico a barre renderebbe più evidenti le differenze (o somiglianze) tra le aziende. Se la visualizzazione doveva mostrare le entrate nel tempo, un grafico a linee sarebbe un'opzione migliore rispetto a un grafico a barre.
Takeaway di designer:
- I metodi di visualizzazione dei dati non sono universali.
- Conoscere le variabili che le visualizzazioni devono comunicare.

7. Correlazioni confuse
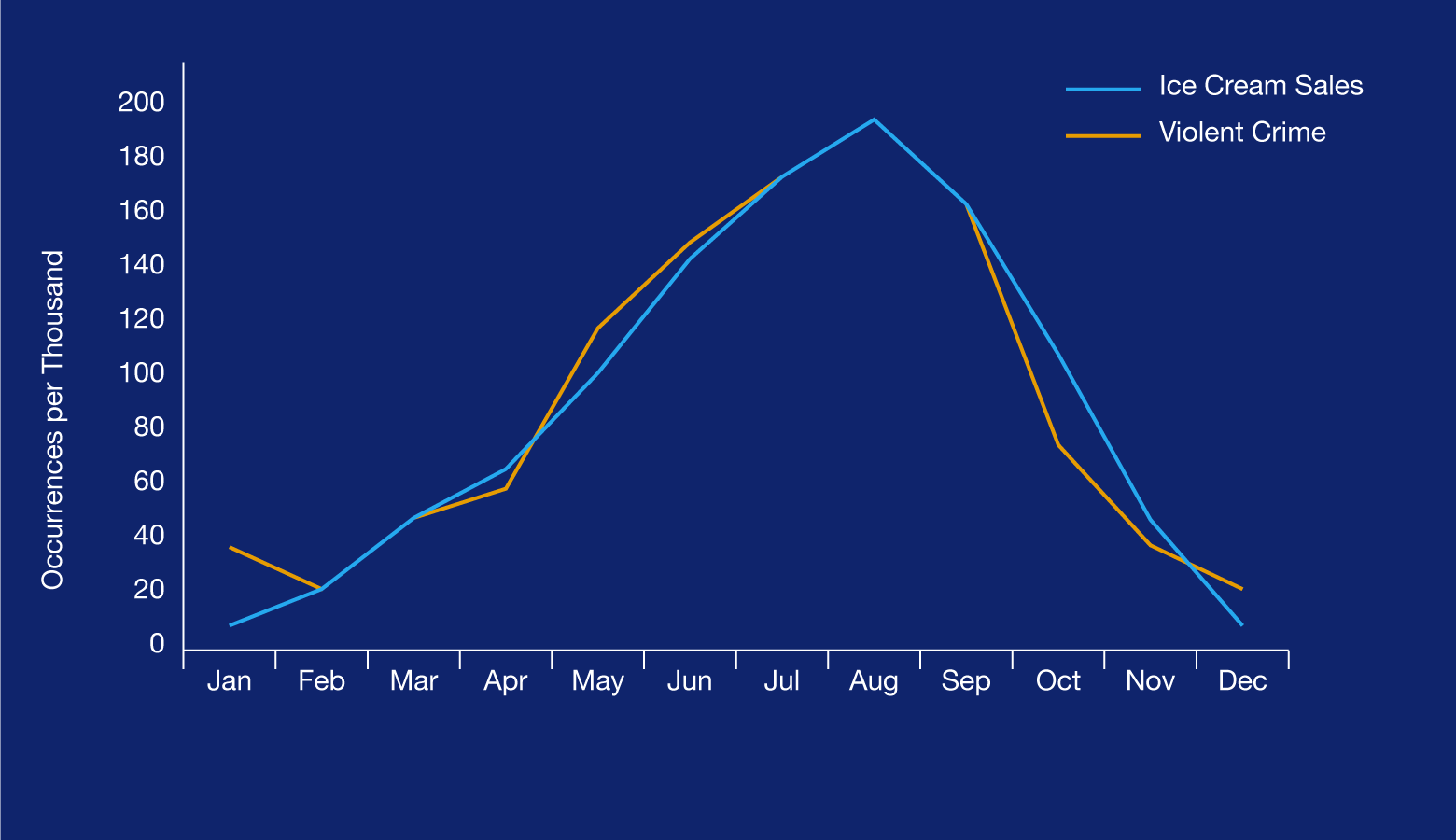
Visualizzare le correlazioni tra i set di dati è un modo utile per offrire agli spettatori una comprensione più ampia di un argomento. Un modo in cui le correlazioni vengono mostrate è sovrapponendo i set di dati sullo stesso grafico. Quando le correlazioni sono considerate attentamente, le sovrapposizioni portano a momenti aha. Quando le sovrapposizioni sono in numero eccessivo, è difficile per gli spettatori tracciare connessioni.
È anche possibile visualizzare le correlazioni in un modo che implica falsamente la causalità. Un esempio famoso è il collegamento dell'aumento delle vendite di gelati all'impennata della criminalità violenta quando entrambi sono il risultato del clima caldo.
Takeaway di designer:
- Può essere utile evidenziare le correlazioni con più visualizzazioni che esistono nelle immediate vicinanze. Ciò consente agli spettatori di valutare i dati e continuare a creare collegamenti connettivi.
- Vale la pena ribadire. La correlazione non è uguale a causalità.

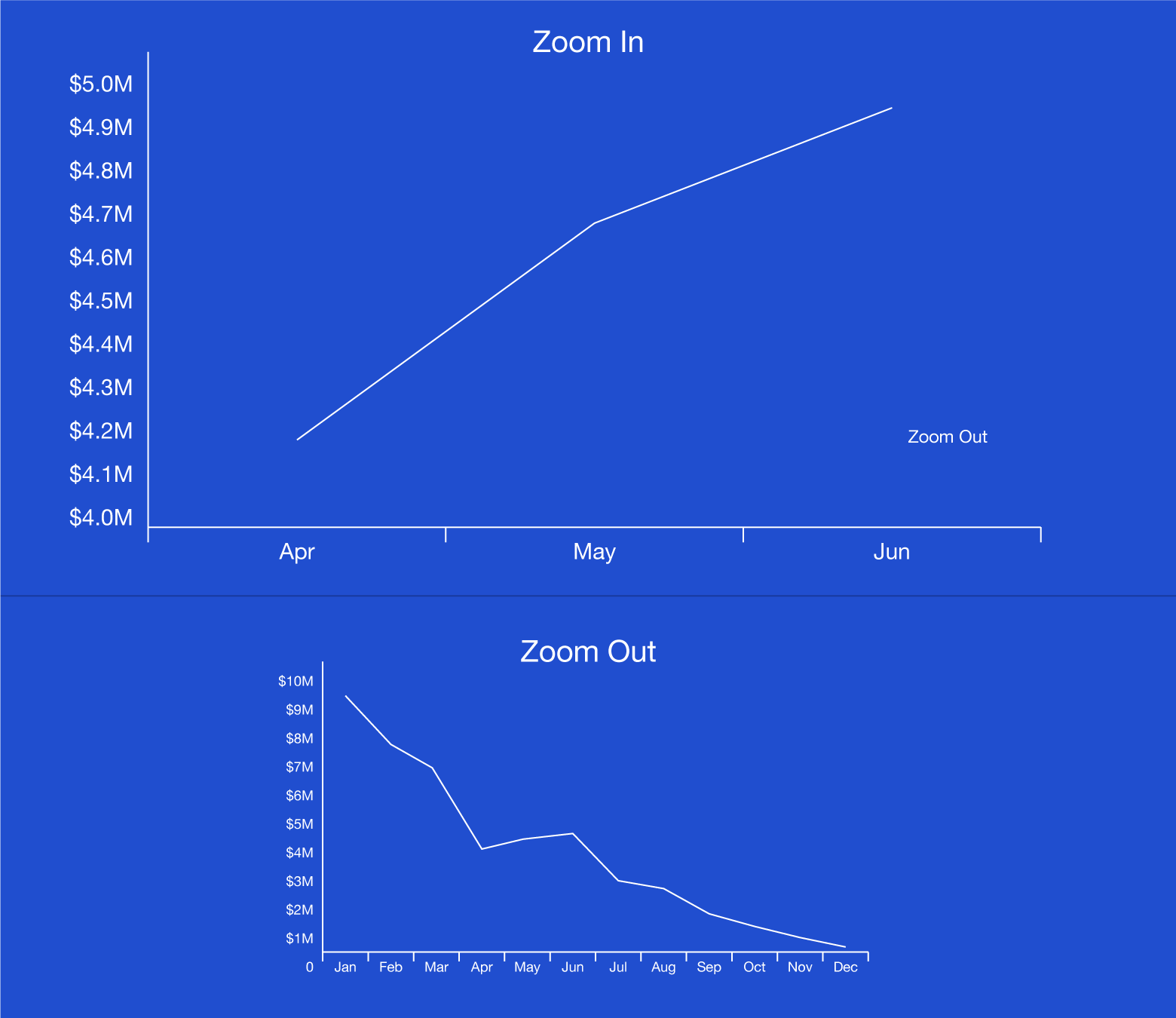
8. Ingrandire i dati favorevoli
Dati e tempo sono inseparabili. È possibile ingrandire i tempi e mostrare dati che si riflettono favorevolmente su narrazioni più ampie. Visualizzare la performance finanziaria è un colpevole comune. Considera un grafico che mostra numeri forti in un breve periodo, facendo sembrare che un'azienda stia prosperando. Sfortunatamente, lo zoom indietro rivela che l'azienda ha subito solo una lieve ripresa in un forte ed esteso declino.
Takeaway di designer:
- Se le visualizzazioni ingrandite non sono allineate con ciò che i dati dicono nel loro insieme, informa gli spettatori.

9. Evitare le associazioni visive comuni
Gli elementi di visual design hanno un impatto sulla psicologia umana. Icone, combinazioni di colori e caratteri hanno tutti connotazioni che influiscono sulla percezione dello spettatore. Quando i designer ignorano queste associazioni o le evitano a favore dell'espressione creativa, raramente va bene.
Analizzare le visualizzazioni dei dati è mentalmente faticoso. Nel momento critico della cognizione, il cervello potrebbe non impiegare tempo a decifrare il significato reinventato di elementi di design familiari.
Takeaway di designer:
- Esistono innumerevoli modi per portare la sperimentazione creativa nella visualizzazione dei dati. Non distrarre gli spettatori dai dati costringendoli a reinterpretare le associazioni visive comuni.

10. Utilizzo delle visualizzazioni dei dati in primo luogo
Le visualizzazioni dei dati danno forma a numeri difficili da contestualizzare. Smascherano il significato quando i dati sono complessi e sono in gioco più variabili. Ma la visualizzazione non è sempre necessaria.
Se i dati possono essere comunicati in modo chiaro e conciso con una statistica, dovrebbe esserlo. Se una descrizione testuale si rivela perspicace e mostrare la forma dei dati ha un impatto minimo, la visualizzazione non è necessaria.
Takeaway di designer:
- La visualizzazione dei dati è uno strumento di comunicazione. Come tutti gli strumenti, ci sono momenti in cui è appropriato e momenti in cui un altro strumento è più adatto.

Visualizza i dati con obiettività
C'è la tendenza a utilizzare le visualizzazioni dei dati come prove inconfutabili. “Abbiamo i dati. Questo è ciò che significa. Fine della storia." Eppure le grandi menti scientifiche del 20° secolo amavano l'incertezza e accettavano il fatto che anche i dati più convincenti sono inclini all'errore.

Le visualizzazioni dei dati non sono affermazioni di verità. Sono istantanee analitiche: realtà numeriche modellate in forme che l'occhio umano comprende. Quando i designer rinunciano all'abbellimento, le visualizzazioni proiettano i dati nel caldo bagliore dell'obiettività e disarmano le paure di pregiudizi e inganni.
Fateci sapere cosa ne pensate! Si prega di lasciare i vostri pensieri, commenti e feedback qui sotto.
• • •
Ulteriori letture sul blog di Toptal Design:
- Principali esempi di visualizzazione dei dati e design di dashboard
- L'occhio della mente: uno sguardo alla psicologia della visualizzazione dei dati
- Visualizzazione dei dati: buone pratiche e fondamenti
- Una panoramica completa dei migliori strumenti di visualizzazione dei dati
- La guida completa ai metodi di ricerca UX
