Quali sono le ultime novità in fatto di web design per l'e-commerce?
Pubblicato: 2015-12-03Un settore da trilioni di cifre, eppure trovi oltre 65.000 nomi che lottano per superare la soglia di $ 1.000 nel mondo dell'e-commerce. Esamina le statistiche e scommetto che troverai un impero pieno di disparità.
Potresti offrire prodotti di gran lunga migliori rispetto ai grandi nomi del mercato, ma ciò non sarà sufficiente a meno che il tuo sito Web non offra un'esperienza utente senza interruzioni, per la quale i visitatori vorrebbero tornare di nuovo.
Se sei un appassionato seguace dei blog di design, devi essere consapevole di come il design del sito Web migliora l'esperienza dell'utente e influisce sul tipo di prodotti che acquista online. Un semplice segnaposto di prodotto che impiega un'eternità a caricarsi ha la capacità di drenare l'interesse dell'utente in meno di 3 secondi, mentre un design web attraente e ordinato è responsabile della facilità nelle transazioni e del maggiore coinvolgimento degli utenti su un sito web.
Molte tendenze di progettazione di siti Web hanno dominato la parola e-commerce per tutto l'anno 2015. Mentre ci stiamo dirigendo verso la fine dell'anno, diamo un'occhiata ad alcuni dei rivoluzionari web design che gli utenti di siti Web di e-commerce hanno abbracciato a braccia aperte .
Design piatto
“Mantieni le cose semplici, sciocco”

Inizialmente definiti monotoni, i design piatti divennero presto il volto di milioni di siti web. Negli ultimi due anni, molti sviluppatori hanno salutato un elenco di schemi complicati, ombre, sfumature, caratteri e hanno rubato la scena incorporando un approccio minimalista nei loro progetti web.
Uno dei motivi principali per l'acclamazione del design piatto potrebbe essere la gamma di vantaggi che i progetti stanno offrendo sia agli sviluppatori che agli utenti. L'approccio piatto e minimalista sta invitando gli utenti, che hanno difficoltà ad abituarsi ai complicati siti web. A differenza dello skeuomorphism, le illustrazioni minime e l'assenza di elementi pesanti come ombre, profondità e gradienti offrono tempi di caricamento più rapidi e un'interfaccia adatta a tutti i dispositivi.
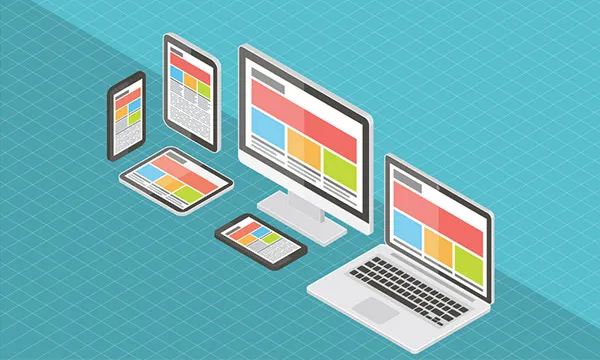
Agnosticismo del dispositivo
"Seguire la corrente"

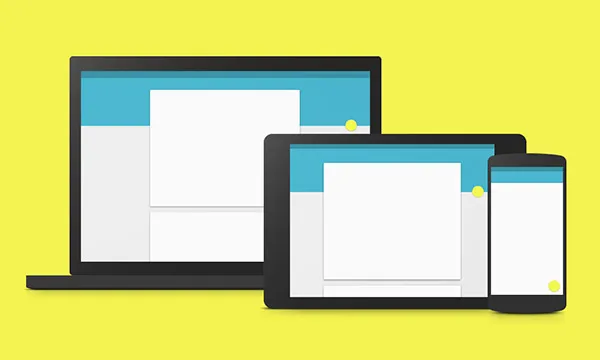
"Prima di iniziare con qualsiasi cosa, dai un'occhiata all'immagine sopra". Uno sviluppatore intelligente sa che ora è diventato inutile attenersi al sito Web ottimizzato per un particolare dispositivo con i proprietari di smartphone e tablet che prendono il comando sugli utenti desktop della vecchia scuola.
I proprietari del sito web hanno capito l'importanza di un layout in grado di diffondersi uniformemente in ogni dimensione del dispositivo se cercano di nutrire i propri clienti per un periodo prolungato. Sebbene i dispositivi mobili portino quasi il 50% del traffico totale ai siti Web di e-commerce, i dirigenti sanno che avere un sito Web indipendente dal dispositivo potrebbe dare loro un utente disposto a tornare e tornare sul proprio sito Web.
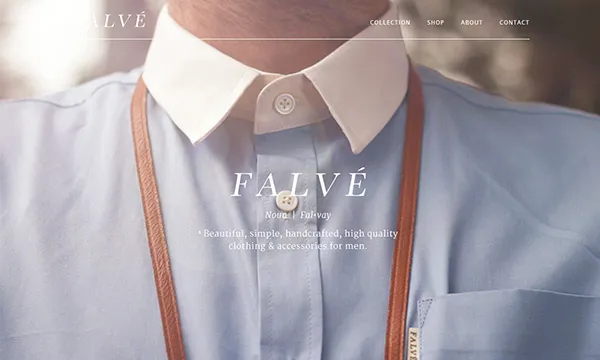
Sfondo a tutta larghezza
"Creare l'atmosfera"

Sfondo a tutta larghezza del sito Web Falve.
Puoi odiarlo, puoi amarlo, ma non puoi semplicemente ignorare lo sfondo completo di un sito Web, non appena arrivi lì per spendere qualche sterlina. L'anno 2015 ha assistito all'emergere a tutti gli effetti di grandi sfondi e non si sa quando diventerà il nuovo favorito del settore.
Lo sfondo a tutta larghezza fa apparire i siti Web ordinati. Lo sfondo ampio con un'intestazione elegante consente agli utenti di navigare nella pagina e creare l'atmosfera per il tuo marchio. La grande immagine in primo piano permette al sito di comunicare efficacemente il messaggio agli utenti. Il design utilizza interamente lo spazio frontale per comunicare l'idea, catturando l'attenzione degli utenti non appena entrano nel sito web.
Pulsanti fantasma
"Non disturbare"

Pulsanti fantasma nel sito Web di iuvo.
La maggior parte di noi potrebbe averli notati posizionati elegantemente, proprio nel mezzo del grande sfondo, ma non si sono mai presi la briga di sapere in che modo sono diversi dalle tradizionali forme geometriche cliccabili posizionate attorno alle posizioni prominenti sul sito web. Il pulsante Ghost è relativamente più grande e ha un contorno bianco senza riempimento o del testo all'interno.
È emersa la necessità di avere pulsanti fantasma nel web design, con la crescente popolarità dell'approccio minimalista al design. I pulsanti in realtà non appaiono come i pulsanti tradizionali ma svolgono le azioni simili (da qui, chiamati "fantasma"). Il vantaggio fondamentale dell'incorporazione dei pulsanti fantasma è quello di avere i cliccabili che non interrompono la visualizzazione delle immagini. A causa della natura dei pulsanti Ghost, occupano uno spazio relativamente più ampio e vengono visualizzati solo sulla home page o nella sezione Informazioni del sito web.
Tipografia grande
“Il grassetto è bello”

Tipografia di grandi dimensioni nel sito Web di Austineastciders.
Sono finiti i giorni in cui ai proprietari di siti web veniva chiesto di spendere milioni per lo stile del testo della loro pagina web. L'attuale settore dell'e-commerce sta seguendo il mantra di "Mantienilo audace e semplice". L'uso della tipografia in grassetto e grande insieme alle immagini complementari ha portato l'esperienza dell'utente al livello superiore e ha reso le cose più facili da percepire.
Oltre a far apparire il sito pulito e ordinato, la tipografia di grandi dimensioni trasmette il messaggio con forza e ha un impatto immediato sui visitatori. La grafica o il testo di grandi dimensioni centralizzano l'attenzione dell'utente e aumentano il posizionamento visivo del contenuto principale del sito web. La tendenza è semplicemente perfetta per i siti Web mobili, in quanto non è necessario che gli utenti ingrandiscano o rimpiccioliscano durante l'acquisto tramite dispositivo mobile, ma devi considerare lo spazio che la tua prima pagina ha prima di incorporare testo di grandi dimensioni nel tuo Web pagina. L'uso extra potrebbe far apparire il tuo sito web come un miscuglio.
Menù nascosto
“Indovina il Navicon”

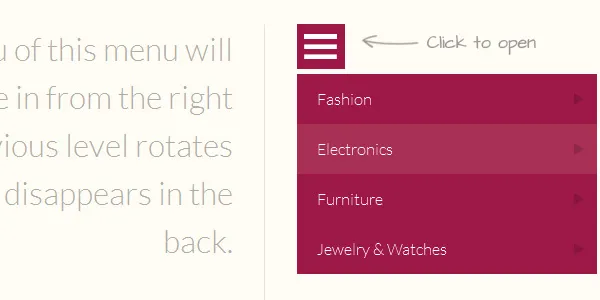
Menu nascosto dal tutorial di codrops.

Non lasci mai i tuoi accessori sparsi in ogni angolo della tua stanza, quindi perché dovresti farlo sul tuo sito web? Le aziende che hanno compreso l'importanza di un sito Web pulito e ordinato, nel migliorare l'esperienza dell'utente, hanno incorporato molto bene il pulsante dell'hamburger nell'angolo in alto a destra del loro sito di e-commerce. Il concetto di menu nascosti non è molto nuovo, ma la tendenza ha preso clamore nell'anno 2015, principalmente a causa dell'aumento del numero di siti Web mobile friendly.
La navigazione fuori schermo fa apparire il sito ordinato e l'icona dell'hamburger consente all'utente di consultare il menu da qualsiasi pagina, senza doverlo trovare. Grandi nomi come eBay, e-commerce Reebok, Stella McCartney, Samsung hanno incorporato i menu nascosti in modo efficace nelle loro piattaforme di e-commerce per portare l'esperienza dell'utente sui loro siti Web a un livello superiore.
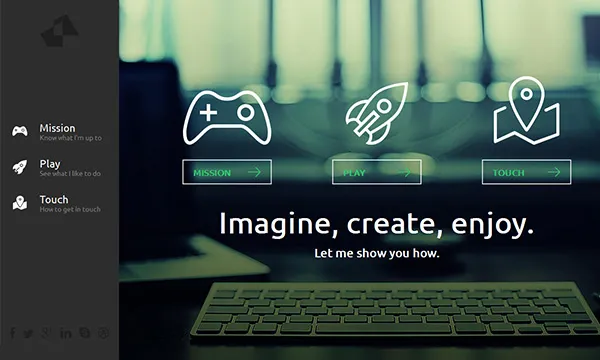
Navigazione delle tessere
“Stupisci con la piastrellatura”

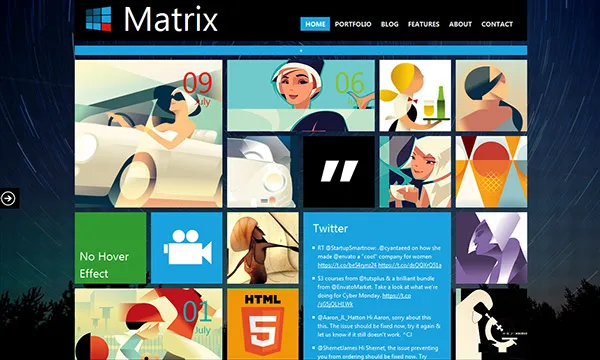
Navigazione delle tessere nel tema della matrice.
Con gli elementi visivi che attirano la maggior parte dell'attenzione dell'utente, la navigazione con piastrelle geometriche ha guadagnato popolarità nel fronte dell'e-commerce. Riquadri grandi con testo minimo, ma abbastanza competenti da fornire informazioni rilevanti agli utenti al primo tentativo! La navigazione delle tessere ha dominato le classifiche per tutto l'anno 2015 e non andrà da nessuna parte presto.
Gli accattivanti blocchi di immagini pieni di informazioni correlate, forniscono una descrizione nitida del prodotto agli utenti e danno loro una piccola idea di dove li condurrà facendo clic sulla casella. Per migliorare l'esperienza dell'utente e rendere la navigazione più accattivante, l'enfasi principale è posta sul contenuto visivo, che è supportato dal testo complementare. Cliccando sui riquadri si porta l'utente in una pagina diversa che mostra la vista dettagliata del prodotto offerto.
Contenuto video
"Lascialo tamponare"

Niente potrebbe minare il fatto che: "L'industria dell'e-commerce richiede contenuti interessanti per attirare i lead redditizi da convertire". Gli sviluppatori hanno capito che inserire immagini di qualità per mostrare i prodotti è buono e tutto, ma avere un video che coinvolga i clienti e promuova i prodotti in modo più dettagliato può avere un enorme impatto sulla conversione complessiva sul sito web. L'anno 2015 ha visto un salto significativo dal testo al video; & i siti web hanno incorporato molto bene l'idea nel loro layout per dimostrare i loro prodotti.
Un video accattivante non solo migliora l'interazione dell'utente, ma influisce anche sul modo in cui i consumatori si comportano con il marchio. Quando è stato chiesto a pochi clienti, quasi la metà di loro ha risposto di sentirsi più sicura della propria decisione di acquisto dopo aver visto la dimostrazione del prodotto sul sito web.
Animazione in movimento
"Era di Ani-Motion"

In caso di dubbio, scegli "Ani-motion". Il movimento e l'animazione sono entrambi noti per coinvolgere e catturare l'interesse umano. Di conseguenza, gli sviluppatori stanno sperimentando combinandoli e la collaborazione sta funzionando con successo su centinaia di siti di e-commerce come bugaboo, M&S, Apple ecc.
L'“Ani-motion”, migliora l'appeal visivo e fa apparire le CTA più distinte e seducenti per gli utenti. Poiché le animazioni stanno diventando più creative e raffinate, gli sviluppatori hanno l'idea di usarle in un modo più sottile insieme al movimento per influenzare i clienti che visitano il sito web.
Progettazione materiale
"Dillo, visivamente"

I design dei materiali sono spesso indicati come una forma di skeuomorphism, ma man mano che la tendenza si sta diffondendo, gli sviluppatori stanno diventando consapevoli del fatto che entrambi non sono la stessa cosa. Laddove lo skeuomorphism si concentra sull'imitazione del mondo reale, i design dei materiali incorporano molta visuale naturale e reale che cerca di influenzare il comportamento del consumatore.
I design dei materiali si concentrano sulla consegna del messaggio agli utenti utilizzando un linguaggio visivo in modo più liberale. I design incorporano l'uso di layout delle carte, effetti di profondità, transizioni reattive e animazioni in movimento per interagire con gli utenti in un linguaggio visivamente più interessante e facile da capire. Il testo minimo, le immagini di grandi dimensioni e l'uso corretto dello spazio bianco migliorano l'esperienza dell'utente e trasmettono un messaggio pertinente.
“Per le api indaffarate”
L'anno 2015 ha accolto e abbracciato alcune delle tendenze del web design ampiamente acclamate nel fronte dell'e-commerce. I design piatti hanno dominato le classifiche e non lasceranno presto il mercato. Lo sfondo a tutta larghezza è diventato il nuovo preferito degli sviluppatori di siti Web durante tutto l'anno e molto altro deve ancora venire. L'industria ha adottato l'approccio minimalista e i pulsanti fantasma, al fine di trasmettere il messaggio in modo chiaro e senza interruzioni. Il passaggio dal testo agli elementi visivi ha ulteriormente spinto la necessità dei design dei materiali nei siti Web di e-commerce, per migliorare l'esperienza dell'utente. Tutto ciò è stato supportato con l'aggiunta di elementi come i menu nascosti, i contenuti video, le animazioni in movimento, il layout delle tessere e la tipografia di grandi dimensioni per servire meglio i clienti.
Conclusione
Il campo dell'e-commerce è dinamico e variamente competitivo con i tuoi rivali a portata di clic. I prodotti di qualità e gli sforzi con tutto il cuore non sono sufficienti; pertanto, implicare modifiche di volta in volta nel tuo web design per rimanere in vantaggio nella corsa con i tuoi rivali è estremamente cruciale.
Ogni cosa di base, dal colore alla posizione delle CTA, ha il suo piccolo contributo nell'influenzare i tassi di conversione sul tuo negozio web. In qualità di proprietario di un sito web o di uno sviluppatore web appassionato, devi rimanere aggiornato con le ultime tendenze in atto nel settore se cerchi di costruire un e-store più visitato in futuro. Con la speranza che questo elenco degli ultimi web design di e-commerce, le tendenze potrebbero averti aiutato a ottenere alcune grandi idee per migliorare l'appeal del tuo negozio web. Ci prendiamo congedo. Grazie per aver letto!
