Angka Seharusnya Tidak Berbohong – Gambaran Umum Kesalahan Visualisasi Data
Diterbitkan: 2022-03-11Data kuantitatif tidak ada gunanya tanpa interpretasi. Visualisasi data mensintesis makna data mentah menjadi takeaways yang koheren. Ketika desainer memprioritaskan citra yang menarik daripada akurasi, visualisasi menipu. Untuk mengomunikasikan data dengan integritas, desainer harus menghindari kesalahan visualisasi data yang umum.
Jika Anda menyiksa data cukup lama, itu akan memberi tahu Anda apa pun. John W. Tukey
John Wilder Tukey adalah orang yang mengabdikan diri pada data. Seorang anggota pendiri departemen statistik Princeton dan penemu istilah perangkat lunak , aspek analitik favorit Tukey adalah "mengambil data datar yang membosankan dan menghidupkannya melalui visualisasi." Tetapi untuk semua semangat numeriknya, Tukey sangat menyadari cara data disalahartikan, bahkan memperingatkan, “Visualisasi sering digunakan untuk kejahatan.”
Potensi ganda untuk kebaikan dan kejahatan tidak unik untuk visualisasi data, tetapi merupakan pertimbangan desain yang mendesak mengingat paradoks zaman sekarang. Informasi lebih berlimpah dan dapat diakses dari sebelumnya, namun pemerintah, media, dan bisnis secara luas tidak dipercaya. Ketika organisasi mempublikasikan visualisasi yang menyesatkan (sengaja atau tidak), kesenjangan kepercayaan melebar.
Faktor desain apa yang membuat visualisasi menipu, dan bagaimana desainer dapat menyampaikan makna data dengan sangat jelas?

Titik Buta dalam Visualisasi Data
“Keunggulan grafis adalah yang memberikan kepada pemirsa ide sebanyak-banyaknya dalam waktu singkat dengan tinta paling sedikit dalam ruang terkecil.” —Edward R. Tufte, Tampilan Visual Informasi Kuantitatif
Penglihatan dan kognisi manusia adalah salah satu fenomena yang paling luar biasa di alam:
- Cahaya masuk ke mata.
- Lensa mengirimkan informasi dari cahaya ke retina.
- Retina menerjemahkan informasi dan mengirimkan sinyal ke saraf optik.
- Saraf optik mengirimkan 20 megabit per detik ke otak.
Lompatan dari melihat ke berpikir terjadi seketika, dan otak, yang dipenuhi dengan tuntutan tubuh dan rangsangan eksternal, harus menghemat energi dengan memprioritaskan apa yang harus diuraikan dan apa yang diabaikan.
Dalam titik pandang dan pemahaman yang cepat ini, visualisasi data membuktikan nilainya. Di sini, banyak visualisasi memberi tahu pemirsa apa yang "harus" mereka lihat dalam data, dan otak yang bekerja terlalu keras mengangguk setuju. Bias konfirmasi berlangsung. Objektivitas hilang.
Agar adil, visualisasi yang menyesatkan tidak selalu merupakan produk sampingan dari niat buruk, tetapi bahkan kesalahan yang jujur dapat membuat pemirsa salah paham. Mata mudah dipengaruhi, dan manusia cenderung mengabaikan informasi untuk mencari takeaways cepat. Penglihatan dan kognisi harus menjadi pertimbangan utama dalam desain semua visualisasi data.
10 Kesalahan Visualisasi Data yang Harus Dihindari
1. Kontras Warna yang Menyesatkan
Warna adalah salah satu elemen desain yang paling persuasif. Bahkan variasi warna yang halus pun menimbulkan respons emosional yang kuat. Dalam visualisasi data, tingkat kontras warna yang tinggi dapat menyebabkan pemirsa percaya bahwa perbedaan nilai lebih besar daripada yang sebenarnya.
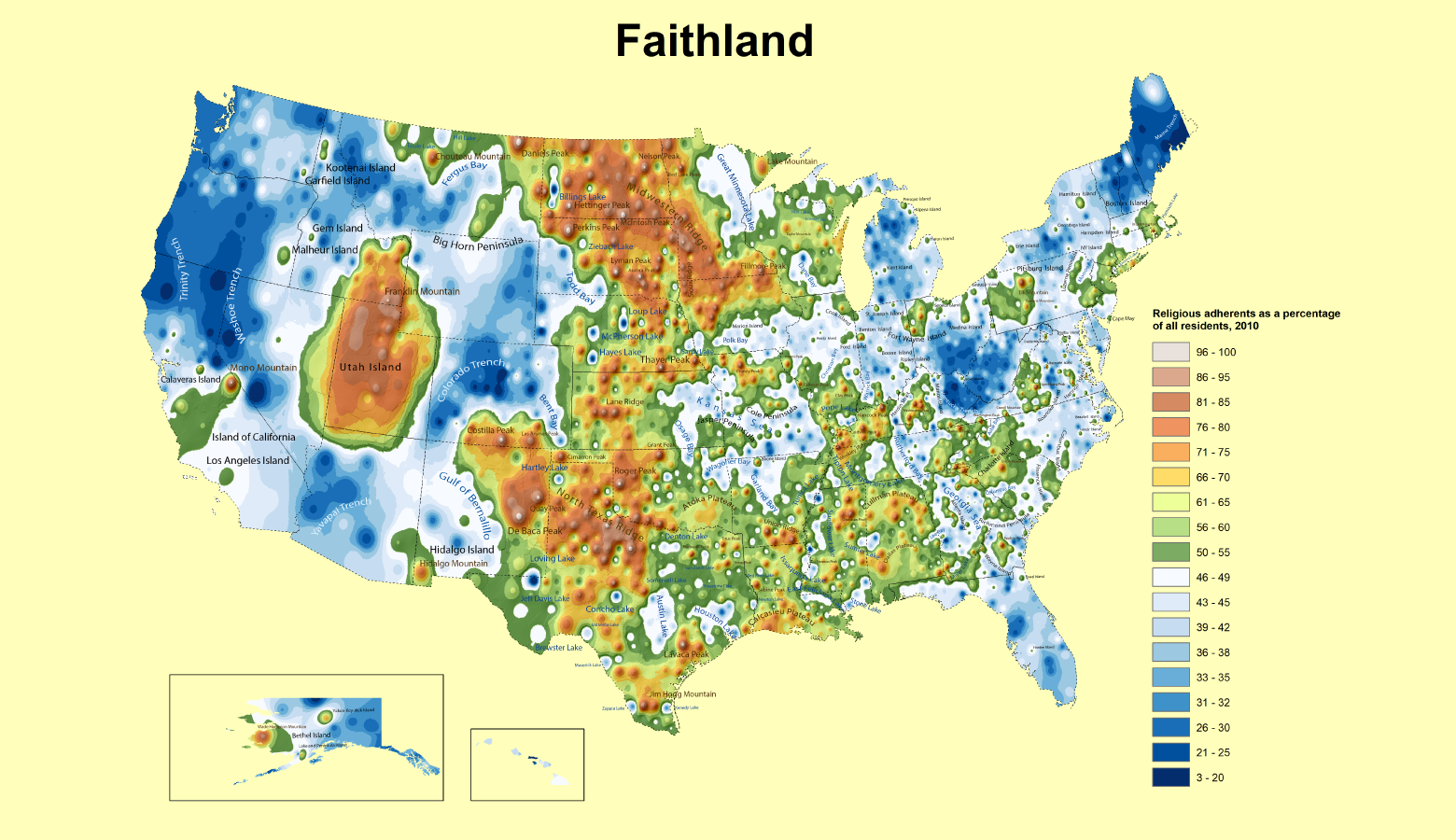
Misalnya, peta panas menggambarkan besaran nilai dengan warna. Nilai tinggi tampak oranye dan merah, sedangkan nilai lebih rendah ditampilkan dalam warna biru dan hijau. Perbedaan antara nilai mungkin minimal, tetapi kontras warna menciptakan kesan panas dan aktivitas yang meningkat.
Takeaways Desainer:
- Warna lebih dari sekadar cara untuk membedakan antara seri data.
- Pasangan warna kontras tinggi menyebabkan pemirsa merasakan tingkat perbedaan data yang lebih besar.

2. Penggunaan Grafik 3D yang Tidak Benar
Representasi dua dimensi dari ruang tiga dimensi telah memikat pemirsa selama berabad-abad, tetapi grafik 3D menimbulkan dua masalah serius untuk visualisasi data.
Oklusi terjadi ketika satu grafik 3D memblokir sebagian grafik lainnya. Ini adalah hasil dari meniru ruang di alam – di mana objek memiliki koordinat X, Y, dan Z yang berbeda. Dalam visualisasi data, oklusi mengaburkan data penting dan menciptakan hierarki palsu di mana grafik yang tidak terhalang tampak paling penting.
Distorsi terjadi ketika grafik 3D surut ke dalam atau keluar dari bidang gambar melalui pemendekan. Dalam menggambar, pemendekan membuat objek tampak seolah-olah menghuni ruang tiga dimensi, tetapi dalam visualisasi data, ini menciptakan lebih banyak hierarki palsu. Grafik latar depan tampak lebih besar, grafik latar belakang lebih kecil, dan hubungan antara seri data tidak perlu dimiringkan.
Takeaways Desainer:
- Grafik 3D menarik, tetapi berpotensi menghalangi informasi penting dan membingungkan hubungan skala antara seri data.
- Kecuali grafik 3D mutlak diperlukan, visualisasikan data dalam 2D.

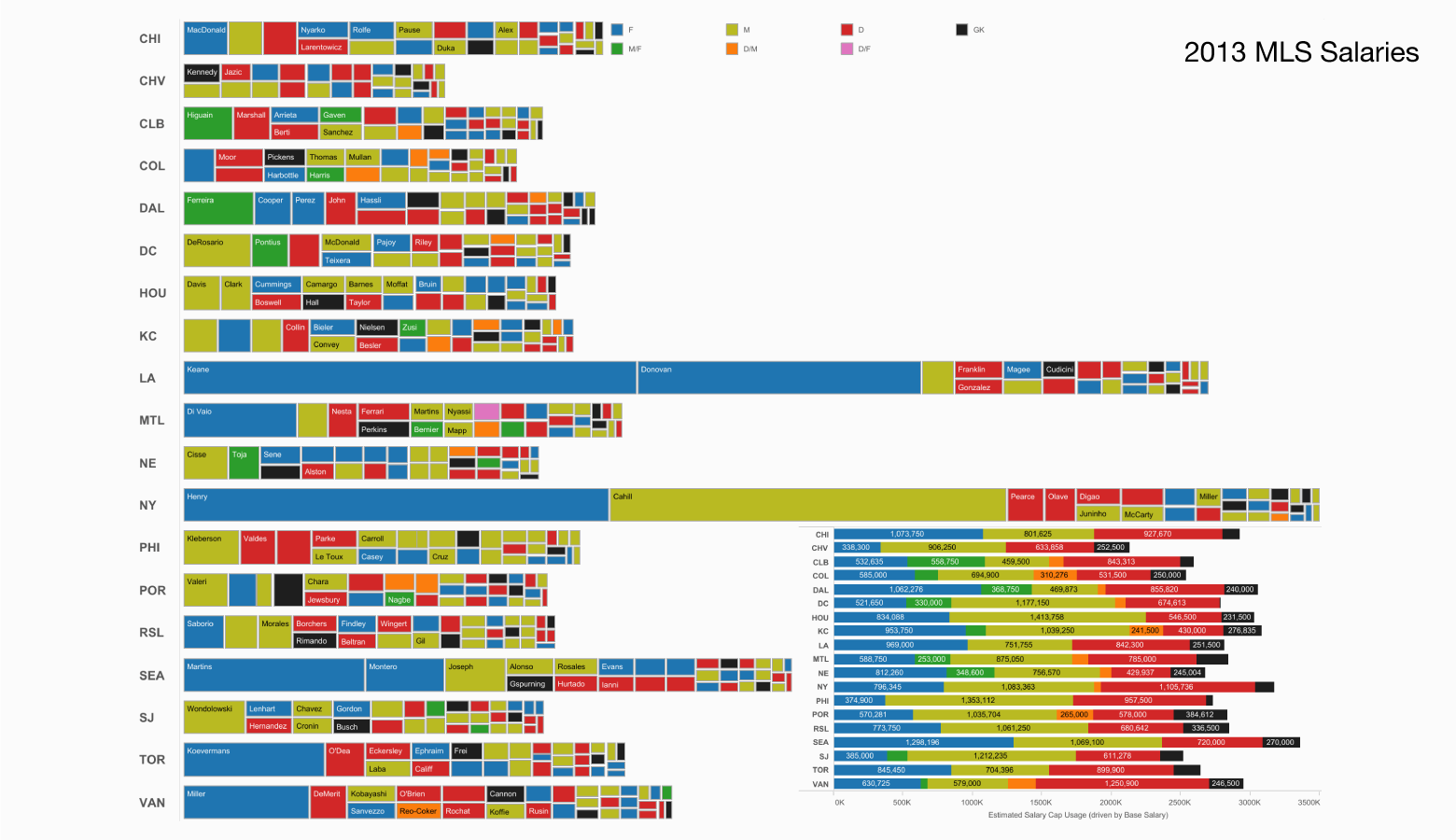
3. Terlalu Banyak Data
Ini adalah masalah desain yang tak lekang oleh waktu–apa yang harus disertakan versus apa yang harus dipotong dalam upaya untuk berkomunikasi dengan jelas. Visualisasi data tidak terkecuali, terutama ketika data berlimpah dan menggugah pikiran.
Godaan? Buat poin yang mendalam dengan satu visualisasi.
Masalah? Manusia tidak diperlengkapi dengan baik untuk menghitung makna berbagai nilai yang diabstraksikan dalam bentuk visual.
Ketika visualisasi memasukkan terlalu banyak data, informasi membanjiri, dan data melebur menjadi sup grafis yang tidak dapat diterima oleh sebagian besar pemirsa.
Takeaways Desainer:
- Informasi yang berlebihan berlaku untuk visualisasi data. Jika terlalu banyak disajikan sekaligus, pemirsa keluar.
- Akan lebih efektif untuk mengomunikasikan data dengan beberapa visualisasi.

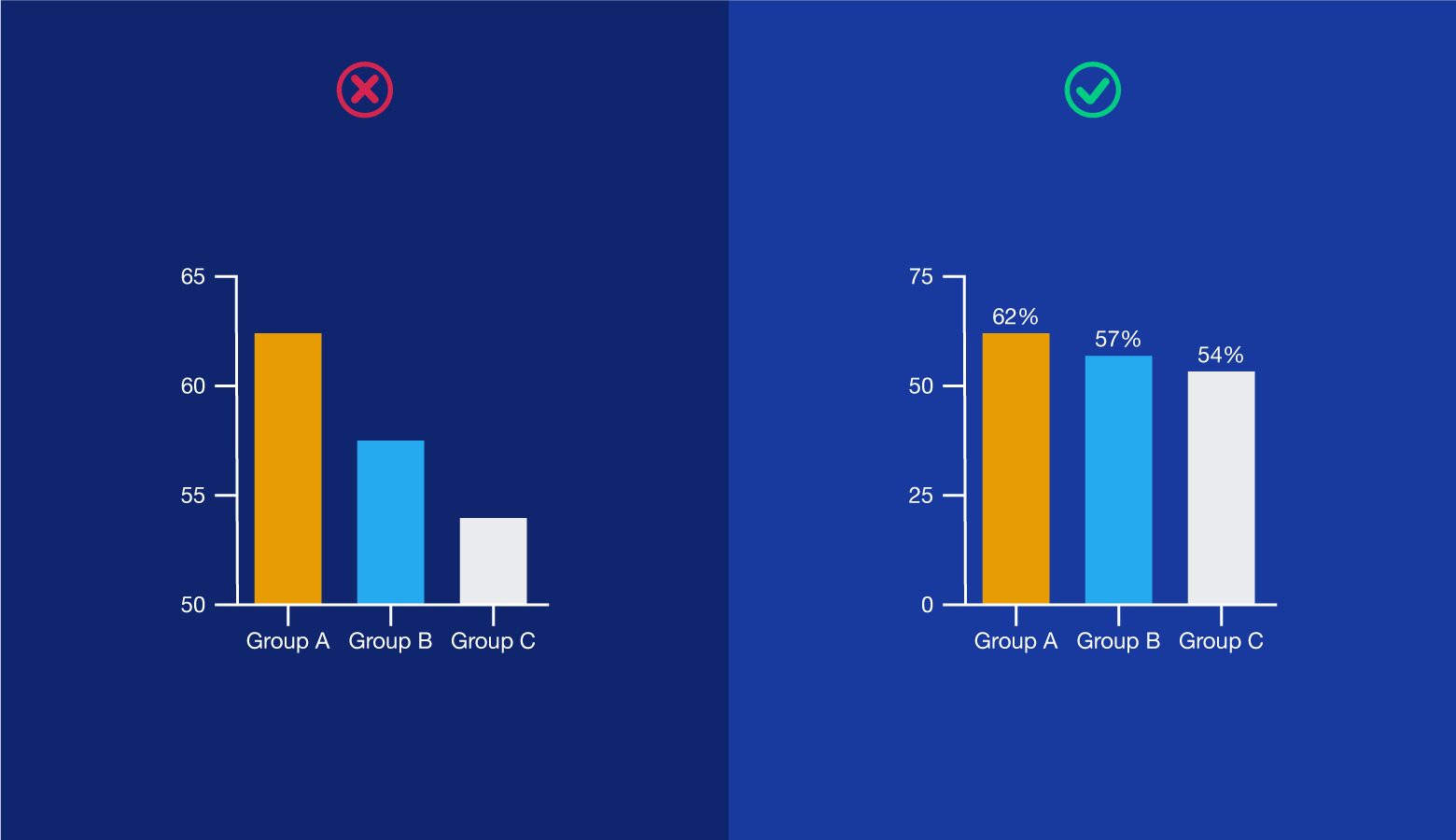
4. Menghilangkan Garis Dasar dan Skala Pemotongan
Data bervariasi, terkadang sangat luas, seperti saat mengukur tingkat pendapatan atau kebiasaan memilih menurut wilayah geografis. Dalam upaya untuk membuat visualisasi lebih dramatis atau estetis, desainer dapat memilih untuk memanipulasi nilai skala pada grafik.
Contoh umum adalah menghilangkan garis dasar atau memulai sumbu Y di suatu tempat di atas nol untuk membuat perbedaan data lebih jelas.
Contoh lain adalah memotong nilai X dari seri data agar tampak sebanding dengan seri bernilai lebih rendah.
Takeaways Desainer:
- Daya tarik estetika berada di bawah representasi data yang akurat.
- Menghilangkan garis dasar dan memotong skala untuk secara sengaja membesar-besarkan atau meminimalkan perbedaan data adalah tidak etis.

5. Deskripsi Teks Bias
Tindakan sugesti adalah seni persuasi. Beri tahu seseorang apa yang harus mereka lihat dalam sebuah gambar, dan mereka mungkin akan melihatnya. Teks yang menyertai visualisasi (salinan pendukung, judul, label, keterangan) dimaksudkan untuk memberikan konteks yang objektif kepada pemirsa, bukan memanipulasi persepsi mereka terhadap data.

Takeaways Desainer:
- Teks bias biasanya muncul saat menggambar korelasi antara kumpulan data (dan menyiratkan sebab-akibat).
- Seringkali, teks bias berasal dari klien, dan desainerlah yang menandai masalah tersebut.
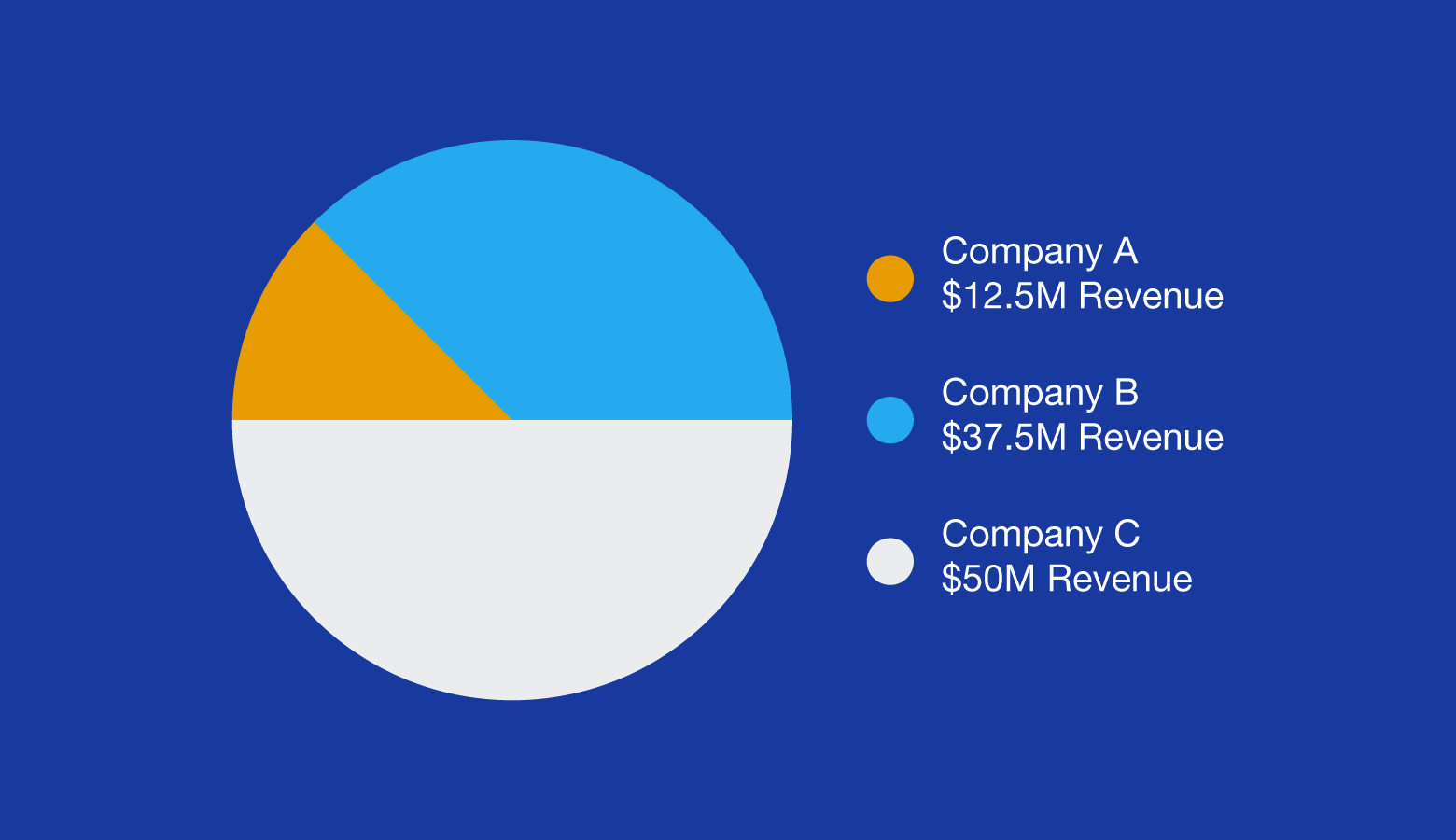
6. Memilih Metode Visualisasi yang Salah
Setiap metode visualisasi data memiliki kasus penggunaannya sendiri. Misalnya, diagram lingkaran dimaksudkan untuk membandingkan bagian-bagian yang berbeda dari keseluruhan. Mereka bekerja dengan baik untuk perincian anggaran dan hasil survei (kue yang sama) tetapi tidak dimaksudkan untuk membuat perbandingan antara kumpulan data yang terpisah (kue yang berbeda).
Diagram lingkaran dapat digunakan untuk memvisualisasikan pendapatan dari tiga bisnis yang bersaing, tetapi diagram batang akan membuat perbedaan (atau persamaan) antara bisnis menjadi lebih jelas. Jika visualisasi dimaksudkan untuk menunjukkan pendapatan dari waktu ke waktu, maka diagram garis akan menjadi pilihan yang lebih baik daripada diagram batang.
Takeaways Desainer:
- Metode visualisasi data tidak cocok untuk semua.
- Ketahui variabel yang harus dikomunikasikan oleh visualisasi.

7. Korelasi yang Membingungkan
Memvisualisasikan korelasi antara kumpulan data adalah cara yang berguna untuk memberikan pemahaman yang lebih luas kepada pemirsa tentang suatu topik. Salah satu cara korelasi ditampilkan adalah dengan melapisi kumpulan data pada grafik yang sama. Ketika korelasi dipertimbangkan dengan cermat, overlay mengarah ke momen aha. Ketika overlay berlebihan jumlahnya, sulit bagi pemirsa untuk menarik koneksi.
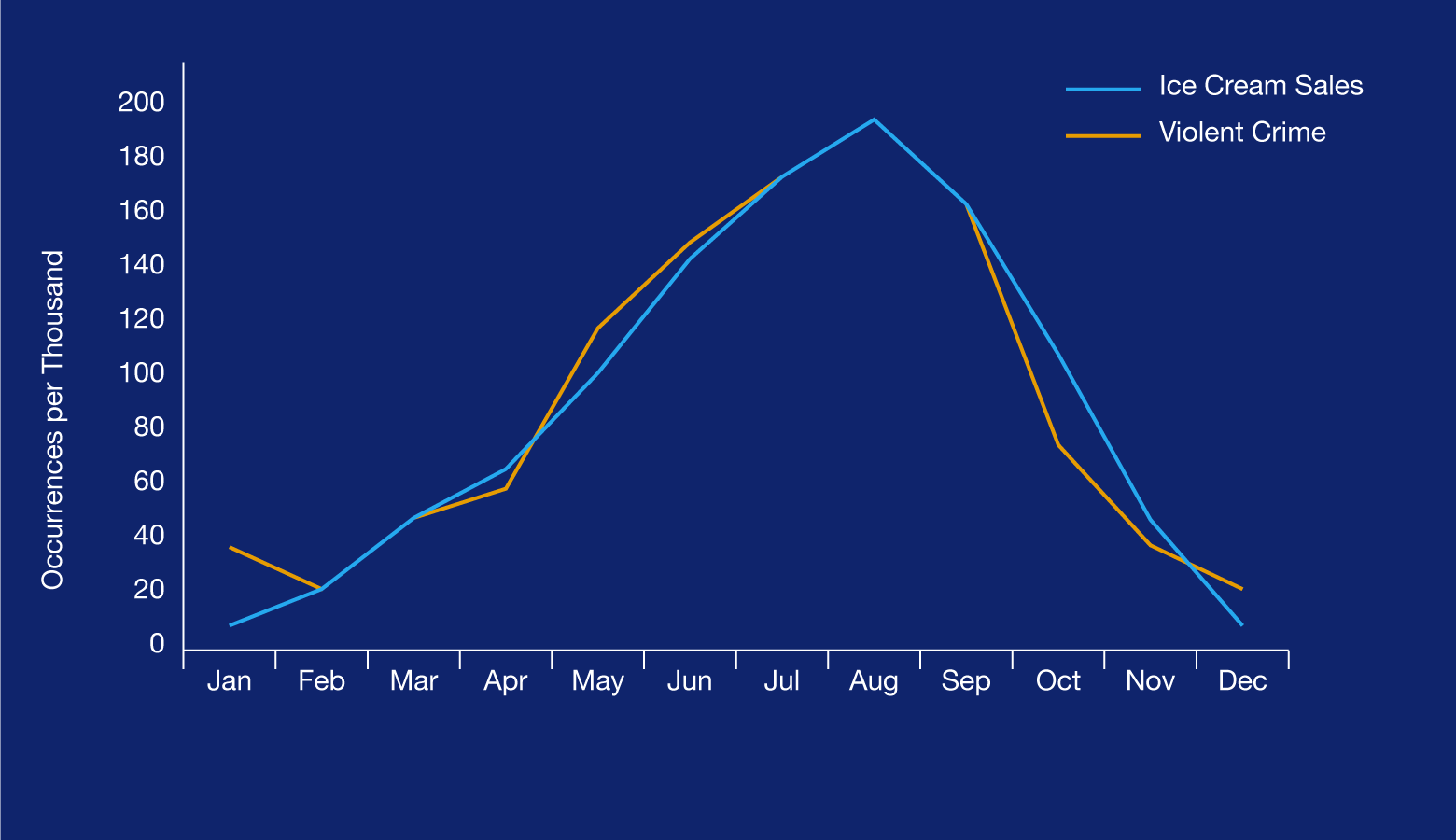
Ini juga memungkinkan untuk memvisualisasikan korelasi dengan cara yang secara keliru menyiratkan sebab-akibat. Contoh terkenal adalah menghubungkan peningkatan penjualan es krim dengan lonjakan kejahatan kekerasan ketika keduanya merupakan hasil dari cuaca hangat.
Takeaways Desainer:
- Akan sangat membantu untuk menyoroti korelasi dengan beberapa visualisasi yang ada dalam jarak dekat. Ini memungkinkan pemirsa untuk menilai data dan tetap membuat tautan penghubung.
- Ini layak untuk diulang. Korelasi tidak sama dengan sebab akibat.

8. Memperbesar Data yang Menguntungkan
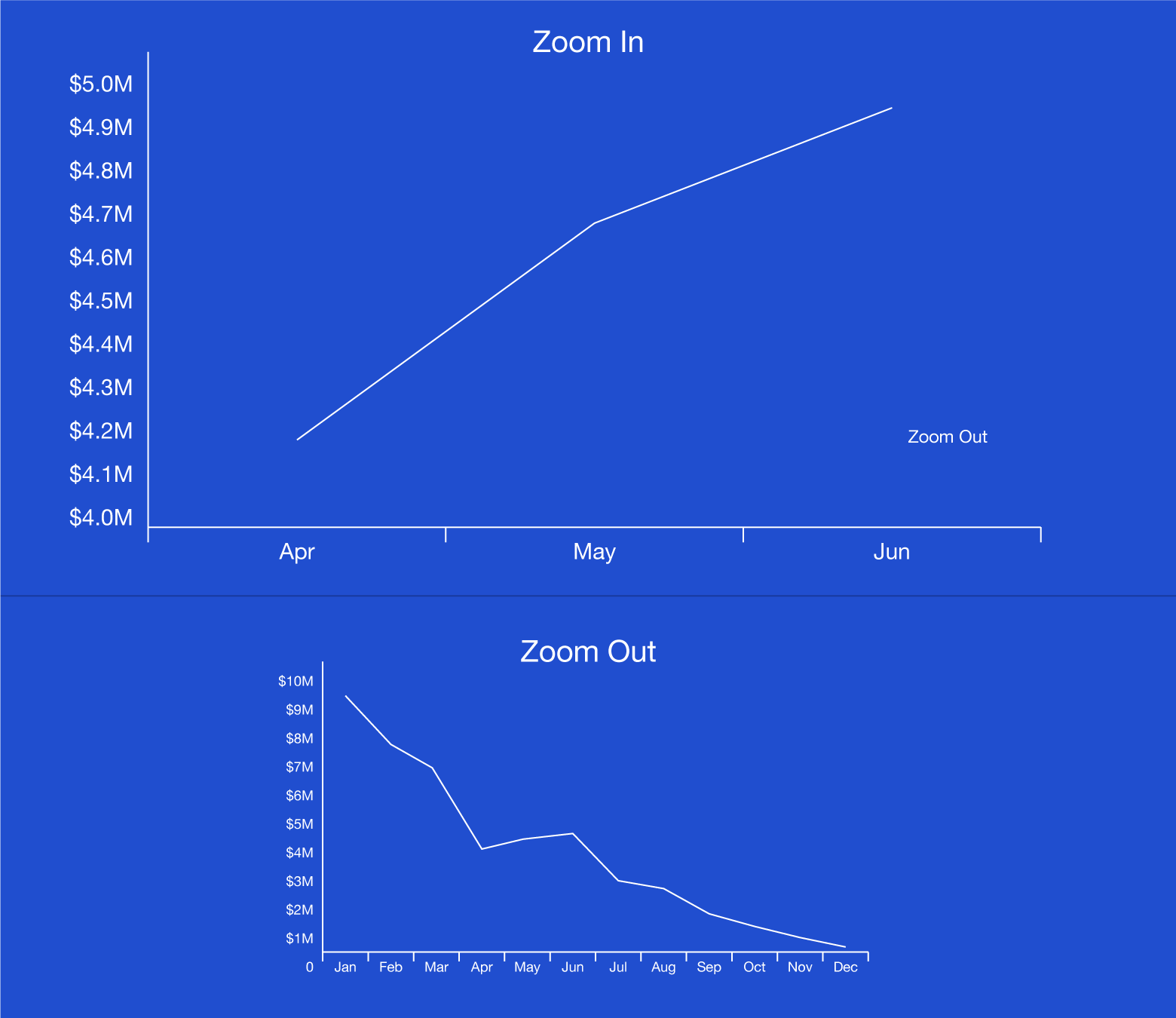
Data dan waktu tidak dapat dipisahkan. Dimungkinkan untuk memperbesar kerangka waktu dan menampilkan data yang mencerminkan narasi yang lebih luas. Memvisualisasikan kinerja keuangan adalah penyebab umum. Pertimbangkan bagan yang menunjukkan angka yang kuat dalam waktu singkat, membuatnya tampak seolah-olah bisnis sedang berkembang pesat. Sayangnya, zooming out mengungkapkan bahwa perusahaan hanya mengalami kenaikan kecil dalam penurunan tajam dan berkepanjangan.
Takeaways Desainer:
- Jika visualisasi yang diperbesar tidak selaras dengan apa yang dikatakan data secara keseluruhan, beri tahu pemirsa.

9. Menghindari Asosiasi Visual Umum
Elemen desain visual berdampak pada psikologi manusia. Ikon, skema warna, dan font semuanya membawa konotasi yang memengaruhi persepsi pemirsa. Ketika desainer mengabaikan asosiasi ini atau menghindarinya demi ekspresi kreatif, itu jarang berjalan dengan baik.
Menganalisis visualisasi data sangat melelahkan secara mental. Pada momen kritis kognisi, otak mungkin tidak membutuhkan waktu untuk menguraikan makna yang dikonsep ulang dari elemen desain yang sudah dikenal.
Takeaways Desainer:
- Ada banyak cara untuk membawa eksperimen kreatif ke visualisasi data. Jangan mengalihkan perhatian pemirsa dari data dengan memaksa mereka untuk menafsirkan kembali asosiasi visual yang umum.

10. Menggunakan Visualisasi Data di Tempat Pertama
Visualisasi data memberikan bentuk pada angka yang sulit untuk dikontekstualisasikan. Mereka membuka kedok makna ketika data kompleks dan banyak variabel berperan. Tetapi visualisasi tidak selalu diperlukan.
Jika data dapat dikomunikasikan dengan jelas dan ringkas dengan statistik, itu seharusnya. Jika deskripsi teks terbukti berwawasan luas dan menunjukkan bentuk data memberikan sedikit dampak, visualisasi tidak diperlukan.
Takeaways Desainer:
- Visualisasi data adalah alat komunikasi. Seperti semua alat, ada kalanya tepat dan ada kalanya alat lain lebih cocok.

Visualisasikan Data dengan Objektivitas
Ada kecenderungan untuk menggunakan visualisasi data sebagai bukti yang tak terbantahkan. “Kami punya datanya. Ini adalah apa artinya. Akhir dari cerita." Namun para pemikir ilmiah besar abad ke-20 menyukai ketidakpastian dan menerima fakta bahwa bahkan data yang paling meyakinkan pun rentan terhadap kesalahan.

Visualisasi data bukanlah klaim kebenaran. Itu adalah potret analitis—realitas numerik yang dibentuk dalam bentuk yang dipahami mata manusia. Ketika desainer melupakan perhiasan, visualisasi memberikan data dalam cahaya objektivitas yang hangat dan melucuti ketakutan akan bias dan penipuan.
Beri tahu kami pendapat Anda! Silakan tinggalkan pemikiran, komentar, dan umpan balik Anda di bawah ini.
• • •
Bacaan lebih lanjut di Blog Desain Toptal:
- Contoh Visualisasi Data Teratas dan Desain Dasbor
- Mata Pikiran – Pandangan Psikologi Visualisasi Data
- Visualisasi Data – Praktik Terbaik dan Landasan
- Ikhtisar Lengkap Alat Visualisasi Data Terbaik
- Panduan Lengkap Metode Penelitian UX
