Los números no deberían mentir: una descripción general de los errores comunes de visualización de datos
Publicado: 2022-03-11Los datos cuantitativos no sirven de nada sin interpretación. Las visualizaciones de datos sintetizan el significado de los datos sin procesar en conclusiones coherentes. Cuando los diseñadores priorizan las imágenes convincentes sobre la precisión, las visualizaciones engañan. Para comunicar datos con integridad, los diseñadores deben evitar errores comunes de visualización de datos.
Si torturas los datos el tiempo suficiente, te dirán cualquier cosa. John W Tukey
John Wilder Tukey era un hombre dedicado a los datos. Miembro fundador del departamento de estadísticas de Princeton e inventor del término software , el aspecto favorito de la analítica de Tukey era "tomar datos planos y aburridos y darles vida a través de la visualización". Pero a pesar de todo su fervor numérico, Tukey era muy consciente de las formas en que se malinterpretan los datos, e incluso advirtió: "La visualización a menudo se usa para el mal".
El doble potencial para el bien y el mal no es exclusivo de la visualización de datos, pero es una consideración de diseño urgente dada la paradoja de la era actual. La información es más abundante y accesible que nunca, pero se desconfía ampliamente del gobierno, los medios y las empresas. Cuando las organizaciones publican visualizaciones engañosas (intencionalmente o no), la brecha de confianza se amplía.
¿Qué factores de diseño hacen que las visualizaciones sean engañosas y cómo pueden los diseñadores transmitir el significado de los datos con la máxima claridad?

Puntos ciegos en la visualización de datos
“La excelencia gráfica es aquella que brinda al espectador la mayor cantidad de ideas en el menor tiempo con la menor cantidad de tinta en el menor espacio”. —Edward R. Tufte, La presentación visual de información cuantitativa
La vista y la cognición humanas se encuentran entre los fenómenos más increíbles de la naturaleza:
- La luz entra en el ojo.
- El cristalino envía información de la luz a la retina.
- La retina traduce la información y dispara señales por el nervio óptico.
- El nervio óptico transmite 20 megabits por segundo al cerebro.
El salto de ver a pensar es instantáneo, y el cerebro, lleno de demandas corporales y estímulos externos, debe conservar energía priorizando qué descifrar y qué ignorar.
En esta coyuntura rápida de ver y comprender, las visualizaciones de datos demuestran su valor. Aquí, muchas visualizaciones les dicen a los espectadores lo que "deberían" ver en los datos, y el cerebro con exceso de trabajo asiente con aprobación. El sesgo de confirmación se afianza. Se pierde la objetividad.
Para ser justos, las visualizaciones engañosas no siempre son el subproducto de las malas intenciones, pero incluso los errores honestos desinforman a los espectadores. Los ojos son impresionables y los humanos tienden a pasar por alto la información en busca de conclusiones rápidas. La vista y la cognición deben ser una consideración clave en el diseño de todas las visualizaciones de datos.
10 errores de visualización de datos a evitar
1. Contraste de color engañoso
El color es uno de los elementos de diseño más persuasivos. Incluso las sutiles variaciones de tono provocan fuertes respuestas emocionales. En la visualización de datos, los altos grados de contraste de color pueden hacer que los espectadores crean que las disparidades de valor son mayores de lo que realmente son.
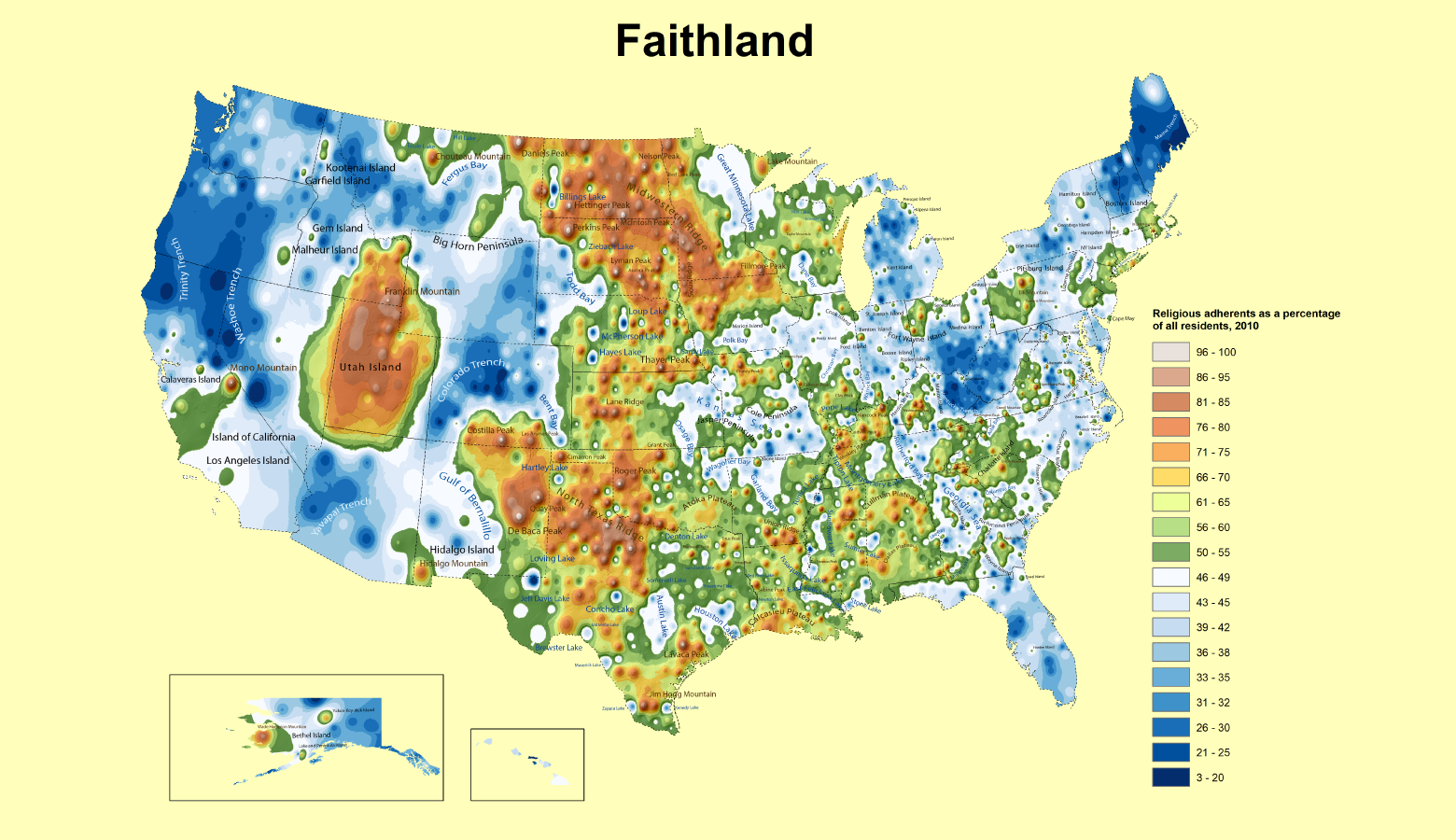
Por ejemplo, los mapas de calor representan la magnitud del valor con color. Los valores altos aparecen en naranja y rojo, mientras que los valores bajos aparecen en azul y verde. La diferencia entre valores puede ser mínima, pero el contraste de color crea la impresión de calor y actividad intensificada.
Conclusiones del diseñador:
- El color es más que una forma de diferenciar entre series de datos.
- Los emparejamientos de colores de alto contraste hacen que los espectadores perciban mayores grados de disparidad de datos.

2. Uso inadecuado de gráficos 3D
Las representaciones bidimensionales del espacio tridimensional han cautivado a los espectadores durante siglos, pero los gráficos 3D plantean dos problemas serios para las visualizaciones de datos.
La oclusión ocurre cuando un gráfico 3D bloquea parcialmente a otro. Es el resultado de imitar el espacio en el mundo natural, donde los objetos tienen diferentes coordenadas X, Y y Z. En la visualización de datos, la oclusión oscurece los datos importantes y crea jerarquías falsas en las que los gráficos sin obstrucciones aparecen como los más importantes.
La distorsión ocurre cuando los gráficos 3D retroceden o se proyectan fuera del plano de la imagen a través del escorzo. En el dibujo, el escorzo hace que los objetos parezcan habitar un espacio tridimensional, pero en la visualización de datos crea más jerarquías falsas. Los gráficos de primer plano aparecen más grandes, los gráficos de fondo más pequeños y la relación entre las series de datos está sesgada innecesariamente.
Conclusiones del diseñador:
- Los gráficos en 3D son atractivos, pero tienen el potencial de obstruir información importante y confundir las relaciones de escala entre las series de datos.
- A menos que los gráficos 3D sean absolutamente necesarios, visualice los datos en 2D.

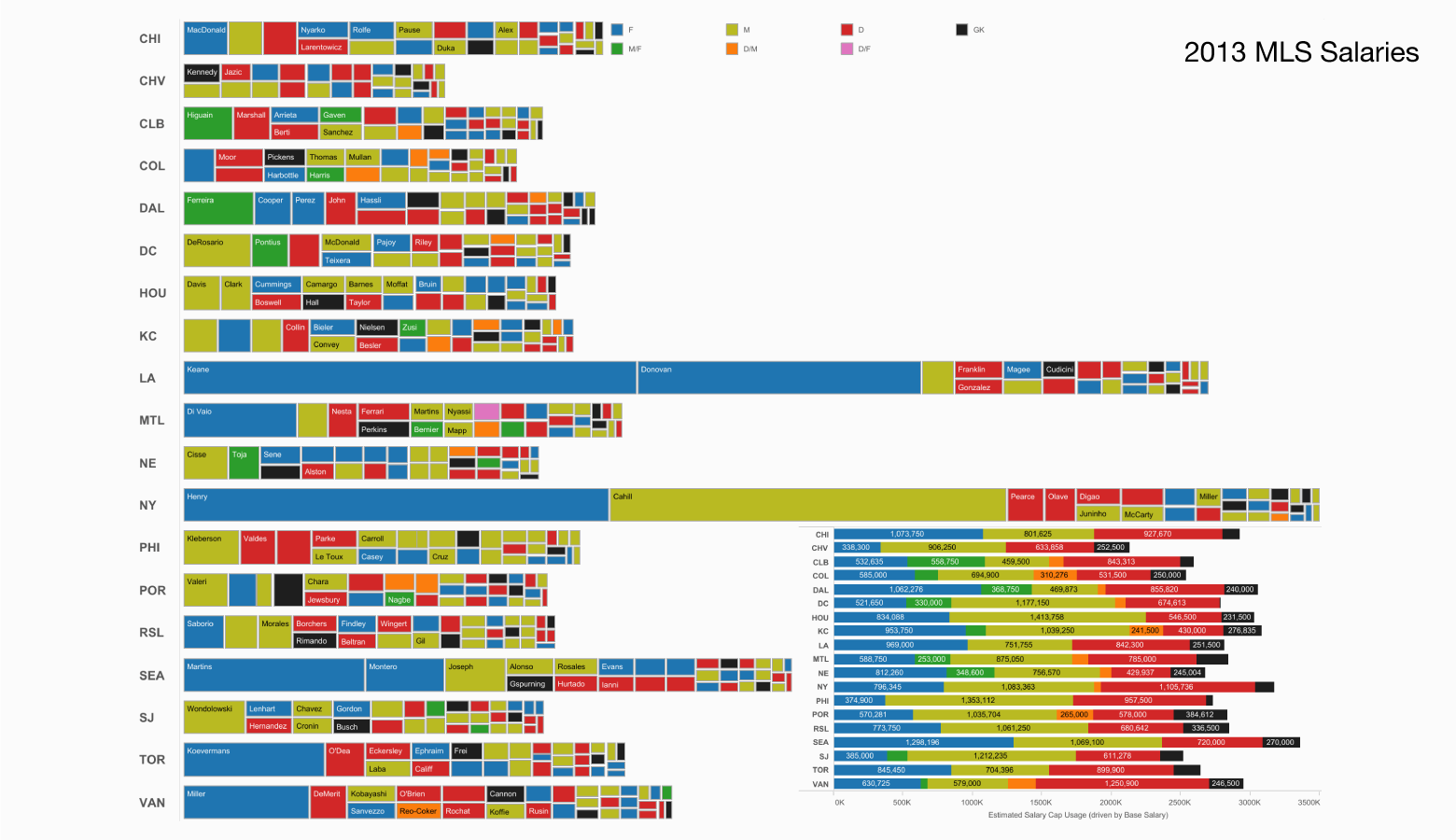
3. Demasiados datos
Es un problema de diseño atemporal: qué incluir versus qué cortar en la búsqueda de comunicar con claridad. La visualización de datos no está exenta, especialmente cuando los datos son abundantes y estimulantes.
¿La tentación? Haga un punto profundo con una sola visualización.
¿El problema? Los humanos no están bien equipados para calcular el significado de múltiples valores abstractos en forma visual.
Cuando las visualizaciones incluyen demasiados datos, la información abruma y los datos se derriten en una sopa gráfica que la mayoría de los espectadores no pueden digerir.
Conclusiones del diseñador:
- La sobrecarga de información se aplica a la visualización de datos. Si se presenta demasiado a la vez, los espectadores se distraen.
- Puede ser más efectivo comunicar datos con múltiples visualizaciones.

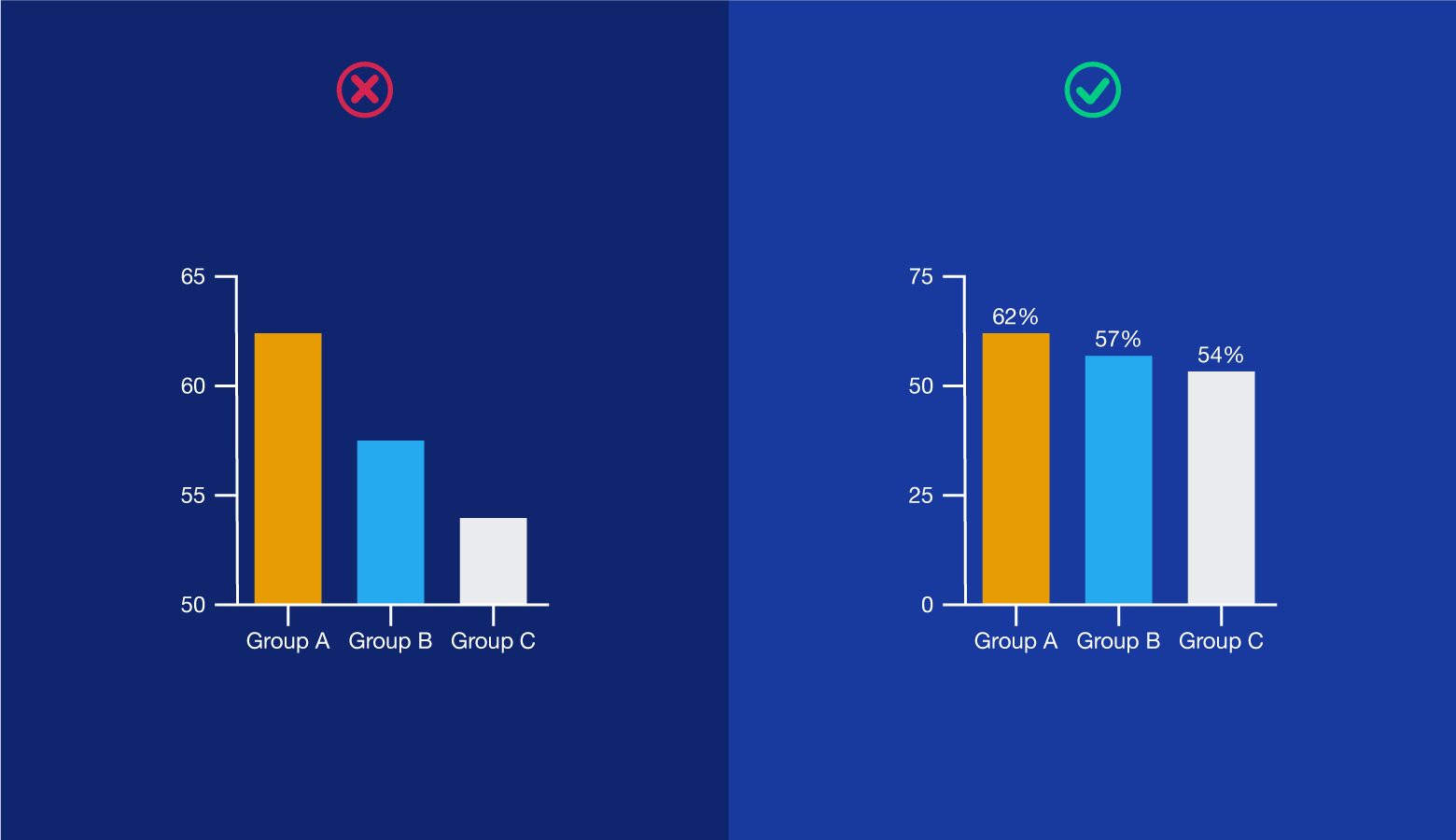
4. Omisión de líneas base y escala truncada
Los datos varían, a veces ampliamente, como cuando se miden los niveles de ingresos o los hábitos de votación según las regiones geográficas. En un esfuerzo por hacer que las visualizaciones sean más dramáticas o estéticamente agradables, los diseñadores pueden optar por manipular los valores de escala en los gráficos.
Un ejemplo común es omitir la línea de base o comenzar el eje Y en algún lugar por encima de cero para que las diferencias de datos sean más pronunciadas.
Otro ejemplo es truncar el valor X de una serie de datos para que parezca comparable con series de menor valor.
Conclusiones del diseñador:
- El atractivo estético está subordinado a la representación precisa de los datos.
- Omitir las líneas de base y truncar la escala para exagerar o minimizar intencionalmente las disparidades de datos no es ético.

5. Descripciones de texto sesgadas
El acto de sugestión es el arte de la persuasión. Dile a alguien lo que debería ver en una imagen y probablemente lo hará. El texto que acompaña a las visualizaciones (texto de apoyo, títulos, etiquetas, subtítulos) está destinado a brindar a los espectadores un contexto objetivo, no a manipular su percepción de los datos.

Conclusiones del diseñador:
- El texto sesgado suele aparecer cuando se trazan correlaciones entre conjuntos de datos (e implica causalidad).
- A menudo, el texto sesgado proviene de los clientes y los diseñadores deben señalar el problema.
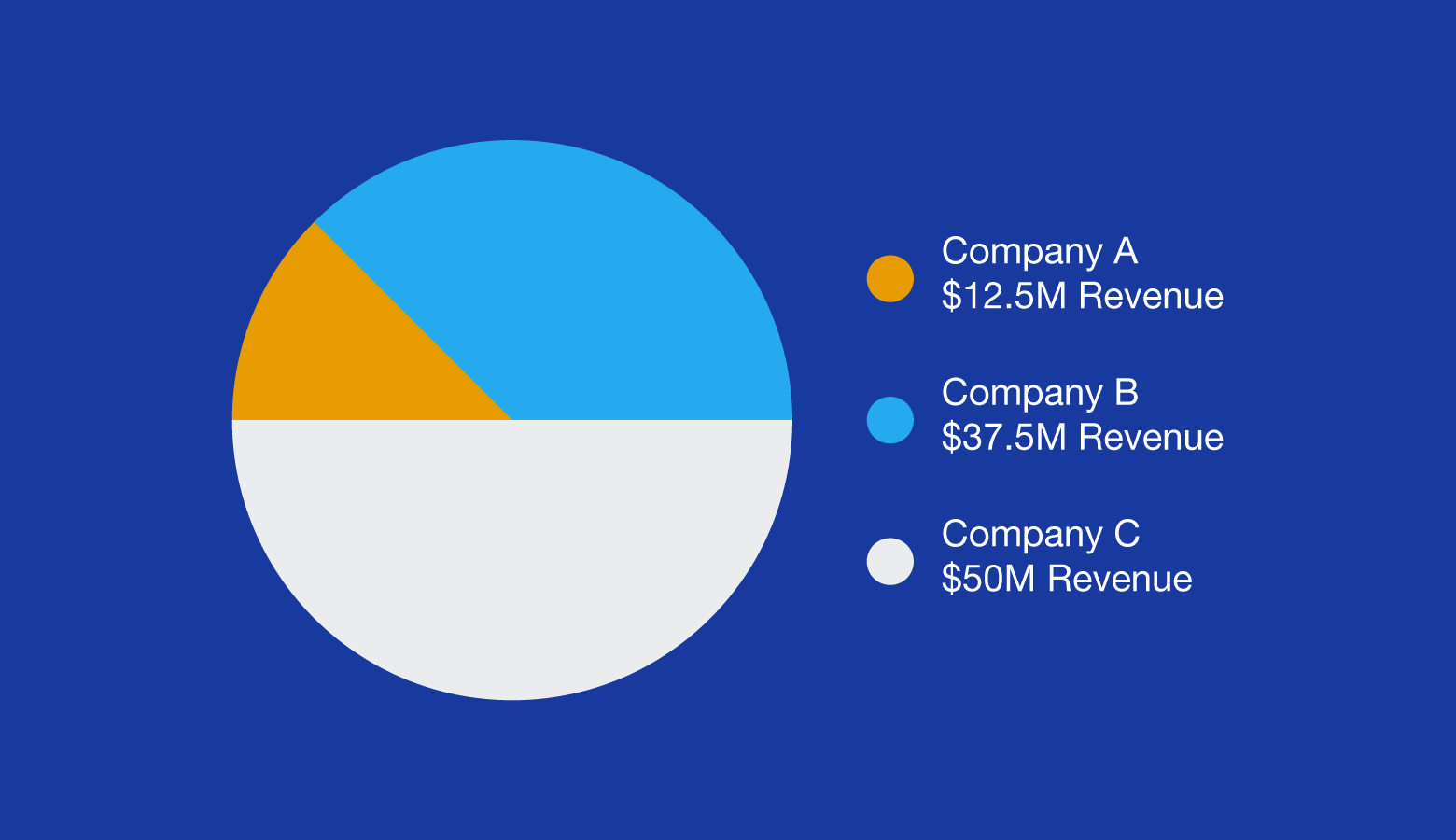
6. Elegir el método de visualización incorrecto
Cada método de visualización de datos tiene sus propios casos de uso. Por ejemplo, los gráficos circulares están destinados a comparar las diferentes partes de un todo. Funcionan bien para desgloses de presupuestos y resultados de encuestas (mismo pastel), pero no están destinados a hacer comparaciones entre conjuntos de datos separados (diferentes pasteles).
Se podría utilizar un gráfico circular para visualizar las ganancias de tres empresas competidoras, pero un gráfico de barras haría más evidentes las diferencias (o similitudes) entre las empresas. Si la visualización estaba destinada a mostrar los ingresos a lo largo del tiempo, un gráfico de líneas sería una mejor opción que un gráfico de barras.
Conclusiones del diseñador:
- Los métodos de visualización de datos no son de talla única.
- Conocer las variables que deben comunicar las visualizaciones.

7. Correlaciones confusas
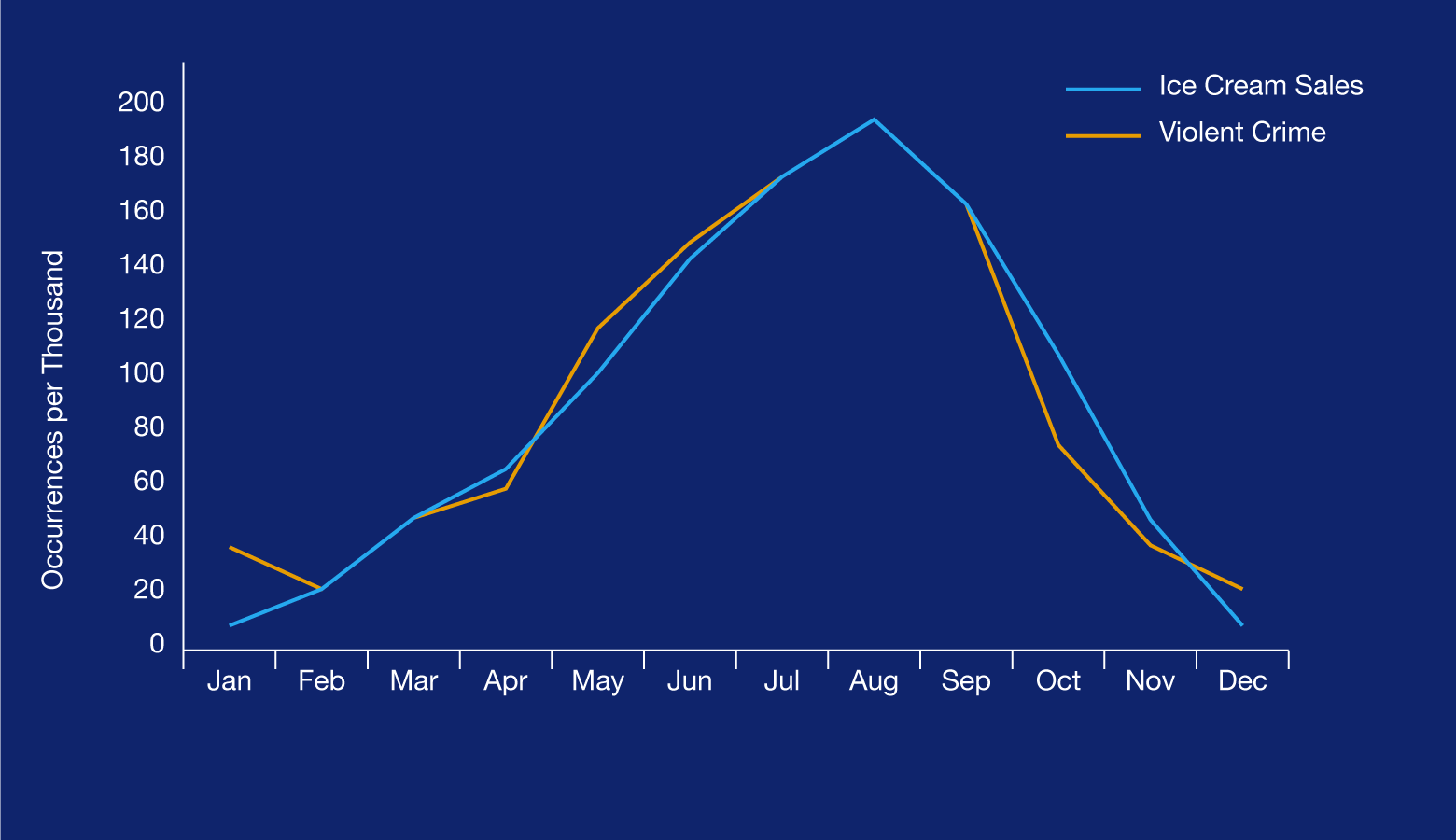
La visualización de correlaciones entre conjuntos de datos es una forma útil de brindar a los espectadores una comprensión más amplia de un tema. Una forma en que se muestran las correlaciones es superponiendo conjuntos de datos en el mismo gráfico. Cuando las correlaciones se consideran cuidadosamente, las superposiciones conducen a momentos de sorpresa. Cuando las superposiciones son excesivas, es difícil para los espectadores establecer conexiones.
También es posible visualizar las correlaciones de una manera que implica falsamente una causalidad. Un ejemplo famoso es vincular el aumento de las ventas de helados con los aumentos repentinos de delitos violentos cuando ambos son el resultado del clima cálido.
Conclusiones del diseñador:
- Puede ser útil resaltar las correlaciones con múltiples visualizaciones que existen muy cerca. Esto permite a los espectadores evaluar los datos y aún así establecer vínculos conectivos.
- Vale la pena reiterar. Correlación no es igual a causalidad.

8. Acercándose a los datos favorables
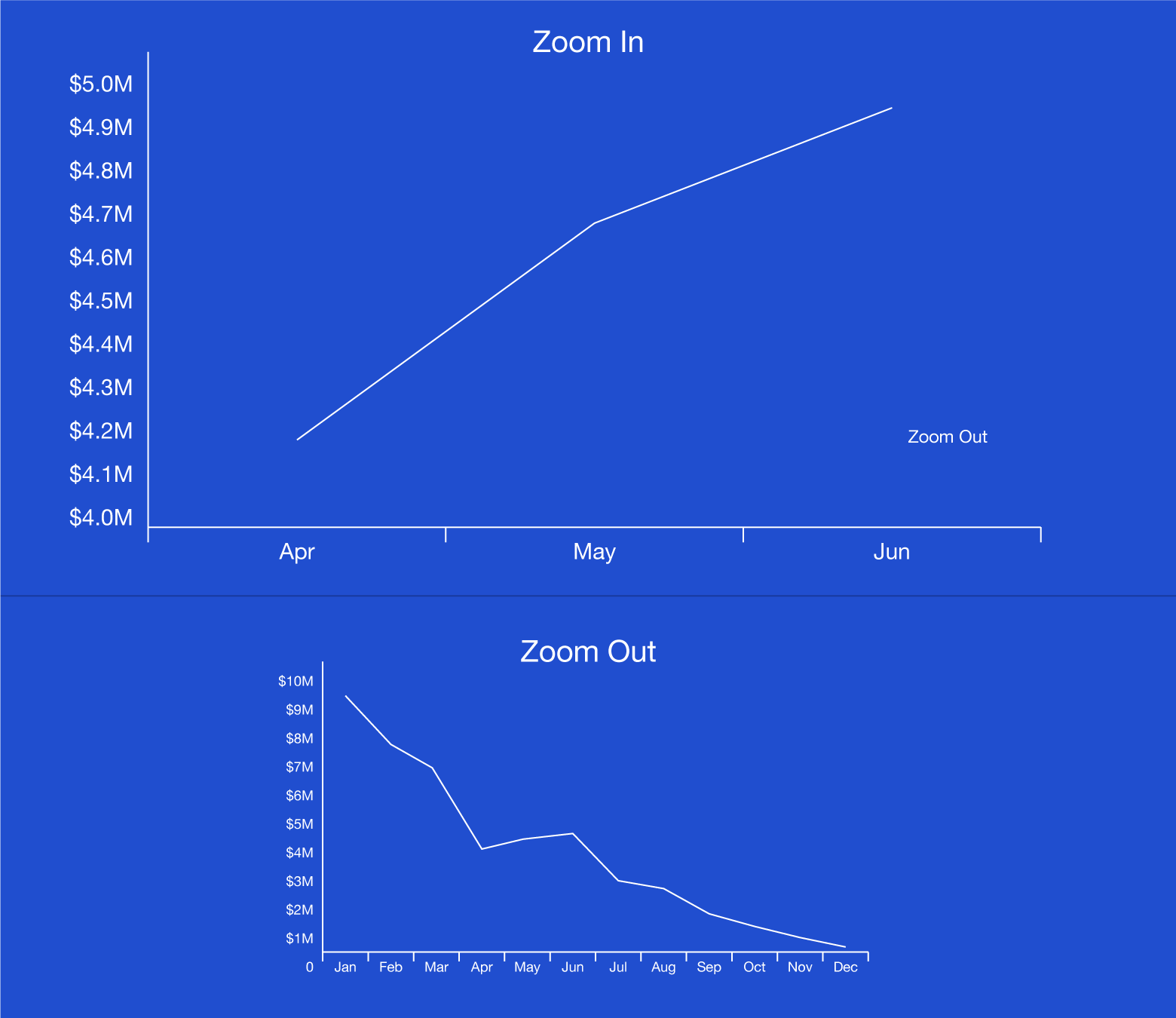
Los datos y el tiempo son inseparables. Es posible ampliar los marcos de tiempo y mostrar datos que se reflejen favorablemente en narrativas más amplias. Visualizar el rendimiento financiero es un culpable común. Considere un gráfico que muestre números sólidos durante un período corto, lo que hace que parezca que un negocio está prosperando. Desafortunadamente, alejarse revela que la compañía solo experimentó un pequeño repunte en un declive agudo y prolongado.
Conclusiones del diseñador:
- Si las visualizaciones ampliadas no están alineadas con lo que dicen los datos en su conjunto, informe a los espectadores.

9. Evitar asociaciones visuales comunes
Los elementos de diseño visual impactan en la psicología humana. Los íconos, los esquemas de color y las fuentes tienen connotaciones que afectan la percepción del espectador. Cuando los diseñadores ignoran estas asociaciones o las evitan en favor de la expresión creativa, rara vez sale bien.
Analizar visualizaciones de datos es mentalmente agotador. En el momento crítico de la cognición, es posible que el cerebro no se tome el tiempo para descifrar el significado reinventado de los elementos de diseño familiares.
Conclusiones del diseñador:
- Hay innumerables formas de llevar la experimentación creativa a la visualización de datos. No distraiga a los espectadores de los datos obligándolos a reinterpretar asociaciones visuales comunes.

10. Uso de visualizaciones de datos en primer lugar
Las visualizaciones de datos dan forma a números que son difíciles de contextualizar. Desenmascaran el significado cuando los datos son complejos y hay múltiples variables en juego. Pero la visualización no siempre es necesaria.
Si los datos se pueden comunicar de forma clara y concisa con una estadística, así debería ser. Si una descripción de texto resulta reveladora y mostrar la forma de los datos tiene poco impacto, la visualización no es necesaria.
Conclusiones del diseñador:
- La visualización de datos es una herramienta de comunicación. Como todas las herramientas, hay momentos en que es apropiado y momentos en que otra herramienta es más adecuada.

Visualice datos con objetividad
Hay una tendencia a utilizar visualizaciones de datos como evidencia irrefutable. “Tenemos los datos. Esto es lo que significa. Fin de la historia." Sin embargo, a las grandes mentes científicas del siglo XX les gustaba la incertidumbre y aceptaron el hecho de que incluso los datos más convincentes son propensos a errores.

Las visualizaciones de datos no son afirmaciones de verdad. Son instantáneas analíticas: realidades numéricas moldeadas en formas que el ojo humano comprende. Cuando los diseñadores renuncian a los adornos, las visualizaciones arrojan datos en el cálido brillo de la objetividad y desarman los temores de sesgo y engaño.
¡Háganos saber lo que piensas! Por favor, deje sus pensamientos, comentarios y comentarios a continuación.
• • •
Lectura adicional en el blog de diseño de Toptal:
- Principales ejemplos de visualización de datos y diseños de paneles
- El ojo de la mente: una mirada a la psicología de la visualización de datos
- Visualización de datos: mejores prácticas y fundamentos
- Una descripción completa de las mejores herramientas de visualización de datos
- La guía completa de métodos de investigación de UX
