Zahlen sollten nicht lügen – Ein Überblick über häufige Fehler bei der Datenvisualisierung
Veröffentlicht: 2022-03-11Quantitative Daten sind ohne Interpretation nutzlos. Datenvisualisierungen synthetisieren die Bedeutung von Rohdaten zu kohärenten Erkenntnissen. Wenn Designer überzeugende Bilder über Genauigkeit stellen, täuschen Visualisierungen. Um Daten mit Integrität zu kommunizieren, müssen Designer häufige Fehler bei der Datenvisualisierung vermeiden.
Wenn Sie die Daten lange genug quälen, werden sie Ihnen alles sagen. John W. Tukey
John Wilder Tukey war ein Mann, der sich den Daten verschrieben hatte. Als Gründungsmitglied der Statistikabteilung von Princeton und Erfinder des Begriffs Software war Tukeys Lieblingsaspekt der Analyse, „langweilige, flache Daten zu nehmen und sie durch Visualisierung zum Leben zu erwecken“. Aber bei all seinem numerischen Eifer war sich Tukey der Art und Weise bewusst, in der Daten falsch interpretiert werden, und warnte sogar: „Visualisierung wird oft für das Böse eingesetzt.“
Das duale Potenzial für Gut und Böse ist nicht nur auf die Datenvisualisierung beschränkt, aber angesichts des Paradoxons der heutigen Zeit ist es eine dringende Designüberlegung. Informationen sind reichlicher und zugänglicher als je zuvor, doch Regierungen, Medien und Unternehmen werden weitgehend misstraut. Wenn Organisationen (absichtlich oder nicht) irreführende Visualisierungen veröffentlichen, vergrößert sich die Vertrauenslücke.
Welche Designfaktoren machen Visualisierungen trügerisch und wie können Designer die Bedeutung von Daten mit größter Klarheit vermitteln?

Blinde Flecken in der Datenvisualisierung
„Grafische Exzellenz ist das, was dem Betrachter in kürzester Zeit mit der geringsten Tinte auf kleinstem Raum die meisten Ideen vermittelt.“ – Edward R. Tufte, Die visuelle Darstellung quantitativer Informationen
Menschliches Sehen und Erkennen gehören zu den unglaublichsten Phänomenen der Natur:
- Licht fällt ins Auge.
- Die Linse sendet Informationen aus dem Licht an die Netzhaut.
- Die Netzhaut übersetzt die Informationen und feuert Signale über den Sehnerv ab.
- Der Sehnerv überträgt 20 Megabit pro Sekunde an das Gehirn.
Der Sprung vom Sehen zum Denken erfolgt augenblicklich, und das Gehirn, das von körperlichen Anforderungen und äußeren Reizen durchdrungen ist, muss Energie sparen, indem es priorisiert, was es entziffern und was es ignorieren soll.
In diesem schnellen Übergang von Sehen und Verstehen bewähren sich Datenvisualisierungen. Hier sagen viele Visualisierungen den Betrachtern, was sie in den Daten sehen „sollten“, und das überarbeitete Gehirn nickt zustimmend. Bestätigungsverzerrung setzt sich durch. Die Objektivität geht verloren.
Um fair zu sein, irreführende Visualisierungen sind nicht immer das Nebenprodukt schlechter Absichten, aber selbst ehrliche Fehler informieren die Zuschauer falsch. Augen sind leicht zu beeindrucken, und Menschen neigen dazu, Informationen auf der Suche nach schnellen Imbissbuden zu beschönigen. Sehen und Erkennen müssen bei der Gestaltung aller Datenvisualisierungen eine zentrale Rolle spielen.
10 Fehler bei der Datenvisualisierung, die Sie vermeiden sollten
1. Irreführender Farbkontrast
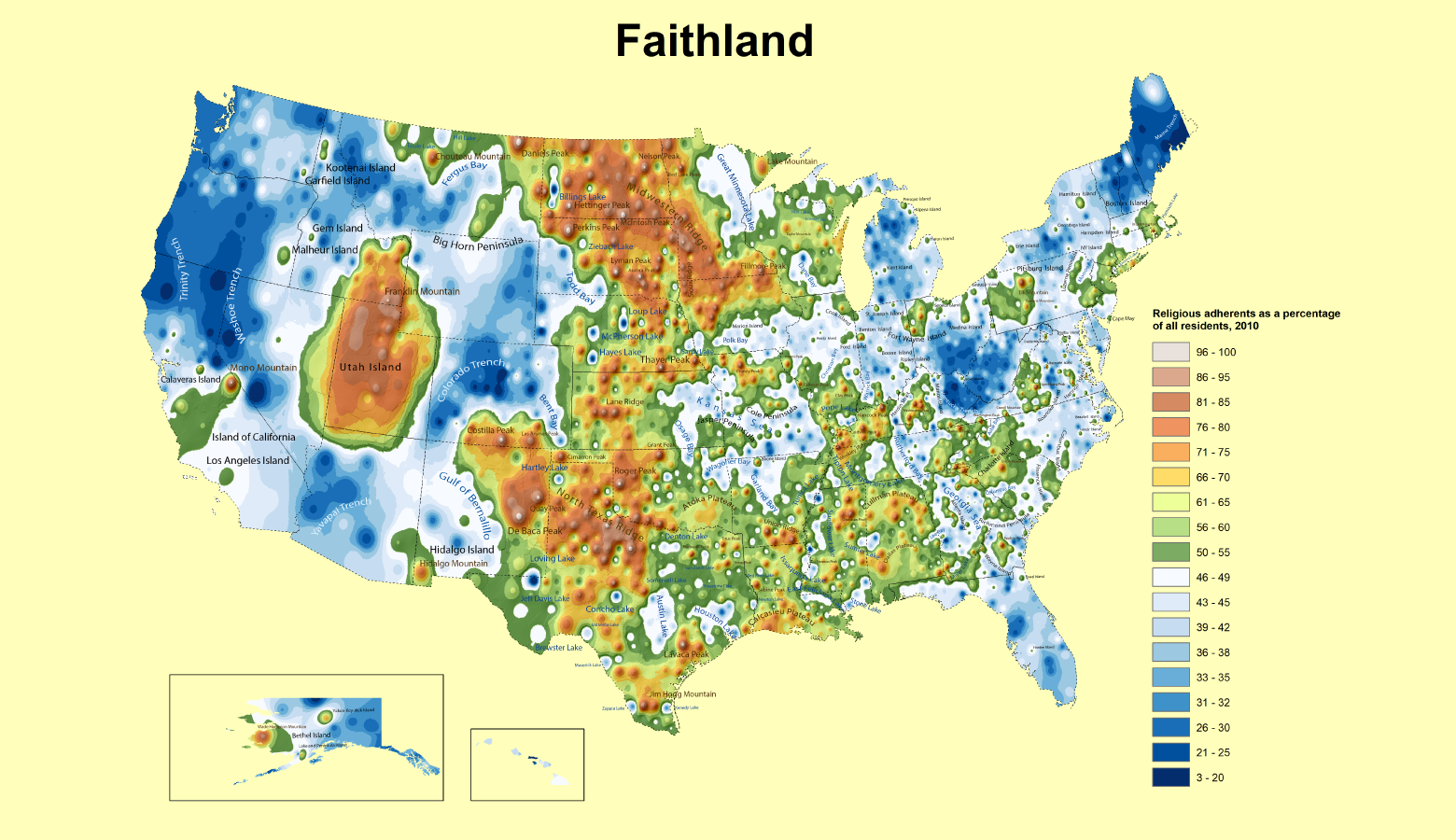
Farbe gehört zu den überzeugendsten Gestaltungselementen. Selbst subtile Farbvariationen lösen starke emotionale Reaktionen aus. Bei der Datenvisualisierung können hohe Farbkontraste dazu führen, dass Betrachter glauben, dass die Wertunterschiede größer sind, als sie wirklich sind.
Beispielsweise stellen Heatmaps die Wertgröße mit Farbe dar. Hohe Werte erscheinen orange und rot, während niedrigere Werte blau und grün wiedergegeben werden. Der Unterschied zwischen den Werten mag minimal sein, aber der Farbkontrast erzeugt den Eindruck von Hitze und erhöhter Aktivität.
Designer-Imbissbuden:
- Farbe ist mehr als nur eine Möglichkeit, zwischen Datenreihen zu unterscheiden.
- Kontrastreiche Farbpaarungen führen dazu, dass Betrachter stärkere Datenunterschiede wahrnehmen.

2. Unsachgemäße Verwendung von 3D-Grafiken
Zweidimensionale Darstellungen des dreidimensionalen Raums faszinieren Betrachter seit Jahrhunderten, aber 3D-Grafiken stellen zwei ernsthafte Probleme für Datenvisualisierungen dar.
Okklusion tritt auf, wenn eine 3D-Grafik eine andere teilweise blockiert. Es ist das Ergebnis der Nachahmung des Raums in der natürlichen Welt – wo Objekte unterschiedliche X-, Y- und Z-Koordinaten haben. Bei der Datenvisualisierung verschleiert Okklusion wichtige Daten und erzeugt falsche Hierarchien, in denen ungehinderte Grafiken am wichtigsten erscheinen.
Verzerrung tritt auf, wenn 3D-Grafiken durch Verkürzung in die Bildebene zurücktreten oder aus ihr herausragen. In der Zeichnung lässt die Verkürzung Objekte so erscheinen, als ob sie einen dreidimensionalen Raum bewohnen, aber in der Datenvisualisierung schafft es noch mehr falsche Hierarchien. Vordergrundgrafiken erscheinen größer, Hintergrundgrafiken kleiner und die Beziehung zwischen Datenreihen wird unnötig verzerrt.
Designer-Imbissbuden:
- 3D-Grafiken sind ansprechend, aber sie bergen das Potenzial, wichtige Informationen zu verdecken und Skalenbeziehungen zwischen Datenreihen zu verwirren.
- Sofern 3D-Grafiken nicht unbedingt erforderlich sind, visualisieren Sie Daten in 2D.

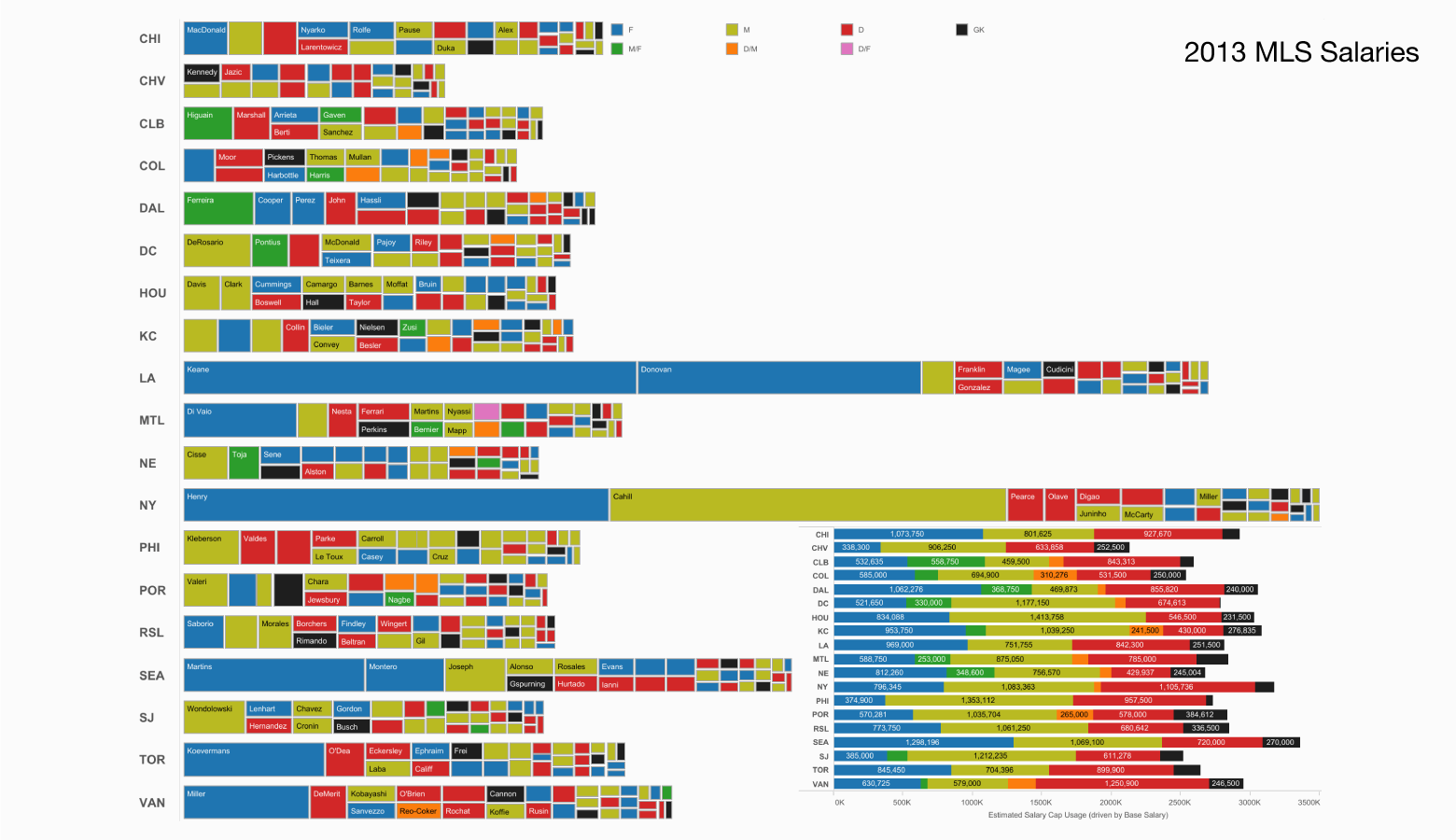
3. Zu viele Daten
Es ist ein zeitloses Designproblem – was einzubeziehen ist und was zu kürzen, um klar zu kommunizieren. Die Datenvisualisierung ist nicht ausgenommen, insbesondere wenn Daten reichlich vorhanden sind und zum Nachdenken anregen.
Die Versuchung? Machen Sie mit einer einzigen Visualisierung einen deutlichen Eindruck.
Das Problem? Menschen sind nicht gut gerüstet, um die Bedeutung mehrerer in visueller Form abstrahierter Werte zu berechnen.
Wenn Visualisierungen zu viele Daten enthalten, werden Informationen überwältigt und Daten verschmelzen zu einer grafischen Suppe, die die meisten Betrachter nicht vertragen können.
Designer-Imbissbuden:
- Die Informationsüberlastung gilt für die Datenvisualisierung. Wenn zu viel auf einmal präsentiert wird, weichen die Zuschauer aus.
- Es kann effektiver sein, Daten mit mehreren Visualisierungen zu kommunizieren.

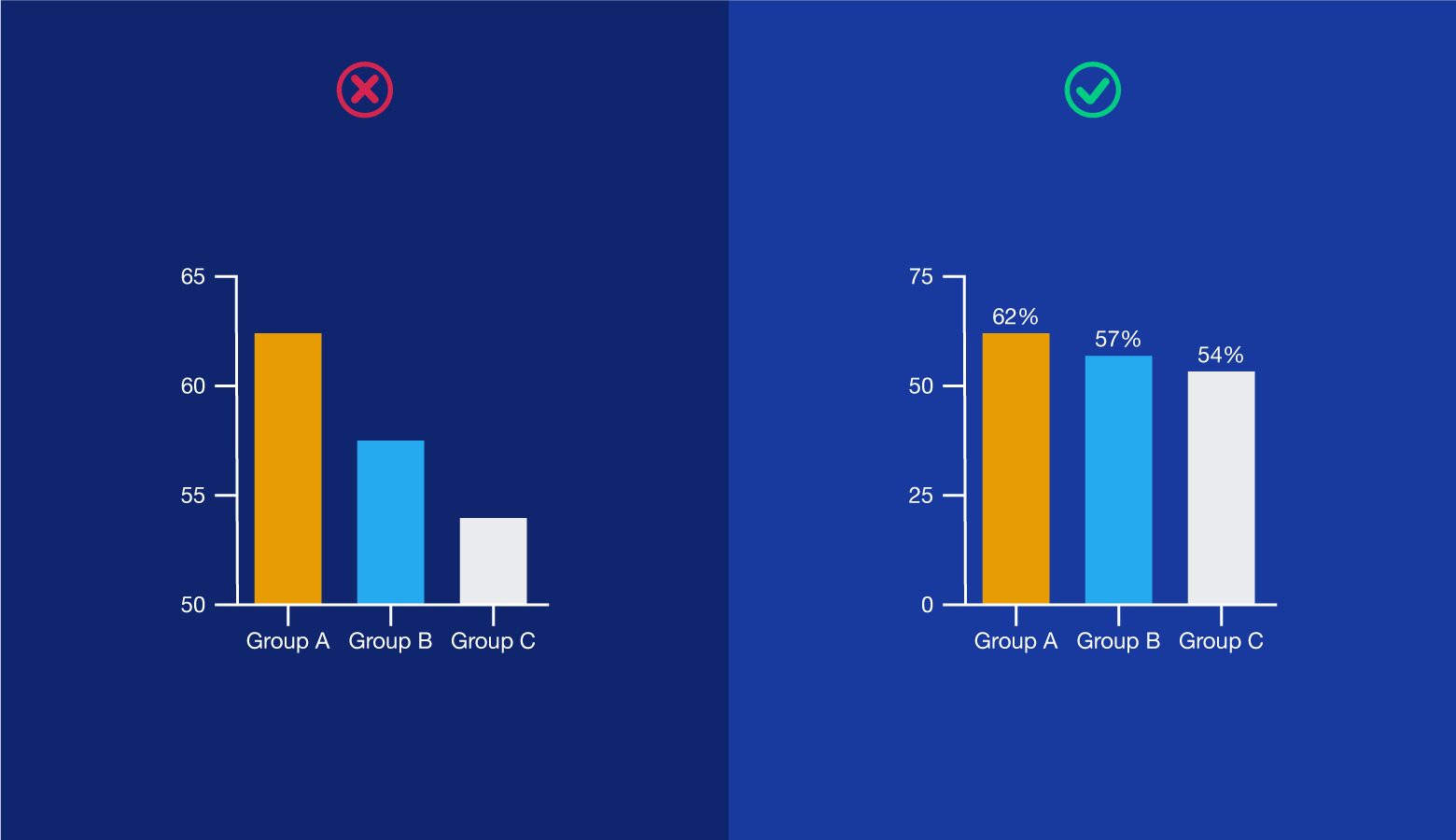
4. Auslassen von Grundlinien und Abschneiden der Skala
Die Daten variieren, manchmal stark, wie bei der Messung des Einkommensniveaus oder des Wahlverhaltens nach geografischen Regionen. Um Visualisierungen dramatischer oder ästhetisch ansprechender zu gestalten, können Designer Skalenwerte in Diagrammen manipulieren.
Ein gängiges Beispiel ist das Weglassen der Grundlinie oder das Beginnen der Y-Achse irgendwo über Null, um die Datenunterschiede stärker hervorzuheben.
Ein weiteres Beispiel ist das Abschneiden des X-Werts einer Datenreihe, damit er mit Reihen mit niedrigeren Werten vergleichbar erscheint.
Designer-Imbissbuden:
- Der ästhetische Reiz ist der genauen Datendarstellung untergeordnet.
- Das Weglassen von Basislinien und das Abschneiden von Maßstäben, um Datenunterschiede absichtlich zu übertreiben oder zu minimieren, ist unethisch.

5. Voreingenommene Textbeschreibungen
Der Akt der Suggestion ist die Kunst der Überzeugung. Sagen Sie jemandem, was er auf einem Bild sehen soll, und er wird es wahrscheinlich tun. Der Text, der die Visualisierungen begleitet (unterstützende Texte, Titel, Beschriftungen, Bildunterschriften), soll den Betrachtern einen objektiven Kontext vermitteln und nicht ihre Wahrnehmung der Daten manipulieren.

Designer-Imbissbuden:
- Voreingenommener Text erscheint häufig, wenn Korrelationen zwischen Datensätzen gezogen werden (und eine Kausalität impliziert wird).
- Oft kommen voreingenommene Texte von Kunden, und es liegt an den Designern, das Problem zu melden.
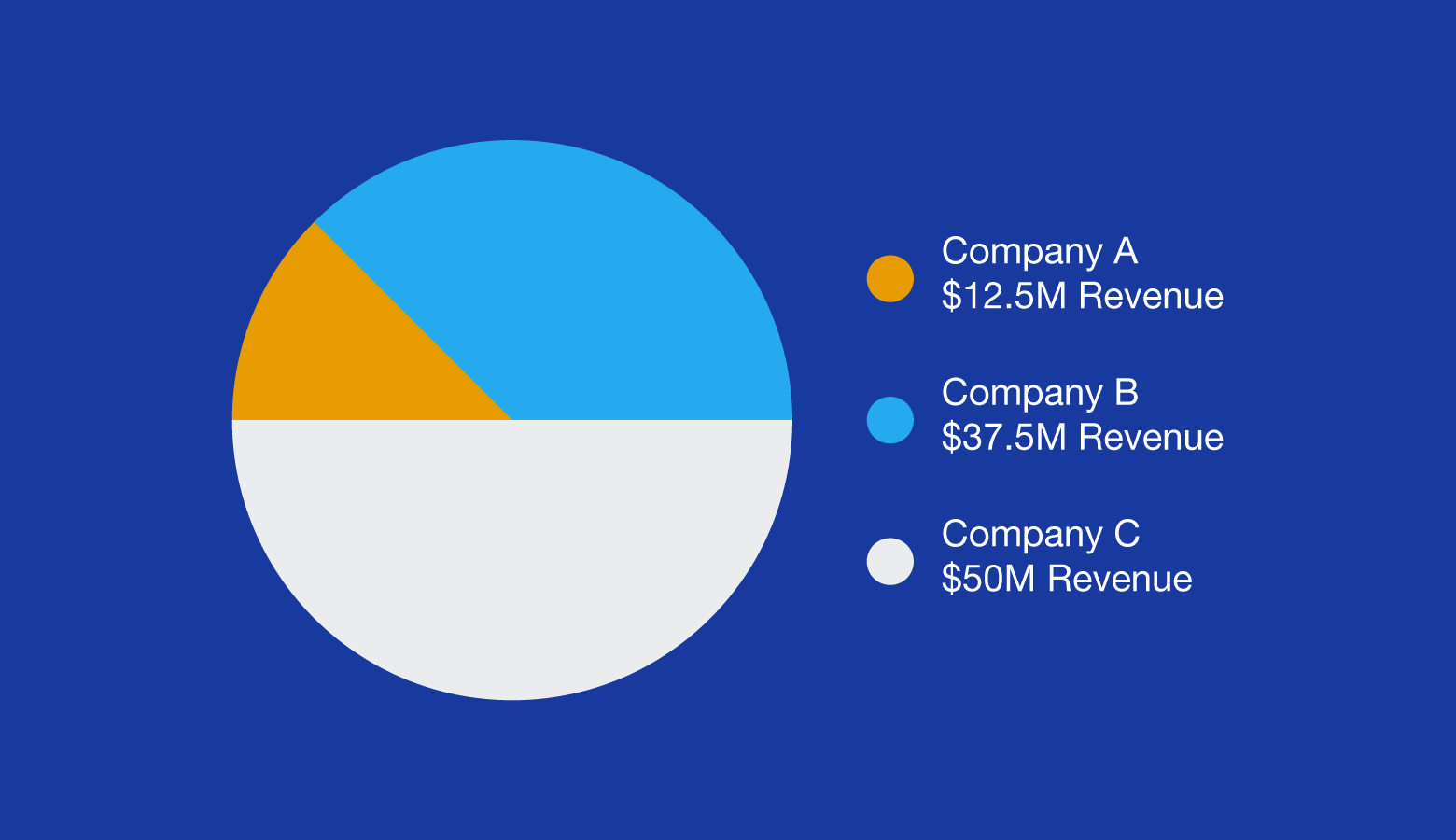
6. Auswahl der falschen Visualisierungsmethode
Jede Datenvisualisierungsmethode hat ihre eigenen Anwendungsfälle. Tortendiagramme dienen beispielsweise dazu, die verschiedenen Teile eines Ganzen zu vergleichen. Sie eignen sich gut für Budgetaufschlüsselungen und Umfrageergebnisse (gleicher Kuchen), sind aber nicht dazu gedacht, Vergleiche zwischen separaten Datensätzen (verschiedene Kuchen) anzustellen.
Ein Tortendiagramm könnte verwendet werden, um die Einnahmen von drei konkurrierenden Unternehmen zu visualisieren, aber ein Balkendiagramm würde Unterschiede (oder Ähnlichkeiten) zwischen den Unternehmen deutlicher machen. Wenn die Visualisierung den Umsatz im Laufe der Zeit zeigen sollte, wäre ein Liniendiagramm eine bessere Option als ein Balkendiagramm.
Designer-Imbissbuden:
- Datenvisualisierungsmethoden sind keine Einheitsgröße.
- Kennen Sie die Variablen, die Visualisierungen kommunizieren müssen.

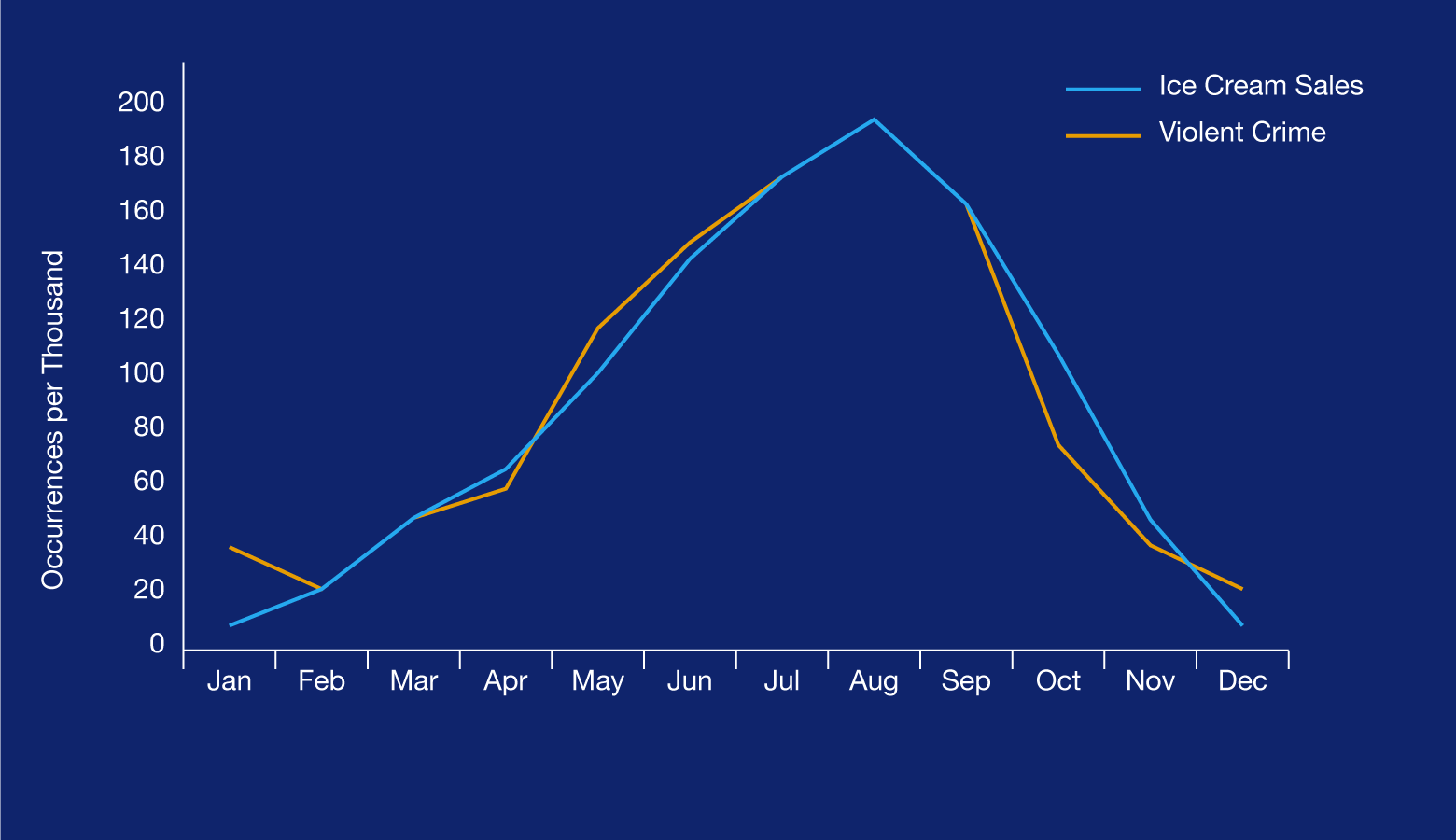
7. Verwirrende Korrelationen
Die Visualisierung von Korrelationen zwischen Datensätzen ist eine hilfreiche Möglichkeit, den Betrachtern ein breiteres Verständnis eines Themas zu vermitteln. Eine Möglichkeit, Korrelationen anzuzeigen, besteht darin, Datensätze in derselben Grafik zu überlagern. Wenn Korrelationen sorgfältig bedacht werden, führen Überlagerungen zu Aha-Momenten. Wenn die Anzahl der Überlagerungen zu groß ist, ist es für Betrachter schwierig, Verbindungen herzustellen.
Es ist auch möglich, Korrelationen auf eine Weise zu visualisieren, die fälschlicherweise eine Kausalität impliziert. Ein berühmtes Beispiel ist der Zusammenhang zwischen erhöhten Eisverkäufen und einem Anstieg der Gewaltkriminalität, wenn beides auf warmes Wetter zurückzuführen ist.
Designer-Imbissbuden:
- Es kann hilfreich sein, Korrelationen mit mehreren Visualisierungen hervorzuheben, die in unmittelbarer Nähe vorhanden sind. So können Betrachter die Daten beurteilen und dennoch verbindende Verknüpfungen herstellen.
- Es lohnt sich, es noch einmal zu sagen. Korrelation ist nicht gleich Kausalität.

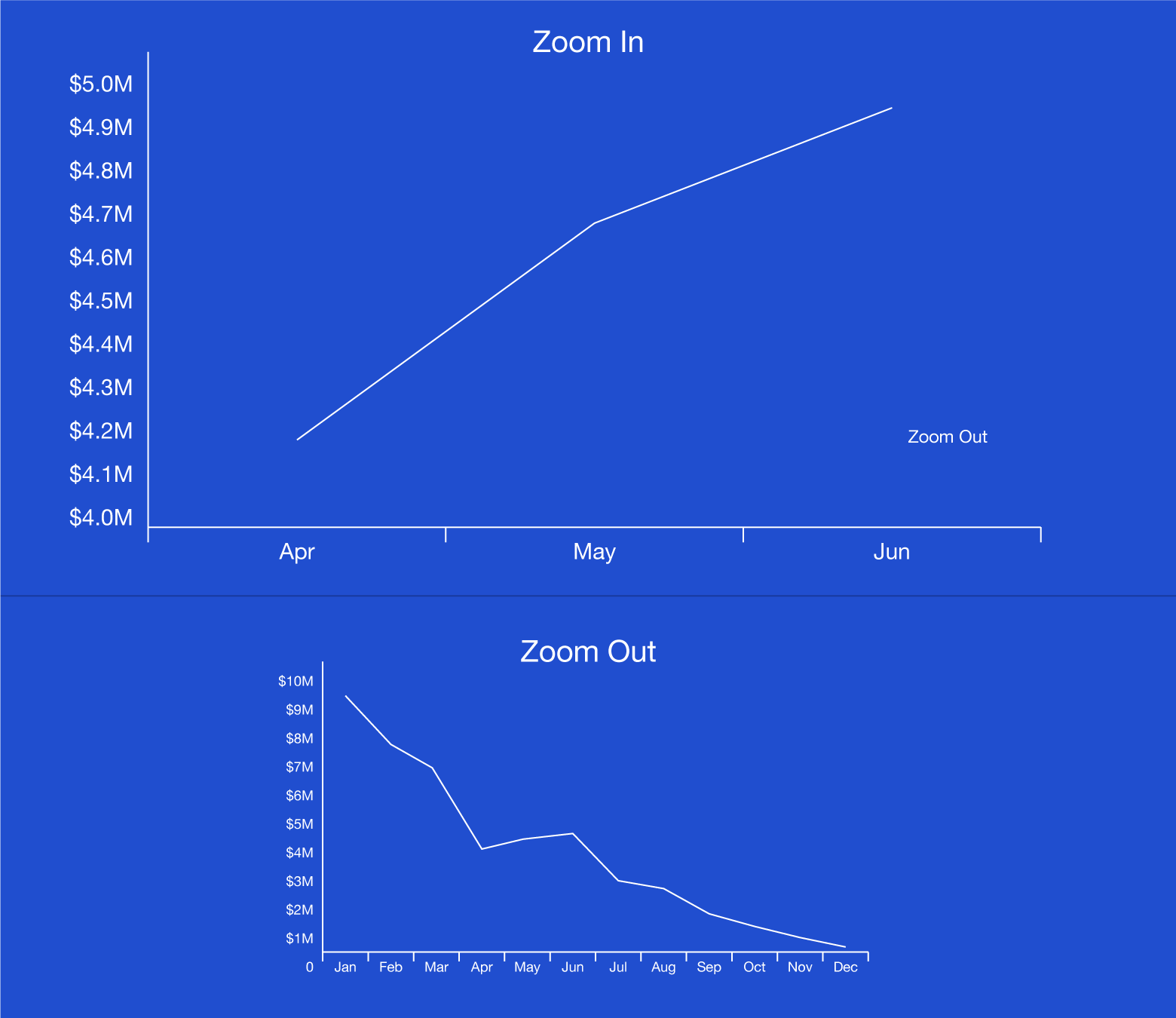
8. Heranzoomen auf günstige Daten
Daten und Zeit sind untrennbar. Es ist möglich, Zeitrahmen zu vergrößern und Daten anzuzeigen, die sich positiv auf breitere Erzählungen auswirken. Die Visualisierung der finanziellen Leistung ist ein häufiger Übeltäter. Stellen Sie sich ein Diagramm vor, das über einen kurzen Zeitraum starke Zahlen zeigt, was den Anschein erweckt, als ob ein Unternehmen floriert. Leider zeigt das Herauszoomen, dass das Unternehmen nur einen kleinen Aufschwung in einem starken und längeren Rückgang erlebte.
Designer-Imbissbuden:
- Wenn vergrößerte Visualisierungen nicht mit dem übereinstimmen, was die Daten als Ganzes aussagen, teilen Sie dies den Betrachtern mit.

9. Übliche visuelle Assoziationen vermeiden
Visuelle Gestaltungselemente beeinflussen die menschliche Psychologie. Symbole, Farbschemata und Schriftarten tragen alle Konnotationen, die die Wahrnehmung des Betrachters beeinflussen. Wenn Designer diese Assoziationen ignorieren oder sie zugunsten des kreativen Ausdrucks meiden, geht es selten gut.
Die Analyse von Datenvisualisierungen ist mental anstrengend. Im kritischen Moment der Wahrnehmung braucht das Gehirn möglicherweise nicht die Zeit, um die neu interpretierte Bedeutung bekannter Designelemente zu entschlüsseln.
Designer-Imbissbuden:
- Es gibt unzählige Möglichkeiten, kreatives Experimentieren in die Datenvisualisierung einzubringen. Lenken Sie Betrachter nicht von den Daten ab, indem Sie sie zwingen, gängige visuelle Assoziationen neu zu interpretieren.

10. An erster Stelle Datenvisualisierungen verwenden
Datenvisualisierungen geben Zahlen Gestalt, die schwer zu kontextualisieren sind. Sie demaskieren die Bedeutung, wenn Daten komplex sind und mehrere Variablen eine Rolle spielen. Aber Visualisierung ist nicht immer notwendig.
Wenn Daten mit einer Statistik klar und prägnant kommuniziert werden können, dann sollte es das auch sein. Wenn sich eine Textbeschreibung als aufschlussreich erweist und die Darstellung der Datenform wenig Wirkung zeigt, ist eine Visualisierung nicht erforderlich.
Designer-Imbissbuden:
- Datenvisualisierung ist ein Kommunikationstool. Wie bei allen Tools gibt es Zeiten, in denen es angemessen ist, und Zeiten, in denen ein anderes Tool besser geeignet ist.

Visualisieren Sie Daten mit Objektivität
Es gibt eine Tendenz, Datenvisualisierungen als unwiderlegbaren Beweis einzusetzen. „Wir haben die Daten. Das bedeutet es. Ende der Geschichte." Doch die großen wissenschaftlichen Köpfe des 20. Jahrhunderts mochten die Unsicherheit und machten sich die Tatsache zu eigen, dass selbst die überzeugendsten Daten fehleranfällig sind.

Datenvisualisierungen sind keine Wahrheitsansprüche. Sie sind analytische Schnappschüsse – numerische Realitäten, die in Formen gestaltet sind, die das menschliche Auge erfassen kann. Wenn Designer auf Verschönerung verzichten, werfen Visualisierungen Daten in den warmen Glanz der Objektivität und zerstreuen die Angst vor Voreingenommenheit und Täuschung.
Lassen Sie uns wissen, was Sie denken! Bitte hinterlassen Sie unten Ihre Gedanken, Kommentare und Ihr Feedback.
• • •
Weiterführende Literatur im Toptal Design Blog:
- Die besten Beispiele für Datenvisualisierung und Dashboard-Designs
- Das Auge des Geistes – Ein Blick auf die Psychologie der Datenvisualisierung
- Datenvisualisierung – Best Practices und Grundlagen
- Ein vollständiger Überblick über die besten Datenvisualisierungstools
- Der vollständige Leitfaden zu UX-Forschungsmethoden
