ما هو أحدث تصميم مواقع التجارة الإلكترونية؟
نشرت: 2015-12-03صناعة مكونة من تريليون رقم ، ومع ذلك تجد أكثر من 65000 اسم تكافح لتجاوز حاجز 1000 دولار في عالم التجارة الإلكترونية. راجع الإحصائيات ، وأراهن أنك ستجد إمبراطورية مليئة بالتفاوتات.
قد تكون تقدم منتجات أفضل بكثير من الأسماء الكبيرة في السوق ، لكن هذا لن يكون كافيًا ما لم يقدم موقع الويب الخاص بك تجربة مستخدم سلسة ، ويحب الزوار العودة مرة أخرى من أجلها.
إذا كنت من المتابعين المتحمسين لمدونات التصميم ، فيجب أن تكون على دراية بكيفية تعزيز تصميم موقع الويب لتجربة المستخدم ، والتأثير على نوع المنتجات التي يشترونها عبر الإنترنت. إن مجرد عنصر نائب للمنتج يستغرق وقتًا طويلاً في التحميل لديه القدرة على استنزاف اهتمام المستخدم في أقل من 3 ثوانٍ ، في حين أن تصميم الويب الجذاب وغير المزدحم يتحمل المسؤولية عن سهولة المعاملات وزيادة مشاركة المستخدم على موقع الويب.
سيطرت العديد من اتجاهات تصميم مواقع الويب على كلمة التجارة الإلكترونية على مدار عام 2015. نظرًا لأننا نقترب الآن من نهاية العام ، فلنلقِ نظرة على بعض تصميمات الويب الرائدة التي اعتنقها مستخدمو مواقع التجارة الإلكترونية بأذرع مفتوحة على مصراعيها .
تصميم شقة
"اجعلها بسيطة ، سخيفة"

تم وصف التصميمات المسطحة في البداية بأنها رتيبة ، وسرعان ما أصبحت وجه مليون موقع. في العامين الماضيين ، قدم العديد من المطورين وداعًا لقائمة من الأنماط والظلال والتدرجات اللونية والخطوط المعقدة وسرقوا العرض من خلال دمج نهج الحد الأدنى في تصميمات الويب الخاصة بهم.
قد يكون أحد الأسباب الرئيسية للإشادة بالتصميم المسطح هو مجموعة الامتيازات التي تخدمها التصميمات لكل من المطورين والمستخدمين. الأسلوب البسيط والبسيط هو دعوة المستخدمين الذين يجدون صعوبة في التعود على المواقع المعقدة. على عكس skeuomorphism ، فإن الحد الأدنى من الرسوم التوضيحية وغياب العناصر الثقيلة مثل الظلال والعمق والتدرجات يوفر أوقات تحميل أسرع وواجهة سهلة الاستخدام لجميع الأجهزة.
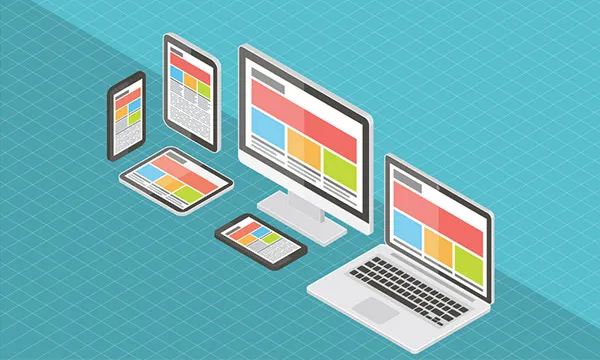
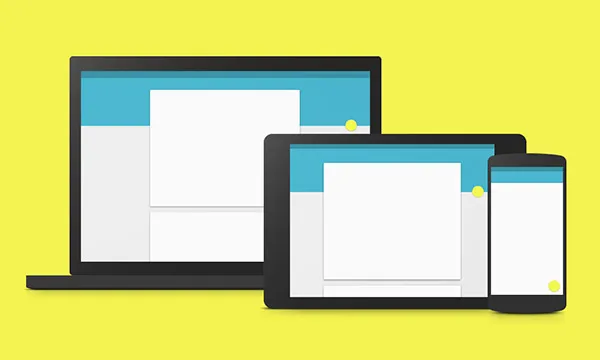
جهاز اللا أدريه
"اذهب مع الريح"

"قبل البدء بأي شيء ، ألق نظرة على الصورة أعلاه". يعرف المطور الذكي أنه أصبح الآن بلا معنى للالتزام بموقع الويب المحسّن لجهاز معين مع تولي مالكي الهواتف الذكية والأجهزة اللوحية زمام المبادرة على مستخدمي سطح المكتب في المدرسة القديمة.
أدرك مالكو مواقع الويب أهمية التصميم القادر على الانتشار بالتساوي في كل بُعد من أبعاد الجهاز إذا كانوا يسعون إلى رعاية عملائهم لفترة طويلة. في حين أن الهاتف المحمول يقود ما يقرب من 50 ٪ من إجمالي حركة المرور إلى مواقع التجارة الإلكترونية ، يعلم المسؤولون التنفيذيون أن امتلاك موقع ويب غير مألوف للأجهزة قد يمنحهم مستخدمًا ، على استعداد للحضور مرة أخرى على موقع الويب الخاص بهم.
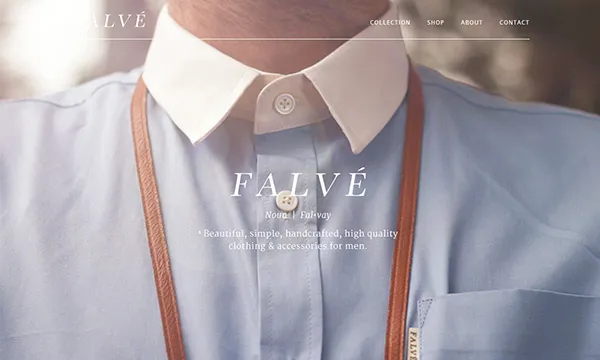
خلفية كاملة العرض
"ضبط المزاج"

خلفية كاملة العرض لموقع falve.
يمكنك أن تكرهه ، يمكنك أن تحبه ، لكن لا يمكنك ببساطة تجاهل الخلفية الكاملة لموقع الويب ، بمجرد أن تصل إلى هناك لإنفاق بعض الجنيهات. شهد عام 2015 ظهورًا كاملاً للخلفيات الكبيرة ، ولا أعرف متى أصبحت المفضلة الجديدة للصناعة.
تجعل الخلفية ذات العرض الكامل مواقع الويب تبدو مرتبة. تتيح الخلفية الكبيرة برأس أملس للمستخدمين التنقل في الصفحة وتعيين الحالة المزاجية لعلامتك التجارية. تتيح الصورة الكبيرة في المقدمة للموقع توصيل الرسالة للمستخدمين بشكل فعال. يستخدم التصميم المساحة الأمامية بالكامل لتوصيل الفكرة ، من خلال جذب انتباه المستخدمين بمجرد دخولهم إلى موقع الويب.
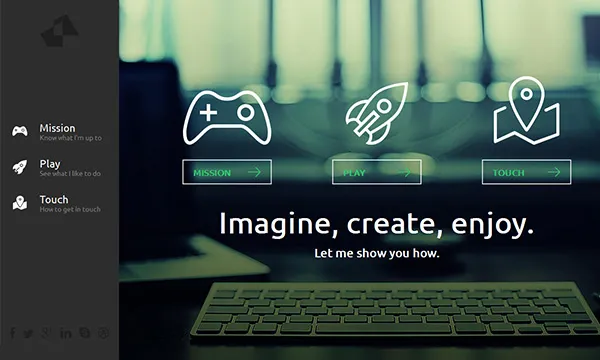
أزرار الأشباح
"لا تعطل"

أزرار الأشباح في موقع iuvo.
ربما لاحظ معظمنا أنها موضوعة بأناقة ، في منتصف الخلفية الكبيرة تمامًا ولكن لا تكترث أبدًا بمعرفة مدى اختلافها عن الأشكال الهندسية التقليدية القابلة للنقر الموضوعة حول المواقع البارزة على موقع الويب. زر الشبح أكبر نسبيًا وله مخطط أبيض بدون تعبئة أو بعض النص بداخله.
ظهرت الحاجة إلى وجود أزرار خفية في تصميم الويب ، مع تزايد شعبية نهج التصميم البسيط. لا تظهر الأزرار مثل الأزرار التقليدية ولكنها تؤدي نفس الإجراءات (ومن ثم يطلق عليها "الشبح"). تتمثل الميزة الأساسية لدمج أزرار الأشباح في الحصول على العناصر القابلة للنقر التي لا تؤدي إلى تعطيل رؤية الصور. نظرًا لطبيعة أزرار الأشباح ، فإنها تشغل مساحة أكبر نسبيًا ولا يتم عرضها إلا على الصفحة الرئيسية أو قسم "حول" في موقع الويب.
طباعة كبيرة
"جريئة جميلة"

طباعة كبيرة في موقع Austineastciders.
لقد ولت الأيام التي طُلب فيها من مالكي مواقع الويب إنفاق الملايين على نمط النص لصفحات الويب الخاصة بهم. تتبع صناعة التجارة الإلكترونية الحالية شعار "اجعلها جريئة وبسيطة". أدى استخدام الطباعة العريضة والكبيرة جنبًا إلى جنب مع الصور المكملة إلى نقل تجربة المستخدم إلى المستوى أعلاه وجعل الأشياء أسهل في الإدراك.
إلى جانب جعل الموقع يبدو نظيفًا ومرتبًا ، فإن الطباعة الكبيرة توصل الرسالة بقوة ولها تأثير فوري على الزوار. تعمل الرسومات أو النصوص الكبيرة على تركيز انتباه المستخدم وتعزز الترتيب المرئي للمحتوى الرئيسي للموقع. يعتبر الاتجاه مثاليًا لمواقع الويب للجوال ، حيث لا توجد حاجة للمستخدمين للتكبير أو التصغير أثناء إجراء عملية شراء باستخدام الهاتف المحمول ، ولكن عليك أن تنظر إلى المساحة الموجودة في صفحتك الأولى قبل دمج نص كبير في موقعك على الويب صفحة. قد يجعل الاستخدام الإضافي موقع الويب الخاص بك يبدو وكأنه خليط.
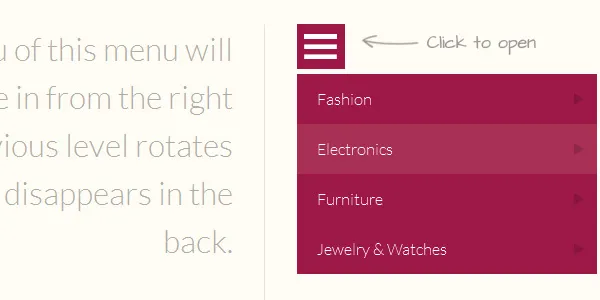
قائمة مخفية
"Reckon the Navicon"

القائمة المخفية من البرنامج التعليمي codrops.

أنت لا تترك أدواتك مبعثرة في كل ركن من غرفتك ، فلماذا تفعل ذلك لموقعك على الويب؟ الشركات التي أدركت أهمية وجود موقع ويب نظيف وخالي من الفوضى ، في تحسين تجربة المستخدم ، قامت بإدماج زر الهامبرغر بشكل جيد للغاية في الزاوية اليمنى العليا من موقع التجارة الإلكترونية الخاص بهم. إن مفهوم القوائم المخفية ليس جديدًا جدًا ، ولكن الاتجاه حظي بالضجيج في عام 2015 ، ويرجع ذلك أساسًا إلى زيادة عدد مواقع الويب الصديقة للجوال.
يجعل التنقل خارج الشاشة الموقع يبدو مرتبًا ، ويتيح رمز الهامبرغر للمستخدم الرجوع إلى القائمة من أي صفحة ، دون الحاجة إلى العثور عليها. قامت الأسماء الكبيرة مثل EBay و Reebok e-commerce و Stella McCartney و Samsung بدمج القوائم المخفية بفعالية في منصات التجارة الإلكترونية الخاصة بهم لنقل تجربة المستخدم على مواقعهم الإلكترونية إلى مستوى أعلى.
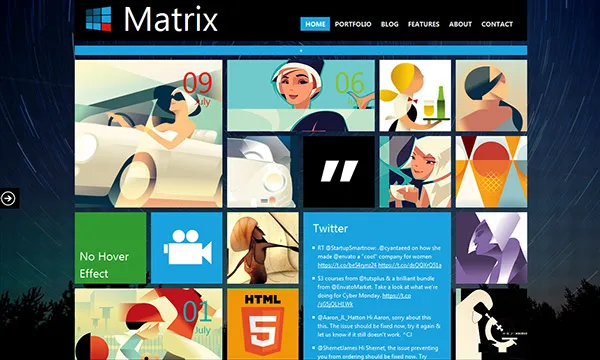
ملاحة المربعات
"اعجاب بالبلاط"

التنقل المربّع في سمة المصفوفة.
مع العناصر المرئية التي استحوذت على معظم انتباه المستخدم ، اكتسب التنقل المكسو بالبلاط الهندسي شهرة في واجهة التجارة الإلكترونية. مربعات كبيرة مع نص صغير ، لكنها مؤهلة بدرجة كافية لتقديم المعلومات ذات الصلة للمستخدمين في المرة الأولى! سيطر التنقل المربّع على المخططات طوال عام 2015 ولن يتم الانتقال إلى أي مكان قريبًا.
كتل الصور الجذابة المليئة بالمعلومات ذات الصلة ، توفر وصفًا واضحًا للمنتج للمستخدمين ، وتعطيهم فكرة بسيطة عن المكان الذي سيؤدي بهم النقر فوق المربع. لتعزيز تجربة المستخدم ، وجعل التنقل أكثر جاذبية ، يتم التركيز بشكل أساسي على المحتوى المرئي ، الذي يدعمه النص المكمل. يؤدي النقر فوق المربعات إلى انتقال المستخدمين إلى صفحة مختلفة تعرض العرض التفصيلي للمنتج المعروض.
محتوى الفيديو
"Let It Buffer"

لا شيء يمكن أن يقوض حقيقة أن: "تتطلب صناعة التجارة الإلكترونية محتوى مقنعًا لجذب العملاء المحتملين المربحين للتحويل". لقد أدرك المطورون أن وضع صور عالية الجودة لعرض المنتجات أمر جيد وكل شيء ، ولكن وجود مقطع فيديو يشرك العملاء ، ويروج للمنتجات بطريقة أكثر تفصيلاً يمكن أن يكون له تأثير كبير على التحويل الكلي على موقع الويب. شهد عام 2015 قفزة كبيرة من النص إلى الفيديو. & مواقع الويب دمجت الفكرة جيدًا في تخطيطها لعرض منتجاتها.
لا يعزز الفيديو الجذاب تفاعل المستخدم فحسب ، بل يؤثر أيضًا على طريقة تعامل المستهلكين مع العلامة التجارية. عندما سُئل عدد قليل من العملاء ، أجاب نصفهم تقريبًا بأنهم يشعرون بالثقة حيال قرار الشراء بعد مشاهدة عرض المنتج على الموقع.
الرسوم المتحركة المتحركة
"عصر العاني للحركة"

عندما تكون في شك ، اختر "Ani-motion". تشتهر كل من الحركة والرسوم المتحركة بجذب الاهتمام البشري والاستيلاء عليه. نتيجة لذلك ، يقوم المطورون بالتجربة من خلال الجمع بينهم ، ويتم التعاون بنجاح على مئات من مواقع التجارة الإلكترونية مثل Bugaboo و M&S و Apple وما إلى ذلك.
تعمل "حركة العاني" على تحسين المظهر المرئي وتجعل CTA تبدو أكثر تميزًا وجاذبية للمستخدمين. نظرًا لأن الرسوم المتحركة أصبحت الآن أكثر إبداعًا وصقلًا ، فقد ابتكر المطورون فكرة لاستخدامها بطريقة أكثر دقة جنبًا إلى جنب مع الحركة للتأثير على العملاء القادمين إلى موقع الويب.
تصميم المواد
"قلها بصريًا"

غالبًا ما يُشار إلى التصميمات المادية على أنها شكل من أشكال التشكل ، ولكن مع انتشار الاتجاه ، أصبح المطورون يدركون الآن أنهما ليسا متماثلين. حيث تركز skeuomorphism على محاكاة العالم الحقيقي ، تتضمن تصميمات المواد الكثير من العناصر المرئية الطبيعية والواقعية التي تحاول التأثير على سلوك المستهلك.
تركز التصميمات المادية على توصيل الرسالة للمستخدمين باستخدام لغة مرئية بطريقة أكثر ليبرالية. تتضمن التصميمات استخدام تخطيطات البطاقة ، وتأثيرات العمق ، والانتقالات سريعة الاستجابة ، والرسوم المتحركة المتحركة للتفاعل مع المستخدمين بلغة أكثر إثارة للاهتمام من الناحية البصرية ، وسهلة الفهم. يعمل الحد الأدنى من النص والصور الكبيرة والاستخدام المناسب للمساحة البيضاء على تحسين تجربة المستخدم ونقل رسالة ذات صلة.
"للنحل المشغول"
عام 2015 رحب واحتضن بعض اتجاهات تصميم الويب المشهود لها على نطاق واسع في مجال التجارة الإلكترونية. سيطرت التصميمات المسطحة على الرسوم البيانية ولن تغادر السوق قريبًا. أصبحت الخلفية ذات العرض الكامل هي المفضلة الجديدة لمطوري مواقع الويب على مدار العام ، والمزيد لم يأت بعد. تبنت الصناعة النهج البسيط والأزرار الخفية ، من أجل نقل الرسالة بوضوح دون أي انقطاع. أدى التحول من النص إلى المرئيات إلى زيادة الحاجة إلى تصميمات المواد في مواقع التجارة الإلكترونية ، لتحسين تجربة المستخدم. تم دعم كل هذا مع إضافة عناصر مثل القوائم المخفية ومحتوى الفيديو والرسوم المتحركة المتحركة وتخطيط البلاط والطباعة كبيرة الحجم لخدمة العملاء بشكل أفضل.
خاتمة
مجال التجارة الإلكترونية ديناميكي وتنافسي متنوع مع منافسيك الذين يجلسون على بعد نقرة واحدة. المنتجات عالية الجودة والجهود المخلصة ليست كافية ؛ لذلك ، فإن تضمين تعديلات من وقت لآخر في تصميم الويب الخاص بك للبقاء في المقدمة في السباق مع منافسيك أمر بالغ الأهمية.
كل شيء أساسي من اللون إلى موقع CTA له مساهمته الصغيرة في التأثير على معدلات التحويل في متجر الويب الخاص بك. بصفتك مالك موقع ويب ، أو مطور ويب متحمسًا ، يجب أن تظل على اطلاع دائم بأحدث الاتجاهات الجارية في الصناعة إذا كنت تسعى لبناء متجر إلكتروني أكثر زيارة في المستقبل القريب. على أمل أن تكون هذه القائمة الخاصة بأحدث تصميمات التجارة الإلكترونية على الويب ، قد تساعدك الاتجاهات في الحصول على بعض الأفكار الرائعة لتحسين جاذبية متجرك الإلكتروني. نحن نأخذ إجازتك. شكرا للقراءة!
