2016年趨勢——設計師的技能需求
已發表: 2016-05-24設計趨勢不只是從一年到下一年來來去去。 它們要么以某種方式被提煉,要么淡入淡出。 它很像服裝款式、室內設計趨勢和髮型。 它們都是逐漸演變的。
2016 年的許多設計趨勢實際上始於 2015 年及之前,其中許多是我們所謂的“復古”的回歸。 所以,你現在掌握的很多技能今年都會很適合,很多可能是你很久沒用過的舊技能,還有一些肯定是你想要發展和掌握的新技能。
查看以下趨勢並評估您的技能水平,以確保您可以通過具有吸引力和現代感的設計滿足客戶需求。 這些趨勢中的大多數都適用於圖形和網頁設計。 一些將只與網頁設計有關。
1. 平坦——它回來了
我們可以合理地稱之為扁平化 4.0,因為扁平化設計已經多次進出“風格”。 如果你是一個有一段時間沒有使用過胖設計的設計師,你會發現它是過去幾年所有浮華浮華和擬物化設計趨勢的一種令人欣慰的解脫。 這兩種前一種趨勢可能被許多人視為“人造的”,例如人造紋理、陰影和復制真實物體的嘗試。
另一方面,平面設計更簡單、更經典。 它是極簡主義的,專注於實際目的——觀眾對設計的使用。 想想過去幾十年開發的通用標牌。

這是盡可能平坦和簡約的 - 乾淨,清晰的邊緣,有時是明亮的顏色,並且絕對是二維的。
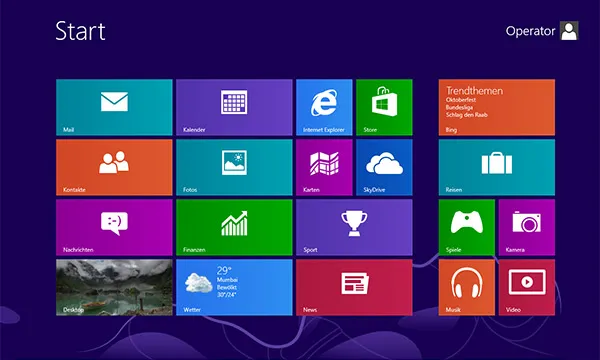
微軟在其 Windows 8 界面中使用了扁平化設計……

……從那以後一直保持這種設計。 甚至它的標誌現在也是扁平的。

扁平化設計的關鍵在於它的功能性。 如果一個元素不能發揮作用,它就需要消失——這只會分散觀眾的注意力。
平面設計不必很無聊。 通過明亮的對比色,圖像可以“流行”並吸引觀眾的注意力。 在一個需要速度、易於理解的信息和簡單的社會中,平面設計是完美的。
創建平面設計:
- 第一個“規則”是簡單的概念。
- 使用純色、鮮豔的顏色來賦予元素各自的重點並吸引註意力,而不是任何細節。
- 無襯線字體效果最好,因為它清晰乾淨。
- 文本必須簡單且盡可能少。
“扁平化”的趨勢將在2016年繼續,因為它具有“持久力”,並且足夠靈活,可以拍攝藝術品或攝影。 它的一些更新可能包括添加陰影和簡單的背景,甚至是少量的運動。
無論您是網頁設計師還是平面設計師,都有一些很棒的工具和教程可以激發您自己的創作靈感。
2.大膽甚至俏皮的排版/簡單的單行排版
這是正確的。 排版將無處不在。 實際上是在 2015 年,而且這種趨勢將繼續下去。 不會看到的和 2015 年沒有看到的一樣——許多花哨的腳本複雜且難以閱讀。 生活方式正在簡化,排版必須反映這一點,否則組織將顯得不真實和過時。 即使是大膽和/或俏皮,排版也將立即可讀。
大膽而俏皮:

很酷的 3-D 效果,簡單而有趣。

大膽的顏色與 3-D 效果相結合仍然具有可讀性。
疊字:
雖然這對某些人來說可能有些煩人,但它會吸引眼球並讓觀眾停下來解開“謎題”。 letterstacking 的另一個好處是它允許在更小的空間中使用更多的文本,特別是在徽標設計中,當您想要防止名稱在整個空間中爬行時。

這種設計趨勢似乎已經在設計師和組織中站穩腳跟,因此將持續到 2016 年。
單線:
簡潔是通過細線實現的,具有共同的重量,並為設計提供時尚和乾淨的外觀,周圍有很多空白空間。 再加上一種顏色,設計信息就是信任和誠實。

Monolines 也可以看起來是自製的,進一步傳達了誠實的信息。

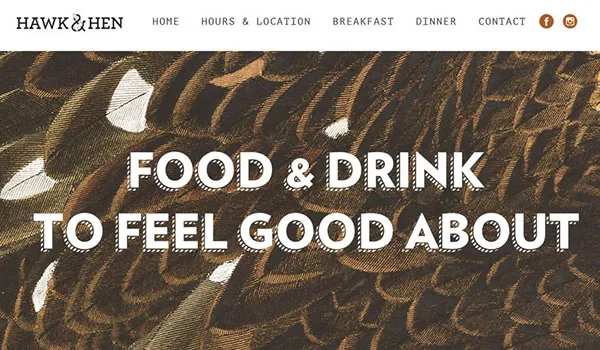
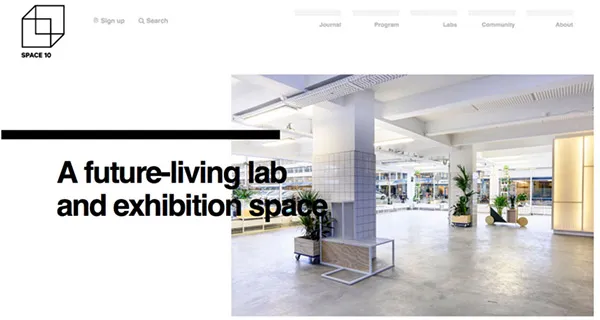
共享空間中的排版:
這是另一個將在2016年延續的趨勢,能否持續還有待觀察。 當文字疊加在圖像上時,必須小心謹慎,文字必須比圖像更重要,才能傳達信息。
大多數設計都有背景、圖像和類型,它們通常是獨立的元素。 越來越多的設計師正在放棄這個概念,並創造出將類型擴展到其他元素空間的設計。 它可以提供有趣的效果,但挑戰在於可讀性。
如何做到這一點:
如果你打算使用這個共享空間的概念,那麼排版應該很簡單,並且應該有足夠的對比度讓它從背景和它所覆蓋的任何元素中脫穎而出。 使用黑色或白色字體似乎效果最好。 並且類型必須至少是中型的——這裡沒有單線。


關於文字的一句話:
設計不僅僅是視覺效果。 文本本身至關重要。 雖然設計中的創造力很重要,但設計的一部分是文字的創造力。 成為一名更好的作家是許多人忽略的一項設計,但引人入勝的單詞和短語可能與它們所支持的視覺效果一樣重要。 對於設計師來說,這是一項至關重要的技能。 但是,如果您沒有一個人,請不要難過,請記住一些可以在危機中拯救您的自由作家。
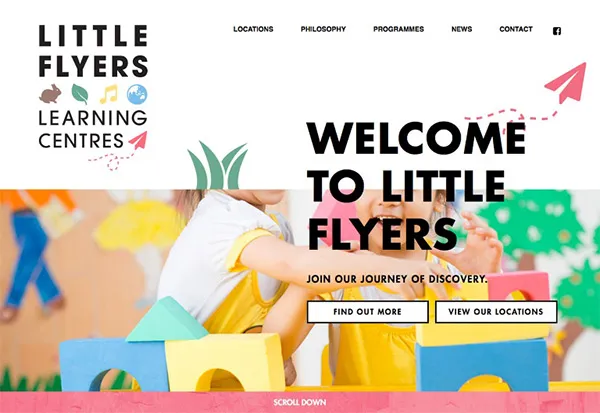
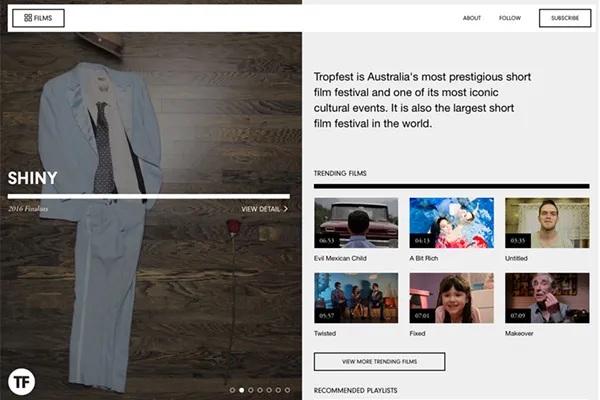
3.分屏設計
這是一種持續增長的設計趨勢,可能是因為它用途廣泛。 它可以通過將屏幕分成兩個相等的面板,用網格元素或卡片分割,以及更細微的分割來組成。
使用此設計的一些建議:
- 如果您沒有很多圖像可以使用,請使用排版和色塊來實現您想要的效果:

- 將觀眾/讀者的注意力從左到右集中,以免混淆,並將您最具活力的元素放在左側。


- 使每個屏幕盡可能簡單。
4. 插圖——異想天開和自製
雖然攝影和正式圖像當然適合某些設計,但為組織描繪“溫馨”個性的有趣插圖仍然是一個大趨勢。 雖然這對勞力士來說並不合適,但對於許多其他希望吸引那些想要“自然”和真實的千禧一代和 Y 世代的公司來說肯定是合適的。
OrangeYouGlad 設計公司取了它的名字(一種水果),並創作了一個以各種水果為特色的異想天開的插圖,表明它在為客戶工作時是多才多藝的。

自製設計也繼續非常受歡迎。 考慮這些標誌設計:

這種設計的信息是個人的——這正是當代人(構成最大的消費者群體)想要與公司建立個人聯繫的東西。
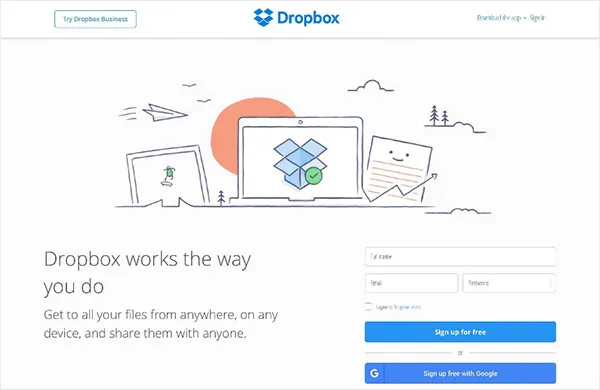
以下是企業使用的流行應用 Dropbox 的自製“感覺”:

幸運的是,有很多工具,特別是對於網頁設計師來說,可以用來創建這種自製效果。
使用可用的工具或使用可以為您製作這些效果的插畫師。
5. 幾何形狀
這些都是乾淨的,而且通常很簡單,這是觀眾欣賞的東西。 2016 年復古幾何設計的變化將側重於分層效果和混合。

在這裡,三角形被用來描繪樹木,也許還有山脈。
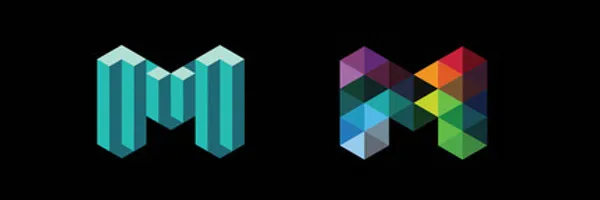
澳大利亞墨爾本市的標誌設計有一個大的“M”。 看看它的設計師如何利用幾何圖形來吸引各種觀眾。 頂部設計描繪了建築和商業,吸引商業客戶和潛在客戶; 五顏六色的菱形“M”傳達了多樣性的信息。

這些設計易於創建,其效果令人驚嘆。 如果您想進入更複雜的幾何低多邊形藝術,那麼您可以在互聯網上找到許多教程,這些教程將為您提供分步過程。
這裡的另一個提示是保留您手工創建的任何幾何圖案 - 當您為徽標、標牌或網頁尋找完美設計時,您永遠不知道它們何時會發揮作用。
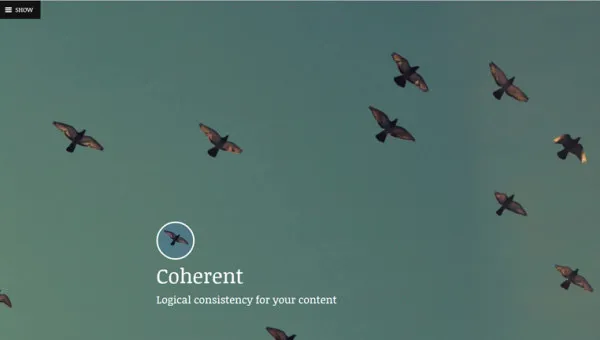
6.負空間
是的,它似乎已經存在了很長時間,但它在 2016 年也將繼續成為一種偉大的設計技術。 使用它可以達到一些驚人的效果,設計師應該多多嘗試。 負空間可以用來傳達比基本設計更多的信息。
這是一個使用負空間的驚人例子。

乍一看,它只是一頭大象。 再看一眼,就會發現非洲大陸——非常酷。
7.隱藏菜單
顯然,這種趨勢是針對網頁設計師的。 雖然隱藏菜單的概念是為了減少為移動用戶設計的網站上的內容而誕生的,但這種趨勢已經蓬勃發展。 現在熟悉的漢堡元素已經流行起來,大部分設計師都喜歡它。 現在,他們可以專注於設計之美,並且知道訪客不會被菜單分心。 發自內心的反應很重要,而且通過流暢的頁面更容易實現。 這種設計的一個很好的例子是 ContentPath,這是一家提供內容/內容營銷解決方案的 B2B 公司。

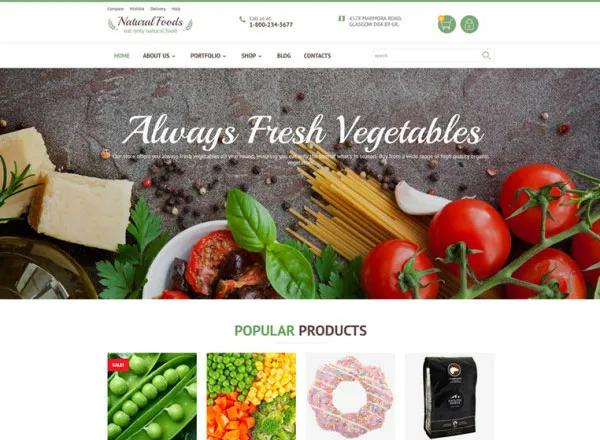
8. 使用自然攝影
鑑於真實性的整體趨勢,使用描繪自然環境的照片非常流行。 設計師應該減少使用增加爵士樂或浮華的圖像,並追求自然的焦點。 這通常是通過真實事物的照片來實現的,對於一家試圖向其觀眾傳達真實性和信任信息的公司來說,這一點很重要。

9. 更大膽更明亮的顏色
根據您要發送的信息,顏色的使用呈現出一些新趨勢。
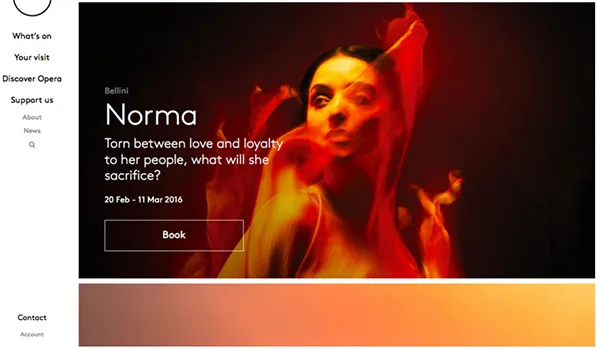
雙色調顏色:
這個想法並不新鮮,但隨著扁平化設計的回歸,它已經成為一種流行趨勢。 色彩搭配現在更加大膽,使用深色和淺色調來對比和“震撼”值。 雖然這種技術可能令人敬畏,但應該適度使用,並且在單個頁面上只有一個設計元素時使用。 這是 ENO 的一個很好的例子,為即將上映的歌劇做廣告。
調色板僅包含兩種顏色,明亮的顏色覆蓋圖像,在本例中為亮橙色。

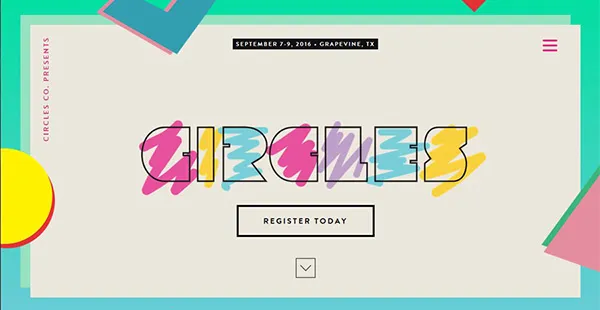
鮮豔色彩的組合:
這些幾乎具有 80 年代的感覺,但隨著扁平化設計再次出現。 這種勢頭將持續到 2016 年。2015 年的單調色彩使用量遠遠多於 2016 年使用的多種互補色和對比色。

10. 視頻、動畫/互動
這些都集中在一起,因為它們關注運動的趨勢和與運動的個人聯繫。 通過大大小小的動畫和視頻之類的東西不僅會繼續運動的概念(它們會吸引註意力),而且它們也將被非網頁設計師使用。 特別值得注意的是與視頻和動畫以及靜止設計的交互性。
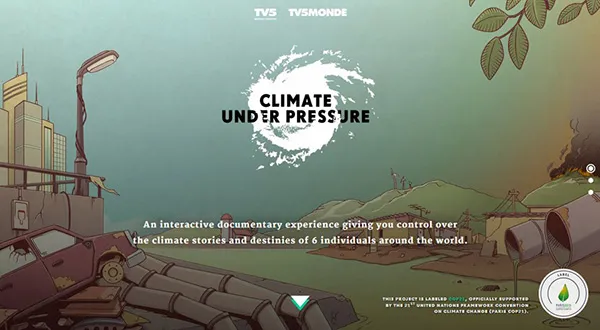
建議網頁設計師盡可能結合交互性。 這是一個令人瞠目結舌的互動視頻示例,突出了氣候變化的影響,觀眾可以在其中製作 6 個人的故事。

其他類型的圖形設計師也可以添加交互性。 這是一個放置在“個人級別”的廣告牌,宣傳雪佛蘭 Aveo 的低成本。 參與者可以在廣告牌上添加便士。

通過任何類型的運動以及交互性獲得創意將考驗設計師的創造力,但會產生一些驚人的結果。
結論
顯然,隨著 2016 年的展開,所有可能發展的趨勢尚不得而知,例如“現實與想像之間的模糊”會變得多麼流行。 這是相當新的,實驗才剛剛開始。 並且通過上面設計的趨勢和示例應該表明可能會有許多“分支”和組合出現。
設計師面臨的挑戰是:你所設計的組織的文化和使命是什麼,它的受眾是誰,你如何利用最新的設計趨勢通過強烈的信息來推廣這種文化?
