Trends für 2016 – Kompetenzanforderungen an Designer
Veröffentlicht: 2016-05-24Trends im Design kommen und gehen nicht einfach von einem Jahr zum nächsten. Entweder sind sie irgendwie veredelt oder sie blenden ein und aus. Es ist ähnlich wie bei Kleidungsstilen, Einrichtungstrends und Frisuren. Sie entwickeln sich alle nach und nach.
Viele der Designtrends im Jahr 2016 begannen tatsächlich im Jahr 2015 und davor, und viele von ihnen sind die Rückkehr dessen, was wir „Retro“ nennen würden. Viele der Fähigkeiten, die Sie derzeit haben, werden für dieses Jahr gut geeignet sein, viele können alte sein, die Sie seit einiger Zeit nicht mehr verwendet haben, und einige werden sicherlich neue Fähigkeiten sein, die Sie entwickeln und beherrschen möchten.
Werfen Sie einen Blick auf die folgenden Trends und bewerten Sie Ihr Können, um sicherzustellen, dass Sie die Kundenanforderungen mit einem ansprechenden und zeitgemäßen Design erfüllen können. Die meisten dieser Trends gelten sowohl für das Grafik- als auch für das Webdesign. Einige betreffen nur das Webdesign.
1. Flat – Es ist wieder da
Wir könnten dieses Flat 4.0 vernünftigerweise nennen, weil Flat Design schon einige Male „in“ und „out“ war. Wenn Sie ein Designer sind, der seit einiger Zeit kein fettes Design mehr verwendet hat, werden Sie es tatsächlich als willkommene Abwechslung von all dem auffälligen Glanz und den skeuomorphen Designtrends der letzten Jahre empfinden. Diese beiden früheren Trends könnten von vielen als „künstlich“ angesehen werden, wie z. B. künstliche Texturen, Schlagschatten und Versuche, echte Objekte nachzubilden.
Flaches Design hingegen ist schlichter und klassisch. Es ist minimalistisch und konzentriert sich auf den praktischen Zweck – die Verwendung des Designs durch das Publikum. Denken Sie an die universelle Beschilderung, die in den letzten Jahrzehnten entwickelt wurde.

Das ist ungefähr so flach und minimalistisch wie es nur geht – saubere, scharfe Kanten, manchmal leuchtende Farben und definitiv zweidimensional.
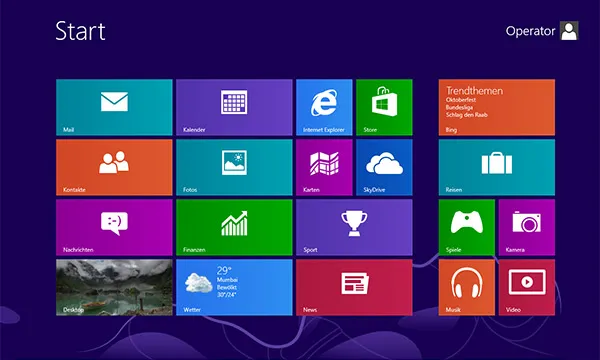
Microsoft verwendete Flat Design mit seiner Oberfläche für Windows 8…

…und hat dieses Design seitdem beibehalten. Sogar sein Logo ist jetzt flach.

Der Schlüssel zum flachen Design ist, dass es funktional ist. Wenn ein Element keine Funktion erfüllt, muss es weg – es ist nur eine Ablenkung für das Publikum.
Flache Designs müssen nicht langweilig sein. Mit hellen, kontrastierenden Farben können Bilder „aufspringen“ und die Aufmerksamkeit des Betrachters auf sich ziehen. In einer Gesellschaft, die Geschwindigkeit, leicht verständliche Informationen und Einfachheit will, ist Flat Design perfekt.
Flache Designs erstellen:
- Die erste „Regel“ ist das Konzept der Einfachheit.
- Verwenden Sie solide, lebendige Farben, um Elementen ihre jeweilige Betonung zu verleihen und Aufmerksamkeit zu erregen, im Gegensatz zu jedem Detail.
- Typografie ohne Serifen funktioniert am besten, weil sie klar und sauber ist.
- Text muss einfach und so minimal wie möglich sein.
Der Trend „flach“ wird sich auch 2016 fortsetzen, weil er „ausdauernd“ ist und flexibel genug ist, um Kunstwerke oder Fotos aufzunehmen. Einige Aktualisierungen umfassen möglicherweise das Hinzufügen von Schatten und einem vereinfachten Hintergrund, sogar ein wenig Bewegung.
Egal, ob Sie ein Web- oder Grafikdesigner sind, es gibt einige großartige Tools und Tutorials, die Sie zu Ihren eigenen Kreationen inspirieren werden.
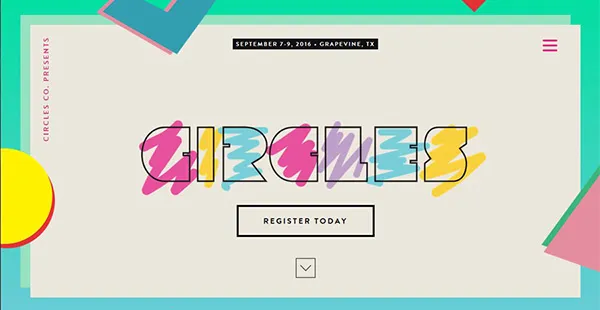
2. Mutige und sogar verspielte Typografie/einfache einzeilige Typografie
Das ist richtig. Typografie wird überall sein. Eigentlich war es 2015, und dieser Trend wird sich fortsetzen. Was nicht zu sehen sein wird, ist dasselbe, was 2015 nicht zu sehen war – viele ausgefallene Drehbücher, die komplex und schwer zu lesen sind. Lebensstile vereinfachen sich, und die Typografie muss dies widerspiegeln, sonst erscheint die Organisation unauthentisch und veraltet. Selbst wenn sie mutig und/oder verspielt ist, ist Typografie sofort lesbar.
Der Mutige und Verspielte :

Cooler 3-D-Effekt, der einfach bleibt, aber Spaß macht.

Kräftige Farben kombiniert mit 3-D-Effekt ermöglichen dennoch eine gute Lesbarkeit.
Briefstapelung :
Während dies für manche etwas irritierend sein mag, wird es die Aufmerksamkeit auf sich ziehen und den Betrachter dazu bringen, innezuhalten und das „Rätsel“ zu lösen. Das andere großartige am Letterstacking ist, dass es mehr Text auf kleinerem Raum ermöglicht, insbesondere bei der Gestaltung von Logos, wenn Sie verhindern möchten, dass ein Name über den gesamten Raum kriecht.

Dieser Designtrend scheint bei Designern und Organisationen Fuß gefasst zu haben und wird sich auch 2016 fortsetzen.
Monolinien :
Schlichtheit wird durch dünne Linien mit einem gemeinsamen Gewicht erreicht und verleiht dem Design ein schlankes und sauberes Aussehen mit viel umgebendem Weißraum. Fügen Sie dazu eine einzige Farbe hinzu, und die Designbotschaft ist Vertrauen und Ehrlichkeit.

Monolines können auch hausgemacht aussehen und die Botschaft der Ehrlichkeit fördern.

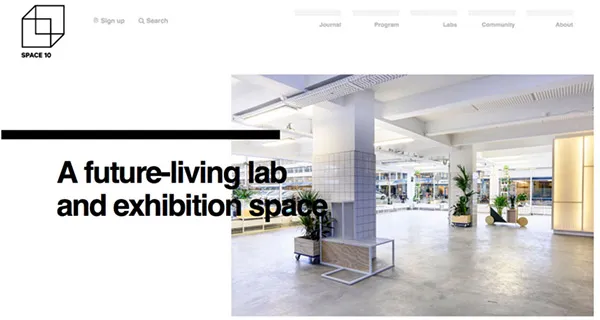
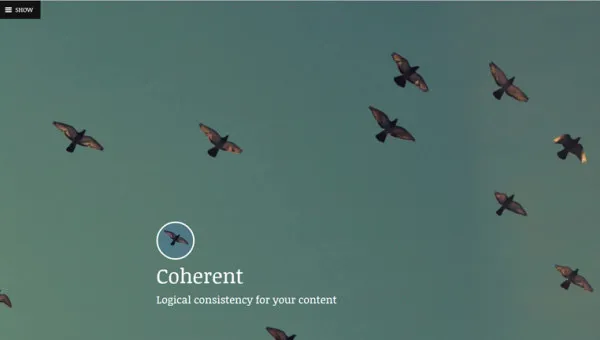
Typografie im Shared Space :
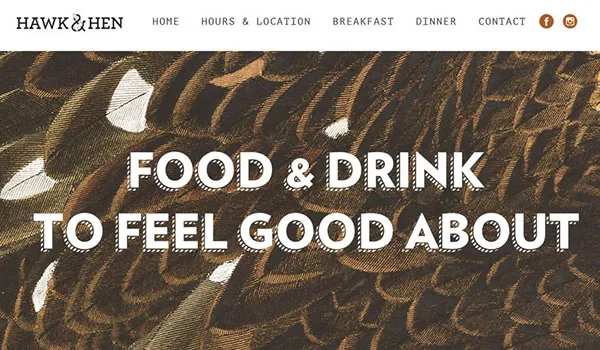
Auch dieser Trend wird sich 2016 fortsetzen, und es bleibt abzuwarten, ob er anhält. Wenn Text Bilder überlagert, muss dies sorgfältig erfolgen, und der Text muss wichtiger sein als diese Bilder, um die Botschaft zu vermitteln.
Die meisten Designs haben Hintergründe, Bilder und Schrift, und sie sind meistens getrennte Elemente. Immer mehr Designer verlassen dieses Konzept und kreieren Designs, in denen sich Schrift in den Raum anderer Elemente ausdehnt. Es kann einen interessanten Effekt liefern, aber die Herausforderung ist die Lesbarkeit.
So geht's :
Wenn Sie beabsichtigen, dieses Shared-Space-Konzept zu verwenden, sollte die Typografie einfach sein und genügend Kontrast aufweisen, damit sie sich sowohl vom Hintergrund als auch von allen Elementen abhebt, die sie bedeckt. Die Verwendung von schwarzer oder weißer Schrift scheint am besten zu funktionieren. Und der Typ muss mindestens mittelgroß sein – hier keine Monoline.


Ein Wort zum Text :
Beim Design geht es nicht nur um Optik. Der Text selbst ist von entscheidender Bedeutung. Während Kreativität im Design wichtig ist, ist ein Teil dieses Designs Kreativität mit Worten. Ein besserer Autor zu werden, ist ein Stück Design, das viele ignorieren, aber ansprechende Wörter und Phrasen können genauso wichtig sein wie die visuellen Elemente, die sie unterstützen. Es ist eine wichtige Fähigkeit für Designer. Aber seien Sie nicht traurig, wenn Sie keine haben, denken Sie nur an einige freiberufliche Autoren, die Sie in Ihrer Krise retten können.
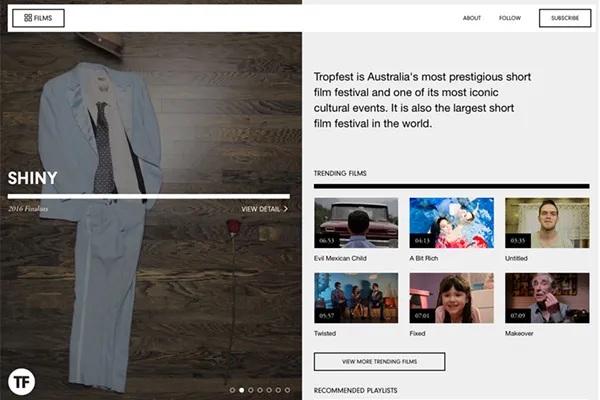
3. Split-Screen-Design
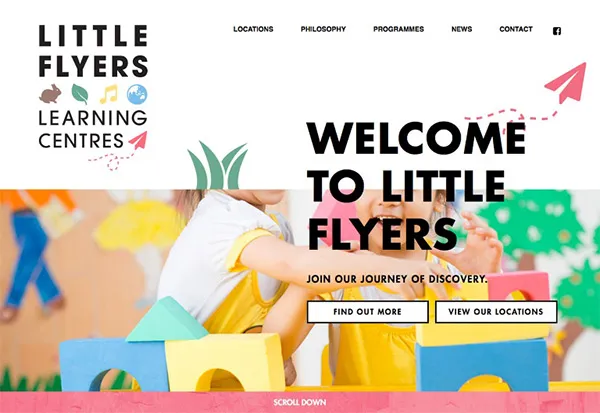
Dies ist ein Designtrend, der weiter zunimmt, wahrscheinlich weil er so vielseitig ist. Es kann zusammengesetzt werden, indem ein Bildschirm in zwei gleiche Felder geteilt wird, mit Gitterelementen oder Karten geteilt wird und Teilungen vorgenommen werden, die subtilere Teilungen sind.
Einige Vorschläge für die Verwendung dieses Designs:
- Wenn Sie nicht viele Bilder haben, mit denen Sie arbeiten können, verwenden Sie Typografie und Farbblockierung, um den gewünschten Effekt zu erzielen:

- Lenken Sie die Aufmerksamkeit des Betrachters/Lesers von links nach rechts, um nicht zu verwirren, und platzieren Sie Ihr dynamischstes Element auf der linken Seite.


- Halten Sie jeden Bildschirm so einfach wie möglich.
4. Illustrationen – skurril und hausgemacht
Während Fotografie und formale Bilder für einige Designs sicherlich angemessen sind, bleiben lustige Illustrationen, die eine „heimelige“ Persönlichkeit für eine Organisation darstellen, weiterhin ein großer Trend. Während dies für Rolex nicht angemessen wäre, wäre es sicherlich für viele andere Unternehmen, die Millennials und Gen Y'ers ansprechen möchten, die „natürlich“ und authentisch wollen.
Die Designfirma OrangeYouGlad hat ihren Namen (eine Frucht) genommen und eine skurrile Illustration mit allen Arten von Früchten geschaffen, die darauf hinweist, dass sie in ihrer Arbeit für Kunden vielseitig ist.

Auch selbstgemachte Designs erfreuen sich nach wie vor großer Beliebtheit. Betrachten Sie diese Logodesigns:

Die Botschaft solcher Designs ist persönlich – und genau das wünschen sich heutige Generationen (die die größte Verbrauchergruppe bilden), um sich Unternehmen persönlich verbunden zu fühlen.
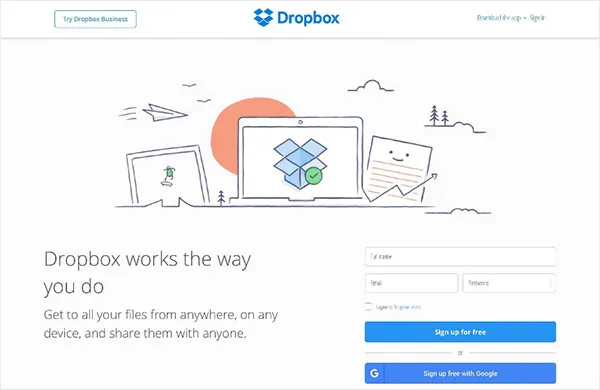
Hier ist ein hausgemachtes „Gefühl“ für Dropbox, eine beliebte App, die von Unternehmen verwendet wird:

Glücklicherweise gibt es gerade für Webdesigner viele Tools, mit denen sich dieser hausgemachte Effekt erzeugen lässt.
Verwenden Sie die verfügbaren Tools oder wenden Sie sich an Illustratoren, die diese Effekte für Sie erstellen können.
5. Geometrische Formen
Diese sind sauber und oft einfach, was von den Zuschauern geschätzt wird. Variationen geometrischer Retro-Designs im Jahr 2016 werden sich auf Schichteffekte und Mischungen konzentrieren.

Hier werden Dreiecke verwendet, um Bäume und vielleicht Berge darzustellen.
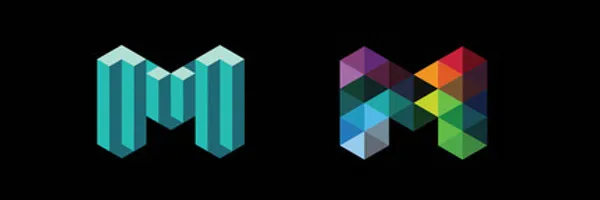
Die Stadt Melbourne, Australien, hat ein großes „M“ für ihr Logodesign. Schauen Sie sich an, wie sein Designer Geometrie nutzt, um eine Vielzahl von Zuschauern anzusprechen. Das Top-Design zeigt Gebäude und Gewerbe, ein Appell an gewerbliche Kunden und potenzielle Kunden; Das farbenfrohe „M“ in Rautenform vermittelt Vielfalt.

Dies sind einfach zu erstellende Designs, und ihre Effekte können atemberaubend sein. Wenn Sie sich mit komplexerer geometrischer Low-Poly-Kunst befassen möchten, finden Sie im Internet viele Tutorials, die Ihnen einen schrittweisen Prozess zeigen.
Ein weiterer Tipp ist, alle geometrischen Muster, die Sie von Hand erstellt haben, beizubehalten – Sie wissen nie, wann sie zum Einsatz kommen, wenn Sie nach dem perfekten Design für ein Logo, eine Beschilderung oder eine Webseite suchen.
6. Negativer Raum
Ja, es scheint, es gibt es schon seit Äonen, aber es wird auch 2016 eine großartige Designtechnik bleiben. Durch seine Verwendung können einige erstaunliche Effekte erzielt werden, und Designer sollten viel damit experimentieren. Negativer Raum kann verwendet werden, um mehr zu kommunizieren, als es ein einfaches Design tun würde.
Hier ist ein beeindruckendes Beispiel für die Verwendung von negativem Raum.

Auf den ersten Blick ist es nur ein Elefant. Auf den zweiten Blick fällt der afrikanische Kontinent auf – sehr cool.
7. Versteckte Menüs
Offensichtlich ist dieser Trend für Webdesigner. Während das Konzept der versteckten Menüs seinen Ursprung in dem Versuch hatte, den Inhalt auf Websites zu reduzieren, die für mobile Benutzer entwickelt wurden, hat sich der Trend ausgebreitet. Das mittlerweile vertraute Hamburger-Element hat sich durchgesetzt, und die meisten Designer mögen es. Jetzt können sie sich auf die Schönheit des Designs konzentrieren und wissen, dass die Besucher nicht durch Menüs abgelenkt werden. Viszerale Reaktionen sind wichtig, und sie sind mit einer eleganten Seite leichter zu erreichen. Ein großartiges Beispiel für ein solches Design ist das von ContentPath, einem B2B-Unternehmen, das Content-/Content-Marketing-Lösungen anbietet.

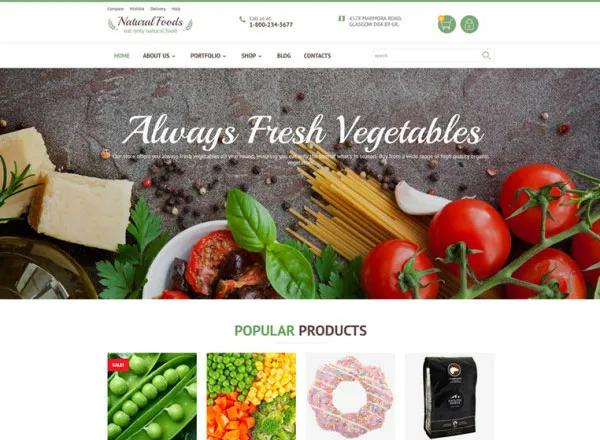
8. Verwendung natürlicher Fotografie
Angesichts des allgemeinen Trends zur Authentizität liegt die Verwendung von Fotos, die eine natürliche Umgebung abbilden, sehr im Trend. Designer sollten die Verwendung von Bildern reduzieren, die Jazz oder Glanz hinzufügen, und sich für einen natürlichen Fokus entscheiden. Dies wird oft durch Fotografien realer Dinge erreicht, und es ist wichtig für ein Unternehmen, das versucht, seinem Publikum eine Botschaft der Authentizität und des Vertrauens zu vermitteln.

9. Mutigere und hellere Farben
Abhängig von der Botschaft, die Sie senden möchten, hat die Verwendung von Farbe einige neue Trends angenommen.
Duotone-Farben :
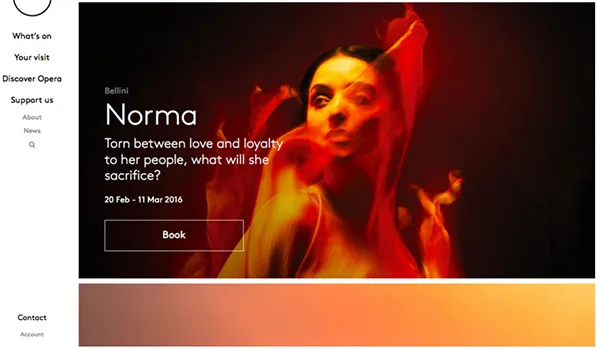
Die Idee ist nicht neu, hat sich aber zu einem beliebten Trend entwickelt, seit auch Flat Design zurück ist. Farbpaarungen sind jetzt kühner und verwenden dunkle und helle Töne für Kontrast und „Schock“-Wert. Obwohl diese Technik beeindruckend sein kann, sollte sie in Maßen verwendet werden und wenn es nur ein Designelement auf einer einzelnen Seite gibt. Hier ist ein großartiges Beispiel von ENO, das für eine kommende Oper wirbt.
Die Palette besteht aus nur zwei Farben, wobei eine helle Farbe ein Bild überlagert, in diesem Fall helles Orange.

Kombinationen von hellen Farben :
Diese haben fast ein 80er-Feeling, kamen aber zusammen mit dem flachen Design wieder in den Vordergrund. Und die Dynamik wird sich bis ins Jahr 2016 fortsetzen. 2015 wurde viel mehr monotone Farbe verwendet als 2016 mit mehreren Farben, die komplementär und kontrastierend sind.

10. Video, Animation/Interaktivität
Diese werden alle in einen Topf geworfen, weil sie sich auf den Bewegungstrend und die persönliche Verbindung zur Bewegung konzentrieren. Nicht nur wird das Konzept der Bewegung durch Dinge wie kleine und große Animationen und Videos fortgesetzt (sie erregen Aufmerksamkeit), sondern sie werden auch von Nicht-Webdesignern verwendet. Besonders hervorzuheben ist die Interaktivität mit Videos und Animationen sowie mit Standbildern.
Webdesigner sind gut beraten, wann immer möglich Interaktivität einzubauen. Hier ist ein umwerfendes Beispiel für ein interaktives Video, das die Auswirkungen des Klimawandels hervorhebt, in dem Zuschauer Geschichten von 6 Personen erfinden können.

Grafikdesigner anderer Art können ebenfalls Interaktivität hinzufügen. Hier ist eine Werbetafel, die auf „Personenebene“ platziert ist und die niedrigen Kosten des Chevy Aveo bewirbt. Die Teilnehmer können der Plakatwand Pfennige hinzufügen.

Mit Bewegung jeglicher Art kreativ zu werden, zusammen mit Interaktivität, wird die Kreativität von Designern auf die Probe stellen, aber zu erstaunlichen Ergebnissen führen.
Fazit
Offensichtlich können noch nicht alle potenziellen Trends, die sich im Laufe des Jahres 2016 entwickeln werden, bekannt sein, wie zum Beispiel, wie beliebt die „Unschärfe zwischen Realität und Imagination“ werden wird. Es ist ziemlich neu und das Experimentieren fängt gerade erst an. Und das Durchgehen der oben entworfenen Trends und Beispiele sollte zeigen, dass es viele „Ableger“ und Kombinationen geben kann.
Die Herausforderung für Designer lautet: Was ist die Kultur und Mission der Organisation, für die Sie entwerfen, wer ist ihre Zielgruppe und wie können Sie die neuesten Designtrends nutzen, um diese Kultur mit starken Botschaften zu fördern?
