Trends for 2016 – ความต้องการทักษะสำหรับนักออกแบบ
เผยแพร่แล้ว: 2016-05-24เทรนด์การออกแบบไม่ได้มาแค่ปีเดียวหรือปีต่อๆ ไป พวกเขาได้รับการขัดเกลาในทางใดทางหนึ่งหรือจางหายไป มันเหมือนกับสไตล์เสื้อผ้า เทรนด์การออกแบบภายใน และทรงผม พวกเขาทั้งหมดค่อยๆพัฒนา
เทรนด์การออกแบบจำนวนมากในปี 2559 เริ่มต้นในปี 2558 และก่อนหน้านั้น และหลายๆ เทรนด์เหล่านี้กลับมาจากสิ่งที่เราเรียกว่า “ย้อนยุค” ดังนั้น ทักษะหลายอย่างที่คุณมีในปัจจุบันจะเหมาะกับปีนี้ หลายๆ ทักษะอาจเป็นทักษะเก่าที่คุณไม่ได้ใช้มาสักระยะ และบางทักษะจะเป็นทักษะใหม่ที่คุณอยากพัฒนาและเชี่ยวชาญอย่างแน่นอน
ดูแนวโน้มด้านล่างและประเมินระดับทักษะของคุณเพื่อให้แน่ใจว่าคุณสามารถตอบสนองความต้องการของลูกค้าด้วยการออกแบบที่น่าดึงดูดและร่วมสมัย แนวโน้มเหล่านี้ส่วนใหญ่ใช้กับทั้งการออกแบบกราฟิกและเว็บไซต์ บางส่วนจะเกี่ยวข้องกับการออกแบบเว็บเท่านั้น
1. แบน – กลับมาแล้ว
เราอาจเรียกสิ่งนี้ว่า Flat 4.0 ได้อย่างสมเหตุสมผล เพราะการออกแบบแฟลตนั้นเข้าและออกจาก "สไตล์" หลายครั้ง หากคุณเป็นดีไซเนอร์ที่ไม่ได้ใช้ดีไซน์แบบอ้วนมาสักระยะแล้ว คุณจะพบว่ามันเป็นการผ่อนคลายจากเทรนด์การออกแบบที่ฉูดฉาดฉูดฉาดและสเกโอมอร์ฟิคในช่วงไม่กี่ปีที่ผ่านมานี้ แนวโน้มในอดีตทั้งสองนี้อาจถูกมองว่าเป็น "ของปลอม" เช่น พื้นผิวเทียม เงาตกกระทบ และการพยายามจำลองวัตถุจริง
ในทางกลับกัน ดีไซน์เรียบๆ นั้นเรียบง่ายและคลาสสิกกว่า มีความเรียบง่ายและมุ่งเน้นไปที่วัตถุประสงค์ในทางปฏิบัติ – การใช้การออกแบบของผู้ชม ลองนึกถึงป้ายสากลที่ได้รับการพัฒนาขึ้นในช่วงหลายทศวรรษที่ผ่านมา

นี่เป็นเรื่องแบนและเรียบง่ายเท่าที่ควร - ขอบที่สะอาดคมชัดบางครั้งสีสดใสและแน่นอนสองมิติ
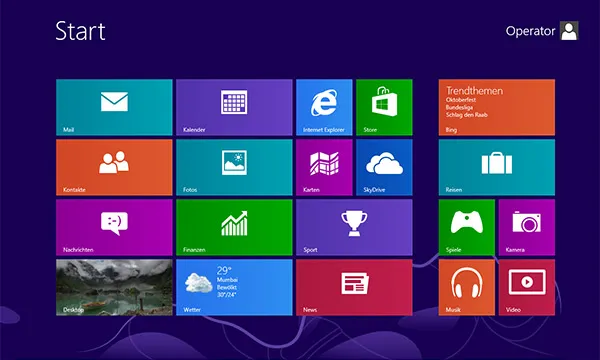
Microsoft ใช้การออกแบบแบบเรียบพร้อมอินเทอร์เฟซสำหรับ Windows 8...

…และได้คงไว้ซึ่งการออกแบบนี้ตั้งแต่นั้นเป็นต้นมา แม้แต่โลโก้ก็ยังแบนอยู่

กุญแจสำคัญในการออกแบบแบนคือใช้งานได้จริง หากองค์ประกอบไม่ทำหน้าที่ ก็ต้องไป – มันเป็นเพียงสิ่งที่ทำให้ไขว้เขวสำหรับผู้ชม
การออกแบบเรียบไม่จำเป็นต้องน่าเบื่อ ด้วยสีที่ตัดกันที่สดใส รูปภาพสามารถ “ปรากฏขึ้น” และดึงดูดความสนใจของผู้ชมได้ ในสังคมที่ต้องการความเร็ว ข้อมูลที่เข้าใจง่าย และความเรียบง่าย การออกแบบเรียบๆ จึงสมบูรณ์แบบ
การสร้างการออกแบบแบน:
- “กฎ” ข้อแรกคือแนวคิดของความเรียบง่าย
- ใช้สีทึบและสดใสเพื่อเน้นองค์ประกอบตามลำดับและดึงดูดความสนใจ แทนที่จะใช้รายละเอียดใดๆ
- การพิมพ์แบบ Sans serif ทำงานได้ดีที่สุดเพราะคมชัดและสะอาด
- ข้อความต้องเรียบง่ายและน้อยที่สุด
แนวโน้มของ “แฟลต” จะดำเนินต่อไปในปี 2559 เนื่องจากมี “พลังที่คงอยู่” และมีความยืดหยุ่นเพียงพอสำหรับงานศิลปะหรือการถ่ายภาพ การอัปเดตบางอย่างอาจรวมถึงการเพิ่มเงาและพื้นหลังที่เรียบง่าย แม้กระทั่งการเคลื่อนไหวเพียงเล็กน้อย
ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์หรือกราฟิก มีเครื่องมือและบทช่วยสอนที่ยอดเยี่ยมที่จะสร้างแรงบันดาลใจในการสร้างสรรค์ของคุณเอง
2. ตัวพิมพ์หนาและขี้เล่น/ตัวอักษรบรรทัดเดียวง่าย ๆ
ถูกตัอง. วิชาการพิมพ์จะอยู่ทั่วทุกที่ อันที่จริงมันเป็นในปี 2015 และแนวโน้มนั้นจะดำเนินต่อไป สิ่งที่จะไม่ถูกมองเห็นก็เหมือนกับสิ่งที่ไม่เห็นในปี 2015 – สคริปต์แฟนซีมากมายที่ซับซ้อนและอ่านยาก วิถีชีวิตกำลังดำเนินไปอย่างเรียบง่าย และการออกแบบตัวอักษรต้องสะท้อนถึงสิ่งนั้น มิฉะนั้น องค์กรจะดูไม่น่าเชื่อถือและล้าสมัย แม้จะเป็นตัวหนาและ/หรือขี้เล่น ตัวอักษรก็สามารถอ่านได้ทันที
ตัวหนาและขี้เล่น :

เอฟเฟกต์สามมิติสุดเจ๋งที่ยังคงความเรียบง่ายแต่สนุก

สีสันสดใสรวมกับเอฟเฟกต์สามมิติยังช่วยให้อ่านง่าย
การเรียงตัวอักษร :
แม้ว่าการทำเช่นนี้อาจทำให้บางคนระคายเคือง แต่ก็จะดึงดูดสายตาและทำให้ผู้ชมหยุดและไข "ปริศนา" สิ่งที่ยอดเยี่ยมอีกประการหนึ่งเกี่ยวกับการเรียงตัวอักษรก็คือการอนุญาตให้มีข้อความมากขึ้นในพื้นที่ที่มีขนาดเล็กลง โดยเฉพาะอย่างยิ่งในการออกแบบโลโก้ เมื่อคุณต้องการป้องกันไม่ให้ชื่อคลานไปทั่วพื้นที่

แนวโน้มการออกแบบนี้ดูเหมือนจะมีรากฐานมาจากนักออกแบบและองค์กรต่างๆ และจะดำเนินต่อไปในปี 2016
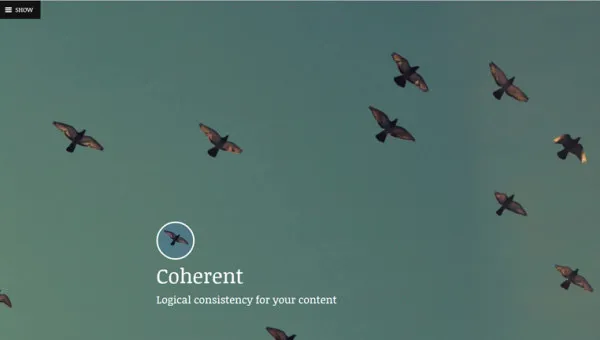
โมโนไลน์ :
ความเรียบง่ายเกิดขึ้นได้จากเส้นบางๆ โดยมีน้ำหนักทั่วไป และให้การออกแบบที่ดูโฉบเฉี่ยวและสะอาดตา โดยมีพื้นที่สีขาวล้อมรอบจำนวนมาก เพิ่มเป็นสีเดียวและข้อความการออกแบบคือความไว้วางใจและความซื่อสัตย์

Monolines ยังสามารถดูทำเองได้และส่งเสริมข้อความแห่งความซื่อสัตย์

วิชาการพิมพ์ในพื้นที่ที่ใช้ร่วมกัน :
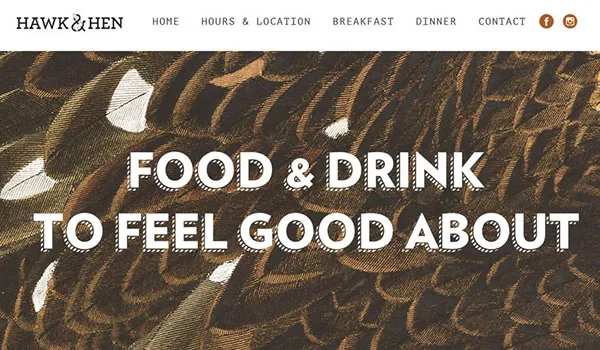
นี่เป็นอีกหนึ่งเทรนด์ที่จะดำเนินต่อไปในปี 2559 และคงต้องรอดูกันต่อไปว่าจะเกิดขึ้นหรือไม่ เมื่อข้อความซ้อนทับบนรูปภาพ ต้องทำอย่างระมัดระวัง และข้อความต้องมีความสำคัญมากกว่าภาพเหล่านั้นจึงจะสื่อข้อความได้
การออกแบบส่วนใหญ่มีพื้นหลัง รูปภาพ และประเภท และมักเป็นองค์ประกอบที่แยกจากกัน นักออกแบบละทิ้งแนวคิดนี้มากขึ้นเรื่อยๆ และสร้างการออกแบบที่ประเภทขยายไปสู่พื้นที่ขององค์ประกอบอื่นๆ มันสามารถให้เอฟเฟกต์ที่น่าสนใจ แต่ความท้าทายคือความสามารถในการอ่าน
วิธีการทำ :
หากคุณตั้งใจที่จะใช้แนวคิดเกี่ยวกับพื้นที่ที่ใช้ร่วมกันนี้ แบบอักษรก็ควรจะเรียบง่าย และควรมีคอนทราสต์ที่เพียงพอเพื่อให้โดดเด่นจากทั้งพื้นหลังและองค์ประกอบอื่นๆ ที่มันครอบคลุม การใช้ตัวอักษรสีดำหรือสีขาวดูเหมือนจะทำงานได้ดีที่สุด และประเภทต้องมีอย่างน้อยขนาดกลาง - ไม่มีโมโนไลน์ที่นี่


คำเกี่ยวกับข้อความ :
การออกแบบไม่ได้เกี่ยวกับภาพเท่านั้น ตัวข้อความเองก็มีความสำคัญอย่างยิ่ง ในขณะที่ความคิดสร้างสรรค์ในการออกแบบมีความสำคัญ ส่วนหนึ่งของการออกแบบนั้นก็คือความคิดสร้างสรรค์ด้วยคำพูด การเป็นนักเขียนที่ดีขึ้นคืองานออกแบบที่หลายคนมองข้าม แต่คำและวลีที่ดึงดูดใจก็มีความสำคัญพอๆ กับภาพที่พวกเขาสนับสนุน เป็นทักษะที่สำคัญสำหรับนักออกแบบ แต่อย่าเศร้าไปหากคุณไม่มี ให้นึกถึงนักเขียนอิสระที่สามารถช่วยคุณให้รอดจากวิกฤตได้
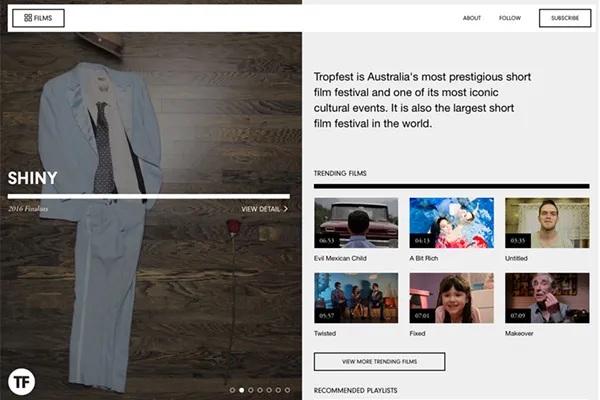
3. การออกแบบแยกหน้าจอ
นี่เป็นเทรนด์การออกแบบที่เติบโตอย่างต่อเนื่อง อาจเป็นเพราะว่ามันมีความหลากหลายมาก สามารถประกอบขึ้นได้โดยการแบ่งหน้าจอออกเป็นสองแผงเท่าๆ กัน แบ่งด้วยองค์ประกอบกริดหรือการ์ด และส่วนแยกที่เป็นส่วนย่อยๆ
คำแนะนำบางประการสำหรับการใช้การออกแบบนี้:
- หากคุณไม่มีรูปภาพให้ใช้งานมากนัก ให้ใช้ตัวพิมพ์และบล็อกสีเพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ:

- มุ่งเน้นความสนใจของผู้ดู/ผู้อ่านจากซ้ายไปขวา เพื่อไม่ให้เกิดความสับสน และวางองค์ประกอบแบบไดนามิกที่สุดของคุณไว้ทางด้านซ้าย


- ทำให้แต่ละหน้าจอเรียบง่ายที่สุด
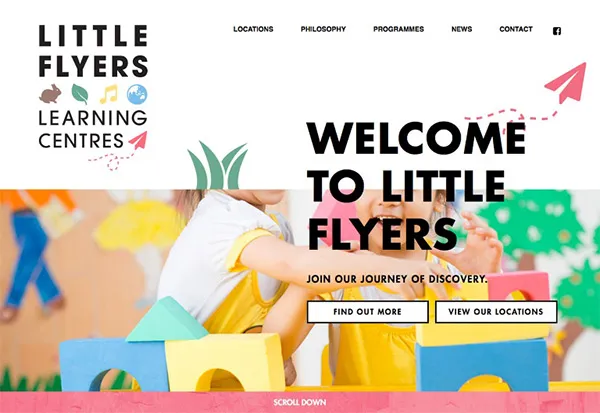
4. ภาพประกอบ – แปลกและทำเอง
แม้ว่าการถ่ายภาพและภาพที่เป็นทางการจะเหมาะสมอย่างยิ่งกับงานดีไซน์บางรูปแบบ แต่ภาพประกอบสนุกๆ ที่แสดงถึงบุคลิกที่ “อบอุ่น” สำหรับองค์กรยังคงเป็นเทรนด์ใหญ่ แม้ว่าจะไม่เหมาะกับ Rolex แต่ก็เหมาะสำหรับบริษัทอื่นๆ มากมายที่ต้องการดึงดูดกลุ่มมิลเลนเนียลและ Gen Y ที่ต้องการ "ธรรมชาติ" และเป็นของแท้
บริษัทออกแบบ OrangeYouGlad ใช้ชื่อ (ผลไม้) และสร้างภาพประกอบแปลก ๆ ที่มีผลไม้ทุกชนิด ซึ่งบ่งชี้ว่ามีความอเนกประสงค์ในการทำงานสำหรับลูกค้า

การออกแบบโฮมเมดยังคงได้รับความนิยมอย่างมากเช่นกัน พิจารณาการออกแบบโลโก้เหล่านี้:

ข้อความของการออกแบบดังกล่าวเป็นเรื่องส่วนตัว และนั่นคือสิ่งที่คนรุ่นปัจจุบัน (ซึ่งเป็นกลุ่มประชากรผู้บริโภคที่ใหญ่ที่สุด) ต้องการเพื่อให้รู้สึกเชื่อมโยงกับบริษัทเป็นการส่วนตัว
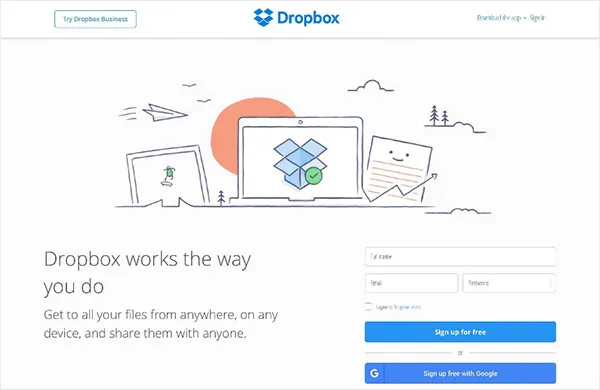
นี่คือ "ความรู้สึก" แบบโฮมเมดสำหรับ Dropbox ซึ่งเป็นแอพยอดนิยมที่ธุรกิจใช้:

โชคดีที่มีเครื่องมือมากมาย โดยเฉพาะอย่างยิ่งสำหรับนักออกแบบเว็บไซต์ ซึ่งสามารถใช้สร้างเอฟเฟกต์ทำเองได้
ใช้เครื่องมือที่มีหรือใช้นักวาดภาพประกอบที่สามารถสร้างเอฟเฟกต์เหล่านี้ให้คุณได้
5. รูปทรงเรขาคณิต
สิ่งเหล่านี้สะอาดและมักจะเรียบง่ายซึ่งเป็นสิ่งที่ผู้ดูชื่นชม การออกแบบทางเรขาคณิตย้อนยุคที่หลากหลายในปี 2016 จะเน้นที่เอฟเฟกต์แบบเลเยอร์และการผสมผสาน

ในที่นี้ มีการใช้รูปสามเหลี่ยมเพื่อแสดงภาพต้นไม้และบางทีอาจเป็นภูเขา
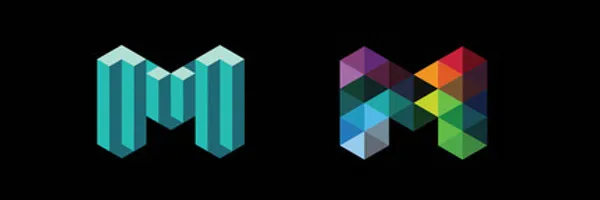
เมืองเมลเบิร์น ประเทศออสเตรเลียมี “M” ขนาดใหญ่สำหรับการออกแบบโลโก้ ดูวิธีที่นักออกแบบใช้เรขาคณิตเพื่อดึงดูดผู้ชมที่หลากหลาย การออกแบบชั้นยอดแสดงถึงอาคารและการพาณิชย์ การดึงดูดลูกค้าเชิงพาณิชย์และผู้มีโอกาสเป็นลูกค้า รูปเพชร “M” หลากสีสันส่งข้อความถึงความหลากหลาย

การออกแบบเหล่านี้สร้างได้ง่าย และเอฟเฟกต์ก็น่าทึ่ง หากคุณต้องการเข้าสู่งานศิลปะ Low-Poly ทางเรขาคณิตที่ซับซ้อนมากขึ้น คุณจะพบกับบทช่วยสอนมากมายบนอินเทอร์เน็ตที่จะให้กระบวนการทีละขั้นตอนแก่คุณ
เคล็ดลับอีกประการหนึ่งคือการรักษาลวดลายเรขาคณิตที่คุณสร้างขึ้นด้วยมือ - คุณไม่มีทางรู้ว่าเมื่อใดที่พวกมันจะเข้ามาเล่นเมื่อคุณกำลังมองหาการออกแบบที่สมบูรณ์แบบสำหรับโลโก้ ป้ายหรือหน้าเว็บ
6. พื้นที่เชิงลบ
ใช่ ดูเหมือนว่าจะมีมานานแล้ว แต่มันจะเป็นเทคนิคการออกแบบที่ยอดเยี่ยมในปี 2016 เช่นกัน เอฟเฟกต์ที่น่าทึ่งบางอย่างสามารถทำได้ผ่านการใช้งาน และนักออกแบบควรทดลองกับมันมาก พื้นที่เชิงลบสามารถใช้ในการสื่อสารได้มากกว่าการออกแบบพื้นฐาน
นี่คือตัวอย่างที่น่าทึ่งของการใช้พื้นที่เชิงลบ

มองแวบแรกก็เป็นแค่ช้าง เหลือบมองครั้งที่สองเผยให้เห็นทวีปแอฟริกา – เจ๋งมาก
7. เมนูที่ซ่อนอยู่
แน่นอนว่าเทรนด์นี้มีไว้สำหรับนักออกแบบเว็บไซต์ ในขณะที่แนวคิดของเมนูที่ซ่อนอยู่นั้นถือกำเนิดขึ้นในความพยายามที่จะลดเนื้อหาในไซต์ที่ออกแบบมาสำหรับผู้ใช้มือถือ เทรนด์ดังกล่าวกลับเบ่งบาน องค์ประกอบของแฮมเบอร์เกอร์ที่คุ้นเคยในตอนนี้ได้รับความสนใจและนักออกแบบส่วนใหญ่ชอบมัน ตอนนี้พวกเขาสามารถมุ่งเน้นไปที่ความสวยงามของการออกแบบและรู้ว่าผู้เข้าชมจะไม่ถูกรบกวนจากเมนู การตอบสนองของอวัยวะภายในมีความสำคัญ และทำได้ง่ายกว่าด้วยหน้าที่ทันสมัย ตัวอย่างที่ดีของการออกแบบดังกล่าวคือของ ContentPath ซึ่งเป็นบริษัท B2B ที่ให้บริการโซลูชันการตลาดเนื้อหา/เนื้อหา

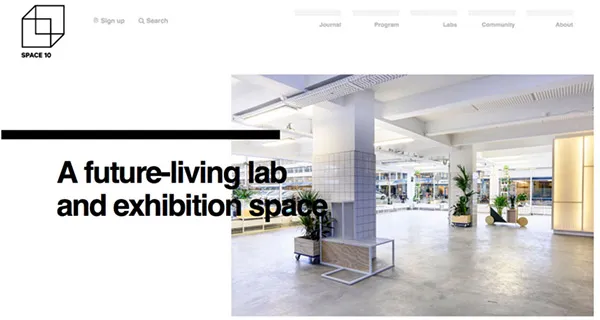
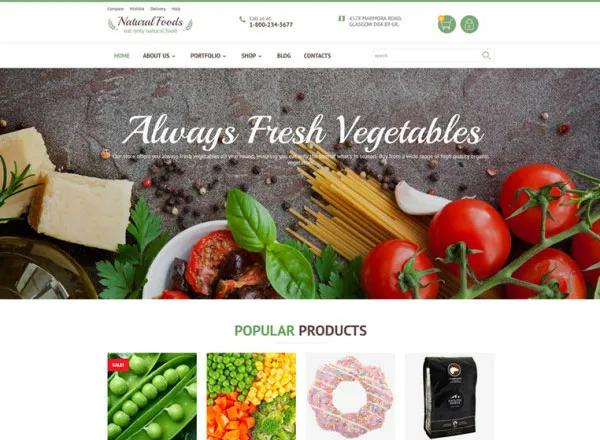
8. การใช้ภาพถ่ายธรรมชาติ
ด้วยแนวโน้มโดยรวมของความถูกต้อง การใช้ภาพถ่ายที่แสดงถึงสภาพแวดล้อมทางธรรมชาตินั้นทันสมัยมาก นักออกแบบควรลดการใช้ภาพที่เพิ่มความแจ๊สหรือความลุ่มหลงและเน้นไปที่ธรรมชาติ สิ่งนี้มักทำได้โดยภาพถ่ายของของจริง และมันเป็นสิ่งสำคัญสำหรับบริษัทที่พยายามส่งข้อความถึงความถูกต้องและความไว้วางใจไปยังผู้ชม

9. สีสันโดดเด่นและสดใสยิ่งขึ้น
ขึ้นอยู่กับข้อความที่คุณต้องการส่ง การใช้สีทำให้เกิดกระแสใหม่ๆ
สีดูโอโทน :
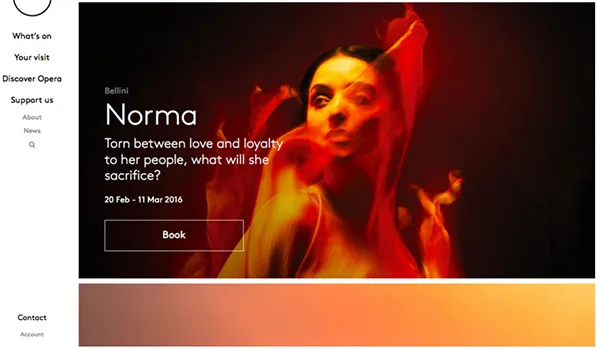
แนวคิดนี้ไม่ใช่เรื่องใหม่ แต่กำลังเป็นที่นิยมในขณะนี้ที่ดีไซน์เรียบๆ ก็กลับมาเช่นกัน การจับคู่สีดูโดดเด่นยิ่งขึ้นโดยใช้โทนสีเข้มและสีอ่อนเพื่อคอนทราสต์และค่า "ช็อต" แม้ว่าเทคนิคนี้สามารถสร้างแรงบันดาลใจได้ แต่ควรใช้ในปริมาณที่พอเหมาะและเมื่อมีองค์ประกอบการออกแบบเพียงชิ้นเดียวในหน้าเดียว นี่เป็นตัวอย่างที่ดีจาก ENO โฆษณาโอเปร่าที่กำลังจะมีขึ้น
จานสีประกอบด้วยเพียงสองสีที่มีสีสดใสซ้อนทับรูปภาพ ในกรณีนี้คือสีส้มสดใส

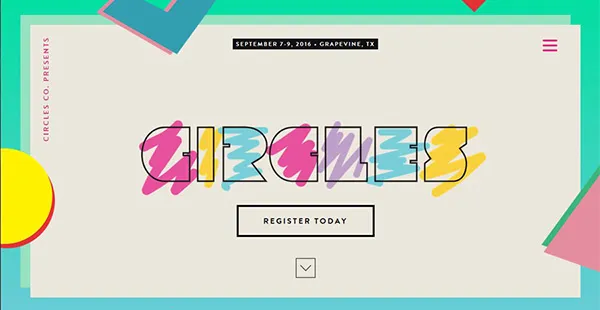
การผสมผสานของสีสดใส :
สิ่งเหล่านี้เกือบจะให้ความรู้สึกของยุค 80 แต่พวกเขาก็กลับมาอยู่ในระดับแนวหน้าอีกครั้งพร้อมกับการออกแบบที่เรียบ และโมเมนตัมจะดำเนินต่อไปในปี 2559 ปี 2558 มีการใช้สีโมโนโทนมากกว่าปี 2559 จะเห็นได้หลายสีที่เสริมกันและตัดกัน

10. วิดีโอ, แอนิเมชั่น/ การโต้ตอบ
ทั้งหมดนี้รวมกันเป็นก้อนเพราะเน้นไปที่แนวโน้มของการเคลื่อนไหวและความสัมพันธ์ส่วนตัวกับการเคลื่อนไหว แนวคิดของการเคลื่อนไหวผ่านสิ่งต่าง ๆ เช่นแอนิเมชั่นและวิดีโอขนาดเล็กและขนาดใหญ่จะดำเนินต่อไป (ดึงดูดความสนใจ) แต่จะถูกใช้โดยนักออกแบบที่ไม่ใช่เว็บเช่นกัน สิ่งที่ควรทราบเป็นพิเศษคือการโต้ตอบกับวิดีโอและแอนิเมชั่น ตลอดจนการออกแบบภาพนิ่ง
นักออกแบบเว็บไซต์ควรรวมการโต้ตอบทุกครั้งที่ทำได้ นี่คือตัวอย่างที่น่าตะลึงของวิดีโอแบบอินเทอร์แอคทีฟที่เน้นถึงผลกระทบของการเปลี่ยนแปลงสภาพภูมิอากาศ ซึ่งผู้ชมสามารถสร้างเรื่องราวของคนได้ 6 คน

นักออกแบบกราฟิกประเภทอื่นๆ สามารถเพิ่มการโต้ตอบได้เช่นกัน นี่คือป้ายโฆษณาที่ "ระดับบุคคล" ซึ่งโฆษณา Chevy Aveo ราคาประหยัด ผู้เข้าร่วมสามารถเพิ่มเพนนีไปที่ป้ายโฆษณา

การสร้างสรรค์กับการเคลื่อนไหวทุกประเภท รวมถึงการโต้ตอบจะทดสอบความคิดสร้างสรรค์ของนักออกแบบ แต่จะส่งผลให้เกิดผลลัพธ์ที่น่าทึ่ง
บทสรุป
เห็นได้ชัดว่าแนวโน้มที่เป็นไปได้ทั้งหมดที่จะเกิดขึ้นในปี 2559 ยังไม่เป็นที่ทราบแน่ชัด เช่น "ความพร่ามัวระหว่างความเป็นจริงและจินตนาการ" จะกลายเป็นที่นิยมเพียงใด มันค่อนข้างใหม่และการทดลองเพิ่งเริ่มต้น และการดูแนวโน้มและตัวอย่างที่ออกแบบไว้ข้างต้นควรแสดงให้เห็นว่าอาจมี "ยอดแย่" และการผสมผสานที่จะเกิดขึ้นมากมาย
ความท้าทายสำหรับนักออกแบบคือ: วัฒนธรรมและภารกิจขององค์กรที่คุณออกแบบคืออะไร ใครคือผู้ชม และคุณจะใช้แนวโน้มการออกแบบใหม่ล่าสุดเพื่อส่งเสริมวัฒนธรรมนั้นด้วยข้อความที่ชัดเจนได้อย่างไร
