Tendenze per il 2016 – Richieste di competenze per i designer
Pubblicato: 2016-05-24Le tendenze nel design non vanno e vengono solo da un anno all'altro. O sono raffinati in qualche modo o svaniscono dentro e fuori. È molto simile agli stili di abbigliamento, alle tendenze dell'interior design e alle acconciature. Tutti si evolvono gradualmente.
Molte delle tendenze del design nel 2016 in realtà sono iniziate nel 2015 e prima, e molte di esse sono ritorni di ciò che chiameremmo "retro". Quindi, molte delle abilità che hai attualmente saranno adatte a quest'anno, molte potrebbero essere vecchie che non hai usato da un po' di tempo e alcune saranno sicuramente nuove abilità che vorrai sviluppare e padroneggiare.
Dai un'occhiata alle tendenze di seguito e valuta i tuoi livelli di abilità per assicurarti di poter soddisfare le esigenze dei clienti con un design accattivante e contemporaneo. La maggior parte di queste tendenze si applica sia alla grafica che al web design. Alcuni riguarderanno solo il web design.
1. Piatto: è tornato
Potremmo ragionevolmente chiamare questo piatto 4.0, perché il design piatto è entrato e uscito di "stile" un certo numero di volte. Se sei un designer che non usa il design grasso da un po', lo troverai davvero un gradito sollievo da tutto lo sfarzo appariscente e le tendenze del design skeuomorphic di quegli ultimi anni. Queste due tendenze precedenti potrebbero essere viste da molti come "artificiali", come trame finte, ombre e tentativi di replicare oggetti reali.
Il design piatto, invece, è più semplice e classico. È minimalista e si concentra sullo scopo pratico: l'uso del design da parte del pubblico. Pensa alla segnaletica universale che è stata sviluppata negli ultimi decenni.

Questo è quanto di più piatto e minimalista si possa ottenere: bordi puliti e nitidi, colori a volte brillanti e decisamente bidimensionali.
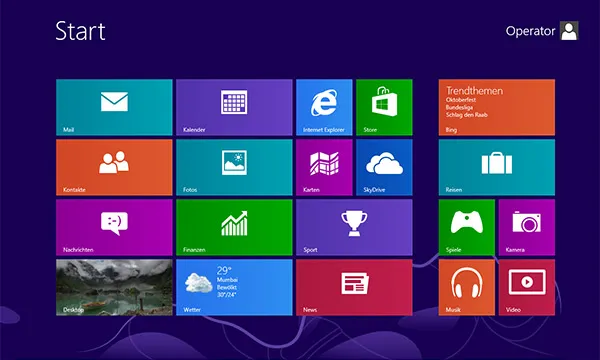
Microsoft ha utilizzato il design piatto con la sua interfaccia per Windows 8...

...e da allora ha mantenuto questo design. Anche il suo logo ora è piatto.

La chiave del design piatto è che è funzionale. Se un elemento non svolge una funzione, deve sparire: è solo una distrazione per il pubblico.
I design piatti non devono essere noiosi. Con colori brillanti e contrastanti, le immagini possono "scoppiare" e attirare l'attenzione dello spettatore. In una società che vuole velocità, informazioni di facile comprensione e semplicità, il design piatto è perfetto.
Creazione di design piatti:
- La prima “regola” è il concetto di semplicità.
- Usa colori solidi e vividi per dare agli elementi la rispettiva enfasi e per attirare l'attenzione, al contrario di qualsiasi dettaglio.
- La tipografia sans serif funziona meglio perché è nitida e pulita.
- Il testo deve essere semplice e il più minimale possibile.
La tendenza del "piatto" continuerà nel 2016 perché ha un "potere di permanenza" ed è sufficientemente flessibile da contenere opere d'arte o fotografie. Alcuni aggiornamenti potrebbero includere l'aggiunta di ombre e uno sfondo semplicistico, anche una piccola quantità di movimento.
Che tu sia un web designer o un grafico, ci sono alcuni ottimi strumenti e tutorial che ispireranno le tue creazioni.
2. Tipografia audace e persino giocosa/tipografia semplice a riga singola
Giusto. La tipografia sarà dappertutto. In realtà era il 2015 e quella tendenza continuerà. Ciò che non sarà visto è lo stesso di ciò che non è stato visto nel 2015: molti script fantasiosi, complessi e difficili da leggere. Gli stili di vita si stanno semplificando e la tipografia deve riflettere ciò, altrimenti l'organizzazione apparirà non autentica e obsoleta. Anche quando è audace e/o giocosa, la tipografia sarà immediatamente leggibile.
Il coraggioso e giocoso :

Fantastico effetto 3D che rimane semplice ma divertente.

I colori vivaci combinati con l'effetto 3-D consentono comunque la leggibilità.
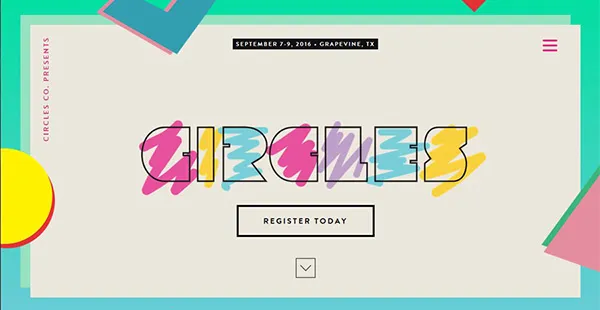
Impilamento delle lettere :
Anche se questo potrebbe essere alquanto irritante per alcuni, catturerà l'attenzione e farà fermare lo spettatore e risolvere il "puzzle". L'altra cosa grandiosa dell'impilaggio delle lettere è che consente più testo in uno spazio più piccolo, specialmente nella progettazione di loghi, quando si desidera impedire a un nome di scorrere nell'intero spazio.

Questa tendenza del design sembra aver preso piede tra designer e organizzazioni, e quindi continuerà nel 2016.
Monoline :
La semplicità è ottenuta da linee sottili, con un peso comune, e conferisce al design un aspetto elegante e pulito, con molto spazio bianco circostante. Aggiungi a questo un solo colore e il messaggio di design è fiducia e onestà.

Le monoline possono anche sembrare fatte in casa, promuovendo il messaggio di onestà.

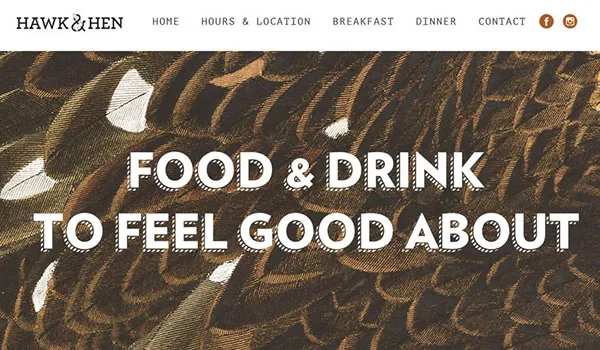
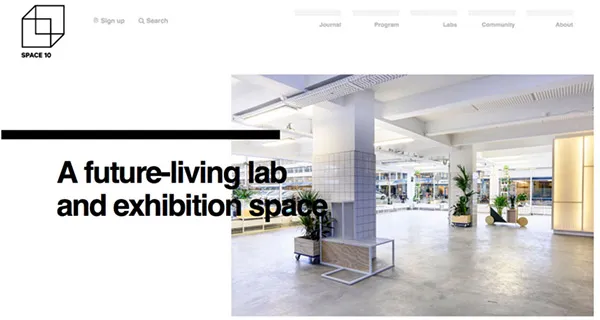
Tipografia nello spazio condiviso :
Questa è un'altra tendenza che continuerà nel 2016 e resta da vedere se durerà. Quando il testo si sovrappone alle immagini, deve essere fatto con attenzione e il testo deve essere più importante di quelle immagini per trasmettere il messaggio.
La maggior parte del design ha sfondi, immagini e tipo e spesso sono elementi separati. Sempre di più, i designer abbandonano questo concetto e creano progetti in cui il tipo si espande nello spazio di altri elementi. Può fornire un effetto interessante, ma la sfida è la leggibilità.
Come farlo :
Se intendi utilizzare questo concetto di spazio condiviso, la tipografia dovrebbe essere semplice e dovrebbe esserci un contrasto sufficiente per distinguersi sia dallo sfondo che dagli elementi che copre. L'uso di caratteri in bianco o nero sembra funzionare meglio. E il tipo deve essere almeno di medie dimensioni, senza monolinee qui.


Una parola sul testo :
Il design non riguarda solo la grafica. Il testo stesso è di fondamentale importanza. Mentre la creatività nel design è importante, una parte di quel design è la creatività con le parole. Diventare uno scrittore migliore è un pezzo di design che molti ignorano, ma parole e frasi coinvolgenti possono essere tanto importanti quanto le immagini che supportano. È un'abilità vitale per i designer. Ma non essere triste se non ne hai uno, tieni solo a mente alcuni scrittori freelance che possono salvarti nella tua crisi.
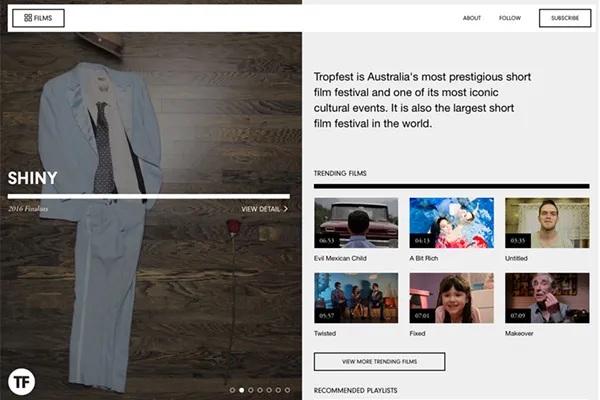
3. Design a schermo diviso
Questa è una tendenza del design in continua crescita, probabilmente perché così versatile. Può essere composto dividendo uno schermo in due pannelli uguali, diviso con elementi di griglia o carte e divisioni che sono divisioni più sottili.
Alcuni suggerimenti per l'utilizzo di questo design:
- Se non hai molte immagini con cui lavorare, usa la tipografia e il blocco colore per ottenere l'effetto desiderato:

- Concentra l'attenzione dello spettatore/lettore da sinistra a destra, in modo da non confondere, e metti il tuo elemento più dinamico a sinistra.

- Mantieni ogni schermata il più semplice possibile.
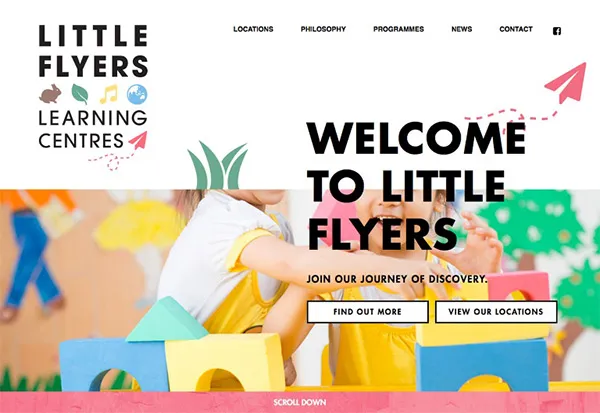
4. Illustrazioni: stravaganti e fatte in casa
Mentre la fotografia e le immagini formali sono certamente appropriate per alcuni progetti, le illustrazioni divertenti che ritraggono una personalità "casalinga" per un'organizzazione continuano a essere una grande tendenza. Anche se questo non sarebbe appropriato per Rolex, lo sarebbe sicuramente per molte altre aziende che vogliono fare appello a millennial e Gen Y'ers che vogliono "naturali" e autentici.

Lo studio di design OrangeYouGlad ha preso il suo nome (un frutto) e ha creato un'illustrazione stravagante con tutti i tipi di frutta, indicando che è versatile nel suo lavoro per i clienti.

Anche i design fatti in casa continuano ad essere molto popolari. Considera questi design di loghi:

Il messaggio di tali progetti è personale, ed è proprio ciò che le generazioni attuali (che costituiscono la più ampia fascia demografica dei consumatori) desiderano per sentirsi personalmente collegati alle aziende.
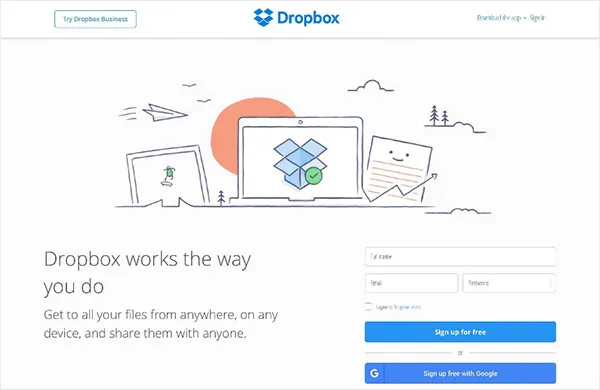
Ecco una "sensazione" fatta in casa per Dropbox, un'app popolare utilizzata dalle aziende:

Fortunatamente, ci sono molti strumenti, soprattutto per i web designer, che possono essere utilizzati per creare questo effetto fatto in casa.
Usa gli strumenti disponibili o usa illustratori che possono creare questi effetti per te.
5. Forme geometriche
Questi sono puliti e spesso semplici, qualcosa che è apprezzato dagli spettatori. Le variazioni dei disegni geometrici retrò nel 2016 si concentreranno su effetti a strati e miscele.

Qui, i triangoli sono usati per rappresentare alberi e forse montagne.
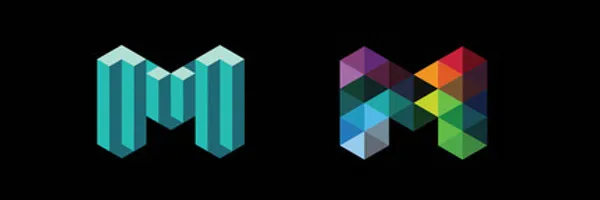
La città di Melbourne, in Australia, ha una grande "M" per il design del logo. Guarda come il suo designer utilizza la geometria per attirare una varietà di spettatori. Il design in alto raffigura edifici e commercio, un appello a clienti commerciali e potenziali clienti; la colorata “M” a forma di diamante trasmette un messaggio di diversità.

Questi sono disegni facili da creare e i loro effetti possono essere sbalorditivi. Se vuoi spostarti in un'arte geometrica low-poly più complessa, puoi trovare molti tutorial disponibili su Internet che ti forniranno un processo passo-passo.
Un altro consiglio è quello di conservare tutti i motivi geometrici che hai creato a mano: non sai mai quando verranno in gioco quando stai cercando quel design perfetto per un logo, un'insegna o una pagina web.
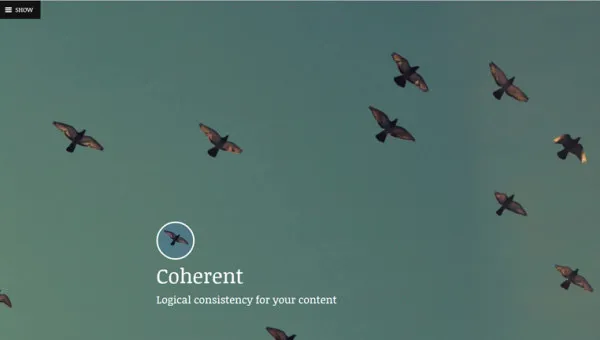
6. Spazio negativo
Sì, sembra che sia in circolazione da eoni, ma continuerà a essere un'ottima tecnica di progettazione anche nel 2016. Alcuni effetti sorprendenti possono essere ottenuti attraverso il suo utilizzo e i designer dovrebbero sperimentarlo molto. Lo spazio negativo può essere utilizzato per comunicare più di quanto farebbe un design di base.
Ecco uno straordinario esempio dell'uso dello spazio negativo.

A prima vista, è solo un elefante. Un secondo sguardo rivela il continente africano: molto bello.
7. Menu nascosti
Ovviamente, questa tendenza è per i web designer. Mentre il concetto di menu nascosti è nato nel tentativo di ridurre i contenuti sui siti pensati per gli utenti mobili, la tendenza è sbocciata. L'ormai familiare elemento dell'hamburger ha preso piede e ai designer per la maggior parte piace. Ora possono concentrarsi sulla bellezza del design e sapere che i visitatori non saranno distratti dai menu. Le risposte viscerali sono importanti e sono più facili da ottenere con una pagina elegante. Un ottimo esempio di tale design è quello di ContentPath, un'azienda B2B che fornisce soluzioni di content marketing.

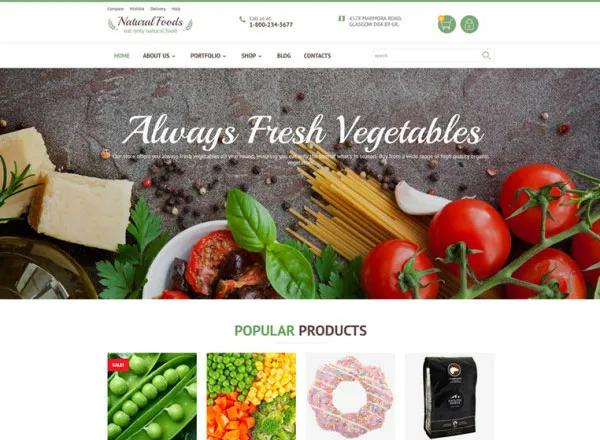
8. Utilizzo della fotografia naturale
Data la tendenza generale all'autenticità, l'utilizzo di foto che ritraggono un ambiente naturale è molto trendy. I designer dovrebbero ridurre l'uso di immagini che aggiungono jazz o sfarzo e puntare a una messa a fuoco naturale. Ciò si ottiene spesso con fotografie di cose reali e sarà importante per un'azienda che cerca di inviare un messaggio di autenticità e fiducia al proprio pubblico.

9. Colori più audaci e più luminosi
A seconda del messaggio che vuoi inviare, l'uso del colore ha preso nuove tendenze.
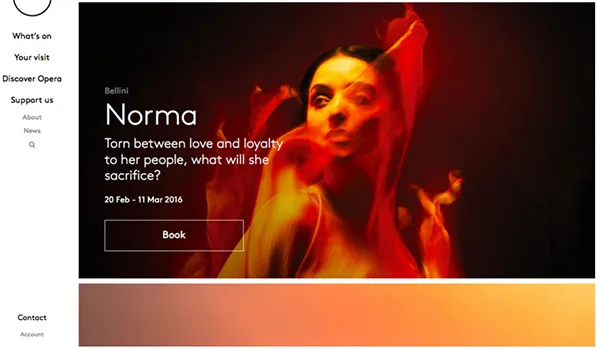
Colori a due tonalità :
L'idea non è nuova, ma è diventata una tendenza popolare ora che anche il design piatto è tornato. Gli abbinamenti di colori ora sono più audaci, utilizzando toni scuri e chiari per contrasto e valore "shock". Sebbene questa tecnica possa essere impressionante, dovrebbe essere usata con moderazione e quando c'è un solo elemento di design su una singola pagina. Ecco un ottimo esempio di ENO, che pubblicizza un'opera in arrivo.
La tavolozza è composta da due soli colori con un colore brillante che si sovrappone all'immagine, in questo caso arancione brillante.

Combinazioni di colori vivaci :
Questi hanno quasi un'atmosfera anni '80, ma sono tornati alla ribalta insieme al design piatto. E lo slancio continuerà nel 2016. Il 2015 ha visto un uso del colore monotono molto più ampio rispetto al 2016 con più colori complementari e contrastanti.

10. Video, Animazione/Interattività
Questi sono tutti raggruppati insieme perché si concentrano sulla tendenza del movimento e sulla connessione personale con il movimento. Non solo il concetto di movimento attraverso cose come animazioni e video piccoli e grandi continuerà (attirano l'attenzione), ma saranno utilizzati anche da designer non web. Di particolare rilievo è l'interattività con video e animazioni, nonché con i disegni statici.
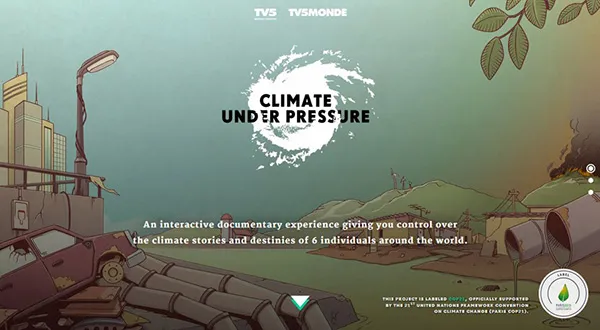
I web designer farebbero bene a incorporare l'interattività quando possibile. Ecco un esempio sbalorditivo di un video interattivo che mette in evidenza l'impatto del cambiamento climatico, in cui gli spettatori possono creare storie di 6 persone.

Anche i grafici di altro tipo possono aggiungere interattività. Ecco un cartellone pubblicitario che viene messo a "livello persona" che pubblicizza il basso costo della Chevy Aveo. I partecipanti possono aggiungere penny al cartellone.

Diventare creativi con movimenti di qualsiasi tipo, insieme all'interattività metterà alla prova la creatività dei designer ma si tradurrà in risultati sorprendenti.
Conclusione
Ovviamente, non è ancora possibile conoscere tutte le potenziali tendenze che si svilupperanno nel corso del 2016, come ad esempio quanto diventerà popolare la "sfuocatura tra realtà e immaginario". È piuttosto nuovo e la sperimentazione è appena iniziata. E passare attraverso le tendenze e gli esempi progettati sopra dovrebbe dimostrare che potrebbero esserci molte "diramazioni" e combinazioni a venire.
La sfida per i designer è questa: qual è la cultura e la missione dell'organizzazione per la quale stai progettando, chi è il suo pubblico e come puoi utilizzare le ultime tendenze del design per promuovere quella cultura con messaggi forti?
