Тенденции 2016 года – Требования к дизайнерам
Опубликовано: 2016-05-24Тенденции в дизайне не просто приходят и уходят из года в год. Они либо совершенствуются каким-то образом, либо постепенно исчезают. Это очень похоже на стили одежды, тенденции дизайна интерьера и прически. Все они развиваются постепенно.
Многие тенденции дизайна 2016 года на самом деле зародились в 2015 году и ранее, и многие из них являются возвращением к тому, что мы бы назвали «ретро». Таким образом, многие навыки, которые у вас есть в настоящее время, будут хорошо подходить для этого года, многие могут быть старыми, которые вы не использовали какое-то время, а некоторые, безусловно, будут новыми навыками, которые вы захотите развить и освоить.
Взгляните на приведенные ниже тенденции и оцените свой уровень навыков, чтобы убедиться, что вы можете удовлетворить потребности клиентов с привлекательным и современным дизайном. Большинство из этих тенденций относятся как к графическому, так и к веб-дизайну. Некоторые будут относиться только к веб-дизайну.
1. Плоский – он вернулся
Мы могли бы с полным основанием назвать это плоским 4.0, потому что плоский дизайн несколько раз входил в «стиль» и выходил из него. Если вы были дизайнером, который не использовал толстый дизайн какое-то время, вы на самом деле найдете долгожданное облегчение от всего кричащего блеска и скевоморфных дизайнерских тенденций последних нескольких лет. Эти две прежние тенденции могут рассматриваться многими как «искусственные», такие как искусственные текстуры, тени и попытки воспроизвести реальные объекты.
Плоский дизайн, с другой стороны, более простой и классический. Он минималистичный и ориентирован на практическую цель — использование дизайна аудиторией. Подумайте об универсальных вывесках, разработанных за последние несколько десятилетий.

Это настолько плоско и минималистично, насколько это возможно — чистые, четкие края, иногда яркие цвета и определенно двухмерные.
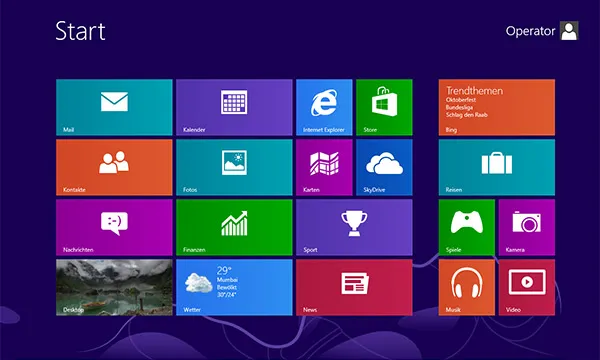
Microsoft использовала плоский дизайн со своим интерфейсом для Windows 8…

…и с тех пор сохранил этот дизайн. Даже его логотип теперь плоский.

Ключ к плоскому дизайну в том, что он функционален. Если элемент не выполняет свою функцию, его нужно убрать — это просто отвлекает аудиторию.
Плоские дизайны не должны быть скучными. Благодаря ярким контрастным цветам изображения могут выделяться и привлекать внимание зрителей. В обществе, которое хочет скорости, легкой для понимания информации и простоты, плоский дизайн идеален.
Создание плоских дизайнов:
- Первое «правило» — это концепция простоты.
- Используйте сплошные, яркие цвета, чтобы придать элементам соответствующий акцент и привлечь внимание, а не какие-либо детали.
- Шрифт без засечек работает лучше всего, потому что он четкий и чистый.
- Текст должен быть простым и минимальным.
Тенденция к «плоскому» стилю сохранится и в 2016 году, потому что он обладает «выносливостью» и достаточно гибок, чтобы использовать его для художественных работ или фотографий. Некоторые обновления к нему могут включать добавление тени и упрощенного фона, даже небольшого количества движения.
Независимо от того, являетесь ли вы веб-дизайнером или графическим дизайнером, у вас есть несколько отличных инструментов и учебных пособий, которые вдохновят вас на создание собственных творений.
2. Смелая и даже игривая типографика/простая однострочная типографика
Вот так. Типографика будет повсюду. Фактически это было в 2015 году, и эта тенденция продолжится. Чего не увидят, так это того, чего не видели в 2015 году — множества причудливых сценариев, сложных и трудных для чтения. Образ жизни упрощается, и типографика должна это отражать, иначе организация будет казаться неаутентичной и устаревшей. Даже будучи смелым и/или игривым, типографика будет сразу читаема.
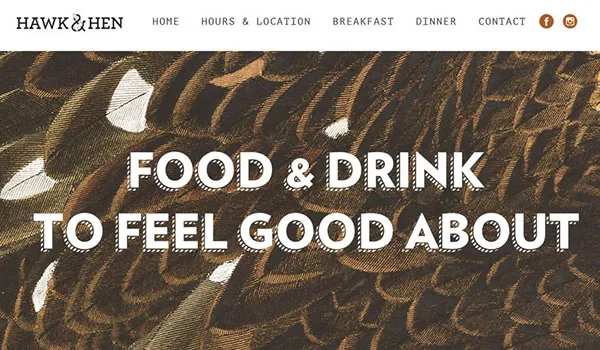
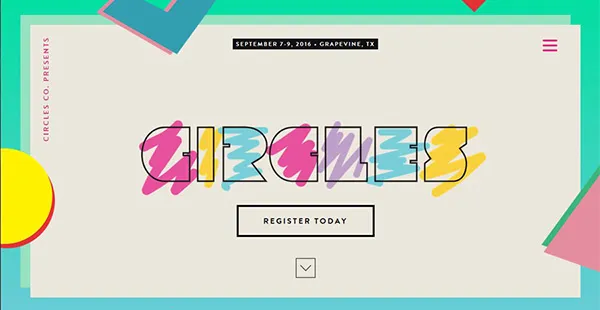
Смелый и игривый :

Крутой 3D-эффект, который остается простым, но забавным.

Яркие цвета в сочетании с трехмерным эффектом обеспечивают удобочитаемость.
Стопка букв :
Хотя это может несколько раздражать некоторых, это привлечет внимание и заставит зрителя остановиться и разгадать «головоломку». Еще одна замечательная особенность компоновки букв заключается в том, что она позволяет размещать больше текста на меньшем пространстве, особенно в дизайне логотипов, когда вы хотите, чтобы имя не ползало по всему пространству.

Эта тенденция дизайна, похоже, закрепилась среди дизайнеров и организаций, и поэтому она сохранится и в 2016 году.
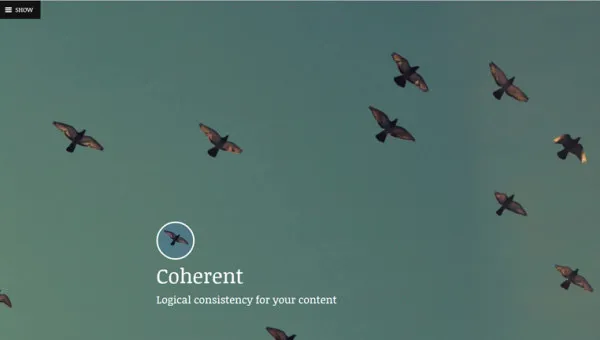
монолинии :
Простота достигается тонкими линиями с общим весом и придает дизайну гладкий и чистый вид с большим количеством окружающего белого пространства. Добавьте к этому один цвет, и послание дизайна — доверие и честность.

Монолины также могут выглядеть самодельными, подчеркивая честность.

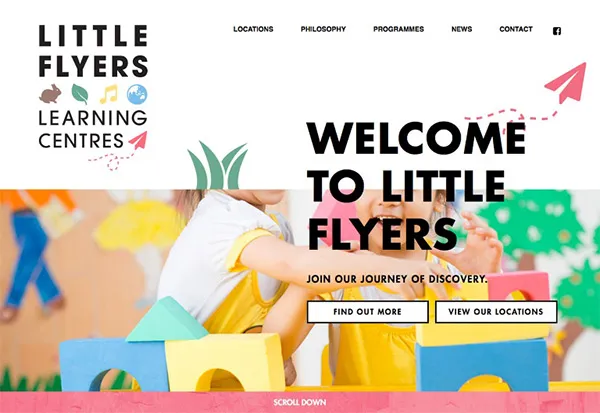
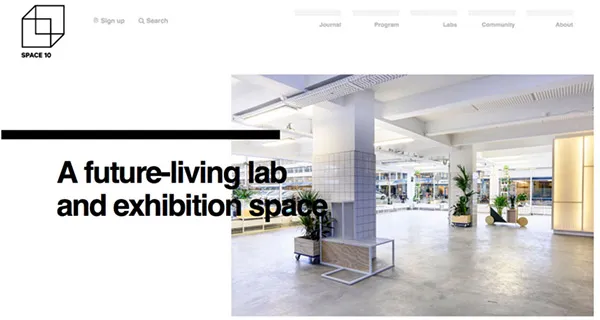
Типографика в общем пространстве :
Это еще одна тенденция, которая сохранится в 2016 году, и еще неизвестно, сохранится ли она. Когда текст накладывается поверх изображений, это нужно делать осторожно, и текст должен быть более важным, чем эти изображения, чтобы передать сообщение.
В большинстве дизайнов есть фон, изображения и шрифт, и чаще всего они представляют собой отдельные элементы. Все чаще дизайнеры отказываются от этой концепции и создают дизайны, в которых шрифт расширяется в пространство других элементов. Это может обеспечить интересный эффект, но проблема заключается в удобочитаемости.
Как это сделать :
Если вы намерены использовать эту концепцию общего пространства, типографика должна быть простой и достаточно контрастной, чтобы выделяться как на фоне, так и на любых элементах, которые она покрывает. Использование черного или белого шрифта, кажется, работает лучше всего. И тип должен быть как минимум среднего размера – здесь нет монолиний.


Слово о тексте :
Дизайн — это не только визуальные эффекты. Сам текст критически важен. Хотя креативность в дизайне важна, частью этого дизайна является творчество со словами. Стать лучшим писателем — это часть дизайна, которую многие игнорируют, но привлекательные слова и фразы могут быть так же важны, как и визуальные эффекты, которые они поддерживают. Это жизненно важный навык для дизайнеров. Но не расстраивайтесь, если у вас его нет, просто имейте в виду некоторых писателей-фрилансеров, которые могут спасти вас в кризисной ситуации.
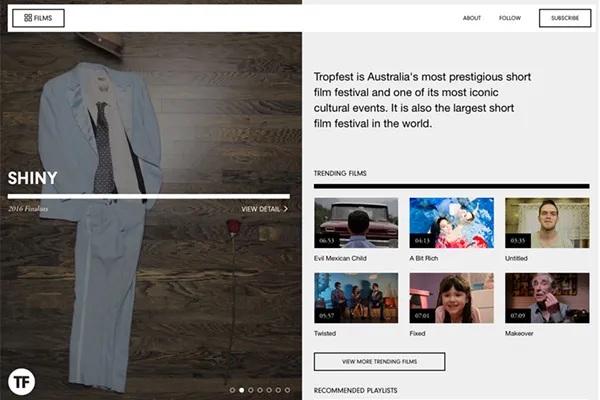
3. Дизайн с разделенным экраном
Это дизайнерская тенденция, которая продолжает развиваться, вероятно, потому, что она настолько универсальна. Его можно составить путем разделения экрана на две равные панели, разделения с помощью элементов сетки или карточек и более тонких разделений.
Несколько советов по использованию этого дизайна:
- Если у вас не так много изображений для работы, используйте типографику и блокировку цвета для достижения желаемого эффекта:

- Сосредоточьте внимание зрителя/читателя слева направо, чтобы не запутаться, и поместите самый динамичный элемент слева.


- Делайте каждый экран максимально простым.
4. Иллюстрации – причудливые и самодельные
В то время как фотографии и формальные изображения, безусловно, подходят для некоторых дизайнов, забавные иллюстрации, которые изображают «домашнюю» индивидуальность для организации, продолжают оставаться большой тенденцией. Хотя это было бы неуместно для Rolex, это, безусловно, было бы уместно для многих других компаний, которые хотят обратиться к миллениалам и представителям поколения Y, которые хотят быть «естественными» и аутентичными.
Дизайнерская фирма OrangeYouGlad взяла свое название (фрукт) и создала причудливую иллюстрацию со всеми видами фруктов, что свидетельствует о ее универсальности в работе для клиентов.

Самодельные конструкции также остаются очень популярными. Рассмотрим эти варианты логотипов:

Послание таких дизайнов является личным — и это именно то, чего хотят нынешние поколения (которые составляют самую большую демографическую группу потребителей), чтобы чувствовать личную связь с компаниями.
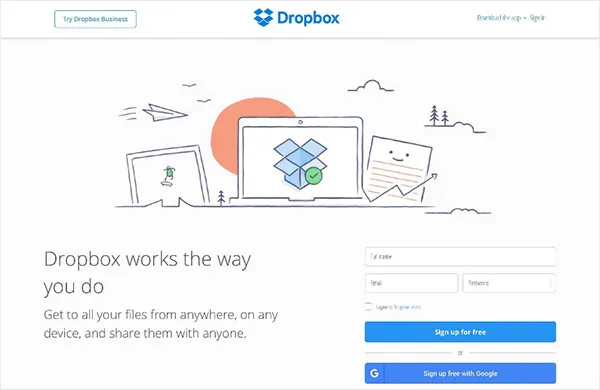
Вот самодельный «ощущение» от Dropbox, популярного приложения, используемого предприятиями:

К счастью, существует множество инструментов, особенно для веб-дизайнеров, которые можно использовать для создания этого самодельного эффекта.
Используйте доступные инструменты или используйте иллюстраторов, которые могут создать эти эффекты для вас.
5. Геометрические фигуры
Они чистые и часто простые, что ценят зрители. Вариации ретро-геометрического дизайна в 2016 году будут сосредоточены на многослойном эффекте и сочетаниях.

Здесь треугольники используются для изображения деревьев и, возможно, гор.
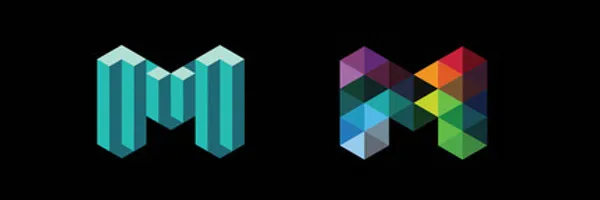
Город Мельбурн, Австралия, имеет большую букву «М» в своем логотипе. Посмотрите, как его дизайнер использует геометрию, чтобы привлечь внимание самых разных зрителей. Верхний дизайн изображает здания и торговлю, обращаясь к коммерческим и потенциальным клиентам; красочная ромбовидная буква «М» говорит о разнообразии.

Их легко создать, а их эффекты могут быть ошеломляющими. Если вы хотите перейти к более сложному геометрическому низкополигональному искусству, вы можете найти множество руководств, доступных в Интернете, которые дадут вам пошаговый процесс.
Еще один совет: сохраняйте любые геометрические узоры, созданные вами вручную, — вы никогда не знаете, когда они пригодятся, когда вы ищете идеальный дизайн для логотипа, вывески или веб-страницы.
6. Негативное пространство
Да, кажется, что он существует уже целую вечность, но и в 2016 году он останется отличной техникой дизайна. С его помощью можно добиться некоторых удивительных эффектов, и дизайнеры должны много экспериментировать с ним. Негативное пространство можно использовать для сообщения большего, чем это сделал бы базовый дизайн.
Вот потрясающий пример использования негативного пространства.

На первый взгляд, это просто слон. Второй взгляд открывает африканский континент — очень круто.
7. Скрытые меню
Очевидно, эта тенденция для веб-дизайнеров. В то время как концепция скрытых меню зародилась в попытке уменьшить количество контента на сайтах, предназначенных для мобильных пользователей, эта тенденция расцвела. Уже знакомый элемент гамбургера прижился, и дизайнерам он по большей части нравится. Теперь они могут сосредоточиться на красоте дизайна и знать, что посетители не будут отвлекаться на меню. Интуитивные ответы важны, и их легче добиться на гладкой странице. Отличным примером такого дизайна является ContentPath, компания B2B, которая предоставляет решения для контент-маркетинга.

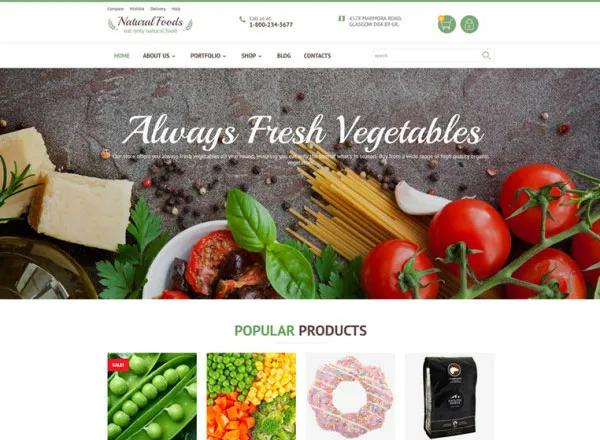
8. Использование естественной фотографии
Учитывая общую тенденцию к аутентичности, использование фотографий, изображающих природную среду, очень модно. Дизайнерам следует сократить использование изображений, которые добавляют джаза или блеска, и отдать предпочтение естественному фокусу. Это часто достигается с помощью фотографий реальных вещей, и это будет важно для компании, пытающейся передать своей аудитории сообщение о подлинности и доверии.

9. Более смелые и яркие цвета
В зависимости от сообщения, которое вы хотите отправить, использование цвета приобрело некоторые новые тенденции.
Двухцветные цвета :
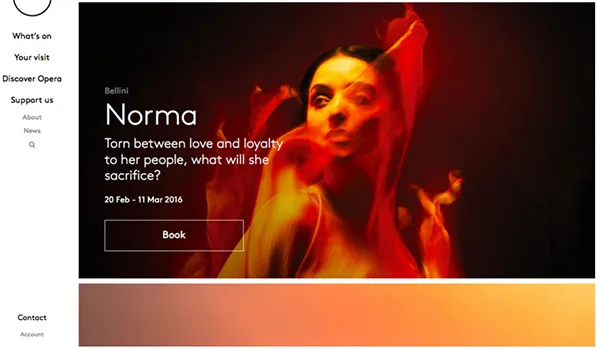
Идея не нова, но теперь, когда плоский дизайн вернулся, она стала популярной тенденцией. Цветовые сочетания теперь более смелые, с использованием темных и светлых тонов для контраста и «шокирующей» ценности. Хотя эта техника может внушать благоговейный трепет, ее следует использовать в меру и когда на одной странице есть только один элемент дизайна. Вот отличный пример от ENO, рекламирующий грядущую оперу.
Палитра состоит всего из двух цветов с ярким цветом, накладывающимся на изображение, в данном случае ярко-оранжевым.

Комбинации ярких цветов :
Они напоминают почти 80-е, но они снова вышли на первый план вместе с плоским дизайном. И этот импульс сохранится и в 2016 году. В 2015 году было гораздо больше монотонных цветов, чем в 2016 году, когда много цветов дополняют друг друга и контрастируют.

10. Видео, анимация/интерактивность
Все они свалены в одну кучу, потому что сосредоточены на тенденции движения и личной связи с движением. Мало того, что концепция движения через такие вещи, как крошечные и большие анимации и видео, сохранится (они привлекают внимание), но они также будут использоваться не-веб-дизайнерами. Особо следует отметить интерактивность с видео и анимацией, а также с неподвижными изображениями.
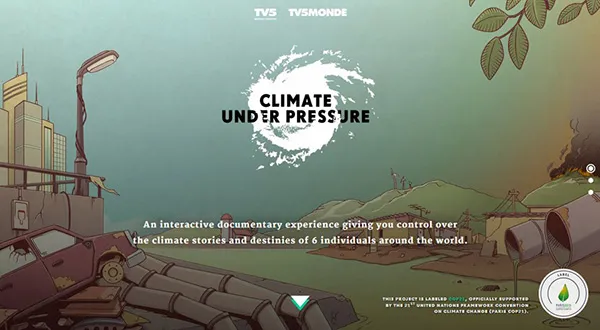
Веб-дизайнерам рекомендуется по возможности включать интерактивность. Вот потрясающий пример интерактивного видео, рассказывающего о влиянии изменения климата, в котором зрители могут придумывать истории от 6 человек.

Графические дизайнеры других направлений также могут добавить интерактивность. Вот рекламный щит, размещенный на «человеческом уровне», который рекламирует низкую стоимость Chevy Aveo. Участники могут добавлять копейки на рекламный щит.

Креативность с движением любого типа, наряду с интерактивностью, проверит креативность дизайнеров, но приведет к потрясающим результатам.
Заключение
Очевидно, что все потенциальные тенденции, которые будут развиваться в 2016 году, еще не могут быть известны, например, насколько популярным станет «размытие между реальностью и воображаемым». Он довольно новый, и эксперименты только начинаются. И рассмотрение тенденций и примеров, разработанных выше, должно продемонстрировать, что может появиться много «ответвлений» и комбинаций.
Перед дизайнерами стоит следующая задача: какова культура и миссия организации, для которой вы разрабатываете дизайн, кто является ее аудиторией и как вы можете использовать новейшие тенденции в дизайне для продвижения этой культуры с помощью убедительных сообщений?
