提高 WordPress 性能的 10 個最有用的技巧
已發表: 2016-05-11這很簡單; 表現良好的網站更有可能體驗到更高的客戶參與度和更好的轉化率。
考慮到網絡用戶越來越不耐煩的事實,除了移動設備成為訪問 Internet 的主要來源之外,您網站的性能比以往任何時候都更重要!
加載時間是網站性能不佳的主要原因。 更重要的是,隨著智能手機和平板電腦用戶數量的增加,移動設備的速度和性能從未如此重要。 在這篇文章中,我們將討論提高 WordPress 網站性能的十個最佳和有用的技巧。
1. 在您的網站上運行速度測試
在了解優化 WordPress 網站性能的技巧之前,最好先測試網站的性能。 這樣做將幫助您確定站點中需要改進的區域。 下面列出了一些用於衡量網站性能的最受歡迎的工具:
- GTMetrix.com
- 工具.pingdom.com
- WebPageTest.org
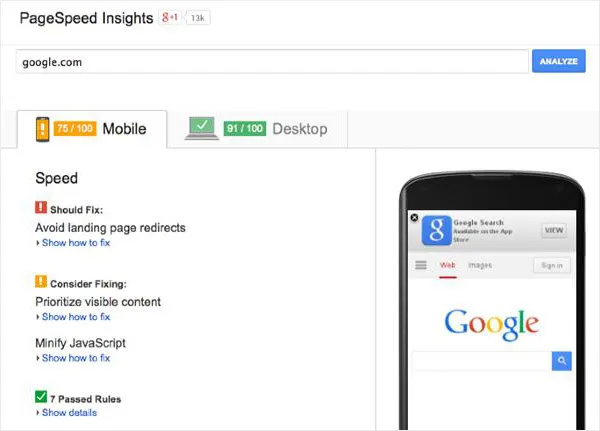
- 谷歌 PageSpeed 見解
例如,下面的 Google PageSpeed Insights 屏幕截圖顯示了網頁的移動版和桌面版需要改進的地方:

2. 分析您的 WordPress 頁面問題
一旦您獲得了有關 WordPress 網站速度和性能問題的數據,接下來您必須嘗試根據問題的嚴重程度來隔離問題。 為此,您可以啟用或禁用插件,也可以選擇激活任何其他 WordPress 主題等等。 另一種可行的替代方法是使用 P3(插件性能分析器)、主題檢查、調試欄等工具。
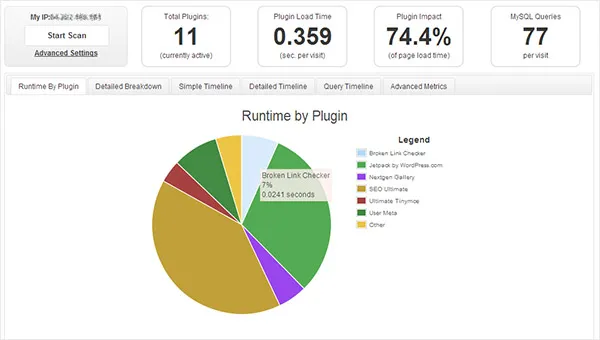
例如,Plugin Performance Profiler 是一個出色的工具,它提供了所有網站插件加載時間的細分:

3.明智地投資選擇可靠的託管服務提供商
選擇合適的託管服務提供商可以打下堅實的基礎,讓您的網站運行速度更快,並在所有設備上運行良好。 但請記住,並非所有託管計劃都提供值得稱道的服務,尤其是當您選擇更便宜的託管服務時。 因此,如果您擔心網站的更好性能,則必須選擇正確的託管服務提供商。 理想情況下,您必須尋找可靠且知名的託管服務提供商,提供適合您預算的託管計劃。
更重要的是? 您必須仔細選擇適合您特定 WordPress 網站需求的託管計劃。 在線提供的一些傑出的託管計劃是:
- 共享主機計劃
- 專用託管計劃
- 虛擬專用服務器 (VPS)
- 託管 WP 託管計劃
上述所有託管計劃都有其優缺點。 如果您一直在尋求為流量有限的新 WordPress 網站使用負擔得起的託管計劃,那麼您應該考慮選擇 HostGator 或 BlueHost 等公司提供的共享託管計劃。 但是,如果您正在運行一個流量很大的網站,那麼選擇專用或 VPS 託管計劃可能會成為您更好的選擇。
如果您準備好花大筆錢,那麼毫無疑問,託管的 WP 託管計劃可以讓您放心,確保更快的網站加載時間和更高的性能。
下表提供了託管計劃類型之間的比較:

4.保持您的網站清潔
作為初學者,我們傾向於用太多可能影響網站性能的組件來填充我們的網站。 因此,您的 WordPress 網站需要做一些整理工作才能繼續以正確的方式運行。 為此,建議您必須安排某些任務以保持您的站點得到良好維護,例如:
- 使用簡約主題:使您的網站佈局混亂可能會使訪問者難以輕鬆訪問您的網站內容。 此外,訪問頁面或帖子可能需要更多時間。 請記住,您只需幾秒鐘就可以說服用戶留在您的網站上。 因此,緩慢的頁面加載時間會立即將訪問者拒之門外。 因此,您的 WordPress 主題必須是簡約的,並且只應包含吸引觀眾注意力並讓他們參與網站的必要元素,這一點很重要。 您可以從 WordPress 主題目錄、ThemeForest 等來源找到一些很棒的簡約 WordPress 主題。
- 消除垃圾評論:確保刪除所有垃圾評論,因為它們會迅速耗盡您的服務器資源。 這可以在 Akismet 插件的幫助下實現,該插件有助於根據您的需要禁用對 WordPress 安裝的評論。 除了 Akismet 之外,您還可以考慮使用其他一些擺脫垃圾評論的插件:
- 垃圾評論清理器
- 停止垃圾評論
- WP-SpamShield 反垃圾郵件
- 刪除不需要的數據:在創建新網站時,我們傾向於添加通常長期未使用的額外數據。 數據可能是鏈接(內部或外部)、一段文本等。擁有這些不需要的東西會降低您的網站性能。 因此,確定沒收任何不再為您的用戶增加價值的東西。
5.優化你的數據庫
除了保持您的網站乾淨之外,定期優化您的網站數據也是一個好習慣。 隨著我們的網站隨著時間的推移而增長,數據庫中充斥著未使用的記錄、條目和重複數據。 數據庫大小的增加最終會給服務器帶來大量負載,從而導致頁面加載時間增加。 您可以使用 WP-Sweep 插件保持數據庫清潔。

該插件有助於清理站點中任何未使用和冗餘的數據。 WP-Sweep 本質上是分析 WordPress 網站的數據庫並提供一份報告(稱為掃描報告),其中包含您可以從數據庫中清除的雜亂(如用戶元、評論、帖子等)的建議。
6. 在 Web 服務器上啟用 gZIP 壓縮
當用戶請求您站點中的任何數據時,系統會調用您的服務器以呈現所請求的數據。 數據可以是圖像、樣式表或 JavaScript 文件等任何內容。 不用說,數據的大小越大,將其加載到瀏覽器中所需的時間就越多。
值得慶幸的是,在您的 Web 服務器上啟用 gZIP 壓縮有助於減少數據大小。 如果在服務器上啟用了 gZIP,則請求的網頁或文件的壓縮版本將加載到瀏覽器上。 此外,瀏覽器在解釋接收到的數據之前對其進行解壓縮。 這最終有助於減少傳輸信息的大小,從而大大降低頁面加載時間。

通過將以下代碼行添加到.htaccess文件,您可以輕鬆地為 CSS、JavaScript 文件和圖像啟用 gZIP 壓縮:
[php]
## 啟用 GZIP 壓縮 ##
AddOutputFilterByType DEFLATE 文本/純文本
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE 文本/xml
AddOutputFilterByType DEFLATE 文本/css
AddOutputFilterByType DEFLATE 應用程序/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE 應用程序/javascript
AddOutputFilterByType DEFLATE 應用程序/x-javascript
## 啟用 GZIP 壓縮 ##
[/php]
7. 使用 CDN 提高交付性能
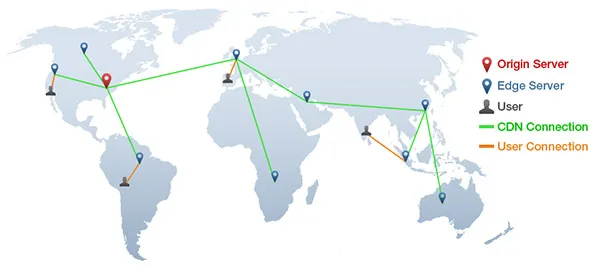
如果您想確保更快的響應時間和對遠程用戶的內容下載時間,內容交付網絡 (CDN) 是您網站的絕對要求。 CDN 基本上是地理上分佈的服務器網絡。 這意味著,每當用戶從您的網站請求某些數據時,他們都可以從靠近其位置的服務器訪問網站內容。

因此,使用 CDN 本質上有助於提高 WordPress 網站的交付性能。 然而,由於有多個在線內容交付網絡,選擇正確的網絡可能是一項艱鉅的工作。 一些值得探索的有價值的 CDN 選項包括:MaxCDN、CacheFly 和 CloudFare 等等。
8.優化您的網站圖片
毫無疑問,圖像是網站最重要的組成部分之一。 任何沒有圖像的網站就像一個沒有生命的實體。 當然,內容在吸引訪問者方面起著重要作用。 但是,添加圖片可以在更大程度上提高網站流量。 但是沒有優化它們會使頁面加載緩慢。
此外,請確保避免在您的網站中使用大尺寸圖片,而應使用尺寸合適的圖片。 此外,請確保圖片與您要顯示的尺寸相比不夠大。有兩種不同的方法可以幫助您以最有效的方式優化您的網站的圖像。
您可以使用 WordPress 插件來執行自動圖像優化。 例如,使用 WP Smush.it 插件使用有損算法壓縮圖像。 或者,使用 CSS Sprites 將 WP 網站的圖像組合成單個圖像也可以提高性能。 實施 CSS 技術會展示包含所有其他小圖像的單個圖像。 這樣一來,您就不必加載數十張圖像,從而節省大量時間。
9. 縮小 JavaScript 和 CSS 文件
就像圖像一樣,縮小 CSS 和 JS 文件也很有意義。 這樣做有助於從文件中刪除不需要的數據——無論是評論、空行等。在適當的時候刪除不必要的數據可以提高您網站的性能。
雖然可以在 Web 上找到各種有助於縮小 WordPress 網站文件的工具,但建議您必須考慮使用 W3 Total Cache 插件來完成該任務。 這是因為,它內置了自動縮小主題的 CSS 和 JavaScript 文件的選項。
10. 利用瀏覽器緩存
最後,您可以通過讓網站訪問者的瀏覽器緩存網頁、圖像或文件(如 CSS、JavaScript 等)來減少頁面的加載時間。 這可以通過利用瀏覽器緩存來實現。 好吧,每當用戶瀏覽器加載任何特定網頁時,都需要下載所有文件以便以適當的方式顯示頁面。 向您的服務器發送加載所有此類文件的請求可能需要更長的時間來加載,尤其是當您的網絡連接速度較慢時。
值得慶幸的是,瀏覽器緩存有助於將網頁靜態文件的副本本地存儲在系統中。 因此,瀏覽器不需要一遍又一遍地下載請求的文件。 這是因為瀏覽器將檢索存儲在緩存中的數據,而不是向服務器請求它。

例如,網站的徽標圖像幾乎不會更改,並且緩存圖像將快速上傳,而無需向服務器發出任何請求。 從本質上講,瀏覽緩存有助於最大程度地減少服務器的負擔。 要啟用瀏覽器緩存技術,您只需在主題的 .htaccess 文件頂部添加以下代碼行:
[php]
## 過期緩存##
<IfModule mod_expires.c>
過期活動在
ExpiresByType image/jpg "訪問 1 年"
ExpiresByType image/jpeg "訪問 1 年"
ExpiresByType image/gif "訪問 1 年"
ExpiresByType image/png "訪問 1 年"
ExpiresByType text/css "訪問 1 個月"
ExpiresByType 申請/pdf “訪問 1 個月”
ExpiresByType application/x-javascript "訪問 1 個月"
ExpiresByType 應用程序/javascript“訪問 1 個月”
ExpiresByType application/x-shockwave-flash "訪問 1 個月"
ExpiresByType image/x-icon "訪問 1 年"
ExpiresDefault "訪問 2 天"
</IfModule>
## 過期緩存##
[/php]
結論
所以,你有它——提升 WordPress 網站性能的 10 大技巧。 大多數提示通常討論加快網站速度的方法,因為它是優化 WP 網站性能的最主要因素。
