Tendências para 2016 – Demandas de Habilidades para Designers
Publicados: 2016-05-24As tendências em design não vêm e vão de um ano para o outro. Eles são refinados de alguma forma ou desaparecem e desaparecem. É muito parecido com estilos de roupas, tendências de design de interiores e penteados. Todos eles evoluem gradualmente.
Muitas das tendências de design em 2016 começaram na verdade em 2015 e antes, e muitas delas são retornos do que chamaríamos de “retro”. Portanto, muitas das habilidades que você possui atualmente serão adequadas para este ano, muitas podem ser antigas que você não usou há algum tempo e algumas certamente serão novas habilidades que você desejará desenvolver e dominar.
Dê uma olhada nas tendências abaixo e avalie seus níveis de habilidade para garantir que você possa atender às necessidades do cliente com um design atraente e contemporâneo. A maioria dessas tendências se aplica tanto ao design gráfico quanto ao web design. Alguns pertencerão apenas ao web design.
1. Apartamento - Está de volta
Poderíamos razoavelmente chamar isso de flat 4.0, porque o flat design entrou e saiu de “estilo” várias vezes. Se você é um designer que não usa o design gordo há algum tempo, você realmente achará um alívio bem-vindo de todo o brilho chamativo e as tendências de design skeumórfico dos últimos anos. Essas duas tendências anteriores podem ser vistas por muitos como “artificiais”, como texturas falsas, sombras projetadas e tentativas de replicar objetos reais.
O design plano, por outro lado, é mais simples e clássico. É minimalista e foca no propósito prático – o uso do design pelo público. Pense na sinalização universal que foi desenvolvida nas últimas décadas.

Isso é o mais plano e minimalista possível – bordas limpas e nítidas, às vezes cores brilhantes e definitivamente bidimensionais.
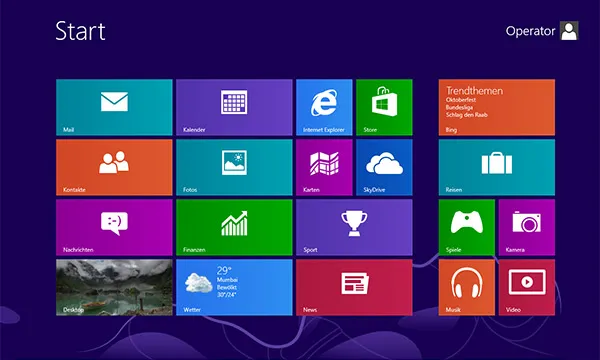
A Microsoft usou design plano com sua interface para Windows 8…

…e manteve este design desde então. Até mesmo seu logotipo agora é plano.

A chave para o design plano é que ele é funcional. Se um elemento não serve a uma função, ele precisa desaparecer – é apenas uma distração para o público.
Os designs planos não precisam ser chatos. Com cores contrastantes brilhantes, as imagens podem “estourar” e atrair a atenção do espectador. Em uma sociedade que quer velocidade, informações fáceis de entender e simplicidade, o flat design é perfeito.
Criando Designs Planos:
- A primeira “regra” é o conceito de simplicidade.
- Use cores sólidas e vivas para dar aos elementos sua respectiva ênfase e chamar a atenção, em oposição a qualquer detalhe.
- A tipografia sem serifa funciona melhor porque é nítida e limpa.
- O texto deve ser simples e o mínimo possível.
A tendência do “plano” continuará em 2016 porque tem “poder de permanência” e é flexível o suficiente para levar obras de arte ou fotografia. Algumas atualizações podem incluir a adição de sombra e um plano de fundo simplista, até mesmo uma pequena quantidade de movimento.
Seja você um web designer ou designer gráfico, existem ótimas ferramentas e tutoriais que inspirarão suas próprias criações.
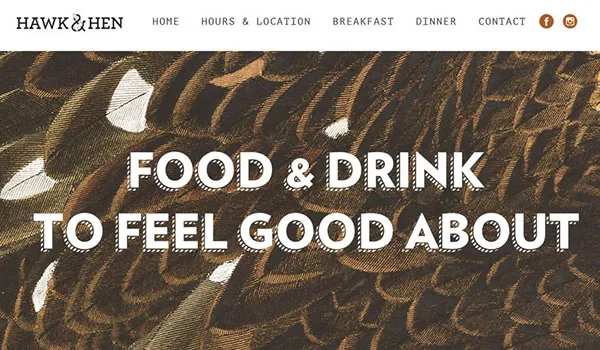
2. Tipografia ousada e uniforme/tipografia simples de linha única
Isso mesmo. A tipografia estará em todo lugar. Na verdade foi em 2015, e essa tendência vai continuar. O que não vai ser visto é o mesmo que não foi visto em 2015 – muitos roteiros caprichados, complexos e difíceis de ler. Os estilos de vida estão simplificando, e a tipografia deve refletir isso, ou a organização parecerá não autêntica e desatualizada. Mesmo sendo ousada e/ou divertida, a tipografia será imediatamente legível.
O ousado e brincalhão :

Efeito 3-D legal que permanece simples, mas divertido.

Cores fortes combinadas com efeito 3-D ainda permitem legibilidade.
Empilhamento de cartas :
Embora isso possa ser um pouco irritante para alguns, isso atrairá a atenção e fará com que o espectador pare e desvende o “quebra-cabeça”. A outra grande coisa sobre o empilhamento de letras é que ele permite mais texto em um espaço menor, especialmente no design de logotipos, quando você deseja evitar que um nome rasteje por todo o espaço.

Esta tendência de design parece ter ganhado espaço entre designers e organizações, e assim continuará em 2016.
Monolinhas :
A simplicidade é alcançada por linhas finas, com um peso comum, e confere ao design um visual elegante e limpo, com muito espaço em branco ao redor. Adicione a isso uma única cor e a mensagem do design é confiança e honestidade.

Monolines também podem parecer caseiros, promovendo a mensagem de honestidade.

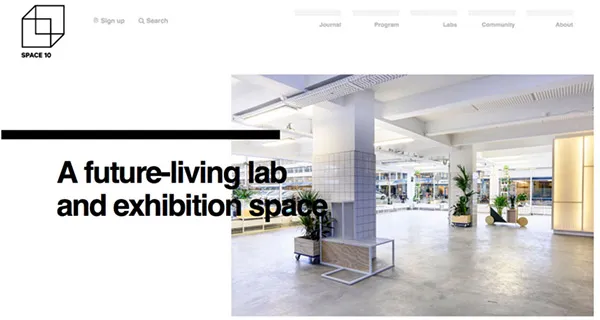
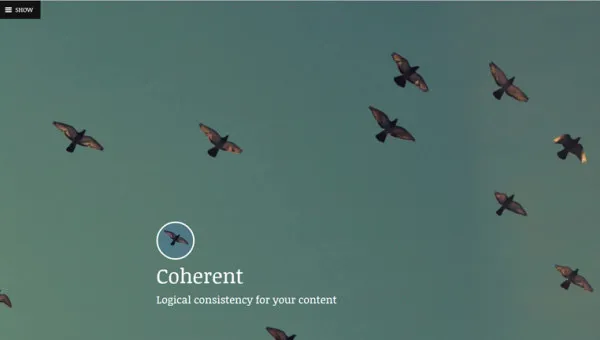
Tipografia em Espaço Compartilhado :
Essa é outra tendência que vai continuar em 2016, e resta saber se vai durar. Quando o texto se sobrepõe em cima de imagens, isso deve ser feito com cuidado, e o texto deve ser mais importante do que essas imagens para transmitir a mensagem.
A maioria dos designs tem planos de fundo, imagens e tipos, e na maioria das vezes são elementos separados. Cada vez mais, os designers estão abandonando esse conceito e criando designs nos quais o tipo se expande no espaço de outros elementos. Pode fornecer um efeito interessante, mas o desafio é a legibilidade.
Como fazer isso :
Se você pretende usar esse conceito de espaço compartilhado, a tipografia deve ser simples e deve haver contraste suficiente para que ela se destaque tanto do plano de fundo quanto de qualquer elemento que esteja cobrindo. O uso de letras pretas ou brancas parece funcionar melhor. E o tipo deve ser pelo menos de tamanho médio – sem monolinhas aqui.


Uma palavra sobre o texto :
Design não é só visual. O próprio texto é criticamente importante. Embora a criatividade no design seja importante, parte desse design é a criatividade com as palavras. Tornar-se um escritor melhor é uma peça de design que muitos ignoram, mas palavras e frases envolventes podem ser tão importantes quanto os recursos visuais que eles suportam. É uma habilidade vital para designers. Mas não fique triste se você não tiver um, apenas tenha em mente alguns escritores freelance que podem salvá-lo em sua crise.
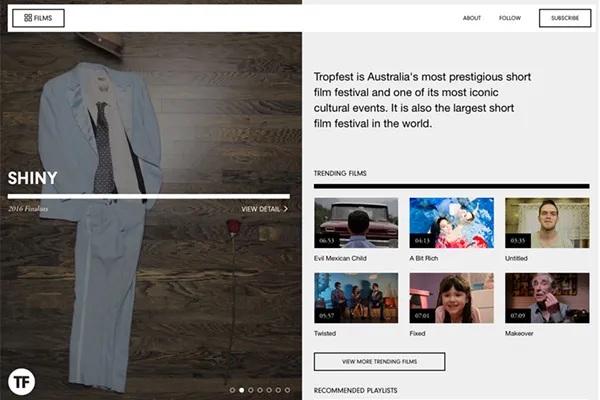
3. Design de tela dividida
Esta é uma tendência de design que continua a crescer, provavelmente por ser tão versátil. Ele pode ser composto dividindo uma tela em dois painéis iguais, splits com elementos de grade ou cartões, e splits que são divisões mais sutis.
Algumas sugestões para usar este design:
- Se você não tiver muitas imagens para trabalhar, use tipografia e bloqueio de cores para obter o efeito desejado:

- Concentre a atenção do espectador/leitor da esquerda para a direita, para não confundir, e coloque o seu elemento mais dinâmico à esquerda.


- Mantenha cada tela o mais simples possível.
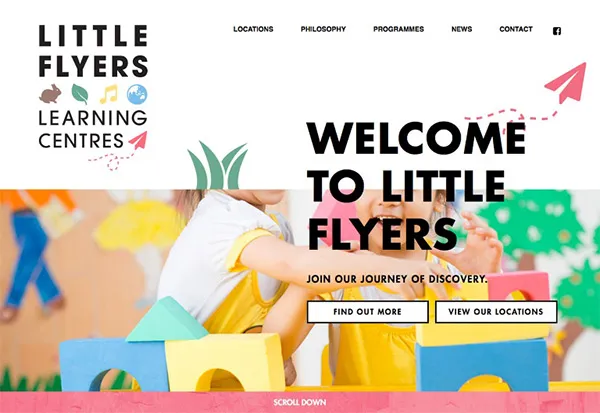
4. Ilustrações – Caprichosas e Caseiras
Embora a fotografia e as imagens formais sejam certamente apropriadas para alguns designs, ilustrações divertidas que retratam uma personalidade “caseira” para uma organização continuam sendo uma grande tendência. Embora isso não seja apropriado para a Rolex, certamente seria para muitas outras empresas que desejam atrair os millennials e a geração Y que desejam algo “natural” e autêntico.
A empresa de design OrangeYouGlad pegou seu nome (uma fruta) e criou uma ilustração caprichosa com todos os tipos de frutas, indicando que é versátil em seu trabalho para os clientes.

Desenhos caseiros continuam a ser muito populares também. Considere estes designs de logotipo:

A mensagem desses designs é pessoal – e é exatamente isso que as gerações atuais (que compõem a maior demografia do consumidor) querem para se sentir pessoalmente conectadas às empresas.
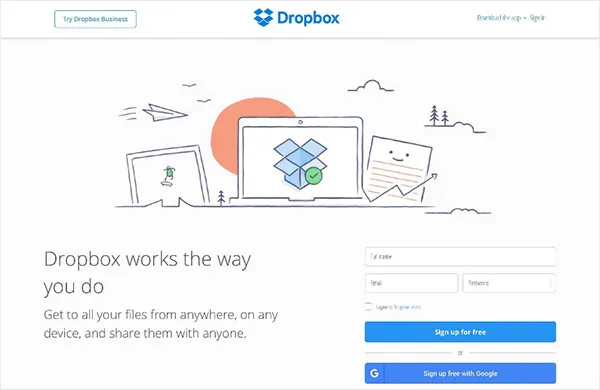
Aqui está uma “sensação” caseira para o Dropbox, um aplicativo popular usado por empresas:

Felizmente, existem muitas ferramentas, especialmente para web designers, que podem ser usadas para criar esse efeito caseiro.
Use as ferramentas disponíveis ou use ilustradores que podem criar esses efeitos para você.
5. Formas geométricas
Estes são limpos e muitas vezes simples, algo que é apreciado pelos espectadores. Variações de desenhos geométricos retrô em 2016 se concentrarão em efeitos e misturas em camadas.

Aqui, triângulos são usados para representar árvores e talvez montanhas.
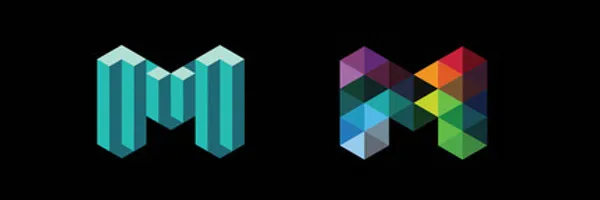
A cidade de Melbourne, na Austrália, tem um grande “M” para o design do logotipo. Veja como seu designer faz uso da geometria para atrair uma variedade de espectadores. O desenho superior retrata edifícios e comércio, um apelo a clientes comerciais e potenciais clientes; o colorido “M” em forma de diamante transmite uma mensagem de diversidade.

Estes são designs fáceis de criar e seus efeitos podem ser impressionantes. Se você deseja avançar para a arte geométrica low-poly mais complexa, pode encontrar muitos tutoriais disponíveis na Internet que fornecerão um processo passo a passo.
Outra dica aqui é manter todos os padrões geométricos que você criou à mão – você nunca sabe quando eles vão aparecer quando você está procurando aquele design perfeito para um logotipo, sinalização ou uma página da web.
6. Espaço Negativo
Sim, parece que existe há eras, mas continuará sendo uma ótima técnica de design em 2016 também. Alguns efeitos surpreendentes podem ser alcançados através de seu uso, e os designers devem experimentar muito com isso. O espaço negativo pode ser usado para comunicar mais do que um design básico faria.
Aqui está um exemplo impressionante do uso do espaço negativo.

À primeira vista, é apenas um elefante. Um segundo olhar revela o continente africano – muito legal.
7. Menus Ocultos
Obviamente, esta tendência é para web designers. Embora o conceito de menus ocultos tenha surgido na tentativa de reduzir o conteúdo em sites projetados para usuários móveis, a tendência floresceu. O elemento hambúrguer agora familiar pegou, e os designers em sua maioria gostam dele. Agora, eles podem se concentrar na beleza do design e saber que os visitantes não serão distraídos pelos menus. As respostas viscerais são importantes e são mais fáceis de obter com uma página elegante. Um ótimo exemplo desse design é o da ContentPath, uma empresa B2B que fornece soluções de marketing de conteúdo/conteúdo.

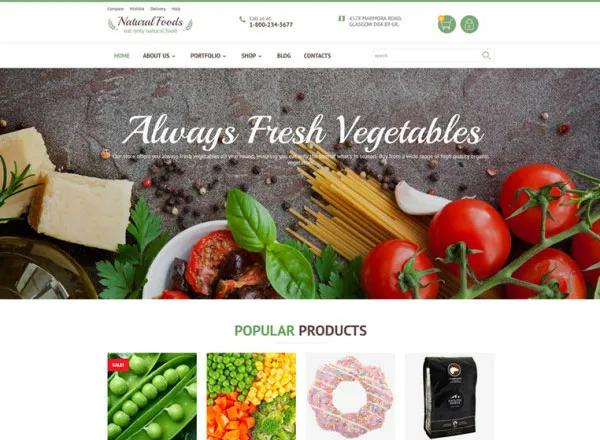
8. Usando Fotografia Natural
Dada a tendência geral de autenticidade, usar fotos que retratam um ambiente natural está muito na moda. Os designers devem reduzir o uso de imagens que adicionam jazz ou brilho e optar por um foco natural. Isso geralmente é alcançado por fotografias de coisas reais, e será importante para uma empresa tentar enviar uma mensagem de autenticidade e confiança ao seu público.

9. Cores mais ousadas e brilhantes
Dependendo da mensagem que você deseja enviar, o uso da cor ganhou algumas novas tendências.
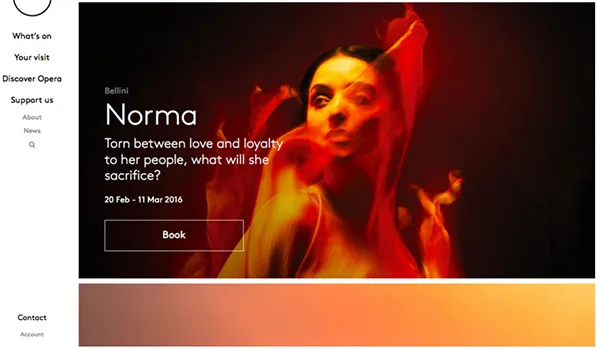
Cores Duotônicas :
A ideia não é nova, mas se tornou uma tendência popular agora que o flat design também está de volta. Os pares de cores agora são mais ousados, usando tons escuros e claros para contraste e valor de “choque”. Embora essa técnica possa ser inspiradora, ela deve ser usada com moderação e quando houver apenas um elemento de design em uma única página. Aqui está um ótimo exemplo da ENO, anunciando uma próxima ópera.
A paleta consiste em apenas duas cores com uma cor brilhante sobrepondo uma imagem, neste caso laranja brilhante.

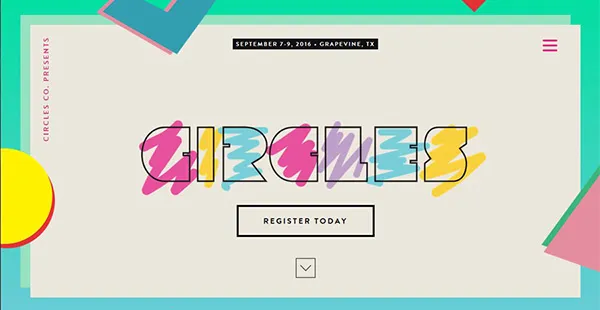
Combinações de cores brilhantes :
Estes quase têm uma sensação dos anos 80, mas voltaram à vanguarda junto com o design plano. E o impulso continuará em 2016. 2015 viu o uso de cores muito mais monótonas do que 2016 verá com várias cores que são complementares e contrastantes.

10. Vídeo, Animação/Interatividade
Estes são todos agrupados porque se concentram na tendência do movimento e na conexão pessoal com o movimento. Não apenas o conceito de movimento através de pequenas e grandes animações e vídeos continuará (eles chamam a atenção), mas também serão usados por não-web designers. Destaca-se a interatividade com vídeos e animações, bem como com desenhos estáticos.
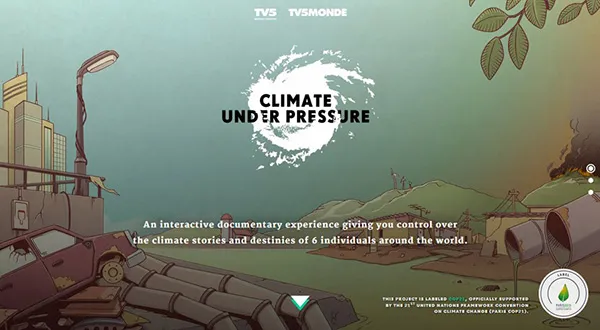
Web designers seriam bem aconselhados a incorporar interatividade sempre que possível. Aqui está um exemplo de cair o queixo de um vídeo interativo destacando o impacto das mudanças climáticas, no qual os espectadores podem criar histórias de 6 pessoas.

Designers gráficos de outros tipos também podem adicionar interatividade. Aqui está um outdoor que é colocado em “nível de pessoa” que anuncia o baixo custo do Chevy Aveo. Os participantes podem adicionar centavos ao outdoor.

Ser criativo com movimento de qualquer tipo, juntamente com interatividade, testará a criatividade dos designers, mas resultará em alguns resultados surpreendentes.
Conclusão
Obviamente, todas as tendências potenciais que se desenvolverão no decorrer de 2016 ainda não podem ser conhecidas, como o quão popular se tornará o “borrão entre realidade e imaginário”. É muito novo e a experimentação está apenas começando. E passar pelas tendências e exemplos projetados acima deve demonstrar que pode haver muitas “ramificações” e combinações por vir.
O desafio para os designers é este: qual é a cultura e a missão da organização para a qual você está projetando, quem é seu público e como você pode usar as mais recentes tendências de design para promover essa cultura com mensagens fortes?
