何時以及如何在網站設計中使用極簡主義
已發表: 2016-05-18讓我們首先消除對極簡主義的誤解。 僅僅因為看的少並不意味著它更容易。 事實上,情況恰恰相反。 你擁有的越少,你需要花費的時間就越多,以確保你擁有的每個元素都是正確的。
畢竟,如果您有一個擁擠的界面,那麼如果某些東西稍微偏左對齊,或者字體不是很適合您使用的字體,那麼它甚至可能不會在其他細節中引起注意。
但是,如果您使用的是簡約的網頁設計,那將是不正確的,因為您的錯誤或錯誤的選擇沒有什麼可以隱藏的。 它們會在引人注目的細節中脫穎而出——就像日本房屋上的霓虹燈廣告一樣。 這意味著如果你只是想把一個頁面放在一起,那麼極簡主義就不是要走的路。 極簡主義適合完美主義者、強迫症、專注於激光、熬夜到凌晨三點才獲得恰到好處的標題的網頁設計師。 如果那不是你,那麼它不適合你。
如果它然後繼續閱讀,請繼續閱讀! 我們去兔子洞。
負空間

讓我們首先看看極簡主義網站將擁有最多的東西——負空間,儘管你可能知道它是“背景”。 當然,除了在極簡主義設計中它根本沒有“回歸”。 相反,它是前端和中心,在那裡它起著至關重要的作用,因為它操縱用戶的視覺流。
負空間的力量在於,你擁有的越多,頁面上的其他內容就會越多。 這就是為什麼工業設計師會經常使用極簡佈局的原因。 這樣一來,他們的產品就不會消失在其他所有事物中,而是會得到他們正在尋找的關注。 因為這就是他們試圖銷售或至少展示的東西,這使得這種方法對他們和任何其他需要展示靜態對象的人都非常有吸引力,比如室內設計師和攝影師。
負空間可以成為創造平靜綠洲的強大工具,也可以讓用戶不感到不知所措。 這就是為什麼水療中心和健康中心經常選擇這種佈局的原因。
請注意,負空間並不意味著那裡什麼都沒有。 顯然,空間必須充滿一些東西,雖然白色是一個明顯的選擇,但它遠不是唯一的選擇。 更重要的是,不同的顏色對用戶的影響是完全不同的,所以一定要花一些時間做研究。 我想指出的一件事是您不要選擇過度飽和的顏色。 這是許多新手設計師犯的一個基本錯誤。 問題是它對用戶來說可能非常痛苦,因此使極簡主義的一大優勢無效。
相片

如果只有一種顏色是一件好事,當然可以選擇拍攝某種照片。 當然,如果您確實選擇了一張圖片,請確保它符合您所追求的極簡主義精神。 圖片不需要太忙。
我的意思是兩個方面。
- 顯然,請確保照片沒有過於雜亂的物體或人物,因為這將破壞您極簡設計的全部目的。
- 然而,這還不夠,因為快速移動或危險的含義同樣能夠將注意力吸引到圖像上,並遠離您試圖顯示的主要元素。 事實上,即使是負面情緒的表現也會分散人們對你真正希望他們關注的事情的注意力。
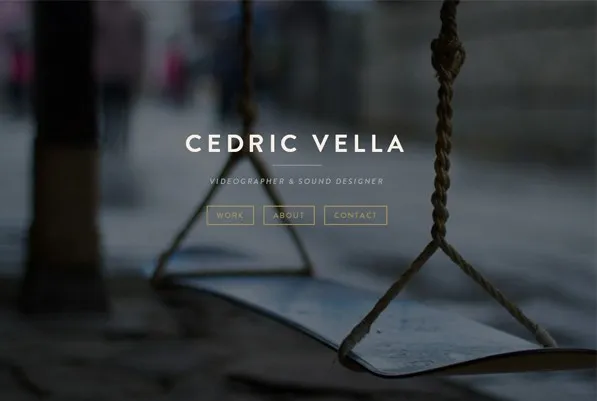
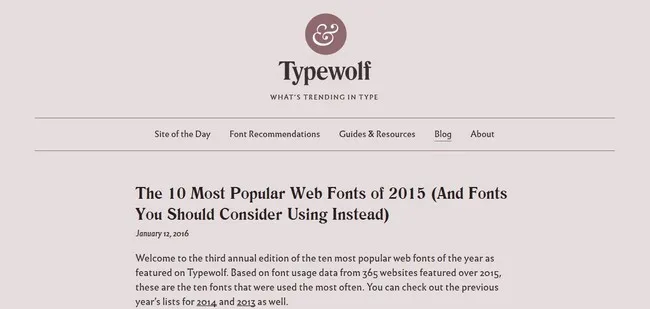
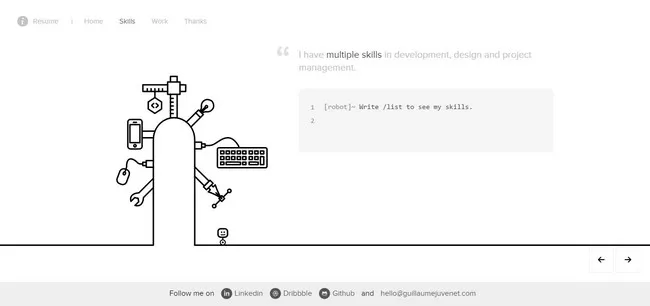
因此,在瀏覽極簡主義網站時,您會看到很多具有非常中性和靜態背景的照片。 這裡有一些很好的例子。
排版

你可以從你的極簡頁面中剪掉很多東西,比如菜單欄、社交媒體按鈕和廣告,但你不能沒有的一件事就是文字。 最終,你會需要一些。 但是你如何呈現它們? 您應該非常仔細地考慮您決定使用哪種字體(以及如果您決定製作自己的字體),尤其是看到不同的字體會喚起不同的情緒和不同的心態。
例如,襯線字體(那些波浪線在線條下方和上方突出的字體)比無襯線字體更流暢,因此被認為更容易理解。 類似地,由於指令是用更乾淨、更易讀的字體(例如 Ariel)編寫的,比用更混亂和更繁忙的字體選擇編寫的指令更容易理解,這意味著這些指令被認為更容易執行。
但當然,可讀性並不是唯一需要考慮的事情,你還需要考慮字體會引發什麼樣的情緒。 是的,沒錯,不同的字體對人的影響不同,像 Times New Roman 這樣的字體類型比 Ariel 更常與“有趣”和“憤怒”等情緒相關聯。
我確實警告過你,極簡主義不適合膽小的人!
要考慮的另一件事是您在哪裡使用什麼字體類型,因為您顯然不必始終使用相同的字體。 由於沒有其他東西可以分散您的觀眾的注意力,如果您使用不同的字體樣式和排版,您的用戶將更有可能注意到它們。
因此,這可能是一種非常有效的策略,可以讓您的受眾關注特定領域。 例如,考慮將那些您希望用戶首先閱讀的文本以粗體、粗筆劃書寫,而應該稍後注意的部分則以更中性的字體書寫。 用戶的眼睛將立即被更粗的文本所吸引,而其他文本將在稍後被使用。
對比和定位


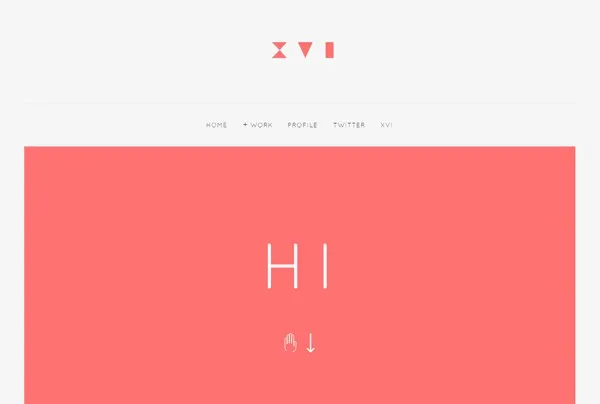
極簡主義網頁設計師可用的最強大的工具之一是對比。 如果您想使用對比度以獲得最佳效果,則必須選擇淺色背景——白色是主要選擇,因為這樣可以獲得最佳效果。 這就是為什麼極簡主義頁面經常在白色背景上使用黑色,因為這些鮮明的線條在視覺上非常吸引人。 這是一個很好的例子。 更重要的是,最小的顏色,如黃色的飛濺,可以非常有效。 想想《辛德勒的名單》中女孩的外套。
設計師可以創建包含許多不同事物的合同,包括顏色、形狀、位置、比例和大小。 如果使用得當,它可以非常有用地將用戶引導到他們應該首先註意的那些部分(就像我在上面的排版中解釋的那樣,當我討論粗體與更中性的文本時)。 然而,這並不容易,要想發揮最佳效果,必須對用戶如何使用互聯網頁面有一個基本的了解。
對眼球運動的研究讓我們對人們首先看的地方有了深刻的了解,他們通常從左上角開始,然後根據是否有很多文本,以“F”或“F”字掃描頁面一個'Z'模式分別。
由於您的極簡頁面不會有大量文字,因此您需要以 Z 型模式排列頁面最重要的方面,用戶應該首先註意的內容(您是您的菜單選項)通常會採用一個位置更靠近頁面的左上角,而那些稍後應該注意的東西(例如您的版權聲明)會下降到更靠右的位置。 這樣一來,您的頁面消費就會更加流暢自然。
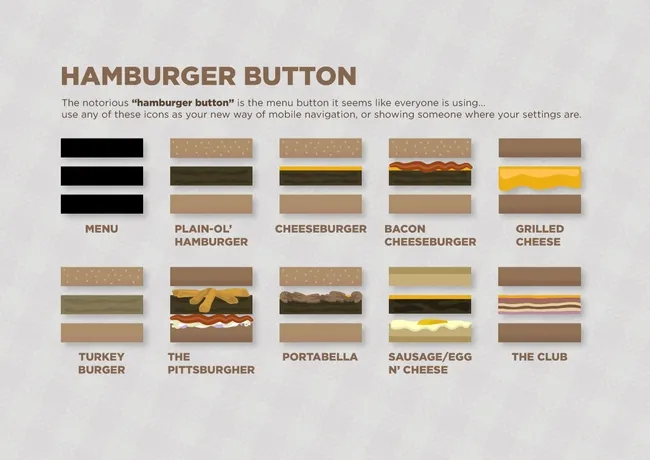
漢堡按鈕和其他佈局

極簡設計要記住的重要一件事是,僅僅因為每頁沒有太多可看的內容,並不意味著總體上沒有很多內容。 大多數時候,所有這些信息都只是隱藏在子菜單和輔助頁面中。 一種流行的(儘管有爭議的)方法是通過所謂的“漢堡按鈕”,或者你現在在各處看到的三行,比如右上角的鉻以及 iPhone 上。 是的,如果你喝了幾杯,它看起來確實有點像漢堡包(我沒有編名字)。
就個人而言,我不是一個大粉絲,因為這違背了我的簡約本能。 如果您要創建一個雜亂的菜單來瀏覽您網站的其餘部分,那麼創建一個整潔的頁面有什麼意義? 對我來說,一個更好的策略是將您的漢堡按鈕細分為幾個顯而易見且易於理解的菜單選項,並且會吸引您的讀者,但這最終取決於您。
當您考慮是創建多個菜單項還是使用一個按鈕時,要考慮的一個重要因素是您的受眾的年齡。 他們越老,他們對這種設計就越不熟悉,因此他們就越有可能找不到您的子菜單,這會使您的頁面變得無用。 那麼您的頁面主要針對千禧一代嗎? 繼續使用它。 你在為退休人員服務嗎? 重新考慮可能是明智的。
視覺風格

然後是您的頁面應該如何佈局。 當您決定選擇極簡風格時,您需要選擇一種佈局風格,然後堅持下去。 這是因為您的受眾會立即開始對您的網頁如何組合在一起做出無意識的假設,如果您隨後違反這些假設,您的用戶會覺得您的頁面“混亂”和“無組織”。 這是極簡主義的喪鐘(以及大多數其他頁面,說實話)。
出於這個原因,您需要選擇一個網格,這基本上意味著您劃分頁面的列,並堅持使用它。 你想要多少列? 它們將如何間隔? 他們之間會留下多少負空間? 這些都是您在開始佈局頁面之前需要回答的重要問題。
這裡的想法不是圖像不能超出這些網格線的邊界。 通常圖像會蔓延到整個頁面。 在這種情況下,有關其下方顯示的圖像的文本將排列在您選擇的列中。 同樣,如果您的頁面上有多個圖像,它們應該遵循您創建的網格,以便您的頁面整體看起來乾淨而專業。
極簡主義值得嗎?
老實說,這取決於您要做什麼(當然還有您頁面的主題)。 如果您想減少工作量,那麼如前所述,極簡主義不適合您。 另一方面,如果這種佈局本能地吸引您並且適合您正在推動的那種產品,那麼這就是前進的方向。
問題是極簡主義需要與標准設計不同的技能,因為你不能只使用普通的部分並將它們組合在一起來創建一個頁面。 如果你試圖這樣做,你最終會得到一些沒有視覺吸引力或所有信息的東西。 換句話說,兩全其美。
相反,您將不得不花一些時間來學習如何顛覆您從以前的頁面設計中獲得的基本直覺。 然後,您將不得不坐下來找出對您的頁面至關重要的內容。
您將不得不以前所未有的方式掌握合同、字體類型和照片。 這幾乎就像你在學習一種新的設計語言。 那可能很難。
然而,學習一門新語言的好處在於,它讓你意識到你以前從未註意到的關於你的原始語言的事情。 這同樣適用於學習極簡主義網頁設計。 嘗試以這種方式學習如何設計的行為將使您意識到您以前從未了解過的有關設計的事情。
這很可能會讓所有的汗水和辛勤工作變得值得。
當然,暫時忘記極簡主義頁面只是簡單的美麗。
