Tendencias para 2016: demandas de habilidades para los diseñadores
Publicado: 2016-05-24Las tendencias en diseño no van y vienen de un año para otro. Se refinan de alguna manera o se desvanecen y desaparecen. Es muy parecido a los estilos de ropa, las tendencias de diseño de interiores y los peinados. Todos evolucionan gradualmente.
Muchas de las tendencias de diseño en 2016 en realidad comenzaron en 2015 y antes, y muchas de ellas son retornos de lo que llamaríamos "retro". Por lo tanto, muchas de las habilidades que tiene actualmente se adaptarán bien a este año, muchas pueden ser antiguas que no ha usado en algún tiempo, y algunas serán sin duda habilidades nuevas que querrá desarrollar y dominar.
Eche un vistazo a las tendencias a continuación y evalúe sus niveles de habilidad para asegurarse de que puede satisfacer las necesidades del cliente con un diseño atractivo y contemporáneo. La mayoría de estas tendencias se aplican tanto al diseño gráfico como al web. Algunos se referirán únicamente al diseño web.
1. Plano: ha vuelto
Podríamos llamar razonablemente a este plano 4.0, porque el diseño plano ha estado dentro y fuera del "estilo" varias veces. Si ha sido un diseñador que no ha usado un diseño pesado por un tiempo, en realidad lo encontrará como un alivio bienvenido de todas las tendencias de diseño llamativo y skeuomorphic de los últimos años. Muchos podrían ver estas dos tendencias anteriores como "artificiales", como texturas falsas, sombras paralelas e intentos de replicar objetos reales.
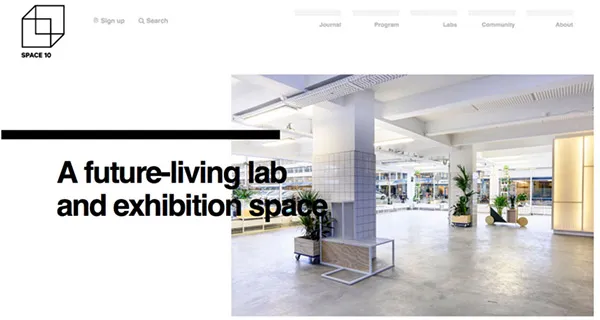
El diseño plano, por otro lado, es más simple y clásico. Es minimalista y se centra en el propósito práctico: el uso del diseño por parte del público. Piense en la señalización universal que se ha desarrollado en las últimas décadas.

Esto es lo más plano y minimalista posible: bordes limpios y nítidos, a veces colores brillantes y definitivamente bidimensional.
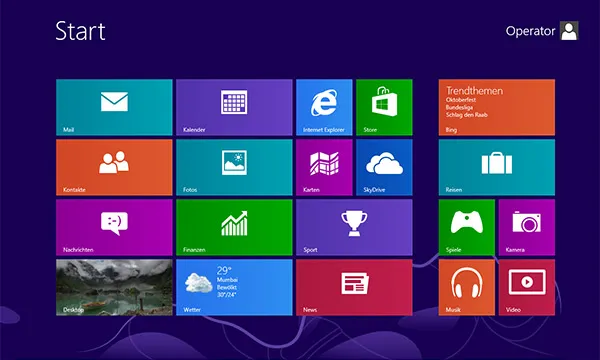
Microsoft usó diseño plano con su interfaz para Windows 8…

…y ha mantenido este diseño desde entonces. Incluso su logotipo ahora es plano.

La clave del diseño plano es que sea funcional. Si un elemento no cumple una función, debe desaparecer; es solo una distracción para la audiencia.
Los diseños planos no tienen por qué ser aburridos. Con colores brillantes que contrastan, las imágenes pueden "resaltar" y captar la atención del espectador. En una sociedad que quiere velocidad, información fácil de entender y simplicidad, el diseño plano es perfecto.
Creación de diseños planos:
- La primera “regla” es el concepto de simplicidad.
- Use colores sólidos y vivos para dar a los elementos su respectivo énfasis y llamar la atención, en lugar de cualquier detalle.
- La tipografía sans serif funciona mejor porque es nítida y limpia.
- El texto debe ser simple y lo más mínimo posible.
La tendencia de "plano" continuará en 2016 porque tiene "poder de permanencia" y es lo suficientemente flexible como para tomar obras de arte o fotografías. Algunas actualizaciones pueden incluir agregar sombras y un fondo simplista, incluso una pequeña cantidad de movimiento.
Ya sea que sea un diseñador web o gráfico, existen excelentes herramientas y tutoriales que inspirarán sus propias creaciones.
2. Tipografía atrevida e incluso divertida/Tipografía simple de una sola línea
Así es. La tipografía estará por todas partes. En realidad fue en 2015, y esa tendencia continuará. Lo que no se verá es lo mismo que no se vio en 2015: muchos guiones elegantes que son complejos y difíciles de leer. Los estilos de vida se están simplificando y la tipografía debe reflejar eso, o la organización parecerá poco auténtica y desactualizada. Incluso cuando sea audaz y/o divertida, la tipografía se podrá leer de inmediato.
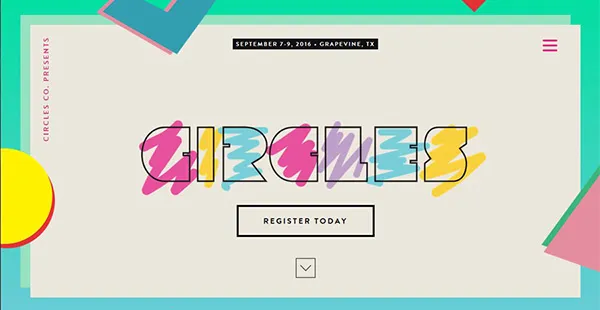
El atrevido y juguetón :

Genial efecto 3-D que sigue siendo simple pero divertido.

Los colores llamativos combinados con el efecto 3-D aún permiten la legibilidad.
Apilamiento de letras :
Si bien esto puede ser algo irritante para algunos, captará la atención y hará que el espectador se detenga y desentrañe el "rompecabezas". La otra gran cosa sobre el apilamiento de letras es que permite más texto en un espacio más pequeño, especialmente en el diseño de logotipos, cuando desea evitar que un nombre se arrastre por todo el espacio.

Esta tendencia de diseño parece haberse afianzado entre los diseñadores y las organizaciones, y así continuará en 2016.
Monolíneas :
La simplicidad se logra mediante líneas finas, con un peso común, y le da al diseño un aspecto elegante y limpio, con mucho espacio en blanco alrededor. Agregue a eso un solo color, y el mensaje de diseño es confianza y honestidad.

Las monolíneas también pueden parecer hechas en casa, fomentando el mensaje de honestidad.

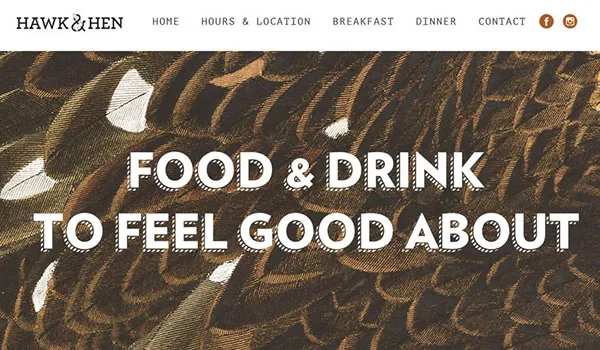
Tipografía en espacio compartido :
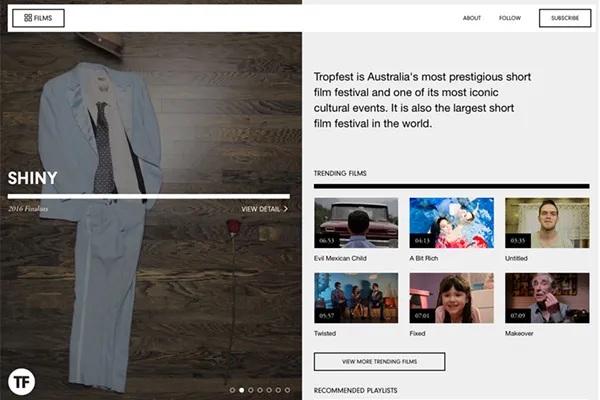
Esta es otra tendencia que continuará en 2016, y queda por ver si durará. Cuando el texto se superpone a la parte superior de las imágenes, debe hacerse con cuidado y el texto debe ser más importante que esas imágenes para transmitir el mensaje.
La mayoría de los diseños tienen fondos, imágenes y texto, y en la mayoría de los casos son elementos separados. Cada vez más, los diseñadores abandonan este concepto y crean diseños en los que el tipo se expande en el espacio de otros elementos. Puede proporcionar un efecto interesante, pero el desafío es la legibilidad.
Cómo hacer esto :
Si tiene la intención de utilizar este concepto de espacio compartido, entonces la tipografía debe ser simple y debe haber suficiente contraste para que se destaque tanto del fondo como de los elementos que cubre. El uso de letras en blanco o negro parece funcionar mejor. Y el tipo debe ser al menos de tamaño mediano, sin monolíneas aquí.


Una palabra sobre el texto :
El diseño no se trata solo de imágenes. El texto en sí es críticamente importante. Si bien la creatividad en el diseño es importante, una parte de ese diseño es la creatividad con las palabras. Convertirse en un mejor escritor es una pieza de diseño que muchos ignoran, pero las palabras y frases atractivas pueden ser tan importantes como las imágenes que respaldan. Es una habilidad vital para los diseñadores. Pero no te entristezcas si no tienes uno, solo ten en cuenta algunos escritores independientes que pueden salvarte en tu crisis.
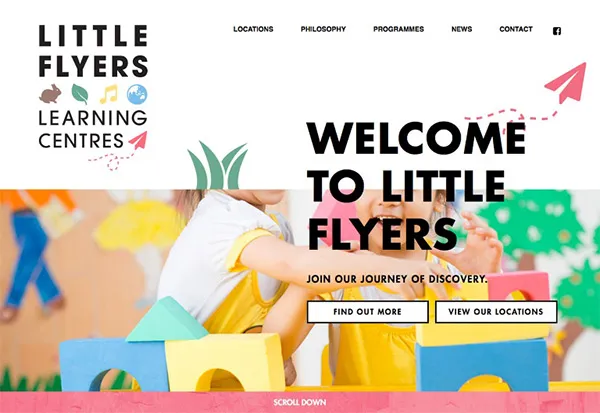
3. Diseño de pantalla dividida
Esta es una tendencia de diseño que continúa creciendo, probablemente porque es muy versátil. Se puede componer dividiendo una pantalla en dos paneles iguales, splits con elementos de rejilla o tarjetas, y splits que son divisiones más sutiles.
Algunas sugerencias para usar este diseño:
- Si no tiene muchas imágenes con las que trabajar, use tipografía y bloques de color para lograr el efecto que desea:

- Enfoca la atención del espectador/lector de izquierda a derecha, para no confundir, y coloca tu elemento más dinámico a la izquierda.


- Mantenga cada pantalla lo más simple posible.
4. Ilustraciones – Caprichosas y Caseras
Si bien la fotografía y las imágenes formales son ciertamente apropiadas para algunos diseños, las ilustraciones divertidas que retratan una personalidad “hogareña” para una organización continúan siendo una gran tendencia. Si bien esto no sería apropiado para Rolex, sin duda lo sería para muchas otras empresas que quieren atraer a los millennials y la generación Y que quieren algo "natural" y auténtico.
La firma de diseño OrangeYouGlad ha tomado su nombre (una fruta) y ha creado una ilustración caprichosa con todo tipo de frutas, lo que indica que es versátil en su trabajo para los clientes.

Los diseños hechos en casa siguen siendo muy populares también. Considere estos diseños de logotipos:

El mensaje de tales diseños es personal, y eso es justo lo que las generaciones actuales (que conforman la demografía de consumidores más grande) quieren para sentirse conectados personalmente con las empresas.
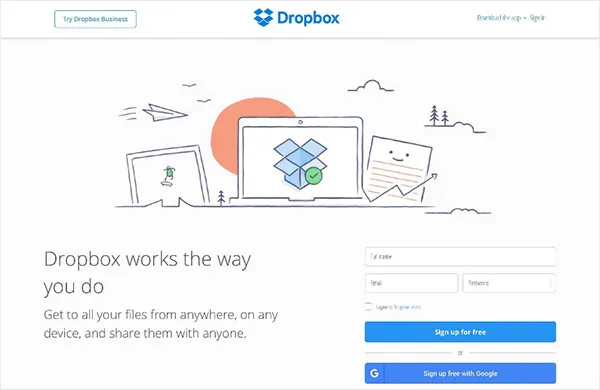
Aquí hay una "sensación" casera de Dropbox, una aplicación popular utilizada por las empresas:

Afortunadamente, hay muchas herramientas, especialmente para diseñadores web, que pueden usarse para crear este efecto casero.
Use las herramientas disponibles o use ilustradores que puedan crear estos efectos para usted.
5. Formas geométricas
Estos son limpios y, a menudo, simples, algo que los espectadores aprecian. Las variaciones de los diseños geométricos retro en 2016 se centrarán en el efecto de capas y las mezclas.

Aquí, los triángulos se usan para representar árboles y tal vez montañas.
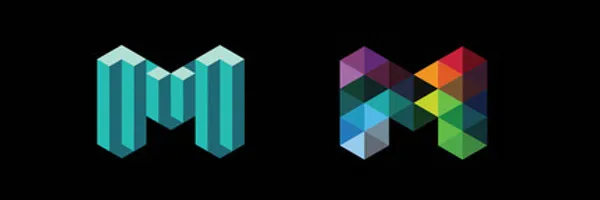
La ciudad de Melbourne, Australia, tiene una gran "M" para el diseño de su logotipo. Mira cómo su diseñador hace uso de la geometría para atraer a una variedad de espectadores. El diseño superior representa edificios y comercio, un atractivo para clientes comerciales y clientes potenciales; la colorida "M" en forma de diamante envía un mensaje de diversidad.

Estos son diseños fáciles de crear y sus efectos pueden ser asombrosos. Si desea pasar a un arte geométrico low-poly más complejo, puede encontrar muchos tutoriales disponibles en Internet que le brindarán un proceso paso a paso.
Otro consejo aquí es mantener los patrones geométricos que haya creado a mano: nunca se sabe cuándo entrarán en juego cuando busca el diseño perfecto para un logotipo, una señalización o una página web.
6. Espacio negativo
Sí, parece que ha existido durante eones, pero seguirá siendo una gran técnica de diseño también en 2016. Se pueden lograr algunos efectos sorprendentes a través de su uso, y los diseñadores deberían experimentar mucho con él. El espacio negativo se puede utilizar para comunicar más de lo que lo haría un diseño básico.
Aquí hay un ejemplo sorprendente del uso del espacio negativo.

A primera vista, es solo un elefante. Una segunda mirada revela el continente africano, muy bueno.
7. Menús ocultos
Obviamente, esta tendencia es para los diseñadores web. Si bien el concepto de menús ocultos nació en un intento de reducir el contenido en sitios diseñados para usuarios móviles, la tendencia ha florecido. El elemento ahora familiar de la hamburguesa se ha puesto de moda y a la mayoría de los diseñadores les gusta. Ahora, pueden concentrarse en la belleza del diseño y saber que los menús no distraerán a los visitantes. Las respuestas viscerales son importantes y son más fáciles de lograr con una página elegante. Un gran ejemplo de un diseño de este tipo es el de ContentPath, una empresa B2B que ofrece soluciones de contenido/marketing de contenido.

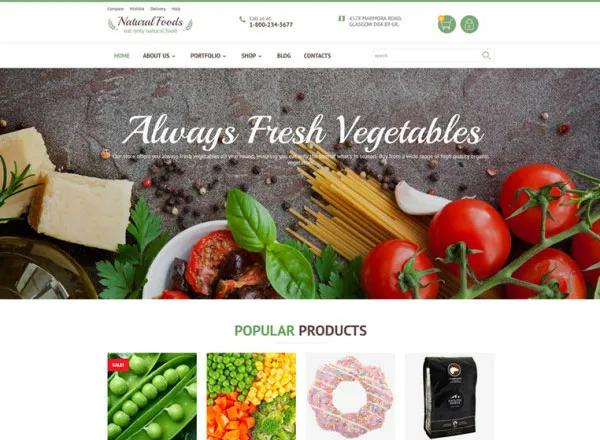
8. Usando fotografía natural
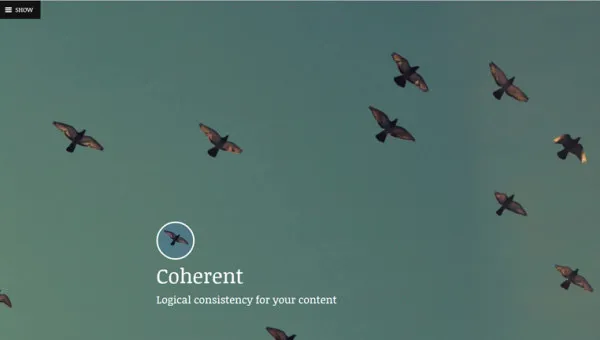
Dada la tendencia general de autenticidad, el uso de fotografías que representan un entorno natural está muy de moda. Los diseñadores deben reducir el uso de imágenes que agregan jazz o brillo y buscar un enfoque natural. Esto a menudo se logra con fotografías de cosas reales, y será importante para una empresa que intente enviar un mensaje de autenticidad y confianza a su audiencia.

9. Colores más llamativos y brillantes
Según el mensaje que desee enviar, el uso del color ha tomado algunas nuevas tendencias.
Colores de duotono :
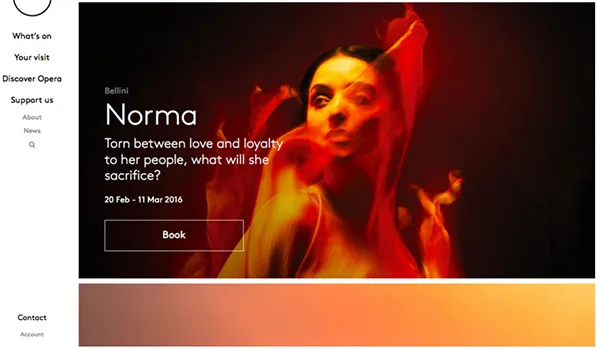
La idea no es nueva, pero se ha convertido en una tendencia popular ahora que el diseño plano también está de regreso. Las combinaciones de colores ahora son más audaces, utilizando tonos oscuros y claros para el contraste y el valor de "choque". Si bien esta técnica puede ser impresionante, debe usarse con moderación y cuando solo hay un elemento de diseño en una sola página. Aquí hay un gran ejemplo de ENO, anunciando una próxima ópera.
La paleta consta de solo dos colores con un color brillante superpuesto a una imagen, en este caso naranja brillante.

Combinaciones de colores brillantes :
Estos casi tienen una sensación de los años 80, pero volvieron a estar a la vanguardia junto con el diseño plano. Y el impulso continuará en 2016. 2015 vio un uso de color mucho más monótono que 2016 verá con múltiples colores que son complementarios y contrastantes.

10. Video, Animación/ Interactividad
Todos estos se agrupan porque se centran en la tendencia del movimiento y la conexión personal con el movimiento. No solo continuará el concepto de movimiento a través de cosas como animaciones y videos pequeños y grandes (llaman la atención), sino que también serán utilizados por diseñadores no web. De especial interés es la interactividad con videos y animaciones, así como con diseños fijos.
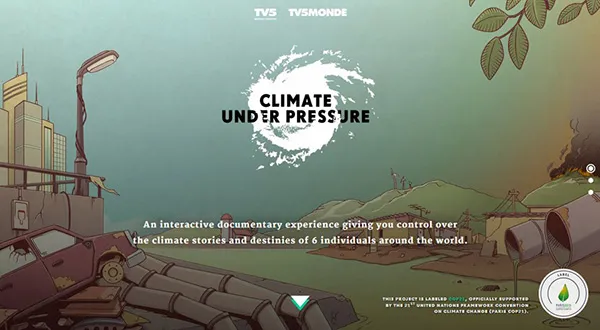
Los diseñadores web harían bien en incorporar la interactividad siempre que sea posible. Aquí hay un ejemplo asombroso de un video interactivo que destaca el impacto del cambio climático, en el que los espectadores pueden crear historias de 6 personas.

Los diseñadores gráficos de otros tipos también pueden agregar interactividad. Aquí hay una valla publicitaria que se pone a "nivel de persona" que anuncia el bajo costo del Chevy Aveo. Los participantes pueden agregar centavos a la cartelera.

Ser creativo con el movimiento de cualquier tipo, junto con la interactividad, pondrá a prueba la creatividad de los diseñadores, pero dará como resultado resultados sorprendentes.
Conclusión
Obviamente, aún no se pueden conocer todas las tendencias potenciales que se desarrollarán a medida que se desarrolle el 2016, como qué tan popular se volverá la “difuminación entre la realidad y lo imaginario”. Es bastante nuevo y la experimentación apenas comienza. Y repasar las tendencias y los ejemplos diseñados anteriormente debería demostrar que puede haber muchos "retoños" y combinaciones por venir.
El desafío para los diseñadores es este: ¿Cuál es la cultura y la misión de la organización para la que está diseñando, quién es su audiencia y cómo puede usar las tendencias de diseño más recientes para promover esa cultura con mensajes fuertes?
