Tendințe pentru 2016 – Cerințe de competențe pentru designeri
Publicat: 2016-05-24Tendințele în design nu vin și trec doar de la un an la altul. Fie sunt rafinate într-un fel, fie se estompează în interior și în afara. Seamănă mult cu stilurile vestimentare, tendințele de design interior și coafuri. Toate evoluează treptat.
Multe dintre tendințele de design din 2016 au început de fapt în 2015 și înainte, iar multe dintre ele sunt reveniri a ceea ce am numi „retro”. Deci, multe dintre abilitățile pe care le aveți în prezent vor fi potrivite pentru acest an, multe pot fi vechi pe care nu le-ați folosit de ceva timp, iar unele vor fi cu siguranță abilități noi pe care veți dori să le dezvoltați și să le stăpâniți.
Aruncă o privire la tendințele de mai jos și evaluează-ți nivelurile de calificare pentru a te asigura că poți satisface nevoile clienților cu un design care va fi atrăgător și contemporan. Cele mai multe dintre aceste tendințe se aplică atât pentru design grafic, cât și pentru web. Câteva se vor referi doar la designul web.
1. Flat – S-a întors
Am putea numi în mod rezonabil acest plat 4.0, deoarece designul plat a fost în și demodat de mai multe ori. Dacă ați fost un designer care nu a folosit designul gras de ceva vreme, veți găsi de fapt o ușurare binevenită din toate strălucirile strălucitoare și tendințele de design skeuomorf din ultimii ani. Aceste două tendințe anterioare ar putea fi văzute de mulți ca „artificiale”, cum ar fi texturi false, umbre și încercări de a reproduce obiecte reale.
Designul plat, pe de altă parte, este mai simplu și clasic. Este minimalist și se concentrează pe scopul practic - utilizarea de către public a designului. Gândiți-vă la semnalizarea universală care a fost dezvoltată în ultimele decenii.

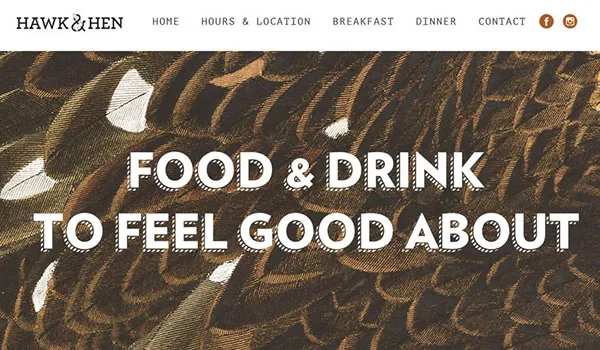
Acesta este la fel de plat și minimalist pe cât devine - margini curate, clare, uneori culori strălucitoare și cu siguranță bidimensionale.
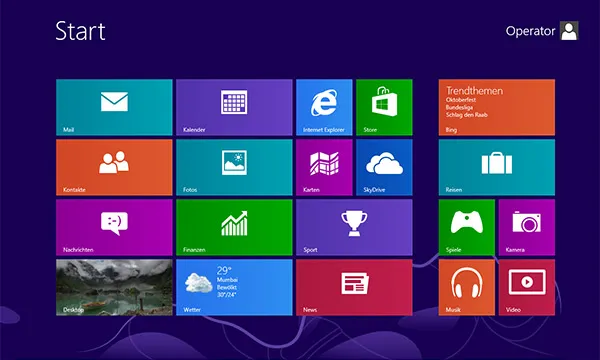
Microsoft a folosit un design plat cu interfața sa pentru Windows 8...

… și a păstrat acest design de atunci. Chiar și logo-ul său este acum plat.

Cheia designului plat este că este funcțional. Dacă un element nu îndeplinește o funcție, trebuie să dispară - este doar o distragere a atenției pentru public.
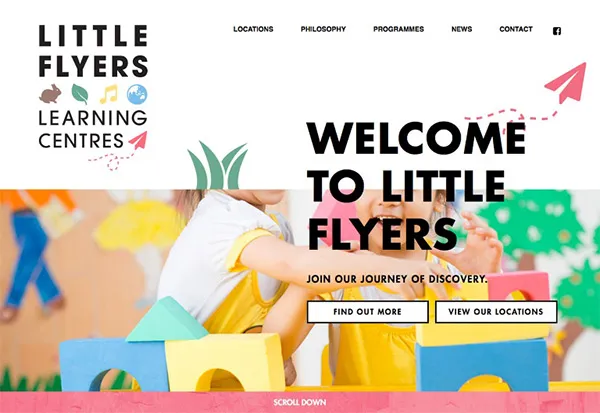
Modelele plate nu trebuie să fie plictisitoare. Cu culori contrastante strălucitoare, imaginile pot „pop” și atrage atenția spectatorului. Într-o societate care vrea viteză, informații ușor de înțeles și simplitate, designul plat este perfect.
Crearea de modele plate:
- Prima „regulă” este conceptul de simplitate.
- Utilizați culori solide și vii pentru a da elementelor accentul respectiv și pentru a atrage atenția, spre deosebire de orice detaliu.
- Tipografia sans serif funcționează cel mai bine, deoarece este clară și curată.
- Textul trebuie să fie simplu și cât mai minim posibil.
Tendința de „plat” va continua în 2016, deoarece are „putere de rezistență” și este suficient de flexibil pentru a realiza lucrări de artă sau fotografie. Unele actualizări ale acestuia ar putea include adăugarea de umbră și un fundal simplist, chiar și o cantitate mică de mișcare.
Indiferent dacă sunteți designer web sau grafic, există câteva instrumente și tutoriale grozave care vă vor inspira propriile creații.
2. Tipografie îndrăzneață și chiar jucăușă/Tipografie simplă pe o singură linie
Asta e corect. Tipografia va fi peste tot. De fapt, a fost în 2015 și această tendință va continua. Ceea ce nu se va vedea este la fel cu ceea ce nu a fost văzut în 2015 – o mulțime de scenarii fanteziste care sunt complexe și greu de citit. Stilurile de viață se simplifică, iar tipografia trebuie să reflecte acest lucru, altfel organizația va părea neautentică și depășită. Chiar și atunci când este îndrăzneață și/sau jucăușă, tipografia va fi imediat lizibilă.
Îndrăzneț și jucăuș :

Efect 3-D cool care rămâne simplu, dar distractiv.

Culorile îndrăznețe combinate cu efectul 3-D permit totuși lizibilitatea.
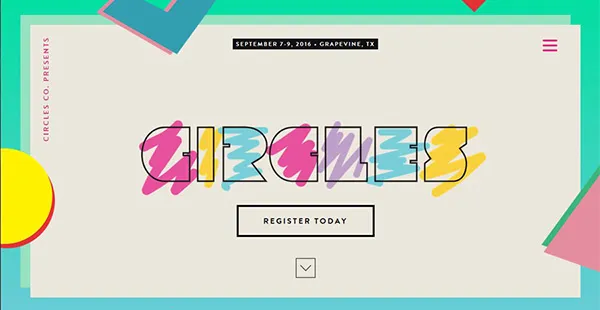
Stivuire de scrisori :
Deși acest lucru ar putea fi oarecum iritant pentru unii, va capta ochiul și va determina spectatorul să întrerupă și să dezlege „puzzleul”. Un alt lucru grozav despre stivuirea scrisorilor este că permite mai mult text într-un spațiu mai mic, în special în designul logo-urilor, atunci când doriți să împiedicați un nume să se acceseze cu crawlere în întreg spațiul.

Această tendință de design pare să fi câștigat un loc în rândul designerilor și organizațiilor, așa că va continua și în 2016.
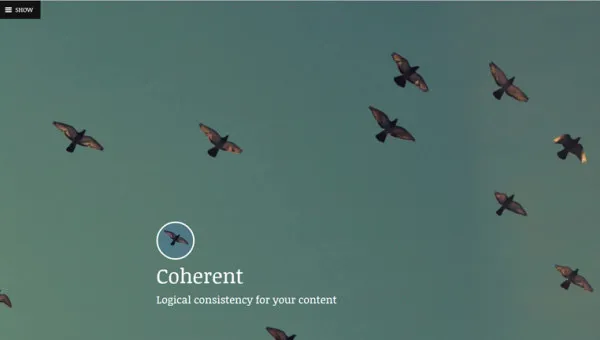
Monoline :
Simplitatea este obținută prin linii subțiri, cu o greutate comună, și oferă designului un aspect elegant și curat, cu mult spațiu alb înconjurător. Adăugați la asta o singură culoare, iar mesajul de design este încredere și onestitate.

Monolinele pot arăta și făcute în casă, promovând mesajul onestității.

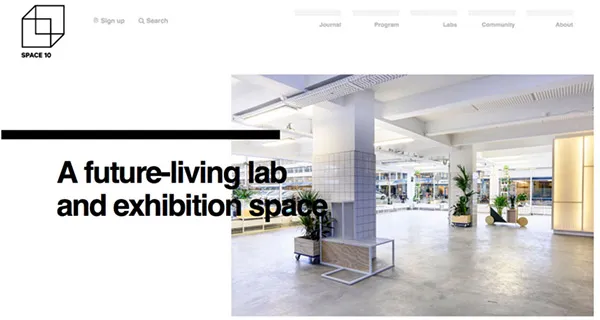
Tipografie în spațiul comun :
Acesta este un alt trend care va continua și în 2016 și rămâne de văzut dacă va dura. Atunci când textul se suprapune deasupra imaginilor, aceasta trebuie făcută cu atenție, iar textul trebuie să fie mai important decât acele imagini pentru a transmite mesajul.
Majoritatea designului are fundaluri, imagini și tip și sunt cel mai adesea elemente separate. Din ce în ce mai mult, designerii abandonează acest concept și creează modele în care tipul se extinde în spațiul altor elemente. Poate oferi un efect interesant, dar provocarea este lizibilitatea.
Cum se face asta :
Dacă intenționați să utilizați acest concept de spațiu comun, atunci tipografia ar trebui să fie simplă și ar trebui să existe suficient contrast pentru ca aceasta să iasă în evidență atât din fundal, cât și din orice elemente pe care le acoperă. Utilizarea literelor albe sau negre pare să funcționeze cel mai bine. Și tipul trebuie să fie cel puțin de dimensiuni medii – fără monoline aici.


Un cuvânt despre text :
Designul nu se referă doar la imagini. Textul în sine este extrem de important. În timp ce creativitatea în design este importantă, o parte a acestui design este creativitatea cu cuvinte. A deveni un scriitor mai bun este o piesă de design pe care mulți o ignoră, dar cuvintele și frazele captivante pot fi la fel de importante ca și elementele vizuale pe care le susțin. Este o abilitate vitală pentru designeri. Dar nu fi trist dacă nu ai unul, ține cont de niște scriitori independenți care te pot salva în criza ta.
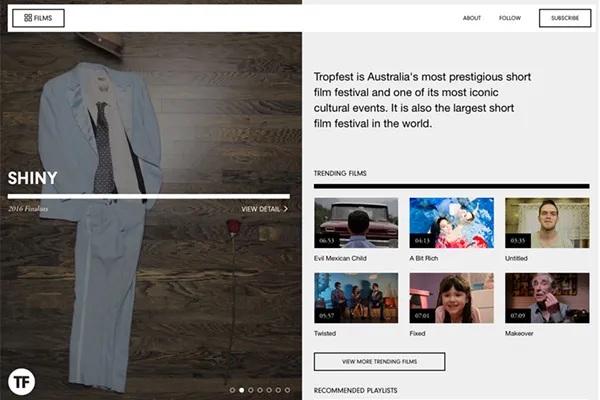
3. Design cu ecran împărțit
Aceasta este o tendință de design care continuă să crească, probabil pentru că este atât de versatil. Poate fi compus prin împărțirea unui ecran în două panouri egale, împărțiri cu elemente de grilă sau cărți și împărțiri care sunt diviziuni mai subtile.
Câteva sugestii pentru utilizarea acestui design:
- Dacă nu aveți multe imagini cu care să lucrați, utilizați tipografia și blocarea culorilor pentru a obține efectul dorit:

- Concentrează atenția spectatorului/cititorului de la stânga la dreapta, pentru a nu încurca și pune-l pe cel mai dinamic element al tău în stânga.


- Păstrați fiecare ecran cât mai simplu posibil.
4. Ilustrații – Whimsical și Homemade
În timp ce fotografia și imaginile formale sunt cu siguranță potrivite pentru unele modele, ilustrațiile distractive care înfățișează o personalitate „acasă” pentru o organizație continuă să fie o mare tendință. Deși acest lucru nu ar fi potrivit pentru Rolex, cu siguranță ar fi pentru multe alte companii care doresc să atragă milenii și generația Y care doresc „natural” și autentic.
Firma de design OrangeYouGlad și-a luat numele (un fruct) și a creat o ilustrație capricioasă care prezintă toate tipurile de fructe, indicând faptul că este versatil în activitatea sa pentru clienți.

Modelele de casă continuă să fie și ele foarte populare. Luați în considerare aceste modele de logo:

Mesajul unor astfel de modele este personal – și tocmai asta își doresc generațiile actuale (care formează cea mai mare populație demografică de consumatori) pentru a se simți conectate personal cu companii.
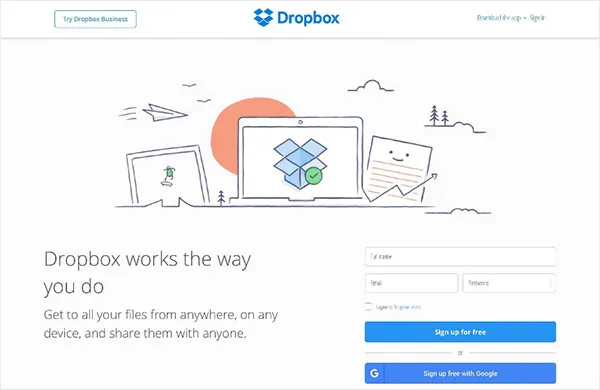
Iată o „simțire” de casă pentru Dropbox, o aplicație populară folosită de companii:

Din fericire, există o mulțime de instrumente, în special pentru web designeri, care pot fi folosite pentru a crea acest efect de casă.
Folosește instrumentele disponibile sau folosește ilustratori care pot crea aceste efecte pentru tine.
5. Forme geometrice
Acestea sunt curate și adesea simple, lucru care este apreciat de telespectatori. Variațiile modelelor retro geometrice din 2016 se vor concentra pe efectul stratificat și pe amestecuri.

Aici, triunghiurile sunt folosite pentru a descrie copacii și poate munții.
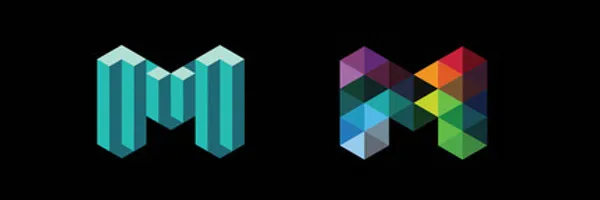
Orașul Melbourne, Australia are un „M” mare pentru designul său de logo. Uitați-vă cum designerul său folosește geometria pentru a atrage o varietate de privitori. Designul de top descrie clădiri și comerț, un apel pentru clienții comerciali și potențialii clienți; „M” colorat în formă de diamant transmite un mesaj de diversitate.

Acestea sunt modele ușor de creat, iar efectele lor pot fi uimitoare. Dacă doriți să treceți în arta geometrică low-poly mai complexă, atunci puteți găsi multe tutoriale disponibile pe internet care vă vor oferi un proces pas cu pas.
Un alt sfat aici este să păstrați toate modelele geometrice pe care le-ați creat manual - nu știți niciodată când vor veni să se joace atunci când căutați acel design perfect pentru un logo, semnalizare sau o pagină web.
6. Spațiu negativ
Da, se pare că există de eoni, dar va continua să fie o tehnică de design grozavă și în 2016. Unele efecte uimitoare pot fi obținute prin utilizarea sa, iar designerii ar trebui să experimenteze mult cu el. Spațiul negativ poate fi folosit pentru a comunica mai mult decât ar face un design de bază.
Iată un exemplu uimitor de utilizare a spațiului negativ.

La prima vedere, este doar un elefant. O a doua privire dezvăluie continentul african – foarte tare.
7. Meniuri ascunse
Evident, această tendință este pentru web designerii. În timp ce conceptul de meniuri ascunse și-a luat naștere în încercarea de a reduce conținutul de pe site-urile concepute pentru utilizatorii de telefonie mobilă, tendința a înflorit. Elementul hamburger, acum familiar, a prins, iar designerilor le place în cea mai mare parte. Acum, se pot concentra pe frumusețea designului și știu că vizitatorii nu vor fi distrași de meniuri. Răspunsurile viscerale sunt importante și sunt mai ușor de realizat cu o pagină elegantă. Un exemplu grozav al unui astfel de design este cel al ContentPath, o companie B2B care oferă soluții de marketing de conținut/conținut.

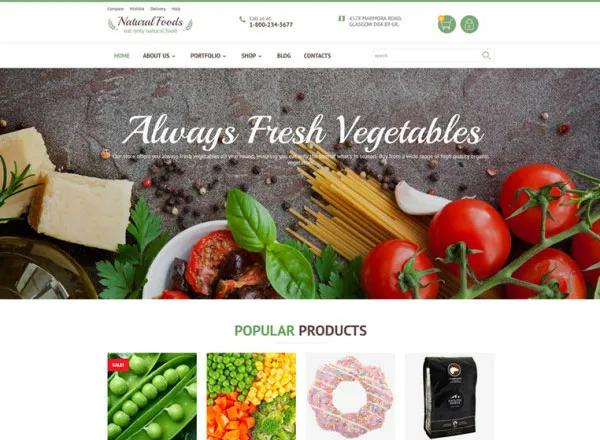
8. Utilizarea fotografiei naturale
Având în vedere tendința generală de autenticitate, utilizarea fotografiilor care înfățișează un mediu natural este foarte la modă. Designerii ar trebui să reducă utilizarea imaginilor care adaugă jazz sau strălucire și să opteze pentru o focalizare naturală. Acest lucru se realizează adesea prin fotografii cu lucruri reale și va fi important pentru o companie care încearcă să transmită un mesaj de autenticitate și încredere publicului său.

9. Culori mai îndrăznețe și mai strălucitoare
În funcție de mesajul pe care doriți să-l transmiteți, utilizarea culorii a căpătat câteva tendințe noi.
Culori biton :
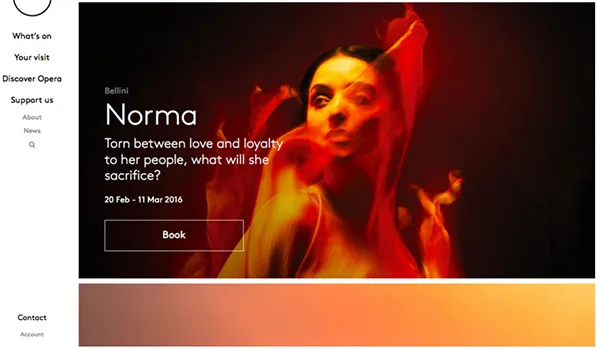
Ideea nu este nouă, dar a devenit o tendință populară acum că și designul plat a revenit. Împerecherile de culori sunt acum mai îndrăznețe, folosind tonuri întunecate și deschise pentru contrast și valoare „șoc”. Deși această tehnică poate fi uimitoare, ar trebui folosită cu moderație și atunci când există un singur element de design pe o singură pagină. Iată un exemplu grozav de la ENO, care face reclamă pentru o operă viitoare.
Paleta este formată din doar două culori cu o culoare strălucitoare suprapusă unei imagini, în acest caz portocaliu strălucitor.

Combinații de culori strălucitoare :
Acestea au aproape o senzație de 80, dar au ajuns din nou în prim-plan împreună cu designul plat. Iar impulsul va continua și în 2016. 2015 a cunoscut o utilizare mult mai monotonă a culorilor decât va vedea în 2016, cu mai multe culori care sunt complementare și contrastante.

10. Video, Animație/ Interactivitate
Acestea sunt toate grupate, deoarece se concentrează asupra tendinței de mișcare și a conexiunii personale cu mișcarea. Nu numai că va continua conceptul de mișcare prin lucruri precum animațiile și videoclipurile mici și mari (acestea atrag atenția), dar vor fi folosite și de designeri non-web. De o notă specială este interactivitatea cu videoclipuri și animații, precum și cu modelele statice.
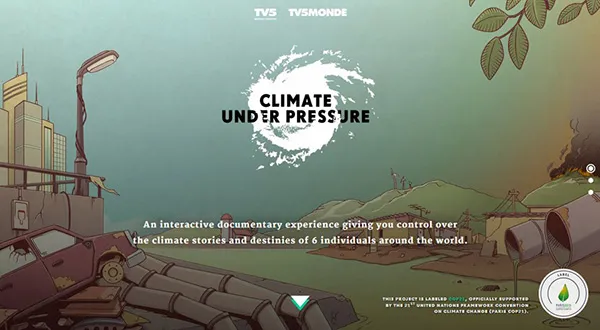
Designerii web ar fi bine sfătuiți să încorporeze interactivitate ori de câte ori este posibil. Iată un exemplu uluitor de videoclip interactiv care evidențiază impactul schimbărilor climatice, în care spectatorii pot crea povești cu 6 persoane.

Designerii grafici de alte tipuri pot adăuga și interactivitate. Iată un panou publicitar care este pus la „nivel de persoană” care face reclamă la costul scăzut al Chevy Aveo. Participanții pot adăuga bănuți pe panoul publicitar.

Devenirea creativă cu mișcarea de orice tip, împreună cu interactivitatea va testa creativitatea designerilor, dar va avea ca rezultat niște rezultate uimitoare.
Concluzie
Evident, toate tendințele potențiale care se vor dezvolta pe măsură ce se va desfășura în 2016 nu pot fi încă cunoscute, cum ar fi cât de populară va deveni „neclaritatea dintre realitate și imaginar”. Este destul de nou și experimentarea abia începe. Și parcurgerea tendințelor și exemplelor concepute mai sus ar trebui să demonstreze că pot exista multe „rădăcini” și combinații care urmează.
Provocarea pentru designeri este următoarea: Care este cultura și misiunea organizației pentru care proiectați, cine este publicul acesteia și cum puteți folosi cele mai noi tendințe de design pentru a promova acea cultură cu mesaje puternice?
