2016年趋势——设计师的技能需求
已发表: 2016-05-24设计趋势不只是从一年到下一年来来去去。 它们要么以某种方式被提炼,要么淡入淡出。 它很像服装款式、室内设计趋势和发型。 它们都是逐渐演变的。
2016 年的许多设计趋势实际上始于 2015 年及之前,其中许多是我们所谓的“复古”的回归。 所以,你现在掌握的很多技能今年都会很适合,很多可能是你很久没用过的旧技能,还有一些肯定是你想要发展和掌握的新技能。
查看以下趋势并评估您的技能水平,以确保您可以通过具有吸引力和现代感的设计满足客户需求。 这些趋势中的大多数都适用于图形和网页设计。 一些将只与网页设计有关。
1. 平坦——它回来了
我们可以合理地称之为扁平化 4.0,因为扁平化设计已经多次进出“风格”。 如果你是一个有一段时间没有使用胖设计的设计师,你会发现它是过去几年所有浮华浮华和拟物化设计趋势的一种令人欣慰的解脱。 这两种前一种趋势可能被许多人视为“人造的”,例如人造纹理、阴影和复制真实物体的尝试。
另一方面,平面设计更简单、更经典。 它是极简主义的,专注于实际目的——观众对设计的使用。 想想过去几十年开发的通用标牌。

这是尽可能平坦和简约的 - 干净,清晰的边缘,有时是明亮的颜色,并且绝对是二维的。
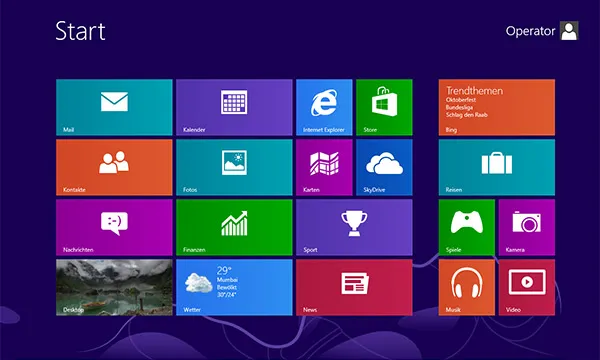
微软在其 Windows 8 界面中使用了扁平化设计……

……从那以后一直保持这种设计。 甚至它的标志现在也是扁平的。

扁平化设计的关键在于它的功能性。 如果一个元素不能发挥作用,它就需要消失——这只会分散观众的注意力。
平面设计不必很无聊。 通过明亮的对比色,图像可以“流行”并吸引观众的注意力。 在一个需要速度、易于理解的信息和简单的社会中,平面设计是完美的。
创建平面设计:
- 第一个“规则”是简单的概念。
- 使用纯色、鲜艳的颜色来赋予元素各自的重点并吸引注意力,而不是任何细节。
- 无衬线字体效果最好,因为它清晰干净。
- 文本必须简单且尽可能少。
“扁平化”的趋势将在2016年继续,因为它具有“持久力”,并且足够灵活,可以拍摄艺术品或摄影。 它的一些更新可能包括添加阴影和简单的背景,甚至是少量的运动。
无论您是网页设计师还是平面设计师,都有一些很棒的工具和教程可以激发您自己的创作灵感。
2.大胆甚至俏皮的排版/简单的单行排版
这是正确的。 排版将无处不在。 实际上是在 2015 年,而且这种趋势将继续下去。 不会看到的和 2015 年没有看到的一样——许多花哨的脚本复杂且难以阅读。 生活方式正在简化,排版必须反映这一点,否则组织将显得不真实和过时。 即使是大胆和/或俏皮,排版也将立即可读。
大胆而俏皮:

很酷的 3-D 效果,简单而有趣。

大胆的颜色与 3-D 效果相结合仍然具有可读性。
叠字:
虽然这对某些人来说可能有些烦人,但它会吸引眼球并让观众停下来解开“谜题”。 letterstacking 的另一个好处是它允许在更小的空间中使用更多的文本,特别是在徽标设计中,当您想要防止名称在整个空间中爬行时。

这种设计趋势似乎已经在设计师和组织中站稳脚跟,因此将持续到 2016 年。
单线:
简洁是通过细线实现的,具有共同的重量,并为设计提供时尚和干净的外观,周围有很多空白空间。 再加上一种颜色,设计信息就是信任和诚实。

Monolines 也可以看起来是自制的,进一步传达了诚实的信息。

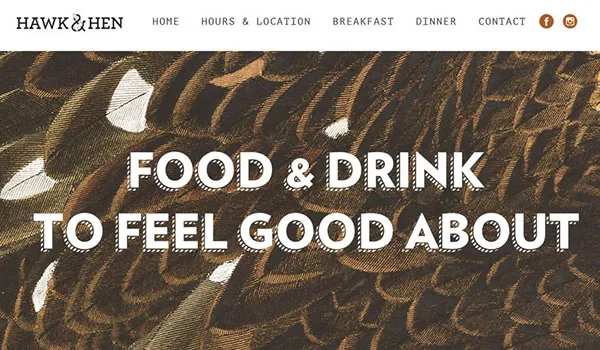
共享空间中的排版:
这是另一个将在2016年延续的趋势,能否持续还有待观察。 当文字叠加在图像上时,必须小心谨慎,文字必须比图像更重要,才能传达信息。
大多数设计都有背景、图像和类型,它们通常是独立的元素。 越来越多的设计师正在放弃这个概念,并创造出将类型扩展到其他元素空间的设计。 它可以提供有趣的效果,但挑战在于可读性。
如何做到这一点:
如果你打算使用这个共享空间的概念,那么排版应该很简单,并且应该有足够的对比度让它从背景和它所覆盖的任何元素中脱颖而出。 使用黑色或白色字体似乎效果最好。 并且类型必须至少是中型的——这里没有单线。


关于文字的一句话:
设计不仅仅是视觉效果。 文本本身至关重要。 虽然设计中的创造力很重要,但设计的一部分是文字的创造力。 成为一名更好的作家是许多人忽略的一项设计,但引人入胜的单词和短语可能与它们所支持的视觉效果一样重要。 对于设计师来说,这是一项至关重要的技能。 但是,如果您没有一个人,请不要难过,请记住一些可以在危机中拯救您的自由作家。
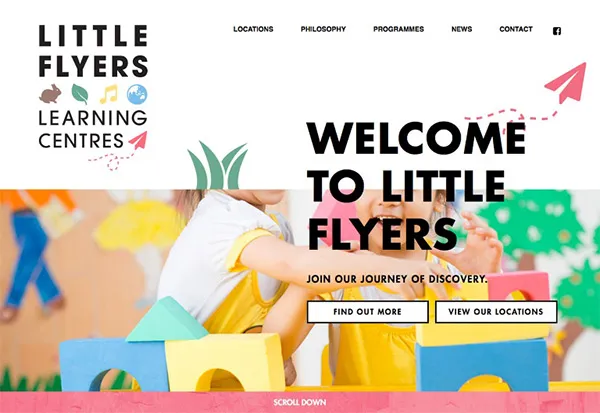
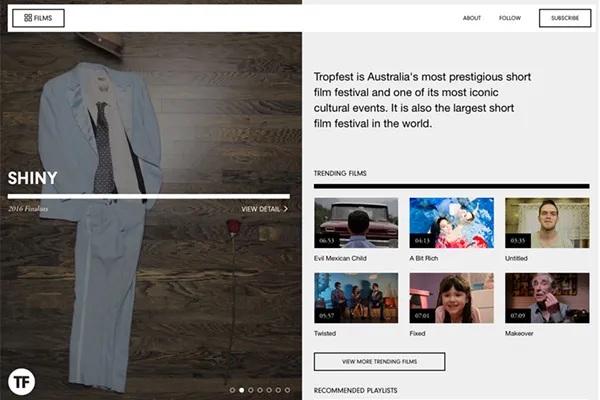
3.分屏设计
这是一种持续增长的设计趋势,可能是因为它用途广泛。 它可以通过将屏幕分成两个相等的面板,用网格元素或卡片分割,以及更细微的分割来组成。
使用此设计的一些建议:
- 如果您没有很多图像可以使用,请使用排版和色块来实现您想要的效果:

- 将观众/读者的注意力从左到右集中,以免混淆,并将您最具活力的元素放在左侧。


- 使每个屏幕尽可能简单。
4. 插图——异想天开和自制
虽然摄影和正式图像肯定适合某些设计,但为组织描绘“温馨”个性的有趣插图仍然是一个大趋势。 虽然这对劳力士来说并不合适,但对于许多其他想要吸引那些想要“自然”和真实的千禧一代和 Y 一代的公司来说,这肯定是合适的。
OrangeYouGlad 设计公司取了它的名字(一种水果),并创作了一个以各种水果为特色的异想天开的插图,表明它在为客户工作时是多才多艺的。

自制设计也继续非常受欢迎。 考虑这些标志设计:

这种设计的信息是个人的——这正是当代人(构成最大的消费者群体)想要与公司建立个人联系的东西。
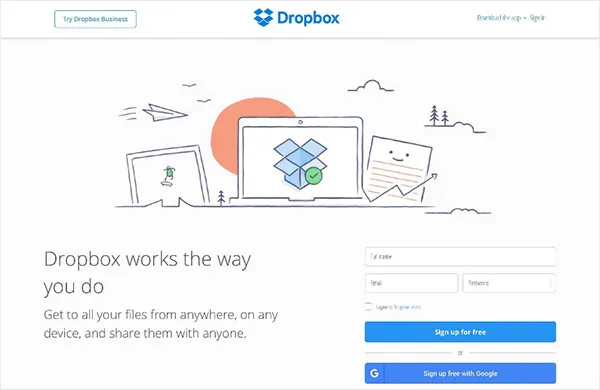
以下是企业使用的流行应用 Dropbox 的自制“感觉”:

幸运的是,有很多工具,特别是对于网页设计师来说,可以用来创建这种自制效果。
使用可用的工具或使用可以为您制作这些效果的插画师。
5. 几何形状
这些都是干净的,而且通常很简单,这是观众欣赏的东西。 2016 年复古几何设计的变化将侧重于分层效果和混合。

在这里,三角形被用来描绘树木,也许还有山脉。
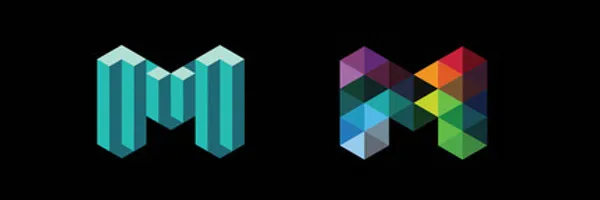
澳大利亚墨尔本市的标志设计有一个大的“M”。 看看它的设计师如何利用几何图形来吸引各种观众。 顶部设计描绘了建筑和商业,吸引商业客户和潜在客户; 五颜六色的菱形“M”传达了多样性的信息。

这些设计易于创建,其效果令人惊叹。 如果您想进入更复杂的几何低多边形艺术,那么您可以在互联网上找到许多教程,这些教程将为您提供分步过程。
这里的另一个提示是保留您手工创建的任何几何图案——当您为徽标、标牌或网页寻找完美设计时,您永远不知道它们何时会发挥作用。
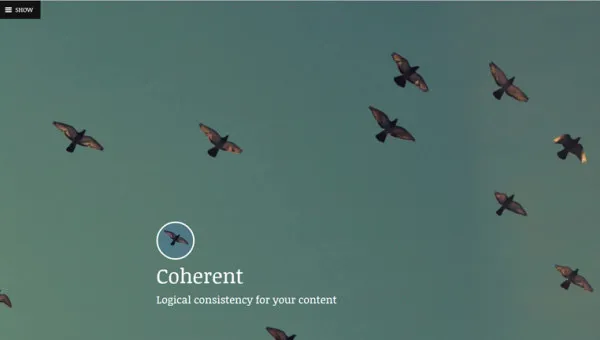
6.负空间
是的,它似乎已经存在了很长时间,但它在 2016 年也将继续成为一种伟大的设计技术。 使用它可以达到一些惊人的效果,设计师应该多多尝试。 负空间可以用来传达比基本设计更多的信息。
这是一个使用负空间的惊人例子。

乍一看,它只是一头大象。 再看一眼,就会发现非洲大陆——非常酷。
7.隐藏菜单
显然,这种趋势是针对网页设计师的。 虽然隐藏菜单的概念是为了减少为移动用户设计的网站上的内容而诞生的,但这种趋势已经蓬勃发展。 现在熟悉的汉堡元素已经流行起来,大部分设计师都喜欢它。 现在,他们可以专注于设计之美,并且知道访客不会被菜单分心。 发自内心的反应很重要,而且通过流畅的页面更容易实现。 这种设计的一个很好的例子是 ContentPath,这是一家提供内容/内容营销解决方案的 B2B 公司。

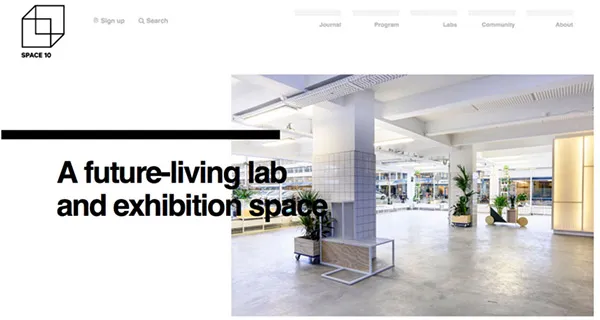
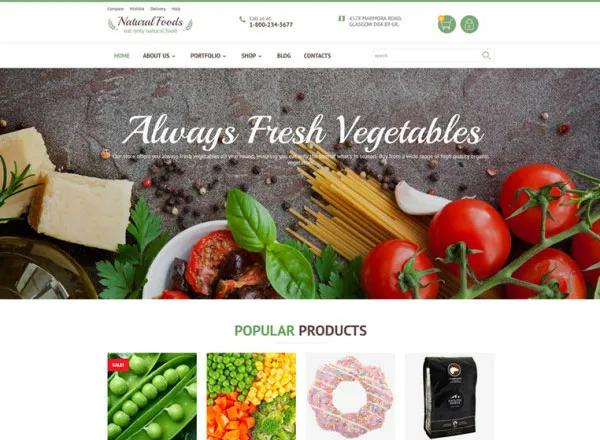
8. 使用自然摄影
鉴于真实性的整体趋势,使用描绘自然环境的照片非常流行。 设计师应该减少使用增加爵士乐或浮华的图像,并追求自然的焦点。 这通常是通过真实事物的照片来实现的,对于试图向其受众传达真实性和信任信息的公司而言,这一点很重要。

9. 更大胆更明亮的颜色
根据您要发送的信息,颜色的使用呈现出一些新趋势。
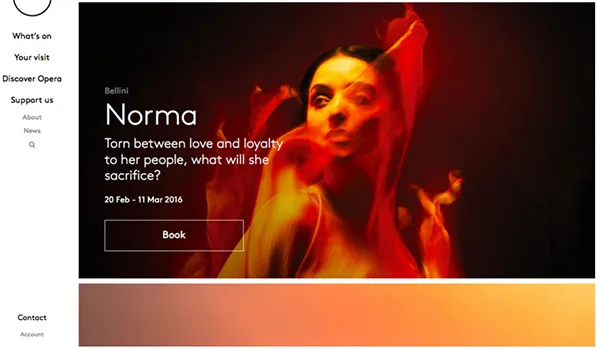
双色调颜色:
这个想法并不新鲜,但随着扁平化设计的回归,它已经成为一种流行趋势。 色彩搭配现在更加大胆,使用深色和浅色调来对比和“震撼”值。 虽然这种技术可能令人敬畏,但应该适度使用,并且在单个页面上只有一个设计元素时使用。 这是 ENO 的一个很好的例子,为即将上映的歌剧做广告。
调色板仅包含两种颜色,明亮的颜色覆盖图像,在本例中为亮橙色。

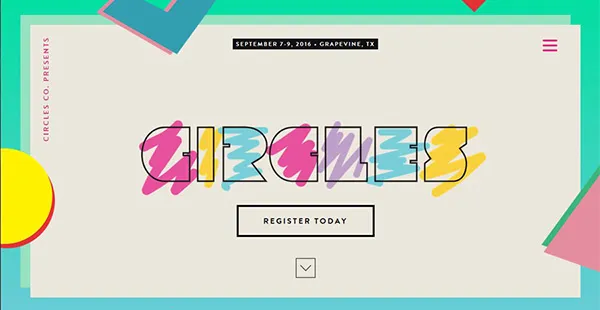
鲜艳色彩的组合:
这些几乎具有 80 年代的感觉,但随着扁平化设计再次出现。 这种势头将持续到 2016 年。2015 年的单调色彩使用量远远多于 2016 年使用的多种互补色和对比色。

10. 视频、动画/互动
这些都集中在一起,因为它们关注运动的趋势和与运动的个人联系。 通过大大小小的动画和视频之类的东西不仅会继续运动的概念(它们会吸引注意力),而且它们也将被非网页设计师使用。 特别值得注意的是与视频和动画以及静止设计的交互性。
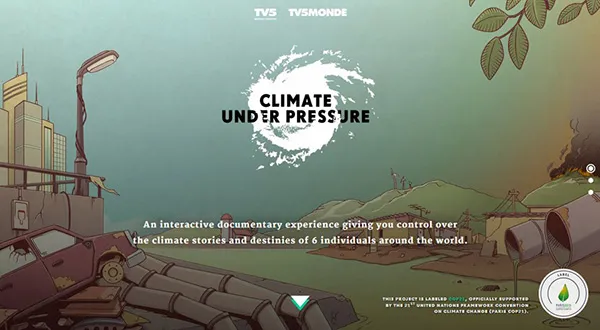
建议网页设计师尽可能结合交互性。 这是一个令人瞠目结舌的互动视频示例,突出了气候变化的影响,观众可以在其中制作 6 个人的故事。

其他类型的图形设计师也可以添加交互性。 这是一个放置在“个人级别”的广告牌,宣传雪佛兰 Aveo 的低成本。 参与者可以在广告牌上添加便士。

通过任何类型的运动以及交互性获得创意将考验设计师的创造力,但会产生一些惊人的结果。
结论
显然,随着 2016 年的展开,所有可能发展的趋势尚不得而知,例如“现实与想象之间的模糊”会变得多么流行。 这是相当新的,实验才刚刚开始。 并且通过上面设计的趋势和示例应该表明可能会有许多“分支”和组合出现。
设计师面临的挑战是:你所设计的组织的文化和使命是什么,它的受众是谁,你如何利用最新的设计趋势通过强烈的信息来推广这种文化?
