الاتجاهات لعام 2016 - متطلبات المهارة للمصممين
نشرت: 2016-05-24الاتجاهات في التصميم لا تأتي وتنتقل من عام إلى آخر. إما أنها مصقولة بطريقة ما أو أنها تتلاشى داخل وخارج. يشبه إلى حد كبير أنماط الملابس واتجاهات التصميم الداخلي وتسريحات الشعر. كلهم يتطورون تدريجياً.
بدأ العديد من اتجاهات التصميم في عام 2016 بالفعل في عام 2015 وما قبله ، والعديد منها يعود لما نسميه "الرجعية". لذا ، فإن العديد من المهارات التي تمتلكها حاليًا ستكون مناسبة تمامًا لهذا العام ، وقد يكون العديد منها قديمًا لم تستخدمه منذ فترة ، وبعضها سيكون بالتأكيد مهارات جديدة سترغب في تطويرها وإتقانها.
ألقِ نظرة على الاتجاهات أدناه وقيّم مستويات مهارتك للتأكد من أنه يمكنك تلبية احتياجات العملاء بتصميم جذاب ومعاصر. تنطبق معظم هذه الاتجاهات على تصميم الجرافيك وتصميم الويب. سيتعلق عدد قليل فقط بتصميم الويب.
1. شقة - لقد عادت
يمكننا أن نطلق على هذا الإصدار 4.0 بشكل معقول ، لأن التصميم المسطح كان داخل وخارج "الطراز" عدة مرات. إذا كنت مصممًا لم يستخدم تصميمًا سمينًا منذ فترة ، فستجده في الواقع راحة مرحب بها من كل اتجاهات التصميم الجذابة والرائعة في السنوات القليلة الماضية. يمكن أن ينظر الكثيرون إلى هذين الاتجاهين السابقين على أنهما "مصطنعان" ، مثل الزخارف الزائفة والظلال المسقطة ومحاولات تكرار كائنات حقيقية.
من ناحية أخرى ، فإن التصميم المسطح أبسط وكلاسيكي. إنه أضيق الحدود ويركز على الغرض العملي - استخدام الجمهور للتصميم. فكر في اللافتات العالمية التي تم تطويرها على مدى العقود العديدة الماضية.

هذا مسطح وأضيق الحدود كما هو - حواف نظيفة ونقية ، وأحيانًا ألوان زاهية ، وثنائية الأبعاد بالتأكيد.
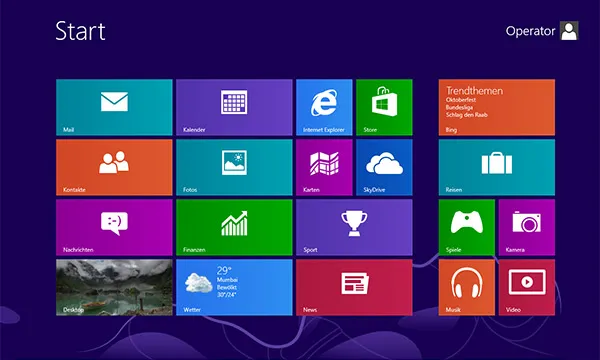
استخدمت Microsoft تصميمًا مسطحًا مع واجهته لنظام التشغيل Windows 8 ...

... واحتفظ بهذا التصميم منذ ذلك الحين. حتى شعارها مسطح الآن.

مفتاح التصميم المسطح هو أنه عملي. إذا كان عنصر ما لا يخدم وظيفة ، فإنه يحتاج إلى الذهاب - إنه مجرد إلهاء للجمهور.
لا يجب أن تكون التصميمات المسطحة مملة. مع الألوان المتناقضة الساطعة ، يمكن أن "تظهر" الصور وتجذب انتباه المشاهد. في مجتمع يريد السرعة ، والمعلومات سهلة الفهم ، والبساطة ، يكون التصميم المسطح مثاليًا.
إنشاء تصاميم مسطحة:
- "القاعدة" الأولى هي مفهوم البساطة.
- استخدم ألوانًا صلبة وحيوية لإعطاء العناصر التركيز الخاص بها وجذب الانتباه ، بدلاً من أي تفاصيل.
- تعمل طباعة Sans serif بشكل أفضل لأنها واضحة ونظيفة.
- يجب أن يكون النص بسيطًا وبأقل قدر ممكن.
سيستمر الاتجاه "المسطح" في عام 2016 لأنه يتمتع "بقدرة البقاء" ومرناً بما يكفي لالتقاط الأعمال الفنية أو التصوير الفوتوغرافي. قد تتضمن بعض التحديثات عليه إضافة ظل وخلفية مبسطة ، وحتى قدر ضئيل من الحركة.
سواء كنت مصمم ويب أو رسومات ، هناك بعض الأدوات والبرامج التعليمية الرائعة التي ستلهم إبداعاتك الخاصة.
2. طباعة جريئة ومتساوية مرحة / طباعة بسيطة من سطر واحد
هذا صحيح. ستكون الطباعة في كل مكان. في الواقع كان ذلك في عام 2015 ، وسيستمر هذا الاتجاه. ما لن يتم رؤيته هو نفس ما لم نشهده في عام 2015 - الكثير من النصوص الفاخرة المعقدة ويصعب قراءتها. أنماط الحياة مبسطة ، ويجب أن تعكس الطباعة ذلك ، أو ستظهر المنظمة غير أصلية وعفا عليها الزمن. حتى عندما تكون جريئة و / أو مرحة ، ستكون الطباعة سهلة القراءة على الفور.
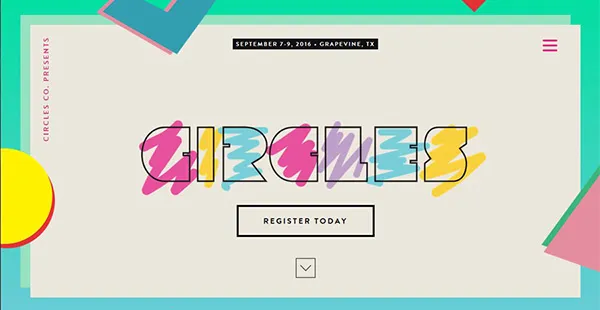
الجريئة والمرح :

تأثير رائع ثلاثي الأبعاد يظل بسيطًا ولكنه ممتع.

لا تزال الألوان الجريئة جنبًا إلى جنب مع التأثير ثلاثي الأبعاد تتيح إمكانية القراءة.
تكديس الحروف :
في حين أن هذا قد يكون مزعجًا إلى حد ما بالنسبة للبعض ، إلا أنه سيجذب الأنظار ويتسبب في توقف المشاهد مؤقتًا وكشف "اللغز". الشيء الآخر الرائع في تكديس الحروف هو أنه يسمح بمزيد من النص في مساحة أصغر ، خاصة في تصميم الشعارات ، عندما تريد منع اسم من الزحف عبر المساحة بأكملها.

يبدو أن اتجاه التصميم هذا قد اكتسب موطئ قدم بين المصممين والمؤسسات ، وبالتالي سيستمر في عام 2016.
مونولين :
تتحقق البساطة من خلال الخطوط الرفيعة ، ذات الوزن المشترك ، وتعطي التصميم مظهرًا أنيقًا ونظيفًا ، مع الكثير من المساحات البيضاء المحيطة. أضف إلى ذلك لونًا واحدًا ، ورسالة التصميم هي الثقة والصدق.

يمكن أن تبدو Monolines أيضًا محلية الصنع ، مما يعزز رسالة الصدق.

الطباعة في المساحة المشتركة :
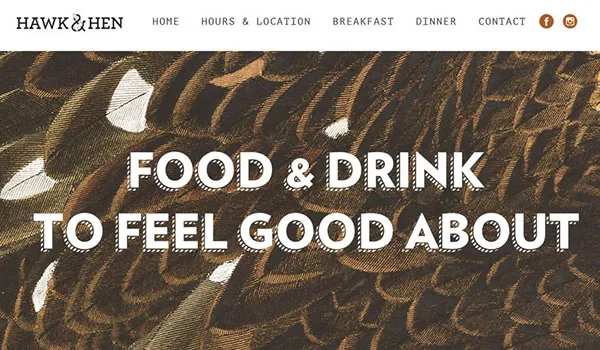
هذا اتجاه آخر سيستمر في عام 2016 ، ويبقى أن نرى ما إذا كان سيستمر. عندما يتراكب النص على قمم الصور ، يجب أن يتم ذلك بعناية ، ويجب أن يكون النص أكثر أهمية من تلك الصور لنقل الرسالة.
تحتوي معظم التصميمات على خلفيات وصور وأنواع ، وغالبًا ما تكون عناصر منفصلة. يتخلى المصممون أكثر فأكثر عن هذا المفهوم ويخلقون تصميمات يتوسع فيها النوع إلى مساحة العناصر الأخرى. يمكن أن توفر تأثيرًا مثيرًا للاهتمام ، لكن التحدي يكمن في سهولة القراءة.
كيف تفعل هذا :
إذا كنت تنوي استخدام مفهوم المساحة المشتركة ، فيجب أن تكون الطباعة بسيطة ، ويجب أن يكون هناك تباين كافٍ لتبرز من الخلفية وأي عناصر تغطيها. يبدو أن استخدام الحروف السوداء أو البيضاء يعمل بشكل أفضل. ويجب أن يكون النوع متوسط الحجم على الأقل - لا توجد خطوط أحادية هنا.


كلمة عن النص :
التصميم لا يقتصر فقط على المرئيات. النص نفسه مهم للغاية. في حين أن الإبداع في التصميم مهم ، فإن جزءًا من هذا التصميم هو الإبداع بالكلمات. أن تصبح كاتبًا أفضل هو جزء من التصميم يتجاهله الكثيرون ، لكن إشراك الكلمات والعبارات يمكن أن يكون بنفس أهمية العناصر المرئية التي يدعمونها. إنها مهارة حيوية للمصممين. لكن لا تحزن إذا لم يكن لديك واحد فقط ضع في اعتبارك بعض الكتاب المستقلين الذين يمكنهم إنقاذك في أزمتك.
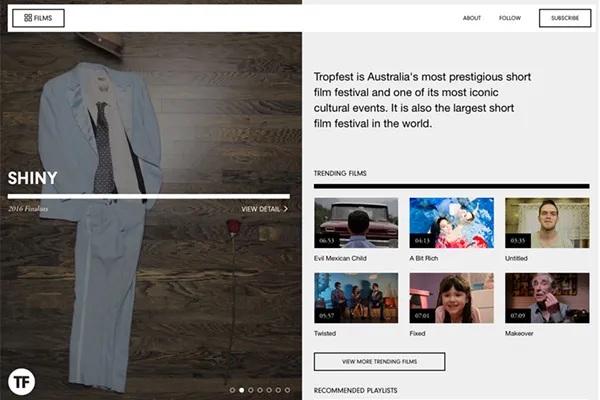
3. تصميم تقسيم الشاشة
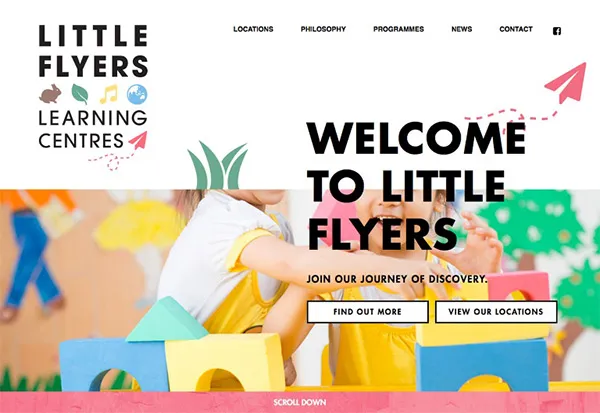
هذا اتجاه تصميم مستمر في النمو ، ربما لأنه متعدد الاستخدامات. يمكن أن تتكون من خلال تقسيم الشاشة إلى لوحتين متساويتين ، والانقسامات باستخدام عناصر الشبكة أو البطاقات ، والتقسيمات التي هي أقسام أكثر دقة.
بعض الاقتراحات لاستخدام هذا التصميم:
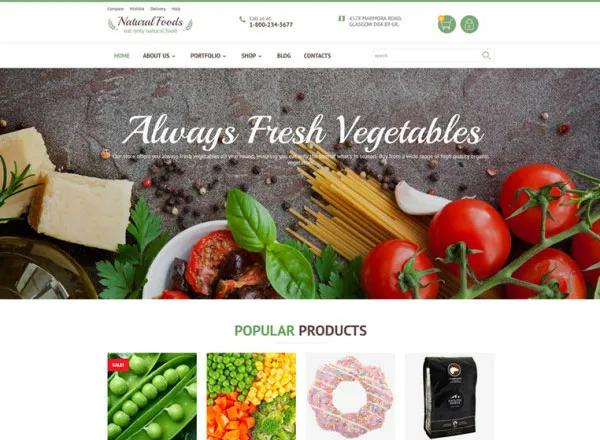
- إذا لم يكن لديك الكثير من الصور للعمل معها ، فاستخدم الطباعة وحجب الألوان لتحقيق التأثير الذي تريده:

- ركز انتباه المشاهد / القارئ من اليسار إلى اليمين ، حتى لا تربك ، وضع أكثر العناصر ديناميكية لديك على اليسار.


- اجعل كل شاشة بسيطة قدر الإمكان.
4. الرسوم التوضيحية - غريب الاطوار ومحلية الصنع
في حين أن التصوير الفوتوغرافي والصور الرسمية مناسبة بالتأكيد لبعض التصميمات ، إلا أن الرسوم التوضيحية الممتعة التي تصور شخصية "منزلية" لمؤسسة ما لا تزال تمثل اتجاهًا كبيرًا. على الرغم من أن هذا لن يكون مناسبًا لساعة رولكس ، إلا أنه سيكون بالتأكيد مناسبًا للعديد من الشركات الأخرى التي ترغب في جذب جيل الألفية وجنرال Y'ers الذين يريدون "طبيعيًا" وأصليًا.
اتخذت شركة تصميمات OrangeYouGlad اسمها (ثمرة فاكهة) وخلقت رسمًا توضيحيًا غريب الأطوار يضم جميع أنواع الفاكهة ، مما يشير إلى أنها متعددة الاستخدامات في عملها للعملاء.

لا تزال التصاميم محلية الصنع تحظى بشعبية كبيرة أيضًا. ضع في اعتبارك تصميمات الشعار هذه:

رسالة مثل هذه التصاميم شخصية - وهذا بالضبط ما تريده الأجيال الحالية (التي تشكل أكبر التركيبة السكانية للمستهلكين) لكي تشعر بالارتباط الشخصي بالشركات.
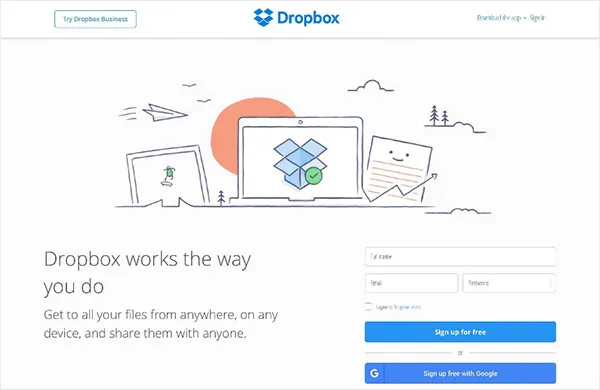
إليك "إحساس" محلي الصنع لتطبيق Dropbox ، وهو تطبيق شائع تستخدمه الشركات:

لحسن الحظ ، هناك الكثير من الأدوات ، خاصة لمصممي الويب ، والتي يمكن استخدامها لإنشاء هذا التأثير محلي الصنع.
استخدم الأدوات المتاحة أو استخدم الرسامين الذين يمكنهم صياغة هذه التأثيرات من أجلك.
5. الأشكال الهندسية
هذه الأشياء نظيفة وغالبًا ما تكون بسيطة ، وهو أمر يقدره المشاهدون. ستركز الاختلافات في التصميمات الهندسية الرجعية في عام 2016 على التأثير الطبقي والمزيج.

هنا ، تُستخدم المثلثات لرسم الأشجار وربما الجبال.
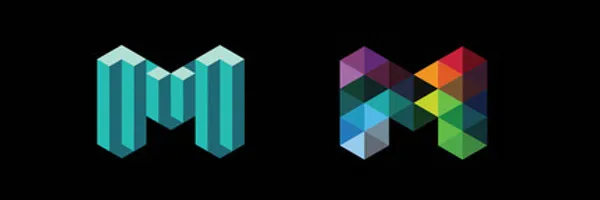
تتميز مدينة ملبورن بأستراليا بحرف "M" كبير لتصميم شعارها. انظر كيف يستخدم مصممها الهندسة لجذب مجموعة متنوعة من المشاهدين. التصميم العلوي يصور المباني والتجارة ، وهو نداء للعملاء التجاريين والعملاء المحتملين ؛ يرسل "M" الملون على شكل الماس رسالة التنوع.

هذه تصميمات سهلة الإنشاء وتأثيراتها يمكن أن تكون مذهلة. إذا كنت ترغب في الانتقال إلى فن هندسي أكثر تعقيدًا ، فيمكنك العثور على العديد من البرامج التعليمية المتاحة على الإنترنت والتي ستمنحك عملية خطوة بخطوة.
نصيحة أخرى هنا هي الاحتفاظ بأي أنماط هندسية قمت بإنشائها يدويًا - فأنت لا تعرف أبدًا متى ستلعب عندما تبحث عن هذا التصميم المثالي لشعار أو لافتة أو صفحة ويب.
6. الفضاء السلبي
نعم ، يبدو أنها كانت موجودة منذ دهور ، لكنها ستستمر في كونها تقنية تصميم رائعة في عام 2016 أيضًا. يمكن تحقيق بعض التأثيرات المدهشة من خلال استخدامه ، ويجب على المصممين تجربته كثيرًا. يمكن استخدام الفضاء السلبي للتواصل أكثر من التصميم الأساسي.
هذا مثال مذهل على استخدام الفضاء السلبي.

للوهلة الأولى ، إنه مجرد فيل. تكشف النظرة الثانية عن القارة الأفريقية - رائعة جدًا.
7. القوائم المخفية
من الواضح أن هذا الاتجاه مخصص لمصممي الويب. في حين أن مفهوم القوائم المخفية قد نشأ في محاولة لتقليل المحتوى على المواقع المصممة لمستخدمي الهواتف المحمولة ، فقد ازدهر هذا الاتجاه. لقد انتشر عنصر الهامبرغر المألوف الآن ، وقد أحب المصممون في الغالب. الآن ، يمكنهم التركيز على جمال التصميم ومعرفة أن القوائم لن تشتت انتباه الزوار. الاستجابات الحشوية مهمة ، ويسهل تحقيقها باستخدام صفحة مصقولة. من الأمثلة الرائعة على مثل هذا التصميم هو ContentPath ، وهي شركة B2B تقدم حلول تسويق المحتوى / المحتوى.

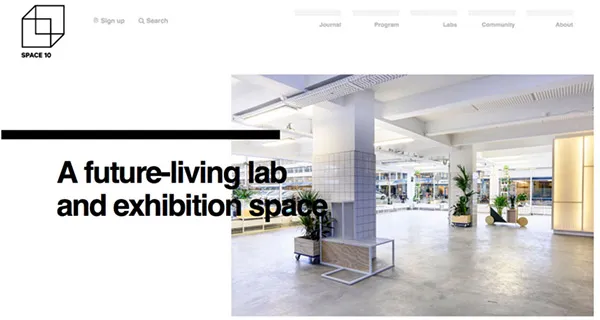
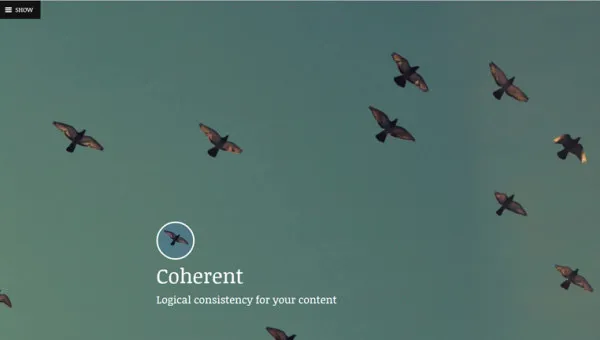
8. استخدام التصوير الطبيعي
نظرًا للاتجاه العام للأصالة ، يعد استخدام الصور التي تصور بيئة طبيعية أمرًا شائعًا للغاية. يجب على المصممين تقليل استخدام الصور التي تضيف موسيقى الجاز أو التألق والتركيز بشكل طبيعي. غالبًا ما يتحقق ذلك من خلال صور لأشياء حقيقية ، وسيكون من المهم لشركة تحاول إرسال رسالة مصداقية وثقة إلى جمهورها.

9. ألوان أكثر جرأة وإشراقًا
اعتمادًا على الرسالة التي تريد إرسالها ، اتخذ استخدام اللون بعض الاتجاهات الجديدة.
ألوان Duotone :
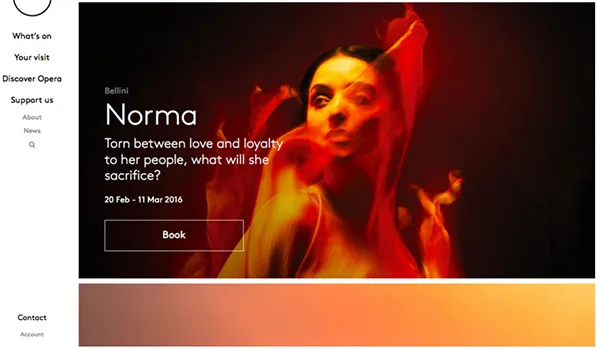
الفكرة ليست جديدة ، لكنها أصبحت اتجاهًا شائعًا الآن بعد أن عاد التصميم المسطح أيضًا. أصبحت أزواج الألوان الآن أكثر جرأة ، باستخدام نغمات داكنة وفاتحة للتباين وقيمة "الصدمة". في حين أن هذه التقنية يمكن أن تكون مذهلة ، إلا أنه يجب استخدامها باعتدال وعندما يكون هناك عنصر تصميم واحد فقط في صفحة واحدة. هذا مثال رائع من ENO للإعلان عن أوبرا قادمة.
تتكون اللوحة من لونين فقط مع لون ساطع يتراكب على الصورة ، في هذه الحالة برتقالي فاتح.

مجموعات من الألوان الزاهية :
هذه الأشياء تشبه الثمانينيات تقريبًا ، لكنها جاءت في المقدمة مرة أخرى جنبًا إلى جنب مع التصميم المسطح. وسيستمر الزخم في عام 2016. شهد عام 2015 استخدامًا رتيبًا للألوان أكثر بكثير مما سيشهده عام 2016 مع ألوان متعددة متكاملة ومتباينة.

10. فيديو ، رسوم متحركة / تفاعل
يتم تجميع كل هذه الأشياء معًا لأنها تركز على اتجاه الحركة والاتصال الشخصي بالحركة. لن يستمر مفهوم الحركة من خلال أشياء مثل الرسوم المتحركة ومقاطع الفيديو الصغيرة والكبيرة فقط (تجذب الانتباه) ، ولكن سيتم استخدامها من قبل مصممي غير الويب أيضًا. وتجدر الإشارة بشكل خاص إلى التفاعل مع مقاطع الفيديو والرسوم المتحركة ، وكذلك مع التصميمات الثابتة.
يُنصح مصممو الويب بدمج التفاعل كلما أمكن ذلك. فيما يلي مثال مذهل لفيديو تفاعلي يسلط الضوء على تأثير تغير المناخ ، حيث يمكن للمشاهدين كتابة قصص لستة أشخاص.

يمكن لمصممي الرسوم من الأنواع الأخرى إضافة تفاعل أيضًا. هذه لوحة إعلانات موضوعة على "مستوى الشخص" تعلن عن التكلفة المنخفضة لسيارة Chevy Aveo. يمكن للمشاركين إضافة بنسات إلى لوحة الإعلانات.

إن الإبداع في الحركة من أي نوع ، جنبًا إلى جنب مع التفاعل سيختبر إبداع المصممين ولكنه سيؤدي إلى بعض النتائج المذهلة.
خاتمة
من الواضح أن جميع الاتجاهات المحتملة التي ستتطور مع تطور عام 2016 لا يمكن معرفتها حتى الآن ، مثل مدى شعبية "التعتيم بين الواقع والخيال". إنه جديد جدًا والتجربة بدأت للتو. ويجب أن يوضح استعراض الاتجاهات والأمثلة المصممة أعلاه أنه قد يكون هناك العديد من "الفروع" والتركيبات القادمة.
التحدي الذي يواجه المصممين هو: ما هي ثقافة ورسالة المنظمة التي تصمم من أجلها ، ومن هم جمهورها ، وكيف يمكنك استخدام أحدث اتجاهات التصميم للترويج لتلك الثقافة برسائل قوية؟
