Tendances pour 2016 - Exigences de compétences pour les designers
Publié: 2016-05-24Les tendances en matière de design ne vont pas et viennent d'une année à l'autre. Ils sont soit raffinés d'une manière ou d'une autre, soit ils s'estompent. C'est un peu comme les styles vestimentaires, les tendances de design d'intérieur et les coiffures. Ils évoluent tous progressivement.
De nombreuses tendances de conception en 2016 ont en fait commencé en 2015 et avant, et beaucoup d'entre elles sont des retours de ce que nous appellerions «rétro». Ainsi, bon nombre des compétences que vous possédez actuellement seront bien adaptées à cette année, beaucoup peuvent être anciennes que vous n'avez pas utilisées depuis un certain temps, et certaines seront certainement de nouvelles compétences que vous voudrez développer et maîtriser.
Jetez un coup d'œil aux tendances ci-dessous et évaluez vos niveaux de compétence pour vous assurer que vous pouvez répondre aux besoins des clients avec un design attrayant et contemporain. La plupart de ces tendances s'appliquent à la fois à la conception graphique et à la conception Web. Quelques-uns ne concerneront que la conception de sites Web.
1. Plat – C'est de retour
Nous pourrions raisonnablement appeler ce flat 4.0, car le flat design a été à la mode à plusieurs reprises. Si vous êtes un designer qui n'a pas utilisé le design gras depuis un certain temps, vous le trouverez en fait un soulagement bienvenu de toutes les tendances de design flashy et skeuomorphes de ces dernières années. Ces deux anciennes tendances pourraient être considérées par beaucoup comme «artificielles», telles que les fausses textures, les ombres portées et les tentatives de reproduction d'objets réels.
Le design plat, en revanche, est plus simple et classique. Il est minimaliste et se concentre sur le but pratique - l'utilisation du design par le public. Pensez à la signalisation universelle qui s'est développée au cours des dernières décennies.

C'est à peu près aussi plat et minimaliste que possible - des bords nets et nets, des couleurs parfois vives et définitivement en deux dimensions.
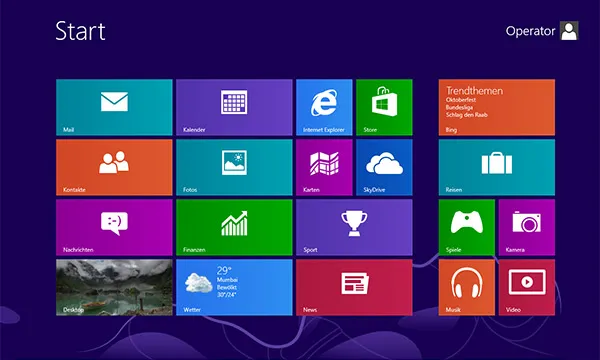
Microsoft a utilisé le flat design avec son interface pour Windows 8…

… et a conservé ce design depuis. Même son logo est maintenant plat.

La clé du design plat est qu'il est fonctionnel. Si un élément ne remplit pas une fonction, il doit disparaître - c'est juste une distraction pour le public.
Les designs plats ne doivent pas être ennuyeux. Avec des couleurs vives et contrastées, les images peuvent "éclater" et attirer l'attention du spectateur. Dans une société qui veut de la rapidité, des informations faciles à comprendre et de la simplicité, le flat design est parfait.
Création de conceptions plates :
- La première « règle » est le concept de simplicité.
- Utilisez des couleurs unies et vives pour donner aux éléments leur accent respectif et attirer l'attention, par opposition à tout détail.
- La typographie sans empattement fonctionne mieux car elle est nette et propre.
- Le texte doit être simple et aussi minimaliste que possible.
La tendance du "plat" se poursuivra en 2016 car il a une "résistance" et est suffisamment flexible pour prendre des œuvres d'art ou des photographies. Certaines mises à jour peuvent inclure l'ajout d'ombres et d'un arrière-plan simpliste, même une petite quantité de mouvement.
Que vous soyez webdesigner ou graphiste, il existe d'excellents outils et tutoriels qui inspireront vos propres créations.
2. Typographie audacieuse et même ludique / Typographie simple à une seule ligne
C'est exact. La typographie sera partout. En fait, c'était en 2015, et cette tendance va se poursuivre. Ce qui ne sera pas vu est le même que ce qui n'a pas été vu en 2015 - beaucoup de scripts fantaisistes complexes et difficiles à lire. Les modes de vie se simplifient et la typographie doit refléter cela, sinon l'organisation apparaîtra non authentique et obsolète. Même audacieuse et/ou ludique, la typographie sera immédiatement lisible.
L'audacieux et ludique :

Cool effet 3-D qui reste simple mais amusant.

Les couleurs vives combinées à l'effet 3D permettent toujours la lisibilité.
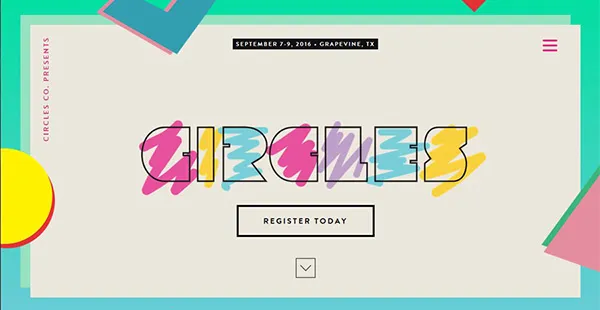
Empilage de lettres :
Bien que cela puisse être quelque peu irritant pour certains, cela captera l'attention et incitera le spectateur à s'arrêter et à résoudre le "puzzle". L'autre grand avantage de l'empilement de lettres est qu'il permet plus de texte dans un espace plus petit, en particulier dans la conception de logos, lorsque vous souhaitez empêcher un nom de ramper dans tout l'espace.

Cette tendance du design semble avoir pris pied parmi les designers et les organisations, et elle se poursuivra donc en 2016.
Monolines :
La simplicité est obtenue par des lignes fines, avec un poids commun, et donne au design un aspect élégant et propre, avec beaucoup d'espace blanc environnant. Ajoutez à cela une seule couleur et le message de conception est la confiance et l'honnêteté.

Les monolines peuvent également avoir l'air maison, ce qui renforce le message d'honnêteté.

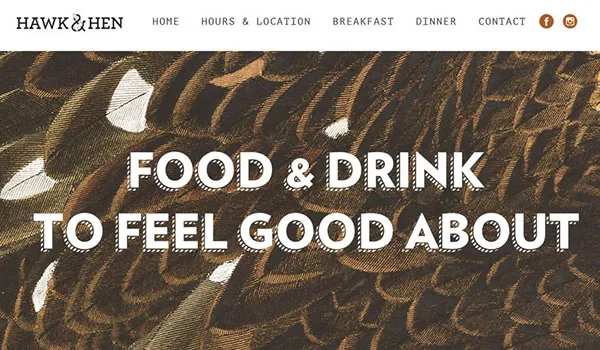
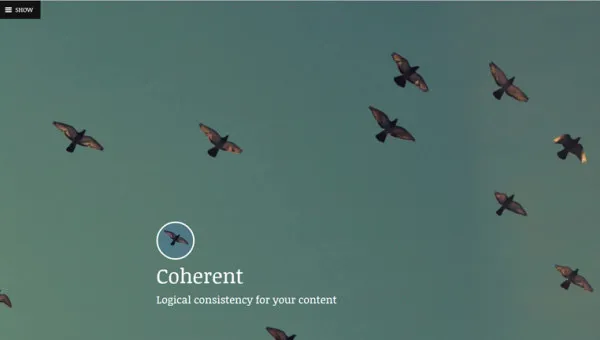
Typographie en espace partagé :
C'est une autre tendance qui va se poursuivre en 2016, et il reste à voir si elle va perdurer. Lorsque le texte se superpose au-dessus des images, cela doit être fait avec soin et le texte doit être plus important que ces images pour transmettre le message.
La plupart des conceptions ont des arrière-plans, des images et du type, et ce sont le plus souvent des éléments séparés. De plus en plus, les designers abandonnent ce concept et créent des designs dans lesquels le type s'étend dans l'espace d'autres éléments. Il peut fournir un effet intéressant, mais le défi est la lisibilité.
Comment faire ceci :
Si vous avez l'intention d'utiliser ce concept d'espace partagé, la typographie doit être simple et le contraste doit être suffisant pour qu'elle se démarque à la fois de l'arrière-plan et des éléments qu'elle recouvre. L'utilisation de lettres noires ou blanches semble fonctionner le mieux. Et le type doit être au moins de taille moyenne - pas de monolines ici.


Un mot sur le texte :
Le design n'est pas qu'une question de visuels. Le texte lui-même est d'une importance cruciale. Bien que la créativité dans le design soit importante, une partie de ce design est la créativité avec les mots. Devenir un meilleur écrivain est un élément de conception que beaucoup ignorent, mais des mots et des phrases attrayants peuvent être tout aussi importants que les visuels qu'ils prennent en charge. C'est une compétence essentielle pour les designers. Mais ne soyez pas triste si vous n'en avez pas, gardez à l'esprit certains rédacteurs indépendants qui peuvent vous sauver de votre crise.
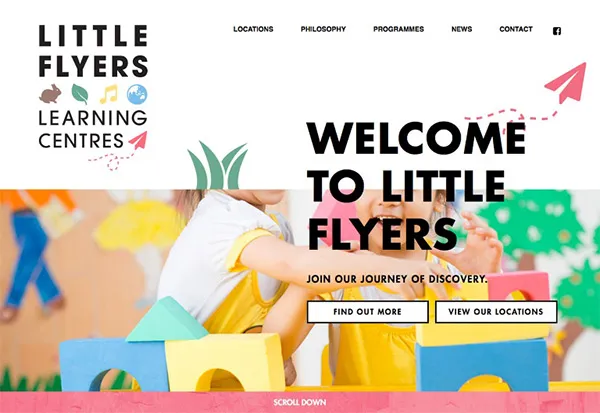
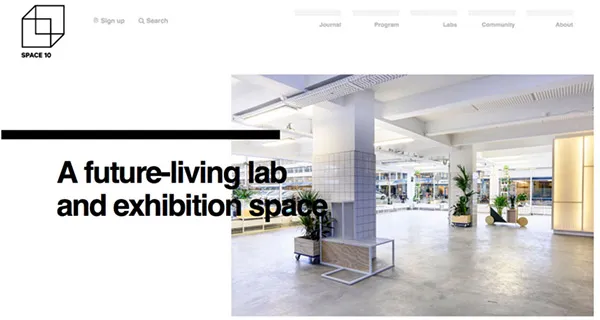
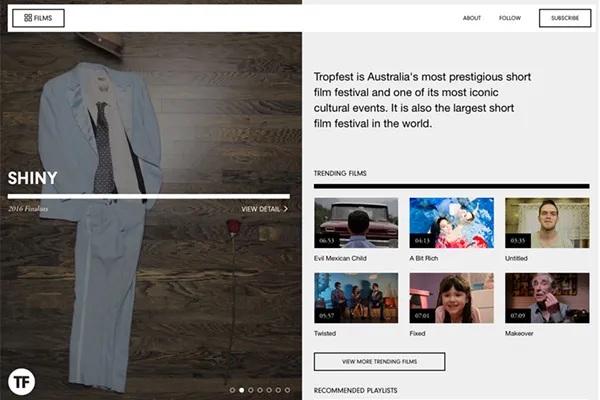
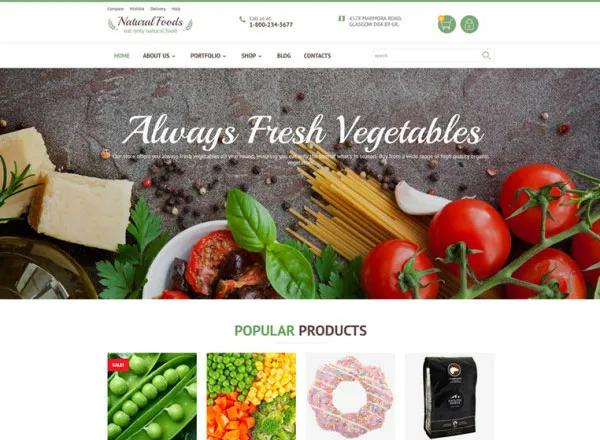
3. Conception à écran partagé
C'est une tendance en matière de design qui continue de croître, probablement parce qu'elle est si polyvalente. Il peut être composé en divisant un écran en deux panneaux égaux, des divisions avec des éléments de grille ou des cartes, et des divisions qui sont des divisions plus subtiles.
Quelques suggestions pour l'utilisation de cette conception :
- Si vous n'avez pas beaucoup d'images avec lesquelles travailler, utilisez la typographie et le blocage des couleurs pour obtenir l'effet souhaité :

- Concentrez l'attention du spectateur/lecteur de gauche à droite, afin de ne pas confondre, et placez votre élément le plus dynamique sur la gauche.

- Gardez chaque écran aussi simple que possible.
4. Illustrations - fantaisistes et faites maison
Alors que la photographie et les images formelles sont certainement appropriées pour certaines conceptions, les illustrations amusantes qui dépeignent une personnalité « intime » pour une organisation continuent d'être une grande tendance. Bien que cela ne soit pas approprié pour Rolex, ce serait certainement le cas pour de nombreuses autres entreprises qui souhaitent séduire la génération Y et la génération Y qui veulent du "naturel" et de l'authentique.

La société de design OrangeYouGlad a pris son nom (un fruit) et a créé une illustration fantaisiste mettant en vedette toutes sortes de fruits, indiquant qu'elle est polyvalente dans son travail pour les clients.

Les conceptions faites maison continuent également d'être très populaires. Considérez ces conceptions de logo :

Le message de ces conceptions est personnel - et c'est exactement ce que veulent les générations actuelles (qui constituent le plus grand nombre de consommateurs) afin de se sentir personnellement liées aux entreprises.
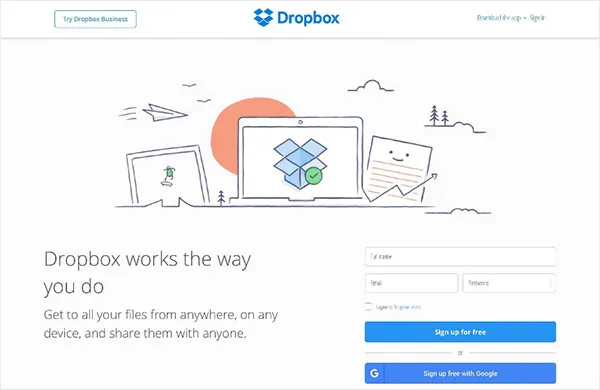
Voici une "sensation" maison pour Dropbox, une application populaire utilisée par les entreprises :

Heureusement, il existe de nombreux outils, en particulier pour les concepteurs de sites Web, qui peuvent être utilisés pour créer cet effet maison.
Utilisez les outils disponibles ou faites appel à des illustrateurs qui peuvent créer ces effets pour vous.
5. Formes géométriques
Celles-ci sont propres et souvent simples, ce qui est apprécié par les téléspectateurs. Les variations de motifs géométriques rétro en 2016 mettront l'accent sur les effets superposés et les mélanges.

Ici, les triangles sont utilisés pour représenter des arbres et peut-être des montagnes.
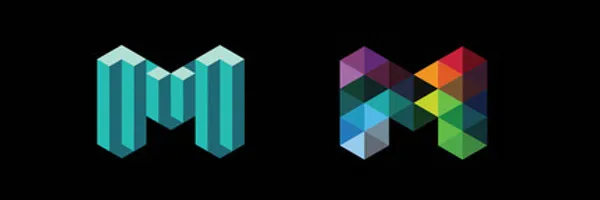
La ville de Melbourne, en Australie, a un grand « M » pour la conception de son logo. Regardez comment son concepteur utilise la géométrie pour plaire à une variété de téléspectateurs. La conception supérieure représente des bâtiments et des commerces, un attrait pour les clients commerciaux et les clients potentiels ; le « M » coloré en forme de losange envoie un message de diversité.

Ce sont des conceptions faciles à créer et leurs effets peuvent être époustouflants. Si vous souhaitez passer à un art géométrique low-poly plus complexe, vous pouvez trouver de nombreux didacticiels disponibles sur Internet qui vous donneront un processus étape par étape.
Une autre astuce consiste à conserver tous les motifs géométriques que vous avez créés à la main - vous ne savez jamais quand ils viendront jouer lorsque vous recherchez le design parfait pour un logo, une signalisation ou une page Web.
6. Espace négatif
Oui, cela existe depuis des éons, semble-t-il, mais cela continuera d'être une excellente technique de conception en 2016 également. Certains effets étonnants peuvent être obtenus grâce à son utilisation, et les concepteurs devraient beaucoup expérimenter avec. L'espace négatif peut être utilisé pour communiquer plus qu'une conception de base ne le ferait.
Voici un exemple étonnant de l'utilisation de l'espace négatif.

A première vue, ce n'est qu'un éléphant. Un deuxième coup d'œil révèle le continent africain – très cool.
7. Menus cachés
De toute évidence, cette tendance est pour les concepteurs de sites Web. Alors que le concept de menus cachés est né pour tenter de réduire le contenu des sites conçus pour les utilisateurs mobiles, la tendance s'est épanouie. L'élément hamburger désormais familier a fait son chemin et les designers l'apprécient pour la plupart. Désormais, ils peuvent se concentrer sur la beauté du design et savoir que les visiteurs ne seront pas distraits par les menus. Les réponses viscérales sont importantes, et elles sont plus faciles à obtenir avec une page épurée. Un bon exemple d'une telle conception est celui de ContentPath, une entreprise B2B qui fournit des solutions de marketing de contenu/de contenu.

8. Utiliser la photographie naturelle
Compte tenu de la tendance générale à l'authenticité, l'utilisation de photos représentant un environnement naturel est très tendance. Les concepteurs doivent réduire l'utilisation d'images qui ajoutent du jazz ou des paillettes et opter pour une mise au point naturelle. Ceci est souvent réalisé par des photographies de choses réelles, et ce sera important pour une entreprise essayant d'envoyer un message d'authenticité et de confiance à son public.

9. Couleurs plus audacieuses et plus vives
En fonction du message que vous souhaitez envoyer, l'utilisation de la couleur a pris de nouvelles tendances.
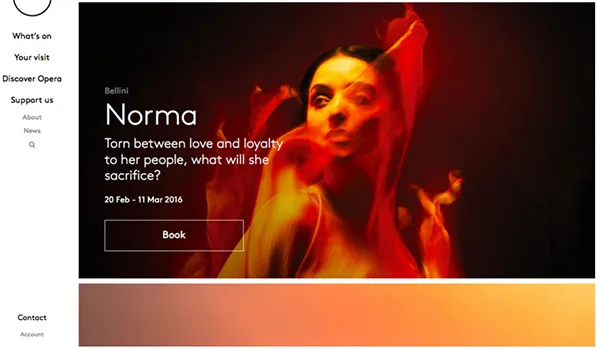
Couleurs bicolores :
L'idée n'est pas nouvelle, mais elle est devenue une tendance populaire maintenant que le design plat est également de retour. Les associations de couleurs sont désormais plus audacieuses, utilisant des tons sombres et clairs pour le contraste et la valeur « choc ». Bien que cette technique puisse être impressionnante, elle doit être utilisée avec modération et lorsqu'il n'y a qu'un seul élément de conception sur une seule page. Voici un excellent exemple d'ENO, annonçant un opéra à venir.
La palette se compose de seulement deux couleurs avec une couleur vive superposée à une image, dans ce cas l'orange vif.

Combinaisons de couleurs vives :
Ceux-ci ont presque une sensation des années 80, mais ils sont revenus au premier plan avec un design plat. Et l'élan se poursuivra en 2016. 2015 a vu l'utilisation de couleurs beaucoup plus monotones que 2016 avec plusieurs couleurs complémentaires et contrastées.

10. Vidéo, Animation/ Interactivité
Ceux-ci sont tous regroupés car ils se concentrent sur la tendance du mouvement et la connexion personnelle avec le mouvement. Non seulement le concept de mouvement à travers des éléments tels que des animations et des vidéos minuscules et grandes continuera (ils attirent l'attention), mais ils seront également utilisés par des concepteurs non Web. Il convient de noter en particulier l'interactivité avec les vidéos et les animations, ainsi qu'avec les images fixes.
Les concepteurs de sites Web seraient bien avisés d'intégrer l'interactivité dans la mesure du possible. Voici un exemple à couper le souffle d'une vidéo interactive mettant en évidence l'impact du changement climatique, dans laquelle les téléspectateurs peuvent créer des histoires de 6 personnes.

Les graphistes d'autres types peuvent également ajouter de l'interactivité. Voici un panneau d'affichage qui est mis au "niveau de la personne" qui annonce le faible coût de la Chevy Aveo. Les participants peuvent ajouter des centimes au panneau d'affichage.

Faire preuve de créativité avec des mouvements de tout type, ainsi que de l'interactivité, mettra à l'épreuve la créativité des concepteurs, mais donnera des résultats étonnants.
Conclusion
Évidemment, toutes les tendances potentielles qui se développeront au fur et à mesure que 2016 se déroule ne peuvent pas encore être connues, comme la popularité du « flou entre réalité et imaginaire ». C'est assez nouveau et l'expérimentation ne fait que commencer. Et passer en revue les tendances et les exemples conçus ci-dessus devrait démontrer qu'il peut y avoir de nombreuses « ramifications » et combinaisons à venir.
Le défi pour les designers est le suivant : quelles sont la culture et la mission de l'organisation pour laquelle vous créez, qui est son public et comment pouvez-vous utiliser les dernières tendances du design pour promouvoir cette culture avec des messages forts ?
