2016年のトレンド–デザイナーのスキル要求
公開: 2016-05-24デザインのトレンドは、ある年から次の年へと行き来するだけではありません。 それらは何らかの方法で洗練されているか、フェードインおよびフェードアウトします。 服のスタイル、インテリアデザインのトレンド、ヘアスタイルによく似ています。 それらはすべて徐々に進化します。
2016年のデザイントレンドの多くは実際には2015年以前に始まり、それらの多くは私たちが「レトロ」と呼ぶものの復活です。 ですから、あなたが現在持っているスキルの多くは今年によく合います。多くはあなたがしばらく使っていない古いスキルかもしれませんし、確かにあなたが開発して習得したい新しいスキルになるでしょう。
以下の傾向を見て、スキルレベルを評価し、魅力的で現代的なデザインでクライアントのニーズを満たすことができることを確認してください。 これらの傾向のほとんどは、グラフィックとWebデザインの両方に当てはまります。 いくつかはウェブデザインにのみ関係します。
1.フラット–戻ってきました
フラットなデザインは何度も「スタイル」に出入りしているので、このフラット4.0と合理的に呼ぶことができます。 あなたがしばらくの間ファットデザインを使用していないデザイナーであるならば、あなたは実際にそれが過去数年の派手な華やかさとスキューモーフィズムのデザイントレンドのすべてからの歓迎された救済であるとわかるでしょう。 これらの2つの以前の傾向は、偽のテクスチャ、ドロップシャドウ、実際のオブジェクトの複製の試みなど、多くの人に「人工的」と見なされる可能性があります。
一方、フラットなデザインはシンプルでクラシックです。 それはミニマルであり、実用的な目的、つまり観客によるデザインの使用に焦点を当てています。 過去数十年にわたって開発されたユニバーサルサイネージについて考えてみてください。

これは、ほぼフラットでミニマルです。すっきりとした鮮明なエッジ、時には明るい色、そして間違いなく2次元です。
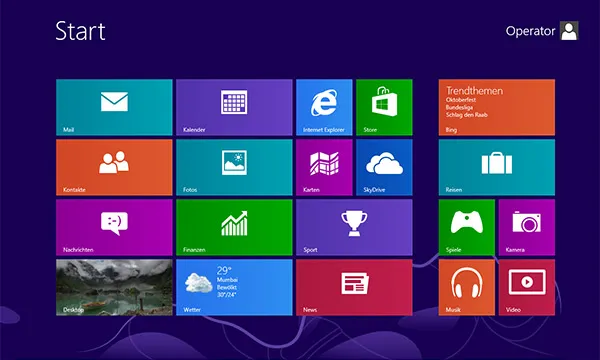
Microsoftは、Windows8用のインターフェイスでフラットデザインを使用しました…

…それ以来、このデザインを維持しています。 そのロゴもフラットになりました。

フラットなデザインの鍵は、それが機能的であるということです。 要素が機能を果たさない場合、それは行く必要があります–それは聴衆の気を散らすだけです。
フラットなデザインは退屈である必要はありません。 明るい対照的な色で、画像は「ポップ」して視聴者の注意を引くことができます。 スピード、わかりやすい情報、シンプルさを求める社会では、フラットなデザインが最適です。
フラットデザインの作成:
- 最初の「ルール」は単純さの概念です。
- 細部ではなく、要素にそれぞれの強調を与え、注目を集めるために、無地の鮮やかな色を使用します。
- サンセリフのタイポグラフィは、くっきりときれいなので、最も効果的です。
- テキストはシンプルで、可能な限り最小限にする必要があります。
「フラット」のトレンドは、「持続力」があり、アートワークや写真を撮るのに十分な柔軟性があるため、2016年も続くでしょう。 いくつかの更新には、わずかな動きでも、影と単純な背景の追加が含まれる場合があります。
あなたがウェブデザイナーであろうとグラフィックデザイナーであろうと、あなた自身の作品を刺激する素晴らしいツールとチュートリアルがいくつかあります。
2.大胆で遊び心のあるタイポグラフィ/シンプルなシングルラインタイポグラフィ
それは正しい。 タイポグラフィはいたるところにあります。 実は2015年でしたが、その傾向は続くでしょう。 表示されないものは、2015年に表示されなかったものと同じです。複雑で読みにくい多くの凝ったスクリプトです。 ライフスタイルは単純化されており、タイポグラフィはそれを反映している必要があります。そうしないと、組織は本物ではなく、時代遅れに見えます。 大胆かつ/または遊び心のある場合でも、タイポグラフィはすぐに読めるようになります。
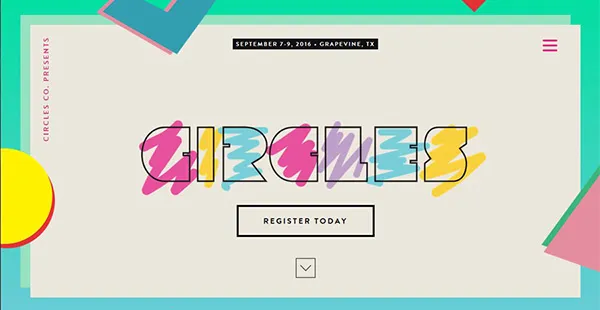
大胆で遊び心のある:

シンプルでありながら楽しいクールな3D効果。

大胆な色と3D効果を組み合わせることで、読みやすさを維持できます。
レタースタッキング:
これは一部の人にとっては多少苛立たしいかもしれませんが、目をとらえ、視聴者を一時停止させて「パズル」を解きほぐします。 レタースタッキングのもう1つの優れた点は、名前がスペース全体を這うのを防ぎたい場合に、特にロゴのデザインで、より小さなスペースでより多くのテキストを使用できることです。

このデザイントレンドは、デザイナーや組織の間で足がかりを得たようであり、2016年まで続くでしょう。
モノライン:
シンプルさは、共通の太さの細い線によって実現され、周囲に多くの空白があり、デザインを滑らかでクリーンな外観にします。 それに単色を加えると、デザインメッセージは信頼と誠実さです。

モノラインは自家製に見えることもあり、正直なメッセージを促進します。

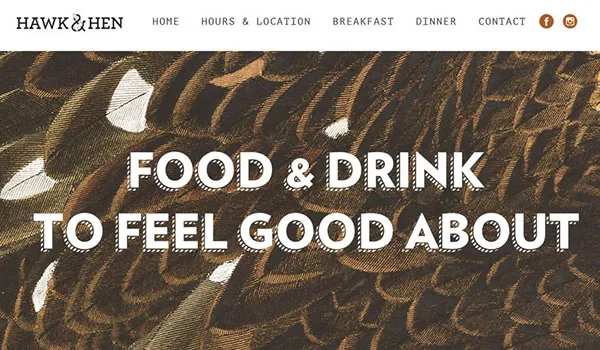
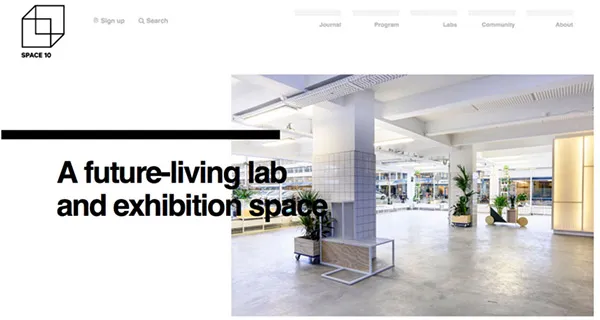
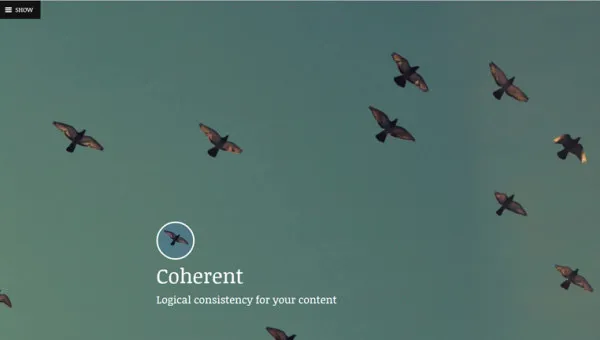
共有空間でのタイポグラフィ:
これは2016年も続くもう1つの傾向であり、それが続くかどうかはまだわかりません。 画像の上にテキストを重ねる場合は、慎重に行う必要があり、メッセージを伝えるには、それらの画像よりもテキストの方が重要である必要があります。
ほとんどのデザインには背景、画像、タイプがあり、ほとんどの場合、それらは分離された要素です。 ますます多くのデザイナーがこのコンセプトを放棄し、タイプが他の要素の空間に拡張するデザインを作成しています。 興味深い効果をもたらすことができますが、課題は読みやすさです。
これを行う方法:
この共有スペースの概念を使用する場合は、タイポグラフィは単純であり、背景とカバーしている要素の両方から目立つように十分なコントラストが必要です。 黒または白のレタリングの使用が最も効果的であるようです。 また、タイプは少なくとも中規模である必要があります。ここではモノラインは使用できません。


テキストについての一言:
デザインはビジュアルだけではありません。 テキスト自体は非常に重要です。 デザインの創造性は重要ですが、そのデザインの一部は言葉による創造性です。 より優れた作家になることは、多くの人が無視するデザインの一部ですが、魅力的な単語やフレーズは、それらがサポートするビジュアルと同じくらい重要になる可能性があります。 それはデザイナーにとって不可欠なスキルです。 しかし、あなたがそれを持っていなくても悲しいことはありません。あなたの危機からあなたを救うことができるフリーランスの作家を覚えておいてください。
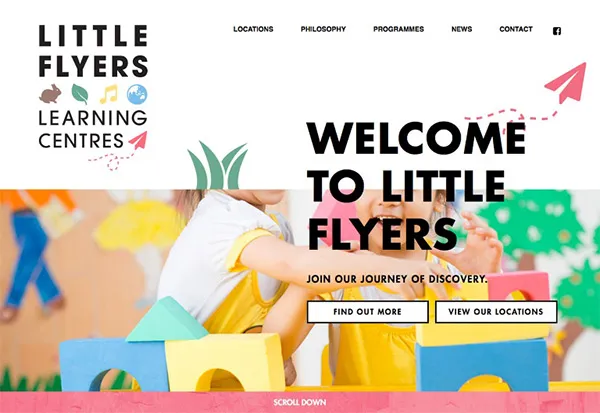
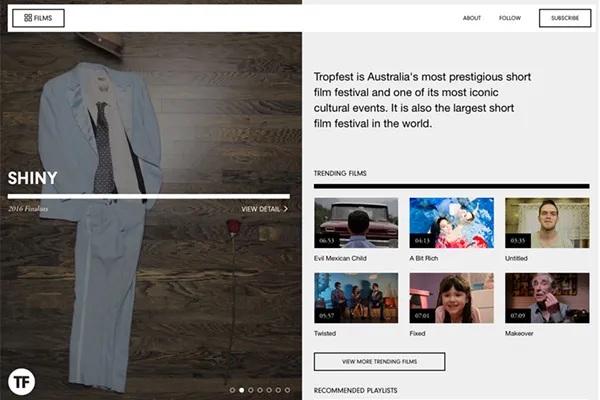
3.分割画面デザイン
これは、おそらく非常に用途が広いため、成長し続けるデザイントレンドです。 画面を2つの等しいパネルに分割し、グリッド要素またはカードで分割し、より微妙な分割で分割することで構成できます。
このデザインを使用するためのいくつかの提案:
- 使用する画像が少ない場合は、タイポグラフィとカラーブロッキングを使用して、必要な効果を実現します。

- 混乱しないように、視聴者/読者の注意を左から右に集中させ、最も動的な要素を左側に配置します。


- 各画面はできるだけシンプルにしてください。
4.イラスト–気まぐれで自家製
写真やフォーマルな画像は確かに一部のデザインに適していますが、組織の「家庭的な」個性を表現する楽しいイラストは引き続き大きなトレンドです。 これはロレックスには適切ではありませんが、「自然」で本物を望んでいるミレニアル世代やジェネレーションY世代にアピールしたい他の多くの企業にとっては確かにそうです。
OrangeYouGladのデザイン会社は、その名前(果物)を取り、あらゆる種類の果物をフィーチャーした気まぐれなイラストを作成しました。これは、クライアントの仕事に多目的であることを示しています。

自家製のデザインも引き続き非常に人気があります。 次のロゴデザインを検討してください。

そのようなデザインのメッセージは個人的なものであり、それこそが、現在の世代(最大の消費者層を構成する)が企業との個人的なつながりを感じるために望んでいることです。
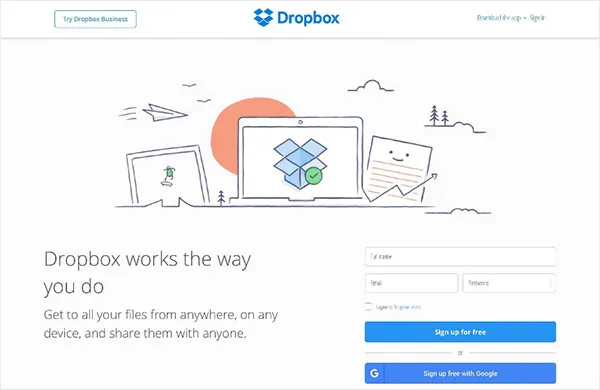
これは、企業で使用される人気のアプリであるDropboxの自家製の「感触」です。

幸いなことに、この自家製の効果を作成するために使用できる、特にWebデザイナー向けのツールはたくさんあります。
利用可能なツールを使用するか、これらの効果を作成できるイラストレーターを使用してください。
5.幾何学的形状
これらはクリーンで、多くの場合シンプルで、視聴者に喜ばれています。 2016年のレトロな幾何学的デザインのバリエーションは、レイヤードエフェクトとブレンドに焦点を当てます。

ここでは、三角形は木やおそらく山を表すために使用されます。
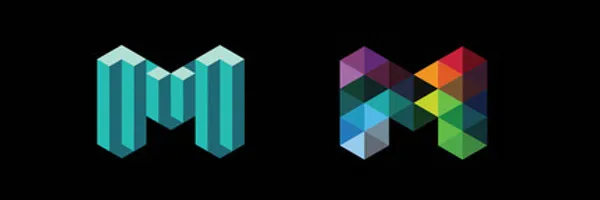
オーストラリアのメルボルン市には、ロゴデザインに大きな「M」が付いています。 そのデザイナーがさまざまな視聴者にアピールするためにジオメトリをどのように利用しているかを見てください。 一番上のデザインは、建物と商業を表しており、商業顧客と潜在顧客にアピールしています。 カラフルなひし形の「M」が多様性のメッセージを発信します。

これらは簡単に作成できるデザインであり、その効果は驚くべきものです。 より複雑な幾何学的な低ポリアートに移行したい場合は、ステップバイステップのプロセスを提供するインターネット上で利用可能な多くのチュートリアルを見つけることができます。
ここでのもう1つのヒントは、手作業で作成した幾何学模様を保持することです。ロゴ、看板、またはWebページの完璧なデザインを探しているときに、いつそれらが再生されるかはわかりません。
6.ネガティブスペース
はい、それは何年も前から存在しているようですが、2016年も優れたデザイン手法であり続けるでしょう。 いくつかの驚くべき効果は、その使用によって達成することができ、設計者はそれをたくさん実験する必要があります。 ネガティブスペースは、基本的なデザインよりも多くのコミュニケーションに使用できます。
これは、ネガティブスペースの使用の見事な例です。

一見、ただの象です。 一目見ただけで、アフリカ大陸が明らかになります–とてもクールです。
7.隠しメニュー
明らかに、この傾向はWebデザイナー向けです。 隠しメニューの概念は、モバイルユーザー向けに設計されたサイトのコンテンツを減らすために生まれましたが、その傾向は花開いています。 今ではおなじみのハンバーガーの要素が定着しており、デザイナーはほとんどの場合それを気に入っています。 今、彼らはデザインの美しさに集中することができ、訪問者がメニューに気を取られないことを知ることができます。 内臓の反応は重要であり、洗練されたページで簡単に達成できます。 このような設計の良い例は、コンテンツ/コンテンツマーケティングソリューションを提供するB2B企業であるContentPathの設計です。

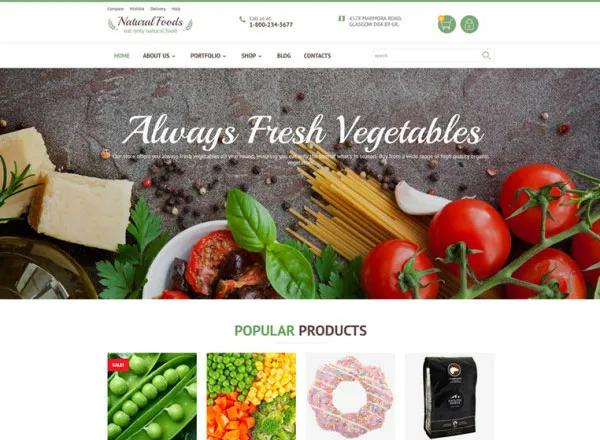
8.自然写真の使用
信頼性の全体的な傾向を考えると、自然環境を描いた写真を使用することは非常に流行しています。 デザイナーは、ジャズや華やかさを加える画像の使用を減らし、自然な焦点を当てる必要があります。 これは多くの場合、実物の写真によって達成され、信頼性と信頼性のメッセージを視聴者に送信しようとする企業にとって重要になります。

9.より大胆で明るい色
送信したいメッセージに応じて、色の使用はいくつかの新しいトレンドを取り入れています。
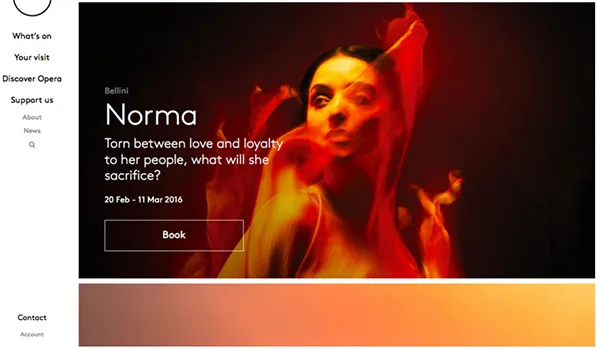
デュオトーンカラー:
アイデアは新しいものではありませんが、フラットなデザインも復活した今、人気のトレンドになっています。 コントラストと「ショック」値に暗い色調と明るい色調を使用して、色の組み合わせがより大胆になりました。 この手法は畏敬の念を起こさせる可能性がありますが、適度に使用し、1ページにデザイン要素が1つしかない場合に使用する必要があります。 これはENOの素晴らしい例で、次のオペラを宣伝しています。
パレットは2色のみで構成され、明るい色が画像(この場合は明るいオレンジ)に重なっています。

明るい色の組み合わせ:
ほぼ80年代の雰囲気ですが、フラットなデザインとともに再び最前線に立ちました。 そして勢いは2016年まで続きます。2015年は、補完的で対照的な複数の色で2016年よりもはるかに多くの単調な色の使用が見られました。

10.ビデオ、アニメーション/双方向性
これらはすべて、動きの傾向と動きとの個人的なつながりに焦点を当てているため、まとめられています。 小さなアニメーションや大きなアニメーションやビデオなどの動きの概念は継続するだけでなく(注目を集める)、Web以外のデザイナーにも使用されます。 特に注目すべきは、ビデオやアニメーション、および静止画との双方向性です。
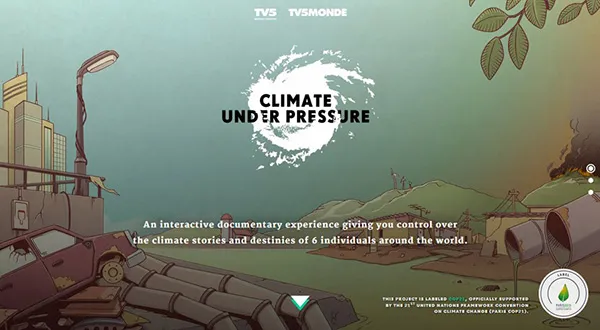
Webデザイナーは、可能な限り対話性を組み込むことをお勧めします。 これは、気候変動の影響を強調するインタラクティブなビデオの驚異的な例です。視聴者は6人のストーリーを作成できます。

他の種類のグラフィックデザイナーも双方向性を追加できます。 これは、シボレーアベオの低コストを宣伝する「人レベル」に配置された看板です。 参加者は、ビルボードにペニーを追加できます。

インタラクティブ性とともに、あらゆるタイプの動きで創造性を発揮することは、デザイナーの創造性をテストしますが、いくつかの驚くべき結果をもたらします。
結論
明らかに、「現実と想像の間のぼやけ」がどれほど人気になるかなど、2016年が展開するにつれて発展する可能性のあるすべての傾向はまだわかっていません。 それはかなり新しく、実験は始まったばかりです。 そして、上記で設計された傾向と例を検討することで、多くの「オフシュート」と組み合わせが来る可能性があることを実証する必要があります。
デザイナーにとっての課題は次のとおりです。あなたがデザインしている組織の文化と使命は何ですか、その聴衆は誰ですか、そしてどのように最新のデザイントレンドを使用して強力なメッセージでその文化を促進できますか?
