2016 Trendleri – Tasarımcılar İçin Beceri Talepleri
Yayınlanan: 2016-05-24Tasarımdaki trendler bir yıldan diğerine gelip geçmez. Ya bir şekilde rafine edilirler ya da solup giderler. Giyim stilleri, iç tasarım trendleri ve saç stilleri gibi. Hepsi yavaş yavaş gelişiyor.
2016'daki tasarım trendlerinin çoğu aslında 2015 ve öncesinde başladı ve birçoğu "retro" dediğimiz şeyin geri dönüşleri. Dolayısıyla, şu anda sahip olduğunuz becerilerin çoğu bu yıl için çok uygun olacak, birçoğu bir süredir kullanmadığınız eski beceriler olabilir ve bazıları kesinlikle geliştirmek ve ustalaşmak isteyeceğiniz yeni beceriler olacaktır.
Aşağıdaki trendlere bir göz atın ve çekici ve çağdaş olacak bir tasarımla müşteri ihtiyaçlarını karşılayabilmenizi sağlamak için beceri seviyenizi değerlendirin. Bu trendlerin çoğu hem grafik hem de web tasarımı için geçerlidir. Birkaçı sadece web tasarımı ile ilgili olacaktır.
1. Düz – Geri Döndü
Bu düz 4.0 olarak adlandırabiliriz, çünkü düz tasarım birçok kez "stil" in içine ve dışına çıkmıştır. Bir süredir şişman tasarım kullanmayan bir tasarımcıysanız, son birkaç yılın tüm gösterişli parıltı ve skeuomorfik tasarım trendlerinden hoş bir rahatlama bulacaksınız. Bu iki eski eğilim, sahte dokular, alt gölgeler ve gerçek nesneleri kopyalama girişimleri gibi birçok kişi tarafından "yapay" olarak görülebilir.
Düz tasarım ise daha basit ve klasiktir. Minimalisttir ve pratik amaca, yani izleyicinin tasarımı kullanmasına odaklanır. Son birkaç on yılda geliştirilen evrensel tabelaları düşünün.

Bu, olabildiğince düz ve minimalisttir - temiz, keskin kenarlar, bazen parlak renkler ve kesinlikle iki boyutlu.
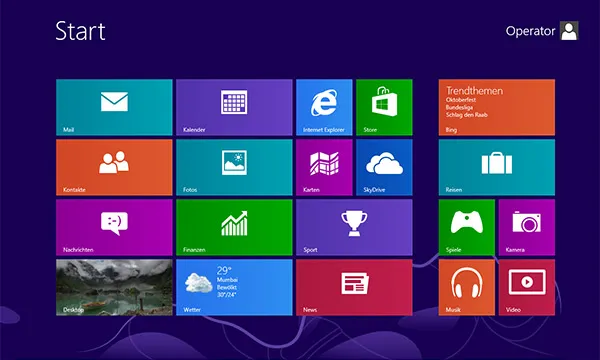
Microsoft, Windows 8 için arayüzü ile düz tasarım kullandı…

…ve o zamandan beri bu tasarımı koruyor. Artık logosu bile düz.

Düz tasarımın anahtarı, işlevsel olmasıdır. Bir öğe bir işleve hizmet etmiyorsa, gitmesi gerekir - bu sadece izleyici için bir oyalamadır.
Düz tasarımların sıkıcı olması gerekmez. Parlak kontrast renklerle, görüntüler "açılabilir" ve izleyicinin dikkatini çekebilir. Hız, kolay anlaşılır bilgi ve sadelik isteyen bir toplumda düz tasarım mükemmeldir.
Düz Tasarımlar Oluşturma:
- İlk “kural” basitlik kavramıdır.
- Öğelere kendi vurgularını vermek ve herhangi bir ayrıntı yerine dikkat çekmek için sağlam, canlı renkler kullanın.
- Sans serif tipografisi en iyi sonucu verir çünkü net ve temizdir.
- Metin basit ve mümkün olduğunca az olmalıdır.
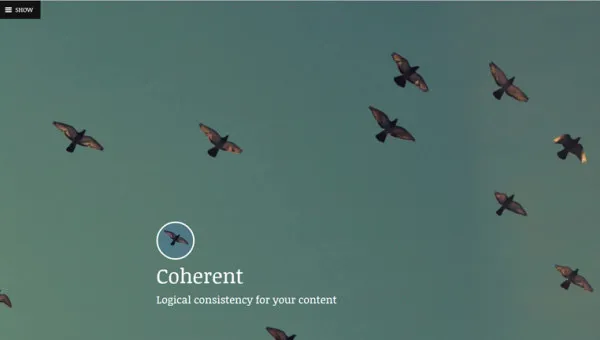
“Daire” trendi 2016 yılında da devam edecek çünkü “kalıcı güce” sahip ve sanat eseri veya fotoğraf çekebilecek kadar esnek. Bazı güncellemeler, gölge ve basit bir arka plan, hatta az miktarda hareket eklemeyi içerebilir.
İster web ister grafik tasarımcı olun, kendi yarattıklarınıza ilham verecek harika araçlar ve eğitimler var.
2. Cesur ve Eşit Şakacı Tipografi/Basit Tek Satırlı Tipografi
Doğru. Tipografi her yerde olacak. Aslında 2015 yılındaydı ve bu trend devam edecek. Görülmeyecek olan, 2015'te görülmeyenle aynı - karmaşık ve okunması zor birçok süslü senaryo. Yaşam tarzları basitleşiyor ve tipografi bunu yansıtmalı, yoksa organizasyon orijinal olmayan ve güncelliğini yitirmiş görünecektir. Cesur ve/veya eğlenceli olsa bile, tipografi hemen okunabilir olacaktır.
Cesur ve Oyuncu :

Basit ama eğlenceli kalan harika 3 boyutlu efekt.

3 boyutlu efektle birleştirilmiş koyu renkler yine de okunabilirlik sağlar.
Harf yığını :
Bu bazıları için biraz rahatsız edici olsa da, dikkatini çekecek ve izleyicinin duraklamasına ve “bulmacayı” çözmesine neden olacaktır. Harf yığınlamanın diğer harika yanı, bir adın tüm alanda gezinmesini önlemek istediğinizde, özellikle logoların tasarımında, daha küçük bir alanda daha fazla metne izin vermesidir.

Bu tasarım trendi, tasarımcılar ve kuruluşlar arasında bir yer edinmiş gibi görünüyor ve bu nedenle 2016'da da devam edecek.
monolinler :
Sadelik, ortak bir ağırlığa sahip ince çizgilerle sağlanır ve tasarıma, çevreleyen çok sayıda beyaz alan ile şık ve temiz bir görünüm kazandırır. Buna tek bir renk ekleyin ve tasarım mesajı güven ve dürüstlüktür.

Monolines ayrıca ev yapımı görünebilir ve dürüstlük mesajını ilerletir.

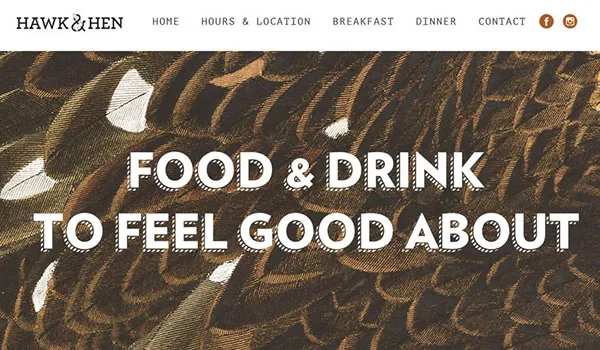
Paylaşılan Alanda Tipografi :
Bu, 2016'da devam edecek başka bir trend ve devam edip etmeyeceği henüz belli değil. Metin resimlerin üzerine bindirildiğinde dikkatli bir şekilde yapılmalı ve mesajı iletmek için metin bu resimlerden daha önemli olmalıdır.
Çoğu tasarımın arka planı, resimleri ve türü vardır ve bunlar çoğunlukla ayrı öğelerdir. Tasarımcılar gitgide daha fazla bu kavramı terk ediyor ve yazının diğer öğelerin alanına yayıldığı tasarımlar yaratıyor. İlginç bir etki sağlayabilir, ancak zorluk okunabilirliktir.
Bu Nasıl Yapılır :
Bu ortak alan konseptini kullanmayı düşünüyorsanız, tipografi basit olmalı ve hem arka plandan hem de kapsadığı herhangi bir öğeden öne çıkması için yeterli kontrast olmalıdır. Siyah veya beyaz yazı kullanımı en iyi sonucu veriyor gibi görünüyor. Ve tür en az orta büyüklükte olmalıdır - burada monoline yok.


Metin Hakkında Bir Söz :
Tasarım sadece görsellerden ibaret değildir. Metnin kendisi kritik derecede önemlidir. Tasarımda yaratıcılık önemli olsa da, bu tasarımın bir kısmı kelimelerle yaratıcılıktır. Daha iyi bir yazar olmak, birçok kişinin görmezden geldiği bir tasarım parçasıdır, ancak ilgi çekici kelimeler ve ifadeler, destekledikleri görseller kadar önemli olabilir. Tasarımcılar için hayati bir beceridir. Ama bir tane yoksa üzülme, sadece seni krizlerinden kurtarabilecek bazı serbest yazarları aklında tut.
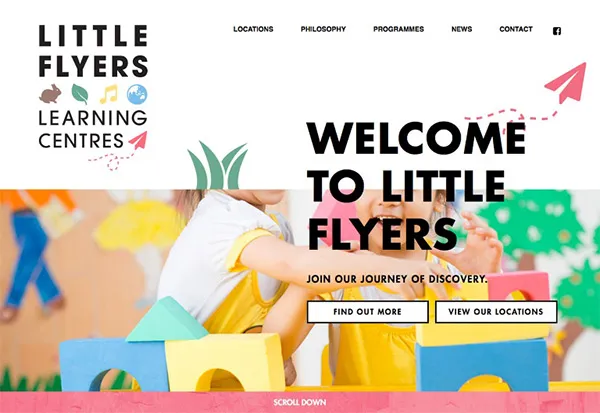
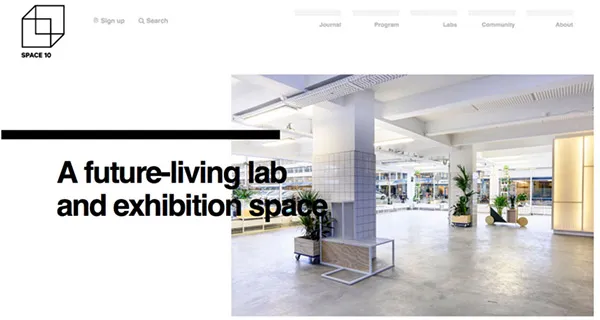
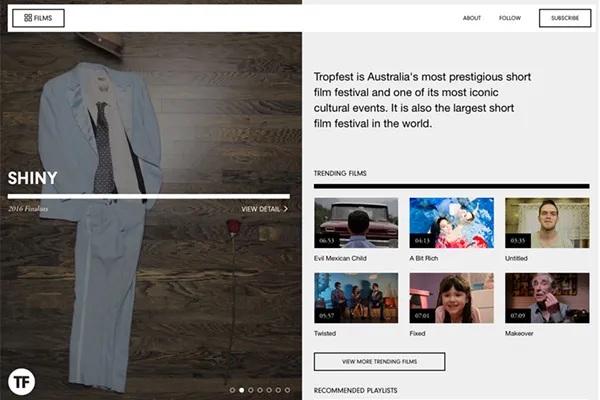
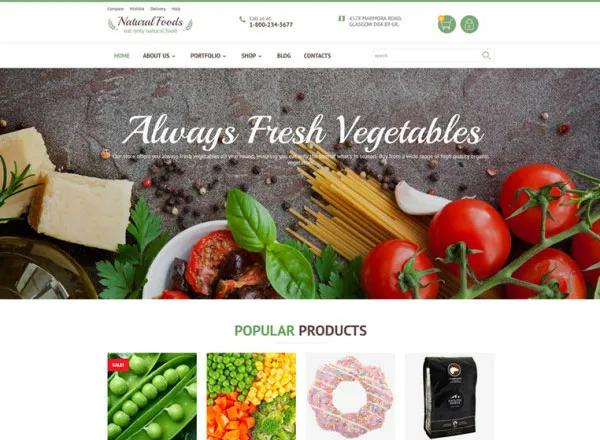
3. Bölünmüş Ekran Tasarımı
Bu, muhtemelen çok yönlü olduğu için büyümeye devam eden bir tasarım trendi. Bir ekranı iki eşit panele bölerek, ızgara elemanları veya kartlarla bölerek ve daha ince bölmeler olan bölmelerle oluşturulabilir.
Bu tasarımı kullanmak için bazı öneriler:
- Üzerinde çalışacak çok fazla görseliniz yoksa, istediğiniz efekti elde etmek için tipografi ve renk engellemeyi kullanın:

- İzleyicinin/okuyucunun dikkatini karıştırmamak için soldan sağa odaklayın ve en dinamik öğenizi sola koyun.

- Her ekranı mümkün olduğunca basit tutun.
4. Çizimler – Kaprisli ve Ev Yapımı
Fotoğraf ve resmi görüntüler bazı tasarımlar için kesinlikle uygun olsa da, bir organizasyon için “ev gibi” bir kişiliği tasvir eden eğlenceli çizimler büyük bir trend olmaya devam ediyor. Bu, Rolex için uygun olmasa da, Y kuşağına ve “doğal” ve özgün olmak isteyen Y kuşağına hitap etmek isteyen diğer birçok şirket için kesinlikle uygun olacaktır.

OrangeYouGlad tasarım firması adını (bir meyve) aldı ve her türlü meyveyi içeren tuhaf bir illüstrasyon yarattı, bu da çalışmalarında müşteriler için çok yönlü olduğunu gösteriyor.

Ev yapımı tasarımlar da çok popüler olmaya devam ediyor. Bu logo tasarımlarını göz önünde bulundurun:

Bu tür tasarımların mesajı kişiseldir ve (en büyük tüketici demografisini oluşturan) mevcut nesillerin şirketlere kişisel olarak bağlı hissetmek için tam da istediği şey budur.
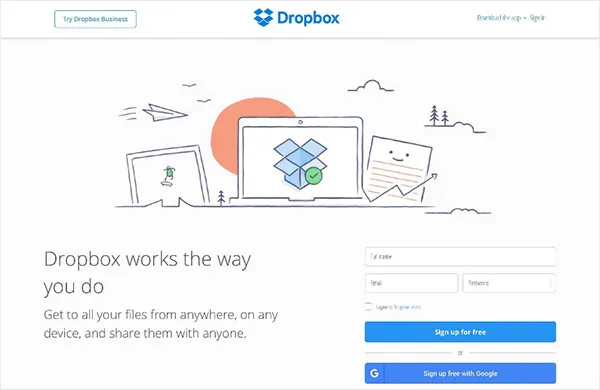
İşte işletmeler tarafından kullanılan popüler bir uygulama olan Dropbox için ev yapımı bir "his":

Neyse ki, özellikle web tasarımcıları için bu ev yapımı efekti yaratmak için kullanılabilecek birçok araç var.
Mevcut araçları kullanın veya bu efektleri sizin için oluşturabilecek illüstratörleri kullanın.
5. Geometrik Şekiller
Bunlar temiz ve genellikle basittir, izleyiciler tarafından takdir edilen bir şeydir. 2016'da retro geometrik tasarımların varyasyonları katmanlı efekt ve karışımlara odaklanacak.

Burada ağaçları ve belki de dağları tasvir etmek için üçgenler kullanılır.
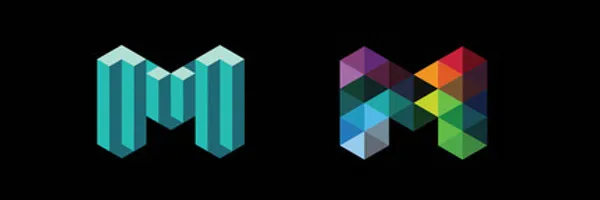
Avustralya'nın Melbourne şehri, logo tasarımı için büyük bir "M" harfine sahiptir. Tasarımcısının çeşitli izleyicilere hitap etmek için geometriyi nasıl kullandığına bakın. En üstteki tasarım binaları ve ticareti betimliyor, ticari müşterilere ve potansiyel müşterilere hitap ediyor; renkli elmas şeklindeki “M” bir çeşitlilik mesajı gönderir.

Bunlar oluşturması kolay tasarımlardır ve etkileri çarpıcı olabilir. Daha karmaşık geometrik düşük poli sanata geçmek istiyorsanız, internette size adım adım bir süreç verecek birçok öğretici bulabilirsiniz.
Buradaki bir başka ipucu da, elle oluşturduğunuz geometrik desenleri saklamaktır – bir logo, tabela veya web sayfası için mükemmel tasarımı ararken ne zaman devreye gireceklerini asla bilemezsiniz.
6. Negatif Alan
Evet, çok uzun zamandır var gibi görünüyor, ancak 2016'da da harika bir tasarım tekniği olmaya devam edecek. Kullanımıyla bazı şaşırtıcı efektler elde edilebilir ve tasarımcılar onunla çok denemeler yapmalıdır. Negatif alan, temel bir tasarımdan daha fazlasını iletmek için kullanılabilir.
İşte negatif alan kullanımına dair çarpıcı bir örnek.

İlk bakışta, sadece bir fil. İkinci bir bakış Afrika kıtasını ortaya koyuyor - çok havalı.
7. Gizli Menüler
Açıkçası, bu eğilim web tasarımcıları içindir. Gizli menüler kavramı, mobil kullanıcılar için tasarlanmış sitelerdeki içeriği azaltmak amacıyla doğmuş olsa da, bu trend çiçek açtı. Artık tanıdık olan hamburger unsuru yakalandı ve tasarımcılar çoğunlukla bundan hoşlanıyor. Artık tasarımın güzelliğine odaklanabilirler ve ziyaretçilerin menüler tarafından rahatsız edilmeyeceğini bilirler. İçsel tepkiler önemlidir ve şık bir sayfayla elde edilmesi daha kolaydır. Böyle bir tasarıma harika bir örnek, içerik/içerik pazarlama çözümleri sunan bir B2B şirketi olan ContentPath'tir.

8. Doğal Fotoğrafı Kullanmak
Özgünlük için genel eğilim göz önüne alındığında, doğal bir ortamı betimleyen fotoğrafları kullanmak çok moda. Tasarımcılar, caz veya parıltı ekleyen ve doğal bir odak için giden görsellerin kullanımını azaltmalıdır. Bu genellikle gerçek şeylerin fotoğraflarıyla elde edilir ve izleyicilerine özgünlük ve güven mesajı göndermeye çalışan bir şirket için önemli olacaktır.

9. Daha Cesur ve Daha Parlak Renkler
Göndermek istediğiniz mesaja bağlı olarak renk kullanımı bazı yeni trendler kazanmıştır.
Çift Ton Renkler :
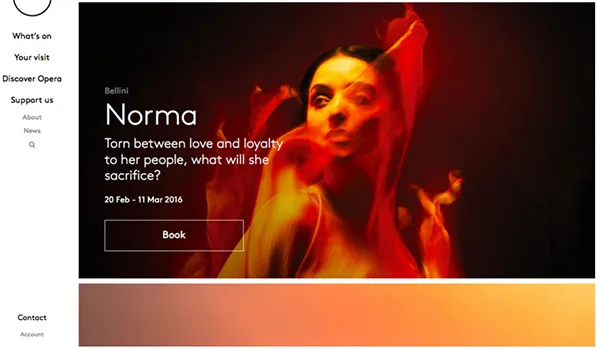
Fikir yeni değil, ancak düz tasarım da geri döndüğü için popüler bir trend haline geldi. Kontrast ve "şok" değer için koyu ve açık tonlar kullanılarak renk eşleştirmeleri artık daha cesur. Bu teknik hayranlık uyandırıcı olabilse de, ölçülü olarak ve tek bir sayfada yalnızca bir tasarım öğesi olduğunda kullanılmalıdır. İşte yaklaşan bir operanın reklamını yapan ENO'dan harika bir örnek.
Palet, bir görüntüyü kaplayan parlak bir renge sahip yalnızca iki renkten oluşur, bu durumda parlak turuncu.

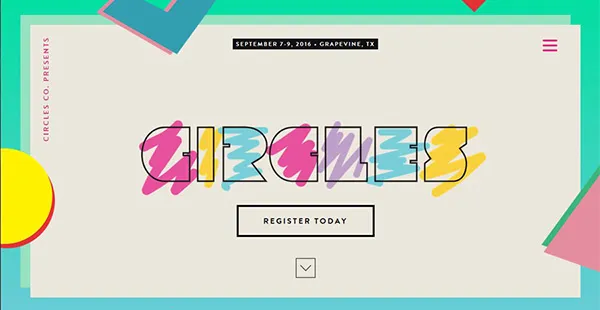
Parlak Renk Kombinasyonları :
Bunlar adeta 80'ler havası taşıyor ama yine düz tasarımıyla öne çıktılar. Ve ivme 2016'da da devam edecek. 2015'te, 2016'nın birbirini tamamlayan ve kontrast oluşturan birden çok renkle göreceğinden çok daha fazla monoton renk kullanımı görüldü.

10. Video, Animasyon/ Etkileşim
Bunların hepsi, hareket eğilimine ve hareketle kişisel bağlantıya odaklandıkları için bir araya toplanmıştır. Küçük ve büyük animasyonlar ve videolar gibi şeyler aracılığıyla hareket kavramı devam edecek (dikkat çekiyorlar), aynı zamanda web tasarımcıları olmayanlar tarafından da kullanılacaklar. Videolar ve animasyonların yanı sıra hareketsiz tasarımlarla etkileşim özel bir nottur.
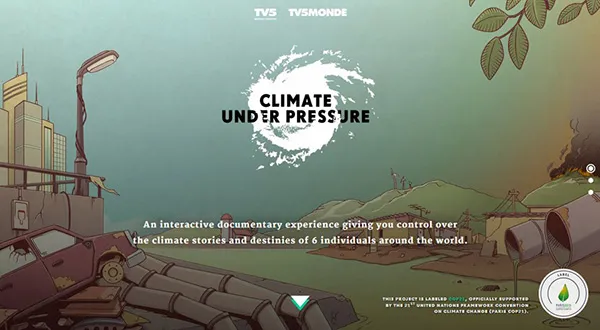
Web tasarımcılarına, mümkün olduğunda etkileşimi dahil etmeleri tavsiye edilir. İzleyicilerin 6 kişilik hikayeler oluşturabileceği, iklim değişikliğinin etkisini vurgulayan etkileşimli bir videonun ağızları açık bırakan bir örneğini burada bulabilirsiniz.

Diğer türden grafik tasarımcılar da etkileşim ekleyebilir. İşte Chevy Aveo'nun düşük maliyetinin reklamını yapan "kişi düzeyinde" bir reklam panosu. Katılımcılar reklam panosuna kuruş ekleyebilir.

Etkileşimle birlikte her türlü hareketle yaratıcı olmak, tasarımcıların yaratıcılığını test edecek, ancak bazı şaşırtıcı sonuçlara yol açacaktır.
Çözüm
Açıkça görülüyor ki, 2016'da ortaya çıkacak potansiyel trendlerin tümü, “gerçek ile hayal arasındaki bulanıklığın” ne kadar popüler olacağı gibi henüz bilinemiyor. Oldukça yeni ve deneyler daha yeni başlıyor. Ve yukarıda tasarlanan trendleri ve örnekleri gözden geçirmek, pek çok “sürgün” ve kombinasyonun gelebileceğini göstermelidir.
Tasarımcılar için zorluk şudur: Tasarım yaptığınız organizasyonun kültürü ve misyonu nedir, hedef kitlesi kimlerdir ve bu kültürü güçlü mesajlarla tanıtmak için en yeni tasarım trendlerini nasıl kullanabilirsiniz?
