Tren 2016 – Tuntutan Keterampilan untuk Desainer
Diterbitkan: 2016-05-24Tren desain tidak datang dan pergi begitu saja dari satu tahun ke tahun berikutnya. Mereka disempurnakan dalam beberapa cara atau memudar masuk dan keluar. Ini seperti gaya pakaian, tren desain interior, dan gaya rambut. Mereka semua berkembang secara bertahap.
Banyak dari tren desain pada tahun 2016 sebenarnya dimulai pada tahun 2015 dan sebelumnya, dan banyak dari mereka adalah pengembalian dari apa yang kita sebut "retro." Jadi, banyak keterampilan yang Anda miliki saat ini akan sangat cocok untuk tahun ini, banyak yang mungkin sudah lama tidak Anda gunakan, dan beberapa pasti akan menjadi keterampilan baru yang ingin Anda kembangkan dan kuasai.
Lihat tren di bawah ini dan nilai tingkat keahlian Anda untuk memastikan bahwa Anda dapat memenuhi kebutuhan klien dengan desain yang menarik dan kontemporer. Sebagian besar tren ini berlaku untuk desain grafis dan web. Beberapa hanya akan berhubungan dengan desain web.
1. Datar – Sudah Kembali
Kita bisa menyebutnya flat 4.0, karena flat design telah keluar masuk "gaya" beberapa kali. Jika Anda telah menjadi seorang desainer yang tidak menggunakan desain gemuk dalam beberapa saat, Anda benar-benar akan merasa lega dari semua kemewahan mencolok dan tren desain skeuomorphic beberapa tahun terakhir. Kedua tren sebelumnya dapat dilihat oleh banyak orang sebagai "buatan", seperti tekstur palsu, bayangan jatuh, dan upaya untuk mereplikasi objek nyata.
Desain datar, di sisi lain, lebih sederhana dan klasik. Ini minimalis dan berfokus pada tujuan praktis – penggunaan desain oleh audiens. Pikirkan signage universal yang telah dikembangkan selama beberapa dekade terakhir.

Ini hampir sama datar dan minimalisnya – bersih, tepi tajam, terkadang warna cerah, dan pasti dua dimensi.
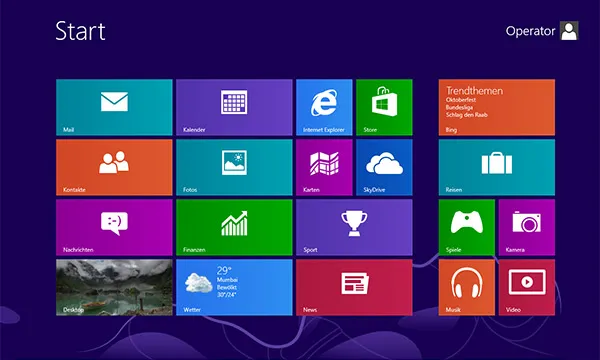
Microsoft menggunakan desain datar dengan antarmuka untuk Windows 8…

…dan telah menyimpan desain ini sejak saat itu. Bahkan logonya sekarang datar.

Kunci dari desain datar adalah fungsional. Jika suatu elemen tidak berfungsi, elemen itu harus pergi – itu hanya pengalih perhatian penonton.
Desain datar tidak harus membosankan. Dengan warna kontras yang cerah, gambar dapat "meletup" dan menarik perhatian pemirsa. Dalam masyarakat yang menginginkan kecepatan, informasi yang mudah dipahami, dan kesederhanaan, desain datar adalah sempurna.
Membuat Desain Flat:
- "Aturan" pertama adalah konsep kesederhanaan.
- Gunakan warna solid dan hidup untuk memberi elemen penekanan masing-masing dan untuk menarik perhatian, berlawanan dengan detail apa pun.
- Tipografi sans serif bekerja paling baik karena tajam dan bersih.
- Teks harus sederhana dan seminimal mungkin.
Tren “flat” akan berlanjut di tahun 2016 karena memiliki “staying power” dan cukup fleksibel untuk mengambil karya seni atau fotografi. Beberapa pembaruan untuk itu mungkin termasuk menambahkan bayangan dan latar belakang yang sederhana, bahkan sedikit gerakan.
Baik Anda seorang web atau desainer grafis, ada beberapa alat dan tutorial hebat yang akan menginspirasi kreasi Anda sendiri.
2. Tipografi Tebal dan Memukau/Tipografi Satu Baris Sederhana
Tepat sekali. Tipografi akan ada di mana-mana. Sebenarnya itu pada tahun 2015, dan tren itu akan terus berlanjut. Apa yang tidak akan terlihat sama dengan apa yang tidak terlihat pada tahun 2015 – banyak skrip mewah yang rumit dan sulit untuk dibaca. Gaya hidup sedang disederhanakan, dan tipografi harus mencerminkan hal itu, atau organisasi akan tampak tidak autentik dan ketinggalan zaman. Bahkan ketika menjadi tebal dan/atau lucu, tipografi akan segera terbaca.
Yang Berani dan Menyenangkan :

Efek 3-D keren yang tetap sederhana namun menyenangkan.

Warna-warna berani yang dipadukan dengan efek 3-D masih memungkinkan keterbacaan.
Penumpukan surat :
Meskipun ini mungkin agak menjengkelkan bagi sebagian orang, itu akan menarik perhatian dan menyebabkan pemirsa berhenti sejenak dan mengungkap "teka-teki". Hal hebat lainnya tentang lettertacking adalah memungkinkan lebih banyak teks di ruang yang lebih kecil, terutama dalam desain logo, ketika Anda ingin menjaga nama agar tidak merayapi seluruh ruang.

Tren desain ini tampaknya telah mendapatkan pijakan di antara desainer dan organisasi, dan akan berlanjut hingga 2016.
Monolin :
Kesederhanaan dicapai dengan garis tipis, dengan bobot yang sama, dan memberikan desain tampilan yang ramping dan bersih, dengan banyak ruang putih di sekitarnya. Tambahkan ke satu warna, dan pesan desainnya adalah kepercayaan dan kejujuran.

Monolin juga bisa terlihat buatan sendiri, meneruskan pesan kejujuran.

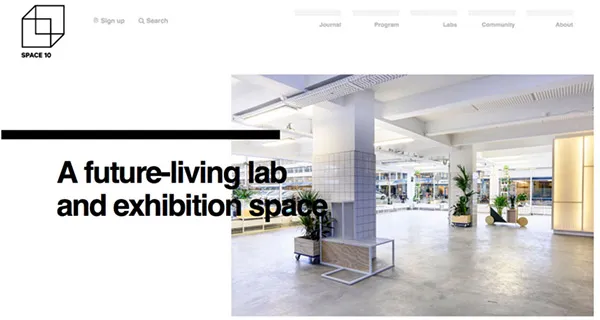
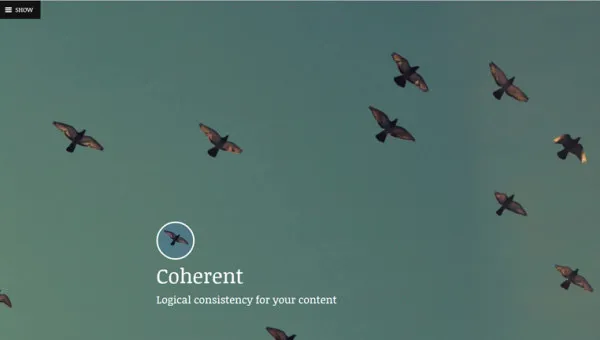
Tipografi di Ruang Bersama :
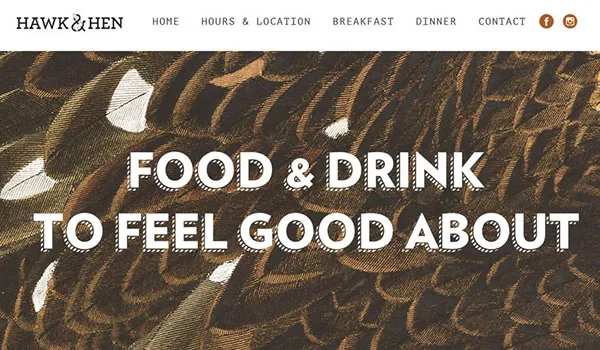
Ini adalah tren lain yang akan berlanjut di 2016, dan masih harus dilihat apakah itu akan bertahan. Ketika teks overlay di atas gambar, itu harus dilakukan dengan hati-hati, dan teks harus lebih penting daripada gambar untuk menyampaikan pesan.
Sebagian besar desain memiliki latar belakang, gambar, dan jenis, dan mereka paling sering merupakan elemen yang terpisah. Semakin banyak, desainer meninggalkan konsep ini dan membuat desain di mana tipe berkembang ke ruang elemen lain. Ini dapat memberikan efek yang menarik, tetapi tantangannya adalah keterbacaan.
Bagaimana Melakukan Ini :
Jika Anda bermaksud menggunakan konsep ruang bersama ini, maka tipografinya harus sederhana, dan harus ada kontras yang cukup untuk menonjol dari latar belakang dan elemen apa pun yang dicakupnya. Penggunaan huruf hitam atau putih tampaknya paling berhasil. Dan jenisnya setidaknya harus berukuran sedang – tidak ada monoline di sini.


Sepatah Kata Tentang Teks :
Desain bukan hanya tentang visual. Teks itu sendiri sangat penting. Sementara kreativitas dalam desain itu penting, bagian dari desain itu adalah kreativitas dengan kata-kata. Menjadi penulis yang lebih baik adalah bagian dari desain yang diabaikan banyak orang, tetapi kata-kata dan frasa yang menarik bisa sama pentingnya dengan visual yang mereka dukung. Ini adalah keterampilan penting bagi desainer. Tapi jangan sedih jika Anda tidak memilikinya, ingatlah beberapa penulis lepas yang dapat menyelamatkan Anda dalam krisis Anda.
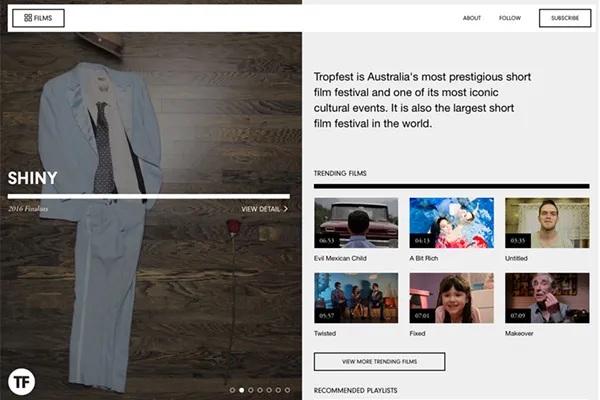
3. Desain Layar Terpisah
Ini adalah tren desain yang terus berkembang, mungkin karena serba guna. Itu dapat disusun dengan membagi layar menjadi dua panel yang sama, pemisahan dengan elemen kisi atau kartu, dan pemisahan yang merupakan pembagian yang lebih halus.
Beberapa saran untuk menggunakan desain ini:
- Jika Anda tidak memiliki banyak gambar untuk dikerjakan, gunakan tipografi dan pemblokiran warna untuk mencapai efek yang Anda inginkan:

- Fokuskan perhatian pemirsa/pembaca dari kiri ke kanan, agar tidak membingungkan, dan letakkan elemen paling dinamis Anda di sebelah kiri.


- Buat setiap layar sesederhana mungkin.
4. Ilustrasi – Aneh dan Buatan Sendiri
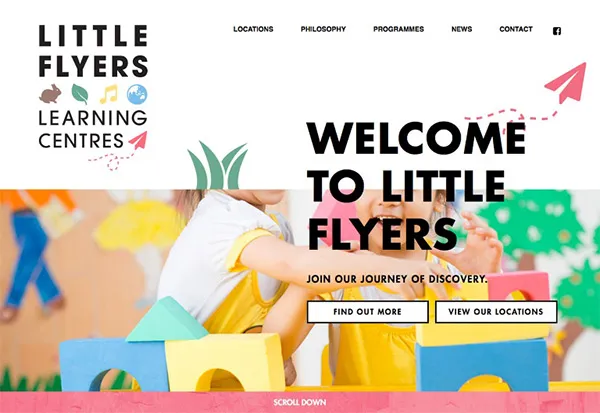
Walaupun fotografi dan gambar formal memang sesuai untuk beberapa desain, ilustrasi menyenangkan yang menggambarkan kepribadian "nyaman" untuk sebuah organisasi terus menjadi tren besar. Meskipun ini tidak sesuai untuk Rolex, itu pasti akan cocok untuk banyak perusahaan lain yang ingin menarik generasi milenial dan Gen Y yang ingin "alami" dan otentik.
Perusahaan desain OrangeYouGlad telah mengambil namanya (buah) dan menciptakan ilustrasi aneh yang menampilkan semua jenis buah, menunjukkan bahwa itu serbaguna dalam pekerjaannya untuk klien.

Desain buatan sendiri terus menjadi sangat populer juga. Pertimbangkan desain logo ini:

Pesan dari desain semacam itu bersifat pribadi – dan itulah yang diinginkan oleh generasi saat ini (yang merupakan demografi konsumen terbesar) agar merasa terhubung secara pribadi dengan perusahaan.
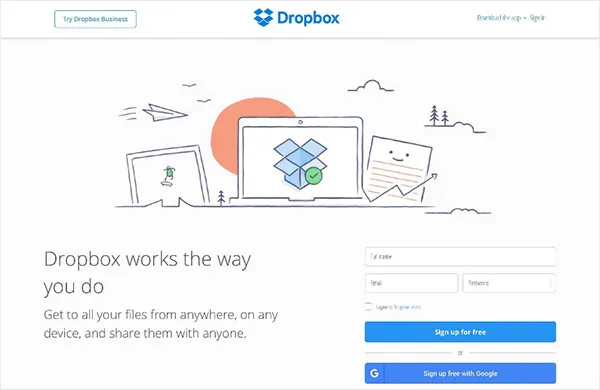
Berikut adalah "rasa" buatan sendiri untuk Dropbox, aplikasi populer yang digunakan oleh bisnis:

Untungnya, ada banyak alat, terutama untuk desainer web, yang dapat digunakan untuk membuat efek buatan sendiri ini.
Gunakan alat yang tersedia atau gunakan ilustrator yang dapat membuat efek ini untuk Anda.
5. Bentuk Geometris
Ini bersih dan seringkali sederhana, sesuatu yang dihargai oleh pemirsa. Variasi desain geometris retro pada tahun 2016 akan fokus pada efek berlapis dan perpaduan.

Di sini, segitiga digunakan untuk menggambarkan pohon dan mungkin gunung.
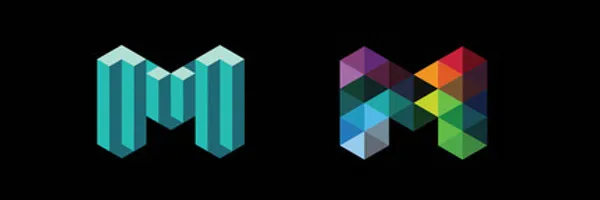
Kota Melbourne, Australia memiliki huruf “M” besar untuk desain logonya. Lihat bagaimana perancangnya menggunakan geometri untuk menarik berbagai pemirsa. Desain atas menggambarkan bangunan dan perdagangan, daya tarik bagi pelanggan komersial dan pelanggan potensial; "M" berbentuk berlian berwarna-warni mengirimkan pesan keragaman.

Ini adalah desain yang mudah dibuat, dan efeknya bisa memukau. Jika Anda ingin beralih ke seni geometris poli rendah yang lebih kompleks, Anda dapat menemukan banyak tutorial yang tersedia di internet yang akan memberi Anda proses langkah demi langkah.
Tip lain di sini adalah untuk menjaga pola geometris yang telah Anda buat dengan tangan – Anda tidak pernah tahu kapan mereka akan datang untuk bermain ketika Anda mencari desain yang sempurna untuk logo, signage atau halaman web.
6. Ruang Negatif
Ya, sepertinya sudah ada selama ribuan tahun, tetapi itu akan terus menjadi teknik desain yang hebat di tahun 2016 juga. Beberapa efek luar biasa dapat dicapai melalui penggunaannya, dan desainer harus banyak bereksperimen dengannya. Ruang negatif dapat digunakan untuk berkomunikasi lebih dari desain dasar.
Berikut adalah contoh menakjubkan dari penggunaan ruang negatif.

Sepintas, itu hanya seekor gajah. Pandangan kedua mengungkapkan benua Afrika – sangat keren.
7. Menu Tersembunyi
Jelas, tren ini untuk desainer web. Sementara konsep menu tersembunyi lahir dalam upaya untuk mengurangi konten di situs yang dirancang untuk pengguna seluler, trennya telah berkembang. Elemen hamburger yang sekarang sudah dikenal telah populer, dan sebagian besar desainer menyukainya. Sekarang, mereka dapat fokus pada keindahan desain dan tahu bahwa pengunjung tidak akan terganggu oleh menu. Respons mendalam itu penting, dan lebih mudah dicapai dengan halaman yang ramping. Contoh bagus dari desain semacam itu adalah ContentPath, perusahaan B2B yang menyediakan solusi pemasaran konten/konten.

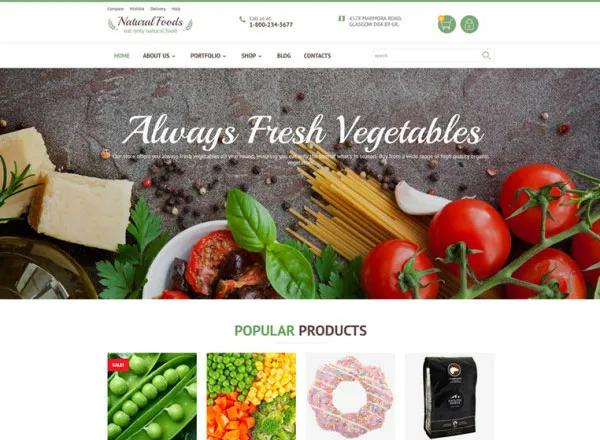
8. Menggunakan Fotografi Alami
Mengingat tren keseluruhan untuk keaslian, menggunakan foto yang menggambarkan lingkungan alam sangat trendi. Desainer harus mengurangi penggunaan gambar yang menambahkan jazz atau kemewahan dan menggunakan fokus alami. Ini sering dicapai dengan foto-foto hal-hal nyata, dan penting bagi perusahaan yang mencoba mengirimkan pesan keaslian dan kepercayaan kepada audiensnya.

9. Warna Lebih Berani dan Lebih Cerah
Tergantung pada pesan yang ingin Anda kirim, penggunaan warna telah mengambil beberapa tren baru.
Warna Duoton :
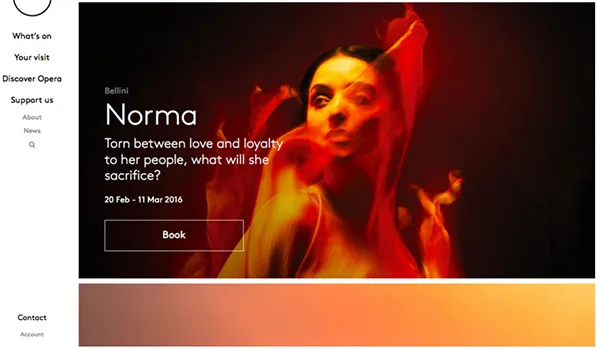
Idenya bukan hal baru, tetapi telah menjadi tren populer sekarang karena desain datar juga kembali. Pasangan warna sekarang lebih berani, menggunakan nada gelap dan terang untuk kontras dan nilai "kejutan". Meskipun teknik ini bisa sangat menakjubkan, teknik ini harus digunakan dalam jumlah sedang dan ketika hanya ada satu elemen desain pada satu halaman. Berikut adalah contoh bagus dari ENO, mengiklankan opera yang akan datang.
Palet hanya terdiri dari dua warna dengan warna cerah yang melapisi gambar, dalam hal ini oranye terang.

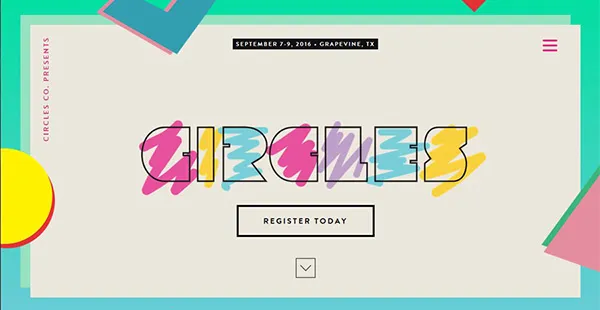
Kombinasi Warna Cerah :
Ini hampir memiliki nuansa 80-an, tetapi mereka datang ke garis depan lagi bersama dengan desain datar. Dan momentum akan berlanjut ke 2016. 2015 melihat penggunaan warna yang jauh lebih monoton daripada 2016 akan melihat dengan beberapa warna yang saling melengkapi dan kontras.

10. Video, Animasi/Interaktivitas
Ini semua disatukan karena mereka fokus pada tren gerakan dan hubungan pribadi dengan gerakan. Konsep pergerakan melalui hal-hal seperti animasi dan video kecil dan besar tidak hanya akan berlanjut (mereka menarik perhatian), tetapi mereka juga akan digunakan oleh desainer non-web. Catatan khusus adalah interaktivitas dengan video dan animasi, serta dengan desain diam.
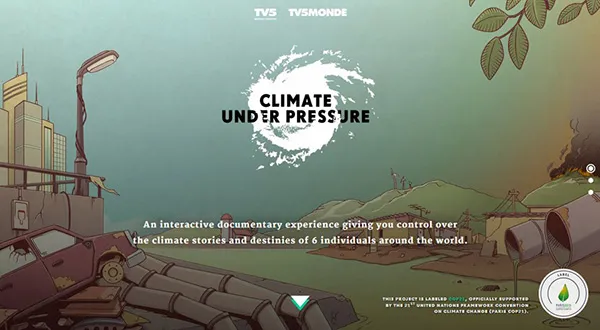
Desainer web akan disarankan untuk menggabungkan interaktivitas bila memungkinkan. Berikut adalah contoh menakjubkan dari video interaktif yang menyoroti dampak perubahan iklim, di mana pemirsa dapat membuat cerita dari 6 orang.

Desainer grafis dari jenis lain dapat menambahkan interaktivitas juga. Berikut adalah baliho yang dipasang pada “tingkat orang” yang mengiklankan harga murah dari Chevy Aveo. Peserta dapat menambahkan uang receh ke papan reklame.

Menjadi kreatif dengan gerakan jenis apa pun, bersama dengan interaktivitas akan menguji kreativitas desainer tetapi akan menghasilkan beberapa hasil yang luar biasa.
Kesimpulan
Tentunya, belum bisa diketahui semua potensi tren yang akan berkembang di tahun 2016 ini, seperti seberapa populerkah “kabur antara realitas dan imajiner”. Ini cukup baru dan eksperimen baru saja dimulai. Dan melalui tren dan contoh yang dirancang di atas harus menunjukkan bahwa mungkin ada banyak "kekurangan" dan kombinasi yang akan datang.
Tantangan bagi desainer adalah: Apa budaya dan misi organisasi yang Anda rancang, siapa audiensnya, dan bagaimana Anda dapat menggunakan tren desain terbaru untuk mempromosikan budaya tersebut dengan pesan yang kuat?
