Entendendo o que é validação de formulário HTML5 e rótulo de entrada flutuante
Publicados: 2016-05-16A implementação da validação de formulários desempenha um papel vital na prevenção de usuários mal-intencionados de inserir texto sem sentido nos campos do formulário. Além disso, impede que usuários inexperientes insiram informações erradas no formulário.
Obviamente, você não gostaria de coletar dados incorretos de usuários de maneira insegura. Portanto, é imperativo que você defina regras de validação para formulários.
Por anos, temos usado o código JavaScript complexo e TL;DR (ou seja, muito longo; não lido) para implementar a validação de formulário no lado do cliente. Felizmente, com o lançamento da “validação de formulário HTML5”, agora podemos adicionar validações a um formulário com JavaScript mínimo.
Embora a versão mais recente do HTML ofereça vários benefícios, o mais importante é que ele vem com muitos novos campos de entrada e atributos essenciais para validar um formulário sem a necessidade de escrever código de validação JS (abreviação de JavaScript) complicado.
Mas lembre-se de que os usuários podem facilmente ficar frustrados ao preencher um formulário, especialmente quando souberem que os dados inseridos estavam errados pode aumentar ainda mais a frustração. Mas graças ao HTML5, adicionar rótulos de entrada flutuantes pode validar os dados do formulário ao mesmo tempo em que os usuários preenchem o formulário. Dessa forma, os usuários saberão imediatamente caso estejam cometendo algum erro nos campos de entrada.
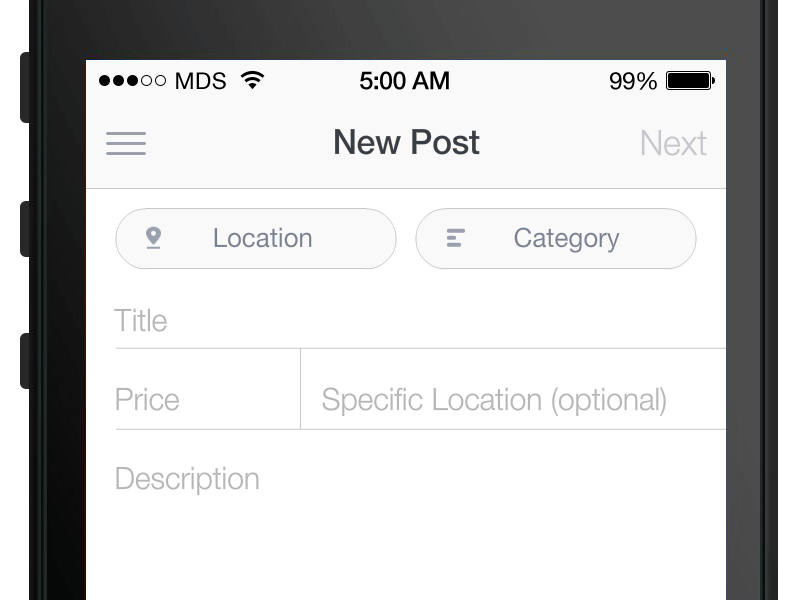
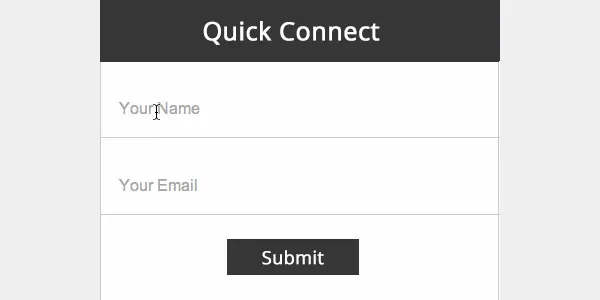
Por exemplo, abaixo está uma imagem postada no Dribble por Matt Smith que demonstra como o padrão de rótulo flutuante funciona quando aplicado a um formulário:

Esta postagem aborda como você pode implementar rótulos de entrada flutuantes ao adicionar validações a um formulário HTML5.
Mas antes de começar
A maioria de vocês pode querer conhecer o processo de validação de um formulário HTML5 primeiro. Afinal, nem todos vocês podem ter experiência em escrever código de validação para um formulário HTML5. Além disso, é possível que você não tenha conhecimento dos campos e atributos de entrada recém-introduzidos no HTML5.
Uma visão geral detalhada da validação de formulários HTML5
Quando você planeja validar um formulário, é aconselhável começar primeiro com a validação do lado do servidor. E, caso você seja um bom web designer, continue adicionando validação do lado do cliente, ajudando seus usuários a obter feedback instantâneo, estejam eles preenchendo o formulário com os dados corretos ou não. Por exemplo, fornecer feedback imediato aos usuários quando eles estiverem inserindo dados no campo de endereço de e-mail permitirá que eles saibam que o endereço de e-mail inserido era válido.
Um dos grandes recursos do HTML5 é que ele ajuda a implementar a validação do lado do cliente sem depender dos scripts. Em vez disso, você pode executar essa tarefa usando “atributos de validação” em seus elementos de formulário. Mais importante, você só precisa adicionar o atributo “required” para um campo de entrada enquanto o resto é cuidado pelo seu navegador.
Aqui está um exemplo que explicará o uso do atributo obrigatório para adicionar validação a um campo de entrada:
[php]
Nome: <input type="text" name="yourname" obrigatório>
[/php]
A linha de código acima alerta seu navegador que o nome do campo INPUT deve ser considerado obrigatório (ou seja, não pode ser deixado em branco).

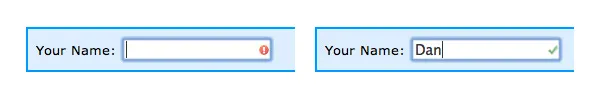
Como você pode ver, um marcador vermelho é exibido na caixa de texto correspondente ao campo de entrada 'Seu nome'. Mas assim que algum texto é inserido no campo de entrada de nome, o marcador se transforma em uma marca de verificação indicando que o valor inserido é válido.
Além de <input type="text"> (ou seja, os tipos de entrada de texto), o HTML5 agora suporta várias novas opções de entrada como search, email, tel, datetime, etc. Em palavras simples, com HTML5 podemos escrever a linha de código abaixo :
[php]
<input type="text" name="email">
[/php]
em algo como:
[php]
<input type="email" name="email">
[/php]
Os navegadores de desktop renderizarão o código acima como qualquer campo de texto padrão.
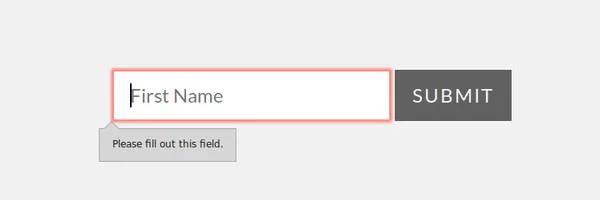
Mais uma coisa importante que eu gostaria de trazer ao seu conhecimento é que: quando você tentar inserir os atributos como required ou input type=”email” na demonstração do CodePen mesmo sem nenhum conteúdo, você ainda receberá um erro mensagem ao clicar no botão 'ENVIAR' sem qualquer endereço de e-mail válido:

No exemplo que discutimos acima, você pode ver que o navegador por padrão exibe uma mensagem de erro. Mas e se você quiser aplicar sua própria regra de validação (ou seja, personalizada) ao valor de entrada? É aqui que o padrão Regex é útil.
Entendendo os padrões RegEx
Você pode ter visto padrões ao inserir um endereço de e-mail como abc@a. Escusado será dizer que você gostaria que seus usuários digitassem um endereço de e-mail real. E, ao especificar sua própria escolha de padrão que corresponda aos seus dados, ajudará a validar o valor inserido. Por exemplo, você pode garantir que o email corresponda ao padrão que contém três caracteres ou mais no final. Para fazer isso, você precisará usar “Atributo padrão” e Expressões regulares (RegEx).
RegEx é basicamente uma linguagem que é usada para analisar ou manipular o texto. Na maioria das vezes, as expressões regulares são usadas para realizar operações complexas (como pesquisar e substituir) para melhor formação dos dados de texto. Hoje, você pode encontrar o uso de expressões regulares em quase todas as linguagens de programação e script. O RegEx pode ser usado para validar os dados inseridos nos campos do formulário, aplicando-os em tipos de entrada utilizando o atributo pattern da seguinte forma:
[php]
<input id="phone" placeholder="111-111-1111" title="Texto para transmitir o padrão para o número de telefone" required pattern="[0-9]{3}-[0-9]{3}-[ 0-9]{4}">
[/php]
Além disso, se ocorrer algum erro de validação, você pode optar por determinar um atributo de título junto com o erro de validação para lançar uma mensagem além de "Formato errado!" usando a linha de código abaixo indicada:
[php]
<input type="email" placeholder="Email" padrão obrigatório="^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A- Za-z]{2,}$" title="Insira um endereço de e-mail válido aqui.">
[/php]
Tenha em mente que você não precisa escrever nenhum padrão absurdo para cada entrada. Em vez disso, em muitos casos, você só precisará atribuir o atributo obrigatório a algum tipo específico de dados. Por exemplo, um número acima de 8 terá a seguinte aparência:
[php]
<input type="number" min="8" obrigatório>
[/php]
Além disso, lembre-se de que nem todos os navegadores oferecem suporte para todos os atributos de validação disponíveis. Por exemplo, o navegador Firefox não é compatível com o padrão “minlength”.
Benefício de usar a validação de formulário HTML5
A maior vantagem de implementar a validação de formulário HTML5 é o feedback instantâneo. Principalmente, uma espécie de indicação será destacada enquanto os usuários preenchem algum campo em um formulário, para informar se o valor inserido é válido ou não.


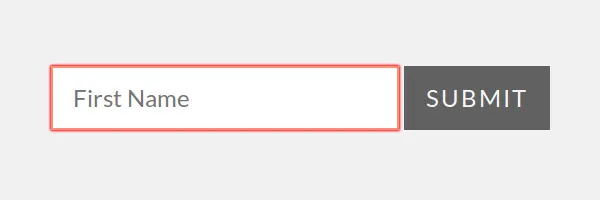
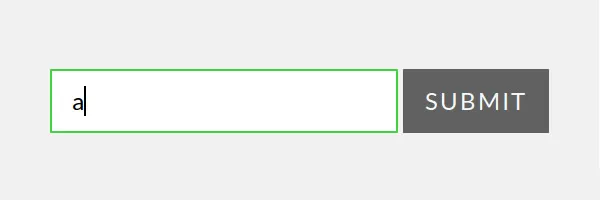
Agora, quando você insere algo na caixa de texto, a cor da borda muda para verde da seguinte maneira:

No entanto, como você pode ver, há uma desvantagem nessa abordagem. Mesmo ao adicionar um valor inválido (ou incompleto) no campo 'Nome', o usuário obtém uma indicação de que o valor está correto. Talvez você possa pensar em adicionar :invalid:not(:empty) no código. Infelizmente, essa lógica não funcionará com os navegadores, pois eles geralmente consideram os elementos do formulário vazios.
Quer saber o que fazer?
Você pode tentar adicionar o novo pseudo-seletor chamado “:placeholder-shown” no código da seguinte forma:
[php]
<formulário>
<rótulo>
<span>Nome</span>
<input type="text" pattern=".{4,}" placeholder=" " required title="Digite pelo menos 4 caracteres.">
</label>
<button>Enviar</button>
</form>
[/php]
Mas a maioria dos navegadores parece não fornecer suporte para placeholder-mostrado, então é melhor você escrever um script para alternar uma classe quando o campo de entrada estiver vazio ou não. Aqui está o código JavaScript para o mesmo:
[php]
$('input:vazio, textarea:vazio').addClass('vazio');
$('entrada').keyup(function() {
if ($(this).val().trim() !== ”) {
$(this).removeClass('empty');
} outro {
$(this).addClass('vazio');
}
});
[/php]
NOTA : Lembre-se de remover o elemento placeholder da marcação HTML acima.
Agora, quando você executar o snippet de código acima junto com a marcação HTML5, a saída será semelhante a:

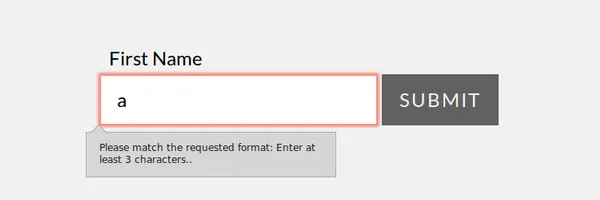
Como você pode ver, a cor da caixa de texto permanece vermelha até que a validação aplicada ao campo não seja cumprida. E clicar em Enviar exibe uma mensagem de erro ao inserir um nome incompleto.
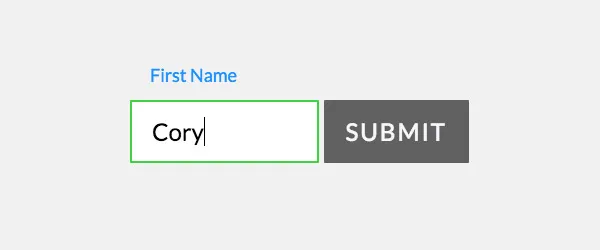
Mas, assim que o usuário insere o completo (mais de 3 caracteres) a cor da borda da caixa de texto muda para verde.

Como você pode adicionar rótulo de entrada flutuante em HTML5?
E agora, vamos discutir a abordagem de adicionar rótulo de entrada flutuante ao validar seu formulário HTML5. Isso ajuda a melhorar a aparência do formulário. Aqui está a marcação HTML.
Para implementar o padrão de rótulo flutuante, você terá que empurrar a tag logo abaixo do elemento <input> em sua marcação HTML:
[php]
<formulário>
<rótulo>
<input type="text" pattern=".{4,}" required title="Os caracteres não devem ser menores que 4.">
<span>Seu nome</span>
</label>
<rótulo>
<input type="email" padrão obrigatório="^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{ 2,}$" title="Por favor insira um email válido.">
<span>Seu e-mail</span>
</label>
<button>Enviar</button>
</form>
[/php]
CSS será algo como:
[css]
rótulo {
posição: relativa;
exibição: bloco em linha;
}
intervalo de rótulos {
posição: absoluta;
esquerda: 20px;
topo: -2em;
tamanho da fonte: .75em;
cursor: texto;
cor: #f27853;
transição: toda a facilidade de 150ms;
}
entrada {
borda: 1px sólido #f2f2f2;
contorno: nenhum;
}
entrada:foco {
cor da borda: #d9d9d9;
}
entrada:válido {
cor da borda: #42d142;
}
entrada: inválido {
cor da borda: #ff8e7a;
}
input.empty {
cor da borda: #d9d9d9;
}
entrada.vazio + intervalo {
topo: 50%;
transform: traduzirY(-50%);
tamanho da fonte: 1em;
fundo: nenhum;
cor: #cccccc;
}
corpo {
exibição: flexível;
min-altura: 100vh;
fundo: #f1f1f1;
família de fontes: 'Lato', sem serifa;
tamanho da fonte: 150%;
}
Formato {
margem: automático;
}
entrada, botão {
preenchimento: 15px 20px;
raio da borda: 1px;
borda: 2px sólido #bdbdbd;
}
botão {
cor da borda: #363636;
fundo: #363636;
cor: #FFFFFF;
}
[/css]
E, finalmente, escreva o código JavaScript:
[código]
$('input:vazio, textarea:vazio').addClass('vazio');
$('entrada').keyup(function() {
if ($(this).val().trim() !== ”) {
$(this).removeClass('empty');
} outro {
$(this).addClass('vazio');
}
});
[/código]
Saída:

Você pode implementar vários efeitos ao usar rótulos de entrada flutuantes em HTML5, como:
- Adicione ícones com efeito fade in/out ao validar um formulário HTML5.
- Agite a entrada se os dados inseridos forem inválidos.
- Diminua a cor das entradas quando forem preenchidas corretamente.
Coisas a considerar
Ao trabalhar na implementação de validações em um formulário HTML5, você precisa estar familiarizado com:
- Suporte ao navegador : Os formulários HTML5 funcionam perfeitamente nos navegadores modernos e no IE10+. Embora o IE versão 9 e versões anteriores não suportem pseudo-seletores de validação impedindo você de estilizar o formulário, ele ainda funcionará corretamente.
- Advertência : Uma coisa que você não pode fazer ao aplicar validações a um formulário HTML5 é estilizar as mensagens de validação. Isso porque, tal funcionalidade é desabilitada pelos navegadores.
Palavras finais
A implementação de validações em um formulário é crucial para adicionar uma camada extra de segurança ao seu site. Isso ocorre porque impede que usuários nefastos adicionem texto malicioso como o valor em seus campos de formulário. Além disso, fornecer feedback instantâneo aos usuários quando eles estiverem inserindo alguma entrada em um campo de entrada validada do formulário ajudará a aprimorar sua experiência. Afinal, eles não terão que perder tempo reconhecendo que cometeram um erro ao preencher o formulário. Mas, validar um formulário usando apenas JavaScript pode ser um desafio. É aqui que a validação de formulários HTML5 vem em seu socorro.
Ao aplicar validações a um formulário usando HTML5, você não precisa escrever longas linhas de código JS complexo. Em vez disso, você pode implementar regras de validação de formulário com codificação JavaScript mínima. Mais importante ainda, muitos novos recursos estão disponíveis com a validação de formulário HTML5, como o rótulo de entrada flutuante que torna um formulário lindo, incentivando os usuários a realizar o envio do formulário.
