Quando e como usar o minimalismo no design do site
Publicados: 2016-05-18Vamos primeiro tirar um equívoco sobre o minimalismo fora do caminho. Só porque há menos para ver não significa que é mais fácil. Na verdade, é bem o contrário. Quanto menos você tiver, mais tempo precisará gastar para garantir que cada elemento que você tenha esteja certo no dinheiro.
Afinal, se você tiver uma interface lotada, se algo estiver alinhado ligeiramente à esquerda do centro, ou uma fonte que não seja ideal para o que você está usando, provavelmente nem será notado entre os outros detalhes.
Isso não será verdade se você estiver usando um web design minimalista, no entanto, pois não há nada para o seu erro ou má escolha para se esconder. Eles vão se destacar em detalhes gritantes – como um letreiro de neon em uma casa japonesa. O que isso significa é que, se você está apenas tentando juntar uma página, o minimalismo não é o caminho a seguir. O minimalismo é para os perfeccionistas, os obsessivo-compulsivos, os focados no laser, o tipo de web designer que fica acordado até três da manhã para conseguir aquele título certo. Se isso não é você, então não é para você.
Se for, então continue a ler, continue a ler! Descemos a toca do coelho.
Espaço negativo

Vamos começar analisando o que um site minimalista terá mais – espaço negativo, embora você possa conhecê-lo como 'o plano de fundo'. Exceto, é claro, que no design minimalista ele não está de volta. Em vez disso, está na frente e no centro, onde desempenha um papel vital, pois manipula o fluxo visual do usuário.
O poder do espaço negativo é que quanto mais você tem dele, mais qualquer outra coisa que você tenha na página irá aparecer. É por isso que os designers industriais costumam usar layouts minimalistas. Dessa forma, seus produtos, em vez de desaparecer em todo o resto, receberão a atenção que eles estão procurando. E como é isso que eles estão tentando vender ou pelo menos exibir, isso torna essa abordagem altamente atraente para eles e para qualquer outra pessoa que tenha objetos estáticos para mostrar, como designers de interiores e fotógrafos.
O espaço negativo pode ser uma ferramenta poderosa para criar um oásis de tranquilidade, bem como para que os usuários não se sintam sobrecarregados. É por isso que spas e centros de bem-estar costumam escolher esse tipo de layout.
Observe que o espaço negativo não significa que não há nada lá. Obviamente, o espaço deve ser preenchido com algo e, embora o branco seja uma escolha óbvia, está longe de ser a única. Além disso, cores diferentes têm efeitos completamente diferentes nos usuários, portanto, certifique-se de passar algum tempo fazendo a pesquisa. Uma coisa que eu gostaria de salientar é que você não escolhe uma cor saturada demais. Este é um erro básico que muitos designers iniciantes cometem. O problema é que pode ser bastante doloroso para os usuários, o que torna nula e sem efeito uma das grandes vantagens do minimalismo.
Fotos

Se apenas uma cor é uma coisa boa demais, há, é claro, a opção de tirar uma foto de algum tipo. Claro, se você escolher uma imagem, certifique-se de que ela esteja de acordo com o espírito de minimalismo que você está buscando. A imagem não precisa estar muito ocupada.
Quero dizer isso de duas maneiras.
- Obviamente, certifique-se de que a foto não esteja excessivamente cheia de objetos ou pessoas, pois isso anulará todo o propósito do seu design minimalista.
- Isso não é suficiente, no entanto, pois a implicação de movimento rápido ou perigo é tão capaz de chamar a atenção para a imagem e longe do elemento principal que você está tentando exibir. Na verdade, até mesmo a exibição de uma emoção negativa pode distrair as pessoas do que você realmente quer que elas se concentrem.
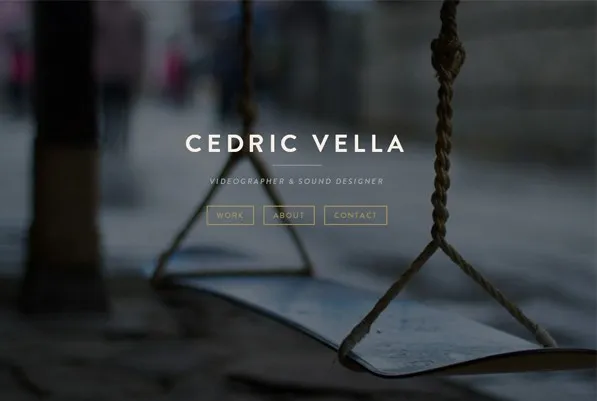
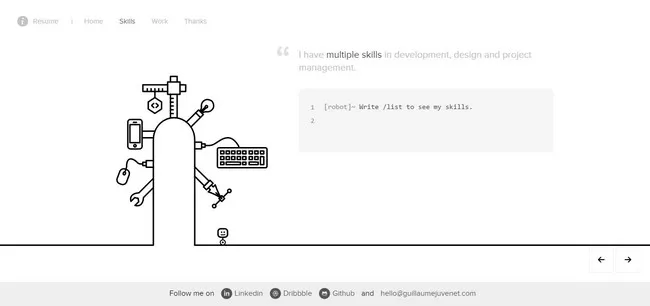
Por isso, ao navegar em sites minimalistas, você verá muitas fotos com fundos muito neutros e estáticos. Aqui estão alguns ótimos exemplos.
Tipografia

Você pode cortar muitas coisas da sua página minimalista, como uma barra de menu, botões de mídia social e anúncios, mas uma coisa que você não pode prescindir são as palavras. Eventualmente, você vai precisar de alguns. Mas como você os apresenta? Você deve considerar com muito cuidado qual fonte você decide usar (e se decidir fazer a sua própria), especialmente porque fontes diferentes evocam emoções e estados de espírito diferentes.
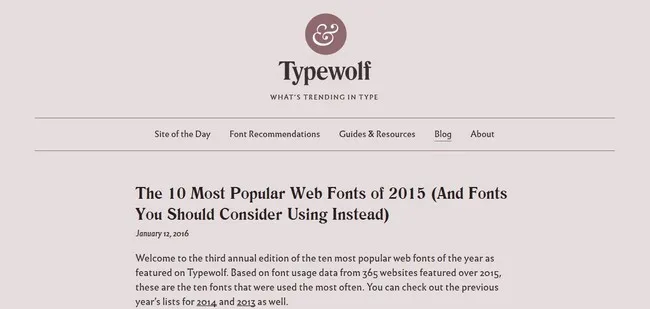
Por exemplo, fontes com serifa (aquelas onde os bits rabiscados ficam abaixo e acima da linha) são lidas com mais fluência do que fontes sem serifa e, portanto, são consideradas mais fáceis de compreender. Da mesma forma, como as instruções são escritas em fontes mais limpas e legíveis (como Ariel, por exemplo) são vistas como mais compreensíveis do que aquelas escritas em opções de fontes mais confusas e ocupadas, o que significa que essas instruções são consideradas mais fáceis de executar.
Mas é claro que a legibilidade não é a única coisa que precisa ser considerada, você também precisa pensar sobre quais emoções as fontes provocam. Sim, é isso mesmo, fontes diferentes afetam as pessoas de maneira diferente, com tipos de fonte como Times New Roman mais frequentemente associados a emoções como 'engraçado' e 'raiva' do que Ariel.
Eu avisei que o minimalismo não era para os fracos de coração!
Outra coisa a considerar é quais tipos de fonte você usa onde, já que você obviamente não precisa usar a mesma fonte por toda parte. E como não há mais nada para distrair seu público, se você usar diferentes estilos de fonte e tipografias, seu usuário terá muito mais chances de notá-los.
Essa pode, portanto, ser uma estratégia muito eficaz para fazer com que seu público preste atenção em áreas específicas. Por exemplo, considere escrever o texto que você deseja que os usuários leiam primeiro em negrito, com traços grossos, enquanto as partes que devem ser notadas posteriormente escritas em fontes mais neutras. O olho do usuário será imediatamente atraído para o texto em negrito, enquanto o outro texto será consumido mais tarde.
Contraste e Posicionamento

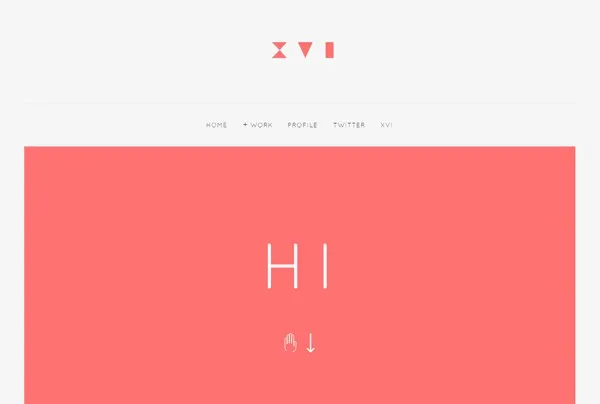
Uma das ferramentas mais poderosas disponíveis para um web designer minimalista é o contraste. Se você quiser usar o contraste para obter o melhor efeito, terá que optar por fundos de cores claras – o branco é a escolha predominante, pois isso permite o melhor efeito. É por isso que as páginas minimalistas geralmente usam preto sobre fundos brancos, pois essas linhas duras são imensamente atraentes visualmente. Aqui está um bom exemplo. Além disso, o menor pedaço de cor, como um toque de amarelo, pode ser altamente eficaz. Basta pensar no casaco da menina na Lista de Schindler.

Um designer pode criar um contrato com muitas coisas diferentes, incluindo cor, forma, localização, escala e tamanho. Se usado corretamente, pode ser incrivelmente útil para levar seu usuário às partes que ele deve prestar atenção primeiro (como expliquei em termos de tipografia acima, quando discuti textos em negrito versus mais neutros). Não é fácil, porém, e para usá-lo da melhor forma é necessário ter um conhecimento básico de como os usuários consomem as páginas da internet.
Os estudos do movimento dos olhos nos deram uma grande visão sobre para onde as pessoas olham primeiro, geralmente começando no canto superior esquerdo e depois, dependendo se há muito texto ou não, digitalizando a página em um 'F' ou um padrão 'Z' respectivamente.
Como sua página minimalista não terá muito texto, você desejará organizar os aspectos mais importantes de sua página em um padrão tipo Z, com as coisas que seus usuários devem notar primeiro (você é suas opções de menu) geralmente levando uma posição mais para o canto superior esquerdo de sua página, enquanto as coisas que devem ser notadas mais tarde (por exemplo, suas reivindicações de direitos autorais) descem mais para baixo e mais para a direita. Dessa forma, você tornará o consumo de sua página mais fluente e natural.
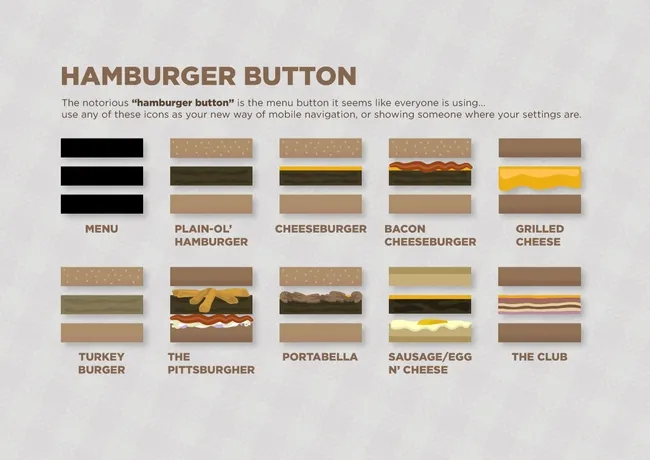
O botão de hambúrguer e outros layouts

A única coisa que é importante lembrar com o design minimalista é que só porque não há muito para ver por página, não significa que não haja muito conteúdo em geral; na maioria das vezes, todas essas informações estão apenas escondidas em submenus e páginas secundárias. Uma maneira popular (embora controversa) de fazer isso é através do que é conhecido como 'botão de hambúrguer', ou as três linhas que você vê agora em todo o lugar, como no cromo no canto superior direito, bem como no iPhone. E sim, se você tomou algumas bebidas, parece um hambúrguer (eu não inventei o nome).
Pessoalmente, não sou um grande fã, pois isso vai contra meus instintos minimalistas. Qual é o sentido de criar uma página organizada se você vai criar um menu desordenado para navegar pelo resto do seu site? Para mim, uma estratégia muito melhor é subdividir seu botão de hambúrguer em várias opções de menu que sejam óbvias e facilmente compreendidas e que envolvam seus leitores, mas, em última análise, depende de você.
Um fator importante a ser considerado quando você está pensando em criar vários itens de menu ou usar um botão é a idade do seu público. Quanto mais velhos eles forem, menos familiarizados estarão com esse design e maior a probabilidade de não encontrarem seus submenus, o que pode tornar sua página inútil. Então, sua página é voltada principalmente para os millennials? vá em frente e use. Você atende aposentados? Provavelmente é sábio pensar novamente.
Estilo visual

E então há como sua página deve ser apresentada. Quando você decide escolher um estilo minimalista, você precisa escolher um estilo de layout e depois ficar com ele. Isso ocorre porque seu público começará imediatamente a fazer suposições inconscientes sobre como sua página da Web se encaixa e, se você violar essas suposições, seus usuários sentirão que sua página está 'bagunçada' e 'desorganizada'. Essa é uma sentença de morte para o minimalismo (e a maioria das outras páginas também, verdade seja dita).
Por esse motivo, você precisa selecionar uma grade, que basicamente significa as colunas nas quais você dividiu sua página, e ficar com ela. Quantas colunas você quer? Como eles serão espaçados? Quanto espaço negativo será deixado entre eles? Essas são perguntas importantes que você precisa responder antes mesmo de começar a organizar a página.
A ideia aqui não é que as imagens não possam ultrapassar os limites dessas linhas de grade. Muitas vezes, as imagens se espalham por toda a sua página. Neste caso, o texto sobre a imagem apresentada abaixo dela estaria disposto nas colunas que você selecionou. Da mesma forma, se você tiver várias imagens em sua página, elas devem seguir a grade que você criou para que sua página geral pareça limpa e profissional.
O minimalismo vale a pena?
Isso depende honestamente do que você está tentando fazer (e, claro, do tópico da sua página). Se você está tentando reduzir seu trabalho, então, como já disse, o minimalismo não é para você. Se, por outro lado, esse tipo de layout atrai instintivamente para você e se encaixa no tipo de produto que você está promovendo, então é o caminho a seguir.
A questão é que o minimalismo exige um conjunto de habilidades diferente do design padrão, pois você não pode simplesmente usar peças comuns e juntá-las para criar uma página. Se você tentar fazer isso, vai acabar com algo que não é visualmente atraente ou muito informativo. O pior, em outras palavras, dos dois mundos.
Em vez disso, você terá que gastar algum tempo aprendendo a subverter seus instintos básicos que você pegou nos designs de páginas anteriores que você fez. Então você vai ter que sentar e descobrir o que é essencial para sua página.
E você terá que se familiarizar com o contrato, os tipos de fonte e as fotos como nunca antes. É quase como se você estivesse aprendendo uma nova linguagem de design. Isso pode ser difícil.
A coisa sobre aprender um novo idioma, no entanto, é que isso faz você perceber coisas sobre seu idioma original que você nunca notou antes. E isso é igualmente verdade com a aprendizagem de web design minimalista. O próprio ato de tentar aprender a projetar dessa maneira fará com que você perceba coisas sobre o design que você nunca soube antes.
E isso pode fazer todo o suor e trabalho duro valer a pena.
Esquecendo por enquanto que as páginas minimalistas são simplesmente lindas, claro.
