EコマースWebデザインの最新情報は何ですか?
公開: 2015-12-031兆桁の業界ですが、Eコマースの世界では65,000を超える名前が1,000ドルの水準を超えるのに苦労しています。 統計を確認すると、格差に満ちた帝国が見つかるはずです。
あなたは市場の有名人よりもはるかに優れた製品を提供しているかもしれませんが、あなたのウェブサイトがシームレスなユーザーエクスペリエンスを提供していない限り、それは十分ではありません。
デザインブログを熱心にフォローしている場合は、ウェブサイトのデザインがユーザーエクスペリエンスをどのように向上させ、オンラインで購入する製品の種類に影響を与えるかを知っておく必要があります。 読み込みに永遠にかかる単なる製品プレースホルダーは、3秒未満でユーザーの関心を引き出す機能を保持し、魅力的で整頓されたWebデザインは、トランザクションの容易さとWebサイトでのユーザーエンゲージメントの増加に責任があります。
多くのウェブサイトデザインのトレンドが2015年を通してeコマースの言葉を支配しました。今年の終わりに向かっているので、Eコマースウェブサイトのユーザーが腕を広げて受け入れた画期的なウェブデザインのいくつかを見てみましょう。
フラットデザイン
「シンプルに、ばかげて」

当初は単調と呼ばれていましたが、フラットなデザインはすぐに数百万のWebサイトの顔になりました。 過去2年間で、多くの開発者は複雑なパターン、影、グラデーション、フォントのリストに別れを告げ、ウェブデザインにミニマリストのアプローチを取り入れてショーを盗みました。
フラットなデザインが高く評価されている主な理由の1つは、デザインが開発者とユーザーの両方に提供しているさまざまな要件である可能性があります。 フラットでミニマリストなアプローチは、複雑なWebサイトに慣れるのが難しいと感じるユーザーを招待しています。 スキューモーフィズムとは異なり、最小限のイラストと、影、奥行き、グラデーションなどの重い要素がないため、読み込み時間が短縮され、すべてのデバイスに対応したインターフェイスが提供されます。
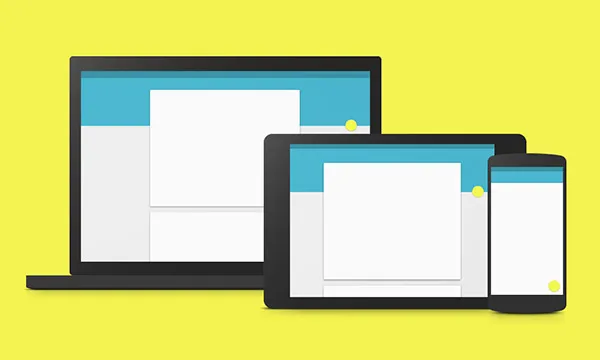
デバイスの不可知論
「流れに乗って」

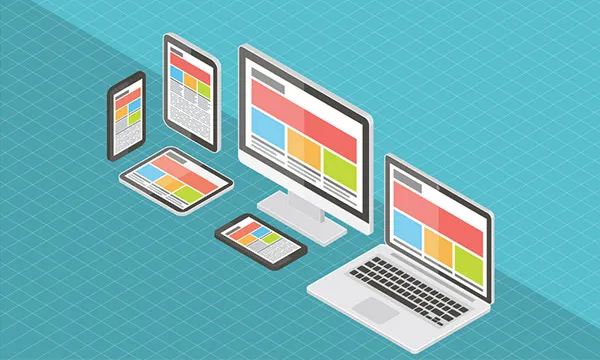
「何かを始める前に、上の写真を見てください」。 賢い開発者は、スマートフォンとタブレットの所有者が昔ながらのデスクトップユーザーをリードして、特定のデバイス用に最適化されたWebサイトに固執することが今では無意味になっていることを知っています。
ウェブサイトの所有者は、顧客を長期間育成しようとする場合、デバイスのあらゆる次元に均等に広がることができるレイアウトの重要性を認識しました。 モバイルはeコマースWebサイトへの総トラフィックのほぼ50%を占めていますが、幹部は、デバイスに依存しないWebサイトを持っていると、ユーザーがWebサイトに何度もアクセスできるようになる可能性があることを知っています。
全幅の背景
「気分を設定する」

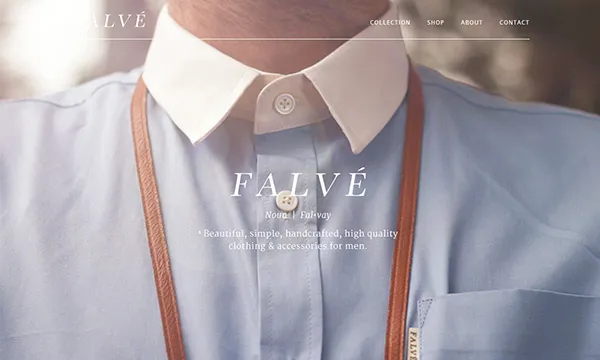
falveウェブサイトの全幅の背景。
あなたはそれを嫌うことができます、あなたはそれを愛することができます、しかしあなたがそこに到達して数ポンドを費やすとすぐに、あなたは単にウェブサイトの全幅の背景を無視することはできません。 2015年、大きな背景の本格的な出現を目撃し、それがいつ業界の新しいお気に入りになるかはわかりません。
全幅の背景により、Webサイトが整然と表示されます。 なめらかなヘッダーのある大きな背景により、ユーザーはページをナビゲートし、ブランドの雰囲気を設定できます。 最前線にある大きな画像により、Webサイトはユーザーにメッセージを効果的に伝えることができます。 ユーザーがウェブサイトに入るとすぐにユーザーの注意を引くことにより、デザインはフロントスペースを完全に使用してアイデアを伝えます。
ゴーストボタン
「邪魔しないで」

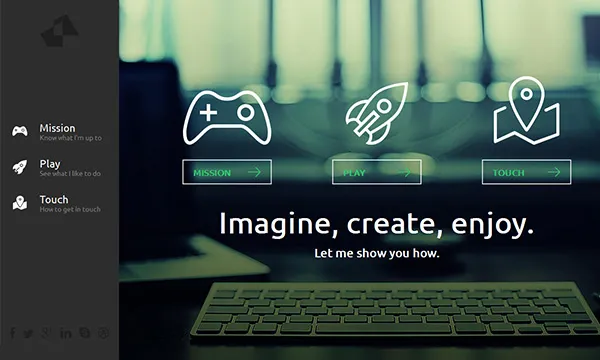
iuvoウェブサイトのゴーストボタン。
私たちのほとんどは、大きな背景の真ん中にエレガントに配置されていることに気付いたかもしれませんが、ウェブサイトの目立つ場所の周りに配置された従来のクリック可能な幾何学的形状とどのように違うのかを気にすることはありません。 ゴーストボタンは比較的大きく、輪郭が白く、内部に塗りつぶしやテキストがありません。
ミニマルなデザインアプローチの人気が高まるにつれ、Webデザインにゴーストボタンを含める必要が出てきました。 ボタンは実際には従来のボタンのようには見えませんが、同様のアクションを実行します(したがって、「ゴースト」と呼ばれます)。 ゴーストボタンを組み込むことの基本的な利点は、画像の視覚性を妨げないクリック可能なボタンを使用できることです。 ゴーストボタンの性質上、比較的広いスペースを占め、ホームページまたはWebサイトのaboutセクションにのみ表示されます。
ラージタイポグラフィ
「太字は美しい」

AustineastcidersのWebサイトにある大きなタイポグラフィ。
ウェブサイトの所有者がウェブページのテキストスタイルに何百万ドルも費やすように求められていた時代は終わりました。 現在のEコマース業界は「大胆かつシンプルに保つ」という信念に従っています。 大胆で大きなタイポグラフィと補完的な画像を使用することで、ユーザーエクスペリエンスが上記のレベルに達し、物事が認識しやすくなりました。
サイトをすっきりと整頓されたように見せることに加えて、大きなタイポグラフィはメッセージを強力に伝え、訪問者に即座に影響を与えます。 大きなグラフィックまたはテキストは、ユーザーの注意を集中させ、Webサイトのメインコンテンツの視覚的なランキングを高めます。 ユーザーがモバイルを使用して購入する際にズームインまたはズームアウトする必要がないため、このトレンドはモバイルWebサイトに最適ですが、Webに大きなテキストを組み込む前に、フロントページのスペースを確認する必要があります。ページ。 余分な使用により、Webサイトが寄せ集めのように見える場合があります。
隠しメニュー
「ナビコンを手に入れよう」

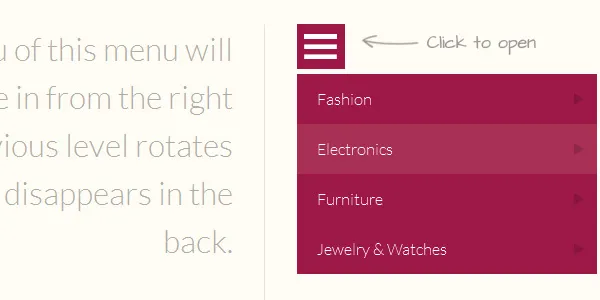
codropsチュートリアルの非表示メニュー。

あなたはあなたの道具をあなたの部屋の隅々に散らばらせたままにすることは決してありません、そしてなぜあなたはあなたのウェブサイトにそれをするのですか? ユーザーエクスペリエンスを向上させる上で、クリーンで整頓されたWebサイトの重要性を理解した企業は、eコマースWebサイトの右上隅にハンバーガーボタンを非常にうまく組み込んでいました。 隠しメニューの概念はそれほど新しいものではありませんが、主にモバイルフレンドリーなWebサイトの数が増えたため、2015年にはその傾向が誇大宣伝されました。
画面外のナビゲーションにより、サイトが整然と表示され、ハンバーガーアイコンを使用すると、ユーザーはメニューを見つけなくても、どのページからでもメニューを参照できます。 EBay、Reebok eコマース、Stella McCartney、Samsungなどの有名企業は、隠しメニューをeコマースプラットフォームに効果的に組み込んで、Webサイトのユーザーエクスペリエンスをより高いレベルに引き上げています。
タイルナビゲーション
「タイリングで印象づける」

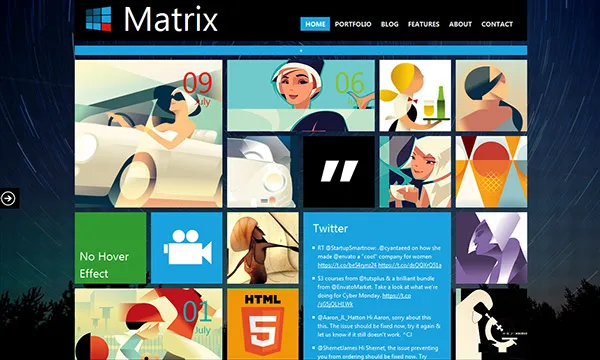
マトリックステーマのタイルナビゲーション。
ビジュアルがユーザーの注目を集める中、幾何学的に並べられたナビゲーションは、Eコマースの最前線で大きな注目を集めました。 最小限のテキストでありながら、最初にユーザーに関連情報を提供するのに十分な能力を備えた大きなタイル! タイルナビゲーションは2015年を通してチャートを支配し、すぐにはどこにも行きません。
関連情報で満たされた魅力的な画像ブロックは、ユーザーに製品の鮮明な説明を提供し、ボックスをクリックするとユーザーがどこにつながるかについてのわずかなアイデアをユーザーに提供します。 ユーザーエクスペリエンスを向上させ、ナビゲーションをより魅力的にするために、補完的なテキストによってサポートされる視覚的なコンテンツに主な重点が置かれています。 タイルをクリックすると、提供されている製品の詳細ビューを表示する別のページにユーザーが移動します。
ビデオコンテンツ
「LetItBuffer」

「Eコマース業界は、収益性の高いリードをコンバージョンに導くために魅力的なコンテンツを要求している」という事実を損なうものはありません。 開発者は、製品を表示するために高品質の画像を配置することは良いことであり、すべてですが、顧客を引き付け、製品をより詳細に宣伝するビデオを用意することは、Webサイトの全体的なコンバージョンに大きな影響を与える可能性があることを理解しました。 2015年には、テキストからビデオへの大きな飛躍が見られました。 &ウェブサイトは、製品をデモンストレーションするために、レイアウトにアイデアをうまく取り入れています。
魅力的な動画は、ユーザーインタラクションを強化するだけでなく、消費者のブランドに対する行動にも影響を与えます。 少数の顧客に尋ねたところ、半数近くの顧客が、Webサイトでの製品のデモンストレーションを見た後、購入の決定について確信を持っていると答えました。
モーションアニメーション
「アニモーションの時代」

疑わしい場合は、「アニモーション」を選択してください。 モーションとアニメーションはどちらも、人間の興味を引き付け、つかむことで知られています。 その結果、開発者はそれらを組み合わせて実験を行っており、バガブー、M&S、アップルなどの数百のeコマースWebサイトでコラボレーションが正常に実行されています。
「アニモーション」は、視覚的な魅力を高め、CTAをより際立たせてユーザーに魅力的に見せます。 アニメーションがより創造的で洗練されたものになりつつあるため、開発者は、Webサイトにアクセスする顧客に影響を与える動きとともに、アニメーションをより微妙な方法で使用するというアイデアを思いついています。
マテリアルデザイン
「視覚的に言って」

マテリアルデザインはスキューモーフィズムの一形態と呼ばれることがよくありますが、トレンドが広がるにつれて、開発者は両方が同じではないことに気づき始めています。 スキューモーフィズムが現実の世界を模倣することに焦点を当てている場合、素材のデザインには、消費者の行動に影響を与えようとする多くの自然で現実的な視覚が組み込まれています。
マテリアルデザインは、より自由な方法で視覚言語を使用してユーザーにメッセージを配信することに重点を置いています。 デザインには、カードレイアウト、奥行き効果、レスポンシブトランジション、モーションアニメーションの使用が組み込まれており、視覚的により興味深く、理解しやすい言語でユーザーと対話します。 最小限のテキスト、大きな画像、および空白の適切な使用により、ユーザーエクスペリエンスが向上し、関連するメッセージが伝達されます。
「忙しいミツバチのために」
2015年は、eコマースの分野で広く評価されているWebデザインのトレンドのいくつかを歓迎し、受け入れました。 フラットなデザインがチャートを支配し、すぐに市場を離れることはありません。 全幅の背景は、年間を通じてWebサイト開発者の新しいお気に入りになりましたが、さらに多くのことがまだ来ていません。 業界は、メッセージを中断することなく明確に伝えるために、最小限のアプローチとゴーストボタンを採用しました。 テキストからビジュアルへの移行により、ユーザーエクスペリエンスを向上させるために、eコマースWebサイトのマテリアルデザインの必要性がさらに高まりました。 これはすべて、非表示のメニュー、ビデオコンテンツ、モーションアニメーション、タイルレイアウト、大きなサイズのタイポグラフィなどの要素を追加して、顧客により良いサービスを提供することでサポートされました。
結論
eコマースの分野はダイナミックで多様性に富んでおり、クリックするだけでライバルと競争できます。 高品質の製品と心のこもった努力だけでは不十分です。 したがって、ライバルとの競争で優位に立つためにWebデザインに時々変更を加えることを意味することは非常に重要です。
色からCTAの場所までのすべての基本的なことは、Webストアのコンバージョン率に影響を与えることにほとんど貢献していません。 ウェブサイトの所有者、または熱心なウェブ開発者として、将来最も訪問者の多いEストアを構築しようとする場合は、業界で実行されている最新のトレンドを常に把握しておく必要があります。 この最新のEコマースWebデザインのリストがあれば、トレンドがWebストアの魅力を向上させるための優れたアイデアを得るのに役立つ可能性があります。 私たちはあなたの休暇を取ります。 読んでくれてありがとう!
