أكثر 10 نصائح مفيدة لتعزيز أداء WordPress
نشرت: 2016-05-11انها لا التفكير؛ من المرجح أن تشهد المواقع التي تعمل بشكل جيد تجربة مشاركة محسنة للعملاء وتحويل أفضل.
بالنظر إلى حقيقة أن مستخدمي الويب يفقدون صبرهم بشكل متزايد ، بالإضافة إلى أن الأجهزة المحمولة أصبحت المصادر الرئيسية للوصول إلى الإنترنت ، فإن أداء موقع الويب الخاص بك مهم أكثر من أي وقت مضى!
وقت التحميل هو السبب الرئيسي وراء ضعف أداء الموقع. الأهم من ذلك ، مع تزايد عدد مستخدمي الهواتف الذكية والأجهزة اللوحية ، لم تكن السرعة والأداء على الأجهزة المحمولة من قبل في غاية الأهمية. في هذا المنشور ، سنناقش عشرة من أفضل النصائح المفيدة لتحسين أداء موقع WordPress.
1. قم بإجراء اختبار السرعة على موقع الويب الخاص بك
قبل التعرف على الحيل لتحسين أداء موقع WordPress الخاص بك ، من الجيد اختبار أداء موقعك أولاً. سيؤدي القيام بذلك إلى مساعدتك في تحديد المناطق التي تحتاج إلى تحسين في موقعك. فيما يلي قائمة ببعض الأدوات الأكثر شيوعًا التي يجب مراعاتها لقياس أداء موقعك:
- GTMetrix.com
- Tools.pingdom.com
- WebPageTest.org
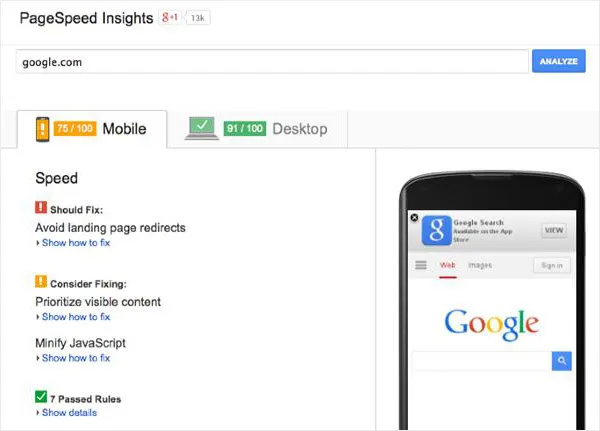
- Google PageSpeed Insights
على سبيل المثال ، أدناه لقطة شاشة لـ Google PageSpeed Insights تقترح المجالات التي تحتاج إلى تحسين في إصدارات الجوال وسطح المكتب لصفحة الويب:

2. تحليل مشكلات صفحة WordPress الخاصة بك
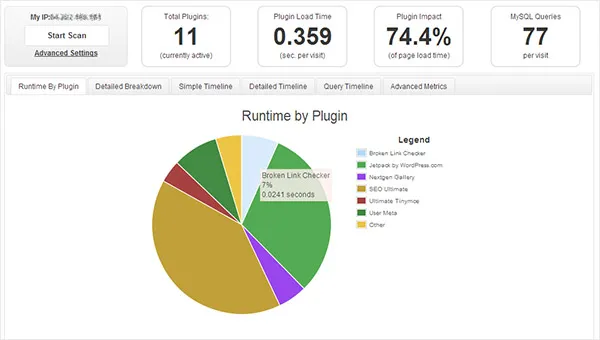
بمجرد حصولك على البيانات المتعلقة بسرعة موقع WordPress ومشكلات الأداء ، يجب عليك بعد ذلك محاولة عزل المشكلات بناءً على مستوى خطورتها. لهذا الغرض ، يمكنك تمكين أو تعطيل مكون إضافي أو يمكنك اختيار تنشيط أي سمة WordPress أخرى وما إلى ذلك. بديل آخر قابل للتطبيق هو الاستفادة من أدوات مثل P3 (ملف تعريف أداء البرنامج المساعد) ، وفحص السمة ، وشريط التصحيح ، وما إلى ذلك.
على سبيل المثال ، يعد Plugin Performance Profiler أداة ممتازة توفر تفصيلاً للوقت الذي يستغرقه تحميل كل مكون إضافي لموقع الويب:

3. استثمر بحكمة في اختيار مزود استضافة موثوق
يؤدي اختيار مزود الاستضافة المناسب إلى تطوير قاعدة صلبة لجعل موقعك يعمل بشكل أسرع ويعمل بشكل جيد على جميع الأجهزة. لكن تذكر أنه ليست كل خطط الاستضافة تقدم خدمات جديرة بالثناء ، خاصة عندما تختار خدمة استضافة أرخص. لذلك ، إذا كنت قلقًا بشأن الأداء الأفضل لموقعك ، فمن الضروري أن تختار مزود الاستضافة المناسب. من الناحية المثالية ، يجب عليك البحث عن مزود خدمة استضافة موثوق به وذو سمعة طيبة ، يقدم خطة استضافة تناسب ميزانيتك.
ماذا بعد؟ يجب أن تختار بعناية خطة استضافة مناسبة يمكن أن تتناسب مع احتياجات موقع WordPress المحدد الخاص بك. بعض خطط الاستضافة المميزة المتاحة على الإنترنت هي:
- خطة الاستضافة المشتركة
- خطط استضافة مخصصة
- الخادم الافتراضي الخاص (VPS)
- خطط استضافة WP المُدارة
جميع خطط الاستضافة المذكورة أعلاه تأتي مع مجموعة من الإيجابيات والسلبيات. إذا كنت تسعى إلى استخدام خطة استضافة ميسورة التكلفة لموقع WordPress الجديد الخاص بك مع حركة مرور محدودة ، فعليك التفكير في اختيار خطة الاستضافة المشتركة التي تقدمها شركات مثل HostGator أو BlueHost. ولكن ، في حالة تشغيلك لموقع ويب كثيف المرور ، فمن المحتمل أن يكون اختيار خطط استضافة مخصصة أو VPS خيارًا أفضل بالنسبة لك.
إذا كنت مستعدًا لدفع مبلغ ضخم من المال ، فلا شك أن خطط استضافة WP المدارة يمكن أن تمنحك راحة البال في ضمان وقت تحميل أسرع لموقع الويب وتحسين الأداء.
يوجد أدناه مخطط يعرض المقارنة بين أنواع خطط الاستضافة:

4. حافظ على نظافة موقع الويب الخاص بك
كمبتدئين ، نميل إلى حشو موقعنا بالعديد من المكونات التي يمكن أن تؤثر على أداء الموقع. وهكذا ، يحتاج موقع WordPress الخاص بك إلى القليل من التدبير المنزلي لمواصلة الأداء بالطريقة الصحيحة. للقيام بذلك ، يوصى بضرورة جدولة مهام معينة للحفاظ على موقعك جيدًا مثل:
- استخدم سمة أضيق الحدود: يمكن أن يؤدي جعل تخطيط موقع الويب الخاص بك إلى تشويش إلى صعوبة وصول الزوار إلى محتوى موقع الويب الخاص بك بسهولة. أيضًا ، قد يستغرق الوصول إلى صفحة أو منشور مزيدًا من الوقت. ضع في اعتبارك أنه لديك بضع ثوانٍ فقط لإقناع المستخدم بالبقاء على موقعك. وبالتالي ، يمكن أن يؤدي وقت تحميل الصفحة البطيء إلى إبعاد الزوار على الفور. لذلك ، من الضروري أن يكون موضوع WordPress الخاص بك بسيطًا ويجب أن يحتوي فقط على العناصر الضرورية التي تجذب انتباه المشاهدين وتحافظ على مشاركتهم في الموقع. يمكنك العثور على بعض سمات WordPress المبسطة الرائعة من مصادر مثل WordPress Theme Directory و ThemeForest وغير ذلك الكثير.
- تخلص من التعليقات غير المرغوب فيها: تأكد من إزالة جميع التعليقات غير المرغوب فيها لأنها يمكن أن تستنفد موارد الخادم الخاص بك بسرعة. يمكن تحقيق ذلك بمساعدة المكون الإضافي Akismet الذي يساعد في تعطيل التعليقات على تثبيت WordPress بناءً على احتياجاتك. بصرف النظر عن Akismet ، هناك بعض المكونات الإضافية الأخرى التي يمكنك وضعها في الاعتبار للتخلص من تعليقات البريد العشوائي هي:
- منظف التعليقات غير المرغوب فيها
- وقف التعليقات غير المرغوب فيها
- WP-SpamShield Anti-Spam
- إزالة البيانات غير المرغوب فيها: عند إنشاء موقع ويب جديد ، نميل إلى إضافة بيانات إضافية تظل عادةً غير مستخدمة على المدى الطويل. يمكن أن تكون البيانات روابط (داخلية أو خارجية) ، أو جزء من النص ، وما إلى ذلك. قد يؤدي وجود مثل هذه الأشياء غير المرغوب فيها إلى تدهور أداء موقع الويب الخاص بك. لذلك ، تأكد من مصادرة أي شيء لم يعد يضيف قيمة للمستخدمين.
5. تحسين قاعدة البيانات الخاصة بك
بخلاف الحفاظ على موقع الويب الخاص بك نظيفًا ، من الممارسات الجيدة أيضًا تحسين بيانات موقع الويب الخاص بك بشكل دوري. مع نمو موقعنا على الإنترنت بمرور الوقت ، أصبحت قاعدة البيانات مكتظة بالسجلات غير المستخدمة والمدخلات والبيانات المكررة. تؤدي الزيادة في حجم قاعدة البيانات في النهاية إلى زيادة الحمل على الخادم مما يؤدي إلى زيادة وقت تحميل الصفحة. يمكنك الحفاظ على قاعدة البيانات نظيفة باستخدام المكون الإضافي WP-Sweep.


يساعد المكون الإضافي في تنظيف أي بيانات زائدة وغير مستخدمة في موقعك. يقوم WP-Sweep ، بشكل أساسي ، بتحليل قاعدة بيانات موقع WordPress ويقدم تقريرًا (يشار إليه باسم تقرير المسح) مع اقتراحات بشأن الفوضى (مثل بيانات المستخدم والتعليقات والمنشورات وما إلى ذلك) التي يمكنك تنظيفها من قاعدة البيانات.
6. قم بتمكين ضغط gZIP على خادم الويب
عندما يطلب المستخدم أي بيانات في موقعك ، يتم إجراء مكالمة إلى الخادم الخاص بك لتقديم البيانات المطلوبة. يمكن أن تكون البيانات أي شيء يتراوح بين الصور أو ورقة الأنماط أو ملفات JavaScript. وغني عن القول ، أنه كلما زاد حجم البيانات ، زاد الوقت المستغرق لتحميلها في متصفحك.
لحسن الحظ ، يساعد تمكين ضغط gZIP على خادم الويب في تقليل حجم البيانات. إذا تم تمكين gZIP على الخادم ، فسيتم تحميل الإصدار المضغوط لصفحة الويب أو الملف المطلوب على المتصفح. علاوة على ذلك ، يقوم المتصفح بفك ضغط البيانات المستلمة قبل تفسيرها. يساعد هذا في النهاية في تقليل حجم المعلومات المنقولة ، مما يقلل بشكل كبير من وقت تحميل الصفحة.
يمكنك بسهولة تمكين ضغط gZIP لملفات وصور CSS وجافا سكريبت عن طريق إضافة سطور التعليمات البرمجية التالية إلى ملف .htaccess الخاص بك:
[بي أتش بي]
## تمكين ضغط GZIP ##
AddOutputFilterByType DEFLATE نص / عادي
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / x-javascript
## تمكين ضغط GZIP ##
[/بي أتش بي]
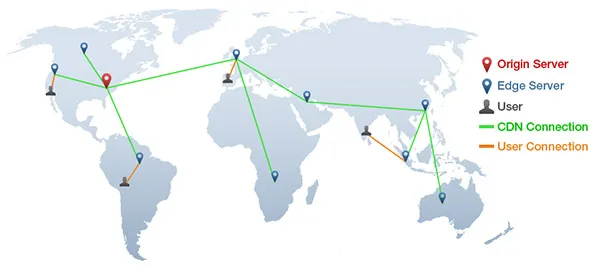
7. تحسين أداء التسليم باستخدام CDN
تعد شبكات توصيل المحتوى (CDN) مطلبًا مطلقًا لموقعك إذا كنت تريد ضمان وقت استجابة أسرع ووقت تنزيل المحتوى للمستخدمين الموجودين عن بُعد. شبكة CDN هي في الأساس شبكة من الخوادم الموزعة جغرافيًا. هذا يعني أنه كلما طلب المستخدمون بعض البيانات من موقعك ، سيتم منحهم إمكانية الوصول إلى محتوى موقع الويب من الخادم بالقرب من موقعهم.

لذلك ، فإن استخدام CDN يساعد بشكل أساسي في تحسين أداء التسليم لموقع WordPress الخاص بك. ومع ذلك ، مع وجود العديد من شبكات توصيل المحتوى عبر الإنترنت ، قد يكون اختيار الشبكة المناسبة مهمة صعبة. بعض خيارات CDN الجديرة بالاستكشاف هي: MaxCDN و CacheFly و CloudFare على سبيل المثال لا الحصر.
8. تحسين صور موقع الويب الخاص بك
الصور بلا شك هي أحد أهم مكونات موقع الويب. أي موقع خالٍ من الصور يشبه كيانًا هامدًا. بالطبع يلعب المحتوى دورًا مهمًا في جذب الزوار ؛ ومع ذلك ، فإن إضافة الصور تعزز حركة مرور موقع الويب إلى حد أكبر بكثير. ولكن عدم تحسينها يجعل الصفحة يتم تحميلها ببطء.
تأكد أيضًا من تجنب استخدام الصور كبيرة الحجم في موقعك واستخدم بدلاً من ذلك الصور ذات الحجم المناسب. بالإضافة إلى ذلك ، تأكد من أن الصور ليست كبيرة بما يكفي من الحجم الذي تريد عرضها به. هناك طريقتان مختلفتان يمكن أن تساعدك في تحسين صور موقعك بأكثر الطرق فعالية.
يمكنك إما استخدام مكونات WordPress الإضافية لإجراء تحسين تلقائي للصور. على سبيل المثال ، يؤدي استخدام المكون الإضافي WP Smush.it إلى ضغط الصورة باستخدام خوارزمية مع فقدان البيانات. وإلا فإن دمج صور موقع WP الخاص بك باستخدام CSS Sprites في صورة واحدة يؤدي أيضًا إلى تعزيز الأداء. يعرض تطبيق تقنية CSS صورة واحدة تحتوي على جميع الصور الصغيرة الأخرى. بهذه الطريقة يتم توفير الكثير من وقتك من الاضطرار إلى تحميل عشرات الصور.
9. تصغير ملفات JavaScript و CSS
تمامًا مثل الصور ، من المنطقي أيضًا تصغير ملفات CSS و JS. القيام بذلك ، ساعد في إزالة البيانات غير المبررة من الملفات - سواء كانت تعليقات أو أسطر فارغة ، إلخ. التخلص من البيانات غير الضرورية في الوقت المناسب يزيد من أداء موقعك.
بينما يمكن العثور على العديد من الأدوات على الويب التي تساعد في تصغير ملفات موقع WordPress على الويب ، إلا أنه يوصى بأن تفكر في استخدام المكون الإضافي W3 Total Cache لهذه المهمة. هذا لأنه يأتي مدمجًا مع خيار تصغير ملفات CSS و JavaScript الخاصة بالسمات الخاصة بك تلقائيًا.
10. الاستفادة من التخزين المؤقت للمتصفح
وأخيرًا ، يمكنك تقليل وقت تحميل الصفحة عن طريق جعل متصفح زوار موقعك يخزن صفحات الويب أو الصور أو الملفات مؤقتًا (مثل CSS وجافا سكريبت وما إلى ذلك). يمكن تحقيق ذلك من خلال الاستفادة من التخزين المؤقت للمتصفح. حسنًا ، عندما يقوم متصفح المستخدم بتحميل أي صفحة ويب معينة ، يلزم تنزيل جميع الملفات لعرض الصفحة بطريقة مناسبة. قد يستغرق إرسال الطلب إلى الخادم الخاص بك لتحميل كل هذه الملفات وقتًا أطول للتحميل ، خاصةً عندما يكون اتصالك بالشبكة بطيئًا.
لحسن الحظ ، يساعد التخزين المؤقت للمتصفح في تخزين نسخ الملفات الثابتة لصفحة الويب الخاصة بك محليًا في نظامهم. وهكذا ، لا يتطلب المتصفح تنزيل الملفات المطلوبة مرارًا وتكرارًا. وذلك لأن المتصفح سوف يسترد البيانات المخزنة في ذاكرة التخزين المؤقت بدلاً من طلب الخادم لها.

على سبيل المثال ، بالكاد تتغير صورة شعار موقع ويب وسيؤدي التخزين المؤقت للصورة إلى تحميلها بسرعة دون إجراء أي طلب إلى الخادم. من حيث الجوهر ، يساعد تصفح التخزين المؤقت في تقليل العبء على الخادم الخاص بك. لتمكين تقنية التخزين المؤقت للمتصفح ، تحتاج فقط إلى إضافة سطور التعليمات البرمجية التالية في الجزء العلوي من ملف htaccess الخاص بالسمة:
[بي أتش بي]
## انتهاء التخزين المؤقت ##
<IfModule mod_expires.c>
انتهاء الصلاحية
ExpiresByType image / jpg "وصول لمدة سنة واحدة"
ExpiresByType image / jpeg "وصول لمدة عام"
ExpiresByType image / gif "وصول لمدة عام"
ExpiresByType image / png "وصول لمدة عام"
ExpiresByType text / css "وصول شهر واحد"
ExpiresByType application / pdf "وصول شهر واحد"
ExpiresByType application / x-javascript "وصول شهر واحد"
ExpiresByType application / javascript "وصول شهر واحد"
ExpiresByType application / x-shockwave-flash "دخول 1 شهر"
ExpiresByType image / x-icon "وصول لمدة سنة واحدة"
الافتراضي "الوصول 2 يوم"
</IfModule>
## انتهاء التخزين المؤقت ##
[/بي أتش بي]
خاتمة
إذن ، ها هي - أهم 10 نصائح لتحسين أداء موقع WordPress الخاص بك. تناقش معظم النصائح عادةً طرق تسريع موقعك ، نظرًا لأنه العامل الأكثر شيوعًا المسؤول عن تحسين أداء موقع WP.
