متى وكيف يتم استخدام بساطتها في تصميم الموقع
نشرت: 2016-05-18دعنا أولاً نحصل على مفهوم خاطئ حول التقليلية بعيدًا عن الطريق. فقط لأن هناك القليل مما يمكن رؤيته لا يعني أنه من الأسهل. في الواقع، هو العكس تماما. كلما كان لديك القليل ، زاد الوقت الذي تحتاج إلى إنفاقه للتأكد من أن كل عنصر لديك مناسب للمال.
بعد كل شيء ، إذا كانت لديك واجهة مزدحمة ، فعندئذٍ إذا تمت محاذاة شيء ما إلى اليسار قليلاً من الوسط ، أو إذا كان الخط ليس مثاليًا تمامًا لما تستخدمه ، فمن المحتمل ألا يتم ملاحظته من بين التفاصيل الأخرى.
لن يكون هذا صحيحًا إذا كنت تستخدم تصميم ويب بسيطًا ، مع ذلك ، حيث لا يوجد شيء تختبئ وراءه لخطأك أو اختيارك السيئ. سوف تبرز في التفاصيل الصارخة - مثل لافتة نيون على منزل ياباني. ما يعنيه ذلك هو أنه إذا كنت تحاول فقط رمي صفحة معًا ، فإن التقليلية ليست هي الطريقة المثلى. البساطة هي للكمال ، الوسواس القهري ، التركيز بالليزر ، البقاء حتى الساعة الثالثة في الصباح للحصول على هذا العنوان ، النوع المناسب تمامًا من مصمم الويب. إذا لم تكن أنت فهذا ليس لك.
إذا تمت قراءته بعد ذلك ، واصل القراءة! نذهب إلى أسفل حفرة الأرانب.
مسافة سلبية

لنبدأ بالنظر إلى ما سيحظى به موقع الويب المبسط أكثر من - المساحة السلبية ، على الرغم من أنك قد تعرفها على أنها "الخلفية". ما عدا ، بالطبع ، في التصميم البسيط لا "يعود" على الإطلاق. بدلاً من ذلك ، فهو في المقدمة وفي المنتصف ، حيث يلعب دورًا حيويًا ، من حيث أنه يعالج التدفق المرئي للمستخدم.
تكمن قوة الفضاء السلبي في أنه كلما امتلكت أكثر ، زاد ظهور أي شيء آخر على الصفحة. هذا هو السبب في أن المصممين الصناعيين غالبًا ما يستخدمون التخطيطات البسيطة. بهذه الطريقة ، ستجذب منتجاتهم بدلاً من أن يتلاشى في كل شيء آخر الاهتمام الذي يبحثون عنه. وبما أن هذا هو ما يحاولون بيعه أو على الأقل عرضه ، فإن هذا يجعل هذا النهج جذابًا للغاية لهم ولأي شخص آخر لديه أشياء ثابتة لعرضها ، مثل مصممي الديكور الداخلي والمصورين.
يمكن أن تكون المساحة السلبية أداة قوية لخلق واحة من الهدوء ، وكذلك لجعل المستخدمين لا يشعرون بالارتباك. هذا هو السبب في اختيار المنتجعات الصحية والمراكز الصحية لهذا النوع من التخطيط.
لاحظ أن المساحة السلبية لا تعني عدم وجود أي شيء. من الواضح أن المساحة يجب أن تمتلئ بشيء ما ، وعلى الرغم من أن اللون الأبيض هو خيار واضح ، إلا أنه بعيد عن الخيار الوحيد. علاوة على ذلك ، فإن الألوان المختلفة لها تأثيرات مختلفة تمامًا على المستخدمين ، لذا تأكد من قضاء بعض الوقت في إجراء البحث. شيء واحد أود أن أشير إليه هو أنك لا تختار لونًا مفرط التشبع. هذا خطأ أساسي يرتكبه العديد من المصممين لأول مرة. تكمن المشكلة في أنه يمكن أن يكون مؤلمًا جدًا للمستخدمين ، مما يجعل إحدى المزايا الكبيرة لبساطتها لاغية وباطلة.
الصور

إذا كان هناك لون واحد فقط يعد شيئًا جيدًا ، فهناك بالطبع خيار التقاط صورة من نوع ما. بالطبع ، إذا اخترت صورة ، فتأكد من أنها تتمسك بروح البساطة التي تسعى إليها. يجب ألا تكون الصورة مشغولة جدًا.
أعني ذلك بطريقتين.
- من الواضح ، تأكد من أن الصورة ليست مزدحمة بالأشياء أو الأشخاص بشكل مفرط ، حيث سيؤدي ذلك إلى هزيمة الغرض الكامل من تصميمك البسيط.
- ومع ذلك ، هذا لا يكفي ، لأن الآثار المترتبة على الحركة السريعة أو الخطر قادر تمامًا على جذب العين إلى الصورة بعيدًا عن العنصر الرئيسي الذي تحاول عرضه. في الواقع ، حتى عرض المشاعر السلبية يمكن أن يصرف انتباه الناس عما تريدهم حقًا أن يركزوا عليه.
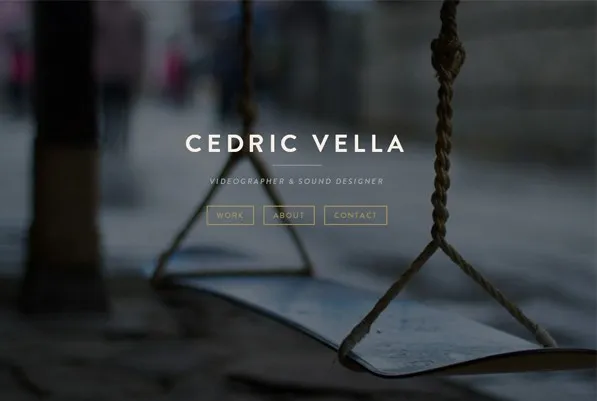
لهذا السبب ، عند تصفح مواقع الويب المبسطة ، سترى الكثير من الصور بخلفيات محايدة وثابتة. هذه بعض الأمثلة الرائعة.
الطباعة

يمكنك قص الكثير من الأشياء من صفحتك المبسطة ، مثل شريط القوائم ، وأزرار الوسائط الاجتماعية ، والإعلانات ، ولكن الشيء الوحيد الذي لا يمكنك الاستغناء عنه هو الكلمات. في النهاية ، ستحتاج إلى بعض. لكن كيف تقدمهم؟ يجب أن تفكر مليًا في نوع الخط الذي قررت استخدامه (وإذا قررت إنشاء خط خاص بك) ، لا سيما عند رؤيته لأن الخطوط المختلفة ستثير مشاعر مختلفة وحالات ذهنية مختلفة.
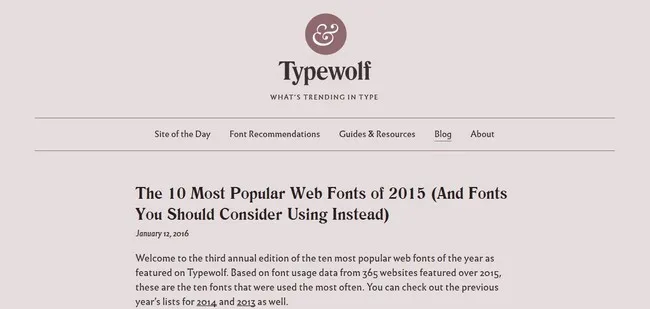
على سبيل المثال ، تتم قراءة خطوط serif (تلك التي تلتصق بها البتات المتعرجة أسفل السطر وفوقه) بطلاقة أكثر من خطوط sans serif وبالتالي تُعتبر أسهل في الفهم. وبالمثل ، نظرًا لأن الإرشادات مكتوبة بخط أنظف وأكثر قابلية للقراءة (مثل Ariel على سبيل المثال) ، يُنظر إليها على أنها أكثر قابلية للفهم من تلك المكتوبة بخيارات خط أكثر إرباكًا وانشغالًا ، مما يعني أن هذه التعليمات تعتبر أسهل في التنفيذ.
لكن بالطبع ، القراءة ليست هي الشيء الوحيد الذي يجب مراعاته ، بل تحتاج أيضًا إلى التفكير في المشاعر التي تثيرها الخطوط. نعم ، هذا صحيح ، تؤثر الخطوط المختلفة على الأشخاص بشكل مختلف ، حيث ترتبط أنواع الخطوط مثل Times New Roman غالبًا بمشاعر مثل "مضحك" و "غاضب" مقارنة بـ Ariel.
لقد حذرتك من أن التقليلية لم تكن لضعاف القلوب!
شيء آخر يجب مراعاته هو أنواع الخطوط التي تستخدمها ، حيث من الواضح أنك لست مضطرًا إلى استخدام نفس الخط طوال الوقت. وبما أنه لا يوجد أي شيء آخر يشتت انتباه جمهورك ، إذا كنت تستخدم أنماط خطوط وطباعة مختلفة ، فمن المرجح أن يلاحظها المستخدم.
لذلك ، يمكن أن تكون هذه استراتيجية فعالة للغاية لجذب انتباه جمهورك إلى مناطق معينة. على سبيل المثال ، ضع في اعتبارك كتابة تلك النصوص التي تريد أن يقرأها المستخدمون أولاً بأسلوب عريض ، بضربات كثيفة ، بينما الأجزاء التي من المفترض أن تلاحظ لاحقًا مكتوبة بخط أكثر حيادية. سيتم جذب عين المستخدم على الفور إلى النص الأكثر جرأة بينما سيتم استهلاك النص الآخر لاحقًا.
التباين وتحديد المواقع


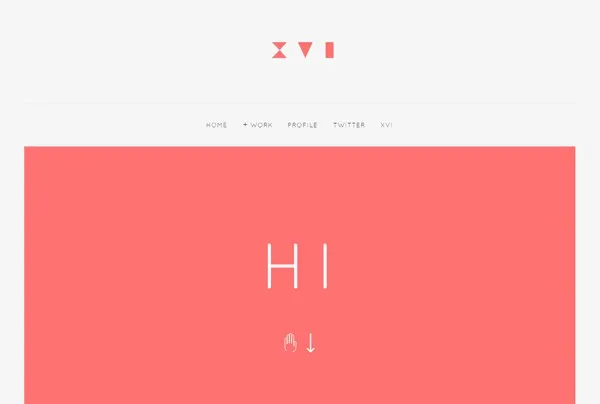
التباين من أقوى الأدوات المتاحة لمصمم الويب البسيط. إذا كنت ترغب في استخدام التباين للحصول على أفضل تأثير له ، فسيتعين عليك اختيار الخلفيات ذات الألوان الفاتحة - الأبيض هو الخيار السائد ، حيث يتيح ذلك الحصول على أفضل تأثير. هذا هو السبب في أن الصفحات المبسطة ستستخدم غالبًا خلفيات سوداء على خلفية بيضاء لأن هذه الخطوط الصارخة جذابة بصريًا بشكل كبير. هنا هو مثال جيد. علاوة على ذلك ، يمكن أن يكون أصغر جزء من اللون ، مثل دفقة من اللون الأصفر ، فعّالًا للغاية. مجرد التفكير في معطف الفتاة في قائمة شندلر.
يمكن للمصمم إنشاء عقد مع العديد من الأشياء المختلفة ، بما في ذلك اللون والشكل والموقع والمقياس والحجم. إذا تم استخدامه بشكل صحيح ، فقد يكون مفيدًا بشكل لا يصدق في توجيه المستخدم إلى تلك الأجزاء التي يجب عليهم الانتباه إليها أولاً (مثلما شرحت من حيث الطباعة أعلاه ، عندما ناقشت النصوص الغامقة مقابل النصوص الأكثر حيادية). هذا ليس بالأمر السهل ، واستخدامه لتحقيق أفضل النتائج من الضروري أن يكون لديك فهم أساسي لكيفية استخدام المستخدمين لصفحات الإنترنت.
أعطتنا دراسات حركة العين نظرة ثاقبة حول المكان الذي ينظر إليه الأشخاص أولاً ، حيث يبدأون بشكل عام من أعلى اليسار ثم ، اعتمادًا على ما إذا كان هناك الكثير من النص أم لا ، إما مسح الصفحة بحرف "F" أو نمط "Z" على التوالي.
نظرًا لأن صفحتك المبسطة لن تكون ثقيلة بالنصوص ، فستحتاج بالتالي إلى ترتيب أهم جوانب صفحتك في نمط من النوع Z ، مع الأشياء التي يجب أن يلاحظها المستخدمون أولاً (خيارات القائمة الخاصة بك) تأخذها بشكل عام موضع أكثر نحو الجزء العلوي الأيسر من صفحتك ، في حين أن تلك الأشياء التي يجب ملاحظتها لاحقًا (مثل مطالبات حقوق النشر الخاصة بك) تنزل إلى أسفل ثم إلى اليمين. بهذه الطريقة ، ستجعل استهلاك صفحتك أكثر سلاسة وطبيعية.
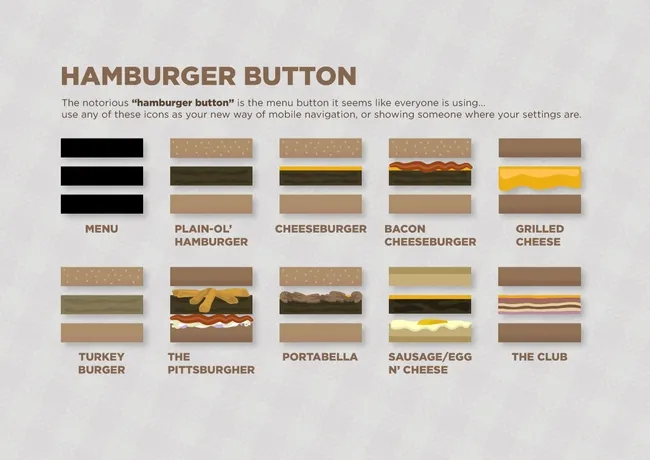
زر همبرغر وتخطيطات أخرى

الشيء الوحيد الذي يجب تذكره مع التصميم البسيط هو أنه لمجرد عدم وجود الكثير لتراه في كل صفحة ، لا يعني ذلك عدم وجود الكثير من المحتوى بشكل عام ؛ في معظم الأوقات ، يتم إخفاء كل هذه المعلومات في القوائم الفرعية والصفحات الثانوية. تتمثل إحدى الطرق الشائعة (رغم أنها مثيرة للجدل) في القيام بذلك من خلال ما يُعرف باسم "زر الهامبرغر" ، أو الخطوط الثلاثة التي تراها الآن في كل مكان ، كما هو الحال في الكروم في أعلى اليمين وكذلك على iPhone. ونعم ، إذا كنت قد تناولت مشروبين ، فسيبدو نوعًا ما مثل الهامبرغر (لم أختلق الاسم).
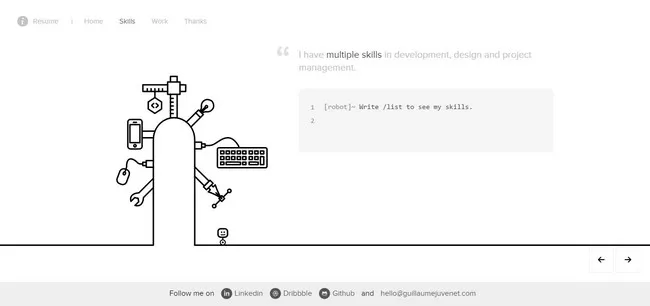
أنا شخصياً لست من كبار المعجبين لأن هذا يتعارض مع غرائزي البسيطة. ما الهدف من إنشاء صفحة غير مزدحمة إذا كنت ستنشئ قائمة مزدحمة لتصفح بقية موقع الويب الخاص بك؟ بالنسبة لي ، تتمثل الإستراتيجية الأفضل في تقسيم زر الهامبرغر إلى عدة خيارات قائمة تكون واضحة وسهلة الفهم وستجذب القراء ، لكن الأمر متروك لك في النهاية.
أحد العوامل المهمة التي يجب مراعاتها عند التفكير في إنشاء عدة عناصر قائمة أو استخدام الزر الواحد هو عمر جمهورك. كلما تقدموا في العمر ، كلما قل إلمامهم بهذا التصميم وزادت احتمالية عدم عثورهم على قوائمك الفرعية ، مما قد يجعل صفحتك عديمة الفائدة. إذن ، هل صفحتك تستهدف جيل الألفية بشكل أساسي؟ المضي قدما واستخدامها. هل تخدم المتقاعدين؟ ربما يكون من الحكمة التفكير مرة أخرى.
موضة ملفتة للنظر

ثم هناك كيف من المفترض أن يتم تخطيط صفحتك. عندما تقرر اختيار نمط بسيط ، فأنت بحاجة إلى اختيار نمط تخطيط واحد ثم الالتزام به. هذا لأن جمهورك سيبدأ فورًا في وضع افتراضات غير واعية حول كيفية ملاءمة صفحة الويب الخاصة بك معًا ، وإذا انتهكت هذه الافتراضات بعد ذلك ، فسيشعر المستخدمون أن صفحتك "فوضوية" و "غير منظمة". هذا هو ناقوس الموت للبساطة (ومعظم الصفحات الأخرى أيضًا ، الحقيقة تُقال).
لهذا السبب ، تحتاج إلى تحديد شبكة ، والتي تعني أساسًا الأعمدة التي قسمت فيها صفحتك ، والتزم بها. كم عدد الأعمدة التي تريدها؟ كيف سيتم تباعدهم؟ ما مقدار المساحة السلبية المتبقية بينهما؟ هذه كلها أسئلة مهمة تحتاج إلى الإجابة عليها قبل أن تبدأ في تخطيط الصفحة.
الفكرة هنا ليست أن الصور لا يمكن أن تتجاوز حدود خطوط الشبكة هذه. غالبًا ما تنتشر الصور في كامل صفحتك. في هذه الحالة ، سيتم ترتيب النص حول الصورة المعروضة أدناه في الأعمدة التي حددتها. وبالمثل ، إذا كان لديك العديد من الصور على صفحتك ، فيجب أن تتبع الشبكة التي أنشأتها بحيث تبدو صفحتك بشكل عام نظيفة واحترافية.
هل الذهاب بساطتها يستحق كل هذا العناء؟
هذا يعتمد بصدق على ما تحاول القيام به (وبالطبع موضوع صفحتك). إذا كنت تحاول تقليل عملك ، فكما قلنا من قبل ، فإن التقليلية ليست مناسبة لك. من ناحية أخرى ، إذا كان هذا النوع من التخطيط يروق لك غريزيًا ويتناسب مع نوع المنتج الذي تدفعه ، فهذا هو الطريق إلى الأمام.
الشيء هو أن البساطة تستدعي مجموعة مهارات مختلفة عن التصميم القياسي ، حيث لا يمكنك فقط استخدام القطع الجاهزة وفتحها معًا لإنشاء صفحة. إذا حاولت القيام بذلك ، فسوف ينتهي بك الأمر بشيء غير جذاب بصريًا أو كل ذلك بالمعلومات. بعبارة أخرى ، الأسوأ في كلا العالمين.
بدلاً من ذلك ، سيتعين عليك قضاء بعض الوقت في تعلم كيفية تخريب غرائزك الأساسية التي التقطتها من تصميمات الصفحات السابقة التي قمت بها. ثم سيتعين عليك الجلوس ومعرفة ما هو ضروري لصفحتك.
وسيتعين عليك التعامل مع العقود وأنواع الخطوط والصور كما لم يحدث من قبل. يبدو الأمر كما لو كنت تتعلم لغة تصميم جديدة. يمكن أن يكون ذلك صعبًا.
ومع ذلك ، فإن الشيء المتعلق بتعلم لغة جديدة هو أنها تجعلك تدرك أشياء عن لغتك الأصلية لم تلاحظها من قبل. وهذا صحيح بنفس القدر مع تعلم تصميم الويب البسيط. إن محاولة تعلم كيفية التصميم بهذه الطريقة ستجعلك تدرك أشياء عن التصميم لم تكن تعرفها من قبل.
وهذا قد يجعل كل التعرق والعمل الجاد يستحق كل هذا العناء.
ننسى في الوقت الحالي أن الصفحات المبسطة هي ببساطة جميلة ، بالطبع.
