引人注目和動人——運動設計原則指南
已發表: 2022-03-11動效對數字產品的用戶體驗有著深遠的影響,但如果界面元素沒有表現出基本的動效設計原則,可用性就會受到損害。 在用戶界面的上下文中,運動不僅僅是一種視覺裝飾。 它是一種強大的力量,可以增強產品參與度並擴展設計交流的範圍。
我們的世界是一個運動的世界。 即使在靜止的時刻,葉子也會顫抖,肺部會擴張。 在數字產品設計領域,運動似乎是第二天性,是日常生活的延伸,可以毫不費力地利用。 如果那是真的。
只要問任何第一次使用動畫 UI 元素的人。 數小時的努力產生了業餘的結果。 像卡片滑到屏幕上這樣簡單的東西看起來很尷尬。 這是為什麼?
理論上,讓 UI 元素移動很容易。 在預定路徑上定義點,軟件補間間隙。 實際上,它不是那樣工作的。 工具和技術是必不可少的,但它們的力量來自原則。 如果運動是為了提高數字產品的可用性,它必須建立在適用於無數用例的不變的行為規則之上。
運動設計的起源
運動設計和用戶體驗的結合相對較新,但它的根源在於迪士尼。 弗蘭克·托馬斯(Frank Thomas)和奧利·約翰斯頓(Ollie Johnston)是沃爾特·迪斯尼 (Walt Disney) 最受重視的動畫師,也是Pinnochio 、 Bambi和Fantasia等經典作品的主要貢獻者。 他們的12 條動畫基本原則在電影、電視和數字內容的動態圖形中仍然具有影響力。
為了講述動畫故事,迪斯尼原則提煉了物理運動的基本定律。 它們使繪製的角色能夠移動和表達情感,但它們並不能充分滿足現代用戶界面的交互動作需求。
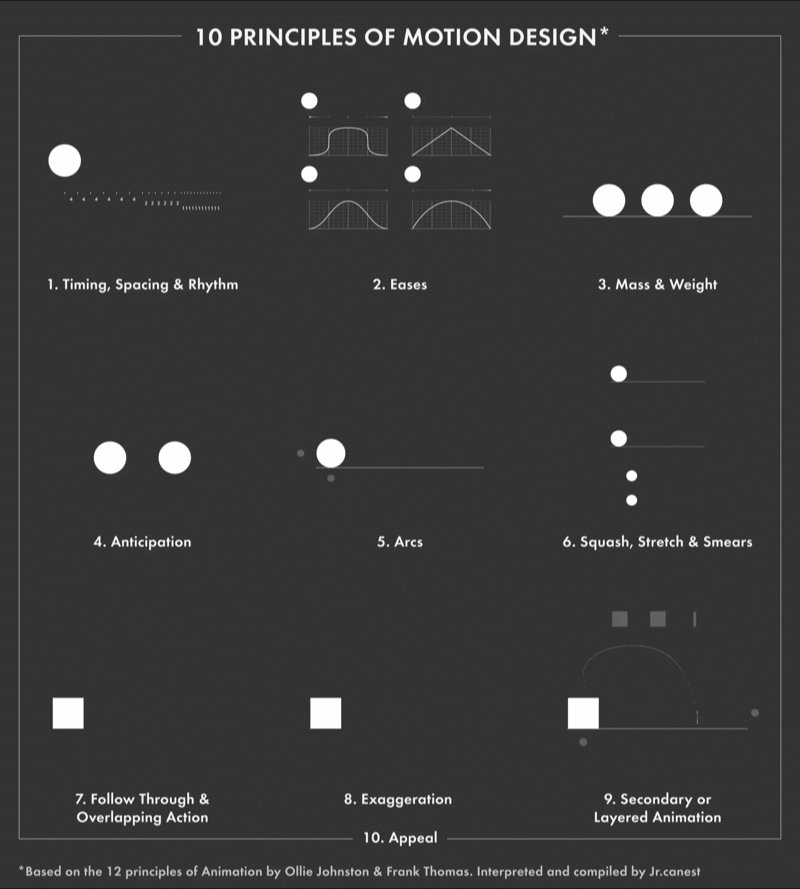
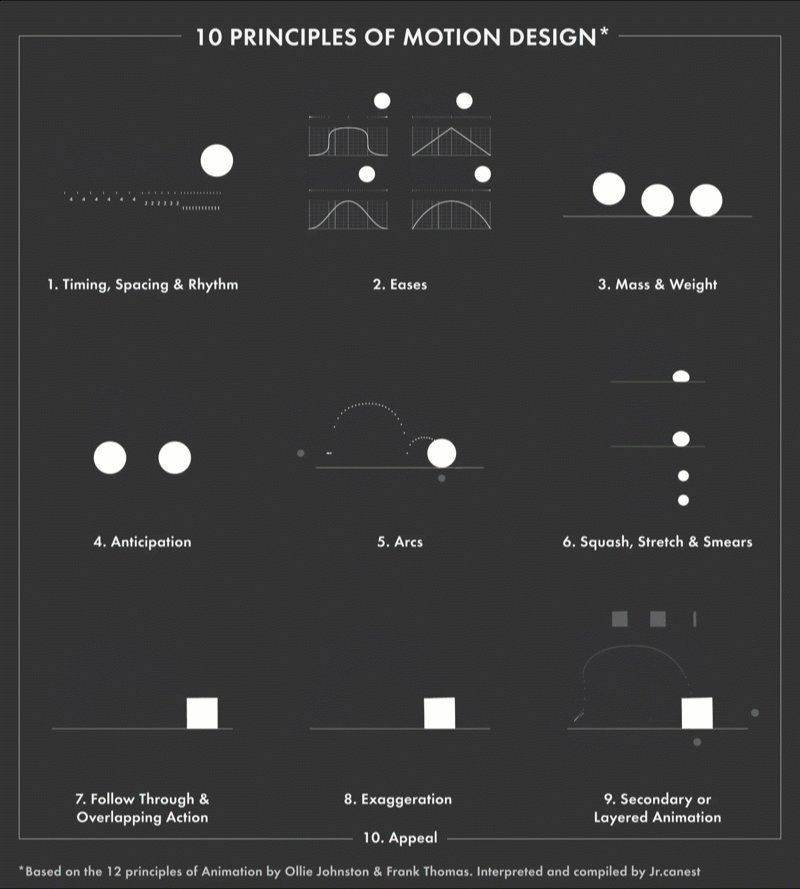
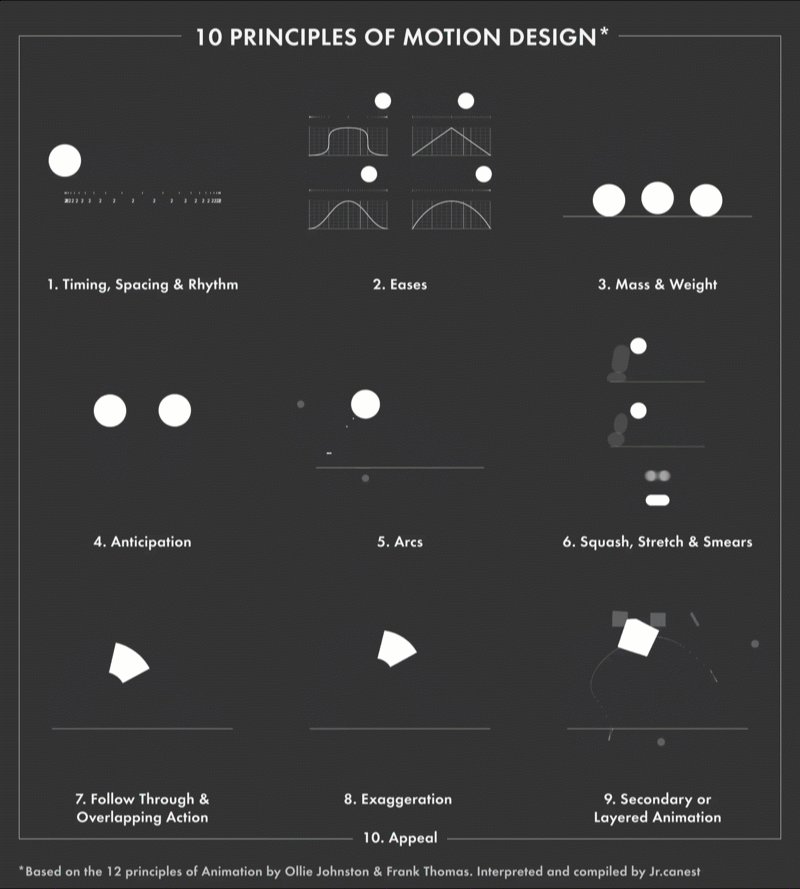
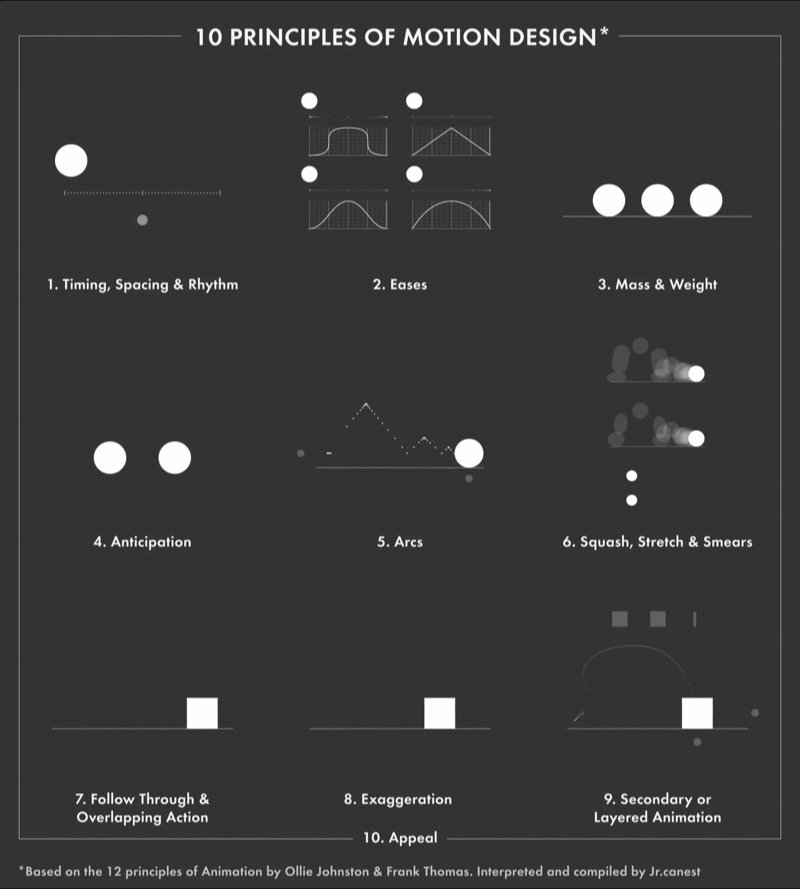
當代設計師試圖彌合這一差距。 更具說明性的示例之一是動畫專家 Jorge R. Canedo Estrada 改編的迪士尼動畫設計 10 原則。 儘管如此,如果要將其整體應用於數字產品設計,則需要進行翻譯。

圍繞交互式 UI 元素(及其 UX 意義)重新定位運動原理的最雄心勃勃的嘗試是 Issara Willenskomer 的UX in Motion Manifesto 。 它的深度令人震驚,但讀起來並不輕鬆。
在建立UX in Motion 的 12 條原則時,Willenskomer:
- 區分動作設計和 UI 動畫
- 闡明運動如何幫助可用性
- 解開核心運動行為的內部工作原理
運動設計和用戶體驗:重要區別
在討論運動設計的原則之前,重要的是要強調出現在 Willenskomer 宣言中的關鍵區別。
運動不僅僅是裝飾
運動設計不是 UI 動畫的代名詞。 這是至關重要的,因為 UI 動畫幾乎總是被視為一種事後的裝飾,與 UX 無關(除了增加魅力)。 運動不是裝飾,它是行為,行為只能幫助或阻礙用戶體驗。
兩種交互類型:實時與非實時
運動設計涉及兩個基本交互:實時和非實時。
- 當用戶在屏幕上操作 UI 元素時,實時交互會提供即時反饋。 換句話說,動作行為會立即響應用戶輸入。
- 非實時交互發生在用戶輸入之後,這意味著用戶必須在繼續之前短暫暫停並觀察產生的動作行為。


運動支持可用性
運動設計必須以四種不同的方式支持可用性。
- 期望:當用戶與 UI 元素交互時,他們期望看到什麼樣的運動行為? 運動是否符合預期或引起混亂?
- 連續性:交互是否會在整個用戶體驗中產生一致的運動行為?
- 敘述:交互和它們觸發的動作行為是否與滿足用戶意圖的事件的邏輯進展相關聯?
- 關係: UI元素的空間、審美和層次屬性如何相互關聯並影響用戶決策? 運動如何影響存在的各種元素關係?
數字產品的 12 條運動設計原則
1. 緩和
緩動模仿真實世界對象隨時間加速和減速的方式。 它適用於所有呈現運動的 UI 元素。
與緩動相反的是線性運動。 顯示線性運動的 UI 元素瞬間從靜止變為全速,從全速變為靜止。 這種行為在物理世界中不存在,並且對用戶來說似乎是停頓的。

2. 偏移和延遲
當多個 UI 元素同時快速移動時,用戶傾向於將它們組合在一起,而忽略了每個元素可能具有自己的功能的可能性。
偏移和延遲在同時移動的 UI 元素之間創建層次結構,並傳達它們相關但不同的信息。 不是完全同步,而是元素的時間、速度和間距是交錯的,從而產生一種微妙的“一個接一個”的效果。
當用戶在屏幕之間移動時,偏移和延遲表明存在多種交互選項。

3. 育兒
Parenting 將一個 UI 元素的屬性鏈接到其他 UI 元素的屬性。 當父元素中的屬性發生變化時,子元素的鏈接屬性也會發生變化。 所有元素屬性都可以相互鏈接。
例如,父元素的位置可以與子元素的比例相關聯。 當父元素移動時,子元素的大小會增加或減小。
Parenting 創建 UI 元素之間的關係,建立層次結構,並允許多個元素同時與用戶進行通信。 出於這個原因,在實時交互中使用育兒是最有影響力的。

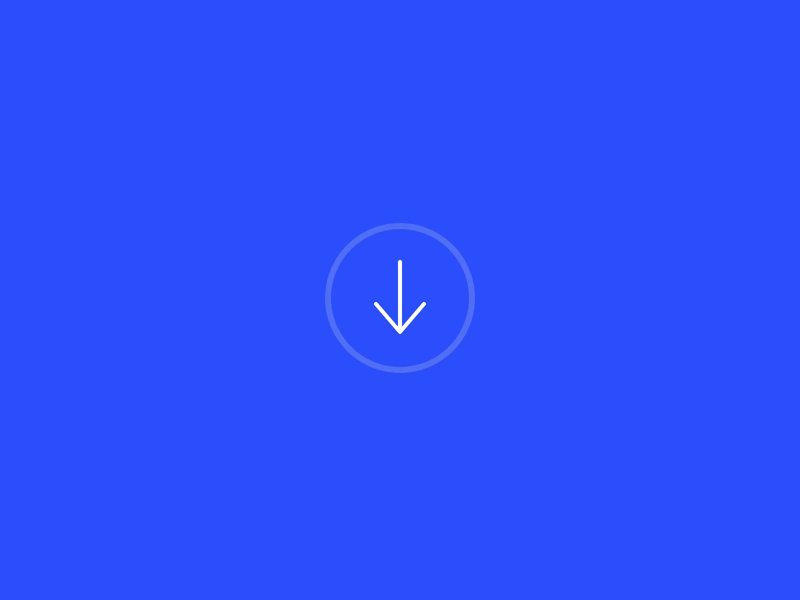
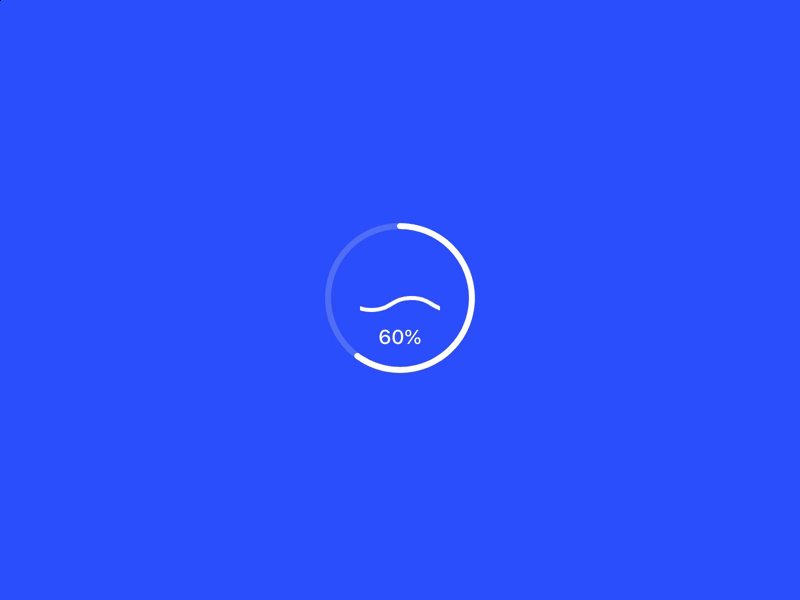
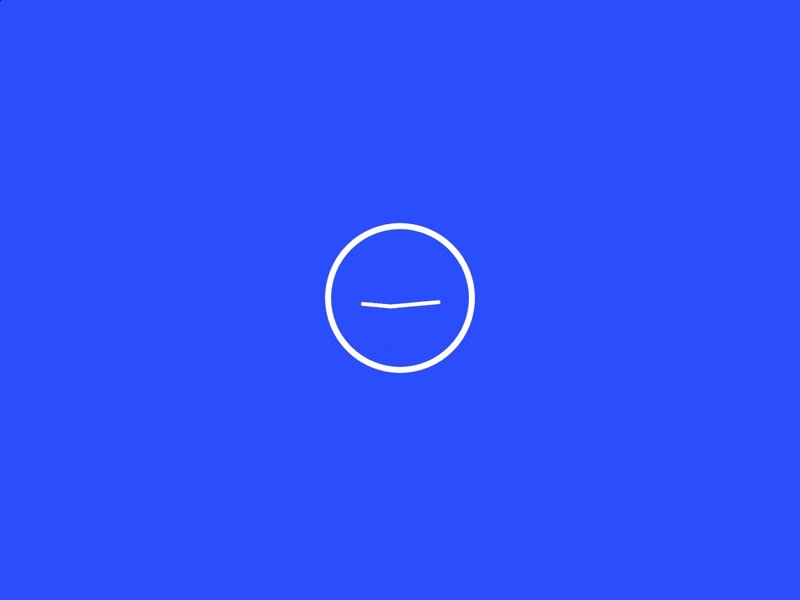
4. 轉型
當一個 UI 元素變成另一個 UI 元素時,就會發生轉換。 例如,下載按鈕轉換為進度條,進度條又轉換為完成圖標。
從用戶體驗的角度來看,轉換是向用戶展示其與目標相關的狀態(系統狀態的可見性)的有效方式。 當 UI 元素之間的進程鏈接到具有開始和結束的過程(例如,下載文件)時,這尤其有用。


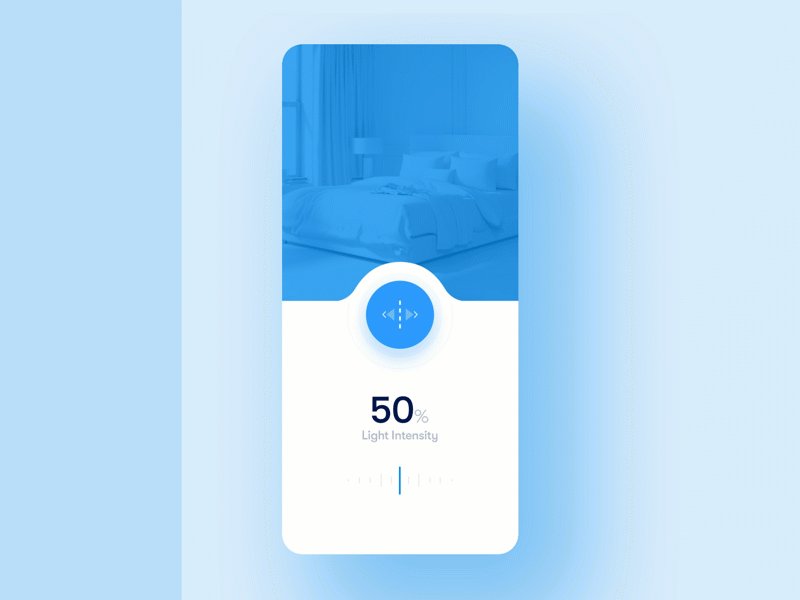
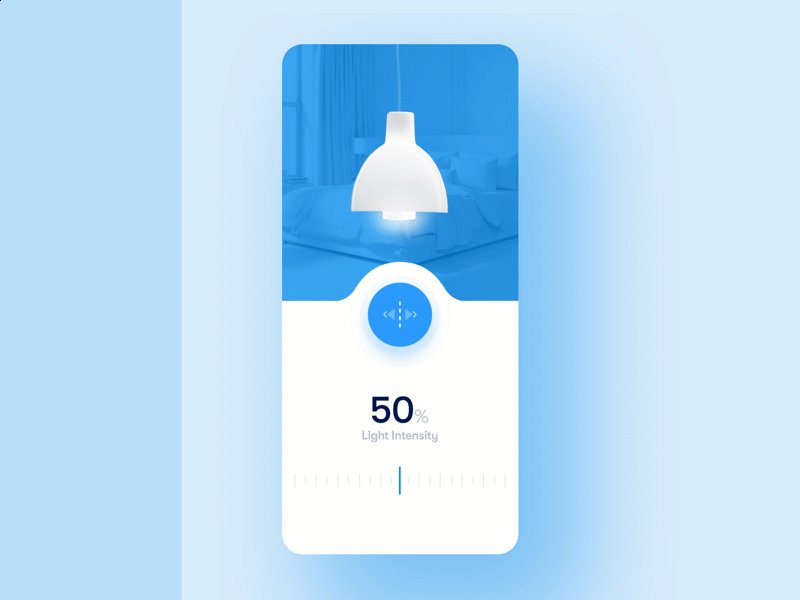
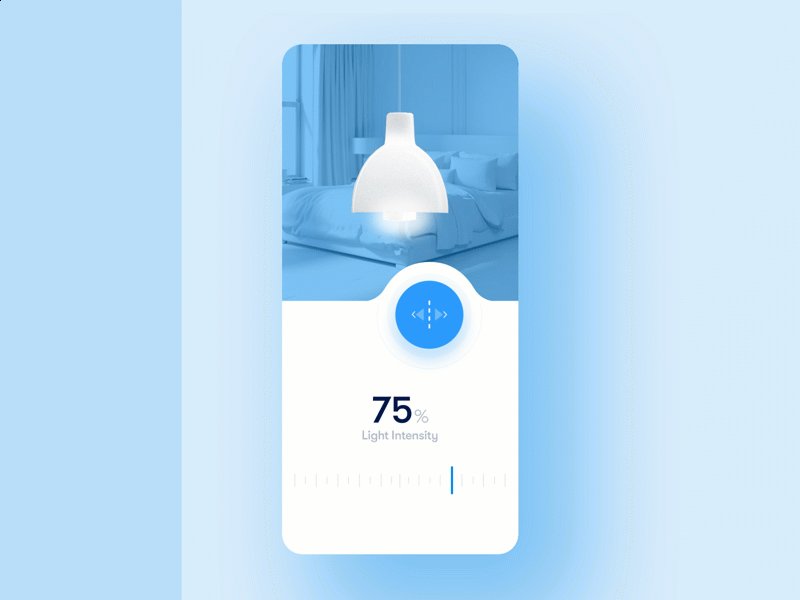
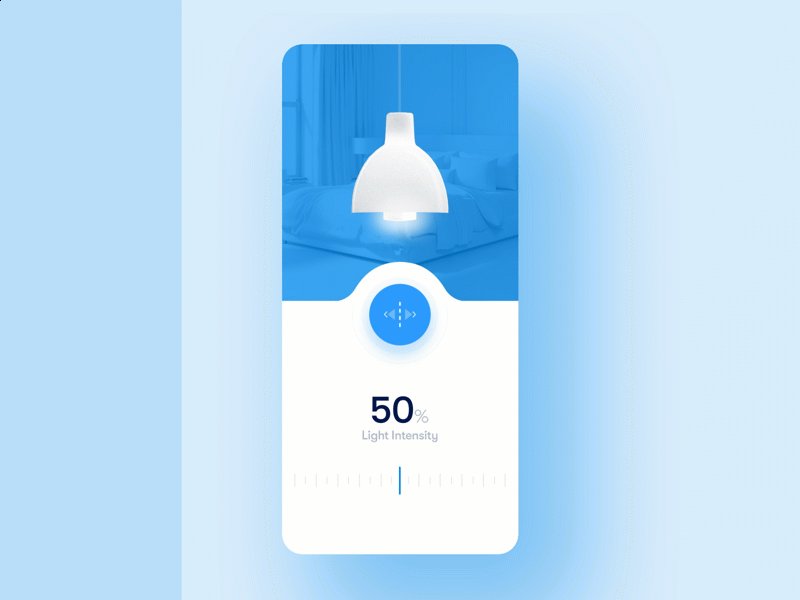
5.價值變化
價值表示(數字、基於文本或圖形)在數字界面中非常豐富,出現在從銀行應用程序到個人日曆再到電子商務網站的產品中。 由於這些表示與實際存在的數據集相關聯,因此它們可能會發生變化。
價值變化傳達了數據表示的動態性質,並告知用戶數據是交互式的,並且可能會在一定程度上受到影響。 當值在沒有動靜的情況下引入時,用戶參與數據的意願就會降低。

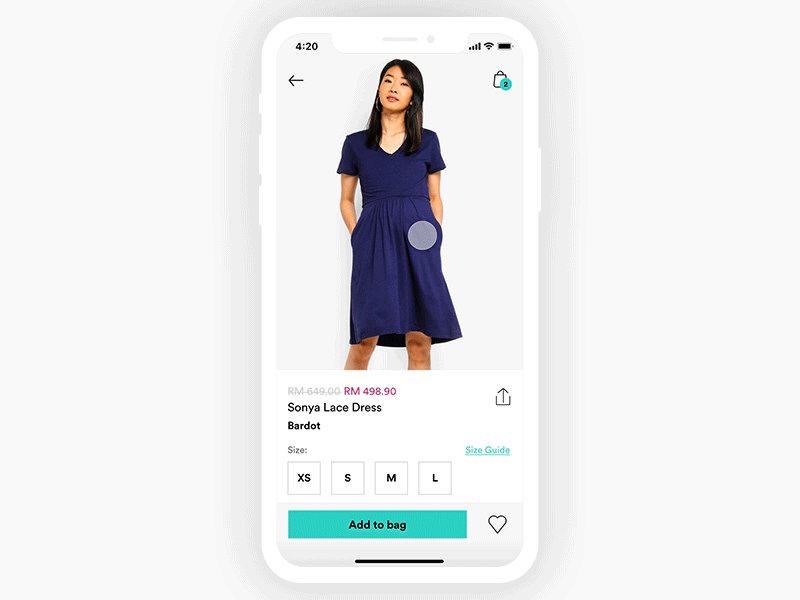
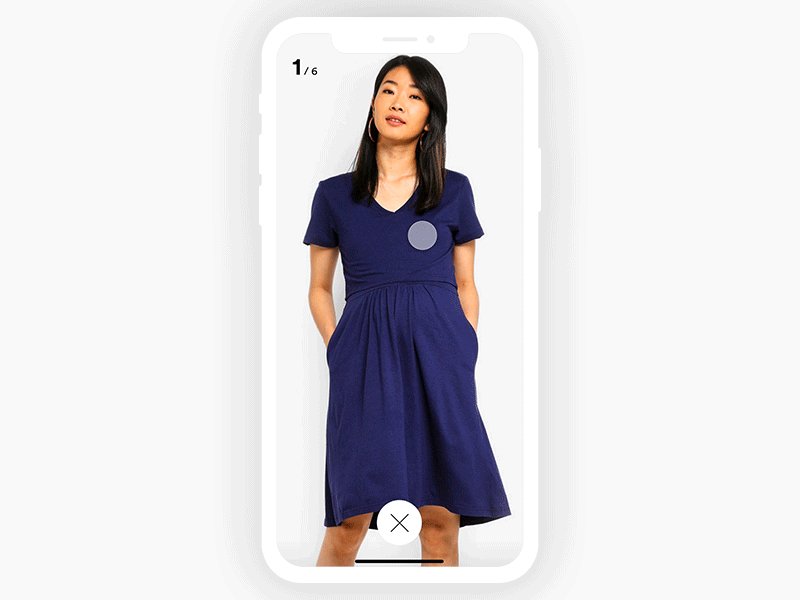
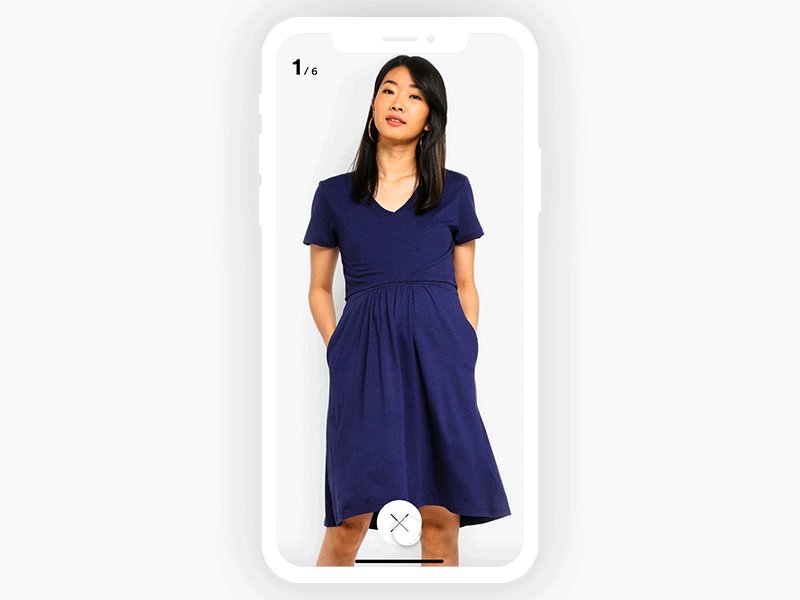
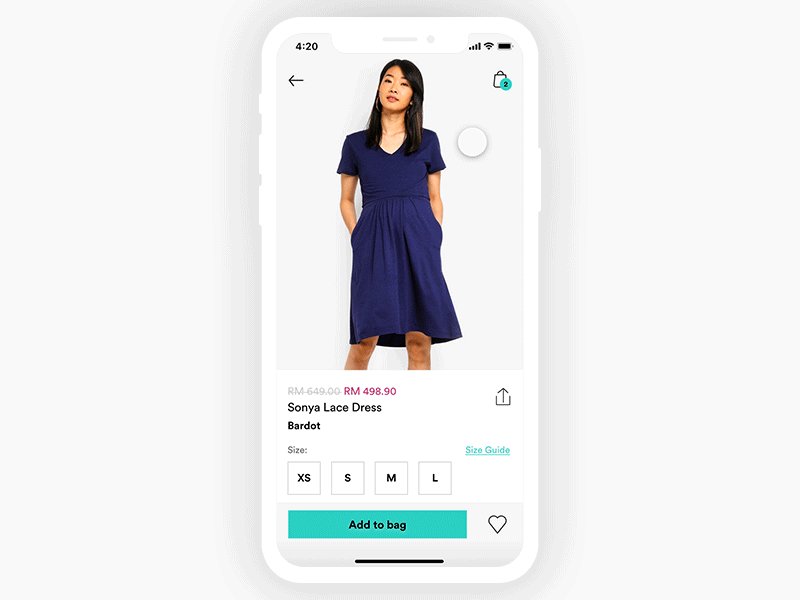
6. 掩蔽
掩蔽是對 UI 元素的部分進行戰略性顯示和隱藏。 通過改變元素周長的形狀和比例,掩蔽表示效用的變化,同時允許元素本身保持可識別性。 出於這個原因,照片和插圖等詳細的視覺效果是理想的選擇。
從可用性的角度來看,設計人員可以實施屏蔽以向用戶顯示他們正在通過一系列交互進行。

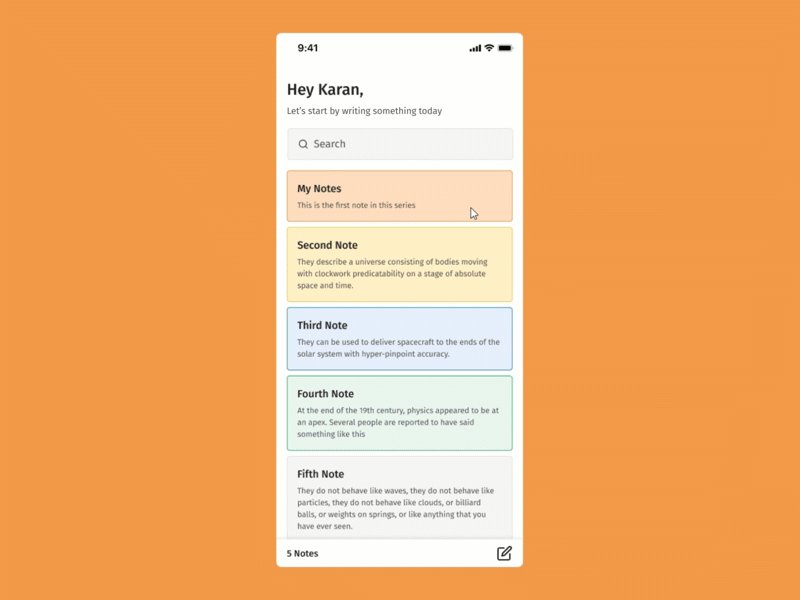
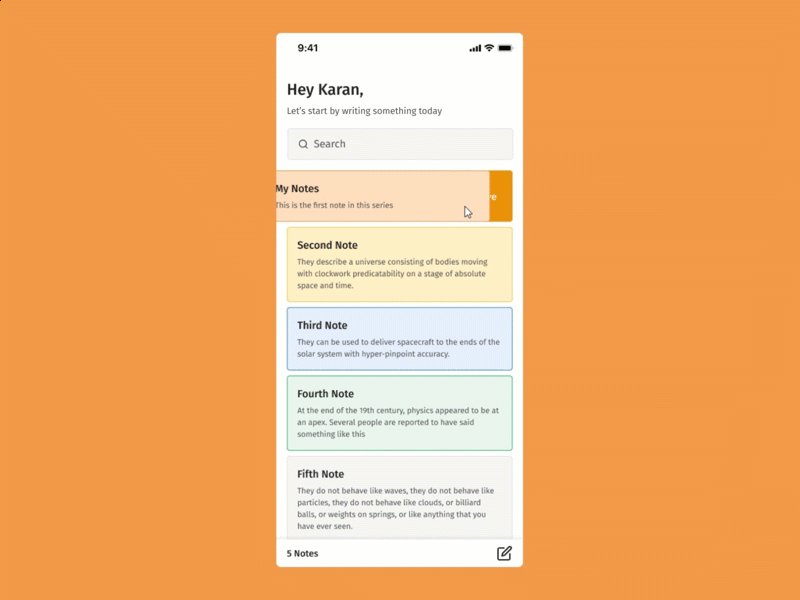
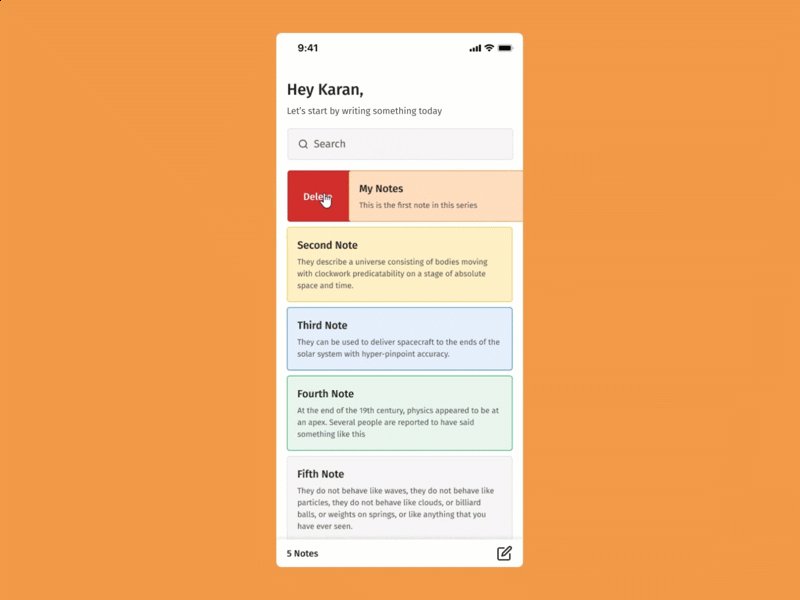
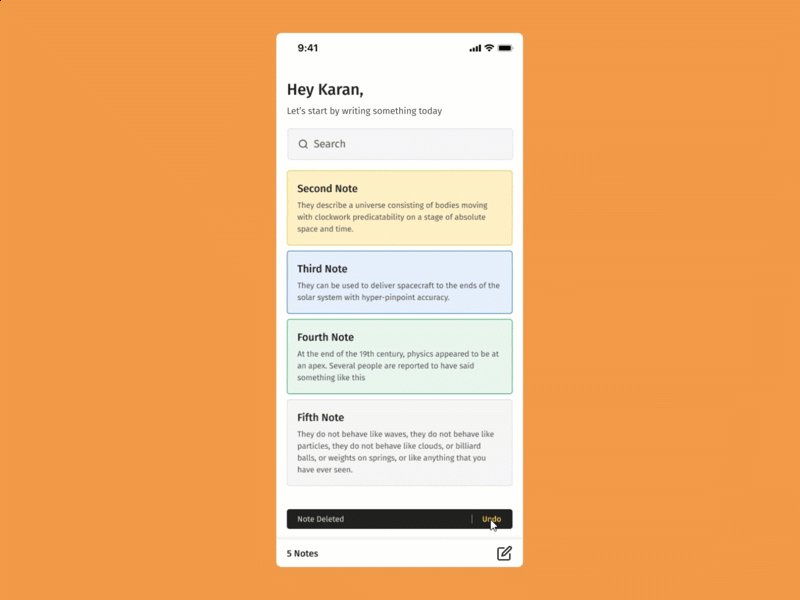
7. 疊加
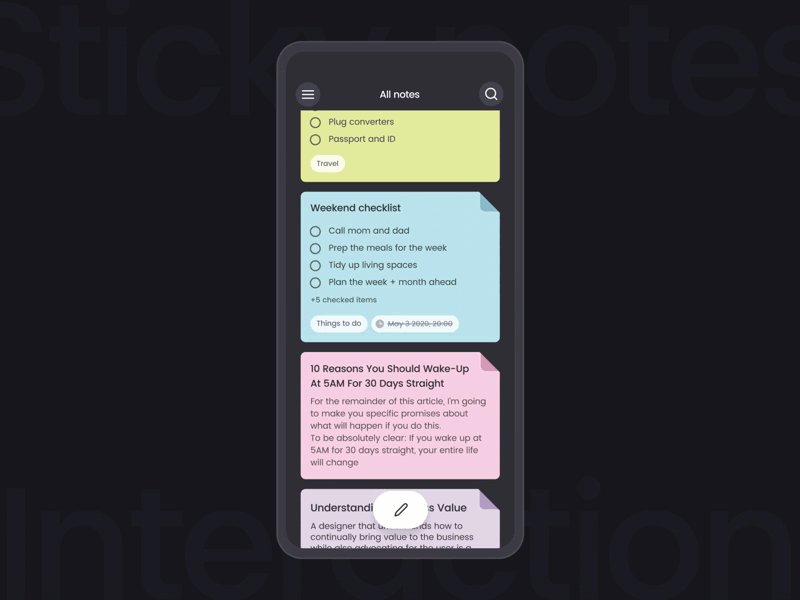
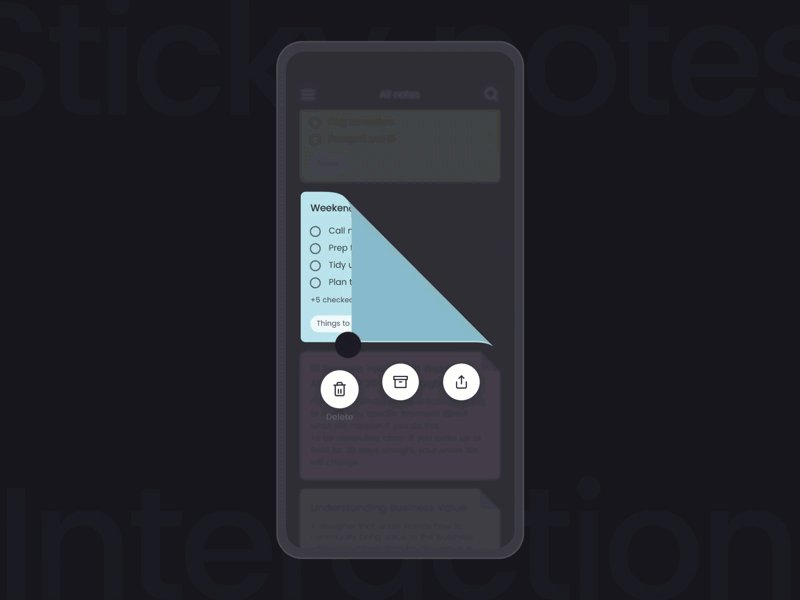
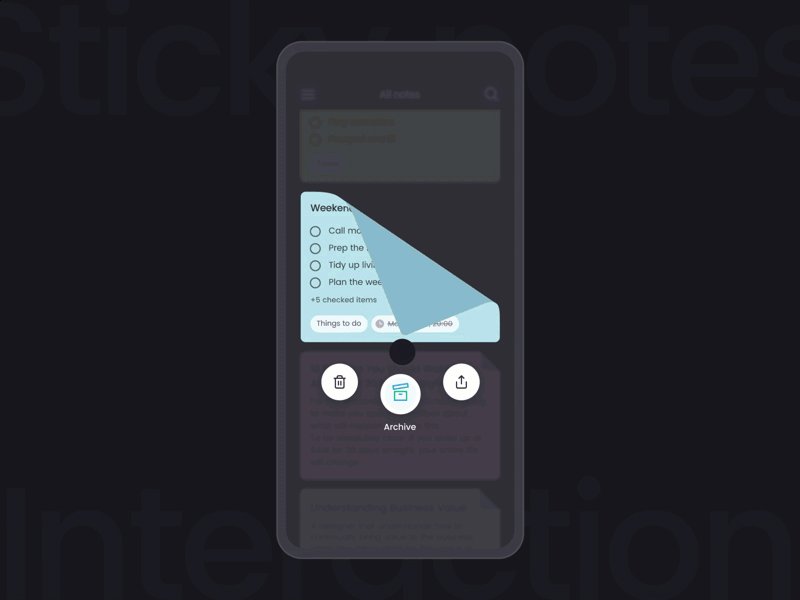
在 2D 空間中,沒有深度,UI 元素只能沿 X 或 Y 軸移動。 疊加在 UI 的 2D 空間中產生了前景/背景區別的錯覺。 通過模擬深度,疊加允許根據用戶需要隱藏和顯示元素。
使用覆蓋時,信息層次結構是一個重要的考慮因素。 例如,用戶在筆記應用程序中應該首先看到的是他們的筆記列表。 然後,可以使用覆蓋來顯示每條消息的輔助選項,例如Delete或Archive 。

8. 克隆
克隆是一種運動行為,其中一個 UI 元素分裂成其他元素。 這是一種突出重要信息或交互選項的巧妙方法。
當 UI 元素在界面中具體化時,它們需要一個明確的起點來鏈接到屏幕上已經存在的元素。 如果元素只是突然爆發或突然消失,用戶就會缺乏自信交互所需的上下文。

9. 遮蔽
想像一扇磨砂玻璃門。 它需要交互才能打開,但可以(在某種程度上)辨別另一邊等待的東西。
遮蔽的工作方式相同。 它為用戶提供了一個界面,該界面要求交互,同時顯示要遵循的屏幕提示。 導航菜單、密碼屏幕和文件夾/文件窗口是常見的示例。

10. 視差
當兩個(或更多)UI 元素同時移動但速度不同時,會顯示視差。 再次,目的是建立層次結構。
- 交互元素移動得更快並出現在前景中。
- 非交互元素移動較慢並退到背景中。
Parallax 引導用戶使用交互式 UI 元素,同時允許非交互式元素留在屏幕上並保持設計的統一性。

11. 維度
維度使 UI 元素看起來有多個交互面,就像物理世界中的對像一樣。 通過使元素看起來好像它們是可折疊的、可翻轉的、浮動的或被賦予逼真的深度屬性來實現該行為。
作為一種敘事手段,維度意味著 UI 元素的不同方面是相互關聯的,並實現了無縫的屏幕過渡。

12. 多莉和變焦
推拉和縮放允許用戶在空間上“穿行” UI 元素或增加它們的比例以顯示更高級別的細節。
- Dolly:當用戶的視角靠近(或遠離)一個 UI 元素時,就會出現 Dolly。 想像一個人拿著相機走到一朵花前近距離拍攝。
- 縮放:使用縮放,用戶的視角和 UI 元素保持固定,但元素在用戶屏幕內的大小增加(或減少)。 現在想像這個人保持不動並使用相機的變焦功能使花朵看起來更大。


運動就是溝通
互動體驗需要所有靈動而微妙的運動。 當運動設計的原則得到支持時,即使是最基本的 UI 元素也會成為人類交流的複雜媒介。 當這些原則被忽略時,運動體現了自然界中沒有的特徵。 再多的審美光彩也無法克服由此產生的笨拙。
運動設計與數字產品的用戶體驗之間的關係正在迅速成熟。 有原則的運動方法可以防止過度依賴趨勢、工具和技術的短暫效用。 更好的是,它跨越了 2D 屏幕上元素的抽象運動和 3D 世界中的運動感知之間的鴻溝。
讓我們知道您的想法! 請在下方留下您的想法、評論和反饋。
• • •
進一步閱讀 Toptal 設計博客:
- 後Flash時代的網絡動畫
- 設計師的優勢 – Photoshop 插件概述
- 2019 年用戶體驗設計趨勢回顧展
- 結識——用戶入職流程指南
- 移動用戶體驗設計原則
