数字は嘘をつかない–一般的なデータ視覚化の間違いの概要
公開: 2022-03-11定量的データは、解釈なしでは役に立ちません。 データの視覚化は、生データの意味を首尾一貫した持ち帰りに統合します。 デザイナーが正確さよりも説得力のある画像を優先する場合、視覚化は欺きます。 データを整合性のある方法で通信するには、設計者は一般的なデータの視覚化の間違いを回避する必要があります。
データを十分に長く拷問すると、何でもわかります。 ジョン・W・テューキー
ジョン・ワイルダー・テューキーはデータに専念した男でした。 プリンストン大学の統計学部の創設メンバーであり、ソフトウェアという用語の発明者であるテューキーの分析のお気に入りの側面は、「退屈でフラットなデータを取得し、視覚化を通じてそれを実現する」ことでした。 しかし、テューキーは、彼のすべての数値的な熱意に対して、データが誤解される方法を鋭く認識しており、「視覚化は悪のために使用されることが多い」と警告しています。
善と悪の二重の可能性はデータの視覚化に固有のものではありませんが、現代のパラドックスを考えると、それは緊急の設計上の考慮事項です。 情報はかつてないほど豊富でアクセス可能ですが、政府、メディア、企業は広く信頼されていません。 組織が誤解を招く視覚化を(意図的かどうかにかかわらず)公開すると、信頼のギャップが広がります。
どのような設計要素が視覚化を欺くものであり、設計者はどのようにしてデータの意味を最大限に明確に伝えることができますか?

データ視覚化における死角
「グラフィックの卓越性とは、最小のスペースで最小のインクを使用して、最短時間で最大数のアイデアを視聴者に提供することです。」 —Edward R. Tufte、定量的情報の視覚的表示
人間の視覚と認知は、自然界で最も驚くべき現象の1つです。
- 光が目に入る。
- レンズは光から網膜に情報を送ります。
- 網膜は情報を変換し、視神経に信号を送ります。
- 視神経は毎秒20メガビットを脳に伝達します。
見ることから考えることへの飛躍は瞬間的であり、身体の要求と外部の刺激で騒がしい脳は、何を解読し、何を無視するかを優先することによってエネルギーを節約しなければなりません。
見ることと理解することのこの急速な分岐点で、データの視覚化はそれらの価値を証明します。 ここでは、多くの視覚化が視聴者にデータで「見るべき」ものを伝え、過労の脳は承認にうなずきます。 確証バイアスが定着します。 客観性が失われます。
公平を期すために、誤解を招く視覚化は必ずしも悪意の副産物ではありませんが、正直な間違いでさえ視聴者に誤解を与えます。 目は印象的であり、人間は迅速な持ち帰りを求めて情報をかすめる傾向があります。 視覚と認知は、すべてのデータ視覚化の設計において重要な考慮事項でなければなりません。
避けるべき10のデータ視覚化の間違い
1.誤解を招く色のコントラスト
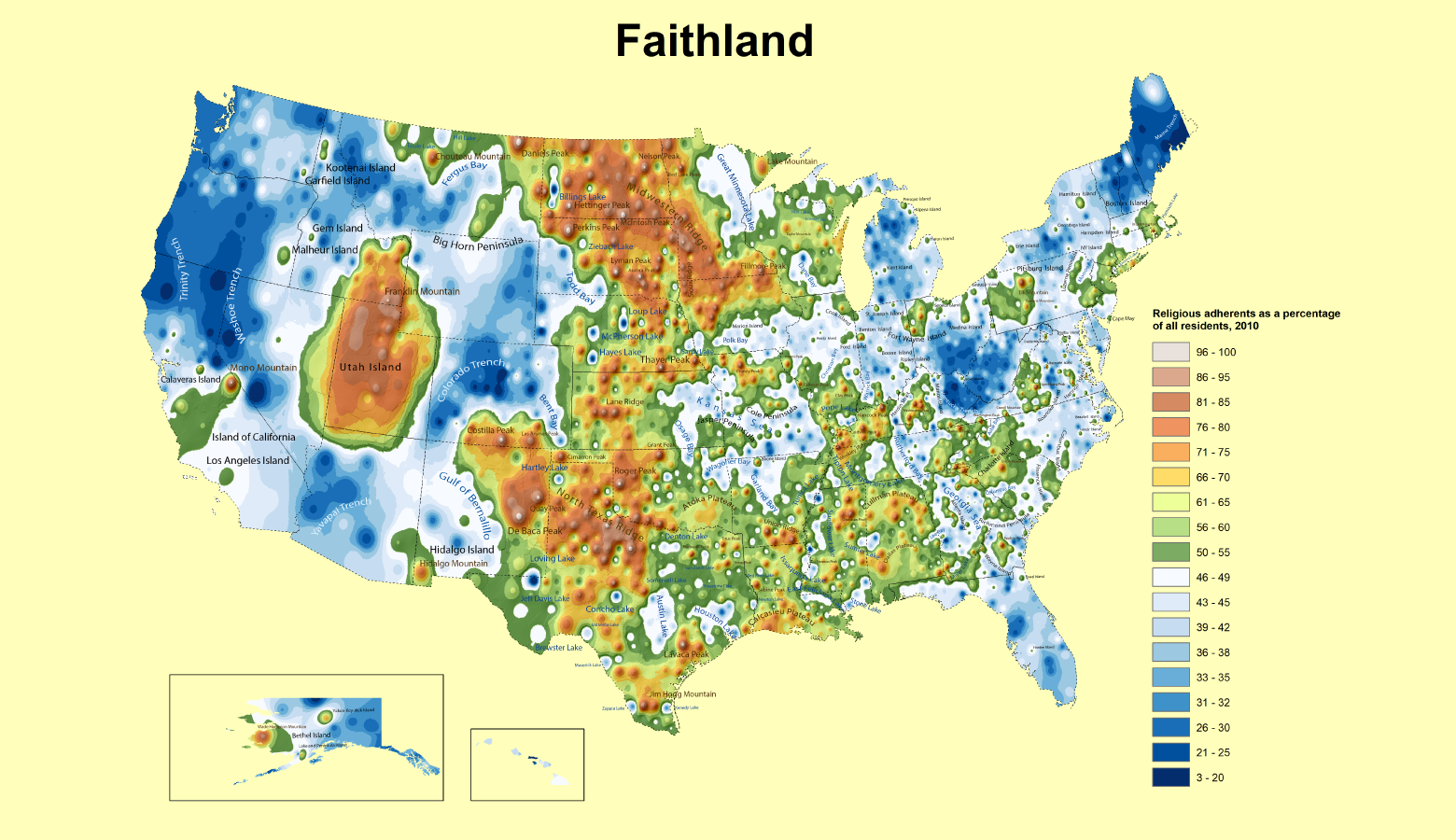
色は最も説得力のあるデザイン要素の1つです。 微妙な色合いの変化でさえ、強い感情的な反応を引き出します。 データの視覚化では、高度な色のコントラストにより、視聴者は値の不一致が実際よりも大きいと信じる可能性があります。
たとえば、ヒートマップは値の大きさを色で表します。 高い値はオレンジと赤で表示され、低い値は青と緑で表示されます。 値の差はごくわずかかもしれませんが、色のコントラストが熱と活気のある印象を生み出します。
デザイナーのポイント:
- 色は、データ系列を区別する方法以上のものです。
- 高コントラストの色の組み合わせにより、視聴者はデータの不一致の度合いが大きくなります。

2.3Dグラフィックスの不適切な使用
3次元空間の2次元表現は何世紀にもわたって視聴者を魅了してきましたが、3Dグラフィックスはデータの視覚化に2つの深刻な問題を引き起こします。
ある3Dグラフィックが別の3Dグラフィックを部分的にブロックすると、オクルージョンが発生します。 これは、オブジェクトのX、Y、Z座標が異なる自然界の空間を模倣した結果です。 データの視覚化では、オクルージョンによって重要なデータが不明瞭になり、遮るもののないグラフィックが最も重要に見える誤った階層が作成されます。
歪みは、3Dグラフィックスが短縮によって画面に後退したり、画面から投影したりするときに発生します。 描画では、短縮するとオブジェクトが3次元空間に存在するように見えますが、データの視覚化では、より多くの誤った階層が作成されます。 前景のグラフィックは大きく表示され、背景のグラフィックは小さく表示され、データ系列間の関係は不必要に歪んでいます。
デザイナーのポイント:
- 3Dグラフィックスは魅力的ですが、重要な情報を妨害し、データ系列間のスケール関係を混乱させる可能性があります。
- 3Dグラフィックスがどうしても必要な場合を除いて、データを2Dで視覚化します。

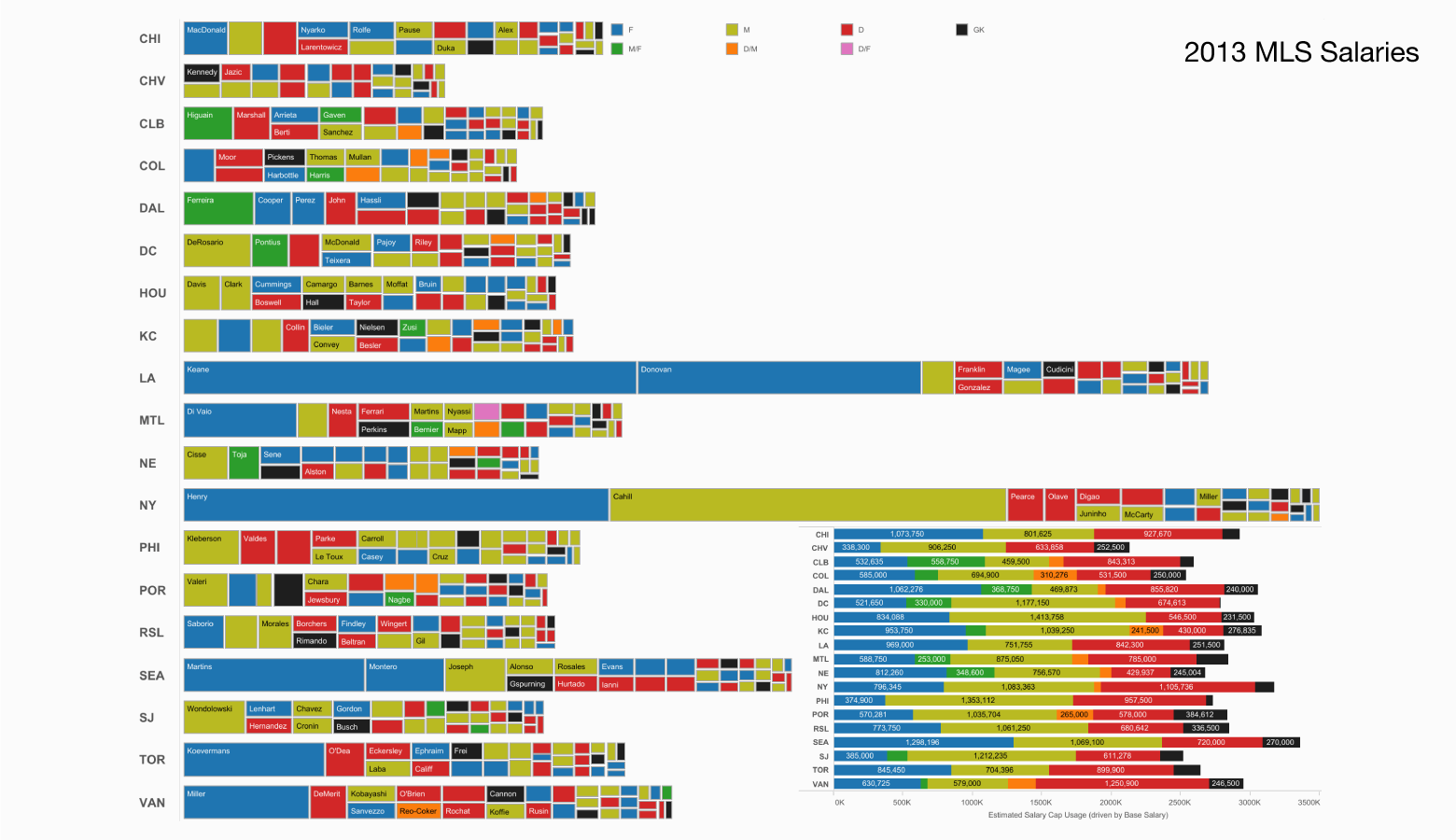
3.データが多すぎます
それは時代を超越した設計上の問題です。明確にコミュニケーションするために何を含めるか、何を削減するかです。 データの視覚化は、特にデータが豊富で示唆に富むものである場合、免除されません。
誘惑? 単一の視覚化で深遠なポイントを作成します。
問題? 人間は、視覚的な形で抽象化された複数の値の意味を計算するための十分な能力を備えていません。
視覚化に含まれるデータが多すぎると、情報が圧倒され、データが溶けてグラフィックスープになり、ほとんどの視聴者は腹を立てることができなくなります。
デザイナーのポイント:
- 情報過多はデータの視覚化に適用されます。 一度に多くの情報が表示されると、視聴者はゾーンアウトします。
- 複数のビジュアライゼーションを使用してデータを伝達する方が効果的です。

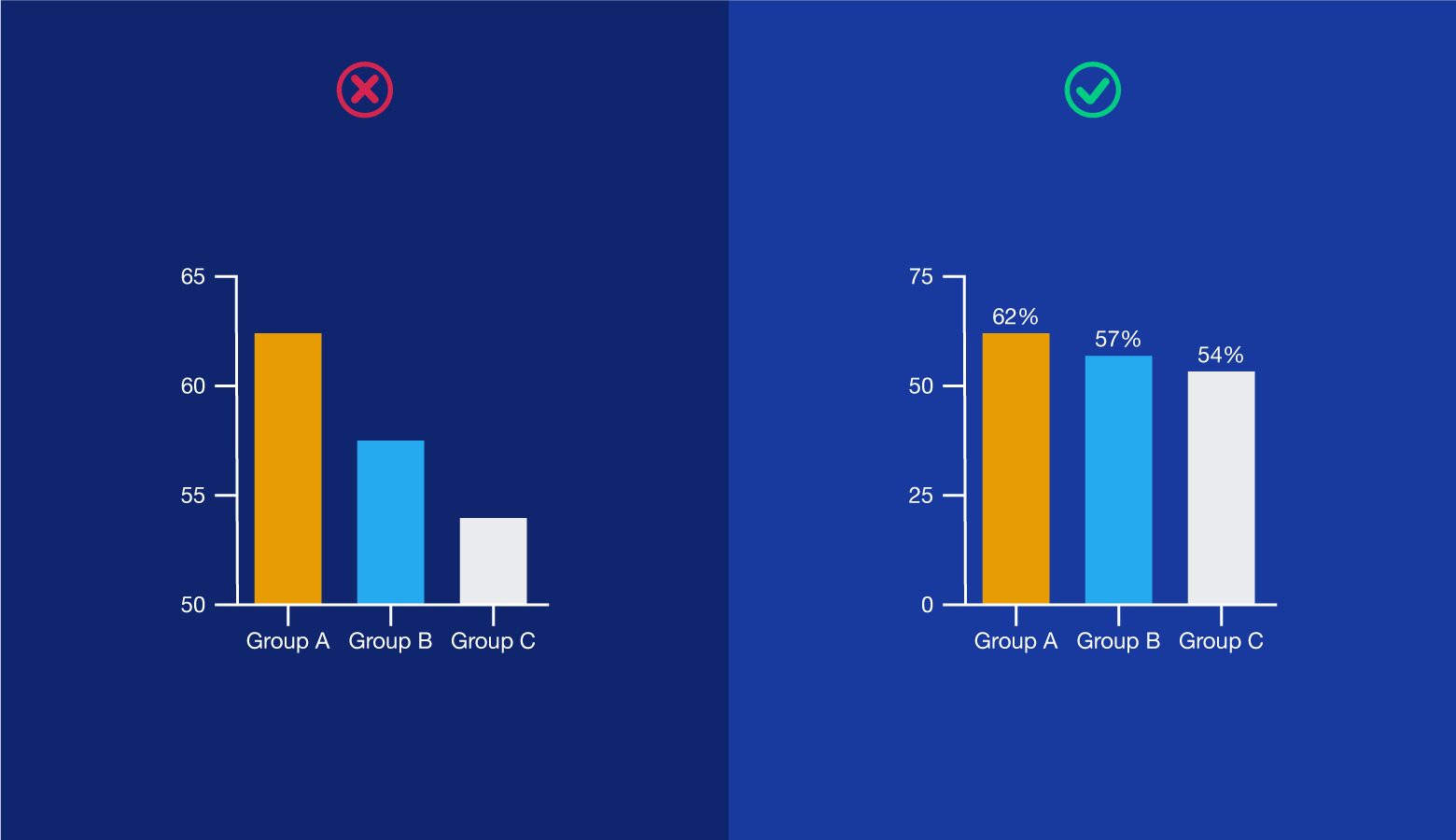
4.ベースラインの省略とスケールの切り捨て
データは、地理的な地域に応じて収入レベルや投票習慣を測定する場合のように、場合によっては大きく異なります。 視覚化をより劇的または見た目に美しいものにするために、設計者はグラフのスケール値を操作することを選択できます。
一般的な例は、ベースラインを省略するか、データの違いをより顕著にするためにゼロより上のどこかでY軸を開始することです。
もう1つの例は、データ系列のX値を切り捨てて、より低い値の系列に匹敵するように見せることです。
デザイナーのポイント:
- 美的魅力は、正確なデータ表現に従属しています。
- データの不一致を意図的に誇張または最小化するためにベースラインを省略し、スケールを切り捨てることは非倫理的です。

5.偏ったテキストの説明
提案の行為は説得の芸術です。 画像に何を表示するかを誰かに伝えれば、おそらくそうなるでしょう。 視覚化に付随するテキスト(コピー、タイトル、ラベル、キャプションをサポート)は、データの認識を操作するのではなく、視聴者に客観的なコンテキストを提供することを目的としています。

デザイナーのポイント:
- データセット間の相関関係を描画するとき(および因果関係を暗示するとき)、バイアスのかかったテキストが一般的に表示されます。
- 多くの場合、偏ったテキストはクライアントからのものであり、問題にフラグを立てるのは設計者の責任です。
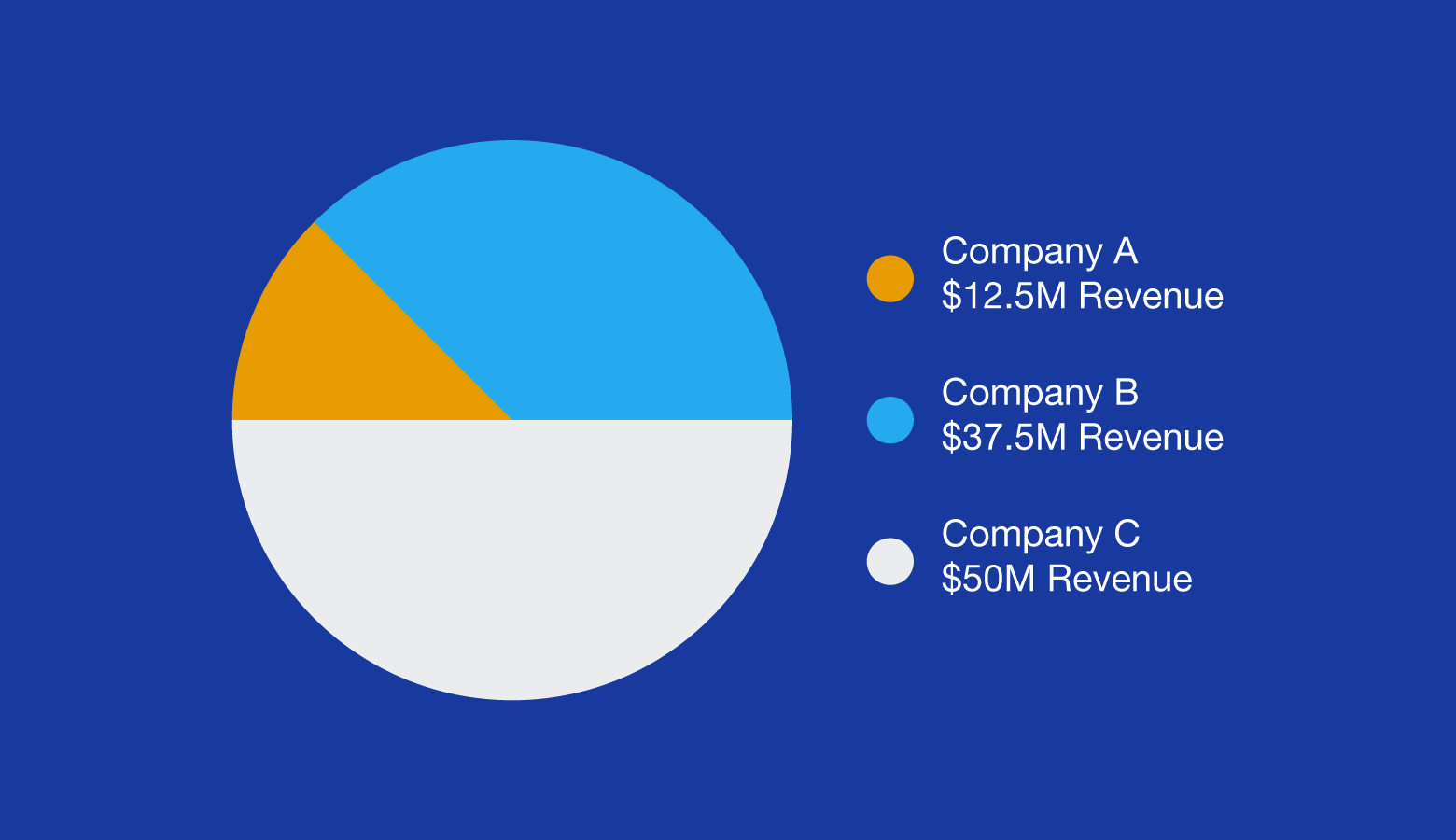
6.間違った視覚化方法の選択
各データ視覚化方法には、独自のユースケースがあります。 たとえば、円グラフは、全体のさまざまな部分を比較することを目的としています。 これらは、予算の内訳と調査結果(同じパイ)には適していますが、別々のデータセット(異なるパイ)を比較するためのものではありません。
円グラフを使用して、競合する3つのビジネスの収益を視覚化することもできますが、棒グラフを使用すると、ビジネス間の違い(または類似点)がより明確になります。 視覚化が時間の経過に伴う収益を表示することを意図している場合は、折れ線グラフの方が棒グラフよりも優れたオプションになります。
デザイナーのポイント:
- データの視覚化方法は、万能ではありません。
- ビジュアライゼーションが伝達しなければならない変数を理解します。

7.紛らわしい相関関係
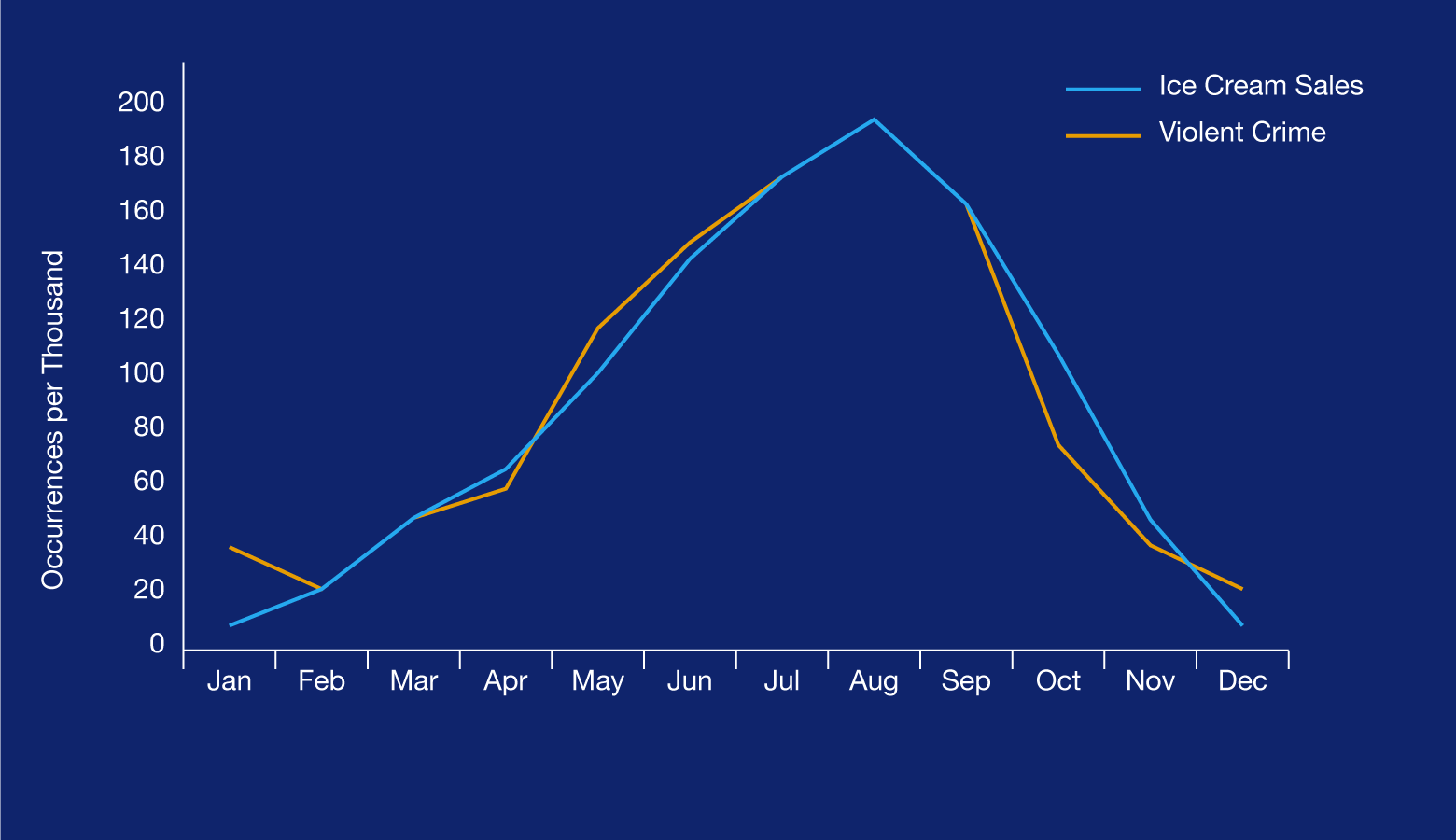
データセット間の相関関係を視覚化することは、視聴者にトピックのより広い理解を与えるのに役立つ方法です。 相関関係を示す1つの方法は、同じグラフにデータセットをオーバーレイすることです。 相関関係を注意深く検討すると、オーバーレイはahaモーメントにつながります。 オーバーレイの数が多すぎると、視聴者がつながりを描くのが難しくなります。
因果関係を誤って暗示する方法で相関関係を視覚化することも可能です。 有名な例は、アイスクリームの売り上げの増加と、両方が温暖な気候の結果である場合の暴力犯罪の急増との関連です。
デザイナーのポイント:
- 近接して存在する複数の視覚化との相関関係を強調することが役立つ場合があります。 これにより、視聴者はデータを評価し、接続リンクを作成できます。
- 言い換える価値があります。 相関関係は因果関係と同じではありません。

8.好ましいデータを拡大する
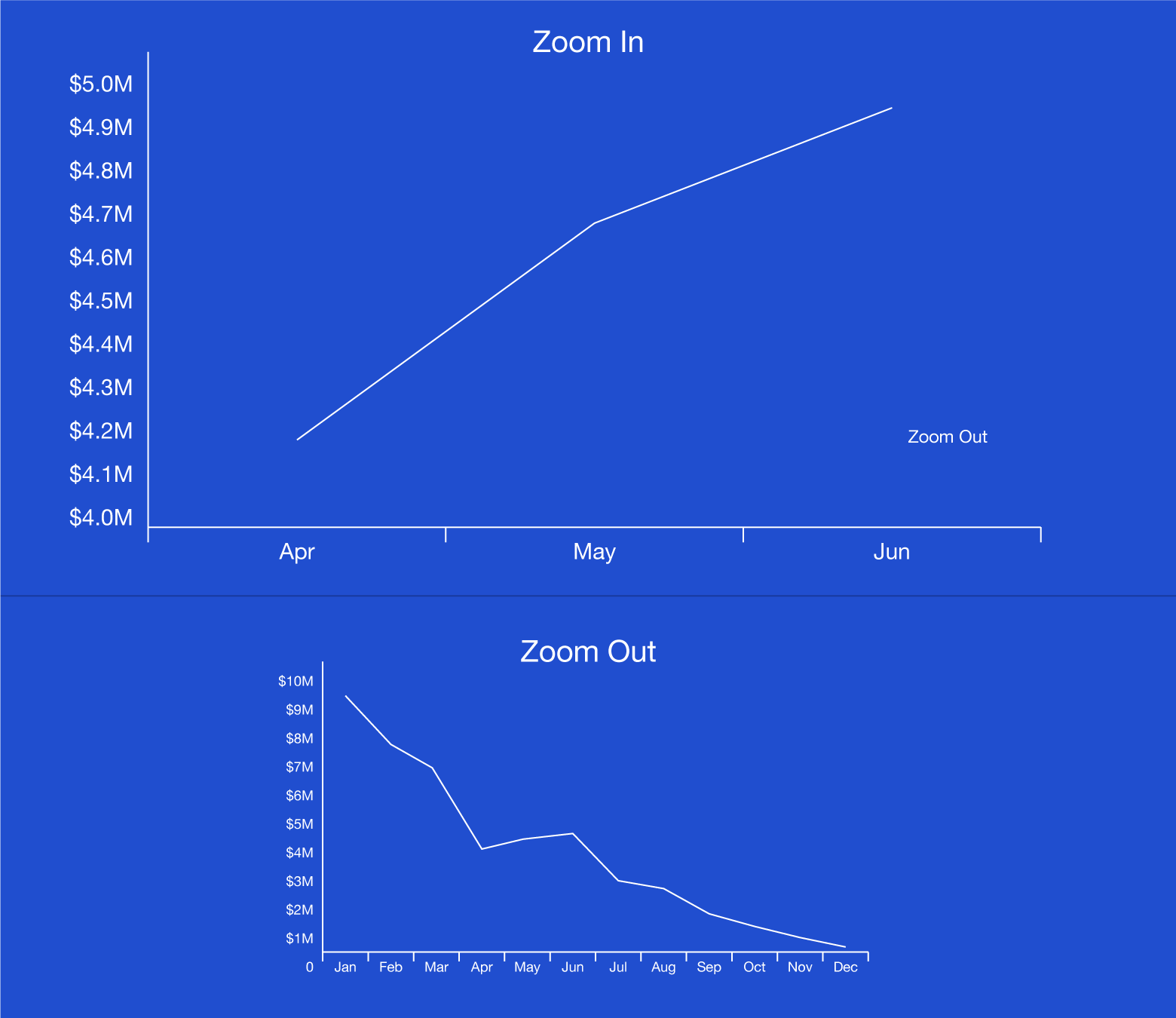
データと時間は切り離せません。 時間枠を拡大して、より広い物語に好意的に反映するデータを表示することが可能です。 財務実績の視覚化は一般的な原因です。 短期間に強い数字を示し、ビジネスが繁栄しているように見えるチャートを考えてみましょう。 残念ながら、ズームアウトすると、会社は急激で長期にわたる下落でわずかな上昇しか経験しなかったことがわかります。
デザイナーのポイント:
- ズームインした視覚化がデータ全体の内容と一致しない場合は、視聴者に知らせてください。

9.一般的な視覚的関連性を回避する
視覚的なデザイン要素は人間の心理に影響を与えます。 アイコン、配色、フォントはすべて、視聴者の知覚に影響を与える意味合いを持っています。 デザイナーがこれらの関連性を無視したり、創造的な表現を支持してそれらを避けたりする場合、それがうまくいくことはめったにありません。
データの視覚化を分析することは精神的に負担がかかります。 認知の決定的な瞬間に、脳はおなじみのデザイン要素の再想像された意味を解読するのに時間がかからないかもしれません。
デザイナーのポイント:
- データの視覚化に創造的な実験をもたらす方法は無数にあります。 一般的な視覚的関連を再解釈するように強制することで、視聴者の注意をそらさないでください。

10.そもそもデータ視覚化を使用する
データの視覚化は、文脈化が難しい数値を形にします。 データが複雑で、複数の変数が機能している場合、それらは意味を明らかにします。 しかし、視覚化は必ずしも必要ではありません。
データが統計で明確かつ簡潔に伝達できるのであれば、そうすべきです。 テキストの説明が洞察に満ちていて、データの形を示してもほとんど影響がない場合は、視覚化は必要ありません。
デザイナーのポイント:
- データの視覚化はコミュニケーションツールです。 すべてのツールと同様に、それが適切な場合と、別のツールの方が適している場合があります。

客観性を持ってデータを視覚化する
反駁できない証拠としてデータの視覚化を利用する傾向があります。 「データがあります。 これが意味するところです。 話の終わり。" それでも、20世紀の偉大な科学者たちは不確実性を好み、最も説得力のあるデータでさえ誤りがちであるという事実を受け入れました。

データの視覚化は真実の主張ではありません。 それらは分析的なスナップショットであり、人間の目が理解する形で形作られた数値の現実です。 デザイナーが装飾を忘れると、視覚化は客観性の温かい輝きにデータをキャストし、偏見や欺瞞の恐れを武装解除します。
ご意見をお聞かせください。 以下にあなたの考え、コメント、フィードバックを残してください。
•••
Toptal Designブログでさらに読む:
- トップデータ視覚化の例とダッシュボードのデザイン
- マインドズアイ–データ視覚化心理学の概観
- データの視覚化–ベストプラクティスと基盤
- 最高のデータ視覚化ツールの完全な概要
- UXリサーチメソッドの完全ガイド
