何时以及如何在网站设计中使用极简主义
已发表: 2016-05-18让我们首先消除对极简主义的误解。 仅仅因为看的少并不意味着它更容易。 事实上,情况恰恰相反。 你拥有的越少,你需要花费的时间就越多,以确保你拥有的每个元素都是正确的。
毕竟,如果你有一个拥挤的界面,那么如果某些东西稍微偏左对齐,或者字体不是很适合你使用的字体,那么它甚至可能不会在其他细节中引起注意。
但是,如果您使用的是简约的网页设计,那将是不正确的,因为您的错误或错误的选择没有什么可以隐藏的。 它们会在引人注目的细节中脱颖而出——就像日本房屋上的霓虹灯广告一样。 这意味着如果你只是想把一个页面放在一起,那么极简主义就不是要走的路。 极简主义适合完美主义者、强迫症、专注于激光、熬夜到凌晨三点才获得恰到好处的标题的网页设计师。 如果那不是你,那么它不适合你。
如果它然后继续阅读,请继续阅读! 我们去兔子洞。
负空间

让我们首先看看极简主义网站将拥有最多的东西——负空间,尽管你可能知道它是“背景”。 当然,除了在极简主义设计中它根本没有“回归”。 相反,它是前端和中心,在那里它起着至关重要的作用,因为它操纵用户的视觉流。
负空间的力量在于,你拥有的越多,页面上的其他内容就会越多。 这就是为什么工业设计师会经常使用极简布局的原因。 这样一来,他们的产品就不会消失在其他所有事物中,而是会得到他们正在寻找的关注。 因为这就是他们试图销售或至少展示的东西,这使得这种方法对他们和任何其他需要展示静态对象的人都非常有吸引力,比如室内设计师和摄影师。
负空间可以成为创造平静绿洲的强大工具,也可以让用户不感到不知所措。 这就是为什么水疗中心和健康中心经常选择这种布局的原因。
请注意,负空间并不意味着那里什么都没有。 显然,空间必须充满一些东西,虽然白色是一个明显的选择,但它远不是唯一的选择。 更重要的是,不同的颜色对用户的影响是完全不同的,所以一定要花一些时间做研究。 我想指出的一件事是您不要选择过度饱和的颜色。 这是许多新手设计师犯的一个基本错误。 问题是它对用户来说可能非常痛苦,因此使极简主义的一大优势无效。
相片

如果只有一种颜色是一件好事,当然可以选择拍摄某种照片。 当然,如果您确实选择了一张图片,请确保它符合您所追求的极简主义精神。 图片不需要太忙。
我的意思是两个方面。
- 显然,请确保照片没有过于杂乱的物体或人物,因为这将破坏您极简设计的全部目的。
- 然而,这还不够,因为快速移动或危险的含义同样能够将注意力吸引到图像上,并远离您试图显示的主要元素。 事实上,即使是负面情绪的表现也会分散人们对你真正希望他们关注的事情的注意力。
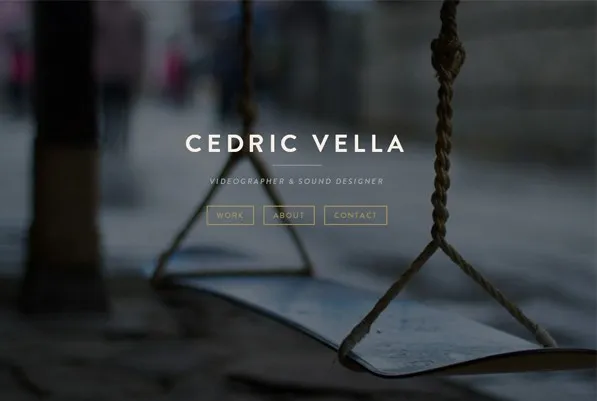
因此,在浏览极简主义网站时,您会看到很多具有非常中性和静态背景的照片。 这里有一些很好的例子。
排版

你可以从你的极简页面中剪掉很多东西,比如菜单栏、社交媒体按钮和广告,但你不能没有的一件事就是文字。 最终,你会需要一些。 但是你如何呈现它们? 您应该非常仔细地考虑您决定使用哪种字体(以及如果您决定制作自己的字体),尤其是看到不同的字体会唤起不同的情绪和不同的心态。
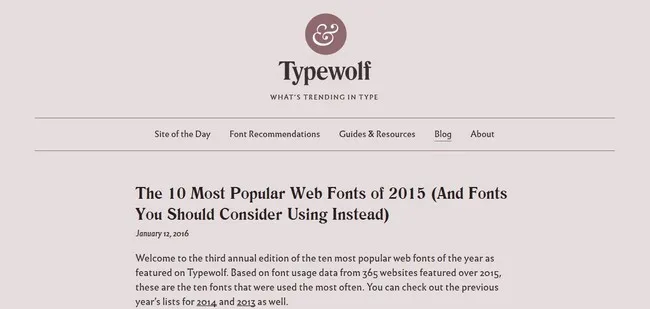
例如,衬线字体(那些波浪线在线条下方和上方突出的字体)比无衬线字体更流畅,因此被认为更容易理解。 类似地,由于指令是用更干净、更易读的字体(例如 Ariel)编写的,比用更混乱和更繁忙的字体选择编写的指令更容易理解,这意味着这些指令被认为更容易执行。
但当然,可读性并不是唯一需要考虑的事情,你还需要考虑字体会引发什么样的情绪。 是的,没错,不同的字体对人的影响不同,像 Times New Roman 这样的字体类型比 Ariel 更常与“有趣”和“愤怒”等情绪相关联。
我确实警告过你,极简主义不适合胆小的人!
要考虑的另一件事是您在哪里使用什么字体类型,因为您显然不必始终使用相同的字体。 由于没有其他东西可以分散您的观众的注意力,如果您使用不同的字体样式和排版,您的用户将更有可能注意到它们。
因此,这可能是一种非常有效的策略,可以让您的受众关注特定领域。 例如,考虑将那些您希望用户首先阅读的文本以粗体、粗笔画书写,而应该稍后注意的部分则以更中性的字体书写。 用户的眼睛将立即被更粗的文本所吸引,而其他文本将在稍后被使用。
对比和定位


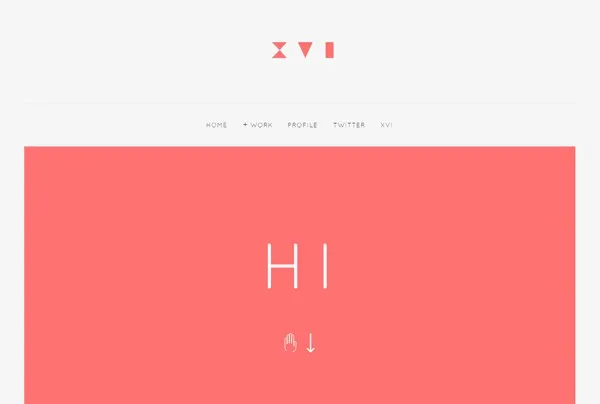
极简主义网页设计师可用的最强大的工具之一是对比。 如果您想使用对比度以获得最佳效果,则必须选择浅色背景——白色是主要选择,因为这样可以获得最佳效果。 这就是为什么极简主义页面经常在白色背景上使用黑色,因为这些鲜明的线条在视觉上非常吸引人。 这是一个很好的例子。 更重要的是,最小的颜色,如黄色的飞溅,可以非常有效。 想想《辛德勒的名单》中女孩的外套。
设计师可以创建包含许多不同事物的合同,包括颜色、形状、位置、比例和大小。 如果使用得当,它可以非常有用地将用户引导到他们应该首先注意的那些部分(就像我在上面的排版中解释的那样,当我讨论粗体与更中性的文本时)。 然而,这并不容易,要想发挥最佳效果,必须对用户如何使用互联网页面有一个基本的了解。
对眼球运动的研究让我们对人们首先看的地方有了深刻的了解,他们通常从左上角开始,然后根据是否有很多文本,以“F”或“F”字扫描页面一个'Z'模式分别。
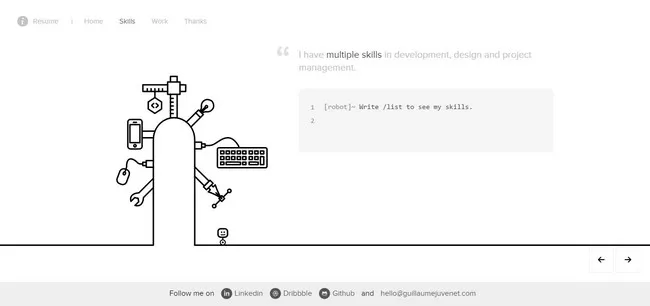
由于您的极简页面不会出现大量文本,因此您需要以 Z 型模式排列页面最重要的方面,用户应该首先注意的内容(您是您的菜单选项)通常会采用一个位置更靠近页面的左上角,而那些稍后应该注意的东西(例如您的版权声明)会下降到更靠右的位置。 这样一来,您的页面消费就会更加流畅自然。
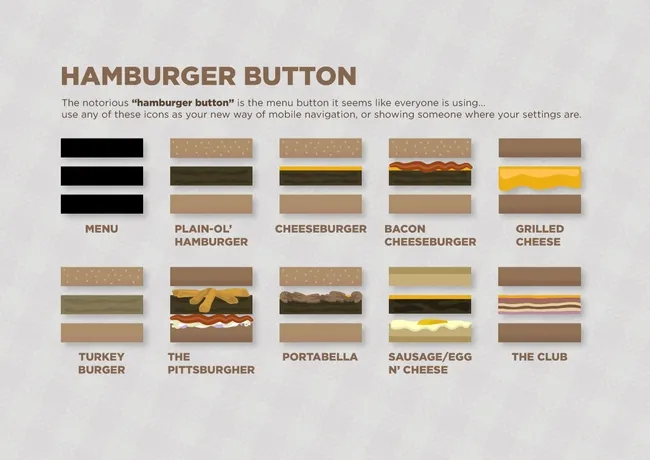
汉堡按钮和其他布局

极简设计要记住的重要一件事是,仅仅因为每页没有太多可看的内容,并不意味着总体上没有很多内容。 大多数时候,所有这些信息都只是隐藏在子菜单和辅助页面中。 一种流行的(尽管有争议的)方法是通过所谓的“汉堡按钮”,或者你现在在各处看到的三行,比如右上角的铬以及 iPhone 上。 是的,如果你喝了几杯,它看起来确实有点像汉堡包(我没有编名字)。
就个人而言,我不是一个大粉丝,因为这违背了我的简约本能。 如果您要创建一个杂乱的菜单来浏览您网站的其余部分,那么创建一个整洁的页面有什么意义? 对我来说,一个更好的策略是将您的汉堡按钮细分为几个显而易见且易于理解的菜单选项,并且会吸引您的读者,但这最终取决于您。
当您考虑是创建多个菜单项还是使用一个按钮时,要考虑的一个重要因素是您的受众的年龄。 他们越老,他们对这种设计就越不熟悉,因此他们就越有可能找不到您的子菜单,这会使您的页面变得无用。 那么您的页面主要针对千禧一代吗? 继续使用它。 你在为退休人员服务吗? 重新考虑可能是明智的。
视觉风格

然后是您的页面应该如何布局。 当您决定选择极简风格时,您需要选择一种布局风格,然后坚持下去。 这是因为您的受众会立即开始对您的网页如何组合在一起做出无意识的假设,如果您随后违反这些假设,您的用户会觉得您的页面“混乱”和“无组织”。 这是极简主义的丧钟(以及大多数其他页面,说实话)。
出于这个原因,您需要选择一个网格,这基本上意味着您划分页面的列,并坚持使用它。 你想要多少列? 它们将如何间隔? 他们之间会留下多少负空间? 这些都是您在开始布局页面之前需要回答的重要问题。
这里的想法不是图像不能超出这些网格线的边界。 通常图像会蔓延到整个页面。 在这种情况下,有关其下方显示的图像的文本将排列在您选择的列中。 同样,如果您的页面上有多个图像,它们应该遵循您创建的网格,以便您的页面整体看起来干净而专业。
极简主义值得吗?
老实说,这取决于您要做什么(当然还有您页面的主题)。 如果您想减少工作量,那么如前所述,极简主义不适合您。 另一方面,如果这种布局本能地吸引您并且适合您正在推动的那种产品,那么这就是前进的方向。
问题是极简主义需要与标准设计不同的技能,因为你不能只使用普通的部分并将它们组合在一起来创建一个页面。 如果你试图这样做,你最终会得到一些没有视觉吸引力或所有信息的东西。 换句话说,两全其美。
相反,您将不得不花一些时间来学习如何颠覆您从以前的页面设计中获得的基本直觉。 然后,您将不得不坐下来找出对您的页面至关重要的内容。
您将不得不以前所未有的方式掌握合同、字体类型和照片。 这几乎就像你在学习一种新的设计语言。 那可能很难。
然而,学习一门新语言的好处在于,它让你意识到你以前从未注意到的关于你的原始语言的事情。 这同样适用于学习极简主义网页设计。 尝试以这种方式学习如何设计的行为将使您意识到您以前从未了解过的有关设计的事情。
这很可能会让所有的汗水和辛勤工作变得值得。
当然,暂时忘记极简主义页面只是简单的美丽。
