引人注目和动人——运动设计原则指南
已发表: 2022-03-11动效对数字产品的用户体验有着深远的影响,但如果界面元素没有表现出基本的动效设计原则,可用性就会受到损害。 在用户界面的上下文中,运动不仅仅是一种视觉装饰。 它是一种强大的力量,可以增强产品参与度并扩展设计交流的范围。
我们的世界是一个运动的世界。 即使在静止的时刻,叶子也会颤抖,肺部会扩张。 在数字产品设计领域,运动似乎是第二天性,是日常生活的延伸,可以毫不费力地利用。 如果那是真的。
只要问任何第一次使用动画 UI 元素的人。 数小时的努力产生了业余的结果。 像卡片滑到屏幕上这样简单的东西看起来很尴尬。 这是为什么?
理论上,让 UI 元素移动很容易。 在预定路径上定义点,软件补间间隙。 实际上,它不是那样工作的。 工具和技术是必不可少的,但它们的力量来自原则。 如果运动是为了提高数字产品的可用性,它必须建立在适用于无数用例的不变的行为规则之上。
运动设计的起源
运动设计和用户体验的结合相对较新,但它的根源在于迪士尼。 弗兰克·托马斯(Frank Thomas)和奥利·约翰斯顿(Ollie Johnston)是沃尔特·迪斯尼 (Walt Disney) 最受重视的动画师,也是Pinnochio 、 Bambi和Fantasia等经典作品的主要贡献者。 他们的12 条动画基本原则在电影、电视和数字内容的动态图形中仍然具有影响力。
为了讲述动画故事,迪斯尼原则提炼了物理运动的基本定律。 它们使绘制的角色能够移动和表达情感,但它们并不能充分满足现代用户界面的交互动作需求。
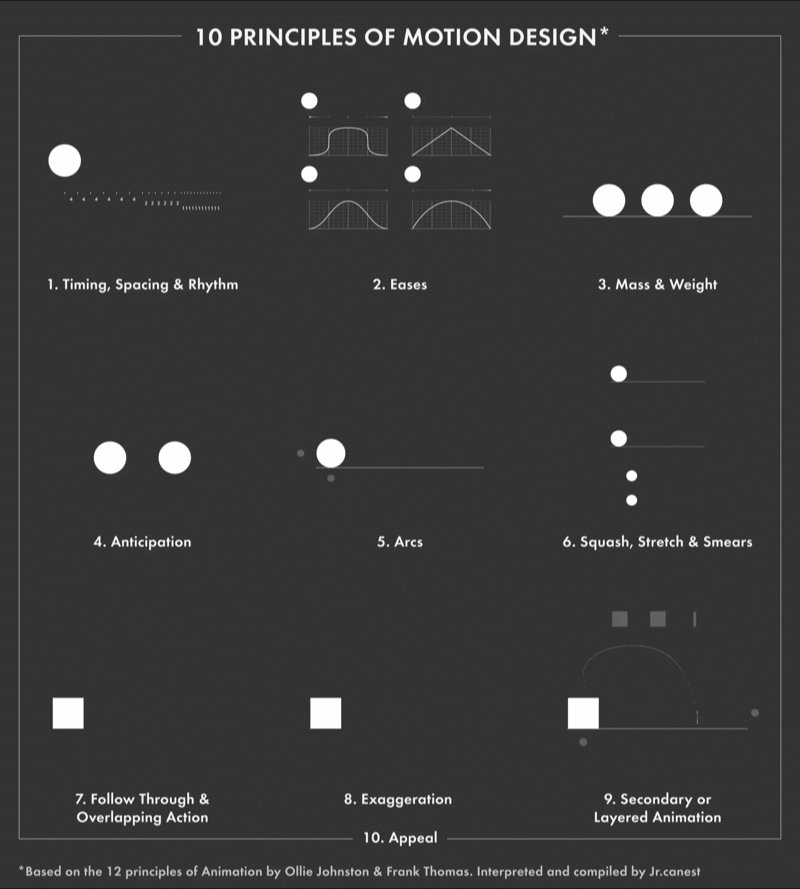
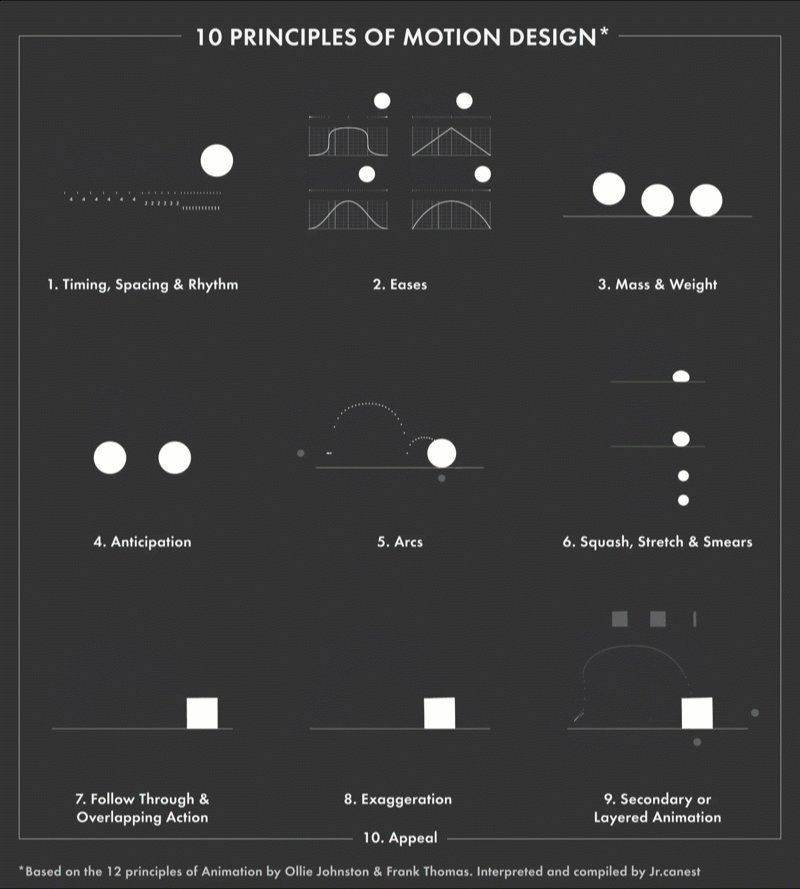
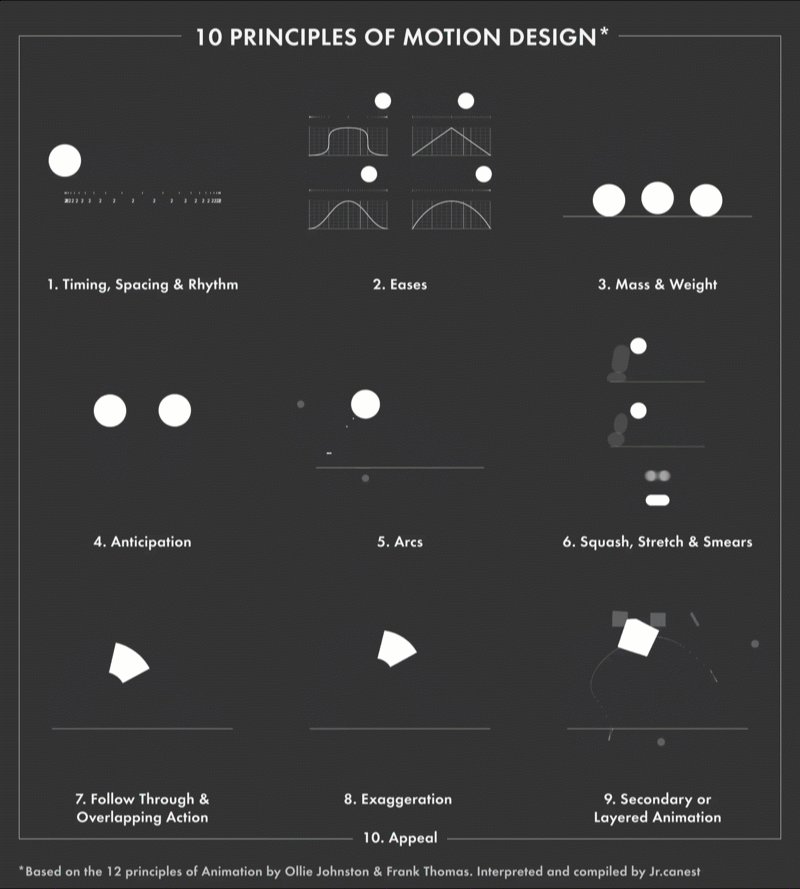
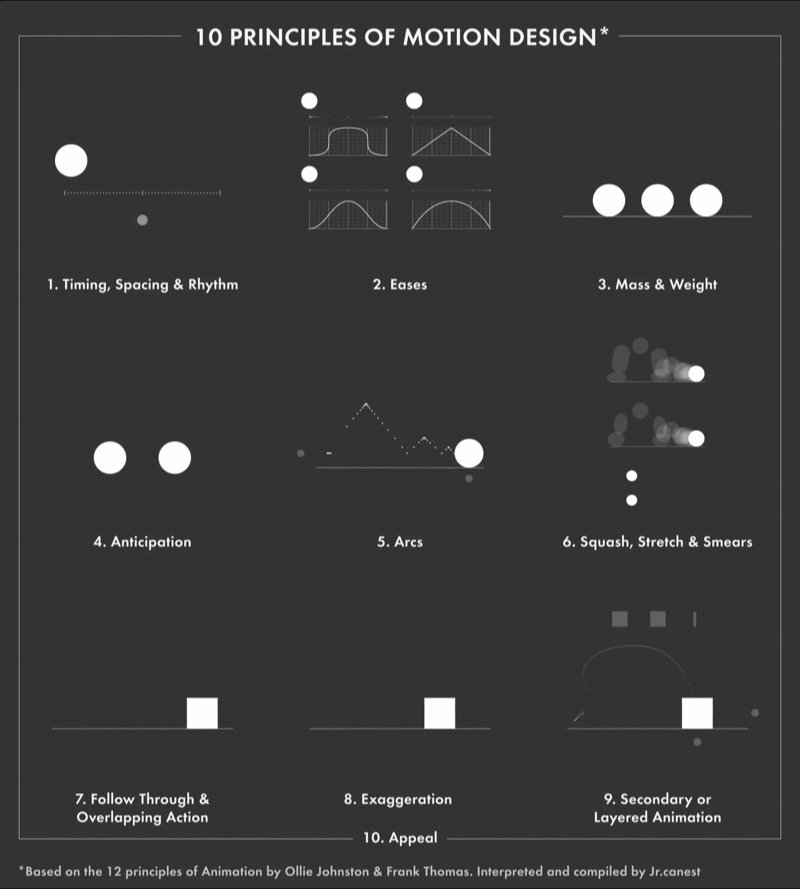
当代设计师试图弥合这一差距。 更具说明性的示例之一是动画专家 Jorge R. Canedo Estrada 改编的迪士尼动画设计 10 原则。 尽管如此,如果要将其整体应用于数字产品设计,则需要进行翻译。

围绕交互式 UI 元素(及其 UX 意义)重新定位运动原理的最雄心勃勃的尝试是 Issara Willenskomer 的UX in Motion Manifesto 。 它的深度令人震惊,但读起来并不轻松。
在建立UX in Motion 的 12 条原则时,Willenskomer:
- 区分动作设计和 UI 动画
- 阐明运动如何帮助可用性
- 解开核心运动行为的内部工作原理
运动设计和用户体验:重要区别
在讨论运动设计的原则之前,重要的是要强调出现在 Willenskomer 宣言中的关键区别。
运动不仅仅是装饰
运动设计不是 UI 动画的代名词。 这是至关重要的,因为 UI 动画几乎总是被视为一种事后的装饰,与 UX 无关(除了增加魅力)。 运动不是装饰,它是行为,行为只能帮助或阻碍用户体验。
两种交互类型:实时与非实时
运动设计涉及两个基本交互:实时和非实时。
- 当用户在屏幕上操作 UI 元素时,实时交互会提供即时反馈。 换句话说,动作行为会立即响应用户输入。
- 非实时交互发生在用户输入之后,这意味着用户必须在继续之前短暂暂停并观察产生的动作行为。


运动支持可用性
运动设计必须以四种不同的方式支持可用性。
- 期望:当用户与 UI 元素交互时,他们期望看到什么样的运动行为? 运动是否符合预期或引起混乱?
- 连续性:交互是否会在整个用户体验中产生一致的运动行为?
- 叙述:交互和它们触发的动作行为是否与满足用户意图的事件的逻辑进展相关联?
- 关系: UI元素的空间、审美和层次属性如何相互关联并影响用户决策? 运动如何影响存在的各种元素关系?
数字产品的 12 条运动设计原则
1. 缓和
缓动模仿真实世界对象随时间加速和减速的方式。 它适用于所有呈现运动的 UI 元素。
与缓动相反的是线性运动。 显示线性运动的 UI 元素瞬间从静止变为全速,从全速变为静止。 这种行为在物理世界中不存在,并且对用户来说似乎是停顿的。

2. 偏移和延迟
当多个 UI 元素同时快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有自己的功能的可能性。
偏移和延迟在同时移动的 UI 元素之间创建层次结构,并传达它们相关但不同的信息。 不是完全同步,而是元素的时间、速度和间距是交错的,从而产生一种微妙的“一个接一个”的效果。
当用户在屏幕之间移动时,偏移和延迟表明存在多种交互选项。

3. 育儿
Parenting 将一个 UI 元素的属性链接到其他 UI 元素的属性。 当父元素中的属性发生变化时,子元素的链接属性也会发生变化。 所有元素属性都可以相互链接。
例如,父元素的位置可以与子元素的比例相关联。 当父元素移动时,子元素的大小会增加或减小。
Parenting 创建 UI 元素之间的关系,建立层次结构,并允许多个元素同时与用户进行通信。 出于这个原因,在实时交互中使用育儿是最有影响力的。

4. 转型
当一个 UI 元素变成另一个 UI 元素时,就会发生转换。 例如,下载按钮转换为进度条,进度条又转换为完成图标。
从用户体验的角度来看,转换是向用户展示其与目标相关的状态(系统状态的可见性)的有效方式。 当 UI 元素之间的进程链接到具有开始和结束的过程(例如,下载文件)时,这尤其有用。


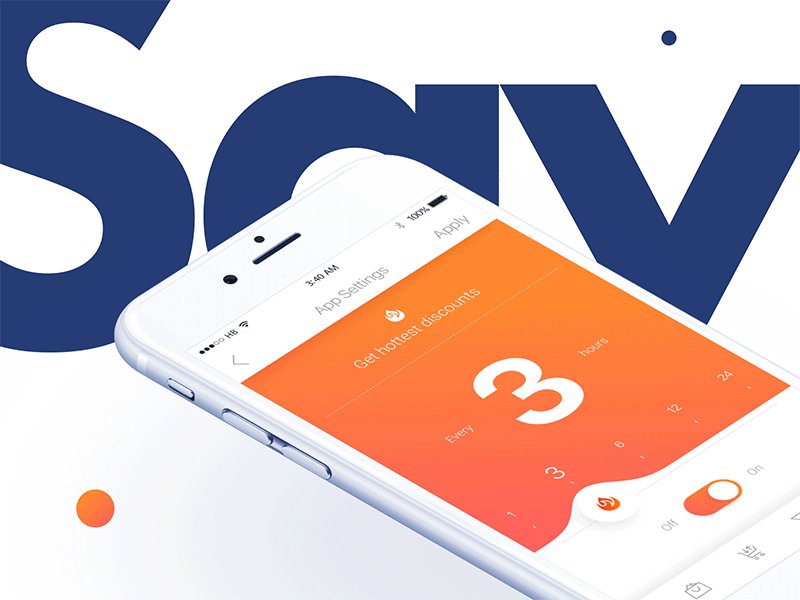
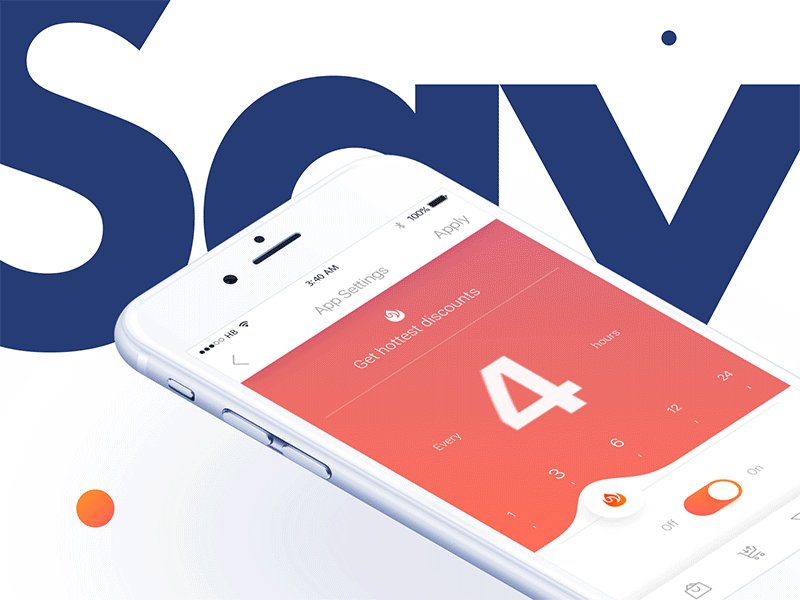
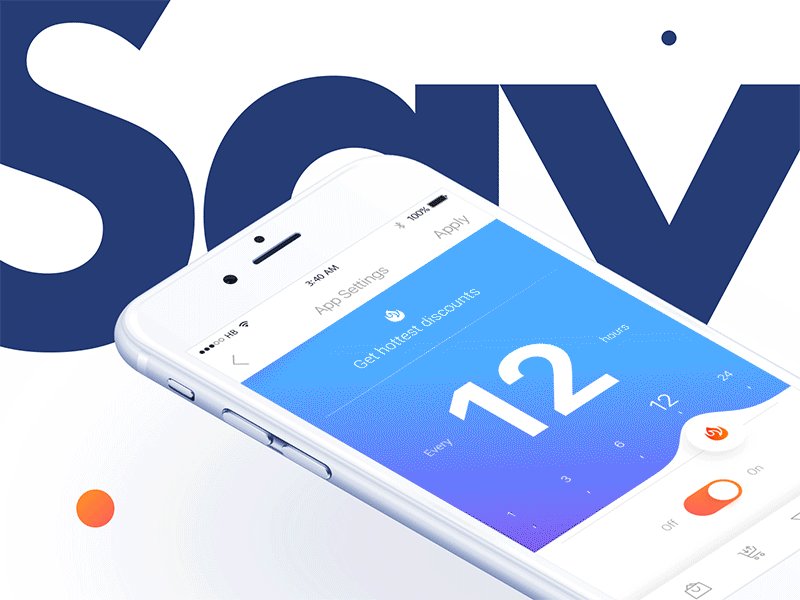
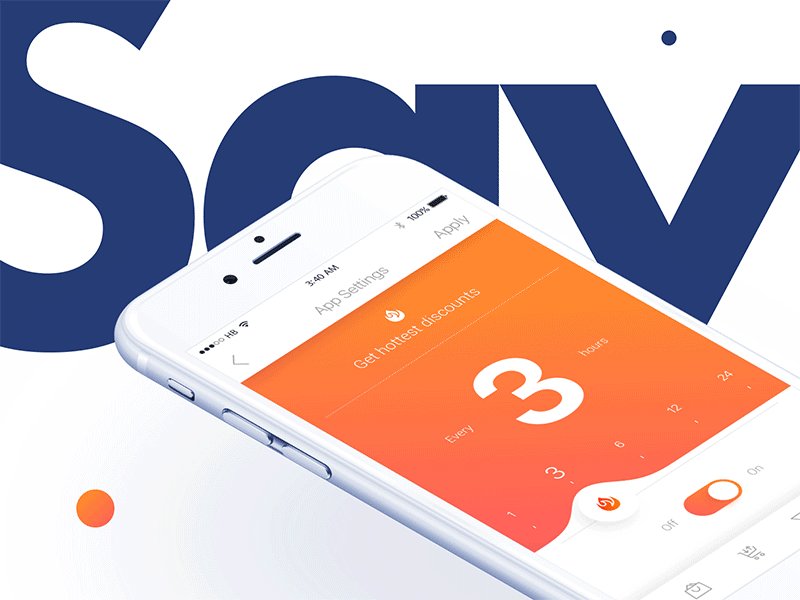
5.价值变化
价值表示(数字、基于文本或图形)在数字界面中非常丰富,出现在从银行应用程序到个人日历再到电子商务网站的产品中。 由于这些表示与实际存在的数据集相关联,因此它们可能会发生变化。
价值变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会在一定程度上受到影响。 当值在没有动静的情况下引入时,用户参与数据的意愿就会降低。

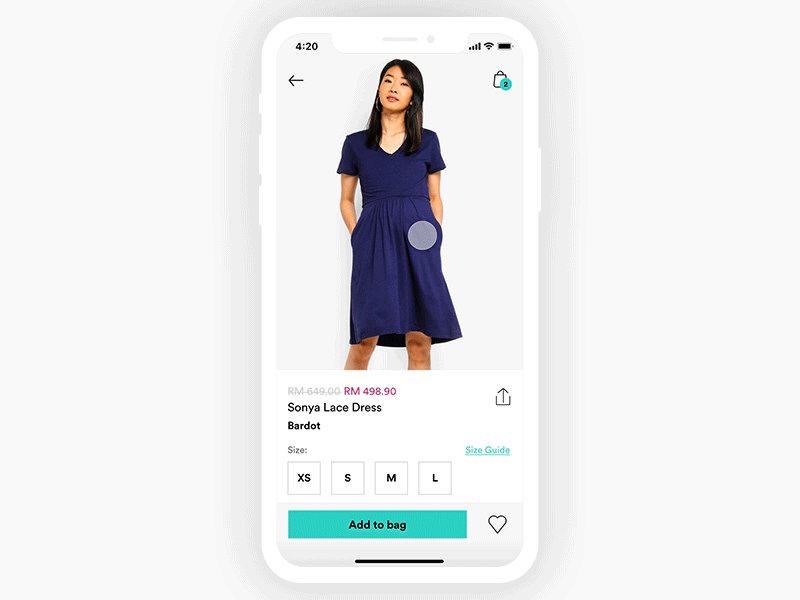
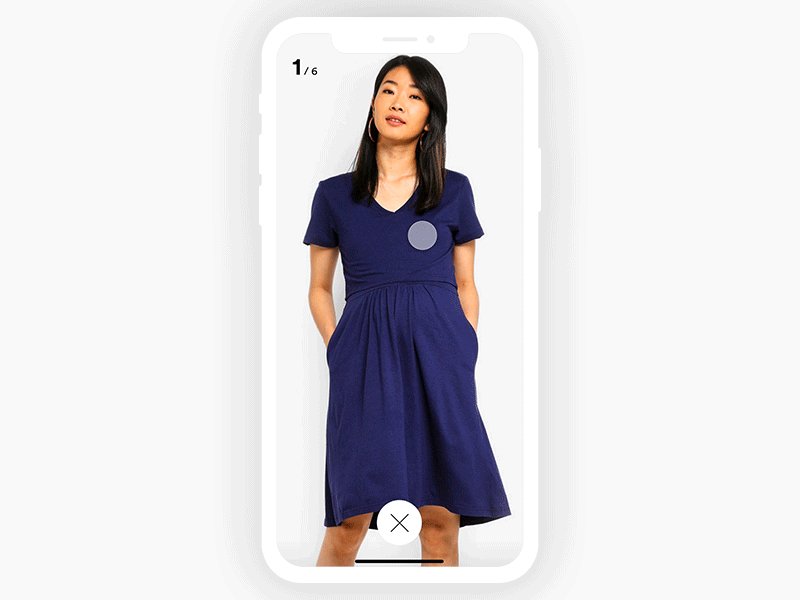
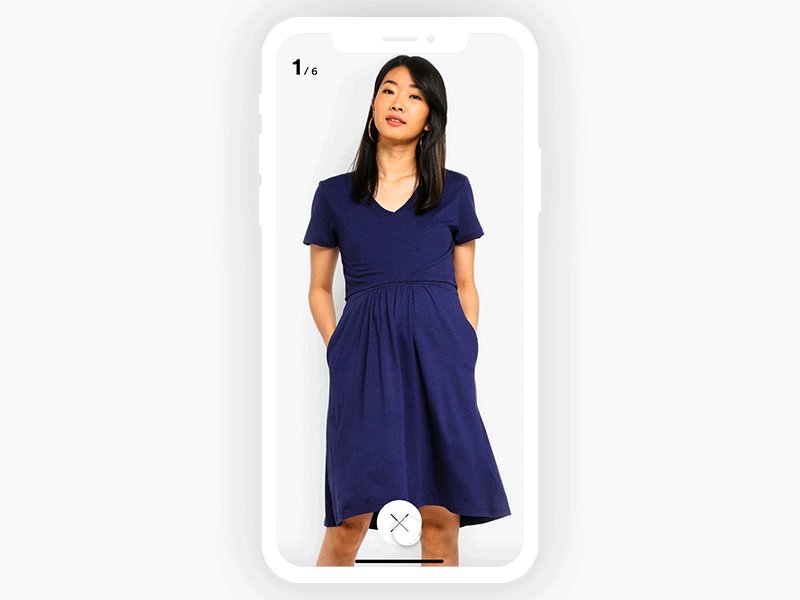
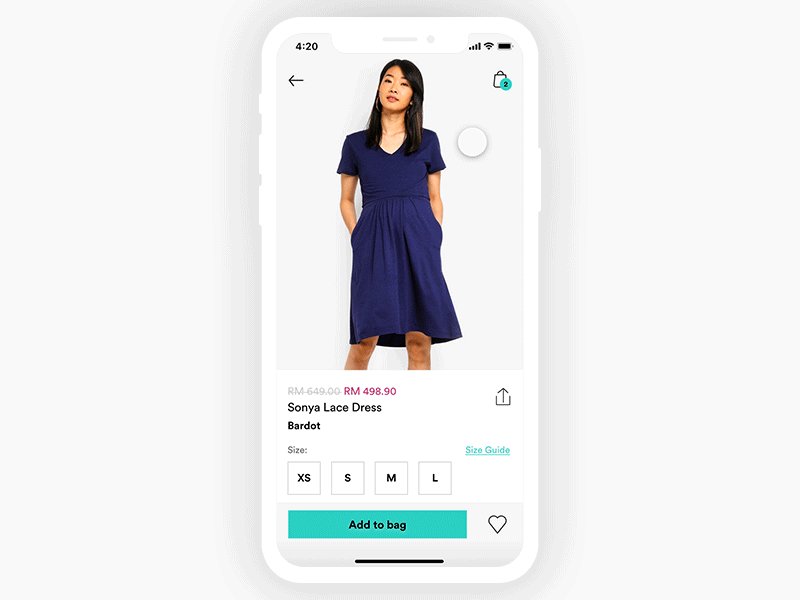
6. 掩蔽
掩蔽是对 UI 元素的部分进行战略性显示和隐藏。 通过改变元素周长的形状和比例,掩蔽表示效用的变化,同时允许元素本身保持可识别性。 出于这个原因,照片和插图等详细的视觉效果是理想的选择。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行。

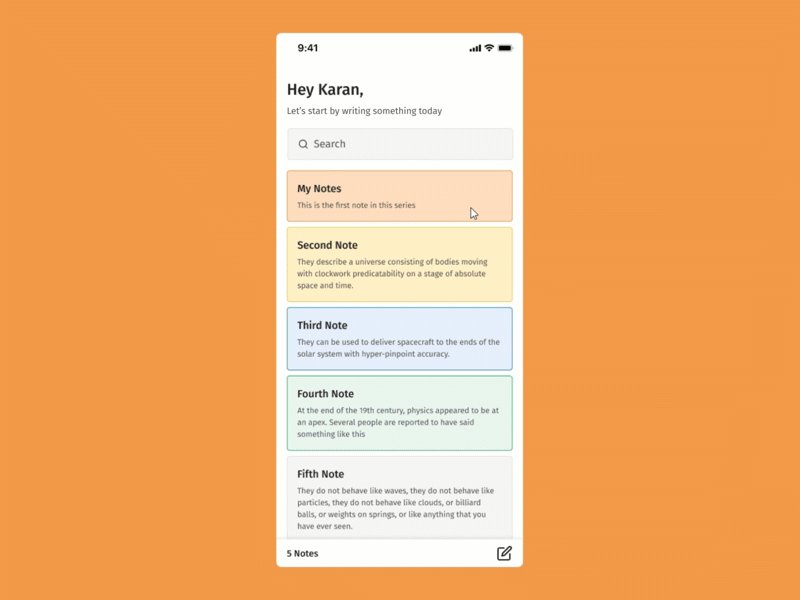
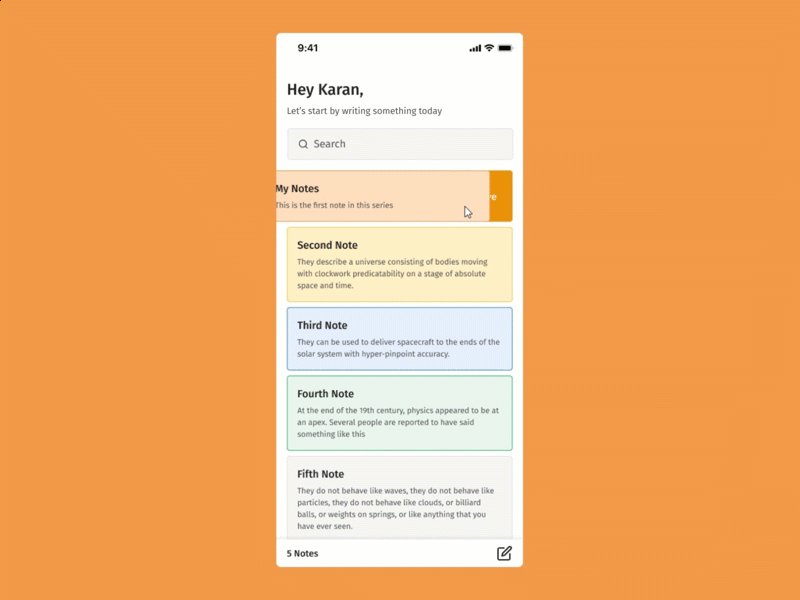
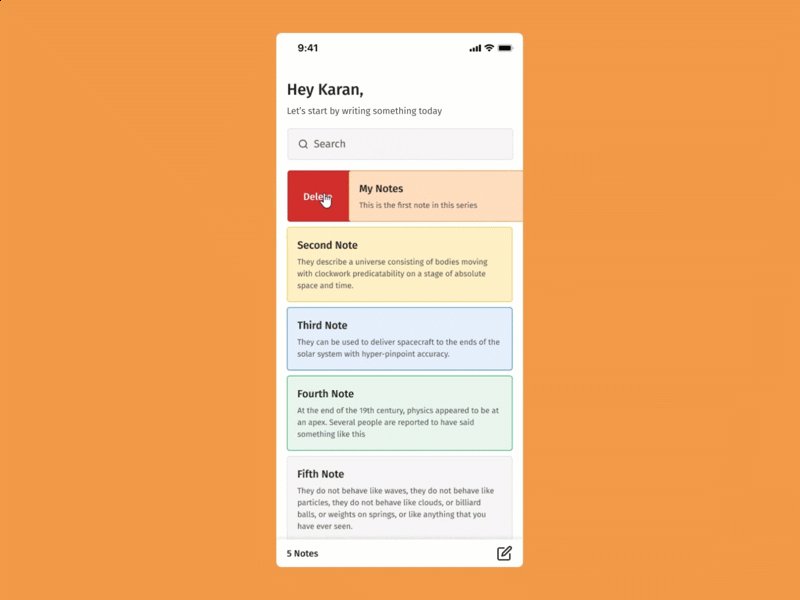
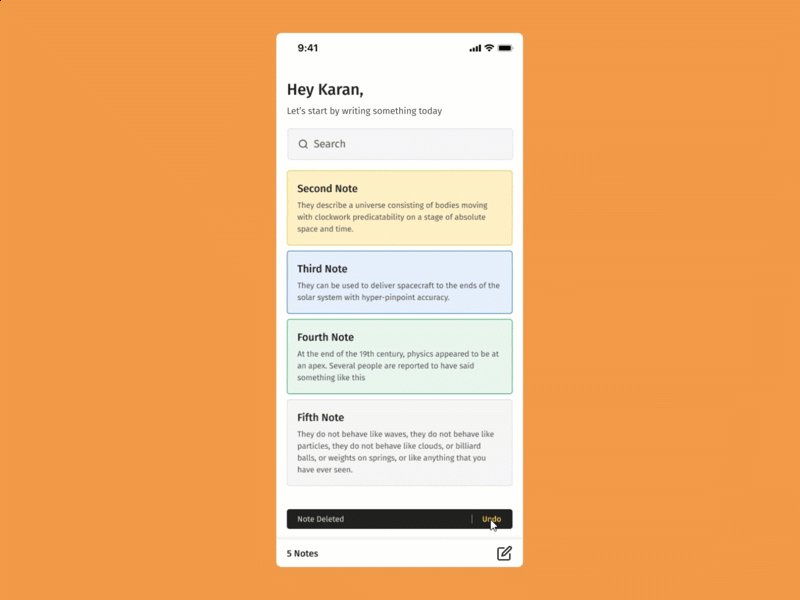
7. 叠加
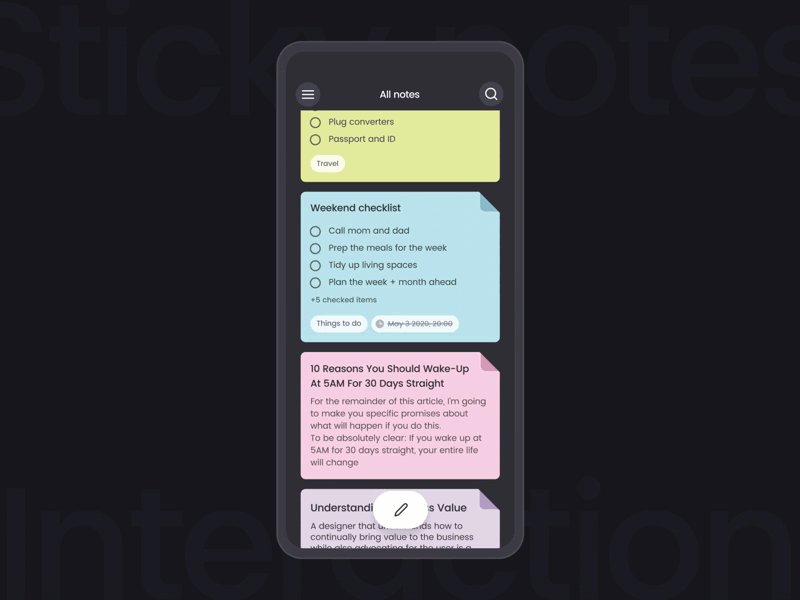
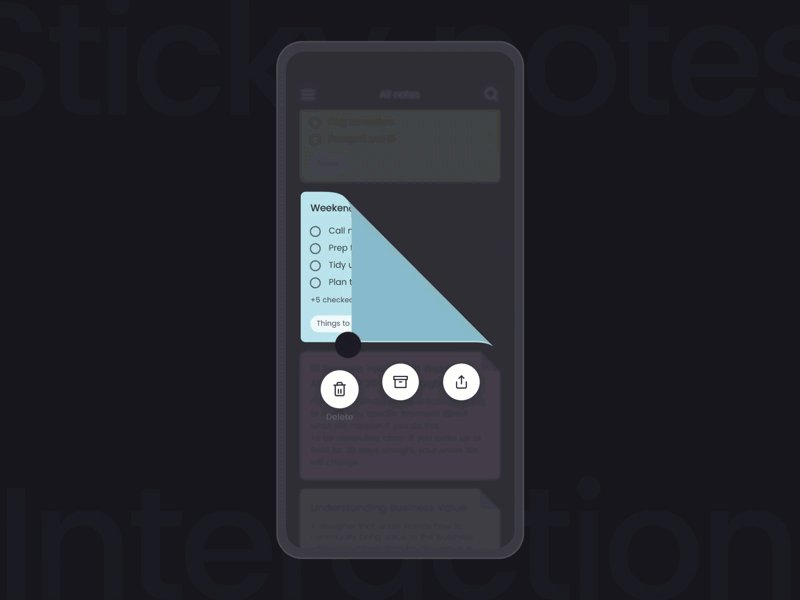
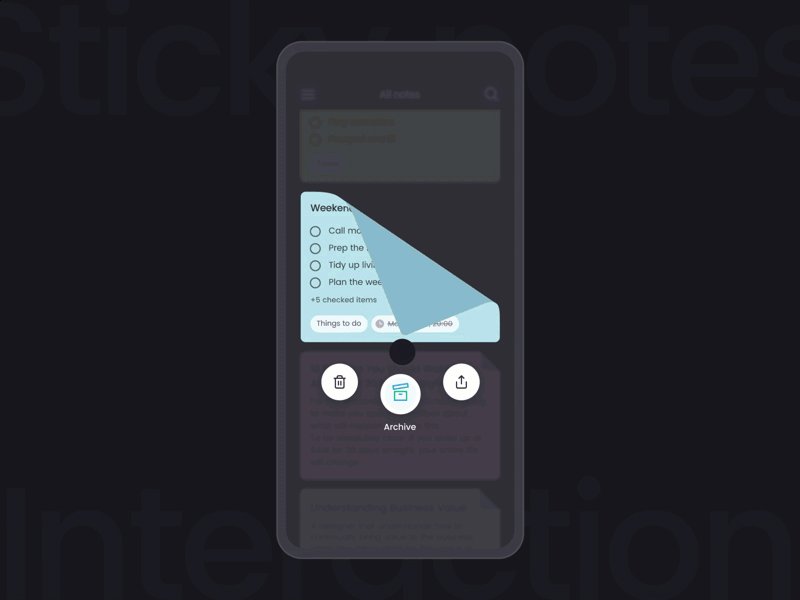
在 2D 空间中,没有深度,UI 元素只能沿 X 或 Y 轴移动。 叠加在 UI 的 2D 空间中产生了前景/背景区别的错觉。 通过模拟深度,叠加允许根据用户需要隐藏和显示元素。
使用覆盖时,信息层次结构是一个重要的考虑因素。 例如,用户在笔记应用程序中应该首先看到的是他们的笔记列表。 然后,可以使用覆盖来显示每条消息的辅助选项,例如Delete或Archive 。

8. 克隆
克隆是一种运动行为,其中一个 UI 元素分裂成其他元素。 这是一种突出重要信息或交互选项的巧妙方法。
当 UI 元素在界面中具体化时,它们需要一个明确的起点来链接到屏幕上已经存在的元素。 如果元素只是突然爆发或突然消失,用户就会缺乏自信交互所需的上下文。

9. 遮蔽
想象一扇磨砂玻璃门。 它需要互动才能打开,但可以(在某种程度上)辨别另一边等待的东西。
遮蔽的工作方式相同。 它为用户提供了一个界面,该界面要求交互,同时显示要遵循的屏幕提示。 导航菜单、密码屏幕和文件夹/文件窗口是常见的示例。

10. 视差
当两个(或更多)UI 元素同时移动但速度不同时,会显示视差。 再次,目的是建立层次结构。
- 交互元素移动得更快并出现在前景中。
- 非交互元素移动较慢并退到背景中。
Parallax 引导用户使用交互式 UI 元素,同时允许非交互式元素留在屏幕上并保持设计的统一性。

11. 维度
维度使 UI 元素看起来有多个交互面,就像物理世界中的对象一样。 通过使元素看起来好像它们是可折叠的、可翻转的、浮动的或被赋予逼真的深度属性来实现该行为。
作为一种叙事手段,维度意味着 UI 元素的不同方面是相互关联的,并实现了无缝的屏幕过渡。

12. 多莉和变焦
推拉和缩放允许用户在空间上“穿行” UI 元素或增加它们的比例以显示更高级别的细节。
- Dolly:当用户的视角靠近(或远离)一个 UI 元素时,就会出现 Dolly。 想象一个人拿着相机走到一朵花前近距离拍摄。
- 缩放:使用缩放,用户的视角和 UI 元素保持固定,但元素在用户屏幕内的大小增加(或减少)。 现在想象这个人保持不动并使用相机的变焦功能使花朵看起来更大。


运动就是沟通
互动体验需要所有灵动而微妙的运动。 当运动设计的原则得到支持时,即使是最基本的 UI 元素也会成为人类交流的复杂媒介。 当这些原则被忽略时,运动体现了自然界中没有的特征。 再多的审美光彩也无法克服由此产生的笨拙。
运动设计与数字产品的用户体验之间的关系正在迅速成熟。 有原则的运动方法可以防止过度依赖趋势、工具和技术的短暂效用。 更好的是,它跨越了 2D 屏幕上元素的抽象运动和 3D 世界中的运动感知之间的鸿沟。
让我们知道您的想法! 请在下方留下您的想法、评论和反馈。
• • •
进一步阅读 Toptal 设计博客:
- 后Flash时代的网络动画
- 设计师的优势 – Photoshop 插件概述
- 2019 年用户体验设计趋势回顾展
- 结识——用户入职流程指南
- 移动用户体验设计原则
