Web Sitesi Tasarımında Minimalizm Ne Zaman ve Nasıl Kullanılır?
Yayınlanan: 2016-05-18Önce minimalizm hakkında bir yanılgıyı aradan çıkaralım. Görülecek daha az şey olması, daha kolay olduğu anlamına gelmez. Aslında, tam tersi. Ne kadar az şeye sahipseniz, sahip olduğunuz her öğenin tam olarak doğru olduğundan emin olmak için o kadar fazla zaman harcamanız gerekir.
Sonuçta, kalabalık bir arayüzünüz varsa, o zaman bir şey ortanın biraz soluna hizalanırsa veya kullandığınız şey için pek uygun olmayan bir yazı tipi varsa, muhtemelen diğer ayrıntılar arasında fark edilmeyecektir.
Minimalist bir web tasarımı kullanıyorsanız bu doğru olmayacaktır, çünkü hatanızın veya yanlış seçiminizin arkasına saklanacak hiçbir şey yoktur. Bir Japon evindeki neon tabela gibi, göz kamaştırıcı ayrıntılarla öne çıkacaklar. Bunun anlamı, sadece bir sayfayı bir araya getirmeye çalışıyorsanız, minimalizm gidilecek yol değildir. Minimalizm, mükemmeliyetçiler, obsesif-zorlantılı, lazer odaklı, sabah üçe kadar uyanık kalan, tam da bu başlığı elde etmek için doğru türde bir web tasarımcısı içindir. Bu sen değilsen, o zaman senin için değil.
Daha sonra okunduysa, okumaya devam edin! Tavşan deliğinden aşağı iniyoruz.
Olumsuz boşluk

Minimalist bir web sitesinin en çok neye sahip olacağına bakarak başlayalım - bunu 'arka plan' olarak biliyor olsanız da negatif alan. Tabii ki, minimalist tasarımda 'geri' olmadığı dışında. Bunun yerine, kullanıcının görsel akışını manipüle ettiği için hayati bir rol oynadığı ön ve merkezdir.
Negatif alanın gücü, ona ne kadar çok sahip olursanız, sayfada ne varsa o kadar çok ortaya çıkmasıdır. Bu nedenle endüstriyel tasarımcılar genellikle minimalist düzenler kullanır. Bu şekilde ürünleri diğer her şeye karışmak yerine aradıkları ilgiyi görecektir. Ve satmaya ya da en azından sergilemeye çalıştıkları şey bu olduğundan, bu yaklaşımı kendileri ve iç mimarlar ve fotoğrafçılar gibi gösterecek statik nesneleri olan herkes için oldukça çekici kılıyor.
Negatif alan, bir sakinlik vahası yaratmanın yanı sıra, kullanıcıların bunalmış hissetmelerini sağlamak için güçlü bir araç olabilir. Bu nedenle kaplıcalar ve sağlıklı yaşam merkezleri genellikle bu tür bir yerleşim düzenini tercih eder.
Negatif alanın orada hiçbir şey olmadığı anlamına gelmediğini unutmayın. Açıkçası, boşluk bir şeyle doldurulmalı ve beyaz bariz bir seçim olsa da, tek seçenek olmaktan çok uzak. Ayrıca, farklı renklerin kullanıcılar üzerinde tamamen farklı etkileri vardır, bu nedenle araştırma yapmak için biraz zaman ayırdığınızdan emin olun. Belirtmek istediğim bir şey, aşırı doygun bir renk seçmemenizdir. Bu, birçok ilk kez tasarımcının yaptığı temel bir hatadır. Sorun, kullanıcılar için oldukça acı verici olabilmesidir, bu nedenle minimalizmin en büyük avantajlarından birini geçersiz kılar.
Fotoğraflar

Sadece bir renk çok fazla iyi bir şeyse, elbette bir tür fotoğraf çekme seçeneği de var. Tabii ki, bir resim seçerseniz, aradığınız minimalizm ruhuna bağlı olduğundan emin olun. Resmin çok meşgul olmaması gerekir.
Bunu iki şekilde söylüyorum.
- Açıkçası, minimalist tasarımınızın tüm amacını ortadan kaldıracağından, fotoğrafın nesneler veya insanlarla aşırı derecede dağınık olmadığından emin olun.
- Ancak bu yeterli değildir, çünkü hızlı hareket veya tehlikenin iması, gözü görüntüye ve göstermeye çalıştığınız ana unsurdan uzağa çekebilir. Aslında, olumsuz bir duygunun gösterilmesi bile insanları gerçekten odaklanmalarını istediğiniz şeyden uzaklaştırabilir.
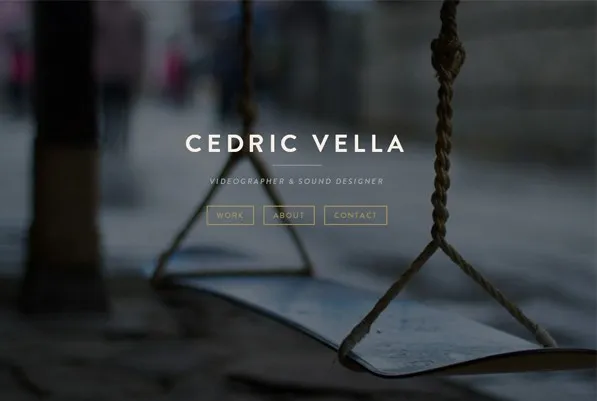
Bu nedenle, minimalist web sitelerinde gezinirken, çok nötr ve statik arka plana sahip birçok fotoğraf göreceksiniz. İşte bazı harika örnekler.
tipografi

Menü çubuğu, sosyal medya düğmeleri ve reklamlar gibi minimalist sayfanızdan pek çok şeyi kesebilirsiniz, ancak onsuz yapamayacağınız tek şey kelimelerdir. Sonunda, biraz ihtiyacın olacak. Ama onları nasıl sunuyorsunuz? Hangi yazı tipini kullanmaya karar verdiğinizi (ve kendiniz yapmaya karar verirseniz) çok dikkatli bir şekilde düşünmelisiniz, özellikle farklı yazı tiplerini görmek farklı duygular ve farklı ruh halleri uyandıracaktır.
Örneğin, serif yazı tipleri (dalgalı bitlerin satırın altından ve üstünden çıktığı yazı tipleridir) sans serif yazı tiplerinden daha akıcı okunur ve bu nedenle anlaşılması daha kolay kabul edilir. Benzer şekilde, talimatlar daha temiz yazıldığından, daha okunabilir yazı tipleri (örneğin Ariel gibi), daha kafa karıştırıcı ve daha yoğun yazı tipi seçenekleriyle yazılanlardan daha anlaşılır olarak görülür, bu da bu talimatların uygulanmasının daha kolay olduğu düşünülür.
Ancak elbette, dikkate alınması gereken tek şey okunabilirlik değil, aynı zamanda yazı tiplerinin hangi duyguları tetiklediğini de düşünmeniz gerekiyor. Evet, bu doğru, farklı yazı tipleri insanları farklı şekilde etkiler, Times New Roman gibi yazı tipleri Ariel'den daha sık 'komik' ve 'kızgın' gibi duygularla ilişkilendirilir.
Minimalizmin korkaklara göre olmadığı konusunda sizi uyarmıştım!
Dikkate alınması gereken başka bir şey, hangi yazı tipini nerede kullandığınızdır, çünkü açıkçası aynı yazı tipini kullanmak zorunda değilsiniz. Ve hedef kitlenizin dikkatini dağıtacak başka bir şey olmadığından, farklı yazı tipi stilleri ve tipografiler kullanırsanız, kullanıcınızın bunları fark etmesi çok daha olası olacaktır.
Bu nedenle, hedef kitlenizin belirli alanlara dikkat etmesini sağlamak için çok etkili bir strateji olabilir. Örneğin, kullanıcıların okumasını istediğiniz metni önce kalın çizgilerle, kalın çizgilerle, daha sonra fark etmesi gereken kısımlar ise daha nötr yazı tipleriyle yazmayı düşünün. Kullanıcının gözü hemen daha kalın olan metne çekilirken diğer metin daha sonra tüketilecektir.
Kontrast ve Konumlandırma

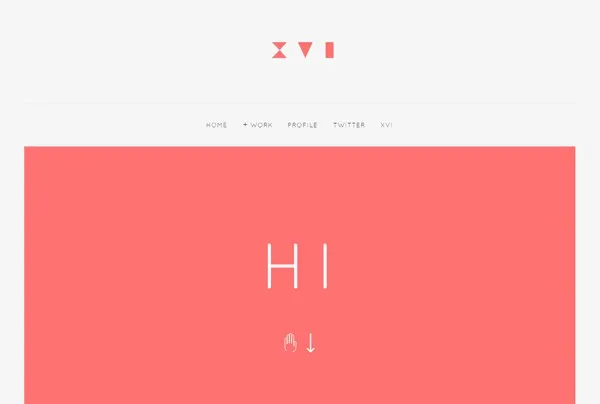
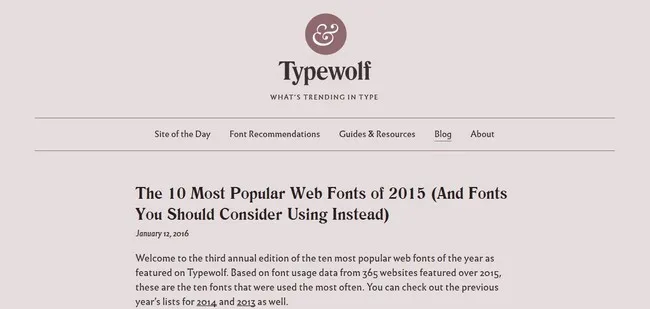
Minimalist bir web tasarımcısının kullanabileceği en güçlü araçlardan biri kontrasttır. Kontrastın en iyi etkisine sahip olmasını istiyorsanız, açık renkli arka planlara gitmeniz gerekir - en iyi etkiyi sağladığı için beyaz baskın seçimdir. Bu nedenle minimalist sayfalar, bu keskin çizgiler son derece görsel olarak çekici olduğu için beyaz arka planlar üzerinde genellikle siyah kullanır. İşte iyi bir örnek. Dahası, sarı bir sıçrama gibi en küçük bir renk parçası, o zaman oldukça etkili olabilir. Schindler'in Listesi'ndeki kızın paltosunu düşünün.

Bir tasarımcı, renk, şekil, konum, ölçek ve boyut dahil olmak üzere birçok farklı şeyle bir sözleşme oluşturabilir. Doğru kullanılırsa, kullanıcınızı ilk önce dikkat etmesi gereken kısımlara yönlendirmede inanılmaz derecede yararlı olabilir (yukarıda kalın metinlere karşı daha tarafsız metinleri tartıştığımda tipografi açısından açıkladığım gibi). Ancak bu kolay değildir ve bunu en iyi şekilde kullanmak için kullanıcıların internet sayfalarını nasıl tükettiğine dair temel bir anlayışa sahip olmak gerekir.
Göz hareketi çalışmaları, insanların genellikle sol üstten başlayıp daha sonra, çok fazla metin olup olmadığına bağlı olarak sayfayı 'F' ile tarayarak veya sırasıyla bir 'Z' deseni.
Minimalist sayfanız metin ağırlıklı olmayacağından, sayfanızın en önemli yönlerini, kullanıcılarınızın ilk önce fark etmesi gereken şeyler (menü seçenekleriniz sizsiniz) ile Z-tipi bir düzende düzenlemek isteyeceksiniz. daha sonra fark edilmesi gereken şeyler (örneğin telif hakkı iddialarınız) aşağı ve sağa doğru gelirken, sayfanızın sol üst kısmına doğru bir konum. Bu sayede sayfanızın tüketimini daha akıcı ve doğal hale getireceksiniz.
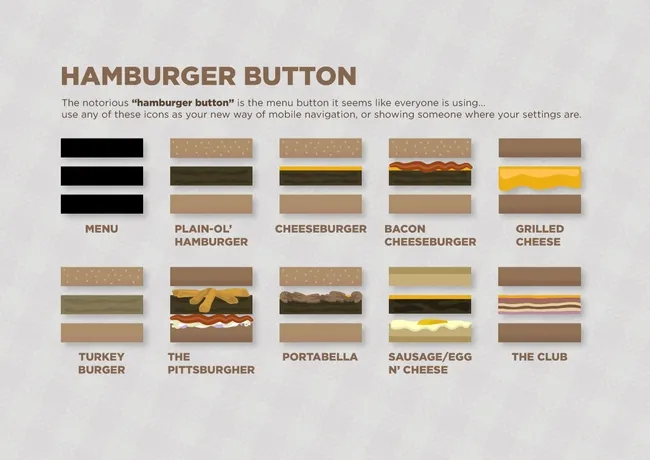
Hamburger Düğmesi ve Diğer Düzenler

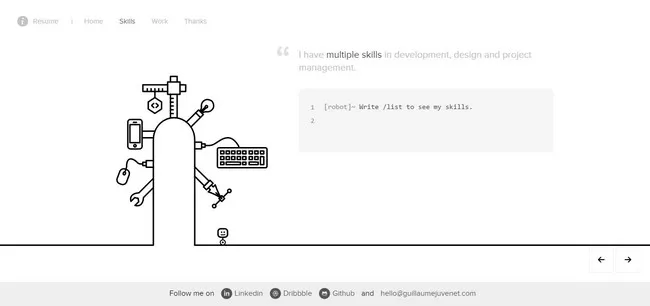
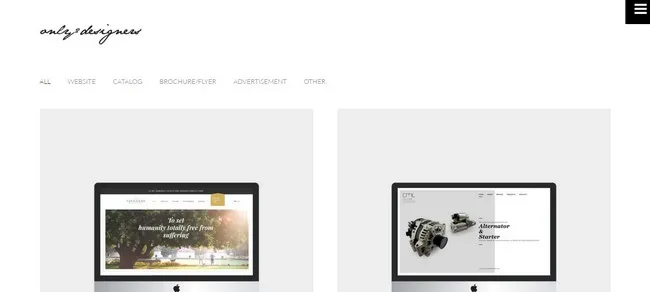
Minimalist tasarımda unutulmaması gereken tek şey, her sayfada görülecek çok şey olmamasının, genel olarak çok fazla içerik olmadığı anlamına gelmediğidir; çoğu zaman tüm bu bilgiler alt menülerde ve ikincil sayfalarda saklanır. Bunu yapmanın popüler (tartışmalı olsa da) yollarından biri, 'hamburger düğmesi' olarak bilinen ya da iPhone'da olduğu gibi sağ üstteki kromda olduğu gibi artık her yerde gördüğünüz üç çizgidir. Ve evet, birkaç içki içtiyseniz, hamburgere benziyor (adını ben uydurmadım).
Şahsen, bu benim minimalist içgüdülerime aykırı olduğu için büyük bir hayran değilim. Web sitenizin geri kalanında gezinmek için karmaşık bir menü oluşturacaksanız, düzenli bir sayfa oluşturmanın amacı nedir? Benim için çok daha iyi bir strateji, hamburger düğmenizi açık ve kolay anlaşılır ve okuyucularınızın ilgisini çekecek çeşitli menü seçeneklerine bölmek, ancak sonuçta size kalmış.
Birkaç menü öğesi oluşturmayı veya tek bir düğmeyi kullanmayı düşünürken göz önünde bulundurmanız gereken önemli bir faktör, hedef kitlenizin kaç yaşında olduğudur. Yaşlandıkça, bu tasarıma daha az aşina olacaklar ve bu nedenle alt menülerinizi bulamayacakları daha olasıdır, bu da sayfanızı işe yaramaz hale getirebilir. Yani sayfanız ağırlıklı olarak Y kuşağına mı yönelik? Devam et ve kullan. Emeklilere hizmet veriyor musunuz? Muhtemelen tekrar düşünmek akıllıca olur.
Görsel stil

Ve sonra sayfanızın nasıl düzenlenmesi gerektiği var. Minimalist bir stil seçmeye karar verdiğinizde, bir düzen stili seçmeniz ve buna bağlı kalmanız gerekir. Bunun nedeni, kitlenizin web sayfanızın nasıl bir araya geldiği konusunda hemen bilinçsiz varsayımlar yapmaya başlaması ve daha sonra bu varsayımları ihlal ederseniz, kullanıcılarınızın sayfanızın 'dağınık' ve 'düzensiz' olduğunu hissetmesidir. Bu, minimalizm için bir ölüm çanı (ve diğer sayfaların çoğu da doğrusunu söylemek gerekirse).
Bu nedenle, temelde sayfanızı böldüğünüz sütunlar anlamına gelen bir ızgara seçmeniz ve ona bağlı kalmanız gerekir. Kaç sütun istiyorsunuz? Nasıl aralıklı olacaklar? Aralarında ne kadar negatif boşluk kalacak? Bunların hepsi, sayfayı düzenlemeye başlamadan önce yanıtlamanız gereken önemli sorulardır.
Buradaki fikir, görüntülerin bu ızgara çizgilerinin sınırlarını aşamaması değildir. Genellikle resimler sayfanızın tamamına yayılır. Bu durumda, aşağıda sunulan resimle ilgili metin, sizin seçtiğiniz sütunlarda düzenlenecektir. Benzer şekilde, sayfanızda birkaç resim varsa, sayfanızın genel olarak temiz ve profesyonel görünmesi için oluşturduğunuz ızgarayı izlemeleri gerekir.
Minimalizme gitmek buna değer mi?
Bu dürüst olmak gerekirse, ne yapmaya çalıştığınıza (ve elbette sayfanızın konusuna) bağlıdır. İşinizi azaltmaya çalışıyorsanız, daha önce de söylediğim gibi minimalizm size göre değil. Öte yandan, bu tür bir yerleşim içgüdüsel olarak size hitap ediyorsa ve zorladığınız ürün türüne uyuyorsa, o zaman ileriye giden yol budur.
Mesele şu ki, minimalizm standart tasarımdan farklı bir beceri seti gerektirir, çünkü sadece sıradan parçaları kullanamaz ve bir sayfa oluşturmak için bunları bir araya getiremezsiniz. Bunu yapmaya çalışırsanız, görsel olarak çekici olmayan veya o kadar bilgilendirici olmayan bir şeyle karşılaşacaksınız. Başka bir deyişle, her iki dünyanın en kötüsü.
Bunun yerine, yaptığınız önceki sayfa tasarımlarından edindiğiniz temel içgüdülerinizi nasıl altüst edeceğinizi öğrenmek için biraz zaman harcamanız gerekecek. O zaman oturup sayfanız için neyin önemli olduğunu bulmanız gerekecek.
Ve daha önce hiç olmadığı kadar sözleşme, yazı tipi türleri ve fotoğraflarla uğraşmak zorunda kalacaksınız. Neredeyse yeni bir tasarım dili öğreniyor gibisiniz. Bu zor olabilir.
Bununla birlikte, yeni bir dil öğrenmekle ilgili olan şey, orijinal diliniz hakkında daha önce hiç fark etmediğiniz şeyleri fark etmenizi sağlamasıdır. Ve bu, minimalist web tasarımını öğrenmek için de aynı derecede doğrudur. Bu şekilde tasarlamayı öğrenmeye çalışmak, tasarım hakkında daha önce hiç bilmediğiniz şeyleri fark etmenizi sağlayacaktır.
Ve bu, tüm terlemeye ve sıkı çalışmaya değebilir.
Minimalist sayfaların tek kelimeyle güzel olduğunu bir an için unutmak tabii ki.
