เวลาและวิธีการใช้ Minimalism ในการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2016-05-18อันดับแรก มาทำความเข้าใจความเข้าใจผิดเกี่ยวกับความเรียบง่ายกันก่อน เพียงเพราะมีอะไรให้ดูน้อยลงไม่ได้หมายความว่าจะง่ายขึ้น อันที่จริงมันค่อนข้างตรงกันข้าม ยิ่งคุณมีน้อยเท่าไหร่ คุณก็ยิ่งต้องใช้เวลามากขึ้นเพื่อให้แน่ใจว่าแต่ละองค์ประกอบที่คุณมีนั้นเหมาะสมกับเงิน
ท้ายที่สุด หากคุณมีอินเทอร์เฟซที่แออัด หากมีบางอย่างจัดชิดซ้ายเล็กน้อยจากกึ่งกลาง หรือแบบอักษรที่ไม่ค่อยเหมาะกับสิ่งที่คุณใช้ มันอาจจะไม่ถูกสังเกตในรายละเอียดอื่นๆ
นั่นจะไม่เป็นความจริงหากคุณใช้การออกแบบเว็บที่เรียบง่าย เนื่องจากไม่มีข้อผิดพลาดหรือทางเลือกที่ไม่ดีที่จะซ่อนอยู่เบื้องหลัง พวกเขาจะโดดเด่นด้วยรายละเอียดที่แจ่มจรัส – เช่นป้ายไฟนีออนในบ้านญี่ปุ่น หมายความว่าถ้าคุณแค่พยายามรวมหน้าเข้าด้วยกัน ความเรียบง่ายก็ไม่ใช่หนทางที่จะไป Minimalism มีไว้สำหรับพวกชอบความสมบูรณ์แบบ ผู้คลั่งไคล้-บังคับ เลเซอร์ที่เน้น อยู่ถึงวันที่ – สามในตอนเช้าเพื่อรับที่ชื่อเพียงแค่ขวาของนักออกแบบเว็บไซต์ ถ้านั่นไม่ใช่คุณ แสดงว่าไม่ใช่สำหรับคุณ
ถ้าอ่านแล้วอ่านต่อ! ลงหลุมกระต่ายเราไป
พื้นที่เชิงลบ

เริ่มต้นด้วยการดูว่าเว็บไซต์แบบมินิมอลจะใช้ประโยชน์อะไรได้มากที่สุด – พื้นที่เชิงลบ แม้ว่าคุณอาจรู้ว่ามันเป็น 'พื้นหลัง' ยกเว้นแน่นอนว่าในการออกแบบมินิมัลลิสต์นั้นไม่ใช่ 'ย้อนกลับ' เลย แต่อยู่ด้านหน้าและตรงกลาง ซึ่งมีบทบาทสำคัญ โดยจะควบคุมการไหลของการมองเห็นของผู้ใช้
พลังของพื้นที่เชิงลบคือยิ่งคุณมีมันมากเท่าไหร่ สิ่งอื่น ๆ ที่คุณมีบนหน้าก็จะยิ่งปรากฏมากขึ้นเท่านั้น นี่คือเหตุผลที่นักออกแบบอุตสาหกรรมมักใช้เลย์เอาต์ที่เรียบง่าย ด้วยวิธีนี้ผลิตภัณฑ์ของตนแทนที่จะจางหายไปในทุกสิ่งทุกอย่างจะได้รับความสนใจที่พวกเขากำลังมองหา และนั่นคือสิ่งที่พวกเขากำลังพยายามขายหรืออย่างน้อยก็แสดงที่ทำให้แนวทางนี้น่าสนใจอย่างมากสำหรับพวกเขาและใครก็ตามที่มีวัตถุคงที่เพื่อแสดงเช่นนักออกแบบภายในและช่างภาพ
พื้นที่เชิงลบสามารถเป็นเครื่องมือที่ทรงพลังในการสร้างโอเอซิสแห่งความสงบและทำให้ผู้ใช้ไม่รู้สึกหนักใจ นี่คือเหตุผลที่สปาและศูนย์สุขภาพมักเลือกใช้เลย์เอาต์ประเภทนี้
โปรดทราบว่าช่องว่างเชิงลบไม่ได้หมายความว่าไม่มีอะไรอยู่ที่นั่น เห็นได้ชัดว่าพื้นที่ต้องเต็มไปด้วยบางสิ่งบางอย่างและแม้ว่าสีขาวจะเป็นทางเลือกที่ชัดเจน แต่ก็อยู่ไกลจากที่เดียว ยิ่งไปกว่านั้น สีที่ต่างกันมีผลกับผู้ใช้ต่างกันโดยสิ้นเชิง ดังนั้นอย่าลืมใช้เวลาหาข้อมูลให้ดี สิ่งหนึ่งที่ฉันต้องการจะชี้ให้เห็นคือคุณไม่ได้เลือกสีที่อิ่มตัวเกินไป นี่เป็นข้อผิดพลาดพื้นฐานที่นักออกแบบมือใหม่หลายคนทำ ปัญหาคือผู้ใช้อาจเจ็บปวดได้ ซึ่งทำให้ข้อดีอย่างหนึ่งของความเรียบง่ายเป็นโมฆะและเป็นโมฆะ
ภาพถ่าย

ถ้าเพียงสีเดียวเป็นสิ่งที่ดีเกินไป แน่นอนว่ามีตัวเลือกในการถ่ายภาพบางประเภท แน่นอน หากคุณเลือกรูปภาพ ตรวจสอบให้แน่ใจว่ามีความสอดคล้องกับจิตวิญญาณของความเรียบง่ายที่คุณต้องการ รูปภาพต้องไม่ยุ่งเกินไป
ฉันหมายความว่าในสองวิธี
- แน่นอน ตรวจสอบให้แน่ใจว่ารูปถ่ายไม่เกะกะกับวัตถุหรือผู้คนมากเกินไป เพราะจะทำให้วัตถุประสงค์ทั้งหมดของการออกแบบมินิมัลลิสต์ของคุณเสียไป
- อย่างไรก็ตาม นั่นยังไม่เพียงพอ เนื่องจากความหมายของการเคลื่อนไหวอย่างรวดเร็วหรืออันตรายสามารถดึงดูดสายตาไปที่รูปภาพและอยู่ห่างจากองค์ประกอบหลักที่คุณกำลังพยายามแสดงได้ ที่จริงแล้ว แม้แต่การแสดงอารมณ์เชิงลบก็สามารถดึงความสนใจผู้คนจากสิ่งที่คุณต้องการให้พวกเขาจดจ่อ
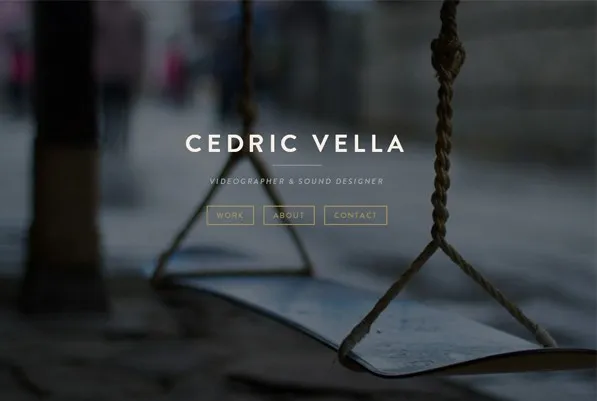
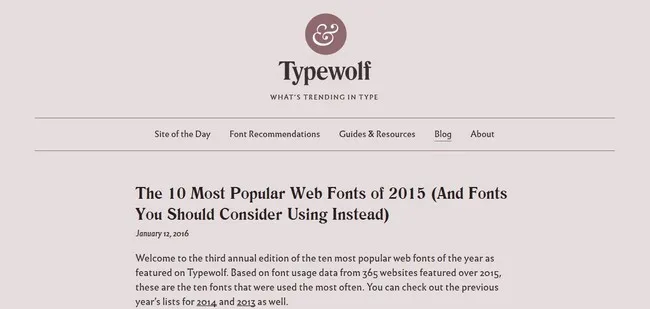
ด้วยเหตุนี้ เมื่อท่องเว็บไซต์แบบมินิมอล คุณจะเห็นภาพถ่ายจำนวนมากที่มีพื้นหลังที่เป็นกลางและนิ่งมาก นี่คือตัวอย่างที่ดีบางส่วน
วิชาการพิมพ์

คุณสามารถตัดหลายๆ อย่างจากหน้ามินิมัลลิสต์ของคุณ เช่น แถบเมนู ปุ่มโซเชียลมีเดีย และโฆษณา แต่สิ่งหนึ่งที่คุณไม่สามารถทำได้โดยปราศจากคำพูด ในที่สุด คุณจะต้องการบางอย่าง แต่คุณจะนำเสนอพวกเขาอย่างไร? คุณควรพิจารณาอย่างรอบคอบว่าจะใช้แบบอักษรใด (และหากคุณตัดสินใจสร้างแบบอักษรของคุณเอง) โดยเฉพาะอย่างยิ่งการเห็นว่าแบบอักษรที่แตกต่างกันจะทำให้เกิดอารมณ์และสภาวะจิตใจที่แตกต่างกัน
ตัวอย่างเช่น ฟอนต์ serif (เป็นฟอนต์ที่มีบิต squiggly อยู่ด้านล่างและเหนือบรรทัด) อ่านได้คล่องกว่าฟอนต์ sans serif ดังนั้นจึงถือว่าเข้าใจได้ง่ายกว่า ในทำนองเดียวกัน เนื่องจากคำสั่งเขียนด้วยภาษาที่สะอาดกว่า ฟอนต์ที่อ่านง่ายกว่า (เช่น เอเรียล เป็นต้น) จะถูกมองว่าเข้าใจได้ง่ายกว่าที่เขียนด้วยตัวเลือกฟอนต์ที่สับสนและยุ่งมากกว่า ซึ่งหมายความว่าคำสั่งเหล่านั้นถือว่าง่ายต่อการดำเนินการ
แต่แน่นอนว่า ความง่ายในการอ่านไม่ใช่สิ่งเดียวที่ต้องพิจารณา คุณยังต้องคิดด้วยว่าฟอนต์กระตุ้นอารมณ์ใด ใช่ ถูกต้อง แบบอักษรที่แตกต่างกันส่งผลต่อผู้คนต่างกัน โดยประเภทแบบอักษรอย่าง Times New Roman มักเกี่ยวข้องกับอารมณ์เช่น 'ตลก' และ 'โกรธ' มากกว่า Ariel
ฉันเตือนคุณแล้วว่าศิลปะแบบมินิมอลลิสต์ไม่เหมาะกับคนใจเสาะ!
สิ่งที่ต้องพิจารณาอีกประการหนึ่งคือคุณใช้แบบอักษรประเภทใด เนื่องจากคุณไม่จำเป็นต้องใช้แบบอักษรเดียวกันตลอด และเนื่องจากไม่มีอะไรอื่นที่จะกวนใจผู้ชมของคุณ หากคุณใช้รูปแบบตัวอักษรและรูปแบบตัวอักษรที่แตกต่างกัน ผู้ใช้ของคุณก็จะมีแนวโน้มที่จะสังเกตเห็นมากขึ้น
ดังนั้น นี่จึงเป็นกลยุทธ์ที่มีประสิทธิภาพมากในการทำให้ผู้ชมของคุณให้ความสนใจกับพื้นที่เฉพาะ ตัวอย่างเช่น ลองเขียนข้อความที่คุณต้องการให้ผู้ใช้อ่านก่อนในรูปแบบตัวหนา โดยใช้เส้นขีดหนา ในขณะที่ส่วนที่ควรสังเกตในภายหลังจะเขียนด้วยแบบอักษรที่เป็นกลางมากขึ้น สายตาของผู้ใช้จะถูกดึงดูดไปยังข้อความที่โดดเด่นกว่าในทันที ในขณะที่อีกข้อความหนึ่งจะถูกใช้ในภายหลัง
ความคมชัดและการวางตำแหน่ง

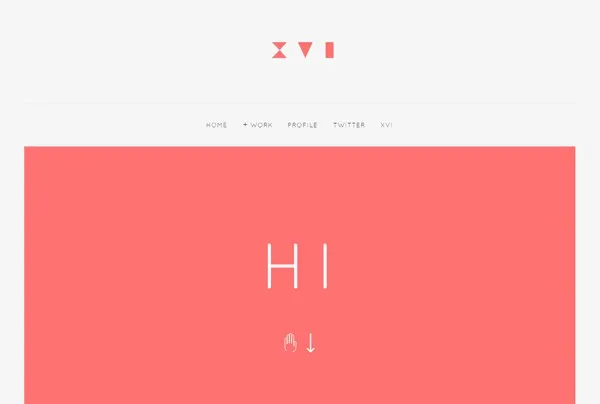
หนึ่งในเครื่องมือที่ทรงพลังที่สุดที่มีให้สำหรับนักออกแบบเว็บไซต์แนวมินิมอลคือคอนทราสต์ หากคุณต้องการใช้คอนทราสต์เพื่อให้ได้เอฟเฟกต์ที่ดีที่สุด คุณจะต้องเลือกใช้พื้นหลังสีอ่อน สีขาวเป็นตัวเลือกหลัก เนื่องจากวิธีนี้จะให้เอฟเฟกต์ที่ดีที่สุด นี่คือเหตุผลที่หน้ามินิมัลลิสต์มักจะใช้สีดำบนพื้นหลังสีขาว เนื่องจากเส้นที่ชัดเจนเหล่านี้ดึงดูดสายตาอย่างมาก นี่เป็นตัวอย่างที่ดี ยิ่งไปกว่านั้น สีที่เล็กที่สุด เช่น สีเหลือง ก็สามารถให้ประสิทธิภาพสูงได้ ลองนึกถึงเสื้อโค้ตของเด็กผู้หญิงใน Schindler's List

นักออกแบบสามารถสร้างสัญญากับสิ่งต่าง ๆ มากมาย รวมทั้งสี รูปร่าง สถานที่ ขนาด และขนาด หากใช้อย่างถูกต้อง จะมีประโยชน์อย่างเหลือเชื่อในการนำผู้ใช้ของคุณไปยังส่วนต่างๆ ที่พวกเขาควรให้ความสนใจเป็นอันดับแรก (เหมือนกับที่ฉันอธิบายไว้ในแง่ของการพิมพ์ด้านบน เมื่อฉันพูดถึงข้อความที่เป็นตัวหนากับข้อความที่เป็นกลางกว่า) อย่างไรก็ตาม ไม่ใช่เรื่องง่าย และเพื่อให้ได้ผลดีที่สุด จำเป็นต้องมีความเข้าใจพื้นฐานว่าผู้ใช้ใช้หน้าอินเทอร์เน็ตอย่างไร
การศึกษาการเคลื่อนไหวของดวงตาทำให้เรามีความเข้าใจอย่างลึกซึ้งว่าผู้คนมองที่ใดก่อน โดยทั่วไปแล้วจะเริ่มที่ด้านบนซ้าย จากนั้นจึงสแกนหน้าด้วยตัว 'F' หรือ รูปแบบ 'Z' ตามลำดับ
เนื่องจากหน้ามินิมัลลิสต์ของคุณจะไม่เป็นข้อความหนัก คุณจึงต้องการจัดส่วนที่สำคัญที่สุดของเพจให้อยู่ในรูปแบบ Z-type โดยสิ่งที่ผู้ใช้ของคุณควรสังเกตก่อน (คุณคือตัวเลือกเมนูของคุณ) โดยทั่วไปแล้ว ตำแหน่งที่ด้านซ้ายบนของหน้าของคุณมากขึ้น ในขณะที่สิ่งที่ควรสังเกตในภายหลัง (เช่น การอ้างสิทธิ์ในลิขสิทธิ์ของคุณ) จะเลื่อนลงมาด้านล่างและไปทางขวา ด้วยวิธีนี้ คุณจะใช้หน้าเว็บของคุณได้อย่างคล่องแคล่วและเป็นธรรมชาติมากขึ้น
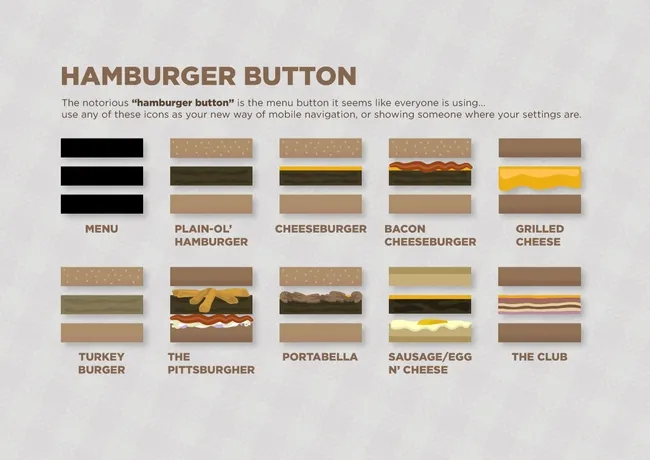
ปุ่มแฮมเบอร์เกอร์และเลย์เอาต์อื่นๆ

สิ่งหนึ่งที่สำคัญที่ต้องจำไว้ด้วยการออกแบบที่เรียบง่ายก็คือการที่หน้าแต่ละหน้าไม่มีอะไรให้ดูมากนัก ไม่ได้หมายความว่าโดยรวมแล้วจะมีเนื้อหาไม่มากนัก ส่วนใหญ่ข้อมูลทั้งหมดนั้นซ่อนอยู่ในเมนูย่อยและหน้ารอง วิธีหนึ่งที่ได้รับความนิยม (แม้ว่าจะเป็นที่ถกเถียงกัน) ทำได้คือใช้สิ่งที่เรียกว่า 'ปุ่มแฮมเบอร์เกอร์' หรือสามบรรทัดที่คุณเห็นอยู่ทั่วไปในตอนนี้ เช่น โครเมียมที่ด้านบนขวาเช่นเดียวกับบน iPhone และใช่ ถ้าคุณเคยดื่มสักสองสามแก้ว มันจะดูเหมือนแฮมเบอร์เกอร์ (ฉันไม่ได้เป็นคนตั้งชื่อ)
โดยส่วนตัวแล้ว ฉันไม่ใช่แฟนตัวยงเพราะมันขัดกับสัญชาตญาณแบบมินิมอลของฉัน จุดประสงค์ของการสร้างหน้าที่ไม่กระจัดกระจายคืออะไร ถ้าคุณจะสร้างเมนูที่รกเพื่อท่องเว็บที่เหลือของคุณ สำหรับฉัน กลยุทธ์ที่ดีกว่ามากคือการแบ่งย่อยปุ่มแฮมเบอร์เกอร์ของคุณออกเป็นหลายตัวเลือกเมนูที่ชัดเจนและเข้าใจได้ง่าย และจะดึงดูดผู้อ่านของคุณ แต่ท้ายที่สุดก็ขึ้นอยู่กับคุณ
ปัจจัยสำคัญประการหนึ่งที่ต้องพิจารณาเมื่อคุณกำลังคิดว่าจะสร้างรายการเมนูหลายรายการหรือใช้ปุ่มเดียวคืออายุผู้ชมของคุณ ยิ่งมีอายุมากเท่าไร พวกเขาจะคุ้นเคยกับการออกแบบนี้น้อยลงเท่านั้น และมีแนวโน้มมากขึ้นที่พวกเขาจะไม่พบเมนูย่อยของคุณ ซึ่งจะทำให้หน้าเว็บของคุณไร้ประโยชน์ เพจของคุณมุ่งเป้าไปที่คนรุ่นมิลเลนเนียลเป็นหลักใช่หรือไม่ ไปข้างหน้าและใช้มัน คุณให้บริการผู้เกษียณอายุหรือไม่? มันอาจจะฉลาดที่จะคิดอีกครั้ง
สไตล์ภาพ

แล้วหน้าของคุณควรจัดวางอย่างไร เมื่อคุณตัดสินใจเลือกสไตล์มินิมัลลิสต์ คุณต้องเลือกสไตล์เลย์เอาต์หนึ่งสไตล์แล้วยึดเข้ากับสไตล์นั้น เนื่องจากผู้ชมของคุณจะเริ่มตั้งสมมติฐานโดยไม่รู้ตัวว่าหน้าเว็บของคุณเข้ากันได้อย่างไร และหากคุณละเมิดสมมติฐานเหล่านี้ ผู้ใช้ของคุณจะรู้สึกว่าหน้าเว็บของคุณ 'ยุ่งเหยิง' และ 'ไม่มีการรวบรวมกัน' นั่นเป็นเสียงมรณะสำหรับความเรียบง่าย (และหน้าอื่น ๆ ส่วนใหญ่ก็เช่นกัน)
ด้วยเหตุผลนี้ คุณต้องเลือกตาราง ซึ่งโดยทั่วไปหมายถึงคอลัมน์ที่คุณแบ่งหน้าของคุณ และยึดตามนั้น คุณต้องการกี่คอลัมน์? พวกเขาจะเว้นระยะอย่างไร? จะเหลือพื้นที่เชิงลบระหว่างพวกเขามากแค่ไหน? คำถามเหล่านี้เป็นคำถามสำคัญทั้งหมดที่คุณต้องตอบก่อนที่คุณจะเริ่มจัดวางหน้า
แนวคิดในที่นี้ไม่ใช่ว่ารูปภาพต้องไม่เกินขอบเขตของเส้นตารางเหล่านี้ บ่อยครั้งที่รูปภาพจะแผ่ขยายไปทั่วทั้งหน้าของคุณ ในกรณีนี้ ข้อความเกี่ยวกับรูปภาพที่แสดงด้านล่างจะจัดเรียงอยู่ในคอลัมน์ที่คุณเลือก ในทำนองเดียวกัน หากคุณมีรูปภาพหลายรูปบนเพจ รูปภาพเหล่านั้นควรเป็นไปตามตารางที่คุณสร้างขึ้น เพื่อให้หน้าโดยรวมของคุณดูสะอาดตาและเป็นมืออาชีพ
ความเรียบง่ายคุ้มค่าหรือไม่?
ขึ้นอยู่กับสิ่งที่คุณพยายามทำ (และแน่นอนหัวข้อของหน้าเว็บของคุณ) หากคุณกำลังพยายามลดงานของคุณ อย่างที่ได้กล่าวไปแล้วว่าความเรียบง่ายไม่เหมาะกับคุณ ในทางกลับกัน หากเลย์เอาต์ประเภทนี้ดึงดูดใจคุณโดยสัญชาตญาณและเหมาะกับประเภทผลิตภัณฑ์ที่คุณผลักดัน แสดงว่าเป็นหนทางข้างหน้า
สิ่งสำคัญคือ มินิมัลลิสต์ต้องใช้ชุดทักษะที่แตกต่างจากการออกแบบมาตรฐาน โดยที่คุณไม่สามารถใช้ชิ้นส่วนที่ขาดไม่ได้แล้วประกอบเข้าด้วยกันเพื่อสร้างหน้า หากคุณพยายามทำอย่างนั้น คุณจะจบลงด้วยบางสิ่งที่ไม่ดึงดูดสายตาหรือให้ข้อมูลทั้งหมดนั้น ที่เลวร้ายที่สุด กล่าวอีกนัยหนึ่ง ของทั้งสองโลก
แต่คุณจะต้องใช้เวลาในการเรียนรู้วิธีล้มล้างสัญชาตญาณพื้นฐานที่คุณได้รับจากการออกแบบหน้าก่อนหน้าที่คุณทำ จากนั้นคุณจะต้องนั่งลงและคิดว่าอะไรสำคัญต่อหน้าเว็บของคุณ
และคุณจะต้องจัดการกับสัญญา ประเภทฟอนต์ และรูปถ่ายอย่างที่ไม่เคยมีมาก่อน เกือบจะเหมือนกับว่าคุณกำลังเรียนรู้ภาษาการออกแบบใหม่ นั่นอาจเป็นเรื่องยาก
อย่างไรก็ตาม สิ่งที่เกี่ยวกับการเรียนรู้ภาษาใหม่คือมันทำให้คุณตระหนักถึงสิ่งต่าง ๆ เกี่ยวกับภาษาต้นฉบับของคุณ ซึ่งคุณไม่เคยสังเกตมาก่อน และนี่ก็เป็นความจริงไม่แพ้กันกับการเรียนรู้การออกแบบเว็บแบบมินิมอล การพยายามเรียนรู้วิธีออกแบบด้วยวิธีนี้จะทำให้คุณตระหนักถึงสิ่งต่าง ๆ เกี่ยวกับการออกแบบที่คุณไม่เคยรู้มาก่อน
และนั่นอาจทำให้การทำงานหนักและการทำงานหนักทั้งหมดคุ้มค่า
ลืมไปชั่วขณะว่าหน้ามินิมัลลิสต์นั้นสวยงามอย่างแน่นอน
