Când și cum să folosiți minimalismul în designul site-urilor web
Publicat: 2016-05-18Să scoatem mai întâi o concepție greșită despre minimalism. Doar pentru că este mai puțin de văzut, nu înseamnă că este mai ușor. De fapt, este chiar invers. Cu cât aveți mai puțin, cu atât trebuie să petreceți mai mult timp pentru a vă asigura că fiecare element pe care îl aveți este potrivit pentru bani.
La urma urmei, dacă aveți o interfață aglomerată, atunci dacă ceva este aliniat ușor la stânga centrului sau un font care nu este tocmai optim pentru ceea ce utilizați, probabil că nici nu va fi observat printre celelalte detalii.
Totuși, acest lucru nu va fi adevărat dacă utilizați un design web minimalist, deoarece nu există nimic în care să vă ascundeți greșeala sau alegerea proastă. Ele vor ieși în evidență în detalii strălucitoare – ca un semn cu neon pe o casă japoneză. Ceea ce înseamnă asta este că, dacă încerci doar să arunci o pagină împreună, minimalismul nu este calea de urmat. Minimalismul este pentru perfecționiști, pentru cei obsesiv-compulsivi, concentrați pe laser, pentru a-ți sta trezi până la –trei-dimineața-pentru-a obține-acel-titlu-tipul-potrivit de web designer. Dacă asta nu ești tu, atunci nu este pentru tine.
Dacă se citește mai departe, citește mai departe! Mergem în adăpostul iepurilor.
Spațiu negativ

Să începem prin a ne uita la ce va avea cel mai mult un site web minimalist – spațiu negativ, deși s-ar putea să-l cunoașteți drept „fondul”. Cu excepția, desigur, că în designul minimalist nu este deloc „înapoi”. În schimb, este în față și în centru, unde joacă un rol vital, prin faptul că manipulează fluxul vizual al utilizatorului.
Puterea spațiului negativ este că, cu cât ai mai mult din el, cu atât mai mult tot ce ai pe pagină va apărea. Acesta este motivul pentru care designerii industriali vor folosi adesea machete minimaliste. În acest fel, produsele lor, în loc să se estompeze în orice altceva, vor atrage atenția pe care o caută. Și deoarece asta încearcă să vândă sau cel puțin să afișeze, ceea ce face ca această abordare să fie extrem de atrăgătoare pentru ei și pentru oricine altcineva care are obiecte statice de arătat, cum ar fi designerii de interior și fotografi.
Spațiul negativ poate fi un instrument puternic pentru a crea o oază de liniște, precum și pentru a-i face pe utilizatori să nu se simtă copleșiți. Acesta este motivul pentru care spa-urile și centrele de wellness aleg adesea pentru acest tip de amenajare.
Rețineți că spațiul negativ nu înseamnă că nu există nimic acolo. Evident, spațiul trebuie umplut cu ceva și, deși albul este o alegere evidentă, este departe de a fi singura. În plus, culorile diferite au efecte complet diferite asupra utilizatorilor, așa că asigurați-vă că petreceți ceva timp cercetării. Un lucru pe care aș dori să subliniez este că nu alegeți o culoare suprasaturată. Aceasta este o greșeală de bază pe care o fac mulți designeri începători. Problema este că poate fi destul de dureros pentru utilizatori, ceea ce face ca unul dintre marile avantaje ale minimalismului să fie anulat.
Fotografii

Dacă o singură culoare este un lucru prea bun, există, desigur, opțiunea de a alege o fotografie de orice fel. Desigur, dacă alegeți o imagine, asigurați-vă că aceasta corespunde spiritului de minimalism pe care îl urmăriți. Poza nu trebuie să fie prea ocupată.
Adică asta în două moduri.
- Evident, asigurați-vă că fotografia nu este prea aglomerată cu obiecte sau oameni, deoarece acest lucru va învinge întregul scop al designului dvs. minimalist.
- Totuși, acest lucru nu este suficient, deoarece implicarea mișcării rapide sau a pericolului este la fel de capabilă să atragă privirea către imagine și să se îndepărteze de elementul principal pe care încercați să-l afișați. De fapt, chiar și afișarea unei emoții negative poate distrage atenția oamenilor de la ceea ce vrei cu adevărat să se concentreze.
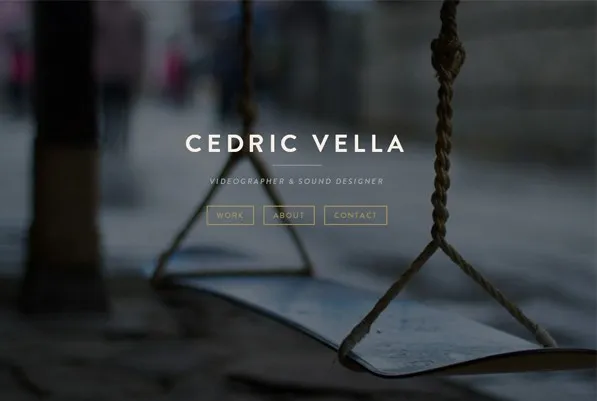
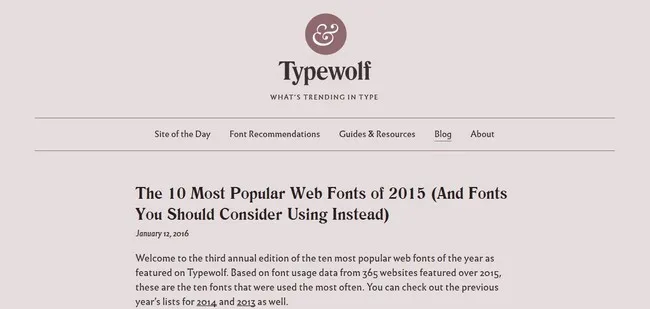
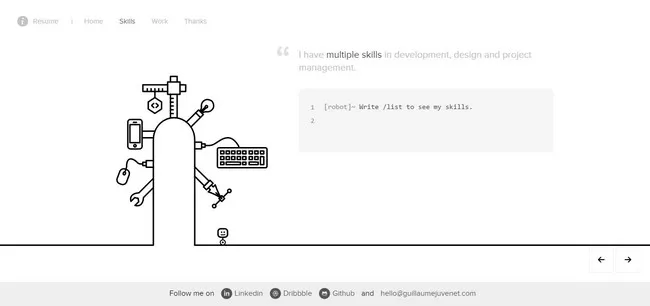
Din acest motiv, când navighezi pe site-uri minimaliste, vei vedea o mulțime de fotografii cu fundaluri foarte neutre și statice. Iată câteva exemple grozave.
Tipografie

Puteți tăia o mulțime de lucruri din pagina dvs. minimalistă, cum ar fi o bară de meniu, butoane de rețele sociale și reclame, dar un lucru de care nu puteți face fără sunt cuvintele. În cele din urmă, vei avea nevoie de câteva. Dar cum le prezinti? Ar trebui să luați în considerare foarte atent ce font decideți să utilizați (și dacă decideți să vă creați al dvs.), mai ales că fonturi diferite vor evoca emoții diferite și stări de spirit diferite.
De exemplu, fonturile serif (acestea sunt cele în care biții ondulați ies dedesubt și deasupra liniei) sunt citite mai fluent decât fonturile sans serif și, prin urmare, sunt considerate mai ușor de înțeles. În mod similar, pe măsură ce instrucțiunile sunt scrise mai curat, fonturile mai lizibile (cum ar fi Ariel, de exemplu) sunt văzute ca fiind mai ușor de înțeles decât cele scrise în opțiuni de font mai confuze și mai ocupate, ceea ce înseamnă că acele instrucțiuni sunt considerate mai ușor de efectuat.
Dar, desigur, lizibilitatea nu este singurul lucru care trebuie luat în considerare, trebuie să vă gândiți și la ce emoții provoacă fonturile. Da, așa este, diferitele fonturi afectează oamenii în mod diferit, cu tipuri de fonturi precum Times New Roman asociate mai des cu emoții precum „amuzant” și „furios” decât Ariel.
Te-am avertizat că minimalismul nu este pentru cei slabi de inimă!
Un alt lucru de luat în considerare este ce tipuri de font folosiți, deoarece, evident, nu trebuie să utilizați același font pe tot parcursul. Și, deoarece nu există nimic altceva care să vă distragă atenția publicului, dacă utilizați diferite stiluri de font și tipografii utilizatorul dvs. va fi mult mai probabil să le observe.
Prin urmare, aceasta poate fi o strategie foarte eficientă pentru a determina publicul să acorde atenție unor zone specifice. De exemplu, luați în considerare să scrieți textul pe care doriți să-l citească mai întâi utilizatorii în stiluri aldine, cu linii groase, în timp ce părțile care ar trebui să le observe mai târziu sunt scrise cu fonturi mai neutre. Ochiul utilizatorului va fi imediat atras de textul mai îndrăzneț, în timp ce celălalt text va fi consumat mai târziu.
Contrastul și poziționarea

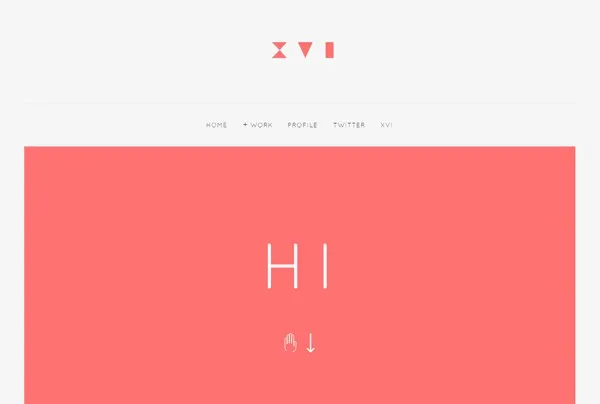
Unul dintre cele mai puternice instrumente disponibile pentru un designer web minimalist este contrastul. Dacă doriți să utilizați contrastul pentru cel mai bun efect al său, va trebui să alegeți fundaluri de culoare deschisă – albul fiind alegerea predominantă, deoarece acest lucru permite cel mai bun efect. Acesta este motivul pentru care paginile minimaliste vor folosi adesea negru pe fundal alb, deoarece aceste linii dure sunt extrem de atrăgătoare din punct de vedere vizual. Iată un exemplu bun. În plus, cea mai mică parte de culoare, cum ar fi un strop de galben, poate fi atunci foarte eficient. Gândește-te doar la haina fetei din Lista lui Schindler.

Un designer poate crea un contract cu multe lucruri diferite, inclusiv culoare, formă, locație, scară și dimensiune. Dacă este folosit corect, poate fi incredibil de util pentru a vă conduce utilizatorul către acele părți cărora ar trebui să le acorde mai întâi atenție (la fel cum am explicat în ceea ce privește tipografia mai sus, când am discutat textele îndrăznețe versus mai neutre). Nu este ușor, totuși, și pentru a-l folosi la cel mai bun efect este necesar să aveți o înțelegere de bază a modului în care utilizatorii consumă paginile de internet.
Studiile asupra mișcării ochilor ne-au oferit o perspectivă excelentă asupra unde se uită oamenii mai întâi, ei începând în general din stânga sus și apoi, în funcție de faptul că există sau nu mult text, fie scanând pagina într-un „F”, fie respectiv un model „Z”.
Deoarece pagina dvs. minimalistă nu va fi grea de text, veți dori, prin urmare, să aranjați cele mai importante aspecte ale paginii dvs. într-un model de tip Z, cu lucrurile pe care utilizatorii ar trebui să le observe mai întâi (sunteți opțiunile de meniu) luând în general. o poziție mai mult în partea din stânga sus a paginii dvs., în timp ce acele lucruri care ar trebui observate mai târziu (de exemplu, revendicările dvs. de drepturi de autor) coboară mai jos și mai în dreapta. În acest fel, vei face consumul paginii tale mai fluent și mai natural.
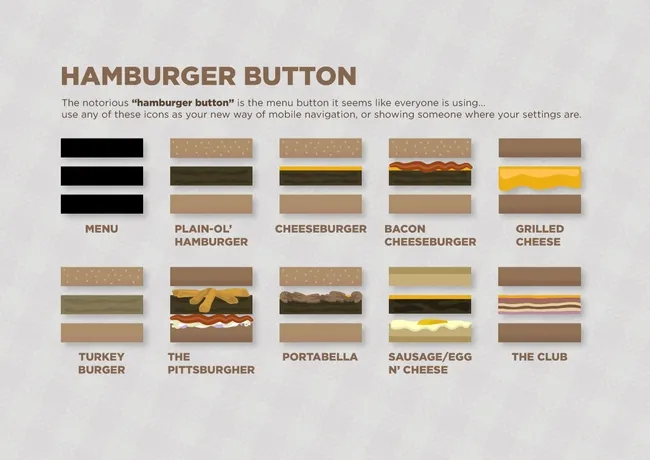
Butonul Hamburger și alte aspecte

Singurul lucru care este important de reținut cu designul minimalist este că doar pentru că nu sunt multe de văzut pe pagină, nu înseamnă că nu există mult conținut în general; de cele mai multe ori toate aceste informații sunt doar ascunse în submeniuri și pagini secundare. O modalitate populară (deși controversată) este de a face acest lucru prin ceea ce este cunoscut sub numele de „butonul hamburger” sau cele trei linii pe care le vedeți acum peste tot, ca în crom în dreapta sus, precum și pe iPhone. Și da, dacă ați băut câteva băuturi, arată cam ca un hamburger (nu am inventat numele).
Personal, nu sunt un mare fan, deoarece acest lucru este împotriva instinctului meu minimalist. Ce rost are să creezi o pagină neaglomerată dacă apoi vei crea un meniu aglomerat pentru a naviga pe restul site-ului tău? Pentru mine, o strategie mult mai bună este să-ți subdivizezi butonul de hamburger în mai multe opțiuni de meniu care sunt evidente și ușor de înțeles și care vor implica cititorii tăi, dar în cele din urmă depinde de tine.
Un factor important de luat în considerare atunci când vă gândiți dacă să creați mai multe elemente de meniu sau să utilizați un singur buton este vârsta de audiență. Cu cât sunt mai vechi, cu atât vor fi mai puțin familiarizați cu acest design și, prin urmare, este mai probabil să nu vă găsească submeniurile, ceea ce vă poate face pagina inutilă. Deci pagina ta este destinată în principal milenialilor? Continuă și folosește-l. Deserviți pensionarii? Probabil că este înțelept să te gândești din nou.
Stilul vizual

Și mai este cum ar trebui să fie aranjată pagina ta. Când decideți să alegeți un stil minimalist, trebuie să alegeți un stil de aspect și apoi să rămâneți cu el. Acest lucru se datorează faptului că publicul dvs. va începe imediat să facă presupuneri inconștiente despre cum se potrivește pagina dvs. web și, dacă apoi încălcați aceste ipoteze, utilizatorii dvs. vor simți că pagina dvs. este „dezordonată” și „neorganizată”. Acesta este un ton de moarte pentru minimalism (și majoritatea celorlalte pagini, de asemenea, adevărul să fie spus).
Din acest motiv, trebuie să selectați o grilă, care înseamnă practic coloanele în care v-ați împărțit pagina și să rămâneți cu ea. Câte coloane vrei? Cum vor fi distanțate? Cât spațiu negativ va rămâne între ei? Toate acestea sunt întrebări importante la care trebuie să răspunzi înainte de a începe chiar să așezi pagina.
Ideea aici nu este că imaginile nu pot depăși limitele acestor linii de grilă. Adesea imaginile vor extinde întreaga pagină. În acest caz, textul despre imaginea prezentată mai jos ar fi aranjat în tine coloanele selectate. În mod similar, dacă aveți mai multe imagini pe pagina dvs., acestea ar trebui să urmeze grila pe care ați creat-o, astfel încât pagina dvs. în general să arate curată și profesionistă.
Merită să mergi la minimalism?
Asta depinde sincer de ceea ce încerci să faci (și desigur de subiectul paginii tale). Dacă încerci să-ți reducă munca, atunci, așa cum s-a spus deja, minimalismul nu este pentru tine. Dacă, pe de altă parte, acest tip de layout vă atrage instinctiv și se potrivește tipului de produs pe care îl împingeți, atunci aceasta este calea de urmat.
Chestia este că minimalismul necesită un set de abilități diferit față de designul standard, prin faptul că nu poți să folosești doar piese uzuale și să le așezi împreună pentru a crea o pagină. Dacă încerci să faci asta, vei ajunge cu ceva care nu este atrăgător din punct de vedere vizual sau atât de informativ. Cel mai rău, cu alte cuvinte, dintre ambele lumi.
În schimb, va trebui să petreci ceva timp învățând cum să-ți subvertizi instinctele de bază pe care le-ai preluat din designurile anterioare ale paginilor pe care le-ai realizat. Apoi va trebui să vă așezați și să vă dați seama ce este esențial pentru pagina dvs.
Și va trebui să te familiarizezi cu contractul, tipurile de fonturi și fotografiile ca niciodată înainte. Este aproape ca și cum ai învăța un nou limbaj de design. Asta poate fi greu.
Totuși, lucrul cu învățarea unei limbi noi este că te face să realizezi lucruri despre limba ta originală pe care nu le-ai observat niciodată înainte. Și acest lucru este la fel de adevărat și în cazul învățării designului web minimalist. Însuși actul de a încerca să înveți cum să proiectezi în acest fel te va face să realizezi lucruri despre design pe care nu le-ai știut niciodată înainte.
Și asta ar putea face ca toată transpirația și munca grea să merite.
Uitând pentru moment că paginile minimaliste sunt pur și simplu frumoase, desigur.
