Kiedy i jak używać minimalizmu w projektowaniu stron internetowych
Opublikowany: 2016-05-18Najpierw usuńmy błędne wyobrażenie o minimalizmie. To, że jest mniej do zobaczenia, nie oznacza, że jest łatwiej. W rzeczywistości jest zupełnie odwrotnie. Im mniej masz, tym więcej czasu musisz poświęcić, aby upewnić się, że każdy element, który masz, jest odpowiedni dla pieniędzy.
W końcu, jeśli masz zatłoczony interfejs, to jeśli coś jest wyrównane nieco na lewo od środka lub czcionka, która nie jest do końca optymalna dla tego, czego używasz, prawdopodobnie nie zostanie to nawet zauważone wśród innych szczegółów.
Nie będzie to jednak prawdą, jeśli korzystasz z minimalistycznego projektu strony, ponieważ nie ma nic, za czym mógłbyś się ukryć. Wyróżnią się jaskrawymi szczegółami – jak neon na japońskim domu. Oznacza to, że jeśli próbujesz po prostu złożyć stronę razem, minimalizm nie jest właściwą drogą. Minimalizm jest dla perfekcjonistów, obsesyjno-kompulsywnych, skupionych na laserze, niestrudzonych do trzech nad ranem, by zdobyć ten tytuł w sam raz dla projektantów stron internetowych. Jeśli to nie ty, to nie dla ciebie.
Jeśli tak, to czytaj dalej, czytaj dalej! Idziemy w dół króliczej nory.
Negatywna przestrzeń

Zacznijmy od tego, co minimalistyczna strona internetowa będzie miała najwięcej – negatywną przestrzeń, choć możesz ją znać jako „tło”. Tyle że oczywiście w minimalistycznym designie wcale nie jest „z powrotem”. Zamiast tego jest z przodu i pośrodku, gdzie odgrywa istotną rolę, ponieważ manipuluje wizualnym przepływem użytkownika.
Siła negatywnej przestrzeni polega na tym, że im więcej jej masz, tym bardziej wyskoczy wszystko, co masz na stronie. Dlatego projektanci przemysłowi często sięgają po minimalistyczne układy. W ten sposób ich produkty, zamiast zanikać we wszystkim innym, przyciągną uwagę, której szukają. A ponieważ to właśnie starają się sprzedać lub przynajmniej pokazać, to sprawia, że takie podejście jest bardzo atrakcyjne dla nich i dla każdego, kto ma statyczne obiekty do pokazania, takich jak projektanci wnętrz i fotografowie.
Negatywna przestrzeń może być potężnym narzędziem do stworzenia oazy spokoju, a także do tego, aby użytkownicy nie czuli się przytłoczeni. Właśnie dlatego spa i centra odnowy biologicznej często wybierają ten rodzaj układu.
Zauważ, że ujemna przestrzeń nie oznacza, że nic tam nie ma. Oczywiście przestrzeń musi być czymś wypełniona i choć biel jest oczywistym wyborem, nie jest jedynym. Co więcej, różne kolory mają zupełnie inny wpływ na użytkowników, więc poświęć trochę czasu na badanie. Jedną rzeczą, na którą chciałbym zwrócić uwagę, jest to, że nie wybierasz przesyconego koloru. To podstawowy błąd, który popełnia wielu początkujących projektantów. Problem polega na tym, że może to być dość bolesne dla użytkowników, co sprawia, że jedna z wielkich zalet minimalizmu jest nieważna.
Zdjęcia

Jeśli tylko jeden kolor jest zbyt dobry, istnieje oczywiście możliwość zrobienia jakiegoś zdjęcia. Oczywiście, jeśli wybierzesz obraz, upewnij się, że jest on zgodny z duchem minimalizmu, do którego dążysz. Obraz nie musi być zbyt zajęty.
Mam na myśli to na dwa sposoby.
- Oczywiście upewnij się, że zdjęcie nie jest nadmiernie zaśmiecone przedmiotami lub ludźmi, ponieważ zniweczy to cały cel twojego minimalistycznego projektu.
- To jednak nie wystarczy, ponieważ implikacja szybkiego ruchu lub niebezpieczeństwa jest w stanie przyciągnąć wzrok do obrazu i oddalić się od głównego elementu, który próbujesz wyświetlić. W rzeczywistości nawet okazywanie negatywnych emocji może odwrócić uwagę ludzi od tego, na czym naprawdę chcesz, aby się skupili.
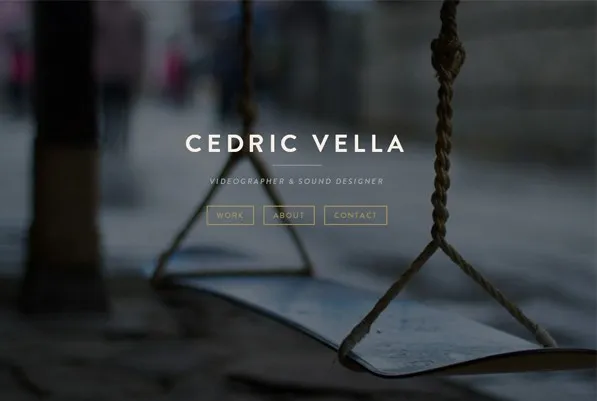
Z tego powodu surfując po minimalistycznych stronach internetowych, zobaczysz wiele zdjęć z bardzo neutralnym i statycznym tłem. Oto kilka świetnych przykładów.
Typografia

Możesz wyciąć wiele rzeczy ze swojej minimalistycznej strony, na przykład pasek menu, przyciski mediów społecznościowych i reklamy, ale jedną rzeczą, bez której nie możesz się obejść, są słowa. W końcu będziesz potrzebować. Ale jak je prezentujesz? Należy bardzo dokładnie zastanowić się, jaką czcionkę zdecydujesz się użyć (i czy zdecydujesz się stworzyć własną), zwłaszcza, że różne czcionki będą wywoływać różne emocje i różne stany umysłu.
Na przykład czcionki szeryfowe (to te, w których faliste fragmenty wystają poniżej i powyżej linii) są czytane płynniej niż czcionki bezszeryfowe i dlatego są uważane za łatwiejsze do zrozumienia. Podobnie, ponieważ instrukcje są napisane czystszą czcionką, bardziej czytelne czcionki (na przykład Ariel) są postrzegane jako bardziej zrozumiałe niż te napisane bardziej zagmatwanymi i bardziej zajętymi czcionkami, co oznacza, że instrukcje te są uważane za łatwiejsze do wykonania.
Ale oczywiście czytelność nie jest jedyną rzeczą, którą należy wziąć pod uwagę, musisz także zastanowić się, jakie emocje wywołują czcionki. Tak, zgadza się, różne czcionki mają różny wpływ na ludzi, przy czym typy czcionek, takie jak Times New Roman, częściej kojarzą się z emocjami, takimi jak „śmieszne” i „złośliwe” niż Ariel.
Ostrzegałem, że minimalizm nie jest dla osób o słabym sercu!
Inną rzeczą do rozważenia jest to, jakie typy czcionek używasz, ponieważ oczywiście nie musisz używać tej samej czcionki w całym tekście. A ponieważ nie ma nic innego, co mogłoby odwrócić uwagę odbiorców, jeśli użyjesz różnych stylów czcionek i typografii, użytkownicy będą znacznie bardziej skłonni je zauważyć.
Może to być zatem bardzo skuteczna strategia, aby zwrócić uwagę odbiorców na określone obszary. Na przykład rozważ napisanie tekstu, który użytkownicy mają najpierw przeczytać, pogrubionym stylem, grubymi pociągnięciami, podczas gdy części, które mają później zauważyć, są napisane bardziej neutralnymi czcionkami. Oko użytkownika zostanie natychmiast przyciągnięte do pogrubionego tekstu, podczas gdy inny tekst zostanie wykorzystany później.
Kontrast i pozycjonowanie

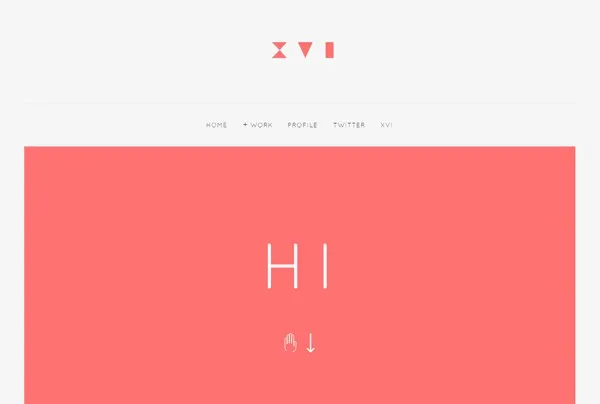
Jednym z najpotężniejszych narzędzi dostępnych dla minimalistycznego projektanta stron internetowych jest kontrast. Jeśli chcesz użyć kontrastu, aby uzyskać jak najlepszy efekt, musisz wybrać jasne tła – kolor biały jest dominującym wyborem, ponieważ pozwala to uzyskać najlepszy efekt. Dlatego minimalistyczne strony często używają czerni na białym tle, ponieważ te surowe linie są niezwykle atrakcyjne wizualnie. Oto dobry przykład. Co więcej, najmniejsza odrobina koloru, na przykład plama żółci, może być wtedy bardzo skuteczna. Pomyśl tylko o płaszczu dziewczyny z Listy Schindlera.

Projektant może stworzyć umowę z wieloma różnymi elementami, w tym kolorem, kształtem, lokalizacją, skalą i rozmiarem. Jeśli jest używany poprawnie, może być niezwykle przydatny w prowadzeniu użytkownika do tych części, na które powinien najpierw zwrócić uwagę (podobnie jak wyjaśniłem powyżej w zakresie typografii, kiedy omawiałem teksty pogrubione i bardziej neutralne). Nie jest to jednak łatwe i aby wykorzystać go w celu uzyskania najlepszych efektów, konieczne jest posiadanie podstawowej wiedzy o tym, jak użytkownicy korzystają ze stron internetowych.
Badania ruchu gałek ocznych dały nam doskonały wgląd w to, gdzie ludzie najpierw patrzą, przy czym zazwyczaj zaczynają się od górnego lewego rogu, a następnie, w zależności od tego, czy jest dużo tekstu, czy nie, skanują stronę w literę „F” lub odpowiednio wzór „Z”.
Ponieważ Twoja minimalistyczna strona nie będzie zawierać dużej ilości tekstu, najlepiej ułożyć najważniejsze aspekty swojej strony we wzorcu typu Z, z rzeczami, które Twoi użytkownicy powinni zauważyć w pierwszej kolejności (jesteś opcjami menu). pozycja bardziej w lewym górnym rogu strony, podczas gdy te rzeczy, które powinny zostać zauważone później (np. Twoje roszczenia dotyczące praw autorskich), schodzą niżej i dalej w prawo. W ten sposób sprawisz, że korzystanie z Twojej strony będzie płynniejsze i bardziej naturalne.
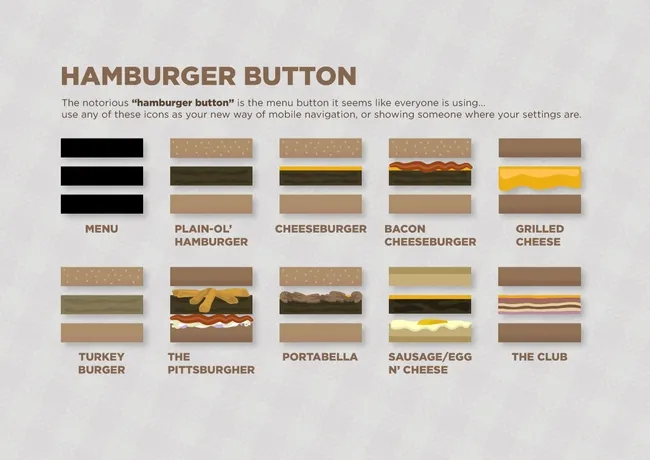
Przycisk Hamburger i inne układy

Jedną rzeczą, o której należy pamiętać przy minimalistycznym designie, jest to, że tylko dlatego, że na jednej stronie nie ma wiele do zobaczenia, nie oznacza to, że ogólnie nie ma dużo treści; przez większość czasu wszystkie te informacje są po prostu schowane w podmenu i stronach drugorzędnych. Jednym z popularnych (choć kontrowersyjnych) sposobów jest to, co jest znane jako „przycisk hamburgera” lub trzy linie, które teraz widzisz w całym miejscu, na przykład w chromie w prawym górnym rogu, a także na iPhonie. I tak, jeśli wypiłeś kilka drinków, wygląda trochę jak hamburger (nie wymyśliłem nazwy).
Osobiście nie jestem wielkim fanem, ponieważ jest to sprzeczne z moim minimalistycznym instynktem. Jaki jest sens tworzenia uporządkowanej strony, jeśli zamierzasz stworzyć zagracone menu do surfowania po pozostałej części witryny? Dla mnie o wiele lepszą strategią jest podzielenie przycisku z hamburgerem na kilka opcji menu, które są oczywiste i łatwe do zrozumienia i przyciągną uwagę czytelników, ale ostatecznie zależy to od Ciebie.
Jednym z ważnych czynników, które należy wziąć pod uwagę, gdy zastanawiasz się, czy utworzyć kilka elementów menu lub użyć jednego przycisku, jest wiek odbiorców. Im są starsi, tym mniej będą zaznajomieni z tym projektem i tym bardziej prawdopodobne, że nie znajdą Twoich podmenu, co może sprawić, że Twoja strona będzie bezużyteczna. Czy Twoja strona jest skierowana głównie do millenialsów? Śmiało i użyj go. Obsługujesz emerytów? Prawdopodobnie rozsądnie jest pomyśleć jeszcze raz.
Styl wizualny

A potem tak ma wyglądać Twoja strona. Decydując się na styl minimalistyczny, musisz wybrać jeden styl układu, a następnie trzymać się go. Dzieje się tak, ponieważ Twoi odbiorcy natychmiast zaczną nieświadomie zakładać, jak Twoja strona internetowa pasuje do siebie, a jeśli następnie naruszysz te założenia, Twoi użytkownicy poczują, że Twoja strona jest „nieuporządkowana” i „niezorganizowana”. To dzwon pogrzebowy dla minimalizmu (a także większości innych stron, prawdę powiedziawszy).
Z tego powodu musisz wybrać siatkę, co w zasadzie oznacza kolumny, w których podzieliłeś swoją stronę i trzymać się jej. Ile kolumn chcesz? Jak będą rozmieszczone? Ile negatywnej przestrzeni zostanie między nimi? To są wszystkie ważne pytania, na które musisz odpowiedzieć, zanim zaczniesz układać stronę.
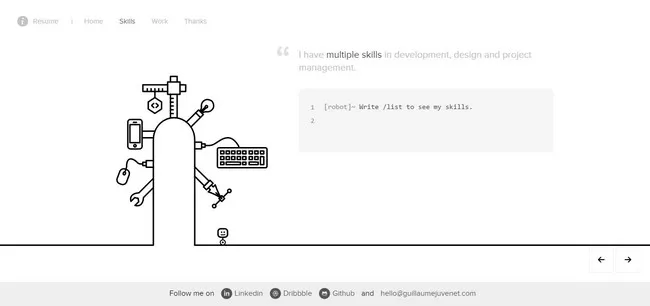
Pomysł tutaj nie polega na tym, że obrazy nie mogą przekraczać granic tych linii siatki. Często obrazy zajmują całą stronę. W takim przypadku tekst o obrazie przedstawionym poniżej byłby ułożony w wybranych przez Ciebie kolumnach. Podobnie, jeśli masz na swojej stronie kilka obrazów, powinny one podążać za utworzoną siatką, aby ogólnie wyglądała czysto i profesjonalnie.
Czy warto iść na minimalizm?
To naprawdę zależy od tego, co próbujesz zrobić (i oczywiście od tematu Twojej strony). Jeśli próbujesz ograniczyć swoją pracę, to jak już powiedziałem, minimalizm nie jest dla Ciebie. Jeśli z drugiej strony taki układ instynktownie przemawia do Ciebie i pasuje do rodzaju produktu, który promujesz, to jest to droga naprzód.
Chodzi o to, że minimalizm wymaga innego zestawu umiejętności niż standardowy projekt, ponieważ nie można po prostu użyć zwykłych elementów i połączyć je ze sobą, aby utworzyć stronę. Jeśli spróbujesz to zrobić, skończysz z czymś, co nie będzie atrakcyjne wizualnie lub nie będzie zbyt pouczające. Innymi słowy, najgorszy z obu światów.
Zamiast tego będziesz musiał poświęcić trochę czasu na naukę, jak obalić swoje podstawowe instynkty, które wychwyciłeś z poprzednich projektów stron, które wykonałeś. Następnie będziesz musiał usiąść i dowiedzieć się, co jest niezbędne dla Twojej strony.
I będziesz musiał uporać się z umowami, typami czcionek i zdjęciami, jak nigdy dotąd. To prawie tak, jakbyś uczyła się nowego języka projektowania. To może być trudne.
Jednak nauka nowego języka polega na tym, że uświadomisz sobie rzeczy, których nigdy wcześniej nie zauważyłeś w swoim oryginalnym języku. Dotyczy to również nauki minimalistycznego projektowania stron internetowych. Już sama próba nauczenia się, jak projektować w ten sposób, sprawi, że uświadomisz sobie rzeczy, o których wcześniej nie wiedziałeś.
A to może sprawić, że całe pocenie się i ciężka praca będą tego warte.
Oczywiście zapominając na chwilę, że minimalistyczne strony są po prostu piękne.
