Strona główna – 10 nakazów i zakazów dotyczących projektowania
Opublikowany: 2016-05-07Projektanci co roku poszukują nowości, niepowtarzalności i innowacyjności. I co roku nie są rozczarowani. Projektowanie stron internetowych, zwłaszcza stron głównych, nadal odzwierciedla zmiany w wymaganiach konsumentów, a także możliwości nowszych technologii.
Łatwo jest dać się ponieść najnowszym twórczym innowacjom i zagłębić się w nowe techniki, ale jest też przestroga. Design musi odpowiadać na potrzeby emocjonalne i standardy zaangażowania odwiedzających, którzy mogą stać się klientami/naśladowcami.
Zrób krok do tyłu
Cały projekt strony głównej jest w zasadzie propozycją sprzedaży. Czy chcesz, aby odwiedzający wszedł do lejka sprzedaży przez jakiś rodzaj konwersji; czy chcesz, aby odwiedzający był wystarczająco zachwycony, aby sprawdzić inne strony; lub czy chcesz, aby odwiedzający zaangażował się emocjonalnie (np. cel charytatywny), musisz myśleć w kategoriach klienta, a nie swoich preferencji projektowych lub tego, co uważasz za „fajne”. Łatwo dać się ponieść takim rzeczom jak paralaksa i przewijanie, ale bądź gotów wycofać się i zastanowić, dla kogo projektujesz. Chociaż nowe cukierki do oczu są ekscytujące, muszą pasować do marki i odbiorców, więc stąpaj ostrożnie. Oto kilka ważnych nakazów i zakazów, które zawsze będą dominować, bez względu na to, jakie nowe „trendy” w projektowaniu mogą się pojawić.
1. Nawiąż intymną relację z marką i jej klientami
Niezależnie od tego, czy jest to firma produkująca zabawki, luksusowy jubiler czy strona charytatywna, każda organizacja ma swoją markę i wizerunek marki do przedstawienia. Wymaga to wielu studiów i badań, a nie tylko tego, co może powiedzieć dyrektor generalny lub dyrektor ds. marketingu. Jak firma jest przedstawiana w mediach społecznościowych i na jej obecnej stronie internetowej? Jaka jest „kultura” w samej firmie? Jaka jest firma w swojej branży? KIA to nie Cadillac i na odwrót. Tradycyjny bank nie jest nowym i innowacyjnym pożyczkodawcą. Każda organizacja ma osobowość i każda strona główna musi pasować do tej osobowości.
Poznaj klientów — stwórz swój profil:
Podobnie każda marka ma klientów lub potencjalne cele. Kiedy marketerzy treści planują swoje strategie, starają się tworzyć treści, które będą atrakcyjne dla ich klientów. Tworzą bardzo szczegółową osobowość klienta. Jeśli projektujesz dla organizacji, skontaktuj się z CMO i zdobądź osobowość klienta. Jeśli nie został on opracowany, przed rozpoczęciem projektowania trzeba będzie znaleźć dane demograficzne jego typowych klientów i/lub rynku docelowego. Twój projekt musi przemawiać do tego klienta, a nie do Ciebie czy kogokolwiek w firmie.
To, co przemawia do właściciela firmy, może nie przemawiać do jego klientów. Czasami trudno przekonać do tego właścicieli firm. W 1971 roku Carolyn Davidson, studentka sztuki i projektowania, zaprojektowała swoosh Nike. Phil Knight nie był tym zachwycony, ale zgodził się spróbować. Dobrze, że poszedł z projektantem, a nie własnymi początkowymi przemyśleniami. Być może będziesz musiał być tutaj trochę asertywny i dyplomatyczny w tym twierdzeniu. Jeśli nie możesz uzyskać zgody, zasugeruj przeprowadzenie testów A/B dwóch projektów. Dowodem na to jest liczba tych, którzy zostają dłużej i nawracają się w jakiś sposób.
2. Studiuj psychologię treści wizualnych i używaj jej podczas projektowania
Psychologia marketingu zawsze była powiązana z używanym tekstem – tworzy poczucie pilności, odwołuje się do pragnienia przynależności itp. Istnieje również określona psychologia treści wizualnych, a neuronauka co roku dostarcza nam więcej informacji na ten temat . Część z tego jest oczywiście omawiana w szkole projektowania, ale część nie. Psychologia projektowania odnosi się do tekstu, którego używasz, ale także do zasad neuropsychologii osadzonych w tworzonych przez Ciebie wizualizacjach.
- Odpowiedzi wisceralne : Wszyscy mieliśmy takie doświadczenia. Patrzymy na stronę główną i absolutnie ją kochamy (lub nienawidzimy). Nie możemy powiedzieć dokładnie dlaczego, ale nasza podświadomość reaguje na pewne wyzwalacze, które aktywował wzrok. Psychologia mówi nam, że tego typu reakcje są zwykle aktywowane przez podstawowe pragnienia i potrzeby – bezpieczeństwo, zagrożenie, komfort, miłość, przetrwanie itp. Korzystanie na przykład z duszpasterskiego lub spokojnego otoczenia wodnego wywoła przyjemne uczucie, ale otwarte i otwarte. elegancki design faktycznie promuje poczucie bezpieczeństwa – coś, z czego możemy nie zdawać sobie sprawy.
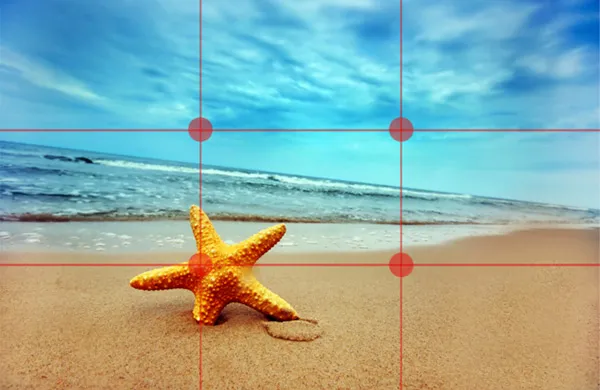
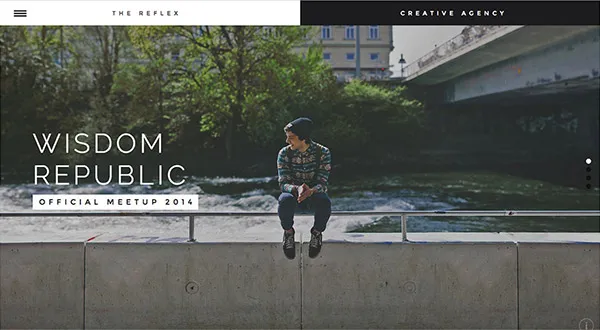
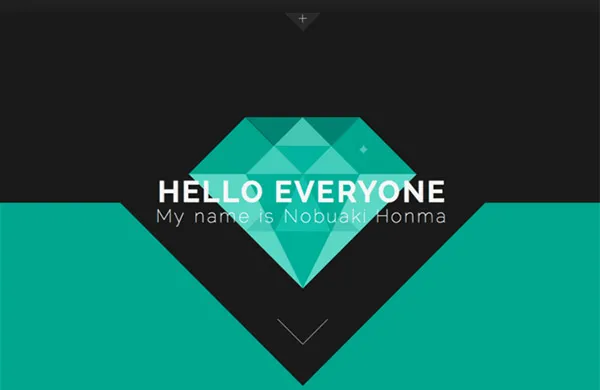
Ruch gałek ocznych : Jeśli nie czytałeś o programowaniu neurolingwistycznym, powinieneś. Ta gałąź neuronauki dotyczy w szczególności ruchu gałek ocznych na stronie. Niektóre z tych badań zaowocowały „Zasadą trójpodziału”. Dużo czytałeś, ćwiczyłeś i używałeś projektów siatek. Reguła trójpodziału odnosi się jednak do tego, dokąd kieruje się oko, gdy po raz pierwszy trafia na stronę – są 4 miejsca, które tworzą przecięcia podziału strony w kółko i krzyżyk. Spójrz na tę stronę:

Najważniejszy element strony jest umieszczony w jednym z tych 4 skrzyżowań. Dolne przecięcia znajdują się poniżej fałdy, co może być sprzeczne z tradycyjnymi „zasadami projektowania”, ale neuronaukowcy się z tym nie zgadzają. Jeśli chcesz, aby więcej informacji było widocznych, możesz użyć karuzeli i umieścić ją w obszarze dwóch górnych skrzyżowań. Jest to bardzo powszechna metoda i obecnie szeroko stosowana.
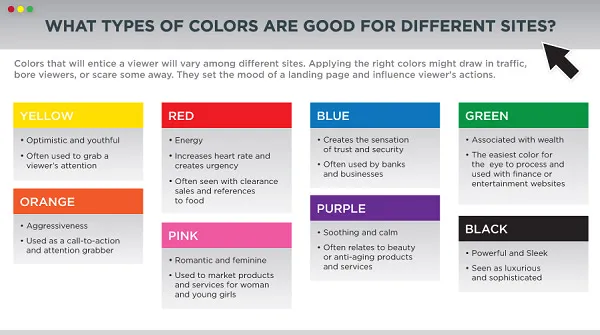
Nastrój i ton/kolor : projekt musi pasować do nastroju i tonu oferowanego produktu lub usługi. Większość projektantów oczywiście o tym wie, ale psychologia kolorów odgrywa główną rolę w ustalaniu tego nastroju, tonu i emocji:

3. Eksperymentuj z wzorcami; Nie przesadzaj ze wzorami
Istnieją trzy rodzaje wzorców, z których można korzystać, ale znowu przy wyborze wzorca należy zachować ostrożność – musi pasować do misji organizacji i nie może być przesadzona. Na szczęście jest tak wiele zasobów i aplikacji do wzorców, znajdzie taki, który będzie pasował. Oto kilka przykładów wzorców, które mówią o celu i osobowości firmy.
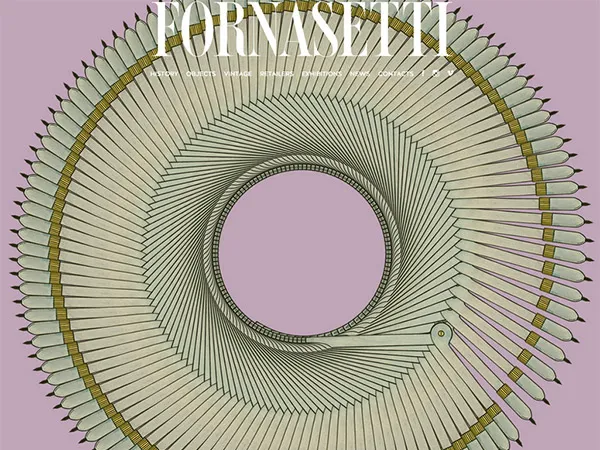
Wzór generatywny : są to powtarzające się wzory – wzory geometryczne, cząsteczki itp. Niektóre mogą być dość subtelne; inne mogą być odważne i przekonujące. Oto przykłady każdego z nich:

Ten wzór jest subtelny i miękki – jak na francuską witrynę do komponowania muzyki.

Ten wzór jest dla włoskiej współczesnej firmy meblarskiej. Na tle tego ruchomego wzoru obrazy mebli przelatują przez stronę.
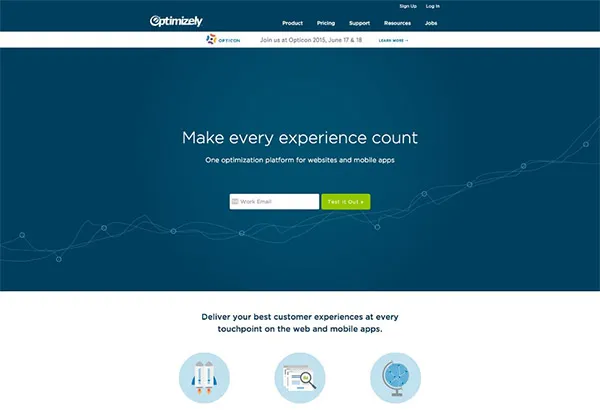
Oba te wzorce pomagają wzmocnić tożsamość organizacji i odwoływać się do jej bazy klientów/obserwatorów.Wzorce danych : wiele firm sprzedaje bardziej abstrakcyjne usługi, a nie konkretne produkty. Użyte wzory tła powinny to odzwierciedlać. Te wzorce mogą być inspirowane matematyką lub zaawansowaną technologią i mogą dawać wrażenie „poza światem”. Oto przykład bardzo subtelnego i minimalistycznego wzorca danych dla Optimizely:


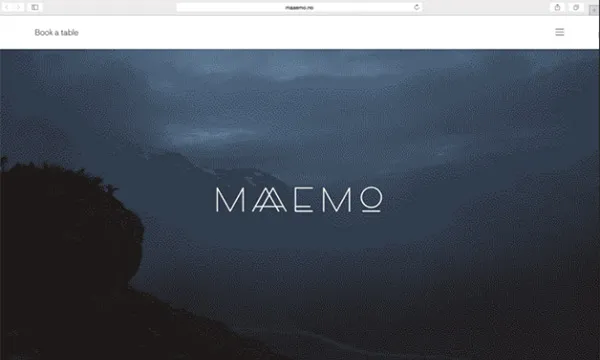
Paralaksa : Wielu projektantów eksperymentuje z paralaksą, a efekt może być oszałamiający. Chociaż oczywiście nie widzisz ruchu, oto strona internetowa, która robi to doskonale.

Maaemo to ekskluzywna norweska restauracja. Chmury przesuwają się po niebie, a nazwa pozostaje nieruchoma. Paralaksa może być niesamowita, ale tylko wtedy, gdy zostanie wykonana prawidłowo. Reszta wizualizacji i tekstu nie może być zbyt zajęta, w przeciwnym razie cały efekt zostanie utracony, a odwiedzający zostanie zdezorientowany i zbombardowany.
- Wzory animacji : ruchome części mogą być wielką atrakcją, a nowsza technologia sprawia, że są całkiem zabawne i atrakcyjne. Co więcej, łatwość, z jaką projektanci mogą teraz dodawać animacje, spowodowała, że niektórzy poszli nieco przesadnie. Ponownie rozważ publiczność i osobowość firmy przed dodaniem animacji. Oto przykład z Manchester Masters Fieldwork, brytyjskiej firmy zajmującej się projektowaniem stron internetowych, demonstrujący rodzaj animacji, którą mogą wyprodukować. Nie możesz doświadczyć animacji wszystkich pętli i ruchu. To oczywiście przesada i pasowałaby do witryny sprzedającej produkty dla dzieci.
Wzory siatki : tradycyjny wzór siatki może służyć do umieszczania obiektów tła w symetryczny wzór. Rozważ ten wzór siatki tła dla Aark Collective, sprzedawcy zegarków – idealny.

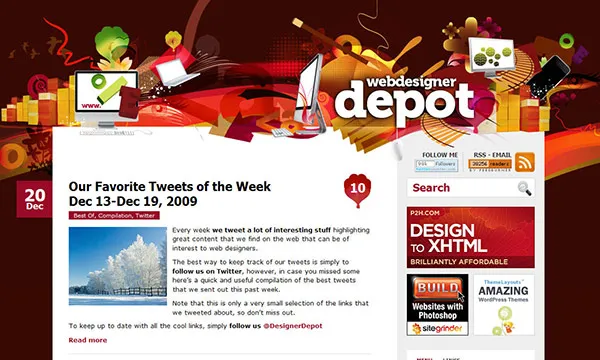
Krwawienie : Jest to stosunkowo nowy, ale godny uwagi element projektu, odpowiedni dla niektórych rodzajów firm. Zasadniczo wzór zaczyna się na stronie z treścią, a następnie przechodzi w jednokolorowe tło. Oto jak Web Designer Depot używał go do własnej witryny.

4. Poszukaj unikalnego sposobu projektowania przycisków
Korzystanie z tradycyjnych przycisków nawigacyjnych może być nieco nudne. Nie muszą być, jeśli można je włączyć bezpośrednio do projektu strony głównej. Oto kilka sposobów, w jakie projektanci włożyli trochę zabawy w stronę i jej przyciski.
Zajrzyj na stronę główną Small Stone – sprzedają filmy i muzykę. Menu zostało zaprojektowane na staromodną płytę dźwiękową, a pokrętła to przyciski nawigacyjne – całkiem wyjątkowe.

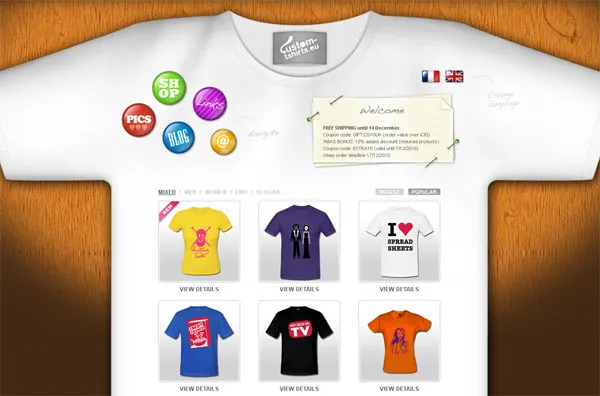
Custom Tshirts to brytyjska firma, która umożliwia klientom projektowanie własnych koszulek. Przyciski nawigacyjne znajdują się na koszulce wraz z innymi pozycjami menu w dalszej części.

5. Eksperymentuj z menu
Podobnie jak przyciski, menu też mogą być dość nudne. Ponadto mogą odwrócić uwagę od ładnego projektu. Ukrywanie menu stało się teraz całkiem zrozumiałe dla odwiedzających, o ile znajduje się ono w lewym lub prawym górnym rogu z trzytaktowym elementem hamburgera. To oczyszcza witrynę. Są pewne wady, więc zrób swoje badania i sprawdź, czy jest to odpowiednie dla organizacji.

Jeszcze inni projektanci eksperymentowali, aby cała strona główna stała się menu, jak poniżej:

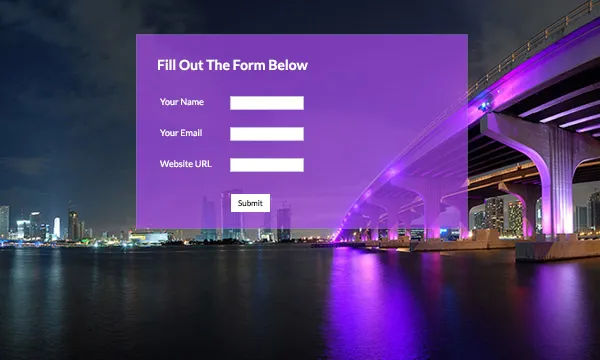
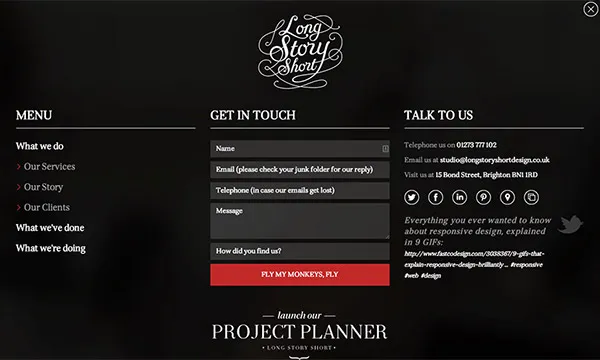
6. Spraw, aby formularze były przyjemne lub zabawne:
Formularz zwykle nie znajduje się na stronie głównej witryny, ale sprawdza się w przypadku niektórych firm, jeśli projekt jest przyjemny lub zapewnia trochę zabawy odwiedzającemu. Kiedy formularz pasuje do tematu, może ci się to udać. Oto dwa przykłady formularzy umieszczonych bezpośrednio na stronie głównej:

Może być dobrym pomysłem na stronę podróżniczą.
Oto próbka dla brytyjskiej agencji zajmującej się projektowaniem i brandingiem.

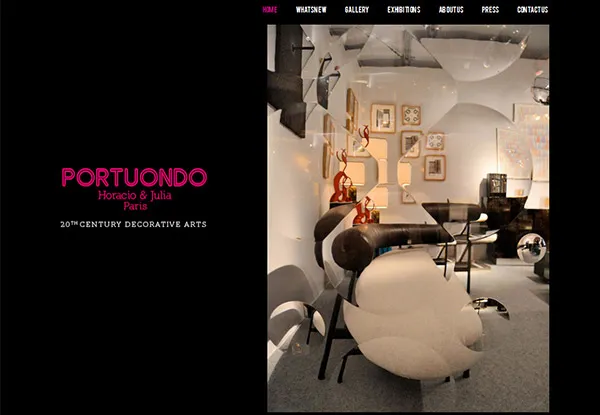
7. Często dodawaj nowe rzeczy do strony głównej; Nie pozwól temu zgasnąć
Ludzie lubią różnorodność i cieszą się, gdy wracają do witryny, aby zobaczyć nowe obrazy i tekst. Jeśli logo, motyw, kolory i elementy nawigacyjne pozostaną takie same, będą wiedzieć, że są we właściwej witrynie, ale warto robić nowe rzeczy.
Portuondo to witryna z dekoracjami wnętrz, która regularnie wyświetla nowy obraz na swojej stronie głównej i może sprawić, że odwiedzający i klienci będą wracać tylko po to, aby zobaczyć, jaki nowy pomysł na projekt jest prezentowany.

8. Nie przesadzaj z tekstem
Oczywiście musisz mieć tekst. Odwiedzający musi wiedzieć, gdzie wylądował i to jest pierwsze zadanie każdego tekstu. Poza tym jednak bądź minimalny. Niektóre z najbardziej efektownych stron głównych prawie nie zawierają tekstu, co pozwala odwiedzającym przyjrzeć się projektowi i cieszyć się nim przez chwilę, zanim zaczną nawigować. I oczywiście jest rzeczą oczywistą, że fantazyjny skrypt jest przeznaczony tylko do dużych nagłówków i tylko wtedy, gdy jest zgodny z nastrojem i tonem firmy.
9. Wypróbuj jednostronicowy projekt strony internetowej
Wszystko jest na stronie głównej, a odwiedzający po prostu przewija. Te witryny muszą załadować się tylko raz, a możesz umieścić przyciski u góry, aby przenieść odwiedzającego do miejsca na stronie w celu uzyskania określonych informacji. Są one szczególnie popularne wśród osób takich jak Ty i innych artystów.

10. Nie używaj karuzeli na pierwszej stronie
Prawdopodobnie nie jest przyjemnie kończyć się negatywem, ale choć są one popularne, jest z nimi wiele problemów. Mogą dodać trochę wizualnego zainteresowania i na pewno zmniejszają bałagan na stronie głównej, ale są też pewne wady. Są złe dla SEO, mogą powodować problemy z wydajnością (czas ładowania, rozdzielczość obrazu itp.), a inne ważne treści mogą wymagać umieszczenia w części strony widocznej na ekranie.
Wniosek
Z pewnością istnieje wiele innych nakazów i zakazów dotyczących projektowania stron internetowych. Prawdopodobnie masz już swoje zwierzaki i zwierzaki irytują się. Tak naprawdę jest tylko jeden kluczowy wynos. Celem projektowania strony internetowej jest połączenie Ciebie, projektanta i artysty, z organizacją i jej konsumentami. A najważniejszy z tych trzech to zawsze konsument. Jeśli będziesz pamiętać o projektowaniu z myślą o tej grupie docelowej, zrealizujesz misję świetnego projektu strony głównej.
