Korzyści z ramy drucianej w projekcie
Opublikowany: 2016-05-10Złe nawyki z dawnych czasów, kiedy pozyskiwaliśmy nowe pomysły na projekty i dokumenty wymagań użytkowników od naszych klientów, być może szkicujemy kilka pomysłów i wskakujemy do intrygującego projektowania w Photoshopie.
Naszym rozumowaniem dla tej metodologii było natychmiastowe wyczerpanie bramy projektowej, aby dać czas na korektę.
Po pewnym czasie zdaliśmy sobie sprawę, że poświęciliśmy dużo czasu na projektowanie, dlaczego? Wersje trwały cały czas. Zmiany były skomplikowane; musieliśmy dostosować układy, grafikę i typografię. Wszystko było frustrujące, katastrofalne dla terminów projektów, niepokojące dla klientów i nużące dla nas. Minęło trochę czasu, zanim zdaliśmy sobie sprawę, że potrzebujemy innego podejścia. Postanowiliśmy wrócić do początkowego procesu „Square One”, który zignorowaliśmy wcześniej „Kadrowanie”. Zaczęliśmy od makiety Gray-boxes, włączając je do naszego procesu projektowania, a następnie przenieśliśmy się do innego procesu i dodaliśmy do procesu projektowania. W końcu model wpadał na swoje miejsce, dzięki „Wire-frameringowi”, zaoszczędziło to nasz czas i pomogło nam wcześniej rozwiązać problemy. Z tego powodu, jako „pierwszą bramkę” w procesie projektowym głosuję wire-framework.
Projektowanie doświadczeń użytkownika w ramach szkieletu
Kto wie, na najwcześniejszym etapie możesz rozpoznać potencjalne wyzwanie użyteczności w swoich projektach. Czasami świetna koncepcja projektu ze ścisłymi wymaganiami użytkownika (URS), podczas początkowego procesu wydaje się, że się sprawdza. Znowu gorzej się dzieje, gdy zaczynamy układać plany dla gazet: „Co się stało?” zignorowaliśmy szkielet, który zajmuje tylko kilka minut na naszkicowanie planu, niż kolorowy Photoshop. Lepiej zacznij dostosowywać się wcześniej niż później.
Wire-framing jako narzędzie do zarządzania czasem
Zarządzanie czasem jest ważną techniką dla każdego udanego projektu, jeśli projekt jest napięty w czasie; możesz pomyśleć „po co marnować czas na drutowanie, więc lepiej przeskoczę do kolorowego Photoshopa”. Początkowo popełniliśmy ten błąd, ale zamiast tego ostatecznie zrewidowaliśmy całą koncepcję, która była czasochłonna i marnowała zasoby. Poprawianie szarych ramek i szkiców jest znacznie łatwiejsze niż przeglądanie pełnokolorowych projektów zawierających kilka złożonych elementów.
Model szkieletowy służy do tworzenia rzeczywistego i prawidłowego wymiaru strony. Po zatwierdzeniu przez klienta, potrzebujemy jedynie graficznego środka na poprawę jego wyglądu. Sztuczka polega na tym, że jeśli makiety, szkice i szare pola są w porządku, nie będziemy mieli czasu na powtórki. Zamiast tego przejdziemy do następnej części „wizualnej” procesu.
Szkielety do wiązania klientów
Układ strony z kolorami czasami rozprasza naszych klientów; może klient nienawidzi koloru „fioletowego” emocje klienta sprawiają, że trudno jest skupić się na planie. Ich opinie mogą być negatywne ze względu na ich uczucia. Mogą w końcu poprosić o „Zacznij od nowa”, projekty mogą być w porządku, ale jedyną rzeczą, która irytuje klienta, jest „fioletowy” kolor. Dlatego wykorzystanie szarych pudełek i szkiców jest skutecznym sposobem, ponieważ wyeliminuje rozpraszacze elementów.
Makieta pomoże w uzyskaniu informacji zwrotnej na temat rozmiaru, układu bez skupiania się klienta tylko na wyglądzie. Korzystanie z podejścia modelowego pomaga nam również dowiedzieć się więcej o kliencie, co im się podoba? Style, typografia itp., prezentacja w formie drutu są jak czas wiązania, ich opinie i interakcja sprawiają, że wiesz o nich i ich projektach oraz czego możesz się spodziewać w przyszłych fazach projektu? Kiedy szkicujesz szkic na papierze, klient będzie dalej komentował ikony, przyciski, czcionki itp. Kończy się stwierdzeniem, że woli większe przyciski niż mniejsze itp. W końcu projektant uczy się od klientów i zaczyna wypatrywać wzorce zwrotne i ucz się, posiadanie wiedzy może zaoszczędzić Twój czas, energię i zasoby.
7 fascynujących rzeczy o modelach szkieletowych
1. Zwiększa doświadczenie w pracy zespołowej
Proces wire-framing łączy różne grupy ludzi o różnych umiejętnościach; każdy jest częścią procesu projektowego. Menedżerowie projektów, projektanci, programiści spotykają się, aby osiągnąć cel. Jest to cenne, ponieważ poprawia pracę zespołową i sprawia, że członkowie zespołu lepiej się rozumieją. Dzięki modelowi „wodospadu” projekty można faktycznie zepsuć.
2. Przejrzysta komunikacja
Płynny przepływ komunikacji, cierpieliśmy, gdy niektórzy członkowie zespołu, tacy jak programiści, nie byli uwzględnieni w dyskusji nad projektem. Dzięki włączeniu każdej osoby w proces tworzenia szkieletów problem zostaje rozwiązany. Deweloper może wcześniej wykryć problem, który może zostać pominięty w wiadomościach e-mail i czatach. Z drugiej strony specyfikacje są eleganckie i piękne, ale trudniej je zwizualizować.
3. Angażuj klientów
Układ strony z kolorami czasami rozprasza naszych klientów; może klient nienawidzi koloru „fioletowego” emocje klienta sprawiają, że trudno jest skupić się na planie. Ich opinie mogą być negatywne ze względu na ich uczucia. Mogą w końcu poprosić o „Zacznij od nowa”, projekty mogą być w porządku, ale jedyną rzeczą, która irytuje klienta, jest „fioletowy” kolor. Dlatego wykorzystanie szarych pudełek i szkiców jest skutecznym sposobem, ponieważ wyeliminuje rozpraszacze elementów.
Makieta pomoże w uzyskaniu informacji zwrotnej na temat rozmiaru, układu bez skupiania się klienta tylko na wyglądzie. Korzystanie z podejścia modelowego pomaga nam również dowiedzieć się więcej o kliencie, co im się podoba? Style, typografia itp., prezentacja w formie drutu są jak czas wiązania, ich opinie i interakcja sprawiają, że wiesz o nich i ich projektach oraz czego możesz się spodziewać w przyszłych fazach projektu? Kiedy szkicujesz szkic na papierze, klient będzie dalej komentował ikony, przyciski, czcionki itp. W końcu powiedzą, że wolą większe przyciski niż mniejsze itp. W końcu projektant uczy się od klientów i zaczyna oglądać Aby uzyskać informacje zwrotne i uczyć się, posiadanie wiedzy może zaoszczędzić czas, energię i zasoby.
4. Różne podejścia
Burza mózgów pozwala ludziom wymyślać różne sposoby radzenia sobie z projektami. Są łatwe do wykonania i szkicowania, zwłaszcza na papierze, wystarczy ołówek i kartka papieru, a my podchodzimy do problemów pod różnymi kątami i rysujemy je na kartce papieru. Możesz łączyć i usuwać przypisania, dopóki nie będziesz mieć dwóch lub czterech, które mają sens.
Różne podejścia obejmują podejście techniczne – nowe i popularne funkcje technologiczne, doświadczenie użytkowników i testowanie użyteczności, w jaki sposób użytkownicy szybko wykonają cel i zadanie, zanim się znudzą, co prowadzi do przerwania wykonywania zadań, ponownie podejście środowiskowe – kim są interesariusze? Na jakie pola kierujemy reklamy? Jakie rodzaje funkcji są ważne, które można łatwo dopasować do konkretnego interesariusza i dziedziny, na której się koncentruje?

5. Podstawa testowania
Dzięki 3 lub 5 prototypom możesz przetestować szkic projektu z prawdziwymi użytkownikami. Istnieje przekonanie, że możemy testować tylko przy użyciu gotowego prototypu HTML, ale to nieprawda. Ponadto do testów można wykorzystać ręcznie rysowane modele szkieletowe. Możesz poprosić użytkownika o sugestię dotyczącą przycisków, które chcieliby kliknąć; mogą również uzyskać informację zwrotną na temat tagów nazewniczych i wreszcie mogą pomóc sprawdzić, czy mają odpowiednią hierarchię wizualną. Testowanie za pomocą modelu szkieletowego pomaga wcześniej identyfikować problemy.
6. Szybszy projekt wyprodukowany
Stworzenie prototypu projektu opartego na modelu szkieletowym zajmuje niewiele czasu i pieniędzy, ponieważ w proces tworzenia szkieletu zaangażowane były różne grupy ludzi. Dlatego nieprzewidziane błędy, które mogą powodować zmiany, są rozwiązywane przed rzeczywistym projektem. Ponownie układ projektu był widziany przez klientów, więc ostateczny projekt jest gotowy. Skraca to czas na wiele koncepcji.
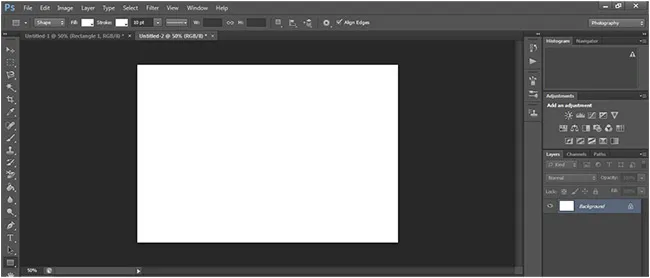
Szkieletowanie w Photoshopie
Szare pudełka i szkice z photoshopem.

Krok 1: Zbierz dodatkowe wymagania od klientów, a następnie „odpal”, aby pokolorować pełny photoshop i rozpocząć kadrowanie.
Krok 2: Utwórz dokument w oparciu o system siatek 960 (1100 pikseli szerokości i 760 pikseli), możesz się tego nauczyć w „ustawianiu siatki w Photoshopie”.
Krok 3: Narzędzie Wiadro z farbą (G) służy do wypełniania tła jasnoszarym kolorem, aby wyjaśnić, że pojawi się kolor lub obraz tła.
Krok 4: Wybierz narzędzie Prostokąt z paska narzędzi i narysuj ramkę symbolizującą obszar zawartości. Korzystamy z systemu 960 grid; moje narysowane pudełko będzie miało szerokość 940 pikseli. Zmień kolor pierwszego planu na biały za pomocą „Narzędzia Wiadro z farbą”, aby był widoczny na naszym szarym tle.
Krok 5: Aby proces był znacznie szybszy, po prostu (wpisz literę D), aby ustawić pierwszy plan na czarny lub dowolny kolor, który Ci odpowiada, a tło na biały lub dowolny kolor. Następnie narysuj czarne pola reprezentujące obszary zawartości. Ponownie możesz zdecydować się na zmianę krycia tła, aby wyglądały na szare lub w dowolnym kolorze.
Krok 6: Wewnątrz siatki dodaj prostokąt, który będzie reprezentował cokolwiek. W tym przypadku „Przycisk logowania” wpisz wartość krycia („30”), aby zmniejszyć krycie prostokąta („30”) po narysowaniu prostokąta. Możesz dodać tekst za pomocą narzędzia Tekst (T) na pasku narzędzi tekstu, aby dodać tekst „LOGIN” nad polem. Dodaj kolejny prostokąt, aby utworzyć obszar nawigacji, ponownie zmniejsz wartość krycia, aby był szary.
Krok 7: Dodaj prostokąty, utwórz obszary kolumn treści. Użyj układu dwukolumnowego z nieco większą kolumną treści głównej i mniejszą kolumną na obraz strony głównej. Ustaw krycie na 10% dla kolumn, a także dodał kolejny prostokąt reprezentujący stopkę na dole strony.
Strona 8: W obszarze zawartości dodaj fałszywe teksty za pomocą polecenia Photoshopa Type > Paste Lorem Ipsum.
Inne aplikacje
Inna aplikacja do tworzenia ramek drutowych, której mogą używać projektanci Non-Graphic do tworzenia interaktywnych i pięknych modeli szkieletowych.
OmniGraffle

Jest jak Micro-Visio, ma bardzo ładne szablony, które można wykorzystać do projektowania zaawansowanych technologii, a funkcje są niesamowite. To jest najlepszy.
Ninja Mock

Mój ulubiony, BEZPŁATNY w użyciu, ma bardzo fajne funkcje i szablony, które można wykorzystać do zbudowania interaktywnej koncepcji projektu. Pozwala użytkownikom pracować w trybie offline i online.
Piękne wykresy

Jest to dobre dla początkujących, jest BEZPŁATNE, a interfejsy są łatwe do zrozumienia.
Balsamiq

Szybki sposób na przekazanie koncepcji projektowych klientowi, posiada darmowe demo, które pozwala użytkownikom zapisać produkt końcowy. Posiada wszystkie elementy potrzebne do szkicowania, a także rysowania ręcznego, które są niepowtarzalne.
Rysowanie na Dysku Google

Może być używany do makiety ekranu, nie jest to w całości typ ramek drutowych, ale ma takie funkcje, jak dobre narzędzie do współpracy, szybkie, bezpłatne i łatwe w użyciu.
Gliffy

Gliffy Jest łatwiejszy w użyciu, jest bardziej elegancki i oferuje funkcje diagramów, takie jak schematy blokowe i plany, ma diagramy Venna z procesami sieciowymi i UML z eksportem do SVG, PNG i JPEG.
Lumzy

Jest to aplikacja flash, zapewnia platformę współpracy, jest bezpłatna, szybka i ma różne rodzaje kontrolek, które są łatwe w użyciu.
Moqupy

Darmowy, szybki i łatwy w użyciu, nie potrzebuję wtyczki do przeglądarki, połączenie ekranu i przycisku jest wykonane bezbłędnie, dzięki czemu osoba może opublikować demonstrację, którą klienci mogą przeglądać i używać. Dozwolony jest eksport obrazów zgodnie ze specyfikacją. Oprócz tego w Moqups zintegrowano standardowe HTML5 i JavaScript.
