ウェブサイトのデザインでミニマリズムをいつどのように使用するか
公開: 2016-05-18まず、ミニマリズムについての誤解を避けましょう。 見るものが少ないからといって、それが簡単であるとは限りません。 実際、それはまったく逆です。 あなたが持っているものが少なければ少ないほど、あなたが持っている各要素がお金に合っていることを確認するために費やす必要がある時間は長くなります。
結局のところ、混雑したインターフェイスがある場合、何かが中央から少し左に配置されている場合、または使用しているものに最適ではないフォントの場合、他の詳細の中でも気付かれることさえないでしょう。
ただし、ミニマルなWebデザインを使用している場合は、それは当てはまりません。間違いや選択の誤りが背後に隠れることはないからです。 日本の家のネオンサインのように、それらはきらびやかなディテールで際立っています。 つまり、ページをまとめようとしているだけの場合、ミニマリズムは進むべき道ではないということです。 ミニマリズムは、完璧主義者、強迫神経症、レーザーに焦点を合わせた、午前3時までそのタイトルを取得するのにちょうどいい種類のWebデザイナーのためのものです。 それがあなたでないなら、それはあなたのためではありません。
それからそれが読まれるならば、読んでください! うさぎの穴を下ります。
ネガティブスペース

ミニマリストのウェブサイトが最も多く持つもの、つまりネガティブスペースを見てみましょう。ただし、「背景」として知っているかもしれません。 もちろん、それを除いて、ミニマリストのデザインでは、それはまったく「戻って」いない。 代わりに、ユーザーの視覚的な流れを操作するという点で重要な役割を果たすフロントとセンターです。
ネガティブスペースの力は、スペースが多ければ多いほど、ページ上にあるものがすべてポップすることです。 これが、工業デザイナーがしばしば最小限のレイアウトを使用する理由です。 そうすれば、他のすべてのものにフェードインする代わりに、彼らの製品は彼らが探している注目を集めるでしょう。 そして、それが彼らが販売しようとしているものであるか、少なくともこのアプローチを彼らやインテリアデザイナーや写真家のような静的なオブジェクトを表示する他の人にとって非常に魅力的なものにするディスプレイです。
ネガティブスペースは、落ち着きのあるオアシスを作成し、ユーザーが圧倒されないようにするための強力なツールになります。 これが、スパやウェルネスセンターがこのタイプのレイアウトを選択する理由です。
負のスペースは、そこに何もないという意味ではないことに注意してください。 明らかに、スペースは何かで満たされている必要があり、白は明らかな選択ですが、それだけではありません。 さらに、色が異なればユーザーへの影響もまったく異なるため、調査に時間をかけるようにしてください。 私が指摘したいことの1つは、彩度の高い色を選択しないことです。 これは、多くの初めての設計者が犯す基本的な間違いです。 問題は、それがユーザーにとって非常に苦痛になる可能性があることです。そのため、ミニマリズムの大きな利点の1つが無効になります。
写真

1つの色だけがあまりにも良いことである場合は、もちろん、ある種の写真を撮るオプションがあります。 もちろん、画像を選択する場合は、それが目的のミニマリズムの精神に忠実であることを確認してください。 写真は忙しすぎないようにする必要があります。
つまり、2つの意味があります。
- 明らかに、写真がオブジェクトや人で過度に乱雑になっていないことを確認してください。これは、ミニマリストデザインの目的全体を損なうことになります。
- ただし、それだけでは十分ではありません。急速な動きや危険の影響は、表示しようとしている主要な要素から離れて、画像に目を引くことができるからです。 実際、否定的な感情の表示でさえ、あなたが本当に彼らに焦点を合わせて欲しいものから人々をそらす可能性があります。
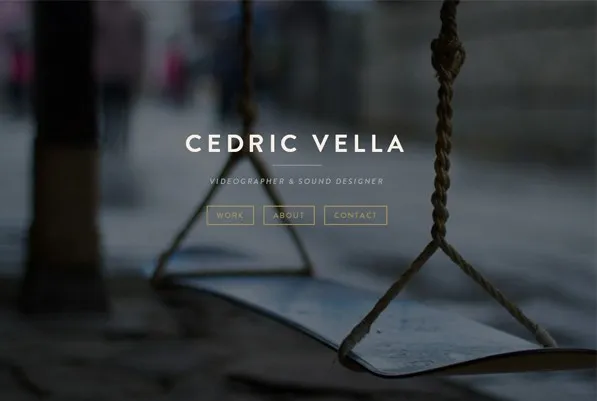
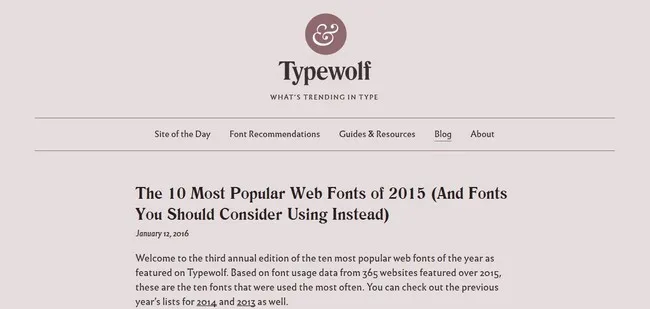
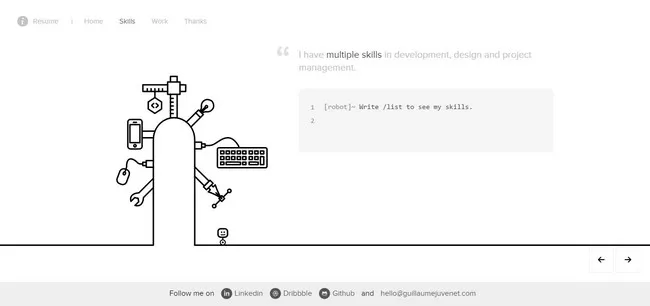
このため、ミニマリストのWebサイトを閲覧すると、背景が非常にニュートラルで静的な写真がたくさん表示されます。 ここにいくつかの素晴らしい例があります。
タイポグラフィ

メニューバー、ソーシャルメディアボタン、広告など、ミニマリストページから多くのものを切り取ることができますが、それなしではできないことの1つは言葉です。 最終的には、いくつかが必要になります。 しかし、どのようにそれらを提示しますか? 使用するフォントを慎重に検討する必要があります(独自のフォントを作成する場合)。特に、フォントが異なれば、感情や心の状態も異なります。
たとえば、セリフフォント(波状のビットが線の上下に突き出ているフォント)は、サンセリフフォントよりも流暢に読めるため、理解しやすいと考えられています。 同様に、指示がよりクリーンに書かれているため、より読みやすいフォント(たとえば、Arielなど)は、より混乱し、忙しいフォントの選択で書かれているフォントよりも理解しやすいと見なされます。つまり、これらの指示は実行しやすいと見なされます。
しかしもちろん、読みやすさだけを考慮する必要はありません。フォントがどのような感情を引き起こすかについても考える必要があります。 はい、そうです。フォントが異なれば、人々への影響も異なります。TimesNewRomanのようなフォントの種類は、アリエルよりも「面白い」や「怒り」などの感情に関連付けられることがよくあります。
ミニマリズムは気弱な人には向いていないことを警告しました!
考慮すべきもう1つのことは、どこでどのフォントタイプを使用するかです。これは、明らかに全体で同じフォントを使用する必要がないためです。 また、視聴者の注意をそらすものは他にないため、異なるフォントスタイルやタイポグラフィを使用すると、ユーザーはそれらに気付く可能性がはるかに高くなります。
したがって、これは、視聴者に特定の領域に注意を向けさせるための非常に効果的な戦略になります。 たとえば、ユーザーに最初に読んでもらいたいテキストを太字で太い線で書き、後で気付くはずの部分をよりニュートラルなフォントで書くことを検討してください。 ユーザーの目はすぐに太字のテキストに引き付けられ、他のテキストは後で消費されます。
コントラストとポジショニング


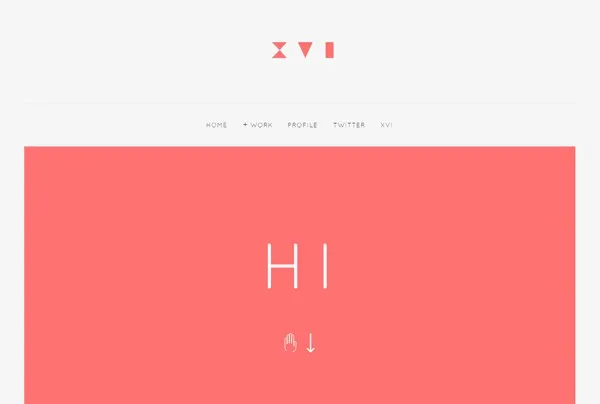
ミニマリストのWebデザイナーが利用できる最も強力なツールの1つは、コントラストです。 最高の効果とコントラストを使用したい場合は、明るい色の背景を選択する必要があります。これにより、最高の効果が得られるため、白が主な選択肢となります。 これが、ミニマリストのページが白地に黒を使用することが多い理由です。これらのはっきりとした線は視覚的に非常に魅力的だからです。 これが良い例です。 さらに、黄色のスプラッシュのようなほんの少しの色が非常に効果的です。 シンドラーのリストにある女の子のコートについて考えてみてください。
デザイナーは、色、形、場所、縮尺、サイズなど、さまざまなもので契約を作成できます。 正しく使用すれば、ユーザーを最初に注意を払う必要のある部分に導くのに非常に役立ちます(太字のテキストとよりニュートラルなテキストについて説明したときに、上記のタイポグラフィで説明したように)。 ただし、これは簡単なことではありません。それを最大限に活用するには、ユーザーがインターネットページをどのように使用するかについての基本的な理解が必要です。
眼球運動の研究により、人々が最初に見る場所についての優れた洞察が得られました。通常、左上から始めて、テキストが多いかどうかに応じて、ページを「F」でスキャンするか、それぞれ「Z」パターン。
ミニマリストページはテキストが重くならないため、ページの最も重要な側面をZタイプのパターンで配置し、ユーザーが最初に気付くべきこと(メニューオプション)を一般的に取り入れることをお勧めします。ページの左上にある位置。後で気付く必要のあるもの(著作権の主張など)は、下に向かってさらに右に移動します。 このようにして、ページの消費をより流暢で自然なものにします。
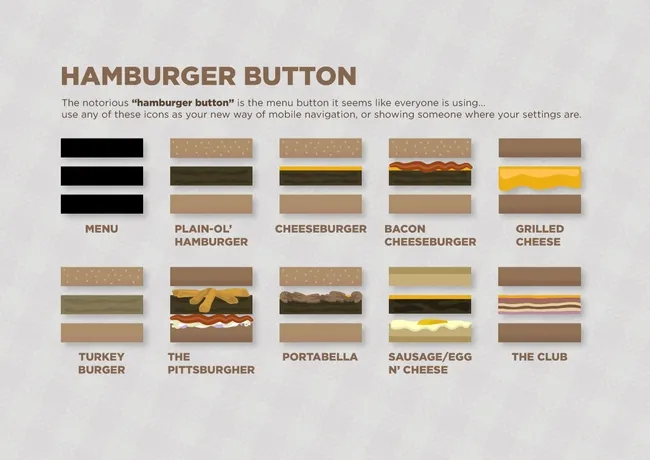
ハンバーガーボタンとその他のレイアウト

ミニマリストデザインで覚えておくべき重要なことの1つは、ページごとに表示するものが少ないからといって、全体的にコンテンツが多くないという意味ではないということです。 ほとんどの場合、その情報はすべてサブメニューとセカンダリページに隠されています。 これを行うための一般的な(物議を醸す)方法の1つは、「ハンバーガーボタン」として知られている方法、または右上のクロムやiPhoneのように、今では至る所に見られる3本の線を使用することです。 そして、はい、あなたが数杯の飲み物を飲んだことがあるなら、それはハンバーガーのように見えます(私は名前を作りませんでした)。
個人的には、これは私のミニマルな本能に反するため、私は大ファンではありません。 ウェブサイトの残りの部分を閲覧するために雑然としたメニューを作成する場合、整頓されたページを作成することのポイントは何ですか? 私にとって、はるかに優れた戦略は、ハンバーガーボタンを、わかりやすく理解しやすく、読者を引き付けるいくつかのメニューの選択肢に細分化することですが、最終的にはあなた次第です。
複数のメニュー項目を作成するか、1つのボタンを使用するかを検討する際に考慮すべき重要な要素のひとつは、視聴者の年齢です。 古くなるほど、このデザインに慣れなくなり、サブメニューが見つからなくなる可能性が高くなり、ページが役に立たなくなる可能性があります。 それで、あなたのページは主にミレニアル世代を対象としていますか? さあ、それを使ってください。 退職者にサービスを提供していますか? もう一度考え直すのが賢明でしょう。
ビジュアルスタイル

そして、あなたのページがどのようにレイアウトされることになっているのかがあります。 ミニマリストスタイルを選択する場合は、1つのレイアウトスタイルを選択して、それを維持する必要があります。 これは、オーディエンスがWebページがどのように組み合わされているかについて無意識のうちに推測し始め、これらの仮定に違反すると、ユーザーはページが「乱雑」で「整理されていない」と感じるためです。 それはミニマリズムの死の秘訣です(そして他のほとんどのページも同様に、真実が語られています)。
このため、グリッドを選択する必要があります。これは基本的に、ページを分割した列を意味し、それを維持します。 いくつの列が必要ですか? それらはどのように間隔が空けられますか? それらの間にどのくらいのネガティブスペースが残りますか? これらはすべて、ページのレイアウトを開始する前に答える必要のある重要な質問です。
ここでの考え方は、画像がこれらのグリッド線の境界を超えることができないということではありません。 多くの場合、画像はページ全体に広がります。 この場合、その下に表示される画像に関するテキストは、選択した列に配置されます。 同様に、ページに複数の画像がある場合は、ページ全体がすっきりとプロフェッショナルに見えるように、作成したグリッドに従う必要があります。
ミニマリズムはそれだけの価値がありますか?
それは正直なところ、あなたが何をしようとしているのか(そしてもちろんあなたのページのトピック)に依存します。 あなたがあなたの仕事を減らそうとしているなら、すでに述べたように、ミニマリズムはあなたのためではありません。 一方、この種のレイアウトが本能的にあなたにアピールし、あなたが推進している種類の製品に適合する場合、それは前進の道です。
重要なのは、ミニマリズムは標準的なデザインとは異なるスキルセットを必要とするということです。つまり、ありふれた作品を使用してそれらをスロットに入れてページを作成することはできません。 それを行おうとすると、視覚的に魅力的ではない、またはそれほど有益ではないものになってしまいます。 言い換えれば、両方の世界で最悪です。
代わりに、以前に行ったページデザインから得た基本的な本能を覆す方法を学ぶために時間を費やす必要があります。 次に、座って、ページに不可欠なものを理解する必要があります。
そして、これまでにないような契約書、フォントの種類、写真を理解する必要があります。 まるで新しいデザイン言語を学んでいるかのようです。 それは難しいかもしれません。
しかし、新しい言語を学ぶことで、今まで気づかなかった元の言語のことを実感できるようになります。 そして、これはミニマリストのウェブデザインを学ぶことにも同様に当てはまります。 このようにデザインの仕方を学ぼうとする行為そのものが、今まで知らなかったデザインのことを実感させてくれます。
そして、それはそれだけの価値のあるすべての発汗とハードワークを作るかもしれません。
もちろん、ミニマリストのページが単に美しいということを今のところ忘れています。
